深入解析Vue3:从入门到实战(详细版)
文章目录
- 前言
- 一、Vue3简介
- 官网地址
- 主要特点
- 二、安装与创建Vue3项目
- 使用Vue CLI创建项目
- 使用Vite创建项目
- 三、Composition API详解
- Setup函数
- ref与Reactive
- 生命周期钩子
- 计算属性和监听器
- 四、新特性与优化
- 响应式系统
- 更好的TypeScript支持
- 类型定义
- 类型推断
- 新组件
- 全局API重构
- 更好的测试支持
- 五、实战案例
- 结语
前言
Vue.js 是一款用于构建用户界面的渐进式JavaScript框架。自Vue2推出以来,其简洁优雅的API设计、轻量级的特性以及出色的性能表现赢得了广大开发者的好评。随着前端技术的快速发展,Vue3应运而生,带来了众多令人兴奋的新特性和改进。本文旨在全面介绍Vue3的核心概念、新特性以及如何将其应用于实际项目中。
一、Vue3简介
Vue3是Vue.js框架的第三个主要版本,于2020年9月18日正式发布。相较于Vue2,Vue3在多个方面实现了显著的提升。
官网地址
- https://cn.vuejs.org/
主要特点
- 性能优化:Vue3利用现代JavaScript特性(如Proxy),在保持现有API的同时,提升了应用的运行效率。
- 体积减小:通过更精细的模块化设计和Tree Shaking支持,Vue3的初始加载时间更快,最终包体积更小。
- TypeScript支持:Vue3原生支持TypeScript,使得类型安全性和开发体验得到了极大的提升。
- Composition API:Vue3引入了一种全新的API设计模式——Composition API,它允许开发者更灵活地组织和复用逻辑代码。
- 更好的测试支持:Vue3提供了一系列工具和库,使得单元测试和端到端测试更加便捷。
二、安装与创建Vue3项目
使用Vue CLI创建项目
Vue CLI 是Vue.js的官方脚手架工具,可以帮助开发者快速搭建项目。要创建一个Vue3项目,首先需要确保已安装最新版本的Vue CLI。可以通过以下命令检查或安装:
# 检查Vue CLI版本
vue --version# 如果版本低于4.5.0,请更新
npm install -g @vue/cli
然后,使用Vue CLI创建一个新的Vue3项目:
vue create my-vue3-project
在创建过程中,选择Vue 3预设或者手动选择特性,确保选择了Vue 3版本。
使用Vite创建项目
Vite 是由Vue.js作者尤雨溪开发的一款现代化的前端构建工具,它利用浏览器原生的ES模块导入功能,实现了快速启动和按需编译,非常适合Vue3项目。创建一个基于Vite的Vue3项目,只需几行命令:
npm init vite@latest my-vue3-project --template vue
cd my-vue3-project
npm install
npm run dev
三、Composition API详解
Setup函数
Composition API的核心是setup函数,它替代了Vue2中的data、methods、computed等选项。setup函数在组件实例初始化之前调用,可以接收组件的props和context作为参数,并且必须返回一个对象,该对象中的属性和方法可以在模板中直接使用。
export default {props: {message: String},setup(props, context) {// 组件逻辑...return {// 需要在模板中使用的属性和方法}}
}
ref与Reactive
Vue3中提供了两种方式来创建响应式数据:ref和reactive。
- ref:用于创建一个响应式的引用对象,可以用来包裹任何类型的值。在模板中使用时,不需要.value后缀。
- reactive:用于创建一个深层响应式的对象。对于对象类型的数据,推荐使用reactive。
import { ref, reactive } from 'vue'// 使用ref
let count = ref(0)// 使用reactive
let state = reactive({name: 'Vue',count: 0
})// 在setup函数中使用
export default {setup() {let count = ref(0)let state = reactive({name: 'Vue',count: 0})function increment() {count.value++state.count++}return {count,state,increment}}
}
生命周期钩子
Vue3中的生命周期钩子名称有所变化,但它们的功能和使用方式与Vue2相似。Vue3提供了新的生命周期钩子函数,如onMounted、onUnmounted等。
import { onMounted, onUnmounted } from 'vue'export default {setup() {onMounted(() => {console.log('组件已挂载')})onUnmounted(() => {console.log('组件已卸载')})// ...}
}
计算属性和监听器
Vue3中计算属性和监听器也有了新的API。
- 计算属性:使用computed函数创建。
- 监听器:使用watch函数创建。
import { ref, computed, watch } from 'vue'export default {setup() {let count = ref(0)// 计算属性let doubleCount = computed(() => count.value * 2)// 监听器watch(count, (newVal, oldVal) => {console.log(`count changed from ${oldVal} to ${newVal}`)})return {count,doubleCount}}
}
四、新特性与优化
响应式系统
Vue3的响应式系统基于ES6的Proxy对象,相比Vue2的Object.defineProperty方法,它能够更高效地处理对象属性的添加和删除操作,同时避免了数组索引更改不触发更新的问题。
更好的TypeScript支持
Vue3提供了更好的TypeScript支持,包括类型推断和类型检查,这使得使用TypeScript开发Vue应用变得更加容易。
类型定义
Vue3提供了详细的类型定义文件,可以通过安装@vue/runtime-dom来获取这些类型定义。
npm install @vue/runtime-dom
类型推断
Vue3中的ref和reactive函数会自动推断类型。
import { ref, reactive } from 'vue'let count = ref(0) // count的类型为Ref<number>
let state = reactive({ name: 'Vue' }) // state的类型为{ name: string }
新组件
Vue3引入了几个新的内置组件,如<Fragment>、<Teleport>和<Suspense>,它们分别解决了多根节点、DOM结构优化和异步组件加载的问题。
