使用Node.js构建实时聊天应用
使用Node.js构建实时聊天应用
- Node.js简介
- 安装Node.js
- 使用npm安装依赖
- 创建基本的Web服务器
- 设置静态文件夹
- 创建聊天客户端
- 连接WebSocket
- 发送消息
- 接收消息
- 处理消息
- 实现私聊功能
- 实现群聊功能
- 用户身份验证
- 存储聊天记录
- 使用WebSocket进行文件传输
- 使用WebSocket进行屏幕共享
- 使用WebSocket进行游戏对战
- WebSocket心跳检测
- 总结
在现代Web开发中,实时通信变得越来越重要,特别是在构建诸如聊天应用等交互性较高的应用时。本文将详细介绍如何使用Node.js及其相关技术栈(如Socket.IO)来构建一个简单的实时聊天应用。
Node.js是一个基于Chrome V8 JavaScript引擎的JavaScript运行环境。 Node.js可以从官方网站下载安装包安装。 如果项目使用Node.js,可以使用npm安装依赖。npm init
npm install express socket.io

const express = require('express');
const http = require('http');
const socketIO = require('socket.io');
const app = express();
const server = http.createServer(app);
const io = socketIO(server);server.listen(3000, () => {console.log('Server listening on port 3000');
});
app.use(express.static('public'));
<!DOCTYPE html>
<html lang='en'>
<head><meta charset='UTF-8'><title>Chat Application</title><link rel='stylesheet' href='styles.css'/>
</head>
<body><div id='chatbox'><ul id='messages'></ul><form action='/' id='chat-form'><input id='chat-message-input' autocomplete='off' placeholder='Type your message here...'/><button id='chat-message-submit'>Send</button></form></div><script src='/socket.io/socket.io.js'></script><script src='client.js'></script>
</body>
</html>
const socket = io();socket.on('connect', () => {console.log('Connected to the server');
});
document.getElementById('chat-form').addEventListener('submit', e => {e.preventDefault();const message = document.getElementById('chat-message-input').value;socket.emit('send-chat-message', message);document.getElementById('chat-message-input').value = '';
});
socket.on('receive-chat-message', message => {const msgElem = document.createElement('li');msgElem.innerHTML = `<b>You:</b> ${message}`;document.getElementById('messages').appendChild(msgElem);
});

io.on('connection', socket => {console.log('New client connected');socket.on('send-chat-message', message => {io.emit('receive-chat-message', message);});socket.on('disconnect', () => {console.log('Client disconnected');});
});
socket.on('send-private-message', (recipientId, message) => {const recipientSocket = io.sockets.connected[recipientId];if (recipientSocket) {recipientSocket.emit('receive-private-message', message);}
});
socket.on('join-room', roomId => {socket.join(roomId);socket.to(roomId).emit('room-announcement', `${socket.id} has joined room ${roomId}`);
});
app.use(express.json());
app.post('/login', (req, res) => {const username = req.body.username;if (!username) {res.status(400).send('Username is required');} else {socket.emit('login-success', username);res.send('Logged in successfully');}
});
socket.on('store-message', message => {db.collection('messages').insertOne(message, err => {if (err) throw err;console.log('Message stored successfully');});
});
socket.on('file-transfer', file => {// Handle file transfer logic here
});
socket.on('screen-share', stream => {// Handle screen share logic here
});
socket.on('game-action', action => {// Handle game action logic here
});
setInterval(() => {socket.emit('ping');socket.on('pong', () => {console.log('Heartbeat detected');});
}, 5000);
使用Node.js可以让你构建出响应迅速并且高度交互的实时应用。
相关文章:

使用Node.js构建实时聊天应用
使用Node.js构建实时聊天应用 Node.js简介 安装Node.js 使用npm安装依赖 创建基本的Web服务器 设置静态文件夹 创建聊天客户端 连接WebSocket 发送消息 接收消息 处理消息 实现私聊功能 实现群聊功能 用户身份验证 存储聊天记录 使用WebSocket进行文件传输 使用WebSocket进行屏…...

STM32F103C8T6学习笔记1--新建工程模板
1、简介 STM32是一系列由STMicroelectronics(瑞士意法半导体)公司设计和生产的32位微控制器产品线。这些微控制器基于ARM Cortex-M内核,并具有高性能、低功耗和多种外设接口的特点。STM32处理器被广泛应用于各种嵌入式系统领域,包…...

RK3568平台开发系列讲解(内存篇)Linux 内存优化
🚀返回专栏总目录 文章目录 一、如何正确采集 Linux 内存可用空间二、系统内存优化参考步骤2.1、优化 Linux Kernel module 所占用的内存空间2.3、将 Wi-Fi built-in kernel2.4、优化 Linux 文件系统所占用的内存空间2.5、上层优化2.6、客户定制优化2.6.1、对具体客户的具体产…...

