react使用Fullcalendar 实战用法
使用步骤请参考:react使用Fullcalendar
卡片式的日历:
需求图:

卡片式的日历,其实我是推荐 antd的,我两个都写了一下都能实现。
antd 的代码:
antd的我直接用的官网示例:antd 日历示例
import React, { useEffect, useState, useRef } from 'react';
import { Calendar, Col, Radio, Row, Select, Typography } from 'antd';
import "./index.less"
import moment from 'moment';
const ProductFullcalendar = () => {const [currentDate, setCurrentDate] = useState(moment()); //当前日期const onPanelChange = (value, mode) => {console.log(value.format('YYYY-MM-DD'), mode);};return (<div className='vv'>产品日历<Calendarfullscreen={false}onPanelChange={onPanelChange}dateFullCellRender={(current) => {let currentDate1 = moment(current).format('YYYY-MM-DD');let selectDate = currentDate.format('YYYY-MM-DD');if (currentDate1 === selectDate) {return <div className='dateCell selected'><div className='date_select'>{moment(current).format('DD')}</div><div className='event_select'></div></div>} else {return <div className='dateCell'><div className='date'>{moment(current).format('DD')}</div></div>}}}onSelect={(date) => {setCurrentDate(date);}}/></div>)
};
export default ProductFullcalendar;less:
.vv {.ant-picker-cell {color: rgba(0, 0, 0, 0.3);}.ant-picker-cell-in-view {color: rgba(0, 0, 0, 0.87);}.selected {background: #3D57B1;box-shadow: 0px 2px 6px 0px rgba(33, 77, 208, 0.36);border-radius: 8px;.date_select {font-family: Avenir, Avenir;font-weight: 500;font-size: 20px;color: #FFFFFF;}.event_select{width: 6px;height: 6px;background: #FFFFFF;border-radius: 50%;}}.dateCell {width: 48px;height: 55px;border-radius: 8px;margin: 0 auto;display: flex;align-items: center;justify-content: center;flex-direction: column;.date {font-family: Avenir, Avenir;font-weight: 500;font-size: 20px;}.event{width: 6px;height: 6px;background: red;border-radius: 50%;}}
}
@fullcalendar/react的代码:
它需要处理的东西很多,点击上个月的日期时,需要自己跳到上一个月。
import React, { useEffect, useState, useRef } from 'react';
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"
import "./index.less"
const ProductFullcalendar = () => {const [currentDate, setCurrentDate] = useState(); //当前日期// 创建一个 ref 来存储 FullCalendar 的实例 const calendarRef = useRef(null);const renderEventContent = (eventInfo) => {return <div className='kk'></div>}const events = [{ title: '', start: new Date(2024, 10, 1) }]const dayCellContent = (data) => {console.log(data, currentDate, "908777");let dayDate = data.dayNumberText.replace("日", "");let isToday = data.isToday;//是不是当月的日期let isOther = data.isOther;return <div className='dayCellContent'><div className={'dayDate'}>{dayDate}</div></div>}return (<div className='vv'>产品日历<FullCalendarref={calendarRef}plugins={[dayGridPlugin, interactionPlugin]}initialView='dayGridMonth'events={events}eventContent={renderEventContent}dayCellClassNames={"dayCell"}locale='zh-cn'// 设置语言selectable={true}dateClick={(info) => {document.querySelectorAll('.fc-day.selected').forEach(function (el) {el.classList.remove('selected');});const clickedDate = info.date;//console.log(calendarRef.current.getApi()?.getDate(),calendarRef,"987")const currentViewDate = calendarRef?.current?.getApi()?.getDate(); // 获取当前视图的日期// 判断是否为同一月份if (clickedDate.getMonth() !== currentViewDate.getMonth() ||clickedDate.getFullYear() !== currentViewDate.getFullYear()) {// 如果不是当月日期,则切换到点击的月份calendarRef?.current?.getApi()?.gotoDate(clickedDate);}// calendarRef?.current?.getApi()?.refetchEvents(); // 刷新事件setTimeout(() => {info.dayEl.classList.add('selected');})}}dayHeaderClassNames={"dayHeader"}dayHeaderContent={(arg) => {// 自定义星期内容const days = ['日', '一', '二', '三', '四', '五', '六']; // 星期的中文表示return days[arg.date.getDay()]; // 获取对应星期的中文名称}}dayCellContent={(data) => {return dayCellContent;}}/></div>)
};
export default ProductFullcalendar;
less代码:
.vv {--fc-border-color: none;--fc-highlight-color: none;--fc-today-bg-color: none;//日历总高度 包括 toolBar 和日历内容--fc-daygrid-height: 390px;// 单元格内容宽度 我自定义的// 单元格内容宽度 我自定义的--fc-daygrid-day-frame-width: 48px;// 单元格内容高度 我自定义的--fc-daygrid-day-frame-height: 55px;.fc-media-screen {height: var(--fc-daygrid-height);}.fc-header-toolbar {margin-bottom: 12px;}a {color: initial;}.fc-daygrid-day-events {min-height: 0 !important;}.dayCell {--fc-border-color: none;width: var(--fc-daygrid-day-frame-width);.fc-daygrid-day-frame {width: var(--fc-daygrid-day-frame-width);height: var(--fc-daygrid-day-frame-height);border-radius: 8px;display: flex;align-items: center;justify-content: center;flex-direction: column;margin: 0 auto;}}.fc-theme-standard th {border-bottom: 1px solid #F0F0F0;}}.dayHeader {font-weight: 400;font-size: 14px;color: rgba(0, 0, 0, 0.54) !important;width: var(--fc-daygrid-day-frame-width);
}.kk {width: 6px;height: 6px;background: #FF7D7D;border-radius: 50%;
}.fc-day-other {color: rgba(0, 0, 0, 0.3);
}.fc-daygrid-day {color: rgba(0, 0, 0, 0.87);
}.dayCellContent {display: flex;align-items: center;justify-content: center;flex-direction: column;line-height: 20px;.dayDate {font-family: Avenir, Avenir;font-weight: 800;font-size: 20px;}.dayEvent {margin-top: 2px;.dayEventItem {width: 6px;height: 6px;background: #4982F3;border-radius: 50%;}}}.selected {width: var(--fc-daygrid-day-frame-width);.fc-daygrid-day-frame {width: var(--fc-daygrid-day-frame-width);height: var(--fc-daygrid-day-frame-height);border-radius: 8px;display: flex;align-items: center;justify-content: center;flex-direction: column;margin: 0 auto;background: #3D57B1;box-shadow: 0px 2px 6px 0px rgba(33, 77, 208, 0.36);.fc-daygrid-day-events {.kk {width: 6px;height: 6px;background: #FFFFFF;border-radius: 50%;}}.dayCellContent {display: flex;align-items: center;justify-content: center;flex-direction: column;.dayDate {font-family: Avenir, Avenir;font-weight: 800;font-size: 20px;color: #FFFFFF;}.dayEvent {margin-top: 2px;}}}
}
antd官网代码:
import { Calendar, Col, Radio, Row, Select, Typography } from 'antd';
import React from 'react';
const App = () => {const onPanelChange = (value, mode) => {console.log(value.format('YYYY-MM-DD'), mode);};return (<div className="site-calendar-customize-header-wrapper"><Calendarfullscreen={false}headerRender={({ value, type, onChange, onTypeChange }) => {const start = 0;const end = 12;const monthOptions = [];const current = value.clone();const localeData = value.localeData();const months = [];for (let i = 0; i < 12; i++) {current.month(i);months.push(localeData.monthsShort(current));}for (let i = start; i < end; i++) {monthOptions.push(<Select.Option key={i} value={i} className="month-item">{months[i]}</Select.Option>,);}const year = value.year();const month = value.month();const options = [];for (let i = year - 10; i < year + 10; i += 1) {options.push(<Select.Option key={i} value={i} className="year-item">{i}</Select.Option>,);}return (<divstyle={{padding: 8,}}><Typography.Title level={4}>Custom header</Typography.Title><Row gutter={8}><Col><Radio.Groupsize="small"onChange={(e) => onTypeChange(e.target.value)}value={type}><Radio.Button value="month">Month</Radio.Button><Radio.Button value="year">Year</Radio.Button></Radio.Group></Col><Col><Selectsize="small"dropdownMatchSelectWidth={false}className="my-year-select"value={year}onChange={(newYear) => {const now = value.clone().year(newYear);onChange(now);}}>{options}</Select></Col><Col><Selectsize="small"dropdownMatchSelectWidth={false}value={month}onChange={(newMonth) => {const now = value.clone().month(newMonth);onChange(now);}}>{monthOptions}</Select></Col></Row></div>);}}onPanelChange={onPanelChange}/></div>);
};
export default App;
正常日历 antd 和 Fullcalendar 都行:
我的需求是:

