uni-app 封装图表功能
文章目录
- 需求
- 分析
- 1. 秋云 uchars
- 2. Echarts
需求
在 uni-app 中使用图表功能,两种推荐的图表工具
分析
在 Dcloud市场 搜索Echarts关键词,会出现几款图表工具,通过大家的下载量,可以看到秋云这个库是比较受欢迎的,其次是Echarts

1. 秋云 uchars
我们先来说说 秋云 这个工具库,我们点击下载进行导入项目中,接下来我们看一下平台的兼容性

-
效果

-
封装
<template><view class="charts-box"><qiun-data-charts :type="option.type" :opts="option.opts" :chartData="option.chartData" /></view>
</template><script setup>import {ref} from 'vue'import {onLoad,onUnload,onReachBottom,onShareAppMessage,onShareTimeline} from "@dcloudio/uni-app"defineProps({option: {type: Object,default () {return {type:'column',//column、lineopts:{color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],padding: [15,30,0,5],enableScroll: false,legend: {},xAxis: {boundaryGap: "justify",disableGrid: false,min: 0,axisLine: false,max: 70},yAxis: {},extra: {bar: {type: "stack",width: 30,meterBorde: 1,meterFillColor: "#FFFFFF",activeBgColor: "#000000",activeBgOpacity: 0.08,categoryGap: 2}}},chartData:{categories: ["2016","2017","2018","2019","2020","2021"],series: [{name: "目标值",data: [35,36,31,33,13,34]},{name: "完成量",data: [18,27,21,24,6,28]}]},}}}})const chartData = ref([])const opts = ref()onLoad((e) => {let res = {};chartData.value = JSON.parse(JSON.stringify(res));})
</script><style lang="scss" scoped>.charts-box {width: 100%;height: 100%;}
</style>
- 使用
<template><view class="homeLayout pageBg"><!-- #ifndef MP-TOUTIAO --><custom-nav-bar title="图表"></custom-nav-bar><!-- #endif --><view class="select"><common-title><template #name>折线图</template><template #custom><view class="date"><uni-icons type="calendar" size="18"></uni-icons><view class="text"><uni-dateformat :date="Date.now()" format="dd日"></uni-dateformat></view></view></template></common-title><view class="content"><echarts></echarts></view></view></view>
</template><script setup>import echarts from '@/components/echarts/qiuyun-echarts.vue'import {ref} from 'vue'function echartsClick(params) {console.log('点击数据', params)}
</script><style lang="scss" scoped>.homeLayout {background:linear-gradient(to bottom, transparent, #fff 400rpx),linear-gradient(to right, #beecd8 20%, #F4E2D8);min-height: 80vh;.banner {width: 750rpx;padding: 30rpx 0;swiper {width: 690rpx;height: 340rpx;margin: 0 auto;&-item {// width: 100%;height: 100%;padding: 0;.like {width: 100%;height: 100%;image {width: 100%;height: 100%;border-radius: 10rpx;}}}}}.notice {width: 690rpx;height: 80rpx;line-height: 80rpx;background: #f9f9f9;margin: 0 auto;border-radius: 80rpx;display: flex;.left {width: 140rpx;display: flex;align-items: center;justify-content: center;:deep() {.uni-icons {color: $brand-theme-color !important;}}.text {color: $brand-theme-color;font-weight: 600;font-size: 28rpx;}}.center {flex: 1;swiper {height: 100%;&-item {height: 100%;font-size: 30rpx;color: #666;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}}}.right {width: 70rpx;display: flex;align-items: center;justify-content: center;}}.select {padding-top: 50rpx;.date {color: $brand-theme-color;display: flex;align-items: center;:deep() {.uni-icons {color: $brand-theme-color !important;}}.text {margin-left: 5rpx;}}.content {width: 720rpx;margin-left: 30rpx;margin-top: 30rpx;scroll-view {white-space: nowrap;.box {width: 200rpx;height: 430rpx;display: inline-block;margin-right: 15rpx;image {width: 100%;height: 100%;border-radius: 10rpx;}}.box:last-child {margin-right: 30rpx;}}}}.theme {padding: 50rpx 0;.more {font-size: 32rpx;color: #888;}.content {margin-top: 30rpx;padding: 0 30rpx;display: grid;gap: 15rpx;grid-template-columns: repeat(3, 1fr);}}}
</style>
2. Echarts
接下来看看 Echarts,随着图表的功能使用日渐普遍。接下来我们看一下 Echarts 的平台兼容性

