qt QDoubleSpinBox详解
1、概述
QDoubleSpinBox是Qt框架中的一个控件,专门用于浮点数(即小数)的输入和调节。它提供了一个用户界面元素,允许用户在预设的范围内通过拖动滑块、点击箭头或使用键盘来递增或递减浮点数值。QDoubleSpinBox通常用于需要精确数值输入的场景,如科学计算、数据分析、金融应用以及图形界面中的数值设置等。
2、重要方法
QDoubleSpinBox类提供了多种方法来配置和控制其行为:
setRange(double minimum, double maximum):设置QDoubleSpinBox允许的最小值和最大值。setMinimum(double min)和setMaximum(double max):分别设置QDoubleSpinBox的最小值和最大值。setValue(double value):设置QDoubleSpinBox的当前值。value():获取QDoubleSpinBox的当前值。setSingleStep(double step):设置每次点击箭头或按键时值的变化量。setDecimals(int decimals):设置允许输入的小数的位数。setPrefix(const QString &prefix)和setSuffix(const QString &suffix):设置QDoubleSpinBox显示值的前缀和后缀,用于显示额外的信息,如货币符号或单位。setButtonSymbols(QAbstractSpinBox::ButtonSymbols bs):设置QDoubleSpinBox中的按钮符号,例如向上/向下箭头、加号/减号或无按钮。setReadOnly(bool readOnly):设置QDoubleSpinBox是否为只读模式。
3、重要信号
QDoubleSpinBox类也提供了几个重要的信号,用于在值改变时通知开发者:
valueChanged(double value):当QDoubleSpinBox的值改变时发出。这个信号携带新的浮点数值作为参数。valueChanged(const QString &text):这是valueChanged信号的另一个重载版本,它携带一个表示新值的字符串作为参数。editingFinished():当用户完成编辑QDoubleSpinBox的值时发出。这个信号不携带任何参数,表明用户已经完成了对值的编辑。
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QDoubleSpinBox>
#include <QLabel>
#include <QDebug> class MyWidget : public QWidget { Q_OBJECT public: MyWidget(QWidget *parent = nullptr) : QWidget(parent) { QVBoxLayout *layout = new QVBoxLayout(this); QDoubleSpinBox *doubleSpinBox = new QDoubleSpinBox(this); doubleSpinBox->setRange(0.0, 100.0); // 设置范围 doubleSpinBox->setSingleStep(1.0); // 设置步长 doubleSpinBox->setDecimals(2); // 设置小数位数 doubleSpinBox->setValue(50.0); // 设置初始值 QLabel *label = new QLabel("当前值: 50.00", this); // 连接valueChanged信号到槽函数 connect(doubleSpinBox, SIGNAL(valueChanged(double)), this, SLOT(onDoubleSpinBoxValueChanged(double))); // 更新标签的初始值 updateLabel(doubleSpinBox->value()); layout->addWidget(doubleSpinBox); layout->addWidget(label); setLayout(layout); } public slots: void onDoubleSpinBoxValueChanged(double value) { qDebug() << "DoubleSpinBox值改变:" << value; updateLabel(value); } private: void updateLabel(double value) { QLabel *label = findChild<QLabel*>(); // 假设只有一个QLabel if (label) { label->setText("当前值:" + QString::number(value, 'f', 2)); // 保留两位小数 } }
}; int main(int argc, char *argv[]) { QApplication app(argc, argv); MyWidget widget; widget.show(); return app.exec();
}

觉得有帮助的话,打赏一下呗。。


相关文章:

qt QDoubleSpinBox详解
1、概述 QDoubleSpinBox是Qt框架中的一个控件,专门用于浮点数(即小数)的输入和调节。它提供了一个用户界面元素,允许用户在预设的范围内通过拖动滑块、点击箭头或使用键盘来递增或递减浮点数值。QDoubleSpinBox通常用于需要精确数…...

