el-upload,上传文件,后端提示信息,前端需要再次重新上传(不用重新选择文件)
1.el-upload
上传附件:
<el-uploadref="upload":action="upload.url + '?updateSupport=' + upload.updateSupport":auto-upload="false":disabled="upload.isUploading":headers="upload.headers":limit="1":on-progress="handleFileUploadProgress":on-success="handleFileSuccess"accept=".xlsx, .xls"drag:file-list="upload.fileList":data="upload.data"><i class="el-icon-upload" /><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div></el-upload><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitFileForm">确 定</el-button><el-button @click="upload.open = false">取 消</el-button></div></el-dialog>是否重新上传提示框<el-dialogtitle="关联码重复,是否继续上传?":visible.sync="continueUploadModal.show"width="30%"><span>{{ continueUploadModal.msg }}</span><span slot="footer" class="dialog-footer"><el-button @click="continueUploadModal.show = false">取 消</el-button><el-button type="primary" @click="continueUpload">确 定</el-button></span></el-dialog>2.data数据
upload: {// 是否显示弹出层(导入)open: false,// 弹出层标题(导入)title: "带征地导入",// 是否禁用上传isUploading: false,// 是否更新已经存在的设备数据updateSupport: 0,// 设置上传的请求头部headers: { Authorization: "Bearer " + getToken() },// 上传的地址url: process.env.VUE_APP_BASE_API + "/load/landAcquisition/import",// 上传文件列表fileList: [],//额外参数data: {isCon: 0}},
// 复制filefileCopy: null,3.js
// 文件上传中处理handleFileUploadProgress(event, file, fileList) {this.$set(this.upload, "fileList", [file]);this.upload.isUploading = true;},// 文件上传成功处理handleFileSuccess(response, file, fileList) {const { code, msg } = response;if (code == 505) {// 在这里存一下文件this.fileCopy = file;// 清空上传文件的this.$refs.upload.clearFiles();this.continueUploadModal.show = true;this.continueUploadModal.msg = msg;} else {this.$alert("<div style='overflow: auto;overflow-x: hidden;max-height: 70vh;padding: 10px 20px 0;'>" +response.msg +"</div>","导入结果",{ dangerouslyUseHTMLString: true });this.upload.open = false;this.upload.isUploading = false;this.$refs.upload.clearFiles();this.upload.data.isCon = 0this.continueUploadModal.show = falsethis.getList();}},// 提交上传文件submitFileForm() {this.$refs.upload.submit();},
// 导入文件,关联码重复,继续上传continueUpload() {this.upload.data.isCon = 1;this.$refs.upload.handleStart(this.fileCopy.raw);this.submitFileForm();},相关文章:
)
el-upload,上传文件,后端提示信息,前端需要再次重新上传(不用重新选择文件)
1.el-upload 上传附件: <el-uploadref"upload":action"upload.url ?updateSupport upload.updateSupport":auto-upload"false":disabled"upload.isUploading":headers"upload.headers":limit"1"…...

数字信号处理Python示例(5)使用实指数函数仿真PN结二极管的正向特性
文章目录 前言一、二极管的电流-电压关系——Shockley方程二、PN结二极管正向特性的Python仿真三、仿真结果分析写在后面的话 前言 使用Python代码仿真了描述二极管的电流-电压关系的Shockley方程,对仿真结果进行了分析,说明在正向偏置区域,…...
--PHP特性--intval函数)
ctfshow(89,90,92,93)--PHP特性--intval函数
Web89 源代码: include("flag.php"); highlight_file(__FILE__);if(isset($_GET[num])){$num $_GET[num];if(preg_match("/[0-9]/", $num)){die("no no no!");}if(intval($num)){echo $flag;} }审计 GET传参num。 如果在参数num中…...

构建ubuntu22.04.4私有源服务以及配置ubuntu私有源
构建ubuntu22.04.4私有源服务以及配置ubuntu私有源 一、环境说明1.1 私有源服务器1.2 客户机二 、构建私有源服务2.1 服务构建2.2 发布新的deb包到源服务器1. 准备新的 `.deb` 包2. 将 `.deb` 包添加到仓库目录3. 更新 `Packages` 文件4. 更新仓库的发布文件(可选)5. 通知客户…...

模块功能的描述方法
目录 行为描述方法 语句块 过程赋值语句 高级程序语句 循环语句 数据流描述 结构描述 混合描述方法 module 模块名(端口列表); // 模块声明// 端口定义input [数据类型] [位宽] 输入端口列表; output [数据类型] [位宽] 输出端口列表; inout [数据类…...

【WPF】MatrixTransform类
【WPF】MatrixTransform类 主要特性使用场景示例 在WPF(Windows Presentation Foundation)中,MatrixTransform 类是用于表示一个仿射变换的类,它允许开发者通过一个矩阵来定义一个二维空间中的线性变换。这种变换可以包括平移&…...

【C++】继承的理解
1.继承的概念和定义 1.1继承的概念 继承 (inheritance) 机制是面向对象程序设计 使代码可以复用 的最重要的手段,它允许程序员在 保 持原有类特性的基础上进行扩展 ,增加功能,这样产生新的类,称派生类。继承 呈现了面向对象 程序…...
)
day50 图论章节刷题Part02(99.岛屿数量 深搜、99.岛屿数量 广搜、100.岛屿的最大面积)
前言:前段时间论文开题落下了很多进度,今天开始会尽快赶上 99.岛屿数量 深搜 思路:对地图进行遍历遇到一个没有遍历过的陆地节点,计数器就1,并把该节点所能遍历到的陆地都标记上;遇到标记过的陆地节点和海…...

