【JavaScript】之文档对象模型(DOM)详解
JavaScript 的强大之处在于它能够与 HTML 和 CSS 交互,动态地修改网页内容和样式。而实现这一功能的核心就是 DOM(文档对象模型)。

一、什么是 DOM?
DOM 是文档对象模型(Document Object Model)的缩写。它将 HTML 或 XML 文档转换成一个树形结构,JavaScript 可以访问和操作这棵树上的每一个节点,从而实现对网页的动态控制。
二、DOM 树的结构
DOM 树的结构是层级的,每个节点都有其父节点、子节点和兄弟节点。
-
父节点 (Parent Node): 包含当前节点的节点。
-
子节点 (Child Node): 被当前节点包含的节点。
-
兄弟节点 (Sibling Node): 与当前节点拥有相同父节点的节点。

三、如何使用 JavaScript 操作 DOM?
1. 获取元素:
-
getElementById(): 通过 ID 获取元素。
let element = document.getElementById("myElement");
console.log(element); // 输出 id 为 "myElement" 的元素-
getElementsByTagName(): 通过标签名获取元素集合 (HTMLCollection)。
let paragraphs = document.getElementsByTagName("p");
for (let i = 0; i < paragraphs.length; i++) {console.log(paragraphs[i]); // 输出所有 p 元素
}-
getElementsByClassName(): 通过类名获取元素集合 (HTMLCollection)。
let elements = document.getElementsByClassName("myClass");
for (let i = 0; i < elements.length; i++) {console.log(elements[i]); // 输出所有 class 包含 "myClass" 的元素
}-
querySelector(): 通过 CSS 选择器获取第一个匹配的元素。
let element = document.querySelector("#myElement > p");
console.log(element); // 输出 id 为 "myElement" 元素下的第一个 p 元素-
querySelectorAll(): 通过 CSS 选择器获取所有匹配的元素集合 (NodeList)。
let elements = document.querySelectorAll(".myClass");
elements.forEach(element => console.log(element)); // 输出所有 class 包含 "myClass" 的元素2. 修改元素内容:
-
textContent: 获取或设置元素的文本内容。
let element = document.getElementById("myElement");
element.textContent = "新的文本内容"; // 设置文本内容
console.log(element.textContent); // 输出 "新的文本内容"-
innerHTML: 获取或设置元素的 HTML 内容 (慎用,可能存在安全风险)。
let element = document.getElementById("myElement");
element.innerHTML = "<p>新的 HTML 内容</p>"; // 设置 HTML 内容3. 修改元素属性:
-
getAttribute(): 获取元素的属性值。
let element = document.getElementById("myElement");
let src = element.getAttribute("src");
console.log(src); // 输出 src 属性的值-
setAttribute(): 设置元素的属性值。
let element = document.getElementById("myElement");
element.setAttribute("src", "new_image.jpg"); // 设置 src 属性的值-
removeAttribute(): 移除元素的属性。
let element = document.getElementById("myElement");
element.removeAttribute("src"); // 移除 src 属性4. 修改元素样式:
-
style 属性: 直接访问和修改元素的内联样式。
let element = document.getElementById("myElement");
element.style.color = "red"; // 设置颜色为红色
element.style.fontSize = "20px"; // 设置字体大小5. 创建和添加元素:
-
createElement(): 创建新的 HTML 元素。
let newParagraph = document.createElement("p");-
appendChild(): 将新元素添加到父元素的子节点列表末尾。
let element = document.getElementById("myElement");