-
效果

-
导入:
main.js文件中全局导入或大家觉得局部导入好就用局部导入
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min'
- 封装
<template><view class="charts-box"><view style="width:700rpx; height:750rpx"><l-echart ref="chartRef"></l-echart></view></view>
</template><script setup>import {ref,watch,watchEffect} from 'vue'import {onLoad,onUnload,onReachBottom,onShareAppMessage,onShareTimeline} from "@dcloudio/uni-app"const props = defineProps({option: {type: Object,default () {return {}}}})const chartRef = ref(null)watchEffect(()=>{// 组件能被调用必须是组件的节点已经被渲染到页面上const option = props.optionsetTimeout(async()=>{if(!chartRef.value) returnconst myChart = await chartRef.value.init(echarts)myChart.setOption(option)},300)})onLoad( ()=>{})</script><style lang="scss" scoped>.charts-box {width: 100%;height: 100%;}
</style>
- 使用
<template><view class="homeLayout pageBg"><!-- #ifndef MP-TOUTIAO --><custom-nav-bar title="图表"></custom-nav-bar><!-- #endif --><view class="select"><common-title><template #name>折线图</template><template #custom><view class="date"><uni-icons type="calendar" size="18"></uni-icons><view class="text"><uni-dateformat :date="Date.now()" format="dd日"></uni-dateformat></view></view></template></common-title><view class="content"><echarts :option="option"></echarts></view></view></view>
</template><script setup>import echarts from '@/components/echarts/chart-echarts.vue'import {ref} from 'vue'const option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},confine: true},legend: {data: ['热度', '正面', '负面']},grid: {left: 8,right: 20,bottom: 15,top: 40,containLabel: true},xAxis: [{type: 'value',axisLine: {lineStyle: {color: '#999999'}},axisLabel: {color: '#666666'}}],yAxis: [{type: 'category',axisTick: {show: false},data: ['汽车之家', '今日头条', '百度贴吧', '一点资讯', '微信', '微博', '知乎'],axisLine: {lineStyle: {color: '#999999'}},axisLabel: {color: '#666666'}}],series: [{name: '热度',type: 'bar',label: {normal: {show: true,position: 'inside'}},data: [300, 270, 340, 344, 300, 320, 310],},{name: '正面',type: 'bar',stack: '总量',label: {normal: {show: true}},data: [120, 102, 141, 174, 190, 250, 220]},{name: '负面',type: 'bar',stack: '总量',label: {normal: {show: true,position: 'left'}},data: [-20, -32, -21, -34, -90, -130, -110]}]};function echartsClick(params) {console.log('点击数据', params)}
</script><style lang="scss" scoped>.homeLayout {background:linear-gradient(to bottom, transparent, #fff 400rpx),linear-gradient(to right, #beecd8 20%, #F4E2D8);min-height: 80vh;.banner {width: 750rpx;padding: 30rpx 0;swiper {width: 690rpx;height: 340rpx;margin: 0 auto;&-item {// width: 100%;height: 100%;padding: 0;.like {width: 100%;height: 100%;image {width: 100%;height: 100%;border-radius: 10rpx;}}}}}.notice {width: 690rpx;height: 80rpx;line-height: 80rpx;background: #f9f9f9;margin: 0 auto;border-radius: 80rpx;display: flex;.left {width: 140rpx;display: flex;align-items: center;justify-content: center;:deep() {.uni-icons {color: $brand-theme-color !important;}}.text {color: $brand-theme-color;font-weight: 600;font-size: 28rpx;}}.center {flex: 1;swiper {height: 100%;&-item {height: 100%;font-size: 30rpx;color: #666;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}}}.right {width: 70rpx;display: flex;align-items: center;justify-content: center;}}.select {padding-top: 50rpx;.date {color: $brand-theme-color;display: flex;align-items: center;:deep() {.uni-icons {color: $brand-theme-color !important;}}.text {margin-left: 5rpx;}}.content {width: 720rpx;margin-left: 30rpx;margin-top: 30rpx;scroll-view {white-space: nowrap;.box {width: 200rpx;height: 430rpx;display: inline-block;margin-right: 15rpx;image {width: 100%;height: 100%;border-radius: 10rpx;}}.box:last-child {margin-right: 30rpx;}}}}.theme {padding: 50rpx 0;.more {font-size: 32rpx;color: #888;}.content {margin-top: 30rpx;padding: 0 30rpx;display: grid;gap: 15rpx;grid-template-columns: repeat(3, 1fr);}}}
</style>
相关文章:

uni-app 封装图表功能
文章目录 需求分析1. 秋云 uchars2. Echarts 需求 在 uni-app 中使用图表功能,两种推荐的图表工具 分析 在 Dcloud市场 搜索Echarts关键词,会出现几款图表工具,通过大家的下载量,可以看到秋云这个库是比较受欢迎的,其…...

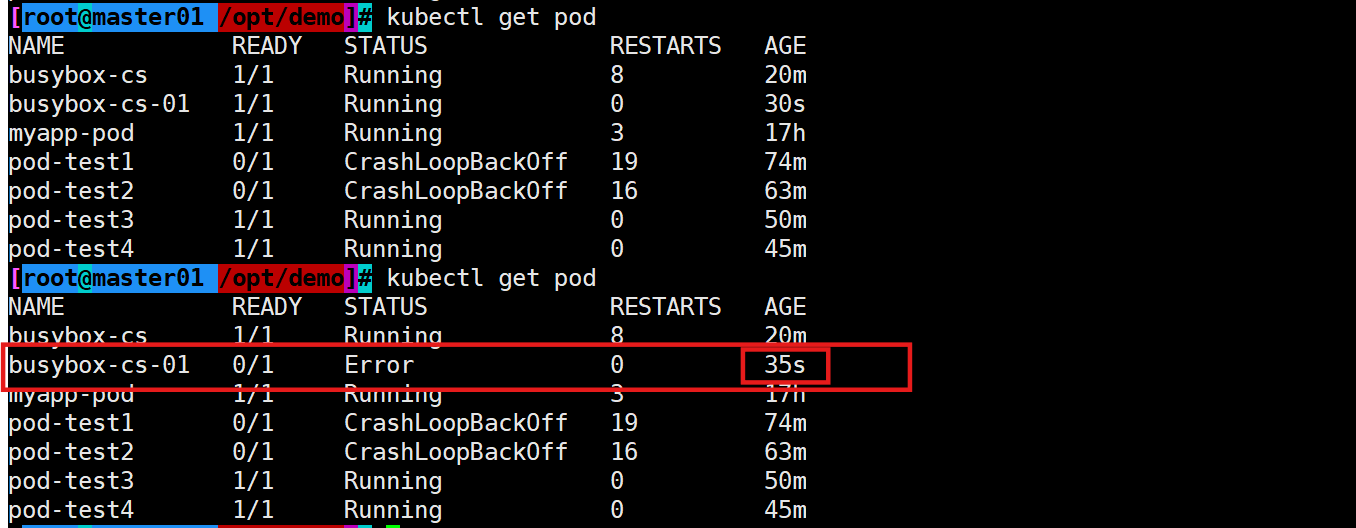
Kubernetes的基本构建块和最小可调度单元pod-0
文章目录 一,什么是pod1.1pod在k8s中使用方法(1)使用方法一(2)使用方法二 1.2pod中容器的进程1.3pod的网络隔离管理(1)pause容器的作用 1.4 Pod分类:(1)自主式…...