我的需求:

相关文章:

react使用Fullcalendar 实战用法
使用步骤请参考:react使用Fullcalendar 卡片式的日历: 需求图: 卡片式的日历,其实我是推荐 antd的,我两个都写了一下都能实现。 antd 的代码: antd的我直接用的官网示例:antd 日历示例 i…...

优秀项目经理必知的10款项目管理软件推荐
本文精心为项目经理推荐30款国内外免费的项目管理软件,涵盖桌面应用与Web平台,其中不乏优秀的开源软件。这些工具旨在助力项目经理高效规划、跟踪与控制项目,无论是通过甘特图进行可视化管理,还是利用任务分配、团队协作等功能&am…...

植物神经紊乱不用怕,这些维生素来帮你!
你是否经常感到身体疲惫、情绪波动大、心悸、胸闷?这可能是植物神经紊乱在作祟。别担心,通过合理的维生素补充,可以有效缓解症状,提升生活质量。今天,我们就来聊聊植物神经紊乱患者应该补充哪些维生素。 🔍…...

NRF52832学习笔记(41)——添加串口库libuarte
一、背景 由于板子上不支持硬件流控,在使用 app_uart_fifo 库接收串口大数据时,频繁报 APP_UART_COMMUNICATION_ERROR 错误,多次重新初始化后,串口也不再产生中断了。查看官方论坛后决定使用串口异步库 libuarte。 二、简介 Li…...

Moore Perf System 1.1版本
Moore Perf System(一款性能分析工具) 提供可视化界面,在时间轴上按时间顺序显示 CPU 和 GPU 的事件、吞吐和性能指标,帮助开发人员方便、快速、准确的定位到系统级别的性能瓶颈,进而进行针对性分析和优化,…...

SpringBoot+Shirp的权限管理
目录 怎么实现动态菜单 1.html页面 2.获取动态菜单 Shiro权限刷新 1. 配置Shiro 2. 创建权限刷新服务 3. 调用权限刷新服务 注意事项 如何更新ShiroFilter初始权限 怎么实现动态菜单 1.html页面 <ul class"nav side-menu"><!--第一重循环…...

OpenCV图像基础
目录 显示窗口 创建空白图像 保存图片 图像裁剪 调整图片大小 图像绘制 绘制圆形 绘制矩形 绘制直线 绘制文本 中文乱码 控制鼠标 视频处理 显示窗口 cv2.namedWindow(winname, flagsNone) 创建一个命名窗口,以便在该窗口中显示图像或进行其他图形操作…...

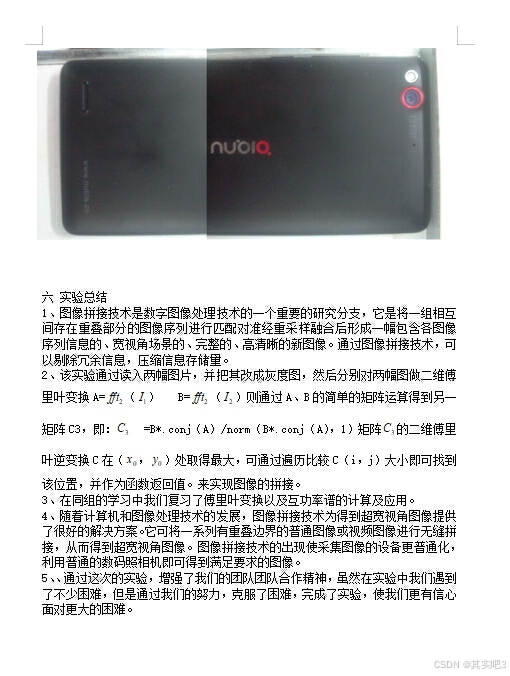
基于MATLAB的图像拼接技术
实验名称:基于MATLAB的图像拼接技术实验目的:利用图像拼接技术得到超宽视角的图像,用来虚拟实际场景。实验原理: 基于相位相关的图像拼接技术是一种基于频域的方法,通过求得图像在频域上是相位相关特点来找到特征位置…...
)
ComfyUI 快速入门(环境搭建)
ComfyUI 是一个现代化、灵活的用户界面(UI)工具,专为 AI 模型和深度学习框架设计,能够快速实现可视化操作和定制化界面。在本教程中,我们将介绍如何在本地机器上快速搭建 ComfyUI 环境,帮助你开始使用这一工…...

