域名+服务器+Nginx+宝塔使用SSL证书配置HTTPS
前言
在我的前面文章里,有写过一篇文章
linux服务器+宝塔从头部署别人可访问的网站
在这篇文章,有教学怎么使用宝塔和买的服务器的公网IP,以及教怎么打包vue和springboot去部署不用域名的网站让别人访问
那么,这篇文章将在这个基础上来教大家怎么去搭建通过域名访问的网站
项目展示
在我的项目中,我已经成功的搭建出了https的网站
HTTPS聊天室网站
点开之后正常的访问到我们的项目

以及能够成功的调用后端


这个项目在很长时间内我都会挂载部署,我买的阿里云的域名和服务器,我可以通过电脑端正常的访问该链接,但是手机端不行,问了阿里的客服说是因为网站没有【
备案】导致
准备工作
为了可以正常的搭建出可以访问域名的https协议的网站,我们在正式开始前需要做一些准备工作
服务器
要部署域名的当然需要服务器,可以根据自己需要进行购买即可
域名
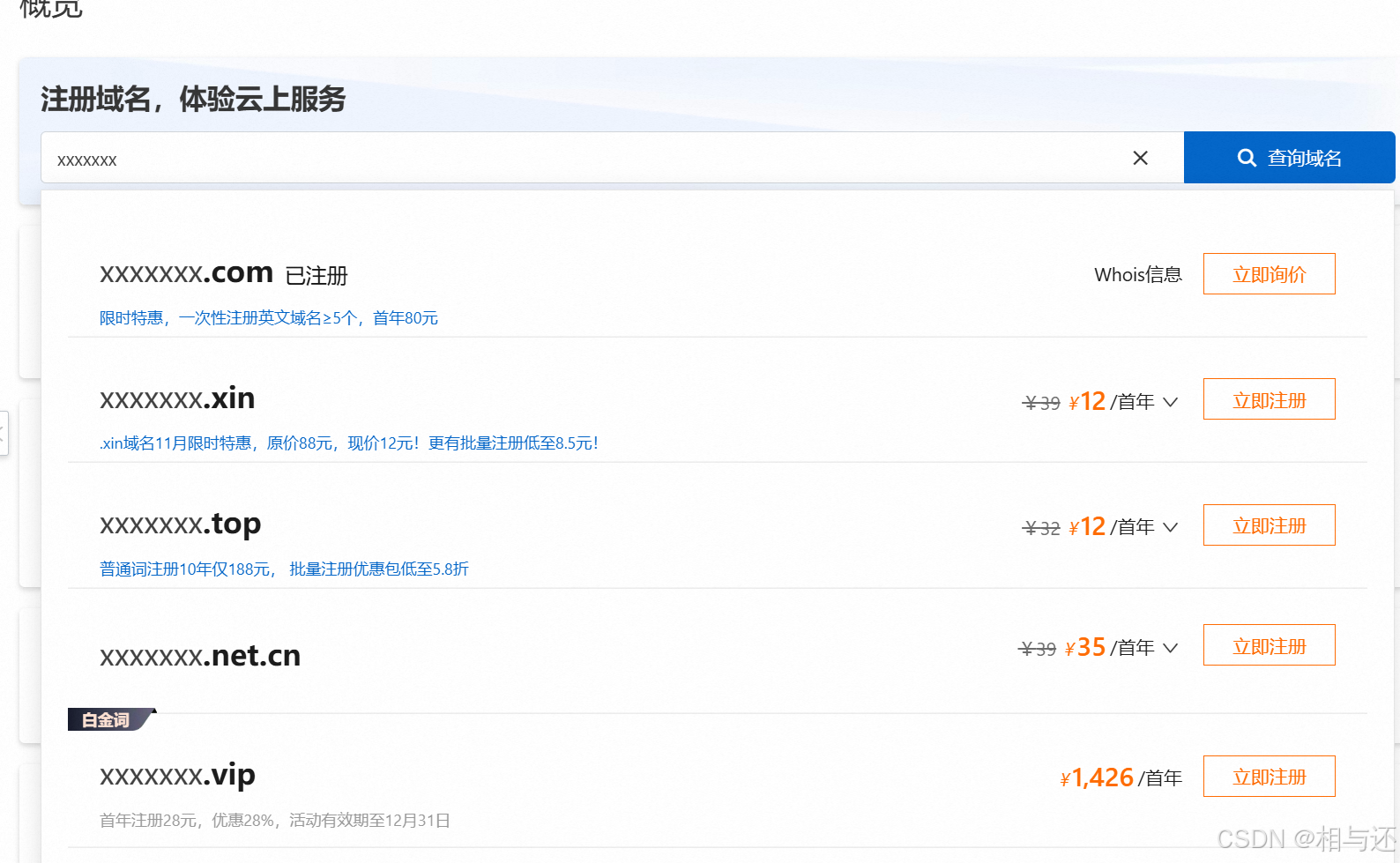
首先你需要买一个域名,由于我的服务器和域名都是在阿里云买的,因此用阿里云进行演示
首先根据自己需要申请一个域名

