「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 和 Grid 组件展示数据列表
List 和 Grid 是鸿蒙开发中的核心组件,用于展示动态数据。List 适合展示垂直或水平排列的数据列表,而 Grid 则适用于展示商品或图片的网格布局。本篇将展示如何封装组件,并通过按钮实现布局切换,提升界面的灵活性和用户体验。

关键词
- List 组件
- Grid 组件
- 数据展示
- 自定义列表项
- 布局切换
- 删除功能
- 动态加载
一、List 组件基础
1.1 基本用法
List 组件通过 @State 数据渲染一个基础的纵向列表。
@Entry
@Component
struct ListExample {@State items: string[] = ['Item 1', 'Item 2', 'Item 3']; // 初始化数据build() {Column() {List() {// 遍历数据并渲染每个列表项ForEach(this.items, (item: string) => {ListItem() {Text(item) // 显示文本.fontSize(28) // 设置字体大小.padding(20); // 设置内边距}});}}.width('100%') // 设置列宽为 100%.height('100%') // 设置列高为 100%.justifyContent(FlexAlign.Center); // 子项垂直居中对齐}
}
效果示例
1.2 设置列表方向
通过 listDirection 设置列表的滚动方向。
List() {ForEach(this.items, (item: string) => {ListItem() {Text(item) // 显示文本.fontSize(28).padding(20); // 设置内边距}})
}
.listDirection(Axis.Horizontal); // Axis.Horizontal 可实现横向滚动;Axis.Vertical 可实现纵向滚动
1.3 添加分隔线
为列表项添加分隔线,提高视觉层次感。
List() {ForEach(this.items, (item: string) => {ListItem() {Text(item).fontSize(28).padding(20); // 设置内边距}})
}
.divider({ color: Color.Blue, strokeWidth: 1 }); // 蓝色分隔线
二、封装 LightItem 组件
将灯具的图片和名称封装为 LightItem 组件,供 List 和 Grid 使用。组件通过 @Prop 接收数据,并在按钮点击事件中执行删除操作。
@Component
export struct LightItem {@Prop item: number; // 灯具 IDbuild() {Column() {// 显示灯具图片Image($r(`app.media.light_on_${this.item}`)).width(100) // 设置图片宽度.height(100); // 设置图片高度// 显示灯具名称Text(`灯${this.item}`).fontSize(18) // 设置字体大小.fontWeight(FontWeight.Bold) // 加粗.padding(10); // 设置文本内边距Button('删除') // 删除按钮.backgroundColor(Color.Red) // 按钮背景色.fontColor(Color.White); // 按钮文字颜色}.padding(10); // 设置组件外边距}
}
三、实现布局切换
新增一个按钮,通过点击按钮在 List 和 Grid 两种布局之间切换。删除功能则在父组件中实现。
import { LightItem } from './LightItem'; // 导入 LightItem 组件@Entry
@Component
struct LayoutSwitcherExample {@State items: Array<number> = [1, 2, 3, 4, 5, 6]; // 初始化数据@State isGridLayout: boolean = false; // 控制布局状态// 切换布局的方法toggleLayout() {this.isGridLayout = !this.isGridLayout;}// 删除列表项的方法deleteItem(item: number) {this.items = this.items.filter(i => i !== item); // 从列表中移除当前项}build() {Column() {// 布局切换按钮Button(this.isGridLayout ? '切换到列表布局' : '切换到网格布局').onClick(() => this.toggleLayout()) // 切换布局状态.padding(10) // 设置按钮内边距.backgroundColor(Color.Gray) // 设置按钮背景颜色.fontColor(Color.White); // 设置按钮文字颜色// 根据状态动态渲染布局if (this.isGridLayout) {Grid() {ForEach(this.items, (item: number) => {GridItem() {Column() {LightItem({ item: item }) // 渲染 LightItem 组件.onClick(() => this.deleteItem(item)) // 删除项}}});}.columnsTemplate('1fr 1fr') // 每行两列.columnsGap(10) // 设置列间距.rowsGap(10); // 设置行间距} else {List() {ForEach(this.items, (item: number) => {ListItem() {Column() {LightItem({ item: item }) // 渲染 LightItem 组件.onClick(() => this.deleteItem(item)) // 删除项}}});}.listDirection(Axis.Horizontal); // 设置为横向滚动}}.width('100%') // 设置宽度.height('100%') // 设置高度.alignItems(HorizontalAlign.Center) // 子项水平居中.justifyContent(FlexAlign.Center); // 子项垂直居中}
}
四、常见问题与优化
-
性能优化
- 使用分页加载或虚拟滚动,避免大数据列表导致的性能问题。
-
状态同步问题
- 通过
@State和@Prop保持数据同步,确保界面状态及时更新。
- 通过
-
布局调整
- 根据实际需求调整
List和Grid的样式,使界面更美观。
- 根据实际需求调整
小结
本篇展示了如何封装 LightItem 组件,并通过按钮实现 List 和 Grid 布局的动态切换。通过合理的组件封装和状态管理,实现了灵活的界面布局和高效的用户交互。
下一篇预告
下一篇将介绍 Animation 组件,展示如何使用动画效果 。
上一篇: 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
下一篇: 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
相关文章:

「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 和 Grid 组件展示数据列表
List 和 Grid 是鸿蒙开发中的核心组件,用于展示动态数据。List 适合展示垂直或水平排列的数据列表,而 Grid 则适用于展示商品或图片的网格布局。本篇将展示如何封装组件,并通过按钮实现布局切换,提升界面的灵活性和用户体验。 关键…...

masm汇编字符输入小写转大写演示
从键盘读取一个字符变成大写换行并输出 assume cs:codecode segmentstart:mov ah,1int 21hmov bl,alsub bl,20hmov dl,10mov ah,2int 21hmov dl,blmov ah,2int 21hmov ah,4chint 21hcode ends end start 效果演示:...

防火墙|WAF|漏洞|网络安全
防火墙|WAF|漏洞|网络安全 防火墙 根据内容分析数据包: 1、源IP和目的IP地址 2、有效负载中的内容。 3、数据包协议(例如,连接是否使用 TCP/IP 协议)。 4、应用协议(HTTP、Telnet、FTP、DNS、SSH 等)。 5…...

继承机制深度解析:从基础到进阶的完整指南
文章目录 1. 继承的概念及定义1.1 继承的概念:1.2继承的定义:1.2.1 定义格式1.2.2 继承基类成员访问方式的变化: 1.3继续类模板 2. 基类和派生类间的转换2.1 向上转换(Upcasting)2.2 向下转换(Downcasting&…...

8. 数据结构——邻接表、邻接矩阵的基本操作
一、邻接表 1. 内容 2. 实现代码(直接可以复制使用) //邻接表的相关操作 #include<bits/stdc.h> #define MVnum 100 #define OK 1 #define ERROR -1 using namespace std;typedef int Status; typedef char VerTexType; //假设顶点的数据类型为char typedef int ArcT…...
摄像头调用)
OpenCV Python 版使用教程(二)摄像头调用
文章目录 一、上篇回顾二、使用步骤1. 调用摄像头的 API 介绍2. 代码示例3. 代码分析 三、下篇预告 一、上篇回顾 在上一篇中,简单介绍了如何在 Windows 和 Ubuntu 两个环境下部署和安装 OpenCV,从本篇开始将逐步介绍 OpenCV 中的常见操作。 本篇介绍 …...

