easyui +vue v-slot 注意事项
https://www.jeasyui.com/demo-vue/main/index.php?plugin=DataGrid&theme=material-teal&dir=ltr&pitem=CheckBox%20Selection&sort=asc
接口说明
<template><div><h2>Checkbox Selection</h2><DataGrid :data="data" style="height:250px"><GridColumn field="ck" :width="50" align="center"><template #header slot-scope="scope"><CheckBox v-model="allChecked" @checkedChange="onAllCheckedChange($event)"></CheckBox></template><template #body slot-scope="scope"><CheckBox v-model="scope" @checkedChange="onCheckedChange($event)"></CheckBox></template></GridColumn><GridColumn field="itemid" title="Item ID"></GridColumn><GridColumn field="name" title="Name" width="30%"></GridColumn><GridColumn field="listprice" title="List Price" align="right"></GridColumn><GridColumn field="unitcost" title="Unit Cost" align="right"></GridColumn><GridColumn field="status" title="Status" align="center"></GridColumn></DataGrid><p>Checked Items: {{checkedRows.map(row=>row.code).join(',')}}</p></div>
</template><script setup lang="js">
import {DataGrid,GridColumn,CheckBox} from "v3-easyui";
</script><script lang="js">
export default {data() {return {data: [{code: "FI-SW-01",name: "Koi",unitcost: 10.0,status: "P",listprice: 36.5,attr: "Large",itemid: "EST-1",selected: true},{code: "K9-DL-01",name: "Dalmation",unitcost: 12.0,status: "P",listprice: 18.5,attr: "Spotted Adult Female",itemid: "EST-10"},{code: "RP-SN-01",name: "Rattlesnake",unitcost: 12.0,status: "P",listprice: 38.5,attr: "Venomless",itemid: "EST-11"},{code: "RP-SN-01",name: "Rattlesnake",unitcost: 12.0,status: "P",listprice: 26.5,attr: "Rattleless",itemid: "EST-12"},{code: "RP-LI-02",name: "Iguana",unitcost: 12.0,status: "P",listprice: 35.5,attr: "Green Adult",itemid: "EST-13"},{code: "FL-DSH-01",name: "Manx",unitcost: 12.0,status: "P",listprice: 158.5,attr: "Tailless",itemid: "EST-14"},{code: "FL-DSH-01",name: "Manx",unitcost: 12.0,status: "P",listprice: 83.5,attr: "With tail",itemid: "EST-15"},{code: "FL-DLH-02",name: "Persian",unitcost: 12.0,status: "P",listprice: 23.5,attr: "Adult Female",itemid: "EST-16"},{code: "FL-DLH-02",name: "Persian",unitcost: 12.0,status: "P",listprice: 89.5,attr: "Adult Male",itemid: "EST-17"},{code: "AV-CB-01",name: "Amazon Parrot",unitcost: 92.0,status: "P",listprice: 63.5,attr: "Adult Male",itemid: "EST-18"}],allChecked: false,rowClicked: false};},computed: {checkedRows() {return this.data.filter(row => row.selected);}},methods: {onAllCheckedChange(checked) {if (this.rowClicked) {return;}this.data = this.data.map(row => {return Object.assign({}, row, {selected: checked});});},onCheckedChange(checked) {this.allChecked = this.checkedRows.length === this.data.length;this.rowClicked = true;this.$nextTick(() => (this.rowClicked = false));}}
};
</script>
兼容型修改 v3-easyui,修改的示例代码,兼容 vue 最新版本