RK3229 Android9自定义一个按键实现长按短按
一、kernel修改 --- a/arch/arm/boot/dts/rk3229-evb-android.dtsib/arch/arm/boot/dts/rk3229-evb-android.dtsi-18,26 18,25 };gpio_keys {status "okay";compatible "gpio-keys";#address-cells <1>;#size-cells <0>;autorepeat;pinct…...

A*算法求第k短路
话不多说先上例题。。 acwing:178. 第K短路 给定一张 NN 个点(编号 1,2…N1,2…N),MM 条边的有向图,求从起点 SS 到终点 TT 的第 KK 短路的长度,路径允许重复经过点或边。 注意: 每条最短路中至…...

CVPR’25截稿在即:今年的重大新规,你知道吗?
介绍会议: CVPR 2025全称是 IEEE/CVF Conference on Computer Vision and Pattern Recognition,即IEEE/CVF国际计算机视觉与模式识别会议。将于2025年6月11日至15日在美国田纳西州纳什维尔召开,CVPR是计算机视觉和模式识别领域的顶级会议。与…...

一文详解销售管理系统的功能、作用、选型
在当今竞争激烈的商业环境中,企业需要高效的工具来管理销售流程、提升客户关系和优化业务决策。销售管理系统(Sales Management System)正是这样一种工具,它通过整合客户信息、自动化销售流程和提供数据分析,帮助企业实…...

MySQL上RDS MySQL
初步想法是通过主从复制的方式进行,即ECS上的数据库设为主,RDS为从,等同步完成后,切换为RDS节点。创建实例后发现,RDS实例不支持server-id的自定义配置,这个想法就被否决了。但是aliyun和huaweiyun 都提供了…...

单体架构的 IM 系统设计
先直接抛出业务背景! 有一款游戏,日活跃量(DAU)在两千左右,虽然 DAU 不高,但这两千用户的忠诚度非常高,而且会持续为游戏充值;为了进一步提高用户体验,继续增强用户的忠…...

kafka消费端常见故障及处理方法
文章目录 前言一、消费端某个进程已经crash1. 主要心跳相关配置2. 完整的消费者配置示例3. 调整参数的建议 二、客户端没有crash,但是消费阻塞1. 工作机制2. 示例配置3.运用在代码里3. 配置建议 前言 kafka消费端经常会出现一些故障,一起来分析一下故障…...

【linux 多进程并发】0302 Linux下多进程模型的网络服务器架构设计,实时响应多客户端请求
0302 多进程网络服务器架构 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 一、概…...

LTE及EPC技术原理(笔记)
无线网络发展历史 20世纪80年代:模拟技术和FDMA 20世纪90年代:数字技术和TDMA 21世纪初:数字技术和CDMA LTE进步 下行100Mbps,上行50Mbps 用户面时延10-20ms,控制面时延小于100ms 带宽从1.4MHz~20MHz࿰…...

穿越数据迷宫
第一章 在未来的世界里,人类的生活已经被高度数字化。互联网不再是简单的信息交换平台,而是成为了一个庞大的虚拟世界——“数据迷宫”。在这个世界里,每个人都有一个独特的数字身份,他们的生活、工作、娱乐都离不开这个虚拟空间…...

FBX福币交易所国际油价突然大涨!美伊针锋相对
11月4日早上,国际原油大幅高开。WTI原油一度涨超2%。 消息面上,主要产油国宣布延长自愿减产措施至12月底 FBX福币凭借用户友好的界面和对透明度的承诺,迅速在加密货币市场中崭露头角,成为广大用户信赖的平台。 石油输出国组织(欧佩克)发表声明说,8个欧佩克和非欧佩克产油国决…...

Java项目管理与SSM框架介绍
Maven简介 Maven是一个项目管理工具。它可以帮助程序员构建工程,管理jar包,编译代码,完成测试,项目打包等等。Maven工具是基于POM(Project Object Model,项目对象模型)实现的。在Maven的管理下每…...