企业数字化转型实施中的挑战与解决方案:架构引领的战略路径
在企业推动数字化转型的过程中,通常会面临复杂的挑战。随着技术的不断演进和业务环境的变化,企业架构(Enterprise Architecture, EA)成为帮助企业应对这些挑战的关键工具。通过提供一个全面的战略蓝图,EA使企业能够在保…...

《数字图像处理基础》学习05-数字图像的灰度直方图
目录 一,数字图像的数值描述 1,二值图像 2,灰度图像 3,彩色图像 二,数字图像的灰度直方图 一,数字图像的数值描述 在之前的学习中,我知道了图像都是二维信息&…...

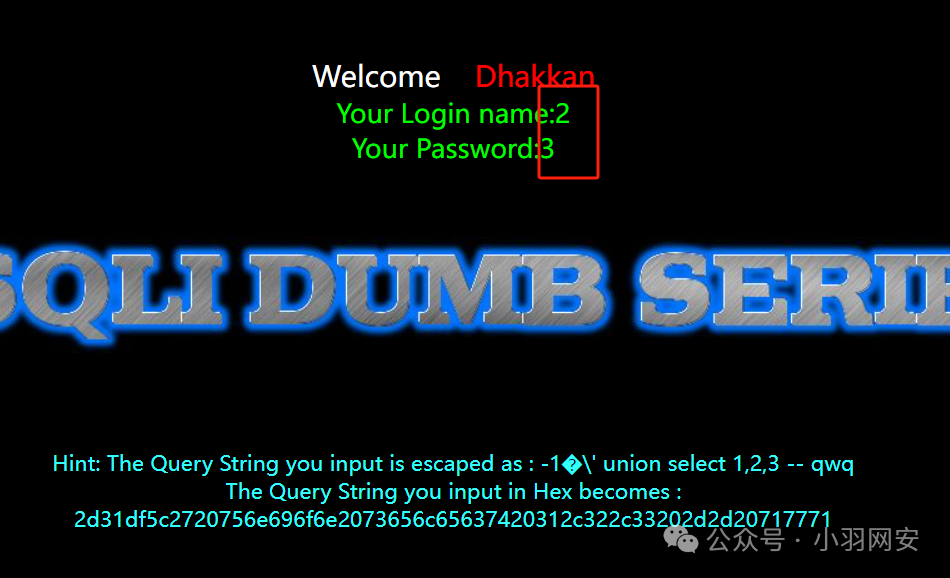
【漏洞复现】某平台-QRcodeBuildAction-LoginSSO-delay-mssql-sql注入漏洞
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect 《Web安全》h…...

Centos安装ZooKeeper教程(单机版)
本章教程介绍,如何在Centos7中,安装ZooKeeper 3.9.3版本。 一、什么是ZooKeeper ? Apache ZooKeeper 是一个分布式协调服务,用于大型分布式系统中的管理和协调。它为分布式应用提供了一个高性能的通信框架,简化了开发人员在构建复杂分布式系统的任务。ZooKeeper 能够解决一…...

A011-基于SpringBoot的视频点播系统设计与实现
摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装视频点播系统软件来发挥其高效地信息处理的作用,…...

云原生+AI核心技术&最佳实践
以下内容是我在陕西理工大学2023级人工智能专业和网络专业的演讲内容,分享给大家。 各位老师、同学们,大家好啊!能在这里跟大家一起聊聊咱们计算机专业那些事儿,我真的觉得超级兴奋! 首先,自我介绍一下&am…...

【Android】Service
文章目录 1.service2.startService3.bindService4.区别 1.service 在Android开发中,Service 是一个可以在后台长时间运行的组件,用于执行耗时操作或执行那些不需要与用户界面直接交互的任务。Service 不依赖于用户界面,即使用户切换到其他应…...

2-142【软件无线电原理与应用作业】基于matlab的圆形阵列的波束形成进行仿真
【软件无线电原理与应用作业】基于matlab的圆形阵列的波束形成进行仿真,具有14页文档。假设发射信号载频为1GHz,圆形阵列半径为0.8米,在圆周上均匀布置30个阵元。1.画出指向0度的方向图。2.如果目标在0度,有一不相干的干扰信号在3…...
(11.1))
在目录中按扩展名分类文件(python学习)(11.1)
# -*- coding:utf-8 -*- # FileName :SortBySuffix.py # Time :2024/11/1 15:13 # Author :liyiwei# Python脚本按扩展名在目录中对文件进行排序 import os from shutil import movedef sort_files(directory_path):# 遍历指定目录下的所有文件和文件夹for filename i…...

