Python 在PDF中绘制形状(线条、矩形、椭圆形等)
在PDF中绘制图形可以增强文档的视觉效果。通过添加不同类型的形状,如实线、虚线、矩形、圆形等,可以使文档更加生动有趣,提高读者的阅读兴趣。这对于制作报告、演示文稿或是教材特别有用。本文将通过以下几个示例介绍如何使用Python 在PDF中绘制不同的图形。
目录
Python 在PDF中绘制实线、虚线
Python 在PDF中绘制矩形
Python 在 PDF 中绘制椭圆形
所需Python库 - Spire.PDF for Python。可以通过下面的pip 命令直接安装:
pip install Spire.Pdf
Python 在PDF中绘制实线、虚线
Spire.PDF for Python库提供了 PdfPageBase.Canvas.DrawLine() 方法用于在PDF页面指定位置绘制线条。通过设置画笔PdfPen的样式,可以绘制实线或虚线。
Python 代码:
from spire.pdf.common import *
from spire.pdf import *# 创建PDF文档
pdf = PdfDocument()# 添加页面
page = pdf.Pages.Add()# 保存当前绘图状态
state = page.Canvas.Save()# 指定线条起始点的X和Y坐标
x = 100.0
y = 50.0 # 制定线条长度
width = 300.0 # 创建指定颜色和粗细的画笔
pen = PdfPen(PdfRGBColor(Color.get_Blue()), 2.0) # 用画笔在页面上绘制实线
page.Canvas.DrawLine(pen, x, y, x + width, y)# 设置画笔样式为虚线
pen.DashStyle = PdfDashStyle.Dash # 设置虚线样式为[1, 4, 1]
pen.DashPattern = [1, 4, 1] # 指定虚线起始点 y 坐标
y = 80.0 # 用画笔页面上绘制虚线
page.Canvas.DrawLine(pen, x, y, x + width, y)# 恢复之前保存的绘图状态
page.Canvas.Restore(state)# 保存PDF文档
pdf.SaveToFile("绘制线条.pdf")
pdf.Close()
pdf.Dispose()
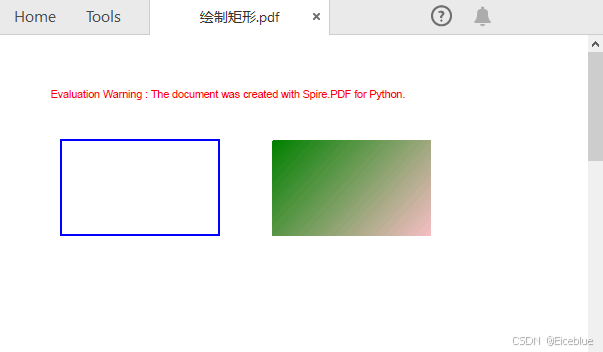
Python 在PDF中绘制矩形
PdfPageBase.Canvas.DrawRectangle() 方法可用于在PDF页面指定位置绘制矩形。通过向该方法中传递不同的参数,可以指定矩形的大小、填充色等。
Python 代码:
from spire.pdf.common import *
from spire.pdf import *# 创建PDF文档
pdf = PdfDocument()# 添加页面
page = pdf.Pages.Add()# 保存当前绘图状态
state = page.Canvas.Save()# 创建指定颜色和粗细的画笔
pen = PdfPen(PdfRGBColor(Color.get_Blue()), 1.5)# 用画笔在页面上绘制一个矩形
page.Canvas.DrawRectangle(pen, RectangleF(PointF(20.0, 60.0), SizeF(150.0, 90.0)))# 创建一个线性渐变笔刷
linearGradientBrush = PdfLinearGradientBrush(PointF(220.0, 60.0), PointF(350.0, 180.0), PdfRGBColor(Color.get_Green()), PdfRGBColor(Color.get_Pink()))# 用线性渐变笔刷绘制一个填充式矩形
page.Canvas.DrawRectangle (linearGradientBrush, RectangleF(PointF(220.0, 60.0), SizeF(150.0, 90.0)))# 恢复之前保存的绘图状态
page.Canvas.Restore(state)# 保存PDF文档
pdf.SaveToFile("绘制矩形.pdf")
pdf.Close()
pdf.Dispose()

