计算机网络——HTTP篇
基础篇
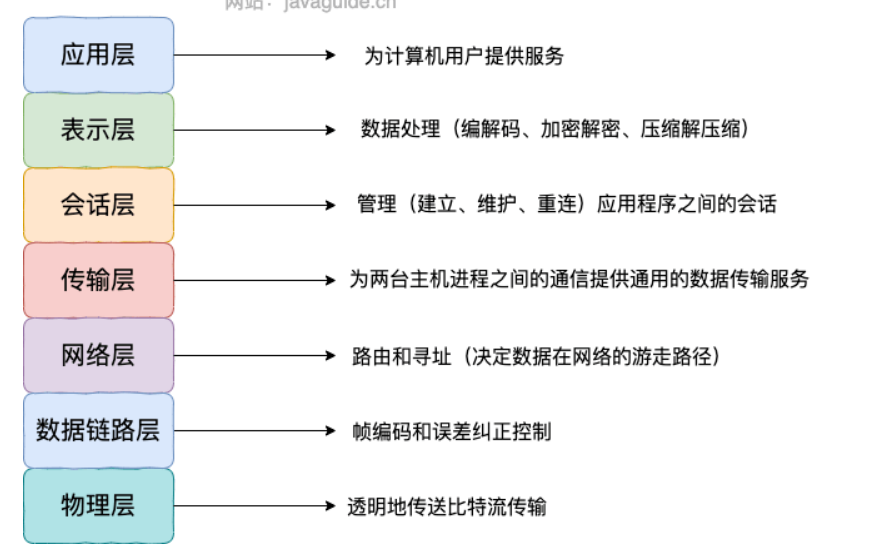
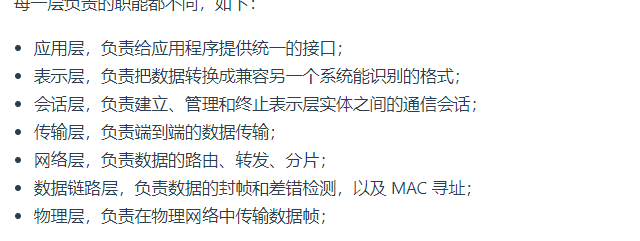
IOS七层网络模型

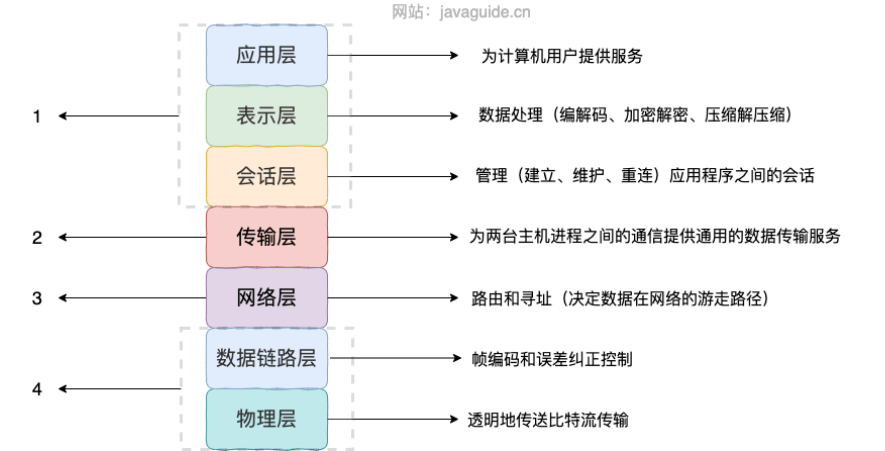
TCP/IP四层模型?