更准确的修改 , 引用网图

vue3 的语法 最终生效没有报错,查了一遍书 … …
<template><div><h2>Checkbox Selection</h2><DataGrid :data="data"style="width: 100%;height: 100%;":dblclickToEdit="true"selectionMode="row":pagination="true":total="data.length":pageSize="10"editMode="row"@editEnd="onEditEnd($event)"@cellClick="onCellClick($event)":clickToEdit="false"><GridColumn field="ck" :width="50" align="center"><template v-slot:header><CheckBox v-model="allChecked" @checkedChange="onAllCheckedChange($event)"></CheckBox></template><template v-slot:body="scope"><CheckBox v-model="scope.row.selected" @checkedChange="onCheckedChange($event)"></CheckBox></template></GridColumn><GridColumn field="itemid" title="Item ID"></GridColumn><GridColumn field="name" title="Name" width="30%"></GridColumn><GridColumn field="listprice" title="List Price" align="right" :editable="true"></GridColumn><GridColumn field="unitcost" title="Unit Cost" align="right"></GridColumn><GridColumn field="status" title="Status" align="center"></GridColumn></DataGrid></div>
</template><script setup lang="js">
import {DataGrid,GridColumn,CheckBox,Panel,Pagination} from "v3-easyui";
</script><script lang="js">
export default {data() {return {data: [{code: "FI-SW-01",name: "Koi",unitcost: 10.0,status: "P",listprice: 36.5,attr: "Large",itemid: "EST-1",selected: false},{code: "K9-DL-01",name: "Dalmation",unitcost: 12.0,status: "P",listprice: 18.5,attr: "Spotted Adult Female",itemid: "EST-10",selected: false},{code: "RP-SN-01",name: "Rattlesnake",unitcost: 12.0,status: "P",listprice: 38.5,attr: "Venomless",itemid: "EST-11",selected: false},{code: "RP-SN-01",name: "Rattlesnake",unitcost: 12.0,status: "P",listprice: 26.5,attr: "Rattleless",itemid: "EST-12",selected: false},{code: "RP-LI-02",name: "Iguana",unitcost: 12.0,status: "P",listprice: 35.5,attr: "Green Adult",itemid: "EST-13",selected: false},{code: "FL-DSH-01",name: "Manx",unitcost: 12.0,status: "P",listprice: 158.5,attr: "Tailless",itemid: "EST-14",selected: false},{code: "FL-DSH-01",name: "Manx",unitcost: 12.0,status: "P",listprice: 83.5,attr: "With tail",itemid: "EST-15",selected: false},{code: "FL-DLH-02",name: "Persian",unitcost: 12.0,status: "P",listprice: 23.5,attr: "Adult Female",itemid: "EST-16",selected: false},{code: "FL-DLH-02",name: "Persian",unitcost: 12.0,status: "P",listprice: 89.5,attr: "Adult Male",itemid: "EST-17",selected: false},{code: "AV-CB-01",name: "Amazon Parrot",unitcost: 92.0,status: "P",listprice: 63.5,attr: "Adult Male",itemid: "EST-18",selected: false}],allChecked: false,rowClicked: false};},computed: {checkedRows() {return this.data.filter(row => row.selected);}},methods: {onPageChange(event){console.log(event);},onAllCheckedChange(checked) {if (this.rowClicked) {return;}this.data = this.data.map(row => {return Object.assign({}, row, {selected: checked});});},onEditEnd(event){console.log(event);},onCellClick(event){console.log(event);},onCheckedChange(checked) {this.allChecked = this.checkedRows.length === this.data.length;this.rowClicked = true;this.$nextTick(() => (this.rowClicked = false));}}
};
</script>
最终可用的组件
绑定数据以后可以根据menu 动态更新分类数据
相关文章:

easyui +vue v-slot 注意事项
https://www.jeasyui.com/demo-vue/main/index.php?pluginDataGrid&themematerial-teal&dirltr&pitemCheckBox%20Selection&sortasc 接口说明 <template><div><h2>Checkbox Selection</h2><DataGrid :data"data" style&…...
)
vue之组件网站(后续补)
vue移动端 Vant 4 NutUI cube-ui vue电脑端 Element Plus OpenTiny Arco Design Ant Design Vue Vuetify Naive UI react移动端 react vant react移动端 Ant Design NutUI...

