CSS 计数器:深入解析与高级应用
CSS 计数器:深入解析与高级应用
CSS 计数器是前端开发中一个强大但经常被忽视的功能。它们允许开发者创建和管理自定义的计数序列,这在处理复杂文档结构时尤其有用。本文将深入探讨 CSS 计数器的原理、用法,并展示一些高级应用示例。
什么是 CSS 计数器?
CSS 计数器是一种用于自动编号网页元素的工具。它们通过 CSS 的 counter-reset 和 counter-increment 属性来创建和操作。计数器可以在文档的不同部分独立或嵌套使用,非常适合生成有序列表、章节编号等。
基本用法
1. 重置计数器
使用 counter-reset 属性,你可以创建一个新的计数器或重置已存在的计数器。这个属性通常应用于一个容器元素。
.container {counter-reset: myCounter;
}
2. 增加计数器
counter-increment 属性用于增加计数器的值。每次该属性应用到元素上时,计数器的值就会增加。
.item {counter-increment: myCounter;
}
3. 显示计数器
content 属性与 counter() 或 counters() 函数结合使用,可以在元素中显示计数器的值。
.item::before {content: counter(myCounter);
}
高级应用
嵌套计数器
CSS 计数器可以嵌套使用,这在处理多级列表时非常有用。
.chapter {counter-reset: section;
}.section {counter-reset: subsection;counter-increment: section;
}.subsection {counter-increment: subsection;
}.chapter::before {content: counter(section) ". ";
}.section::before {content: counter(section) "." counter(subsection) " ";
}
动态计数器
结合 CSS 变量和 JavaScript,可以实现动态更新的计数器。
.countainer {--counter: 0;
}.item {counter-increment: var(--counter);
}.item::before {content: counter(var(--counter));
}
// JavaScript 代码
const container = document.querySelector('.container');
container.style.setProperty('--counter', 5); // 设置初始值
自定义计数器样式
通过 CSS 的伪元素和 content 属性,可以自定义计数器的样式。
.item::before {content: counter(myCounter);color: red;font-weight: bold;
}
结论
CSS 计数器为前端开发者提供了一种强大而灵活的方式来处理复杂的编号需求。通过掌握它们的基本用法和高级技巧,可以创建出既美观又实用的网页布局。
相关文章:

CSS 计数器:深入解析与高级应用
CSS 计数器:深入解析与高级应用 CSS 计数器是前端开发中一个强大但经常被忽视的功能。它们允许开发者创建和管理自定义的计数序列,这在处理复杂文档结构时尤其有用。本文将深入探讨 CSS 计数器的原理、用法,并展示一些高级应用示例。 什么是…...

【真题笔记】15年系统架构设计师要点总结
【真题笔记】15年系统架构设计师要点总结 分布式数据库中各种透明RAID 5IPv6 IPv4电子商务系统项目配置管理IPO图(输入加工输出图)桥接模式的UML图面向对象设计原则软件测试 在15年真题练习中,对错题模棱两可的考点进行重点记录与内容延申。…...
)
斗破C++编程入门系列之三十九:多态性:纯虚函数和抽象类(四星斗师)
斗破C目录: 斗破C编程入门系列之前言(斗之气三段) 斗破C编程入门系列之二:Qt的使用介绍(斗之气三段) 斗破C编程入门系列之三:数据结构(斗之气三段) 斗破C编程入门系列之…...

目前美国的互联网环境
随着科技的迅猛发展,互联网已经成为了现代社会不可或缺的一部分。作为全球科技创新的领导者之一,美国在互联网领域拥有着丰富的资源和先进的技术。本文将对美国目前的互联网环境进行探讨,包括网络基础设施、网络安全、数字经济以及互联网对社…...

从最小作用量原理推导牛顿三大定律
从最小作用量原理推导牛顿三大定律 引言 在物理学中,牛顿三大定律是描述经典力学中物体运动的基本定律。然而,这些定律并不是孤立存在的,它们可以从一个更为普遍的原理——最小作用量原理中推导出来。最小作用量原理是一个深刻而优雅的理论…...

