vueui vxe-form 分享实现表单项的联动禁用,配置式表单方式的用法
官网文档:https:/vxeui.com 实现表单项的联动禁用
在使用 vxe-form 时,有时候需要将表单项直接进行关联操作,比如某一项选择后,另外一项设置为禁用状态不可选择,使用插槽的话神容易实现,本章是分享配置式的联动用法

<template><div><vxe-form v-bind="formOptions" ><template #action><vxe-button type="reset">重置</vxe-button><vxe-button type="submit" status="primary">提交</vxe-button></template></vxe-form></div>
</template><script setup>
import { reactive } from 'vue'
import XEUtils from 'xe-utils'const sexItemRender = reactive({name: 'VxeSelect',options: [{ label: '女', value: 'Women' },{ label: '男', value: 'Man' }],events: {change ({ data }) {const isDisabled = data.sex !== 'Women'roleItemRender.props.disabled = isDisabled}}
})const roleItemRender = reactive({name: 'VxeSelect',props: {disabled: true},options: [{ label: 'Develop', value: '1' },{ label: 'PM', value: '2' },{ label: 'Testing', value: '3' },{ label: 'Designer', value: '4' }]
})const startTimeItemRender = reactive({name: 'VxeDatePicker',props: {disabledMethod ({ date }) {const endTime = formOptions.data.endTimeif (endTime) {const eDate = XEUtils.toStringDate(endTime)return date >= eDate}return false}}
})const endTimeItemRender = reactive({name: 'VxeDatePicker',props: {disabledMethod ({ date }) {const startTime = formOptions.data.startTimeif (startTime) {const sDate = XEUtils.toStringDate(startTime)return date <= sDate}return false}}
})const formOptions = reactive({titleWidth: 120,titleAlign: 'right',data: {name: 'test1',nickname: '',sex: '',role: '',startTime: '',endTime: ''},items: [{ field: 'name', title: 'Name', span: 24, itemRender: { name: 'VxeInput' } },{ field: 'sex', title: 'Sex', span: 12, itemRender: sexItemRender },{ field: 'role', title: 'Role', span: 12, itemRender: roleItemRender },{ field: 'startTime', title: 'Start time', span: 12, itemRender: startTimeItemRender },{ field: 'endTime', title: 'End time', span: 12, itemRender: endTimeItemRender },{ align: 'center', span: 24, slots: { default: 'action' } }]
})
</script>
github https://github.com/x-extends/vxe-pc-ui
gitee https://gitee.com/x-extends/vxe-pc-ui
相关文章:

vueui vxe-form 分享实现表单项的联动禁用,配置式表单方式的用法
官网文档:https:/vxeui.com 实现表单项的联动禁用 在使用 vxe-form 时,有时候需要将表单项直接进行关联操作,比如某一项选择后,另外一项设置为禁用状态不可选择,使用插槽的话神容易实现,本章是分享配置式的…...

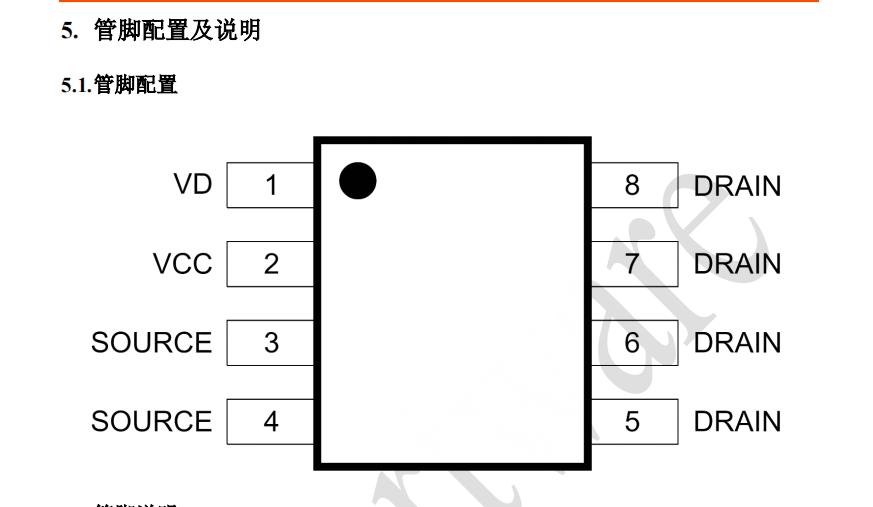
供应SW1655集成功率管的高频率、高性能同步整流
概述 SW1655 是一款集成 N 沟道 MOSFET 的高频率、高性能同步整流功率开关。针对离线式反激 变换器的副边同步整流应用,替代肖特基整流二极管,可以显著提高系统效率的同时,实现高集 成度与高功率密度。 SW1655 具有 VCC 自供电功能&#…...