基础算法——排序算法(冒泡排序,选择排序,堆排序,插入排序,希尔排序,归并排序,快速排序,计数排序,桶排序,基数排序,Java排序)
1.概述 比较排序算法 算法最好最坏平均空间稳定思想注意事项冒泡O(n)O( n 2 n^2 n2)O( n 2 n^2 n2)O(1)Y比较最好情况需要额外判断选择O( n 2 n^2 n2)O( n 2 n^2 n2)O( n 2 n^2 n2)O(1)N比较交换次数一般少于冒泡堆O( n l o g n nlogn nlogn)O( n l o g n nlogn nlogn)O( n l…...

几种常见的处理ARP欺骗的方法:静态ARP表和VLAN等
ARP(Address Resolution Protocol)欺骗是一种常见的网络攻击手段,攻击者通过伪造ARP响应,将网关的MAC地址指向攻击者的MAC地址,从而截获或篡改网络流量。为了应对ARP欺骗攻击,现代网络设备和管理员采取了一…...

突破1200°C高温性能极限!北京科技大学用机器学习合成24种耐火高熵合金,室温延展性极佳
在工程应用中,如燃气轮机、核反应堆和航空推进系统,对具备优异高温机械性能的金属合金需求十分旺盛。由于材料熔点的固有限制,传统镍基 (Ni) 高温合金的耐温能力已接近极限。为满足开发高温结构材料的需求,耐火高熵合金 (RHEAs) 于…...

ORA-00054: 资源正忙, 但指定以 NOWAIT 方式获取资源 或者超时失效
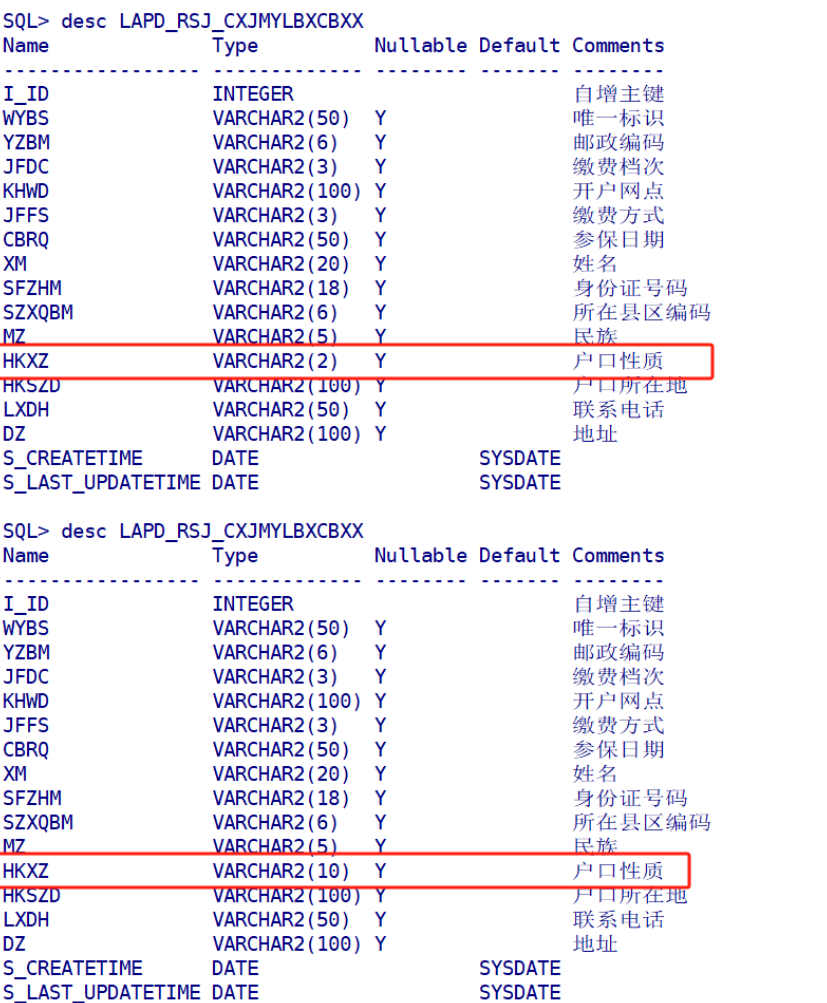
数据治理过程中,有字段长度不够,扩展字段,报:ORA-00054: 资源正忙, 但指定以 NOWAIT 方式获取资源 或者超时失效 ALTER TABLE LAPD_RSJ_CXJMYLBXCBXX MODIFY HKXZ VARCHAR2(10);错误表示当前会话在试图访问的资源(通常…...

