Vue:模板 MVVM
Vue:模板 & MVVM
- 模板
- 插值语法
- 指令语法
- MVVM
- defineProperty
- 数据代理
模板
Vue实例绑定一个容器,想要向容器中填入动态的值,就需要使用模板语法。模板语法分为插值语法和指令语法。
插值语法
插值语法很简单,使用{{}}包含一个表达式,Vue会把表达式的结果替代这个值渲染到HTML中。
示例:
<div id="root"><h3>hello,{{name}}</h3>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{name:'jack',}})
</script>
以上代码,最终会生成hello,jack标题,{{name}}被替换为了data.name。
此外,任意表达式都可以填入{{}}中,比如:
<div id="root"><h3>hello,{{1 + 1}}</h3><h3>hello,{{x === y ? 'a' : 'b'}}</h3>
</div>
比如{{1 + 1}}最终会变成2,三元表达式会进行计算,或者说函数调用也可以在{{}}内部执行。
另外的,{{}}内的表达式,可以读取到Vue示例的data下的所有属性。
指令语法
插值语法能处理的情况是非常有限的,比如标签属性。
现在有一个<a>标签,要动态的指定url,如果使用插值语法,可能写出如下内容:
<div id="root"><a href="{{addr.url}}">{{addr.name}}</a>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{addr:{name:'百度',url:'http://www.baidu.com',}}})
</script>
但是这是一个错误的语法,{{}}作为标签属性时,不会被解析。
此时就要使用指令语法,v-bind指令可以将一个属性值解析为表达式。
<div id="root"><a v-bind:href="addr.url">{{addr.name}}</a>
</div>
以上代码中,herf属性前面加上了v-bind:,那么后面的""内部不再被解析为字符串,而是当作表达式处理,此时addr.url就会被解析了。
一个v-bind只能作用于其后面的那个属性,比如以下情况:
<div id="root"><a v-bind:href="addr.url" id="addr.name">{{addr.name}}</a>
</div>
在id="name"中,addr.name不会被当作表达式,而是当作字符串,因为其前面没用v-bind指令。
v-bind指令可以简写为一个冒号:。
<div id="root"><a :href="addr.url">{{addr.name}}</a>
</div>
- 数据绑定
刚才的v-bind称为单向数据绑定,简单来说就是如果Vue实例中的属性值改变了,那么HTML的内容也会改变。但是如果HTML的内容改变了,Vue实例的内容不会改变。
示例:
<div id="root">单向数据绑定:<input type="text" :value="inner"><br/>
</div>
<script type="text/javascript">new Vue({el:'#root',data:{inner:'hello world'}})
</script>
这是一个输入框,输入框的value属性被绑定为了inner的内容。

初始时,inner和输入框的内容相同,尝试修改inner的值:

修改后,输入框的内容也随之改变了。
但是如果修改输入框的内容:

此时inner的内容不会改变,这就是单向数据绑定,Vue实例的值会影响HTML,但是HTML不会影响Vue实例。
指令v-model可以使用双向数据绑定:
<div id="root">双向数据绑定:<input type="text" v-model:value="inner"><br/>
</div>
此时修改输入框,也会反过来修改Vue实例的值:

但是不是所有标签都可以使用v-model,只有可以输入元素,类似表单的元素可以使用,其他标签使用会导致报错,并且标签会丢失。
v-model:也可以简写,因为v-model:后面的属性往往是value,表示元素内容,所以可以省略:value,直接写为v-model:
<div id="root">双向数据绑定:<input type="text" v-model="inner"><br/>
</div>
MVVM
MVVM是一种软件开发模型,在Vue设计时参考了这个模型,其分为三个组成部分:
Model:模型View:视图ViewModel:视图模型

Model就是一个JavaScript的表达式,简单来说就是数据,比如在{{}}中包含一个表达式,在v-bind后面的" "内部的表达式,这些表达式都会产生一个值,变成具体的数据。
View对应上图中最左侧的DOM,它表示一个可以被用户看到的页面,这个页面通过Vue解析产生。
ViewModel是上图的中间部分,它表示Vue实例对象,这也是整个MVVM的核心,其分为两个区域。
首先是Data Bindings数据绑定,它接收Model产生的值,并把它填入到View视图中,这样就产生了最终的页面。这对应了之前的v-bind指令,或者{{}}插值,他们都是接收JavaScript表达式产生的值,并填入到元素中。
另一个是DOM Listeners元素监听,它监听页面中的元素,当元素发生变化时,返过来影响Model内部的值。这对应的了v-model双向数据绑定,当DOM元素发生更改时,修改Vue.data的内容。
在Vue中,JavaScript表达式可以看到Vue实例的所有属性和方法,包括原型链。
输出一下Vue实例:
const vm = new Vue({el:'#root',data:{name:'hello world',num: 123}
})
console.log(vm)
由于Vue实例在MVVM中对应VM,所以接收时常把变量命名为vm。
输出结果:

可以看到,name、num这两个属性最后都进入到了Vue实例中,构造时会把data下面的所有属性都添加到Vue实例中,这就是为什么在{{}}内部可以看到data下面的数据,
仔细看name、num的属性值是(...),这涉及到数据代理的问题。
defineProperty
Object.defineProperty可以给一个对象添加指定的值,并且可以进行属性的复杂配置。
语法:
Object.defineProperty(对象, 属性, {配置对象})
对象:被修改的对象属性:要添加的属性{配置对象}:添加属性相关的配置
例如给一个对象"张三"添加一个age属性:
let person = {name:'张三',sex:'男',
}Object.defineProperty(person,'age',{value:18,enumerable:true, //控制属性是否可以枚举,默认值是falsewritable:true, //控制属性是否可以被修改,默认值是falseconfigurable:true //控制属性是否可以被删除,默认值是false
})
在配置对象中,value就是配置的属性值,剩下三个属性用于对元素做一些限制。
比如说enumerable控制元素是否可以被遍历,如果为false,那么for in语法就无法获取到这个值,或者通过keys方法无法获得属性名。
后两个比较好理解,就是能否修改与删除。
这些都不是重点,在配置对象中还可以配置函数,其中set和get方法非常重要。
get方法在该属性被读取时调用,并且读取元素值时,返回指定值。
Object.defineProperty(person,'age',{get(){console.log('有人读取age属性了')return 123}
})
输出结果:

此时可以看到,age属性的值变成了(...),表示暂时未知。当访问person.age,调用了get函数并拿到了返回值123。
注意:get方法和value属性不能同时设置。
set方法在该属性被设置时调用,接收一个参数value,这就是要设置的值。
实例:
Object.defineProperty(person,'age',{set(value){console.log('有人修改了age属性,值是',value)number = value}
})
输出结果:

在修改值时,调用了对应的set函数。
注意:set不能和writable属性一起指定。
基于这两个特性,它可以完成一个功能:让一个对象外部的变量与该属性完全同步。
let number = 18
let person = {name:'张三',sex:'男',
}Object.defineProperty(person,'age',{get(){return number},set(value){number = value}
})
以上代码,实现了person.age与变量number的完全同步。当每次读取age时,返回number的值,每次设置age时,把number一起修改。
基于以上操作,就可以完成数据代理。
数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作
示例:
let A = {x:100}
let B = {}Object.defineProperty(B,'x',{get(){return A.x},set(value){A.x = value}
})
以上就是一个数据代理,A.x与B.x是完全同步的,操作B.x对应的A.x也会修改,任何时候A.x === B.x。
现在再回看之前Vue实例中name和num的变量值为(...),这其实就是一个数据代理。
在Vue实例的底部,可以看到四个方法:

这四个方法分别就是name和num的get和set,此处将vm.name和vm.num进行了数据代理,代理到data.name和data.num,这样可以保证vm和构造时传入的data完全同步。
而传入data时,有可能传了个匿名对象,data本身也要进行保存,其实vm把data保存为了一个vm._data的对象。

真正被代理的其实是vm._data,如果不做这层代理,那么用户访问数据时就要写{{ _data.name }}、{{ _data.num }},这样有点麻烦,因此做了依次数据代理,将他直接放到vm下,这样就可以直接访问了。
另外的,可以发现在_data中,这两个属性的值也是(...),看着很想数据代理,但这并不是。这是数据劫持,当_data的数据发生改变,就要渲染到HTML页面中,这个过程是由数据劫持完成的。
相关文章:

Vue:模板 MVVM
Vue:模板 & MVVM 模板插值语法指令语法 MVVMdefineProperty数据代理 模板 Vue实例绑定一个容器,想要向容器中填入动态的值,就需要使用模板语法。模板语法分为插值语法和指令语法。 插值语法 插值语法很简单,使用{{}}包含一…...

Kafka 消息丢失如何处理?
今天给大家分享一个在面试中经常遇到的问题:Kafka 消息丢失该如何处理? 这个问题啊,看似简单,其实里面藏着很多“套路”。 来,咱们先讲一个面试的“真实”案例。 面试官问:“Kafka 消息丢失如何处理&#x…...

Mysql报错注入之floor报错详解
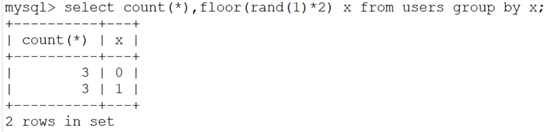
updatexml extractvalue floor 是mysql的函数 groupbyrandfloorcount 一、简述 利用 select count(),(floor(rand(0)2))x from table group by x,导致数据库报错,通过 concat 函数,连接注入语句与 floor(rand(0)*2)函数,实现将…...

EPS原理笔记
EPS UE(user equipment),移动用户设备 LTE(Long Term Evolution),无线接入网部分,E-UTRAN EPC(system Architecture Evolution、Evoloed Packet Core),核心网部分,主要包括MME、S-GW、P-GW、HSS,连接Intern…...

LeetCode 876. 链表的中间结点
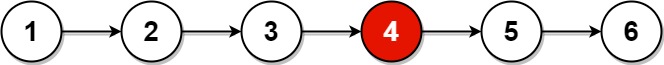
题目描述: 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 1: 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个中间结点࿰…...

