驱动TFT-1.44寸屏(ST7735)显示器
目录
一、驱动芯片介绍
二、驱动方式
三、主函数main运行
四、完整代码下载
TFT1.44寸屏,搭配ST7735驱动芯片,是一种专为小型电子设备设计的彩色液晶显示解决方案。该屏幕采用薄膜晶体管(TFT)技术,能够实现高亮度、高对比度和丰富的色彩表现(通常支持262K色,即18位色彩深度),提供清晰细腻的显示效果。ST7735作为一款集成度高的驱动芯片,不仅支持多种分辨率(在1.44寸屏上通常为128x128像素),还具备RGB RAMDAC、控制器和GPIO接口等功能,并通过SPI接口与微控制器进行通信。此外,ST7735还提供了硬件加速图形绘制功能,如点、线、矩形绘制及文本显示等,进一步提升了显示性能。该组合广泛应用于仪器仪表、智能设备等嵌入式系统中,因其低功耗特性而特别适合便携式设备。通过编写相应的驱动程序,可以方便地初始化ST7735驱动芯片,配置SPI接口,并发送显示数据,使TFT1.44寸屏正常工作。
一、驱动芯片介绍
- 屏幕尺寸:1.44英寸
- 分辨率:128x128像素
- 色彩:支持262K色,即18位色彩深度(6位红、6位绿、6位蓝各通道),能够提供相对丰富的颜色表现。
- 接口类型:MCU接口,可通过SPI协议与微控制器进行通信。
- 驱动型号:ST7735
- 功能:ST7735是一款低功耗的彩色TFT液晶屏驱动芯片,广泛应用于各种嵌入式系统和电子设备中。它集成了RGB RAMDAC(随机存取的数字模拟转换器)、控制器和GPIO接口,支持硬件加速图形绘制功能,如画点、线、矩形、填充以及文本显示等。
- 兼容性:可直接以SPI协议,或8位/9位/16位并行连接外部控制器。显示数据可以存储在片内的132x162x18 bits内存中,显示内存的读写不需要外部时钟驱动。
- 型号差异:ST7735有几种不同的型号,如ST7735、ST7735R、ST7735S等。-R和-S型号在功能上与原始型号一致,但增加了垂直滚动功能,并容忍更高的电压(最高到4.8V)。
由于TFT1.44寸屏具有体积小、功耗低、色彩丰富等特点,因此非常适合用于智能手表、便携式医疗设备、小型电子仪器等需要显示信息的嵌入式系统中。
二、驱动方式
首先,我们需要根据实际的硬件连接来定义LCD接口所使用的GPIO引脚。
/******************************************************************************接口定义,请根据接线修改并修改相应IO初始化--驱动板子和IO要对应 */
// #define LCD_DI //PA7 //数据输入线
// #define LCD_SC //PA5 //时钟线
// #define LCD_CS //PB1 //片选
// #define LCD_SDO/RST //PA6 //数据输出/复位
// #define LCD_RS //PB0 //命令/数据切换
// #define LCD_BLK //PB10 //背光控制使用下 LCD_Init 函数通过SPI接口与TFT进行通信,并执行各种各个寄存器的初始化配置等。
/*******************************************************************************/
//函数:void LCD_Init(void)
//函数功能:初始化lcd
/*******************************************************************************/
void LCD_Init(void){ LCD_BLK_On; //开启背光LCD_SoftRest(); //软复位 //LCD Init For 1.44Inch LCD Panel with ST7735R.LCD_WR_REG(0x11);//Sleep exit HAL_Delay(120);//ST7735R Frame RateLCD_WR_REG(0xB1); LCD_WR_DATA8(0x01); LCD_WR_DATA8(0x2C); LCD_WR_DATA8(0x2D); LCD_WR_REG(0xB2); LCD_WR_DATA8(0x01); LCD_WR_DATA8(0x2C); LCD_WR_DATA8(0x2D); LCD_WR_REG(0xB3); LCD_WR_DATA8(0x01); LCD_WR_DATA8(0x2C); LCD_WR_DATA8(0x2D); LCD_WR_DATA8(0x01); LCD_WR_DATA8(0x2C); LCD_WR_DATA8(0x2D); LCD_WR_REG(0xB4); //Column inversion LCD_WR_DATA8(0x07); //ST7735R Power SequenceLCD_WR_REG(0xC0); LCD_WR_DATA8(0xA2); LCD_WR_DATA8(0x02); LCD_WR_DATA8(0x84); LCD_WR_REG(0xC1); LCD_WR_DATA8(0xC5); LCD_WR_REG(0xC2); LCD_WR_DATA8(0x0A); LCD_WR_DATA8(0x00); LCD_WR_REG(0xC3); LCD_WR_DATA8(0x8A); LCD_WR_DATA8(0x2A); LCD_WR_REG(0xC4); LCD_WR_DATA8(0x8A); LCD_WR_DATA8(0xEE); LCD_WR_REG(0xC5); //VCOM LCD_WR_DATA8(0x0E); LCD_WR_REG(0x36); //MX, MY, RGB mode LCD_WR_DATA8(0xC8); //ST7735R Gamma