【系统集成项目管理工程师教程】第4章 信息系统架构
教程内容总结,供参考,有错误请指正,友好交流。 4.架构基础 4.1.1指导思想 4.1.2设计原则 原则内容:包括坚持以人为本、创新引领、问题导向、整体协同、安全可控、科学实施等,这些原则应基于组织的信念和价值观&…...

docker下迁移elasticsearch的问题与解决方案
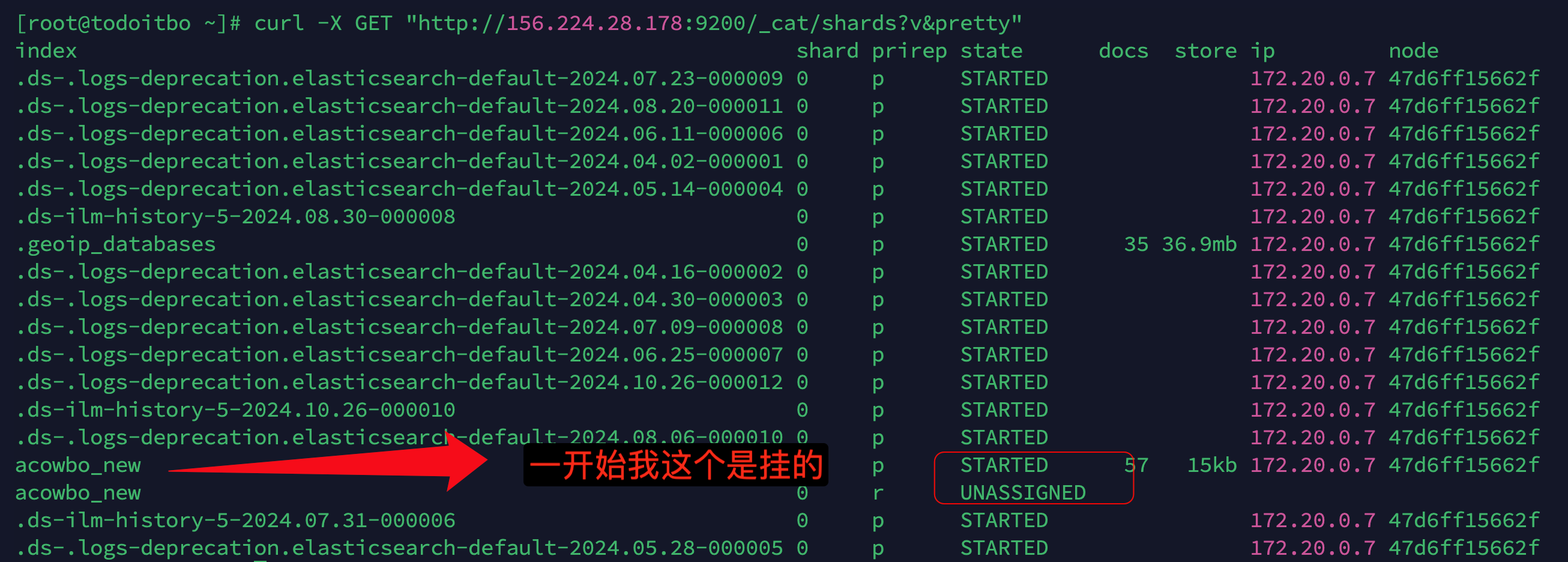
欢迎来到我的博客,代码的世界里,每一行都是一个故事 🎏:你只管努力,剩下的交给时间 🏠 :小破站 docker下迁移elasticsearch的问题与解决方案 数据挂载报错解决权限问题节点故障 直接上图&#x…...

占地1.1万平,2亿投资的智能仓储系统:高架库、AGV、码垛机器人……
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 我国调味料市场近年来展现出惊人的增长潜力,各大品牌纷纷加大投入,力求在竞争中脱颖而出。 广东美味鲜调味食品有限公司,作为行业内的佼佼者&#…...