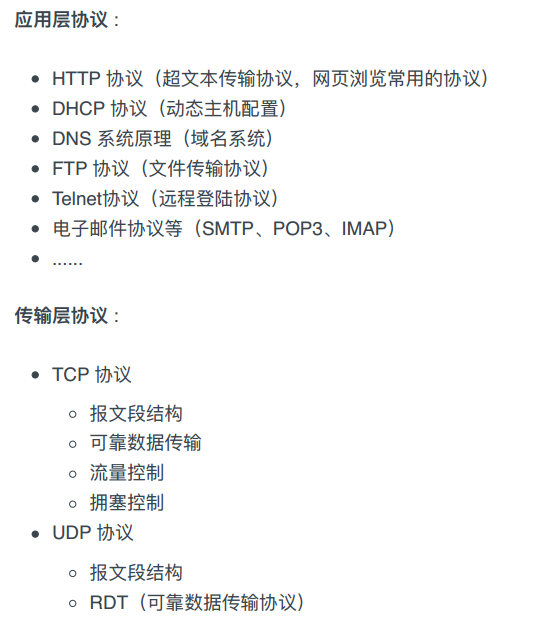
应⽤层:位于传输层之上,主要提供两个终端设备上的应⽤程序之间的通信,它定义了信息交换的格式,消息会交给下⼀层传输层来传输。
传输层的主要任务就是负责向两台设备进程之间的通信提供通⽤的数据传输服务,包括TCP和UDP两种协议。
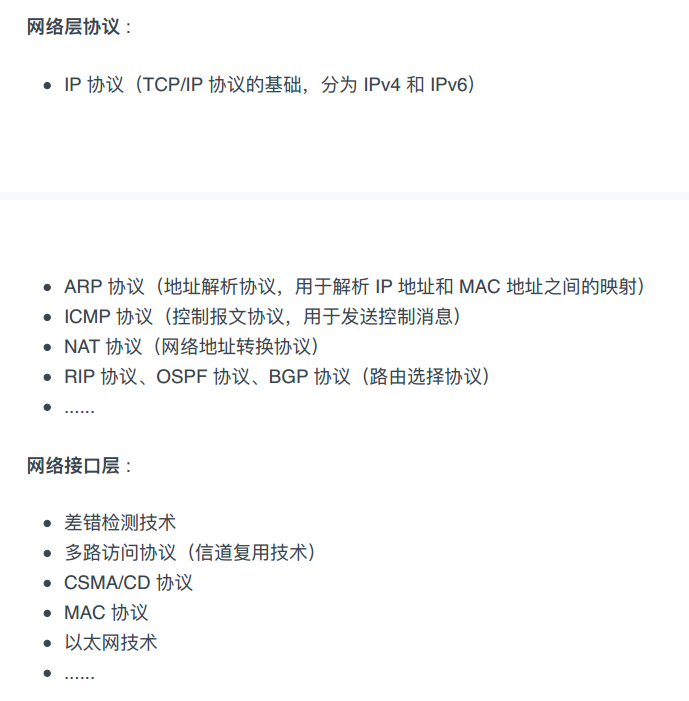
⽹络层负责网络包的分组转发和路由选择,主要协议有IP协议和ARP地址解析协议等
⽹络接⼝层看作是数据链路层和物理层的合体,数据链路层的作⽤是将⽹络层交下来的 IP 数据报组装成帧,MAC 寻址、差错检测,物理层的作⽤是实现相邻计算机节点之间⽐特流的透明传送,尽可能屏蔽掉具体传输介质和物理设备的差异。
各层之间的协议有哪些?


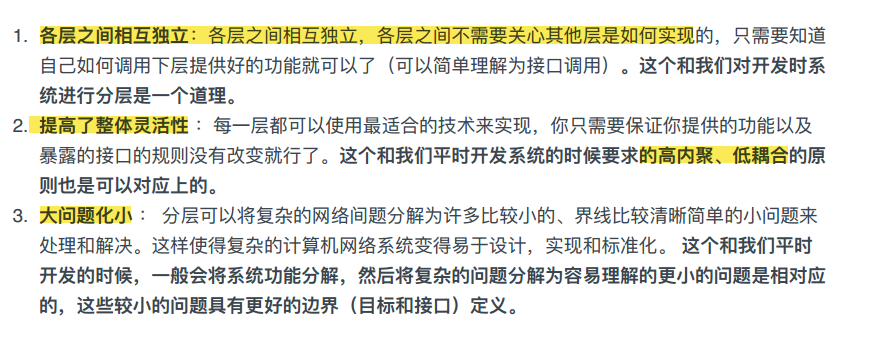
计算机网络为什么要分层?

浏览器输入URL的过程?
- 在浏览器中输入指定网页的 URL。
- 浏览器通过 DNS 协议,获取域名对应的 IP 地址。
- 浏览器根据 IP 地址和端口号,向目标服务器发起一个 TCP 连接请求。
- 浏览器在 TCP 连接上,向服务器发送一个 HTTP 请求报文,请求获取网页的内容。
- 服务器收到 HTTP 请求报文后,处理请求,并返回 HTTP 响应报文给浏览器。
- 浏览器收到 HTTP 响应报文后,解析响应体中的 HTML 代码,渲染网页的结构和样式
- 浏览器在不需要和服务器通信时,可以主动关闭 TCP 连接,或者等待服务器的关闭请求
HTTP篇
HTTP常见面试题
HTTP是什么?
HTTP 是超文本传输协议,也就是HyperText Transfer Protocol。是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。
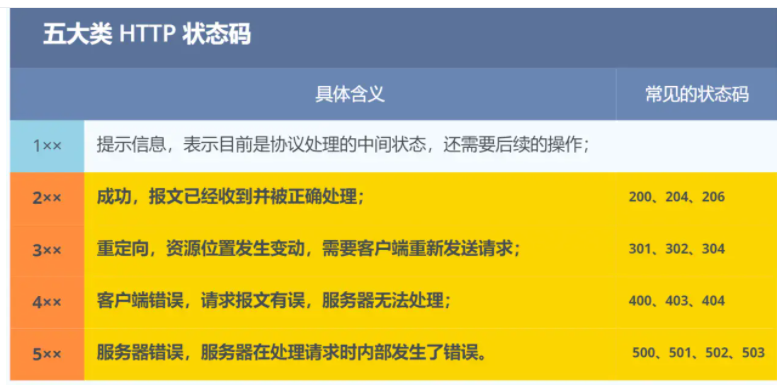
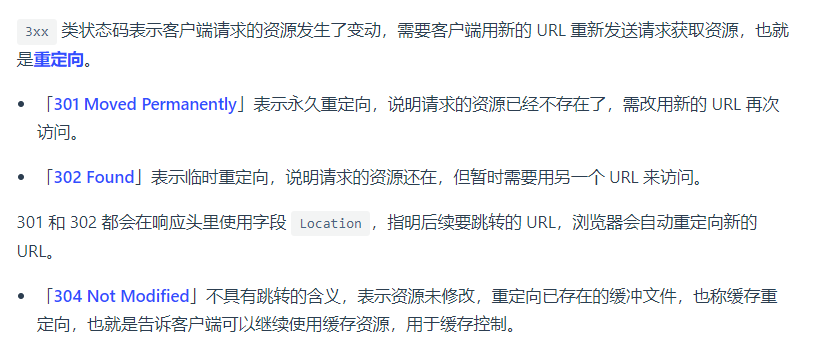
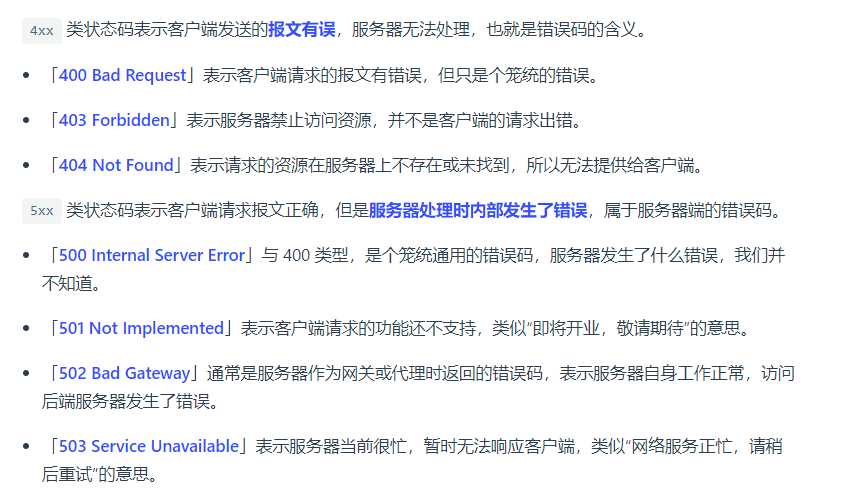
HTTP 常见的状态码有哪些?