【网络安全 | 漏洞挖掘】逻辑漏洞+无限制爆破实现业务瘫痪
未经许可,不得转载。 文章目录 前言正文前言 目标:target.com,是一个为设计团队服务的工作平台。 该程序允许用户创建账户并组建团队,指定的领导者担任管理员。团队类型包括: 1、免费团队:限于一个项目,最多三份文件。 2、学生团队:项目和文件无限制,学生可免费获…...

【WRF工具】MPAS(多尺度预测模型)-输出WRF初始和横向边界条件
【WRF工具】MPAS(多尺度预测模型)-输出WRF初始和横向边界条件 MPAS概述模型概述主要特点 使用MPAS输出WRF初始和横向边界条件参考 从WPS的v3.9版本开始,metgrid.exe程序能够从 跨尺度预测模型(The Model for Prediction Across Sc…...

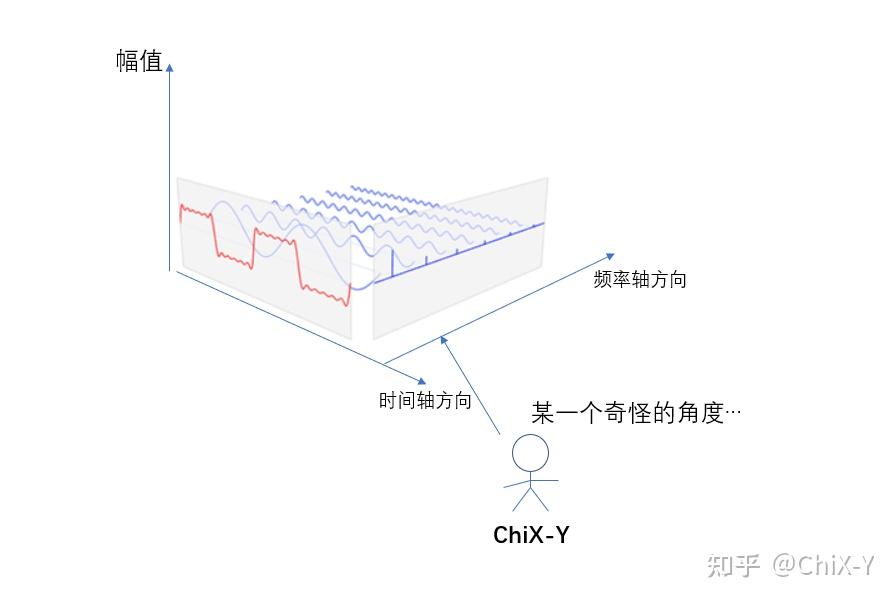
分数阶傅里叶变换与信息熵怎么用于信号处理?
天马行空的理解与思考方式:分数阶傅里叶变换与信息熵怎么用于信号处理? ChiX-Y 快速学习,快速尝试,快速失败 已关注 35 人赞同了该文章 这篇文章希望能写的有趣,同时有质量,学习就是要多维度多角度&…...

web3.0 开发实践
优质博文:IT-BLOG-CN 一、简介 Web3.0也称为去中心化网络,是对互联网未来演进的一种概念性描述。它代表着对现有互联网的下一代版本的设想和期望。Web3.0的目标是通过整合区块链技术、分布式系统和加密技术等新兴技术,构建一个更加去中心化…...

【华为HCIP实战课程三十】中间到中间系统协议IS-IS路由渗透及TAG标识详解,网络工程师
一、路由泄露 1、默认情况Level 1不会学到Level2的明细路由,L2可以学到L1的明细路由 2、FIB数据转发,路由负载,通过随机数据中的五元组hash,hash值决定数据走哪条链路 R1设备ping和telnet通过抓包查看走的都是S1/0/0接口 抓包进行过滤;ip.a…...

大模型论文精华-20241104
工具而不是对等:框架如何影响人们对 Teams 中 AI 代理的看法 研究问题 随着人工智能技术的发展及其在团队环境中日益广泛的应用,人们对于如何理解和评价AI代理的态度和看法变得尤为重要。该研究关注于探讨不同框架下人们对AI代理的感知差异,…...

mac ssh 连接 linux 服务器
生成 SSH 密钥对 打开终端: 你可以通过 Spotlight 搜索 “Terminal” 打开终端。 生成密钥对: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 手动复制公钥(可选) 如果 ssh-copy-id 命令不可用࿰…...

逻辑卷建立
逻辑卷 lvm逻辑卷即为:logical volume manager逻辑管理卷,是linux系统下管理硬盘分区的一种机制,lvm适合于管理大型存储文件,用户可以动态的对磁盘进行扩容 作用 lvm:linux系统的一个重要的存储技术 不同的硬盘的不…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