<Fragment>:允许在一个组件中返回多个根节点。<template><Fragment><h1>Title</h1><p>Content</p></Fragment> </template><Teleport>:允许将模态框或其他组件的内容渲染到DOM树的任意位置。<template><button @click="openModal">Open Modal</button><Teleport to="body"><div v-if="isModalOpen" class="modal"><p>This is a modal</p><button @click="closeModal">Close</button></div></Teleport> </template><script> import { ref } from 'vue'export default { setup() {let isModalOpen = ref(false)function openModal() {isModalOpen.value = true} function closeModal() {isModalOpen.value = false}return {isModalOpen,openModal,closeModal}} } </script><Suspense>:用于处理异步依赖,等待所有异步操作完成后再渲染组件。<template><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense> </template><script> import { defineAsyncComponent } from 'vue'const AsyncComponent = defineAsyncComponent(() => import('./components/MyComponent.vue'))export default {components: {AsyncComponent} } </script>
全局API重构
Vue3对全局API进行了重构,将许多全局方法和属性移动到了app.config.globalProperties中,减少了全局污染,提高了模块化的程度。
import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App)// 添加全局属性
app.config.globalProperties.$myGlobalMethod = () => {console.log('This is a global method')
}// 添加全局指令
app.directive('focus', {mounted(el) {el.focus()}
})app.mount('#app')
更好的测试支持
Vue3提供了一系列工具和库,使得单元测试和端到端测试更加便捷。
- 单元测试:使用Vue Test Utils进行单元测试。
npm install @vue/test-utils @vue/vue3-jest jestimport { mount } from '@vue/test-utils' import MyComponent from '@/components/MyComponent.vue'describe('MyComponent.vue', () => {it('renders correctly', () => {const wrapper = mount(MyComponent, {props: {message: 'Hello, Vue3!'}})expect(wrapper.text()).toContain('Hello, Vue3!')}) }) - 端到端测试:使用Cypress进行端到端测试。
npm install cypressdescribe('My App', () => {it('displays the correct title', () => {cy.visit('/')cy.get('h1').should('contain', 'Welcome to Vue3')}) })
五、实战案例
示例项目:Todo List
我们将通过一个简单的Todo List应用来展示Vue3的一些核心特性和新特性。
项目结构
my-todo-app/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ │ └── TodoList.vue
│ ├── App.vue
│ └── main.js
├── package.json
└── vite.config.js
安装依赖
npm install vue
创建主应用文件
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
创建App组件
src/App.vue
<template><div id="app"><h1>Todo List</h1><TodoList /></div>
</template><script>
import TodoList from './components/TodoList.vue'export default {components: {TodoList}
}
</script>
创建TodoList组件
src/components/TodoList.vue
<template><div><input v-model="newTodo" @keyup.enter="addTodo" placeholder="Add a new todo" /><ul><li v-for="(todo, index) in todos" :key="index">{{ todo }}<button @click="removeTodo(index)">Remove</button></li></ul></div>
</template><script>
import { ref } from 'vue'export default {setup() {let newTodo = ref('')let todos = ref([])function addTodo() {if (newTodo.value.trim()) {todos.value.push(newTodo.value)newTodo.value = ''}}function removeTodo(index) {todos.value.splice(index, 1)}return {newTodo,todos,addTodo,removeTodo}}
}
</script>
结语
Vue3不仅继承了Vue2的优点,而且通过引入Composition API、优化响应式系统、增强TypeScript支持等一系列创新,为开发者提供了更加灵活、高效的开发体验。无论是对于新手还是经验丰富的开发者,Vue3都值得尝试和深入学习。希望本文能够帮助你更好地理解和掌握Vue3的核心概念和技术要点,开启你的Vue3之旅。
相关文章:
)
深入解析Vue3:从入门到实战(详细版)
文章目录 前言一、Vue3简介官网地址主要特点 二、安装与创建Vue3项目使用Vue CLI创建项目使用Vite创建项目 三、Composition API详解Setup函数ref与Reactive生命周期钩子计算属性和监听器 四、新特性与优化响应式系统更好的TypeScript支持类型定义类型推断新组件全局API重构更好…...