HTTP 常见字段有哪些?
Host 字段:客户端发送请求时,用来指定服务器的域名
Content-Length 字段:服务器在返回数据时,会有 <font style="color:rgb(71, 101, 130);">Content-Length</font> 字段,表明本次回应的数据长度。
Connection 字段:使用<font style="color:rgb(71, 101, 130);">Connection:keep alive</font> 来使用「HTTP 长连接」机制,以便其他请求复用。
GET 和 POST 有什么区别?
GET 是从服务器获取指定的资源,POST 是根据请求报文body对指定的资源做出处理
****
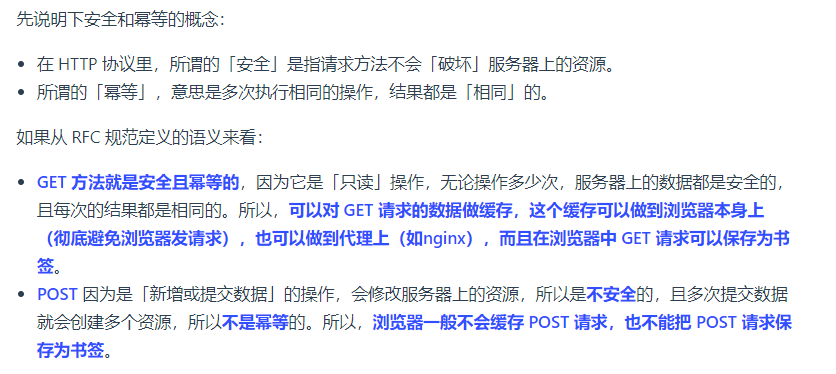
GET 和 POST 方法都是安全和幂等的吗?

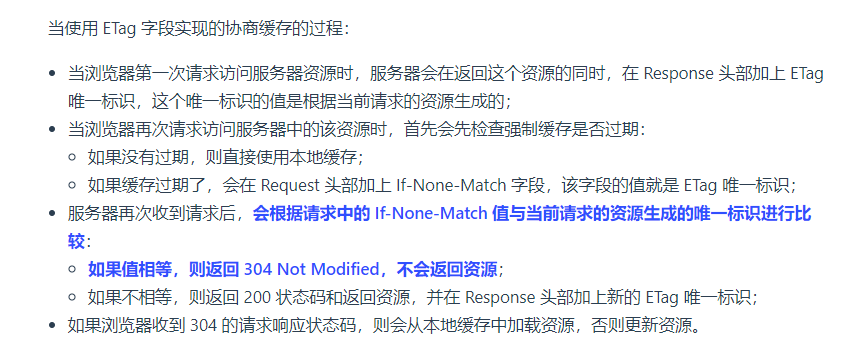
HTTP 缓存有哪些实现方式?
HTTP 缓存就是把一些重复的请求以及它们的响应结果缓存起来,有两种实现方式,分别是强制缓存和协商缓存。
强缓存指的是只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存的主动性在于浏览器这边。
当我们在浏览器使用开发者工具的时候,你可能会看到过某些请求的响应码是 <font style="color:rgb(71, 101, 130);">304</font>,这个是告诉浏览器可以使用本地缓存的资源,通常这种通过服务端告知客户端是否可以使用缓存的方式被称为协商缓存。

HTTP/1.1 的优点有哪些?