SequenceLCD_WR_REG(0xe0); LCD_WR_DATA8(0x0f); LCD_WR_DATA8(0x1a); LCD_WR_DATA8(0x0f); LCD_WR_DATA8(0x18); LCD_WR_DATA8(0x2f); LCD_WR_DATA8(0x28); LCD_WR_DATA8(0x20); LCD_WR_DATA8(0x22); LCD_WR_DATA8(0x1f); LCD_WR_DATA8(0x1b); LCD_WR_DATA8(0x23); LCD_WR_DATA8(0x37); LCD_WR_DATA8(0x00); LCD_WR_DATA8(0x07); LCD_WR_DATA8(0x02); LCD_WR_DATA8(0x10); LCD_WR_REG(0xe1); LCD_WR_DATA8(0x0f); LCD_WR_DATA8(0x1b); LCD_WR_DATA8(0x0f); LCD_WR_DATA8(0x17); LCD_WR_DATA8(0x33); LCD_WR_DATA8(0x2c); LCD_WR_DATA8(0x29); LCD_WR_DATA8(0x2e); LCD_WR_DATA8(0x30); LCD_WR_DATA8(0x30); LCD_WR_DATA8(0x39); LCD_WR_DATA8(0x3f); LCD_WR_DATA8(0x00); LCD_WR_DATA8(0x07); LCD_WR_DATA8(0x03); LCD_WR_DATA8(0x10); LCD_WR_REG(0x2a);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x7f);LCD_WR_REG(0x2b);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x00);LCD_WR_DATA8(0x9f);LCD_WR_REG(0xF0); //Enable test command LCD_WR_DATA8(0x01); LCD_WR_REG(0xF6); //Disable ram power save mode LCD_WR_DATA8(0x00); LCD_WR_REG(0x3A); //65k mode LCD_WR_DATA8(0x05); LCD_WR_REG(0x29);//Display on LCD_Display_Dir(LCD_DIR_Mode); //选择--屏幕显示方式LCD_BLK_On; //点亮背光LCD_Clear(WHITE);}基于STM32 HAL库编写的,使用下面这些函数通过SPI接口与TFT进行通信,并执行各种控制操作,如写入寄存器、写入数据、显示开启/关闭等。
/********************************************************************/
//函数:u8 SPI_ReadWriteByte(u8 TxData)
//函数功能: SPI读写函数 : 使用操作寄存器方式,速度更快
//SPI1 读写一个字节
//TxData:要写入的字节
//返回值:读取到的字节
//*******************************************************************/
u8 SPI_ReadWriteByte(u8 TxData){ while(HAL_SPI_Transmit(&hspi1, &TxData, 1, 100) != HAL_OK); // 发送数据
}//********************************************************************/
//函数:void LCD_WR_REG(u16 regval)
//函数功能:
//写寄存器函数
//regval:寄存器值
//*******************************************************************/
void LCD_WR_REG(u16 regval){ LCD_CS_CLR; //LCD_CS=0 //片选LCD_RS_CLR; //LCD_RS=0 //设置命令状态SPI_ReadWriteByte(regval&0x00FF);LCD_CS_SET; //LCD_CS=1
}//*******************************************************************/
//函数:void LCD_WR_DATA8(u8 data) //写8位数据
//函数功能:
//液晶屏--写8位数据函数
//*******************************************************************/
void LCD_WR_DATA8(u8 data){LCD_CS_CLR; //LCD_CS=0 //片选LCD_RS_SET; //LCD_RS=1 //设置数据状态 SPI_ReadWriteByte(data); LCD_CS_SET; //LCD_CS=1
}//*******************************************************************/
//函数:void LCD_WR_DATA16(u16 data) //写16位数据
//函数功能:写LCD数据
//输入参数:
//data:要写入的值
//*******************************************************************/
void LCD_WR_DATA16(u16 data){ LCD_CS_CLR; //LCD_CS=0 //片选LCD_RS_SET; //LCD_RS=1 //设置数据状态SPI_ReadWriteByte(data>>8);SPI_ReadWriteByte(data);LCD_CS_SET; //LCD_CS=1
}//*******************************************************************/
//函数:void LCD_WriteReg(u16 LCD_Reg, u16 LCD_RegValue) //写液晶屏寄存器
//函数功能:写寄存器
//输入参数:
//LCD_Reg:寄存器地址
//LCD_RegValue:要写入的数据
//*******************************************************************/
void LCD_WriteReg(u16 LCD_Reg, u16 LCD_RegValue){ LCD_WR_REG(LCD_Reg); //写入要写的寄存器序号 LCD_WR_DATA8(LCD_RegValue);//写入数据
}//*******************************************************************/