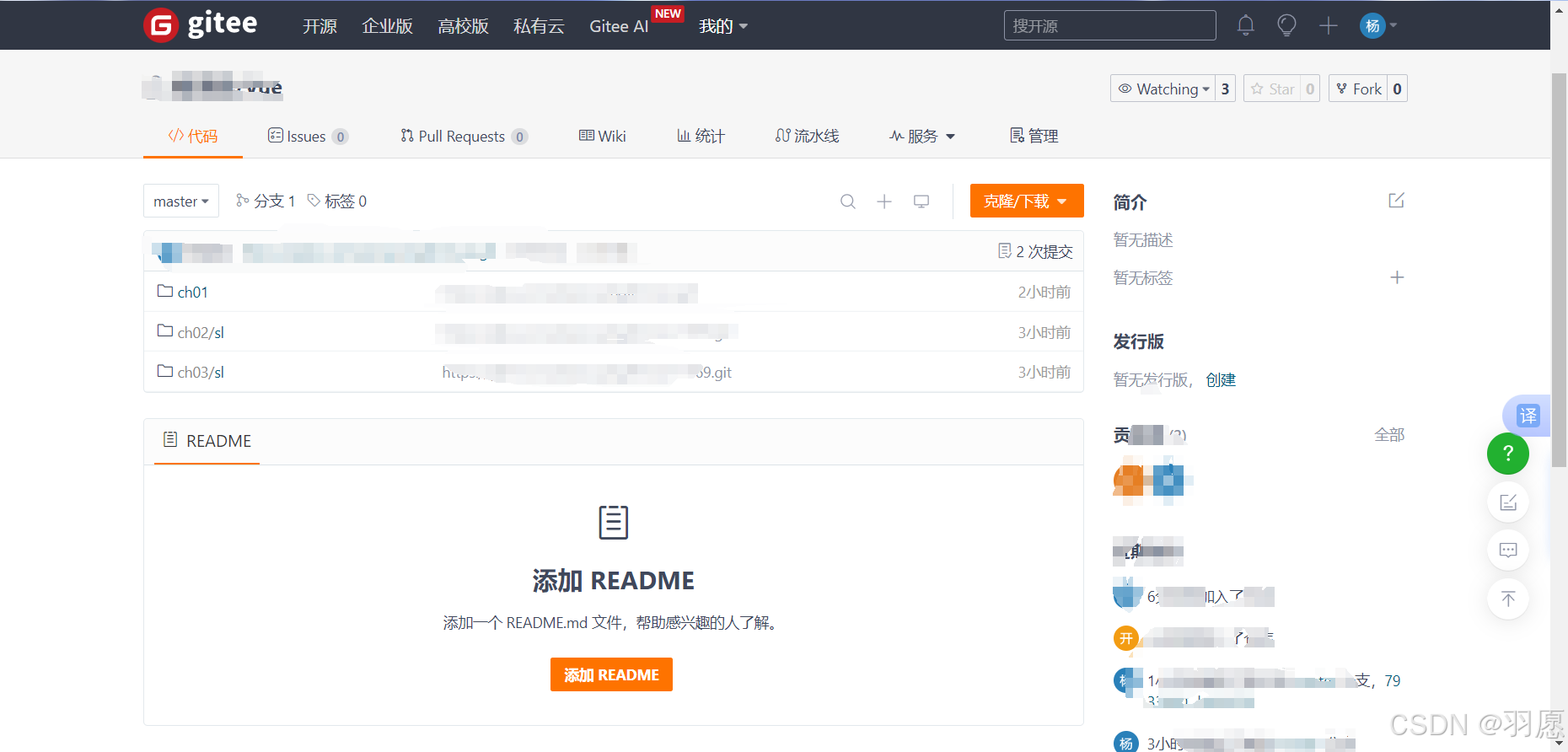
将HTML项目上传至Gitee仓库(详细教程)
1.登录giett giett地址链接:Gitee - 基于 Git 的代码托管和研发协作平台 2.新建一个giett仓库 创建后得到远程仓库: 3、在本地项目文件夹右击鼠标点击 Open Git Bash Here 4、输入命令 命令:git init,这个目录变成git可以管理的仓库,会出…...