Pr 视频效果:ASC CDL
视频效果/颜色校正/ASC CDL Color Correction/ASC CDL ASC CDL ASC CDL效果通过对红、绿、蓝三个原色通道的独立调整,实现对图像色彩的精确控制。在此基础上,还可用于调整处理后图像的整体饱和度。 ◆ ◆ ◆ 效果选项说明 斜率 Slope、偏移 Offset和功…...

C++ --- Socket套接字的使用
目录 一.什么是Socket套接字? 二.Socket的使用: 前置步骤: 为什么要加入 WSAStartup 和 WSACleanup ? 1.创建Socket: 2.绑定Socket: 3.服务端监听连接请求: 4.服务端接受客户端连接&…...

MG协议转换器:制氢行业的数字桥梁
在新能源产业蓬勃发展的今天,制氢行业正迎来前所未有的发展机遇。作为清洁能源的重要组成部分,氢气的生产与利用不仅关乎环境保护,更是推动能源结构转型的关键一环。然而,在制氢行业的数字化转型进程中,数据的传输与处…...

人工智能技术的未来:变革生活与工作的潜力
随着人工智能(AI)技术的不断发展,我们已经见证了其在各行各业的巨大变革。无论是在医疗、商业还是日常生活中,AI都正在悄然改变着我们的工作方式和生活方式。未来,人工智能的应用前景广阔,它将继续深入我们…...