HTTP/1.1 的缺点有哪些?
HTTP 协议里有优缺点一体的双刃剑,分别是「无状态、明文传输」,同时还有一大缺点「不安全」。
1、无状态:
无状态的好处,因为服务器不会去记忆 HTTP 的状态,这能够减轻服务器的负担。
无状态的坏处,既然服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。
2、明文传输:
传输过程中的信息,是可方便阅读的
但是传输的过程中,信息可能被窃取。
3、不安全
存在:窃听风险、篡改风险、冒充风险
HTTP/1.1 的性能如何?
1、长连接:减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
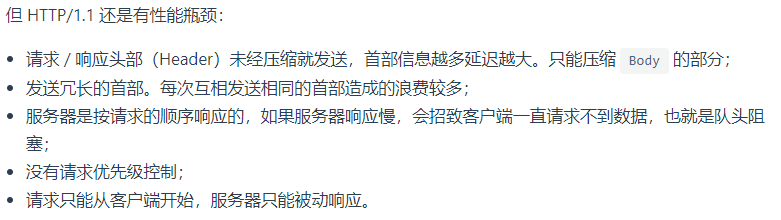
2、 管道网络传输:即可在同一个 TCP 连接里面,客户端可以发起多个请求,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。
但是服务器必须按照接收请求的顺序发送对这些管道化请求的响应。
如果服务端在处理 A 请求时耗时比较长,那么后续的请求的处理都会被阻塞住,这称为「队头堵塞」。
所以,HTTP/1.1 管道解决了请求的队头阻塞,但是没有解决响应的队头阻塞。
HTTP 与 HTTPS 有哪些区别?

HTTPS 解决了 HTTP 的哪些问题?
窃听风险、篡改风险、冒充风险
如何解决:
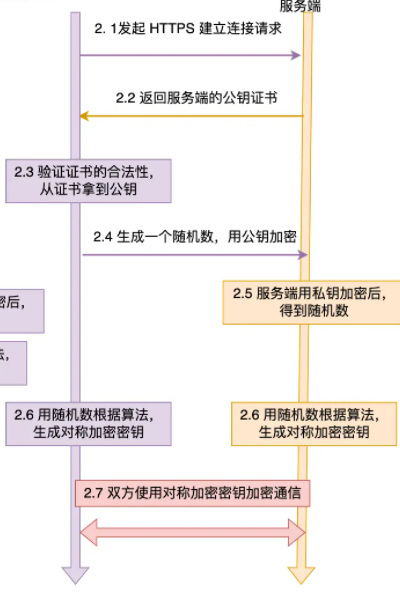
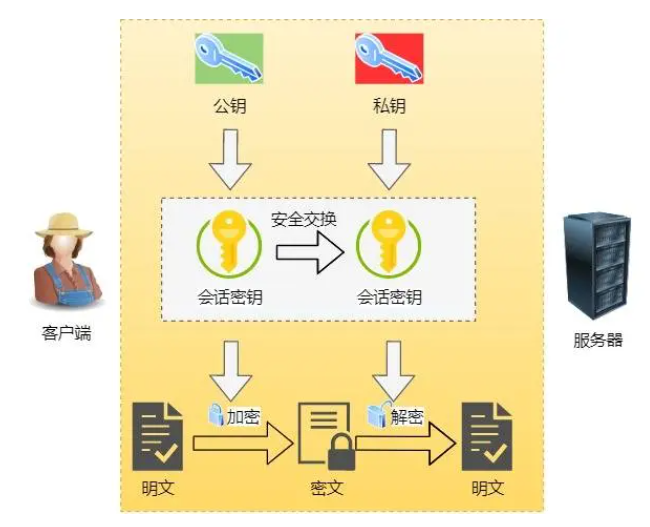
- 混合加密的方式实现信息的机密性,解决了窃听的风险。即主要是通信建立前使用非对称加密,通信建立过程中采用对称加密,非对称加密是采用公钥加密,私钥解密。这个目的是为了保证内容传输的安全,因为被公钥加密的内容,其他人是无法解密的,只有持有私钥的人,才能解密出实际的内容;

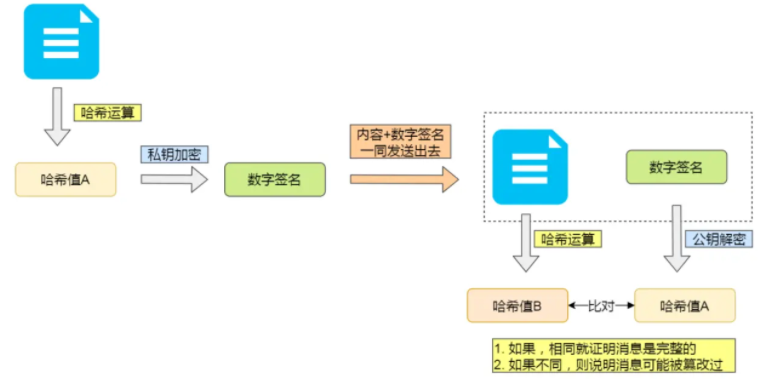
- 摘要算法(哈希函数)和数字签名方式来防止篡改风险,单独哈希算法可以保证内容不会被篡改,但是并不能保证「内容 + 哈希值」不会被中间人替换,因此对内容的哈希值进行私钥加密,公钥解密,这个目的是为了保证消息不会被冒充,因为私钥是不可泄露的,如果公钥能正常解密出私钥加密的内容,就能证明这个消息是来源于持有私钥身份的人发送的。

- 将服务器公钥放入到数字证书中,解决了冒充的风险。即解决了公钥被伪造的风险。



HTTPS 是如何建立连接的?其间交互了什么?