如何应对Oracle SQL语句的数据去重问题,应该考虑哪几个方面?
引言 在数据管理和数据库设计中,数据去重是一个重要的课题。随着信息技术的快速发展,数据的产生速度和数量都在急剧增加,如何有效地管理和维护这些数据成为了一个亟待解决的问题。 数据去重不仅可以减少存储空间的占用,还可以提高数据查询的效率,确保数据的准确性和一致…...

论负载均衡技术在Web系统中的应用论文
一、概要叙述软件项目及其主要工作 在2023年,我有幸参与了某公司电子商务平台的研发项目,担任系统架构设计师一职。该项目旨在构建一个高性能、高可用性的电子商务平台,以支撑公司日益增长的在线业务需求。作为系统架构设计的核心成员&#…...

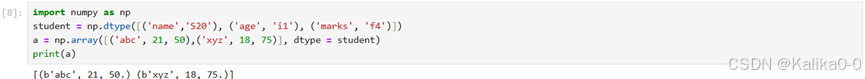
NumPy 数据类型
1.常用 NumPy 基本类型 (1)bool_:布尔型数据类型(True 或者 False) (2)int_:默认的整数类型(类似C 语言long,int32 或 int64) (3&a…...

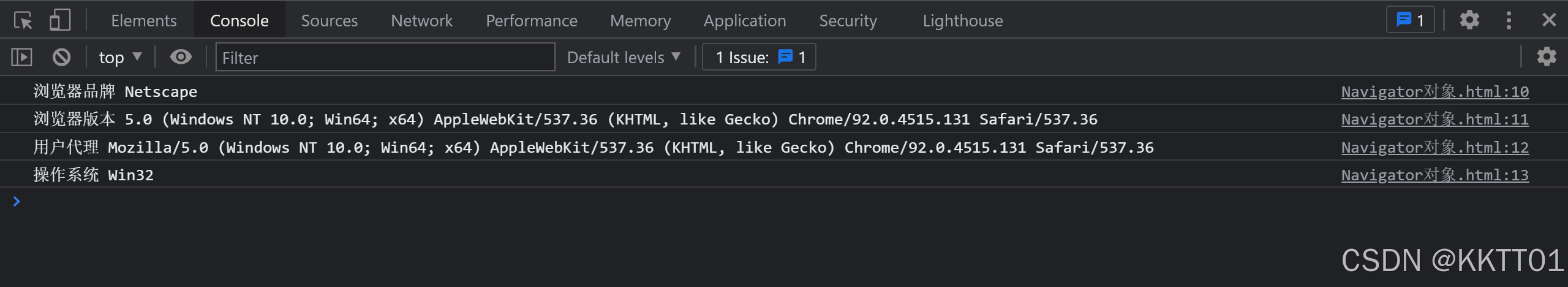
JavaScript——(4)
【DOM】 一、DOM基本概念 DOM(Document Object Model,文档对象模型)是 JavaScript 操作 HTML 文档的接口,使文档操作变得非常优雅、简便。 DOM 最大的特点就是将 HTML 文档表示为 “节点树”。 DOM 元素/节点:就是…...
)
每日一练 | DHCP Relay(DHCP 中继)
01 真题题目 DHCP Relay 又称为 DHCP 中继,下列关于 DHCP Relay 的说法正确的是(多选): A. DHCP 协议多采用广播报文,如果出现多个子网则无法穿越,所以需要 DHCP Relay 设备。 B. DHCP Relay 一定是一台交…...