Python 在 PDF 中绘制椭圆形
在PDF页面指定位置绘制椭圆形可以使用 PdfPageBase.Canvas.DrawEllipse() 方法。通过指定不同的PDF画笔或画刷,可以绘制不同样式的椭圆形。
Python 代码:
from spire.pdf.common import *
from spire.pdf import *# 创建PDF文档
pdf = PdfDocument()# 添加页面
page = pdf.Pages.Add()# 保存当前绘图状态
state = page.Canvas.Save()# 创建画笔
pen = PdfPens.get_Violet()# 用画笔在页面上绘制椭圆形
page.Canvas.DrawEllipse(pen, 30.0, 60.0, 150.0, 100.0)# 创建填充画刷对象
brush = PdfSolidBrush(PdfRGBColor(Color.get_Violet()))# 绘制填充的椭圆形状
page.Canvas.DrawEllipse(brush, 220.0, 60.0, 150.0, 100.0)# 恢复之前保存的绘图状态
page.Canvas.Restore(state)# 保存PDF文档
pdf.SaveToFile("绘制椭圆形.pdf")
pdf.Close()
pdf.Dispose()

生成文档中的红色水印,可以通过点击以下链接,申请一个月免费授权来去除:申请免费临时授权文件创建、编辑、转换和打印 Office:Excel (xls,xlsx), Word (doc,docx), PowerPoint, PDF 及 Barcode![]() https://www.e-iceblue.cn/misc/temporary-license.html
https://www.e-iceblue.cn/misc/temporary-license.html
相关文章:
Python 在PDF中绘制形状(线条、矩形、椭圆形等)
在PDF中绘制图形可以增强文档的视觉效果。通过添加不同类型的形状,如实线、虚线、矩形、圆形等,可以使文档更加生动有趣,提高读者的阅读兴趣。这对于制作报告、演示文稿或是教材特别有用。本文将通过以下几个示例介绍如何使用Python 在PDF中绘…...

《今日制造与升级》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《今日制造与升级》是不是核心期刊? 答:不是,是知网收录的正规学术期刊。 问:《今日制造与升级》级别? 答:国家级。主管单位:中国机械工业联合会 …...

loading为什么不更新
场景:封装好的弹框,按钮上加了个loading状态,根据传入的值弹框提交的模块内容不一样。loading更新过后,但是值没有变。 注)写法一loading不更新,写法二loading值更新。 一、写法一 写法一中的 acceptanc…...

Rust 力扣 - 1652. 拆炸弹
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 我们只需要遍历长度长度为k的窗口,然后把窗口内数字之和填充到结果数组中的对应位置即可 题解代码 impl Solution {pub fn decrypt(code: Vec<i32>, k: i32) -> Vec<i32> {let n c…...

使用Golang实现开发中常用的【并发设计模式】
使用Golang实现开发中常用的【并发设计模式】 设计模式是解决常见问题的模板,可以帮助我们提升思维能力,编写更高效、可维护性更强的代码 屏障模式 未来模式 管道模式 协程池模式 发布订阅模式 下面是使用 Go 语言实现屏障模式、未来模式、管道模式…...

基于Zynq FPGA对雷龙SD NAND的性能测试评估
文章目录 一、SD NAND特征1.1 SD卡简介1.2 SD卡Block图 二、SD卡样片三、Zynq测试平台搭建3.1 测试流程3.2 SOC搭建 四、软件搭建五、测试结果六、总结 一、SD NAND特征 1.1 SD卡简介 雷龙的SD NAND系列有多种型号,本次测试使用的是CSNP4GCR01-AMW和CSNP32GCR01-A…...

4.WebSocket 配置与Nginx 的完美结合
序言 在现代 web 应用中,WebSocket 作为一种全双工通信协议,为实时数据传输提供了强大的支持。若要确保 WebSocket 在生产环境中的稳定性和性能,使用 Nginx 作为反向代理服务器是一个明智的选择。本篇文章将带你了解如何在 Nginx 中配置 Web…...

Docker:镜像构建 DockerFile
Docker:镜像构建 DockerFile 镜像构建docker build DockerfileFROMCOPYENVWORKDIRADDRUNCMDENTRYPOINTUSERARGVOLUME 镜像构建 在Docker官方提供的镜像中,大部分都是基础镜像,他们只提供某个简单的功能,如果想要一个功能更加丰富…...