Python学习笔记-断点操作结合异常处理
在编程中,调试和错误处理是提升代码质量和开发效率的关键环节。调试能帮助识别并修复问题,异常处理则使得程序能在出现错误时有效地管理而不至于崩溃。断点与异常处理的结合应用是高级编程中不可或缺的技巧,能够帮助更高效地定位问题,提高程序的鲁棒性。 本文将通过详细的…...

Java实现JWT登录认证
文章目录 什么是JWT?为什么需要令牌?如何实现?添加依赖:JwtUtils.java(生成、解析Token的工具类)jwt配置:登录业务逻辑:其他关联代码:测试: 什么是JWT? JWT(Json Web Token&…...

「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas 组件自定义绘图
Canvas 组件在鸿蒙应用中用于绘制自定义图形,提供丰富的绘制功能和灵活的定制能力。通过 Canvas,可以创建矩形、圆形、路径、文本等基础图形,为鸿蒙应用增添个性化的视觉效果。本篇将介绍 Canvas 组件的基础操作,涵盖绘制矩形、圆…...

山东路远生态科技有限公司竣工投产仪式暨产品发布会圆满举行
第二十届三中全会于2024年7月15日至18日在北京举行。全会审议通过了《关于进一步全面深化改革、推进中国式现代化的决定》。其中提到,“要健全因地制宜发展新质生产力体制机制”。 新质生产力是由技术革命性突破、生产要素创新性配置、产业深度转型升级而催生的当代先进生产力…...

java: 题目:银行账户管理系统
题目:银行账户管理系统 设计一个简单的银行账户管理系统。要求实现以下功能: 1. 创建一个银行账户 BankAccount 类,该类具有以下属性:accountNumber(账户号码,类型为 String) balanceÿ…...

PH热榜 | 2024-11-06
DevNow 是一个精简的开源技术博客项目模版,支持 Vercel 一键部署,支持评论、搜索等功能,欢迎大家体验。 Github:https://github.com/LaughingZhu/DevNow 1. MindOne Builder 标语:这是一个“设计优先”的应用构建工具…...

五、Java并发 Java Google Guava 实现
Guava 是托管在 Github.com 上的流行的 Google 开源的 Java 线程池库。 Guava 包含了许多有用的并发类,同时还包含了几个方便的 ExecutorService 实现,但这些实现类都无法通过直接实例化或子类化来创建实例。取而代之的是提供了 MoreExecutors 助手类来…...

ssm公交车信息管理系统+vue
系统包含:源码论文 所用技术:SpringBootVueSSMMybatisMysql 免费提供给大家参考或者学习,获取源码看文章最下面 需要定制看文章最下面 目 录 摘要 I Abstract II 第1章 绪 论 1 1.1 研究背景 1 1.2 研究意义 1 1.3 国内外研究现状 …...

如何删除react项目的默认图标,使在浏览器中不显示默认图标favicon.ico
要删除 React 项目的默认图标,使在浏览器中不显示默认图标favicon.ico,其实有两种方法: 方法一 方法要点:删除掉 public 目录下的 favicon.ico 文件,再用浏览器访问时,如果加载不到图标文件,就…...

【React】react-app-env.d.ts 文件
在使用 create-react-app 生成的 TypeScript 项目模板中,react-app-env.d.ts 文件的作用是为 React 应用中的全局变量和类型进行声明。 全局类型声明:react-app-env.d.ts 文件会引入 react-scripts 提供的全局类型定义,这些类型定义扩展了 Ty…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
