el-select、el-autocomplete的选项内容过长显示完整内容
问题:
el-select、el-autocomplete的选项内容过长需要看清完整内容
解决方案:
使用el-popover悬停显示完整内容
代码:
<el-form-item label="备注" prop="remark"><el-autocomplete v-model="form.remark" style="width: 100%" value-key="remark" :fetch-suggestions="queryRemarkSearch" clearable><!-- 自定义每个建议项的显示内容 --><template #default="{ item }"><div><el-popoverplacement="top-start"width="600"trigger="hover":content="item.remark"><div class="option-item" slot="reference">{{ item.remark }}</div></el-popover></div></template></el-autocomplete></el-form-item><el-form-item label="备注" prop="remark"><el-select v-model="form.remark" style="width: 100%" @focus="setOptionWidth" filterable clearable ><el-option v-for="item in remarkList" :key="item.id" :label="item.remark" :value="item.id" :style="{width:selectOptionWidth,'min-width': '350px'}"><el-popoverplacement="top-start"width="600"trigger="hover":content="item.remark"><div class="option-item" slot="reference">{{ item.remark }}</div></el-popover></el-option></el-select>
</el-form-item>setOptionWidth:function(event){// 下拉框弹出时,设置弹框的宽度this.selectOptionWidth = event.srcElement.offsetWidth + 'px'
},
效果展示:

相关文章:

el-select、el-autocomplete的选项内容过长显示完整内容
问题: el-select、el-autocomplete的选项内容过长需要看清完整内容 解决方案: 使用el-popover悬停显示完整内容 代码: <el-form-item label"备注" prop"remark"><el-autocomplete v-model"form.remar…...

Go-单元测试
单元测试 测试用例的命名必须是以xxx_test.go的格式 测试用例函数必须以TestXxx开头,一般来说是Test被测试函数名,且必须为大驼峰命名 TestAdd(t *tesing.T)的形参类型必须是*tesing.T 运行测试用例指令 cmd>go test 运行正确,无日志&a…...

【Linux】IPC 进程间通信(一):管道(匿名管道命名管道)
✨ 无人扶我青云志,我自踏雪至山巅 🌏 📃个人主页:island1314 🔥个人专栏:Linux—登神长阶 ⛺️ 欢迎关注:👍点赞 &#…...

Kotlin类与对象
类的定义与对象创建 类的创建是比较简单的,主要是看一下注意点: 1.如果主构造函数没有任何注释或可见性修饰符,则可以省略constructor关键字,如果类中没有其他内容要写,可以直接省略花括号,最后就变成下面…...

Windows版 nginx安装,启动,目录解析,常用命令
Windows版 nginx安装,启动,目录解析,常用命令 一级目录二级目录三级目录 1. 下载2. 启动方式一:方式二: 3. 验证是否启动4. 安装目录解析5. 常用命令 一级目录 二级目录 三级目录 1. 下载 官网下载:ngi…...

基于51单片机的电子隐形防盗网proteus仿真
地址: https://pan.baidu.com/s/1TSuRsB2i1tgAHjI0Miz3AQ 提取码:1234 仿真图: 芯片/模块的特点: AT89C52/AT89C51简介: AT89C52/AT89C51是一款经典的8位单片机,是意法半导体(STMicroelectro…...

Fish Agent:多语言 Voice-to-Voice 开源语音模型;Runway 推出摄像机运镜功能丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思…...
)
locust压测工具环境搭建(Linux、Mac)
目录 使用anaconda搭建locust环境 1、anaconda安装python环境(推荐) 2、从conda安装locust 使用python虚拟环境搭建locust环境 1、直接安装python环境 2、从python环境安装locust 从依赖文件中安装locust环境 1、从anaconda安装locust 2、从pyt…...

欠定方程有多个真正解,超定方程可能无解所以有最小二乘解
Ax b x A\b ,但不是b/A,会报错矩阵维度不对应两个未知数,三个方程也可以是最小二乘解,因为无解满足三个方程,比如下面 A [0, 1; 1, 1;3,6]; % 一个接近奇异的矩阵 b [1; 2;3]; x A\b; % 求解线性方程组 % warning(off, MATLAB:…...

LeetCode27:移除元素
原题地址:. - 力扣(LeetCode) 题目描述 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素。元素的顺序可能发生改变。然后返回 nums 中与 val 不同的元素的数量。 假设 nums 中不等于 val 的元素数量为 k…...

JAVA 插入 JSON 对象到 PostgreSQL
博主主页:【南鸢1.0】 本文专栏:JAVA 目录 编辑 简介 所用: 1、 确保 PostgreSQL 数据库支持 JSON: 2、添加 PostgreSQL JDBC 驱动 3、安装和运行 PostgreSQL 4、建立数据库的连接 简介 在现代软件开发中,由于 JSON 数据…...