//函数:void LCD_WriteRAM_Prepare(void)
//函数功能:开始写GRAM 命令
//*******************************************************************/
void LCD_WriteRAM_Prepare(void){LCD_WR_REG(lcddev.wramcmd);
} //*******************************************************************/
//函数:LCD_WriteRAM(u16 RGB_Code)
//函数功能:写入点阵颜色值
//输入参数:
//RGB_Code:颜色值
//*******************************************************************/
void LCD_WriteRAM(u16 RGB_Code){ LCD_WR_DATA16( RGB_Code );//写十六位GRAM
}//********************************************************************************/
//函数:void LCD_DisplayOn(void)
//函数功能:
//LCD开启显示
//*******************************************************************/
void LCD_DisplayOn(void){ LCD_WR_REG(0X29); //开启显示
} //*******************************************************************/
//函数:void LCD_DisplayOff(void)
//函数功能:
//LCD关闭显示
//*******************************************************************/
void LCD_DisplayOff(void){ LCD_WR_REG(0X28); //关闭显示
} //********************************************************************************/
//函数:void LCD_SoftRest(void)
//函数功能:给屏幕发命令,执行软复位命令
//LCD开启显示
//*******************************************************************/
void LCD_SoftRest(void){ LCD_WR_REG(0x01); //发送软复位命令HAL_Delay(100); // delay 50 ms
} //********************************************************************************/
//函数:void LCD_SoftRest(void)
//函数功能:给屏幕发命令,执行硬复位命令
//LCD开启显示
//*******************************************************************/
void LCD_HardwareRest(void){
// LCD_RST_CLR; //液晶屏复位 --硬复位--使能
// HAL_Delay(50); // delay 50 ms
// LCD_RS_SET; //液晶屏复位 --硬复位--失能
// HAL_Delay(30); // delay 30 ms
} 通过调用 Demo_Menu 函数,进行示例的演示。
//****************************************************************************************/
//函数:void Demo_Menu(void)
//功能描述: 演示程序菜单
/****************************************************************************************/
void Demo_Menu(void){LCD_Clear(WHITE); //清屏Draw_Font24B(4,30,RED,"液晶屏测试");Draw_Font16B(4,60,BLUE,"1: 电子颜色填充");Draw_Font16B(4,80,BLUE,"2: 文字显示");Draw_Font16B(4,100,BLUE,"3: 图片显示");Draw_Font16B(4,120,RED,"shop155800028.taobao.com");HAL_Delay(2000);//延时Color_Test(); //颜色填充测试Font_Test(); //字体字形显示测试Show_Picture(); //显示一张图片LCD_Clear(WHITE); //清屏LCD_ShowString(0,0,20,20,12,RED,"!#2");DisplayButtonUp(5,20,25,35);DisplayButtonDown(45,20,65,35);LCD_ShowxNum(5,40,99,3,12,RED,0);LCD_ShowNum(55,40,888,3,12,RED);HAL_Delay(2000); }三、主函数main运行
LCD_Init(); //初始化LCD SPI 接口POINT_COLOR=RED; //画笔颜色:红色while(1){HAL_GPIO_TogglePin(LED_GPIO_Port,LED_Pin);Demo_Menu(); //演示程序 HAL_Delay(1000);
}四、完整代码下载
项目代码下载链接:https://download.csdn.net/download/qq_26043945/89935663
相关文章:
显示器)
驱动TFT-1.44寸屏(ST7735)显示器
目录 一、驱动芯片介绍 二、驱动方式 三、主函数main运行 四、完整代码下载 TFT1.44寸屏,搭配ST7735驱动芯片,是一种专为小型电子设备设计的彩色液晶显示解决方案。该屏幕采用薄膜晶体管(TFT)技术,能够实现高亮度、…...