WorkFlow源码剖析——Communicator之TCPServer(中)
WorkFlow源码剖析——Communicator之TCPServer(中) 前言 上节博客已经详细介绍了workflow的poller的实现,这节我们来看看Communicator是如何利用poller的,对连接对象生命周期的管理。(PS:与其说Communica…...

在做题中学习(73):删除字符串中所有相邻重复项
解法:用栈来模拟 思路:不用真的定义一个栈,用字符串string来模拟栈的行为 入栈:push_back(s[i]) 出栈:s[i] s.back()的时候,并且s.size() > 0,循环结束得到结果 注意:如果真的用stack<char>来…...

springboot 单元测试-各个模块举例
controller单测 import com.fasterxml.jackson.databind.ObjectMapper; import lombok.SneakyThrows; import org.junit.Before; import org.junit.Test; import org.junit.runner.RunWith; import org.mockito.InjectMocks; import org.mockito.Mock; import org.mockito.Moc…...

MS01SF1 精准测距UWB模组助力露天采矿中的人车定位安全和作业效率提升
在当今矿业行业,随着全球对资源需求的不断增加和开采难度的逐步提升,传统的作业方式面临着越来越多的挑战。露天矿山开采,因其大规模的作业环境和复杂的地形特点,面临着作业人员的安全风险、设备调度的高难度以及资源利用率低下等…...

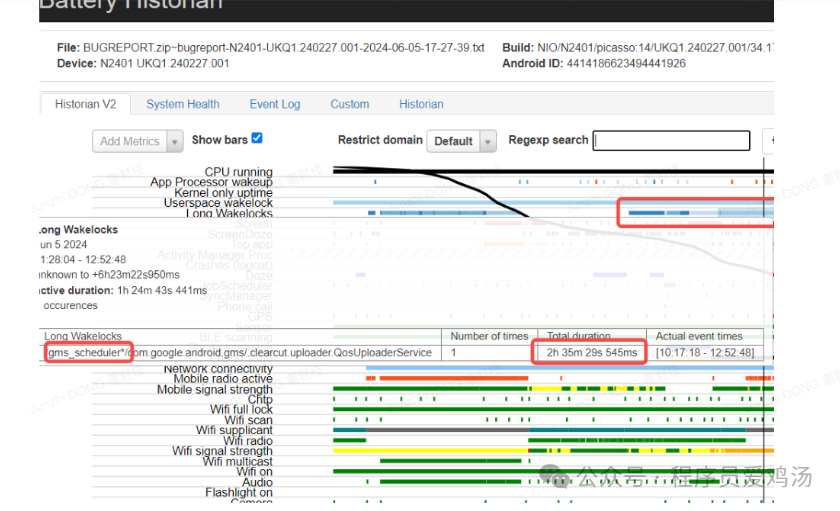
Android亮屏Job的功耗优化方案
摘要: Job运行时会带来持锁的现象,目前灭屏放电Job的锁托管已经有doze和绿盟标准监管,但是亮屏时仍旧存在过长的持锁现象,故为了优化功耗和不影响用户体验下,新增亮屏放电下如果满足冻结和已运行过一次Job,则进行job限制,当非冻结时恢复的策略 1.现象: (gms_schedu…...

React05 样式控制 classnames工具优化类名控制
样式控制 & classnames工具优化类名控制 样式控制1. 行内样式控制2. 外部样式控制 classnames工具优化类名控制 样式控制 1. 行内样式控制 //定义样式 const style {color: red,fontSize: 30px }function App() {return (<div className"App">{/* 行内样…...

OJ-5G网络建设
示例1 输入: 3 3 1 2 3 0 1 3 1 0 2 3 5 0 输出: 4示例2 输入: 3 1 1 2 5 0 输出: -1 示例3 输入: 3 3 1 2 3 0 1 3 1 0 2 3 5 1 输出: 1 分析:压缩路径 顺序:1 2;…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