HTTPS 一定安全可靠吗?
是的,HTTPS 协议本身到目前为止还是没有任何漏洞的,即使你成功进行中间人攻击,本质上是利用了客户端的漏洞(用户点击继续访问或者被恶意导入伪造的根证书),并不是 HTTPS 不够安全。

HTTP/1.1、HTTP/2、HTTP/3 演变
HTTP/1.1 相比 HTTP/1.0 提高了什么性能?
使用长连接的方式改善了 HTTP/1.0 短连接造成的性能开销
支持管道(pipeline)网络传输,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。

HTTP/2 做了什么优化?
HTTP/2 协议是基于 HTTPS 的,所以 HTTP/2 的安全性也是有保障的。
那 HTTP/2 相比 HTTP/1.1 性能上的改进:
- 头部压缩

- 二进制格式
- 将 HTTP/1 的文本格式改成二进制格式传输数据,极大提高了 HTTP 传输效率,
- 并发传输
- HTTP/2 实现了 Stream 并发,多个 Stream 只需复用 1 个 TCP 连接,就可以实现并发传输
- 服务器主动推送资源
- 支持服务器用偶数号的stream推送到客服端
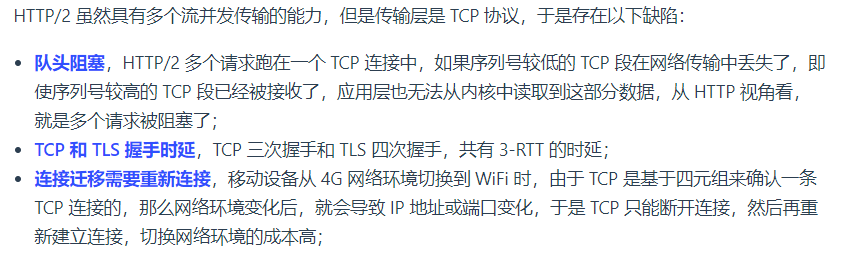
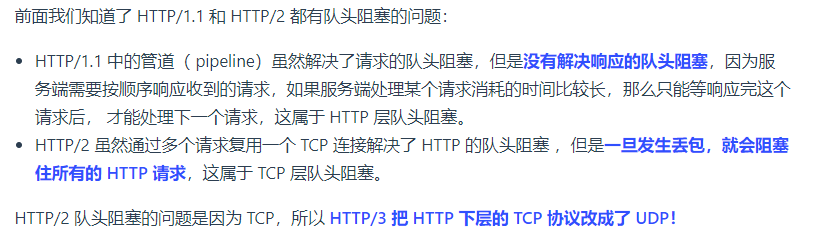
HTTP/2有什么缺陷?

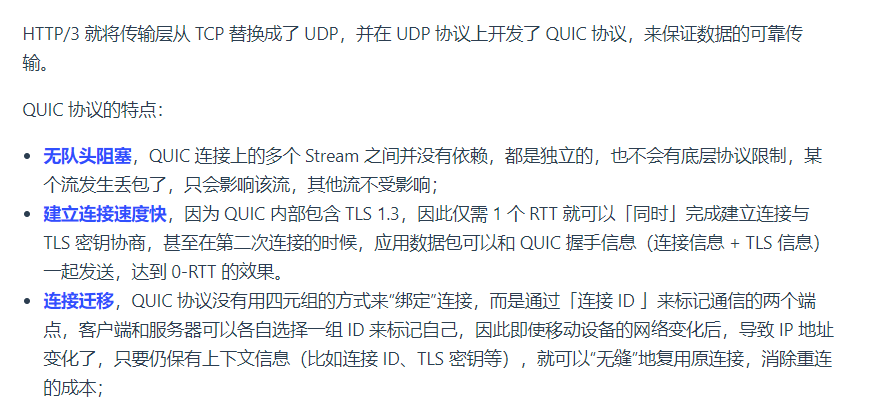
HTTP/3 做了哪些优化?