QT创建按钮篇
QT创建按钮篇 1.概述 这篇文章从创建一个按钮对QT开发流程熟悉。 2.代码 #include "mywidget.h" #include <QPushButton>myWidget::myWidget(QWidget *parent): QWidget(parent) { // 第一种创建按钮方式 // QPushButton *btn new QPushButton(); /…...

初级软件测试工程师就别出口喊15K了,连自动化测试都不会,还不如应届生
一. 为什么学软件测试 零基础转行,为什么首选软件测试? 软件测试是软件开发的重要过程之一,是软件质量的保证。国外信息技术领域软件开发人员与测试人员的比例是1:1,而国内目前专业软件测试人员很少,属于紧缺型人才&a…...

Mybatis查询数据库,返回List集合,集合元素也是List。
#有时间需求会要求:查询全校的学生数据,且学生数据按班级划分。那么就需要List<List<user>>类型的数据。 SQL语句 SELECT JSON_ARRAYAGG(JSON_OBJECT(name , name ,BJMC, BJMC ,BJBH,BJBH)) as dev_user FROM dev_user WHERE project_id …...

SQL 视图:概念、应用与最佳实践
SQL 视图:概念、应用与最佳实践 SQL(Structured Query Language)视图是数据库管理中的一个重要概念,它允许用户以虚拟表的形式查看数据。视图在数据库中并不实际存储数据,而是提供了一个查询结果的快照,这…...

ubuntu交叉编译expat库给arm平台使用
1.下载expat库源码: https://github.com/libexpat/libexpat/release?page=2 wget https://github.com/libexpat/libexpat/release/download/R_2_3_0/expat-2.3.0.tar.bz2 下载成功: 2.解压expat库,并进入解压后的目录: tar xjf expat-2.3.0.tar.bz2 cd expat-2.3.0 <…...

成都郝蓉宜恺文化传媒有限公司以诚信经营赢得客户长期信赖
成都郝蓉宜恺文化传媒有限公司秉承深厚的企业文化和价值观,其中“以诚信经营为本”是其核心理念之一。以下是对该公司如何以诚信经营为基础,赢得客户长期信赖的几点客观分析: 1.建立信任基石:在商业领域,信任是客户与企…...

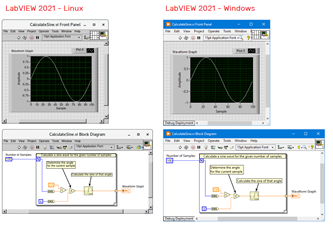
LabVIEW for Linux 介绍
LabVIEW for Linux 介绍 1. 兼容性 LabVIEW for Linux 设计用于多种 Linux 发行版,包括 CentOS、Ubuntu 等。在安装之前,务必检查与您特定发行版版本的兼容性。 2. 程序移植 可移植性:在许多情况下,LabVIEW 程序(VI…...

一次32bit有符号数据类型转换为64bit无符号数据类型引发的溢出错误
现象: 在调试一款sensor,通过10帧->8帧->6帧,这样不断的降低帧率调试低照度下的图像效果。ISP配置文件上设置的最大曝光曝光参数为: EXP:15266 Again:15494 Dgain:714 ISPDGain:1360。 当达到最低帧率最低亮度时&#x…...

aosp安卓15新特性dump的wms窗口层级树优化的更加美观
背景: 近来在体验调试aosp15时候,使用了dumpsys activity containers时候,发现wms层级结构树有一个巨大的变化。 很多学员朋友对这个优化改进都给出巨大的点赞,有的学员朋友还想老版本自己实现一下这种树绘制: 对比…...

git的使用、router和route的区别以及v-show和v-if的差别
这里写目录标题 多人协作使用git的步骤(使用gitub)建立自己的空仓库连接远程仓库使伙伴可以使用仓库将代码拉入空仓库进行git指令的学习 router和route的区别router定义:用途: route定义:用途: v-show和v-i…...