超详细从基准将VMware ESXi 升级到 vSphere 6.7U1教程
哈喽大家好,欢迎来到虚拟化时代君(XNHCYL),收不到通知请将我点击星标! “ 大家好,我是虚拟化时代君,一位潜心于互联网的技术宅男。这里每天为你分享各种你感兴趣的技术、教程、软件、资源、福…...

华为OD机试 - 打印机队列 - 优先队列(Java 2024 E卷 200分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(E卷D卷A卷B卷C卷)》。 刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加…...

MatrixOne 助力西安天能替换MySQL+MongoDB+ES打造一体化物联网平台
物联网(IoT)时代,企业正以前所未有的速度加快数字化转型。西安天能软件科技有限责任公司(Skyable)作为工业物联网领域的领先企业,携手MatrixOne,共同构建新一代一体化物联网平台,实现…...

正则表达式---元字符
简介 正则表达式分为两种语法:POSIX标准的语法,Perl语法。 正则表达式的POSIX规范,分为基本型正则表达式(Basic Regular Expression, BRE),扩展型正则表达式(Extended Regular Expression&…...

数据库Redis篇
系列文章目录 第一章 C/C语言篇第二章 计算机网络篇第三章 操作系统篇第四章 数据库MySQL篇第五章 数据库Redis篇第六章 场景题/算法题第七篇 常见HR问题篇 本系列专栏:点击进入 后端开发面经 关注走一波 秋招阶段,面过很多大中小厂,积攒了…...
?)
在区块链技术中,什么是权益证明(PoS)?
权益证明(Proof of Stake, PoS)是一种与工作量证明(Proof of Work, PoW)类似的共识机制,但它通过不同的方式来确保区块链网络的安全性和一致性。PoS的主要目标是解决PoW中存在的高能耗问题,并提高网络的扩展…...

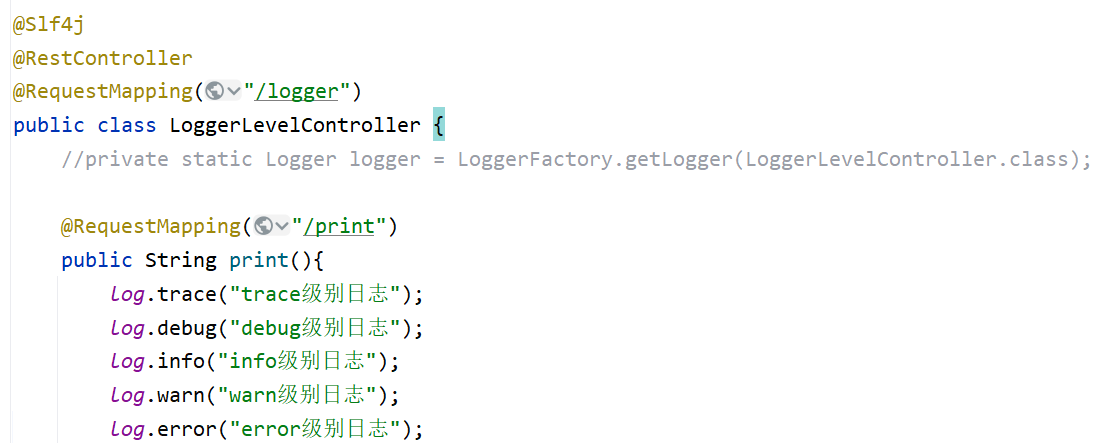
Spring Boot——日志介绍和配置
1. 日志的介绍 在前面的学习中,控制台上打印出来的一大堆内容就是日志,可以帮助我们发现问题,分析问题,定位问题,除此之外,日志还可以进行系统的监控,数据采集等 2. 日志的使用 在程序中获取日…...

Python实现全国岗位招聘信息可视化分析(源码+论文+部署讲解)
项目源码&数据源获取 利用Python实现全国岗位招聘信息可视化分析 项目背景: 1.为企业招聘决策提供科学的依据和参考,可以帮助人力资源部门、招聘机构和求职者了解当前的就业形势、行业趋势和人才需求,从而做出更明智的招聘和求职决策。…...

【真题笔记】16年系统架构设计师要点总结
【真题笔记】16年系统架构设计师要点总结 存储部件接口嵌入式处理器产品配置配置管理用户文档系统文档CMM(能力成熟度模型)螺旋模型敏捷软件开发的方法学软件工具面向对象的分析模型设计模型COP(面向构件的编程)构件原子构件模块S…...

2024 CSS保姆级教程二 - BFC详解
前言 - CSS中的文档流 在介绍BFC之前,需要先给大家介绍一下文档流。 我们常说的文档流其实分为定位流、浮动流、普通流三种。 1. 绝对定位(Absolute positioning) 如果元素的属性 position 为 absolute 或 fixed,它就是一个绝对定位元素。 在…...

Knowledge-refined Denoising Network for Robust Recommendation
Knowledge-refined Denoising Network for Robust Recommendation(Sigir23) 摘要 知识图(KG)包含丰富的边信息,是提高推荐性能和可解释性的重要组成部分。然而,现有的知识感知推荐方法直接在KG和用户-项目…...

轴流风机和后倾式风机的安装要求
后向离心风机风压大,风量足,安装方便。因为不需要蜗壳,所以风道往往需要自行设计,而风道的合理与否,大大影响了后向离心风机的效率。那么后向离心风机的安装技巧有哪些?怎样达到风机的最佳使用效果呢&#…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