`psdparse`:解锁Photoshop PSD文件的Python密钥
文章目录 psdparse:解锁Photoshop PSD文件的Python密钥背景:为何选择psdparse?psdparse是什么?如何安装psdparse?简单函数使用方法应用场景常见Bug及解决方案总结 psdparse:解锁Photoshop PSD文件的Python密…...
)
考研要求掌握的C语言程度(插入排序)
插入排序是啥类型的排序 插入类型的 插入排序经常用在啥类型场景下 用在有序序列下的基础上插入新数据 时间复杂度分析 如果是有序的基础下,最好的时间复杂度是O(n); 普通情况下是O(n^2) 插入排序的原理是啥&am…...

mybatis源码解析-sql执行流程
1 执行器的创建 1. SimpleExecutor 描述:最基本的执行器,每次查询都会创建新的语句对象,并且不会缓存任何结果。 特点: 每次查询都会创建新的 PreparedStatement 对象。 不支持一级缓存。 适用于简单的查询操作,不…...

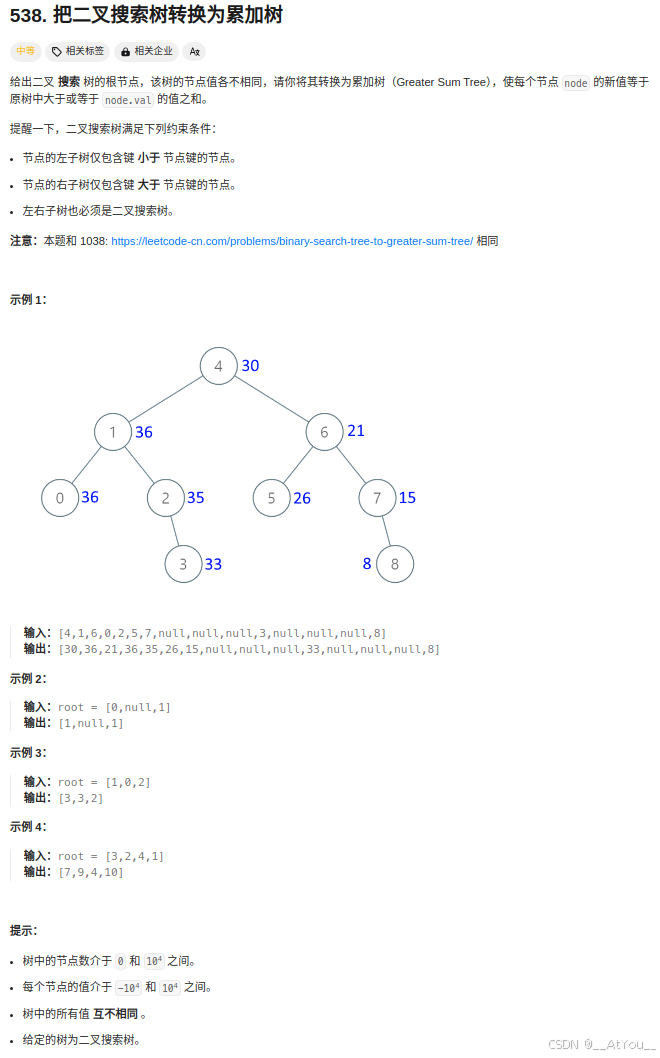
Golang | Leetcode Golang题解之第538题把二叉搜索树转换为累加树
题目: 题解: func getSuccessor(node *TreeNode) *TreeNode {succ : node.Rightfor succ.Left ! nil && succ.Left ! node {succ succ.Left}return succ }func convertBST(root *TreeNode) *TreeNode {sum : 0node : rootfor node ! nil {if n…...

【linux】HTTPS 协议原理
1. 了解 HTTPS 协议原理 (一)认识 HTTPS HTTPS 也是一种应用层协议,是在 HTTP 协议的基础上引入了一个加密层 因为 HTTP协议的内容都是按照文本的方式进行传输的,这个过程中,可能会出现一些篡改的情况 (…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