Win系统通过命令行查看笔记本电池损耗/寿命/健康
在 Windows 10/11 系统中,可以通过指令查看笔记本电池的寿命情况,方法如下: 0,打开cmd/终端 键盘快捷键:Win R,然后输入cmd,点击【确定】 1,执行命令 在命令行中输入下面指令并按…...

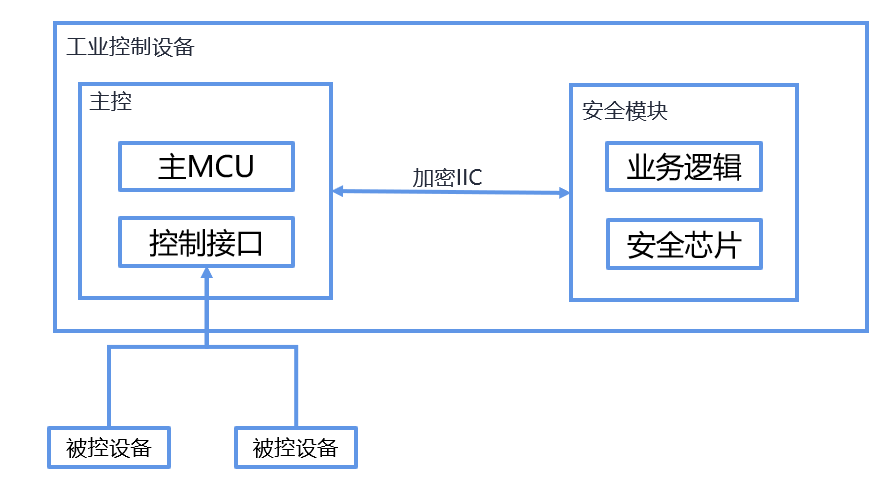
【安当产品应用案例100集】029-使用安全芯片保护设备核心业务逻辑
我国工业企业普遍缺乏数据安全意识,对数据安全保护缺乏基本认识。这导致企业在数据安全方面的投入不足,保护能力基本不具备,难以有效应对数据安全风险。不过随着安全事件越来越多,很多工业企业的安全意识也越来越高,在…...

Redis高级篇之缓存一致性详细教程
文章目录 0 前言1.缓存双写一致性的理解1.1 缓存按照操作来分 2. 数据库和缓存一致性的几种更新策略2.1 可以停机的情况2.2 我们讨论4种更新策略2.3 解决方案 总结 0 前言 缓存一致性问题在工作中绝对没办法回避的问题,比如:在实际开发过程中,…...

C++ 文件操作详解
C 文件操作详解 在C中,文件操作分为文本文件和二进制文件的操作,通过文件流类(ifstream、ofstream、fstream)进行文件的读写。这些类封装了文件的输入和输出操作,并继承了istream和ostream的功能,使得流对…...

计算机网络:网络层 —— 边界网关协议 BGP
文章目录 路由选择协议动态路由协议边界网关协议 BGPBGP 的基本概念BGP-4 的四种报文 路由选择协议 因特网是全球最大的互联网,它所采取的路由选择协议具有以下三个主要特点: 自适应:因特网采用动态路由选择,能较好地适应网络状态…...

Python数据可视化seaborn
产品经理在做数据分析时可能需要通过可视化来分析。seaborn官网 1. relplot 散点图 https://seaborn.pydata.org/examples/scatterplot_sizes.html import pandas as pd import seaborn as sns df pd.DataFrame({x: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],y: [8, 6, 7, 8, 4, 6,…...

Java继承练习
构建Person类(属性:名字、年龄、工作岗位),创建三个对象,并且根据对象的年龄或名字长度来进行冒泡排序 package chapter08.homework.test01;public class homework01 {public static void main(String[] args) {Perso…...

Excel怎么转换成word?分享两种方法!
Excel文件想要转换成word文档中,直接粘贴复制的话,可能会导致表格格式错乱,那么如何转换才能够保证表格不错乱?今天分享两个方法,excel表格转换为word文件。 方法一: 首先打开excel表格,将表格…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