大模型的常用指令格式 --> ShareGPT 和 Alpaca (以 llama-factory 里的设置为例)
ShareGPT 格式 提出背景:ShareGPT 格式起初来自于用户在社交平台上分享与聊天模型的对话记录,这些记录涵盖了丰富的多轮对话内容。研究者们意识到,这类真实的对话数据可以帮助模型更好地学习多轮对话的上下文保持、回应生成等能力。因此&…...

【论文阅读】火星语义分割的半监督学习
【论文阅读】火星语义分割的半监督学习 文章目录 【论文阅读】火星语义分割的半监督学习一、介绍二、联系工作3.1Deep Learning for Mars3.2 数据集可以分为三类:3.3 半监督学习 三、提出的火星图像分割数据集四、方法四、实验 S 5Mars: Semi-Supervised Learning …...
)
ACM社团第一次测试题解(禁止直接复制粘贴提交)
第一题:中位数 思路: 解法一:暴力比较,两个数之间一直比较得出中位数 解法二:快排函数,数组中间值即为中位数 代码: 1.c语言版: #include <stdio.h> int arr[10010]; vo…...

redis:zset有序集合命令和内部编码
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言命令ZADDZRANGEZREVRANGEZCARDZCOUNTZPOPMAXBZPOPMAXZPOPMINBZPOPMINZRANKZSCOREZREMZREMRANGEBYRANKZREMRANGEBYSCOREZINCRBY集合间操作…...

Day107:代码审计-PHP模型开发篇MVC层RCE执行文件对比法1day分析0day验证
知识点: 1、PHP审计-MVC开发-RCE&代码执行 2、PHP审计-MVC开发-RCE&命令执行 3、PHP审计-MVC开发-RCE&文件对比 MVC 架构 MVC流程: Controller截获用户发出的请求;Controller调用Model完成状态的读写操作;Contr…...

Web服务nginx实验1访问特定目录
启动服务: 创建haha目录,并且在里面创建index.html文件,往里面写东西: 让客户端访问haha目录:(默认只会读取里面的index.html文件) 目录后面加/显示的是内容,不加则是代码࿱…...

数据结构之二叉树前序,中序,后序习题分析(递归图)
1.比较相同的树 二叉树不能轻易用断言,因为树一定有空 2.找结点值 3.单值二叉树 4.对称二叉树 5.前序遍历...

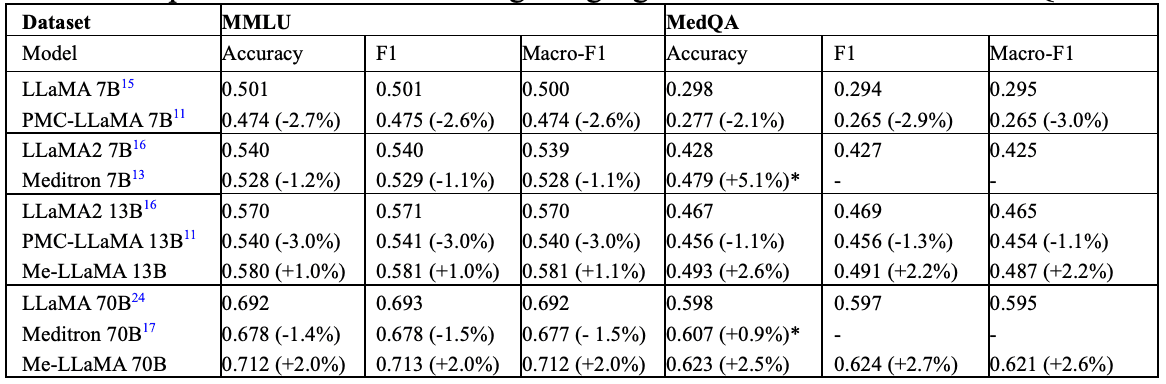
Me-LLaMA——用于医疗领域的新型开源大规模语言模型
摘要 大规模语言模型的出现是提高病人护理质量和临床操作效率的一个重大突破。大规模语言模型拥有数百亿个参数,通过海量文本数据训练而成,能够生成类似人类的反应并执行复杂的任务。这在改进临床文档、提高诊断准确性和管理病人护理方面显示出巨大的潜…...