一个小程序如何对接多个收款账户?
背景 我又来了,之前对接过网约巴士系统 网约巴士旅游专线平台搭建历程,运营了两年多了。在运营中完善、在完善中学习,一直是不变的真理。有一句话说得好:先做一个垃圾、用起来再说。 今天又需要升级了,需求是&#…...

L2G4000 InternVL 部署微调实践闯关任务
一、理解多模态大模型的常见设计模式,可以大概讲出多模态大模型的工作原理。 视频地址 开源的多模态大模型:InternVL,Qwen-VL,LLaVA 闭源的:GPT-4o 研究重点:不同模态特征空间的对齐 BLIP2 将图像特征对…...

asynDriver-6-端口驱动
本地串口 drvAsynSerialPort驱动支持设备连接到IOC上串口。 用drvAsynSerialPortConfigure和asynSetOption命令配置串口: drvAsynSerialPortConfigure("portName","ttyName",priority,noAutoConnect,noProcessEosIn) asynSetOption("po…...

[免费]基于Python的Django+Vue3在线考试系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的基于Python的DjangoVue3在线考试系统,分享下哈。 项目视频演示 【免费】基于Python的DjangoVue3在线考试系统 Python毕业设计_哔哩哔哩_bilibili 项目介绍 本论文提出并实现了一种基于Python…...

Python使用爬虫
一、基本介绍 爬虫(Web Scraping)是一种自动化获取网页内容的技术,它通过编写程序模拟浏览器的行为,从互联网上抓取网页数据。爬虫可以用于多种目的,比如数据收集、信息整合、自动化测试等。 二、常用的库 1、Request…...

CommunityToolkit.Mvvm如何使用
CommunityToolkit.Mvvm 是一个现代、快速和模块化的 MVVM 库,用于 .NET 应用程序。以下是如何使用 CommunityToolkit.Mvvm 的基本步骤: 安装包: 你可以通过 NuGet 包管理器安装 CommunityToolkit.Mvvm。在 Visual Studio 中,你可以…...

Python小游戏20——超级玛丽
首先,你需要确保你的Python环境中安装了pygame库。如果还没有安装,可以使用以下命令进行安装: bash pip install pygame 运行效果展示 代码展示 python import pygame import sys # 初始化pygame pygame.init() # 设置屏幕尺寸 screen_width …...
)
配置文件格式(xml、properties、yml/yaml)
配置文件格式(xml、properties、yml/yaml) 配置文件格式一、XML二、properties三、yml/yaml基本语法yml数据格式1、对象/Map集合1、数组/List/Set集合 配置文件格式 什么是配置文件?: 配置文件是包含应用程序或系统配置信息的文件…...

CentOS 7 软件/程序安装示例
安装软件/程序 wget,前提需要用 root 用户 1、搜索软件/程序 yum search wget 搜索到软件/程序。 2、安装软件/程序 yum -y install wget 安装完成。...

Python绘制正弦函数图形
1,绘制正弦函数图形,让数学看得见, import math # 导入函数模块 import turtle # 导入turtle模块,用于绘图t turtle.Turtle() # 创建对象 turtle.bgcolor("#2dded9") # 设置背景颜色 t.pencolor(blue) # 设置画笔…...

【LVGL-列表部件 lv_list_create】
LVGL-列表部件 lv_list_create ■ LVGL-列表部件-函数■ 修改样式-■ 修改样式- 背景色■ 修改样式- 改变项的颜色-label■ 修改样式- 改变项的颜色-btn ■ 事件(Event)■ 示例0:综合■ 示例1(自动出现滚动)■ 示例2(滚动捕捉&…...

【P2-6】ESP8266 WIFI模块在STA模式下实现UDP与电脑/手机网络助手通信——UDP数据透传
前言:完成ESP8266 WIFI模块在STA模式下实现UDP与电脑/手机网络助手通信——实现UDP数据透传 STA模式,通俗来说就是模块/单片机去连接路由器/热点来通信。 UDP协议,是传输层协议,UDP没有服务器和客户端的说法。 本实验需要注意,wifi模块/单片机与电脑/手机需要连接在同一个…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