D60【python 接口自动化学习】- python基础之数据库
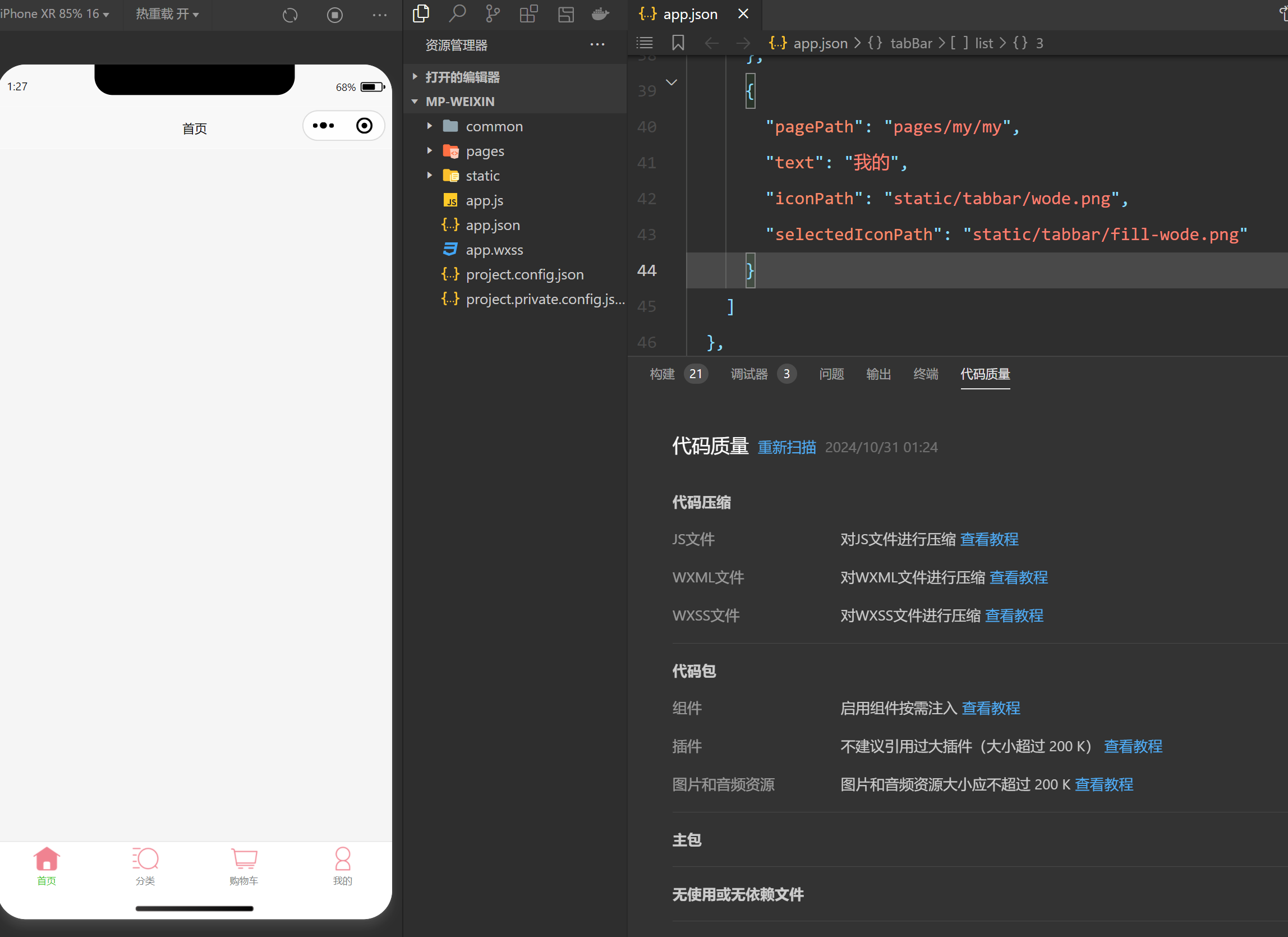
day60 数据库定义 学习日期:20241106 学习目标:MySQL数据库-- 128:数据库定义 学习笔记: 无处不在的数据库 数据库如何存储数据 数据库管理系统(数据库软件) 数据库和SQL的关系 总结 数据库就是指数据…...

零基础大龄程序员如何转型AI大模型,系统学习路径与资源推荐!!
前言 随着科技的飞速发展,AI大模型浪潮席卷全球,相关岗位炙手可热。在这个背景下,许多大龄程序员开始思考如何转型,以适应时代的变化。结合自身编程基础,大龄程序员可以学习机器学习、深度学习算法,投身于…...

vue3+vant实现使用van-picker实现三级级联菜单展示(含递归遍历)
1、递归遍历三级展示,禁用自动弹起软键盘、设置文档自动换行避免过长文本省略号展示 <div class"text_div"><van-fieldclass"span_text":center"true"v-model"jobLevelCodeText"is-linklabel"任职岗位"…...
的妙用)
oracle-函数-grouping sets(x1,x2,x3...)的妙用
GROUPING SETS 允许你为多个列组合生成分组汇总。它类似于多个 GROUP BY 子句的 UNION ALL 操作,但更加简洁和高效 首先:创建表及接入测试数据 create table students (id number(15,0), area varchar2(10), stu_type varchar2(2), score number(20,2))…...

人工智能在医疗病例诊断中的应用与展望
人工智能在医疗病例诊断中的应用与展望 摘要: 本文探讨了人工智能在医疗病例诊断中的卓越应用、显著优势、面临的挑战及应对策略,以及未来展望。人工智能在医学影像诊断、病理诊断和辅助临床诊断方面展现出巨大潜力,为医学研究和临床治疗带来…...