element.appendChild(newParagraph); // 将 newParagraph 添加到 myElement 的末尾-
insertBefore(): 将新元素添加到父元素的指定子节点之前。
let existingElement = document.getElementById("existingElement");
element.insertBefore(newParagraph, existingElement); // 将 newParagraph 添加到 existingElement 之前6. 删除元素:
-
removeChild(): 从父元素中删除指定的子元素。
let element = document.getElementById("myElement");
let childToRemove = document.getElementById("childToRemove");
element.removeChild(childToRemove); // 从 myElement 中删除 childToRemove7. 事件处理:
let element = document.getElementById("myElement");
element.addEventListener('click', function() {alert("元素被点击了!");
});四、一些重要的 DOM 属性和方法 (附带示例):
-
document.documentElement: 获取 <html> 元素。 console.log(document.documentElement);
-
document.body: 获取 <body> 元素。 console.log(document.body);
-
parentNode: 获取元素的父节点。 console.log(element.parentNode);
-
childNodes: 获取元素的所有子节点 (NodeList)。 console.log(element.childNodes);
-
firstChild: 获取元素的第一个子节点。 console.log(element.firstChild);
-
lastChild: 获取元素的最后一个子节点。 console.log(element.lastChild);
-
nextSibling: 获取元素的下一个兄弟节点。 console.log(element.nextSibling);
-
previousSibling: 获取元素的上一个兄弟节点。 console.log(element.previousSibling);
五、 避免常见错误:
-
操作未加载的 DOM: 确保 DOM 完全加载后再执行 JavaScript 代码,可以使用 DOMContentLoaded 事件。
-
innerHTML 的安全风险: 使用 innerHTML 容易受到 XSS 攻击,需要谨慎使用,并进行必要的安全过滤。
-
性能优化: 频繁操作 DOM 会影响性能,尽量减少不必要的 DOM 操作,可以使用文档片段 (DocumentFragment) 来批量更新 DOM。
六、DOM案例
HTML 页面:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>DOM 操作示例</title>
</head>
<body><h1 id="header">欢迎来到 DOM 操作示例</h1>
<button onclick="changeText()">点击改变标题文字</button>
<div id="content"><p>这是一个段落。</p><ul><li>列表项 1</li><li>列表项 2</li><li>列表项 3</li></ul>
</div><script>
function changeText() {var header = document.getElementById("header");header.innerHTML = "DOM 文档对象模型示例";
}window.onload = function() {var listItems = document.querySelectorAll('#content ul li');for (var i = 0; i < listItems.length; i++) {(function(index) {listItems[index].onclick = function() {alert('点击了第 ' + (index + 1) + ' 个列表项');};})(i);}
};
</script></body>
</html>解释:
-
HTML 部分:
<h1>标签用于创建一个标题。<button>标签用于创建一个按钮,当用户点击该按钮时,将调用changeText函数。<div>包含了一个段落和一个无序列表。
-
JavaScript 部分:
changeText函数通过获取具有id="header"的元素,并修改其innerHTML属性来改变标题的文本内容。window.onload事件处理器在页面加载完成后执行。它首先通过querySelectorAll获取所有的列表项,并为每个列表项添加点击事件处理程序。当列表项被点击时,会弹出一个警告框显示点击的是哪个列表项。
这个例子展示了如何使用 JavaScript 操作 HTML DOM(文档对象模型)中的元素,包括选择元素、修改元素内容以及响应用户的交互动作。
运行:


七、总结
DOM 是 JavaScript 操作网页的关键。 通过本文的介绍和示例,希望你对 JavaScript DOM 有了更深入的了解,并能够在实际开发中灵活运用。
相关文章:

【JavaScript】之文档对象模型(DOM)详解
JavaScript 的强大之处在于它能够与 HTML 和 CSS 交互,动态地修改网页内容和样式。而实现这一功能的核心就是 DOM(文档对象模型)。 一、什么是 DOM? DOM 是文档对象模型(Document Object Model)的缩写。它…...

速盾:cdn域名与ip区别
CDN(内容分发网络)是一种通过在全球多个服务器上缓存和分发静态资源的网络服务,可以提高网站的访问速度和性能。在使用CDN时,域名与IP地址是两个关键的概念。本文将介绍CDN域名与IP地址的区别和作用。 首先,CDN域名是…...

如何优雅的在页面上嵌入AI-Agent人工智能
前言 IDEA启动!大模型的title想必不用我多说了,多少公司想要搭上时代前言技术的快车,感受科技的魅力。现在大模型作为降本增效的强大工具,基本上公司大多人都想要部署开发一把,更多的想要利用到这些模型放到生产中来提…...

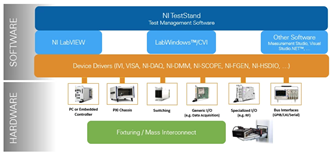
如何对LabVIEW软件进行性能评估?
对LabVIEW软件进行性能评估,可以从以下几个方面着手,通过定量与定性分析,全面了解软件在实际应用中的表现。这些评估方法适用于确保LabVIEW程序的运行效率、稳定性和可维护性。 一、响应时间和执行效率 时间戳测量:使用LabVIEW的时…...

动态规划 —— dp问题-按摩师
1. 按摩师 题目链接: 面试题 17.16. 按摩师 - 力扣(LeetCode)https://leetcode.cn/problems/the-masseuse-lcci/description/ 2. 算法原理 状态表示:以某一个位置为结尾或者以某一个位置为起点 dp[i]表示:选择到i位置…...

SQL 语法学习
在当今数字化的时代,数据的管理和分析变得至关重要。而 SQL(Structured Query Language),即结构化查询语言,作为一种用于管理关系型数据库的强大工具,掌握它对于从事数据相关工作的人来说是一项必备技能。在…...

MYSQL---TEST5(Trigger触发器Procedure存储过程综合练习)
触发器Trigger 数据库mydb16_trigger创建 表的创建 goods create table goods( gid char(8) primary key, #商品号 name varchar(10), #商品名 price decimal(8,2), #价格 num int;) #数量orders create tabl…...

蓝桥杯 区间移位--二分、枚举
题目 代码 #include <stdio.h> #include <string.h> #include <vector> #include <algorithm> #include <iostream> using namespace std; struct node{ int a,b; }; vector<node> q; bool cmp(node x,node y){ return x.b <…...

Nginx 报错400 Request Header Or Cookie Too Large
错误的原因: 1、可能是你的网络DNS配置错误。 2、由request header过大所引起,request过大,通常是由于cookie中写入了较大的值所引起的。 3、访问太频繁,浏览器的缓存量太大,产生错误。 解决办法: 1、清…...

【Redis】一种常见的Redis分布式锁原理简述
本文主要简述一下基于set命令的Redis分布式锁的原理。 一,a线程持有的锁不要被b线程同时持有→setnx 抢锁的时候,最核心的就是,a线程持有的锁不要被b线程同时持有,放在基于set命令的redis分布式锁中来看,就是“如果锁…...

HOT100_最大子数组和
class Solution {public int maxSubArray(int[] nums) {int[] dp new int[nums.length];int res nums[0];dp[0] nums[0];for(int i 1; i< nums.length; i){dp[i] Math.max(nums[i] ,dp[i-1] nums[i]);res Math.max(res, dp[i]);}return res;} }...

DiskGenius工具扩容Mac OS X Apple APFS分区
DiskGenius是一款功能强大的磁盘分区工具,它支持Windows和Mac OS X系统,可以用于管理硬盘分区,包括扩容Mac OS X的Apple APFS分区。然而,直接使用DiskGenius来扩容Mac OS X的APFS分区可能存在一定的风险,因为不是专门为…...

从零开始的LeetCode刷题日记:70. 爬楼梯
一.相关链接 题目链接:70. 爬楼梯 二.心得体会 这道题还是动规五部曲。 1.首先是dp数组及其下标的含义,dp记录了每层楼梯对应的爬的方法,每个下标存储每个对应楼层。 2.然后是递归公式,其实每一层楼都是可以从下面一层和下面…...

Unity照片墙效果
Unity照片墙效果,如下效果展示 。 工程源码...

【自动化利器】12个评估大语言模型(LLM)质量的自动化框架
LLM评估是指在人工智能系统中评估和改进语言和语言模型的过程。在人工智能领域,特别是在自然语言处理(NLP)及相关领域,LLM评估具有至高无上的地位。通过评估语言生成和理解模型,LLM评估有助于细化人工智能驱动的语言相…...

【1】基础概念
文章目录 一、特点二、基础语法注意三、官方编程指南四、go 语言标准库 API 一、特点 golang 一个 go 文件都要归属到一个包,需要进行申明。天然的并发:golang 从语言层面支持大并发。每个 go 文件都必须要归属到一个包中。执行 go 文件:go …...