特点:
- 无队头阻塞
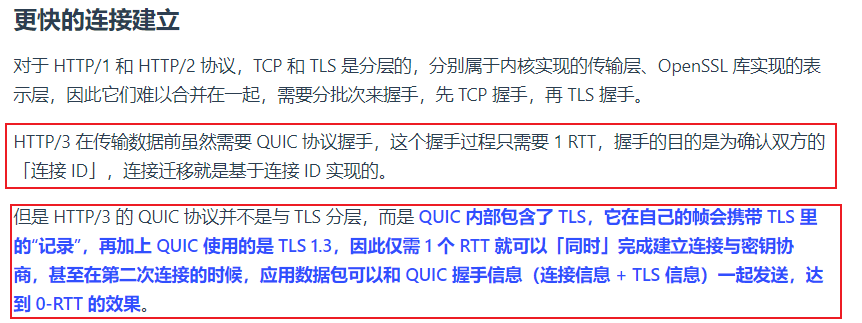
- 更快的连接建立
- 连接迁移

QUIC建立连接握手是需要1个RTT,QUIC是内部包含TLS的,所以,仅需要一个RTT就可以完成建立连接与密匙协商。

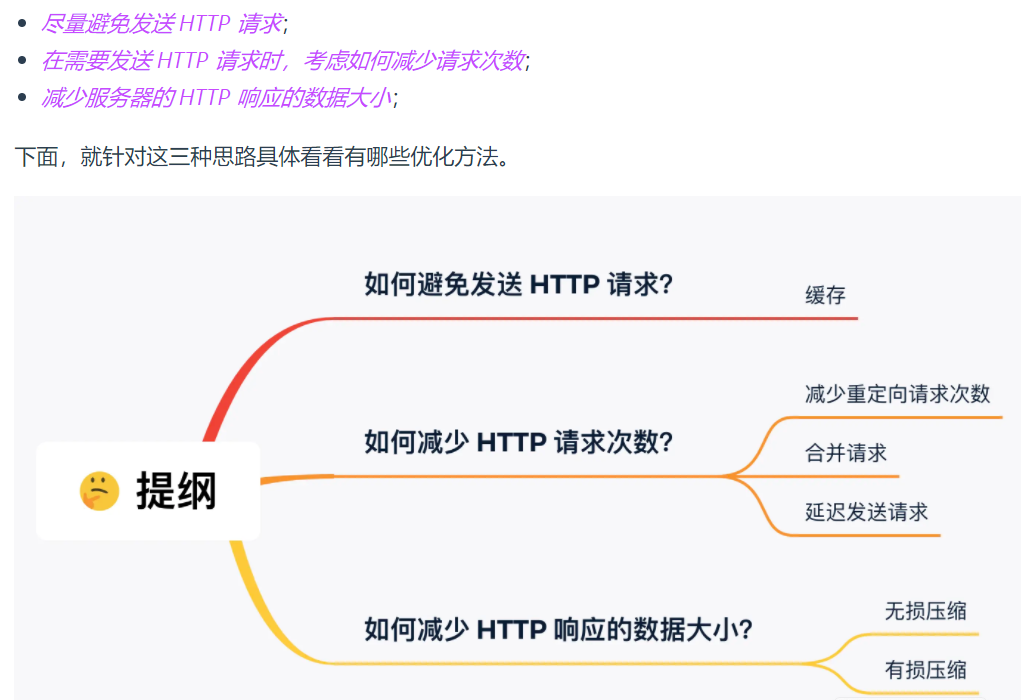
HTTP/1.1 如何优化?

如何避免发送 HTTP 请求?
使用缓存技术,客户端在重新发送请求时,在请求的头部带有一个唯一标识,然后服务器与本地的唯一标识对比,如果不相同,说明客户端的缓存过期,服务器返回的时候带着最新的资源,如果相同,说明缓存中的数据可以继续使用,那么服务器返回304响应,告诉客户端使用本地缓存。
如何减少 HTTP 请求次数?
- 减少重定向请求次数;
将原本由客户端处理的重定向请求,交给代理服务器处理,这样可以减少重定向请求的次数;
- 合并请求;
将多个小资源合并成一个大资源再传输,能够减少 HTTP 请求次数以及 头部的重复传输
- 延迟发送请求
- 按需访问资源,只访问当前用户看得到/用得到的资源,当客户往下滑动,再访问接下来的资源
如何减少 HTTP 响应的数据大小?
通过压缩响应资源,降低传输资源的大小,从而提高传输效率,所以应当选择更优秀的压缩算法。
压缩分为有损压缩和无损压缩。
无损压缩是指资源经过压缩后,信息不被破坏,还能完全恢复到压缩前的原样,适合用在文本文件、程序
可执行文件、程序源代码。
与无损压缩相对的就是有损压缩,经过此方法压缩,解压的数据会与原始数据不同但是非常接近。
RSA算法和ECOHE算法的四次握手
HTTPS 如何优化?


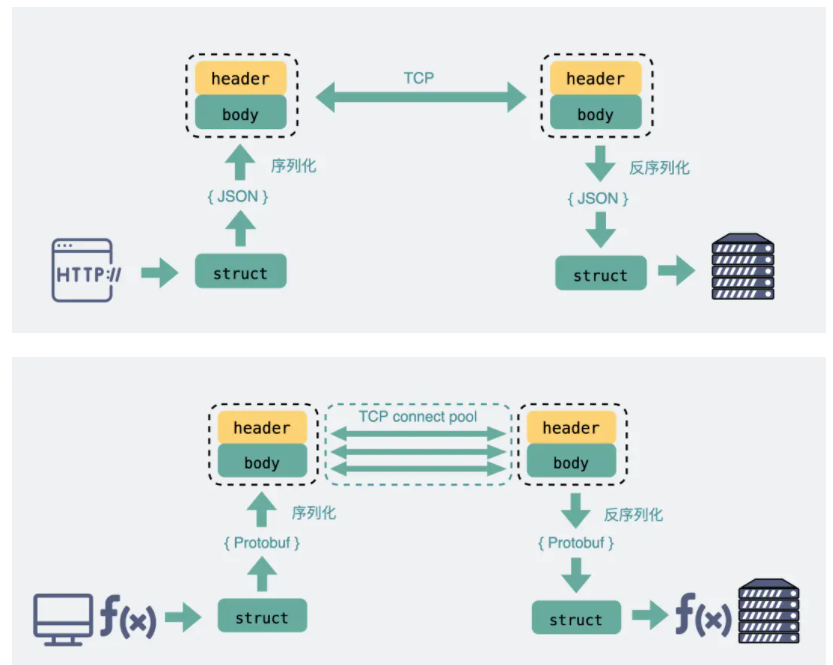
HTTP和RPC
文章:https://www.xiaolincoding.com/network/2_http/http_rpc.html#%E4%BC%A0%E8%BE%93%E7%9A%84%E5%86%85%E5%AE%B9