电动机出现故障后怎么处理?
在工业生产中,电动机作为重要的驱动设备,其运行状态直接关系到生产线的效率和稳定性。然而,由于各种因素的影响,电动机在运行过程中可能会出现多种故障。那么,电动机出现故障后怎么处理? 一、电动机在工业…...

练习LabVIEW第四十题
学习目标: 用labvIEW做一个循环闪烁指示灯,要能够在前面板调节周期和占空比。 开始编写: 前面板 一个布尔指示灯一维数组,两个数值输入控件; 程序框图 添加一个while循环,循环内添加初始化数组&…...

蓝牙BLE开发——红米手机无法搜索蓝牙设备?
解决 红米手机,无法搜索附近蓝牙设备 具体型号当时忘记查看了,如果你遇到有以下选项,记得打开~ 设置权限...

UE5.4 PCG Layered Biomes插件
B站学习链接 官方文档 一、PCGSpawn Preset:负责管理PCG要用到的植被资产有哪些 二、BiomesSettings:设置要使用的植被资产Layer、Spawn参数 1.高度Layer参数: 2.地形Layer:我这里用地形样条线绘制了一块地形Layer 绘制点和…...

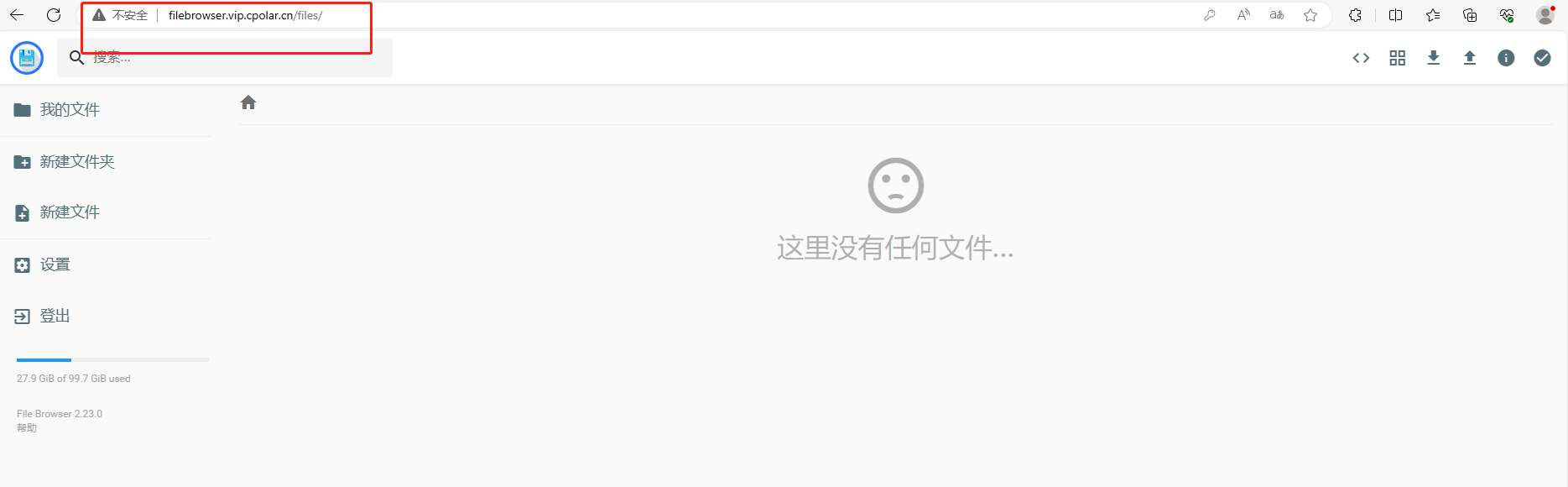
搭建你的私人云盘:使用File Browser与cpolar实现公网传输文件
文章目录 前言1.下载安装File Browser2.启动访问File Browser3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 前言 File Browser是一个开源的文件管理器和文件共享工具,它可以帮助用户轻…...

QT/QT QUICK与前端WEB开发的区别
开发框架与目标: QT/QT QUICK:跨平台应用程序开发框架,用于创建图形用户界面(GUI),特别适用于移动和嵌入式设备。前端WEB开发:主要关注Web应用的用户界面,使用HTML、CSS、JavaScript等技术。…...