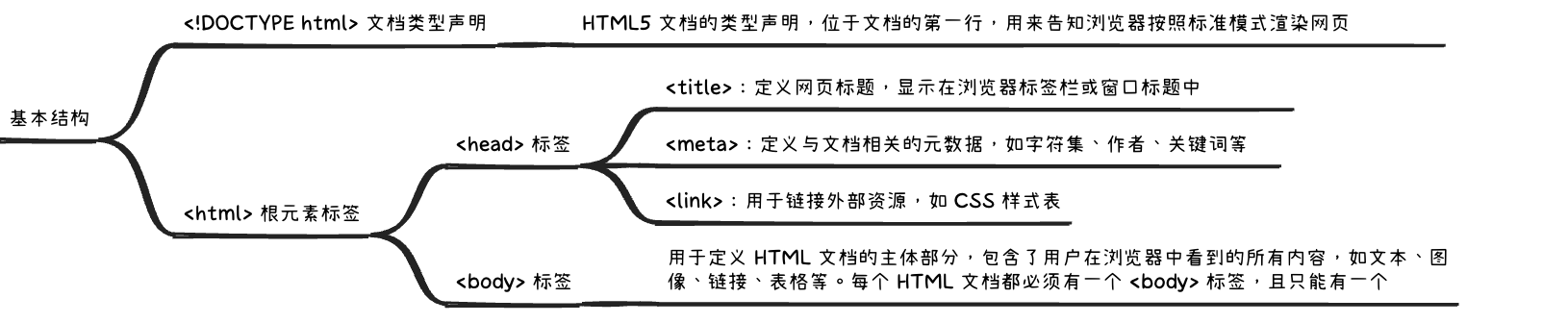
HTML 文档规范与解析模式:DOCTYPE、<html> 标签以及结构化页面
文章目录 `<!DOCTYPE html>` 文档类型声明标准模式与怪异模式HTML5 的简化声明`<html>` 标签`<head>` 标签`<body>` 标签小结<!DOCTYPE html> 文档类型声明 在 HTML 文档中,<!DOCTYPE html> 是一个重要的文档类型声明,主要用于告知浏览…...

大模型微调技术 --> 脉络
Step1:脉络 微调技术从最早期的全模型微调演变成如今的各种参数高效微调(PEFT)方法,背后是为了应对大模型中的计算、存储和数据适应性的挑战 1.为什么有微调? 深度学习模型越来越大,尤其是 NLP 中的预训练语言模型(BERT, GPT)系列。如果从…...

不要只知道deepl翻译,这里有10个专业好用的翻译工具等着你。
deepl翻译的优点还是有很多的,比如翻译的准确性很高,支持翻译的语言有很多,并且支持翻译文件和文本。但是现在翻译工具那么多,大家需要翻译的场景也有很多,怎么能只拥有一个翻译工具呢。所以在这里我帮助大家寻找了一波…...

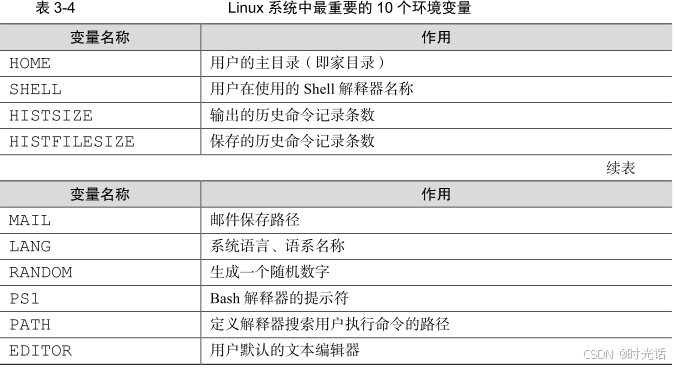
第二节 管道符、重定向与环境变量
1.重定向技术的 5 种模式 (1)标准覆盖输出重定向 (2)标准追加输出重定向 (3)错误覆盖输出重定向 (4)错误追加输出重定向 (5)输入重定向2.输入输出重定向 输入…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