鸿蒙HarmonyOS NEXT一多适配技术方案
鸿蒙一多是什么 HarmonyOS 系统面向多终端提供了“一次开发,多端部署”(后文中简称为“一多”)的能力,让开发者可以基于一种设计,高效构建多端可运行的应用。 一套代码工程,一次开发上架,多端按…...

golang 中map使用的一些坑
golang 中map使用的一些坑 1、使用map[string]interface{},类型断言[]int失败 接收下游的数据是用json转为map[string]any go a : "{\"a\":\"1\",\"b\":[123]}" var marshal map[string]any json.Unmarshal([]byte(a), &…...

cordova 离线打包Android -Linux
背景 已有 cordova 运行环境的docker镜像; 需要在离线环境下执行 cordova 从创建项目到构建安装包一系列命令,最终生成 apk 文件。 方案 先在有网环境(最好与离线环境的OS一致)走一遍 cordova 创建打包工程、添加插件、添加平…...

【python】OpenCV—findContours(4.3)
文章目录 1、功能描述2、代码实现3、完整代码4、结果展示5、涉及到的库函数5.1、cv2.Canny5.2 cv2.boxPoints 6、参考 1、功能描述 找出图片中的轮廓,拟合轮廓外接椭圆和外接矩阵 2、代码实现 导入必要的库,固定好随机种子 import cv2 as cv import …...

前端通过nginx部署一个本地服务的方法
前端通过nginx部署一个本地服务的方法: 1.下载ngnix nginx 下载完成后解压缩后运行nginx.exe文件 2.打包你的前端项目文件 yarn build 把生成的dist文件复制出来,替换到nginx的html文件下 3.配置conf目录的nginx.conf文件 主要配置server监听 ser…...

Linux:防火墙和selinux对服务的影响
1-1selinux 1-1 SELinux是对程序、文件等权限设置依据的一个内核模块。由于启动网络服务的也是程序,因此刚好也 是能够控制网络服务能否访问系统资源的一道关卡。 1-2 SELinux是通过MAC的方式来控制管理进程,它控制的主体是进程,而目标则是…...

从 vue 源码看问题 — vue 如何进行异步更新?
前言 在上一篇 如何理解 vue 响应式? 中,了解到响应式其实是通过 Observer 类中调用 defineReactive() 即 Object.defineProperty() 方法为每个目标对象的 key(key 对应的 value 为非数组的) 设置 getter 和 setter 实现拦截&…...

【go从零单排】go中的基本数据类型和变量
Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 基本类型 go中的string、int、folat都可以用连接boolen可以用逻辑表达式计算 package mainimport "fmt&quo…...

标签之文字排版,图片,链接,音视频(HTML) 基础版
目录 标签之文字排版,图片,链接,音视频知识点: 练习题一: 效果: 练习题二: 效果: 标签之文字排版,图片,链接,音视频知识点: 超文本:链接 标记:标签<> 双标签 单标签 <br>//换行 <hr>//水平线 向后tab 向前shifttab html注释<!----> css /**/ …...

基于SpringBoot+Gpt个人健康管家管理系统【提供源码+答辩PPT+参考文档+项目部署】
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌ 主要内容:🌟Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能…...

十四届蓝桥杯STEMA考试Python真题试卷第二套第一题
来源:十四届蓝桥杯STEMA考试Python真题试卷第二套编程第一题 题目描述: 给定一个字符串,输出字符串中最后一个字符。 输入描述: 输入一个字符串 输出描述: 输出字符串中最后一个字符 样例输入: hgf 样…...

【Windows修改Docker Desktop(WSL2)内存分配大小】
记录一下遇到使用Docker Desktop占用内存居高不下的问题 自从使用了Docker Desktop,电脑基本每天都需要重启,内存完全不够用,从16g扩展到24,然后到40G,还是不够用;打开Docker Desktop 运行时间一长&#x…...

阿里云-部署CNI flannel集群网络
环境 1.一台阿里云作为k8s-master:8.130.XXX.231(阿里云私有IP) 2.Vmware 两个虚拟机分别作为 k8s-node1:192.168.40.131 k8s-node2:192.168.40.131 3.安装Docker 部署过程 k8s-master,k8s-node1,k8s-node2 初始操作 # 关闭防火墙 systemctl stop fi…...