OceanBase 安装使用详细说明
OceanBase 安装使用详细说明 一、系统环境要求二、安装OceanBase环境方案一:在线下载并安装all-in-one安装包方案二:离线安装all-in-one安装包安装前的准备工作三、配置OceanBase集群编辑配置文件部署和启动集群连接到集群集群状态和管理四、创建业务租户和数据库创建用户并赋…...

CI_CD
什么是CI/CD 在前端开发中,CI/CD 是 Continuous Integration(持续集成)和 Continuous Deployment/Continuous Delivery(持续部署/持续交付)的简称。它是一种软件开发实践,自动化了应用的构建、测试和发布过…...

Linux -- 初识线程
目录 线程的初步认识 为什么需要线程 怎么让代码分成多个执行流并发执行呢? 管理线程 线程的初步认识 线程是进程内部的一个执行分支,线程是CPU调度的基本单位。 在Linux操作系统中,线程是程序执行流的最小单位。一个进程可以包含多个线…...

Uniapp底部导航栏设置(附带PS填充图标教程)
首先需要注册和登录ifconfont官网,然后创建项目添加需要的图标 创建和添加图标库请参考:Uniapp在Vue环境中引入iconfont图标库(详细教程) 打开iconfont官网,找到之前添加的图标库,下载png图片 如果需要的…...

单智能体carla强化学习实战工程介绍
有三个工程: Ray_Carla: 因为有的论文用多进程训练强化学习,包括ray分布式框架等,这里直接放了一个ray框架的示例代码,是用sac搭建的,obs没用图像,是数值状态向量值(速度那些)。 …...

潮玩宇宙方块兽系统开发:可定制UI与多种游戏内嵌助力个性化体验
潮玩宇宙方块兽系统开发正在推动潮玩与游戏的融合,通过个性化的UI设计和多游戏内嵌模式,为用户带来了独一无二的体验。本文将从可定制UI、多游戏内嵌功能以及系统实现等方面入手,探讨如何构建一个极具吸引力的潮玩宇宙方块兽系统。 一、可定制…...

什么是低代码?3000字低代码超全解读!
现在这个时代企业面对的挑战越来越复杂,尤其在软件开发和应用交付方面,因为传统开发过程复杂且费时,企业很难从传统的软件开发方式中迅速响应市场变化从而获利。 而低代码(Low-Code)平台的出现为企业提供了一种更加快…...

雷池社区版7.1新版本自定义NGINX配置分析
简单介绍雷池,是一款简单好用, 效果突出的 Web 应用防火墙(WAF),可以保护 Web 服务不受黑客攻击。 雷池通过阻断流向 Web 服务的恶意 HTTP 流量来保护 Web 服务。雷池作为反向代理接入网络,通过在 Web 服务前部署雷池,可在 Web 服…...

[SAP ABAP] 面向对象程序设计-类和对象
面向对象开发的特点:封装、继承和多态 什么是类和对象? 类(CLASS)是创建对象的模板,对象(OBJECT)是类的实例 一个类可以创建多个对象 类 > 类型 对象 > 个体 在ABAP语言中,定义一个类,需要包含定义(defin…...

『大模型笔记』IBM技术团队:什么是智能体型RAG!
『大模型笔记』IBM技术团队:什么是智能体型RAG! 文章目录 一. 『大模型笔记』IBM技术团队:什么是智能体型RAG!二. 参考文献一. 『大模型笔记』IBM技术团队:什么是智能体型RAG! ✅检索增强生成(RAG)是一种结合检索和生成能力的技术,通过从向量数据库检索相关信息作为上…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

篇章一 论坛系统——前置知识
目录 1.软件开发 1.1 软件的生命周期 1.2 面向对象 1.3 CS、BS架构 1.CS架构编辑 2.BS架构 1.4 软件需求 1.需求分类 2.需求获取 1.5 需求分析 1. 工作内容 1.6 面向对象分析 1.OOA的任务 2.统一建模语言UML 3. 用例模型 3.1 用例图的元素 3.2 建立用例模型 …...