浮动路由:实现出口线路的负载均衡冗余备份。
浮动路由 Tip:浮动路由指在多条默认路由基础上加入优先级参数,实现出口线路冗余备份。 ip routing-table //查看路由表命令 路由优先级参数:越小越优 本次实验测试两条默认路由,其中一条默认路由添加优先级参数,设置…...

二叉树的遍历和线索二叉树
二叉树遍历 二叉树结点的定义 typedef struct BiNode{Elemtype data;struct BiNode* lchild, *rchild; }BiNode, *BiTree; 先序 递归算法 void PreOrder1(BiTree T){if(T!NULL){visit(T);PreOrder(T->lchild);PreOrder(T->rchild);} } 非递归算法(栈实现…...

SpringBoot3 集成Junit4
目录 1. 确保项目中包含JUnit 4依赖添加JUnit 4依赖 2. 配置Spring Boot使用JUnit 4在测试类中使用RunWith注解 3. 编写测试代码4、总结 【扩展】RunWith(SpringRunner.class) 中SpringRunner的作用1. **加载 Spring 应用上下文(ApplicationContext)**2.…...

Scala的set的添加删减和查询
添加:最好用于不可变数组,因为它会产生新数组,而不是在原数组上进行修改。 在尾部添加元素 可变数组 删减:按元素值删除元素 - 查询:查询元素是否存在.contains package Test //Set //特点:元素是唯…...

基于微信小程序的移动学习平台的设计与实现+ssm(lw+演示+源码+运行)
摘 要 由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改…...

【spark面试题】RDD和DataFrame以及DataSet有什么异同
RDD(Resilient Distributed Dataset): 概念:可理解为分布式的列表。它的每个元素代表数据的一行,具有支持泛型这一显著特点。这种泛型支持让开发人员能够处理各种类型的数据,具有很强的灵活性。例如&#…...

[Python]关于Tensorflow+Keras+h5py+numpy一些骚操作备忘
起因:要在Anaconda使用Tensorflow和Keras框架 这里提前小结一下: 1,一定要注意Python、Tensorflow、Keras不同版本的对应关系。 2,交叉用conda install 和pip install安装依赖库可能容易出现问题,在Anaconda虚拟环境…...

深度学习:Transformer 详解
Transformer 详解 对于Transformer模型的详细解释,可以更深入地探讨其各个组成部分、工作原理、以及在自然语言处理任务中的应用方法。以下是对Transformer模型的一个更全面和详细的解释,包括其架构细节和关键技术: 1. 基本架构 Transform…...

jmeter 性能测试步骤是什么?
JMeter是一款流行的开源性能测试工具,用于测试各种服务器和网络应用的性能。在进行JMeter性能测试时,通常需要遵循以下步骤: 确定测试目标:首先,明确性能测试的目标。这可以是测试一个网站的负载能力、测试一个API的响…...

前端入门一之JS最基础、最基础语法
前言 JS是前端三件套之一,也是核心,本人将会更新JS基础、JS对象、DOM、BOM、ES6等知识点;这篇文章是本人大一学习前端的笔记;欢迎点赞 收藏 关注,本人将会持续更新。 文章目录 初体验输入输出语句变量和常量常量变量…...

解决Swp交换空间被占满问题
解决ubuntu交换空间被占满问题 step1: cat /proc/sys/vm/swappiness 60 step2: sudo sysctl vm.swappiness10 #临时修改 step3: sudo sh -c “echo “vm.swappiness10” >> /etc/sysctl.conf” step4: sysctl -p #生效...

草地景观中的土地覆被变化:将增强型大地遥感卫星数据组成、LandTrendr 和谷歌地球引擎中的机器学习分类与 MLP-ANN 场景预测相结合
目录 简介 方法 结论 代码1:影像集合 代码2: 随机森林和svm分类 结果 简介 了解草原生境在空间和时间上的动态对于评估保护措施的有效性和制定可持续管理方法至关重要,特别是在自然 2000 网络和欧洲生物多样性战略范围内。 根据遥感数据绘制的土地覆盖图对于了解植被…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