划界与分类的艺术:支持向量机(SVM)的深度解析
划界与分类的艺术:支持向量机(SVM)的深度解析 1. 引言 支持向量机(Support Vector Machine, SVM)是机器学习中的经典算法,以其强大的分类和回归能力在众多领域得到了广泛应用。SVM通过找到最优超平面来分…...
)
题目:100条经典C语言笔试题目(1-5)
题目: 1、请填写 bool , float, 指针变量 与“零值”比较的if 语句。 提示:这里“零值”可以是 0, 0.0 , FALSE 或者“空指针” 。例如 int 变量 n 与“零值”比较的 if 语句为: (1)请写出bool flag 与“零值”比较…...

python代码编写规范及注意事项
目录 1. 注意1.1 变量与常量解释:建议的修复: 1.2 Too many arguments 和 Too many local variables解决方案1. 减少参数数量2. 减少局部变量数量3. 调整 Pylint 配置 总结 1. 注意 1.1 变量与常量 解读下面的pylint问题 C0103: Constant name “file_p…...

【Linux】命令行参数 | 环境变量
🪐🪐🪐欢迎来到程序员餐厅💫💫💫 主厨:邪王真眼 主厨的主页:Chef‘s blog 所属专栏:青果大战linux 总有光环在陨落,总有新星在闪烁 前几天在搞硬件&…...

python 使用进程池并发执行 SQL 语句
这段代码使用了 Python 的 multiprocessing 模块来实现真正的并行处理,绕过 Python 的全局解释器锁(GIL)限制,从而在多核 CPU 上并发执行多个 SQL 语句。 from pyhive import hive import multiprocessing# 建立连接 conn hive.…...

我也谈AI
“随着人工智能技术的不断发展,我们已经看到了它在各行业带来的巨大变革。在医疗行业中,人工智能技术正在被应用于病例诊断、药物研发等方面,为医学研究和临床治疗提供了新的思路和方法;在企业中,人工智能技术可以通过…...

算法妙妙屋-------1.递归的深邃回响:二叉树的奇妙剪枝
大佬们好呀,这一次讲解的是二叉树的深度搜索,大佬们请阅 1.前言 ⼆叉树中的深搜(介绍) 深度优先遍历(DFS,全称为DepthFirstTraversal),是我们树或者图这样的数据结构中常⽤的⼀种…...

编写第一个 Appium 测试脚本:从安装到运行!
前言 最近接到一个测试项目,简单描述一下,需求就是:一端发送指令,另一端接受指令并处理指令。大概看了看有上百条指令,点点点岂不是废了,而且后期迭代,每次都需要点点点,想想就头大…...

mysql查表相关练习
作业要求: 单表练习: 1 . 查询出部门编号为 D2019060011 的所有员工 2 . 所有财务总监的姓名、编号和部门编号。 3 . 找出奖金高于工资的员工。 4 . 找出奖金高于工资 40% 的员工。 5 找出部门编号为 D2019090011 中所有财务总监,和…...

airtest+poco多脚本、多设备批处理运行测试用例自动生成测试报告
一:主要内容 框架功能、框架架构及测试报告效果 airtest安装、环境搭建 框架搭建、框架运行说明 框架源码 二:框架功能及测试报告效果 1. 框架功能: 该框架笔者用来作为公司的项目的前端自动化,支持pc和app,本文…...

Prometheus套装部署到K8S+Dashboard部署详解
1、添加helm源并更新 helm repo add prometheus-community https://prometheus-community.github.io/helm-charts helm repo update2、创建namespace kubectl create namespace monitoring 3、安装Prometheus监控套装 helm install prometheus prometheus-community/prome…...

python使用pymysql
为了封装这个数据库操作为一个通用方法,我们可以创建一个函数,该函数接受数据库连接参数(如主机名、用户名、密码、数据库名)、SQL语句以及必要的参数(用于参数化查询)。下面是一个简单的封装示例ÿ…...

Vue3 + TypeScript 组件和文件命名规范及 setup 导入顺序规范
前言 在 Vue3 项目中,合理的文件命名规范和导入顺序不仅有助于提高代码的可读性,还能增强团队协作的效率。特别是在使用 TypeScript 和 Composition API 的项目中,清晰的组件和文件结构尤为重要。本文将详细介绍 Vue3 TypeScript 项目中的组…...

netty之处理连接源码分析
写在前面 在这篇文章看了netty服务是如何启动的,服务启动成功后,也就相当于是迎宾工作都已经准备好了,那么当客人来了怎么招待客人呢?也就是本文要看的处理连接的工作。 1:正文 先启动源码example模块的echoserver&a…...

Dockerfile文件编写
1、打nginx原始包 登录后复制 ROM nginxENV LANG zh_CN.UTF-8 ENV LC_ALL zh_CN.UTF-8 ENV TZ Asia/Singapore# 设置时区,同样保持在一层 RUN ln -sf /usr/share/zoneinfo/${TZ} /etc/localtime && \echo "${TZ}" > /etc/timezoneRUN apt-get …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