WebSocket
看起来服务器主动发消息给客户端的场景,是怎么做到的?

WebSocket连接过程:
浏览器在 TCP 三次握手建立连接之后,都统一使用 HTTP 协议先进行一次通信,如果此时是普通的 HTTP 请求,那后续双方就还是老样子继续用普通 HTTP 协议进行交互。如果这时候是想建立 WebSocket 连接,就会在 HTTP 请求里带上一些特殊的请求header 头进行升级操作,升级成功之后就可以使用WebSocket连接进行通信了。
相关文章:

计算机网络——HTTP篇
基础篇 IOS七层网络模型 TCP/IP四层模型? 应⽤层:位于传输层之上,主要提供两个终端设备上的应⽤程序之间的通信,它定义了信息交换的格式,消息会交给下⼀层传输层来传输。 传输层的主要任务就是负责向两台设备进程之间…...

信息化运维方案,实施方案,开发方案,信息中心安全运维资料(软件资料word)
1 编制目的 2 系统运行维护 2.1 系统运维内容 2.2 日常运行维护方案 2.2.1 日常巡检 2.2.2 状态监控 2.2.3 系统优化 2.2.4 软件系统问题处理及升级 2.2.5 系统数据库管理维护 2.2.6 灾难恢复 2.3 应急运行维护方案 2.3.1 启动应急流程 2.3.2 成立应急小组 2.3.3 应急处理过程 …...

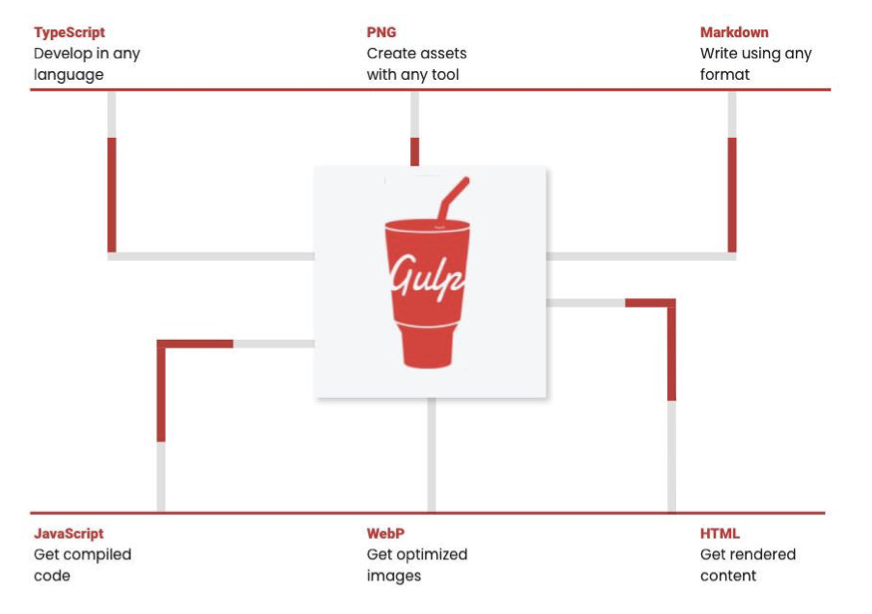
自动化工具 Gulp
自动化工具 gulp 摘要 概念:gulp用于自动化开发流程。 理解:我们只需要编写任务,然后gulp帮我们执行 核心概念: 任务:通过定义不同的任务来组织你的构建流程。 管道:通过管道方式将文件从一个插件传递…...

css实现div被图片撑开
固定好盒子的宽度,高度随传过来的图片大小决定 <div class"tab-con"> <img:src"concertInfo.detail"alt""> </div>.tab-con {margin-bottom: 20px;width: 700px;img {width: 700px;height: auto;object-fit: cont…...
)
Power Pivot、Power BI 和 SQL Server Analysis Services 的公式语言:DAX(数据分析表达式)
DAX(Data Analysis Expressions)是一种用于 Power Pivot、Power BI 和 SQL Server Analysis Services 的公式语言,旨在帮助用户进行数据建模和复杂计算。DAX 的设计初衷是使数据分析变得简单而高效,特别是在处理数据模型中的表关系…...

大模型应用编排工具Dify二开之工具和模型页面改造
1.前言 简要介绍下 dify: 一款可以对接市面上主流大模型的任务编排工具,可以通过拖拽形式进行编排形成解决某些业务场景的大模型应用。 背景信息: 环境:dify-0.8.3、docker-21 最近笔者在做 dify的私有化部署和二次…...