Python+Playwright(Nuitka、Pyinstaller打包)
安装驱动 playwright install # 这个安装所有默认的浏览器 playwright install chromium # 一般只装这一个浏览器就够了,要是装另外两个浏览器,后面的参数名可以修改查看各个驱动的位置 playwright install --dry-run创建打包目录 在运行的包里面…...

2024年前三季度币安、OKX等五大交易所上币表现分析
随着加密市场竞争的加剧,头部交易所逐渐在上币策略、代币选择、交易活跃度等方面采取了不同的应对策略。Animoca Digital Research近期发布的一份报告,通过对币安、OKX、Bitget、KuCoin和Bybit五大交易所2024年前三季度的上币情况进行了详细分析。本文将…...

Go语言sync.WaitGroup与errgroup.Group用法详解
errgroup.Group 和 sync.WaitGroup 的主要区别在于它们的错误处理和协程管理方式。 errgroup.Group 专为并发操作中的错误捕获设计,任意goroutine返回错误时,会立即终止其他goroutine的执行。 而 sync.WaitGroup 主要用于等待多个 goroutine 完成&…...

【大数据学习 | kafka】kafka的ack和一致性
1. ack级别 上文中我们提到过kafka是存在确认应答机制的,也就是数据在发送到kafka的时候,kafka会回复一个确认信息,这个确认信息是存在等级的。 ack0 这个等级是最低的,这个级别中数据sender线程复制完毕数据默认kafka已经接收到…...

学习虚幻C++开发日志——定时器
官方文档:虚幻引擎中的Gameplay定时器 | 虚幻引擎 5.5 文档 | Epic Developer Community | Epic Developer Community 定时器 安排在经过一定延迟或一段时间结束后要执行的操作。例如,您可能希望玩家在获取某个能力提升道具后变得无懈可击,…...
—— 有了浔川社团官方联合会和社团官方,那么浔川总社部是干什么的呢?)
问政浔川(1)—— 有了浔川社团官方联合会和社团官方,那么浔川总社部是干什么的呢?
问政浔川(1)—— 有了浔川社团官方联合会和社团官方,那么浔川总社部是干什么的呢? 在浔川社团组织的复杂架构中,浔川社团官方联合会和社团官方已广为人知,但对于浔川总社部,很多人仍心存疑惑。这…...
)
区块链技术应用--电子签章(模块三)
区块链技术应用–电子签章(模块三) 背景描述 电子签章可实现与纸质文件盖章操作相似的可视效果,以保障数据来源的真实性、数据完整性以及签名人行为的不可否认性。 传统的电子签章系统是基于中心化的,也就是数据是集中存储在中心数据库中,这就导致传统电子签章使用记录…...

多面体定义+多面体是凸集+多面体的重要性质
文章目录 多面体定义多面体是凸集多面体重要性质1. 有界多面体(Convex Polytope)2. 无界多面体(Unbounded Polyhedron)3. 极点表示(顶点形式)与极点-极射线表示定理 在数学中, 多面体ÿ…...

为什么 Allow 配合 meta noindex 比使用Disallow好?
为什么 Allow 配合 meta noindex 1、Disallow 的问题 当你使用 Disallow: / 时: 爬虫根本不会访问你的页面 因此永远看不到你的 meta noindex 标签 如果有其他网站链接到你的页面,Google 可能还是会将其编入索引(因为它无法确认你是否真的…...

通讯学徒学习日记
本章内容为 长期更新模式,目前入职的第三天,学徒状态。 文章目录 前言开始接水晶头、接光纤水晶头接光纤 PON(GPON 、EPON)AON 和 PON 的详解AONPON 前言 编程虽然是爱好,但确实也想把这份爱好变成工作。但是对于目前刚…...

迪杰斯特拉算法
迪杰斯特拉算法 LeetCode 743. 网络延迟时间 https://blog.csdn.net/xiaoxi_hahaha/article/details/110257368 import sysdef dijkstra(graph, source):"""dijkstra算法:param graph: 邻接矩阵:param source: 出发点,源点:return:""&…...

IPsec传输模式与隧道模式的深度解析及应用实例
随着网络安全威胁的日益严峻,IPsec作为网络层安全协议,其传输模式与隧道模式的选择对确保通信安全至关重要。本文旨在深入探讨这两种模式的差异,并通过实际案例展示其应用。 一、传输模式和隧道模式的详细描述 传输模式: 应用场景…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