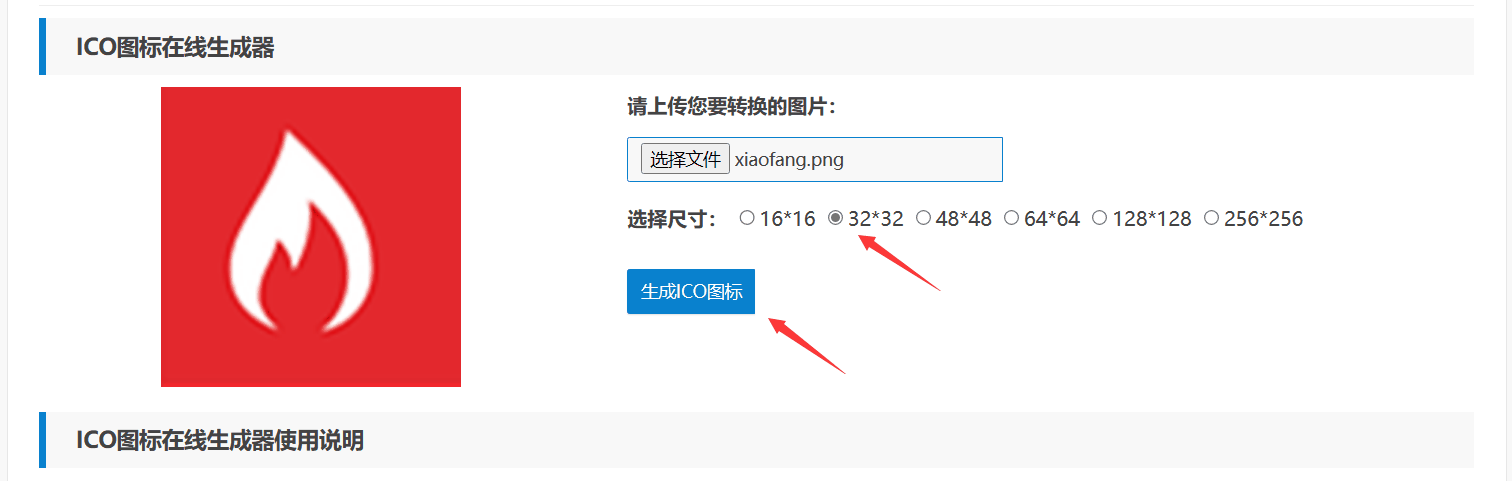
favicon是什么文件?如何制作网站ico图标?
一般我们做网站的话,都会制作一个独特的ico图标,命名为favicon.ico。这个ico图标一般会出现在浏览器网页标题前面。如下图红色箭头所示: 部分博客导航大全也会用到所收录网站的ico图标。比如boke123导航新收录的网站就不再使用网站首页缩略图…...
)
Linux云计算个人学习总结(一)
windows计算机基础 一、概述 1.计算机基本原则:计算机是执行输入、运算、输出的原则。软件是指命令和数据的结合,计算机中所有的内容皆为数字。 2.计算机的类型 计算器 手机 cps等都属于计算机。 3.计算机的发展 第一代计算机电子管时代&…...

DCRNN解读(论文+代码)
一、引言 作者首先提出:空间结构是非欧几里得且有方向性的,未来的交通速度受下游交通影响大于上游交通。虽然卷积神经网络(CNN)在部分研究中用于建模空间相关性,但其主要适用于欧几里得空间(例如二维图像&a…...

雷池社区版新版本功能防绕过人机验证解析
前两天,2024.10.31,雷池社区版更新7.1版本,其中有一个功能,新增请求防重放 更新记录:hhttps://docs.waf-ce.chaitin.cn/zh/%E7%89%88%E6%9C%AC%E6%9B%B4%E6%96%B0%E8%AE%B0%E5%BD%95 仔细研究了这个需求,…...

一文详解开源ETL工具Kettle!
一、Kettle 是什么 Kettle 是一款开源的 ETL(Extract - Transform - Load)工具,用于数据抽取、转换和加载。它提供了一个可视化的设计环境,允许用户通过简单的拖拽和配置操作来构建复杂的数据处理工作流,能够处理各种数…...

《IMM交互式多模型滤波MATLAB实践》专栏目录,持续更新……
专栏链接:https://blog.csdn.net/callmeup/category_12816762.html 专栏介绍 关于IMM的例程 双模型EKF: 【逐行注释】基于CV/CT模型的IMM|MATLAB程序|源代码复制后即可运行,无需下载三模型EKF: 【matlab代码】3个模型的IMM例程&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