C#-常见异常的处理方式(持续更新)
1、从网络位置加载程序集失败,默认不启用CAS策略 错误原因:使用 Assembly.LoadFile(dllPath) 加载外部Dll时,DotNET安全机制阻止加载一个本地网或互联网上的程序集。 解决方案: ①配置app.config文件,在runtime节点…...

「Mac玩转仓颉内测版2」入门篇2 - 编写第一个Cangjie程序
本篇详细介绍在Mac系统上创建首个Cangjie项目并编写、运行第一个Cangjie程序的全过程。内容涵盖项目创建、代码编写、程序运行与调试,以及代码修改后的重新运行。通过本篇,掌握Cangjie项目的基本操作,进一步巩固开发环境的配置,迈…...

注册登录学生管理系统小项目
头文件 #ifndef _LOGINLINK_H_ #define _LOGINLINK_H_ #include<myhead.h> typedef struct {int id;char name[20];int age; }stu,*Pstu; typedef struct node {union{int len;stu data;};struct node *next; }node,*Pnode; int regist(); int login(); Pnode create()…...

qt QCompleter详解
1、概述 QCompleter是Qt框架中的一个类,用于为文本输入提供自动完成功能。它可以与Qt的输入控件(如QLineEdit、QTextEdit等)结合使用,根据用户的输入实时过滤数据源,并在输入控件下方或内部显示补全建议列表。用户可以…...

YOLOv11融合特征细化前馈网络 FRFN[CVPR2024]及相关改进思路
YOLOv11v10v8使用教程: YOLOv11入门到入土使用教程 一、 模块介绍 论文链接:Adapt or Rerish 代码链接:https://github.com/joshyZhou/AST 论文速览:基于 transformer 的方法在图像恢复任务中取得了有希望的性能,因为…...

【前端知识】JS模块规范
JS模块规范 概述CommonJS 规范 代码示例AMD 规范 代码示例ES6 Module 规范 代码示例IIFE 规范 代码示例全局变量 代码示例 CommonJS 模块和 ES6 模块有什么区别?1. 语法和声明方式2. 动态和静态导入3. 循环依赖4. 默认导出和命名导出5. 文件扩展名6. 环境和应用7. 工…...

vue3展示pag格式动态图
提示:如果是webpack环境的,参考:Pag格式在vue3中的简单使用方法_pag文件-CSDN博客 下面展示的是在vite环境下配置pag 1、安装libpag npm i libpag --save 2、安装rollup-plugin-copy npm i rollup-plugin-copy --save 3、封装pag组件 下…...

代码随想录算法训练营第三十九天|Day39 动态规划
198.打家劫舍 视频讲解:https://www.bilibili.com/video/BV1Te411N7SX https://programmercarl.com/0198.%E6%89%93%E5%AE%B6%E5%8A%AB%E8%88%8D.html 思路 #define max(a, b) ((a) > (b) ? (a) : (b)) int rob(int* nums, int numsSize) {if(numsSize 0){ret…...

qt QMovie详解
1、概述 QMovie 是 Qt 框架中用于处理动画文件的类。它支持多种动画格式,包括 GIF 和一些常见的视频格式(尽管对视频格式的支持依赖于底层平台)。QMovie 类主要用于在 QLabel 或 QGraphicsView 等控件中显示动画。通过加载动画文件ÿ…...

数据集整理
系列博客目录 文章目录 系列博客目录1.Visual Genome数据集2.COCO数据集3.Flickr30k数据集10.集合多个数据集的网站 1.Visual Genome数据集 官网链接:https://homes.cs.washington.edu/~ranjay/visualgenome/index.html Visual Genome数据集梳理 Visual Genome数据…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