视图,物化视图,普通表区别简介
普通视图与物化视图的主要区别: 数据存储方式: 普通视图:不存储数据,仅包含查询定义。查询时,Oracle会根据视图的定义转换为相应的SQL语句去查询底层数据。物化视图:实际存储数据,类似于物理表。…...

C++ | Leetcode C++题解之第530题二叉搜索树的最小绝对差
题目: 题解: class Solution { public:void dfs(TreeNode* root, int& pre, int& ans) {if (root nullptr) {return;}dfs(root->left, pre, ans);if (pre -1) {pre root->val;} else {ans min(ans, root->val - pre);pre root-&g…...

使用Node.js构建实时聊天应用
使用Node.js构建实时聊天应用 Node.js简介 安装Node.js 使用npm安装依赖 创建基本的Web服务器 设置静态文件夹 创建聊天客户端 连接WebSocket 发送消息 接收消息 处理消息 实现私聊功能 实现群聊功能 用户身份验证 存储聊天记录 使用WebSocket进行文件传输 使用WebSocket进行屏…...

STM32F103C8T6学习笔记1--新建工程模板
1、简介 STM32是一系列由STMicroelectronics(瑞士意法半导体)公司设计和生产的32位微控制器产品线。这些微控制器基于ARM Cortex-M内核,并具有高性能、低功耗和多种外设接口的特点。STM32处理器被广泛应用于各种嵌入式系统领域,包…...

RK3568平台开发系列讲解(内存篇)Linux 内存优化
🚀返回专栏总目录 文章目录 一、如何正确采集 Linux 内存可用空间二、系统内存优化参考步骤2.1、优化 Linux Kernel module 所占用的内存空间2.3、将 Wi-Fi built-in kernel2.4、优化 Linux 文件系统所占用的内存空间2.5、上层优化2.6、客户定制优化2.6.1、对具体客户的具体产…...

企业数字化转型实施中的挑战与解决方案:架构引领的战略路径
在企业推动数字化转型的过程中,通常会面临复杂的挑战。随着技术的不断演进和业务环境的变化,企业架构(Enterprise Architecture, EA)成为帮助企业应对这些挑战的关键工具。通过提供一个全面的战略蓝图,EA使企业能够在保…...

《数字图像处理基础》学习05-数字图像的灰度直方图
目录 一,数字图像的数值描述 1,二值图像 2,灰度图像 3,彩色图像 二,数字图像的灰度直方图 一,数字图像的数值描述 在之前的学习中,我知道了图像都是二维信息&…...

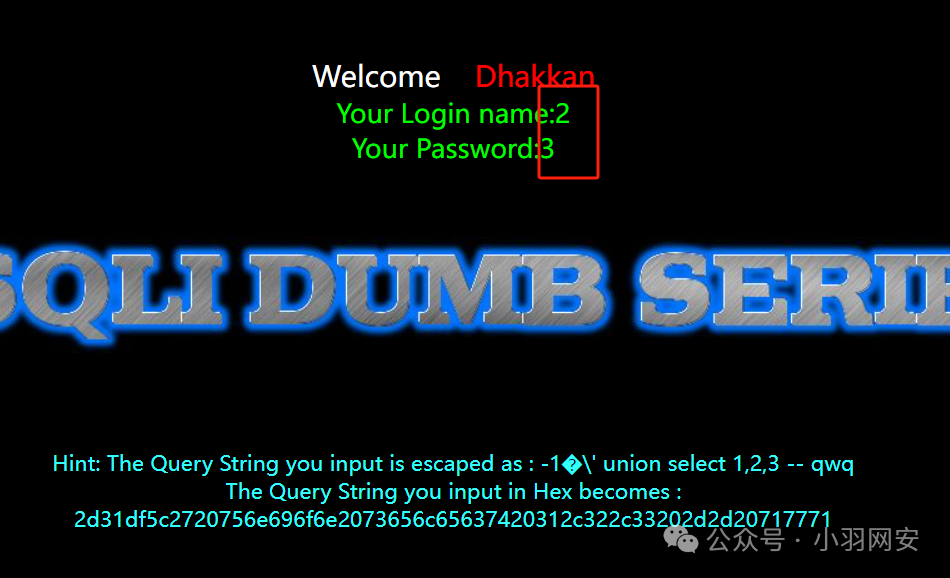
【漏洞复现】某平台-QRcodeBuildAction-LoginSSO-delay-mssql-sql注入漏洞
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect 《Web安全》h…...

Centos安装ZooKeeper教程(单机版)
本章教程介绍,如何在Centos7中,安装ZooKeeper 3.9.3版本。 一、什么是ZooKeeper ? Apache ZooKeeper 是一个分布式协调服务,用于大型分布式系统中的管理和协调。它为分布式应用提供了一个高性能的通信框架,简化了开发人员在构建复杂分布式系统的任务。ZooKeeper 能够解决一…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