Pytorch用BERT对CoLA、新闻组文本数据集自然语言处理NLP:主题分类建模微调可视化分析...
原文链接:https://tecdat.cn/?p38181 自然语言处理(NLP)领域在近年来发展迅猛,尤其是预训练模型的出现带来了重大变革。其中,BERT 模型凭借其卓越性能备受瞩目。然而,对于许多研究者而言,如何高…...

LightGBM-GPU不能装在WSL,能装在windows上
这是一篇经验总结文章,注重思路,忽略细节。 1.起因 用多个机器学习方法训练模型,比较性能,发现Light GBM方法获得的性能明显更高,但问题是在CPU上训练的速度特别特别慢,需要用GPU训练。 2.开始装LightGB…...

工业相机常用功能之白平衡及C++代码分享
目录 1、白平衡的概念解析 2、相机白平衡参数及操作 2.1 相机白平衡参数 2.2 自动白平衡操作 2.3 手动白平衡操作流程 3、C++ 代码从XML读取参数及设置相机参数 3.1 读取XML 3.2 C++代码,从XML读取参数 3.3 给相机设置参数 1、白平衡的概念解析 白平衡(White Balance)…...

Foundry 单元测试
安装 Foundry 如果你还没有安装 Foundry,请按照此处的说明进行操作:Foundry 安装 Foundry Hello World 只需运行以下命令,它将为你设置环境,创建测试并运行它们。(当然,这假设你已经安装了 Foundry&…...

idea database连接数据库后看不到表解决方法、格式化sql快捷键
最下面那个勾选上就可以了 或 格式化sql快捷键: 先选中, 使用快捷键格式化 SQL: Windows/Linux: Ctrl Alt L macOS: Cmd Alt L...

【数学二】线性代数-向量-向量组的秩、矩阵得秩
考试要求 1、理解 n n n维向量、向量的线性组合与线性表示的概念. 2、理解向量组线性相关、线性无关的概念,掌握向量组线性相关、线性无关的有关性质及判别法. 3、了解向量组的极大线性无关组和向量组的秩的概念,会求向量组的极大线性无关组及秩. 4、了解向量组等价的概念,…...

ABAP开发-内存管理
系列文章目录 文章目录 系列文章目录前言一、概述二、程序间调用三、外部会话和内部会话四、SAP内存与ABAP内存五、实例总结 前言 一、概述 内存是程序之间为了传递数据而使用的共享存储空间,在每个程序里使用的内存有SAP内存和ABAP内存 SAP内存分类 SAP内存 主会…...

【Ajax】跨域
文章目录 1 同源策略1.1 index.html1.2 server.js 2 如何解决跨域2.1 JSONP2.1.1 JSONP 原理2.1.2 JSONP 实践2.1.3 jQuery 中的 JSONP 2.2 CORS2.2.1 CORS实践 3 server.js 1 同源策略 同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策…...

yii 常用一些调用
yii 常用一些调用 (增加中) 调用YII框架中 jquery:Yii::app()->clientScript->registerCoreScript(‘jquery’); framework/web/js/source的js,其中registerCoreScript key调用的文件在framework/web/js/packages.php列表中可以查看 在view中得到当前contro…...

网页版五子棋——用户模块(服务器开发)
前一篇文章:网页版五子棋—— WebSocket 协议-CSDN博客 目录 前言 一、编写数据库代码 1.数据库设计 2.配置 MyBatis 3.创建实体类 4.创建 UserMapper 二、前后端交互接口 1.登录接口 2.注册接口 3.获取用户信息 三、服务器开发 1.代码编写 2.测试后端…...

以RK3568为例,ARM核心板如何实现NTP精准时间同步?
背景 网络时间协议NTP(Network TimeProtocol)是用于互联网中时间同步的标准互联网协议,可以把计算机的时间同步到某些时间标准。NTP对于我们产品来说有什么用呢,简单的讲,当你的设备时间不准确了,你可以接…...

Twitter(X)2024最新注册教程
Twitter 现名为X,因为图标是一只小鸟的形象,大家也叫它小蓝鸟(埃隆马斯克于 2023 年对该平台进行了品牌重塑),目前仍然是全球最受欢迎的社交媒体和微博平台之一,全球活跃用户量大概在4.5亿。尤其是欧美国家…...

10.桥接模式设计思想
10.桥接模式设计思想 目录介绍 01.桥接模式基础 1.1 桥接模式由来1.2 桥接模式定义1.3 桥接模式场景1.4 桥接模式思考1.5 解决的问题 02.桥接模式实现 2.1 罗列一个场景2.2 桥接结构2.3 桥接基本实现2.4 有哪些注意点 03.桥接实例演示 3.1 需求分析3.2 代码案例实现3.3 是否可…...

Java多线程详解⑤(全程干货!!!)线程安全问题 || 锁 || synchronized
这里是Themberfue 在上一节的最后,我们讨论两个线程同时对一个变量累加所产生的现象 在这一节中,我们将更加详细地解释这个现象背后发生的原因以及该如何解决这样类似的现象 线程安全问题 public class Demo15 {private static int count 0;public …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...