购买完之后,需要
实名认证,点击【信息模板】进行登记信息


按照自己实际信息填写提交即可
等待认证成功

将你的【信息模板】关联到你的域名即可
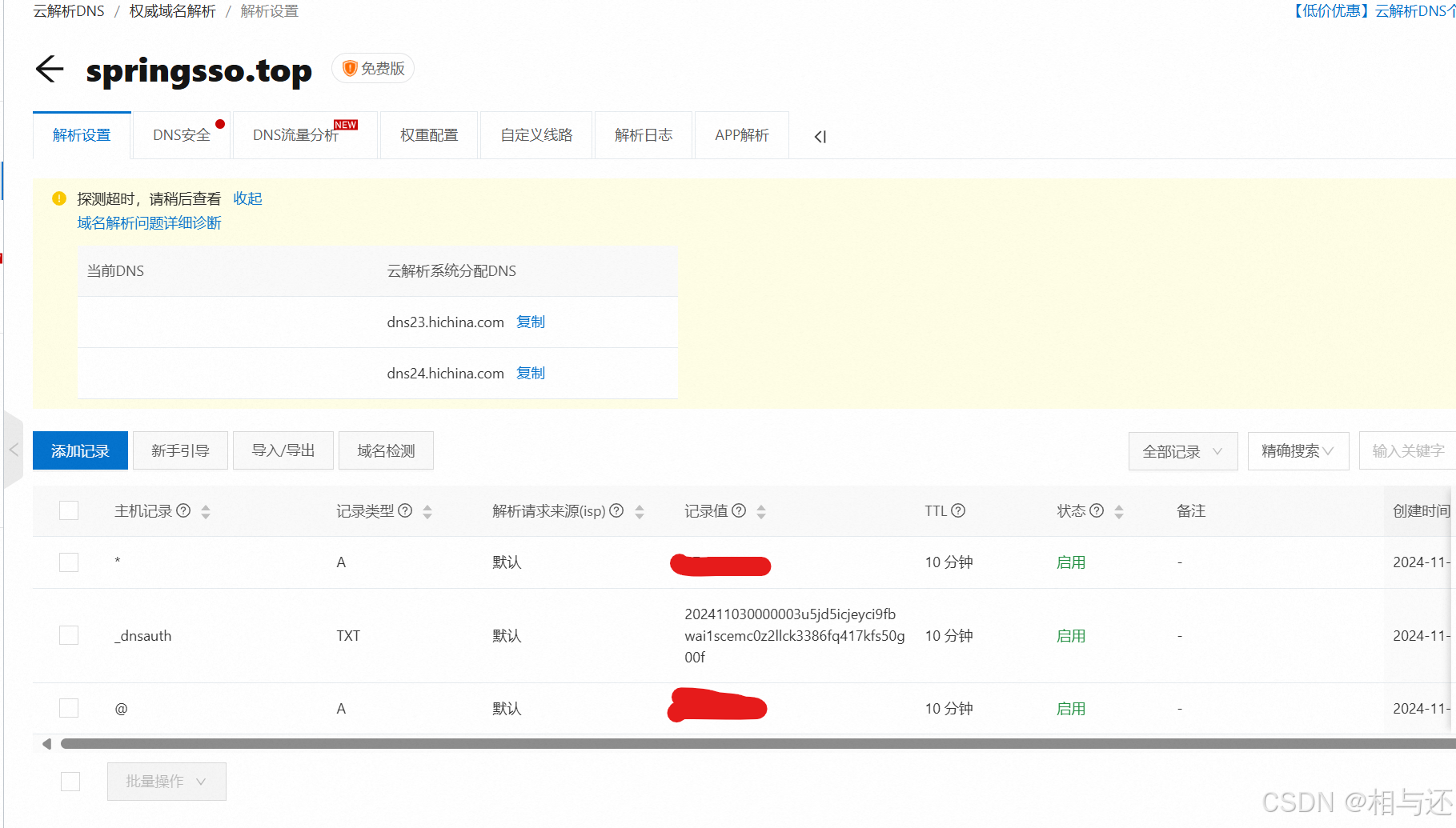
域名解析

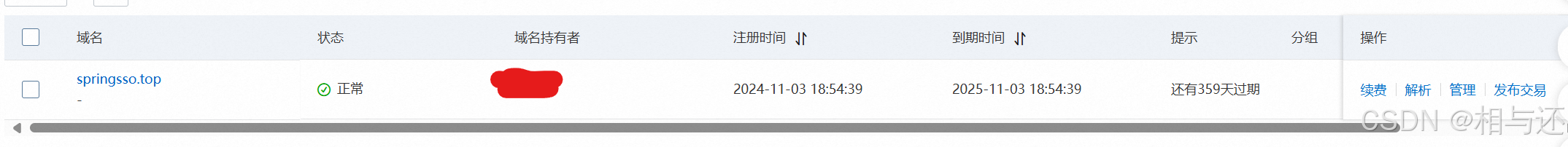
选择你的域名,右边有一个
解析按钮,点击之后默认会有一个_dnsauth的解析,这个不用动

然后我们新增一个
泛解析
以我申请的域名springsso.top为例,泛解析的意思是你可以添加任意前缀解析到你的域名,如
chat.springsso.top
student.springsso.top
hotel.springsso.top
…

泛解析
记录类型: A
主机记录: *
记录值: 你服务器的公网IP
TTL:默认10
添加一个公网IP解析

记录类型: @
主机记录: *
记录值: 你服务器的公网IP
TTL:默认10
DNS拨测
同样是这个界面,有一个
生效检测
点击可以跳转到DNS拨测中心验证你的域名解析有没有生效


当你能看到你的域名可以解析到你的
公网IP值,即代表你的域名解析成功!悬停在解析结果IP可以查看解析的IP
SSL
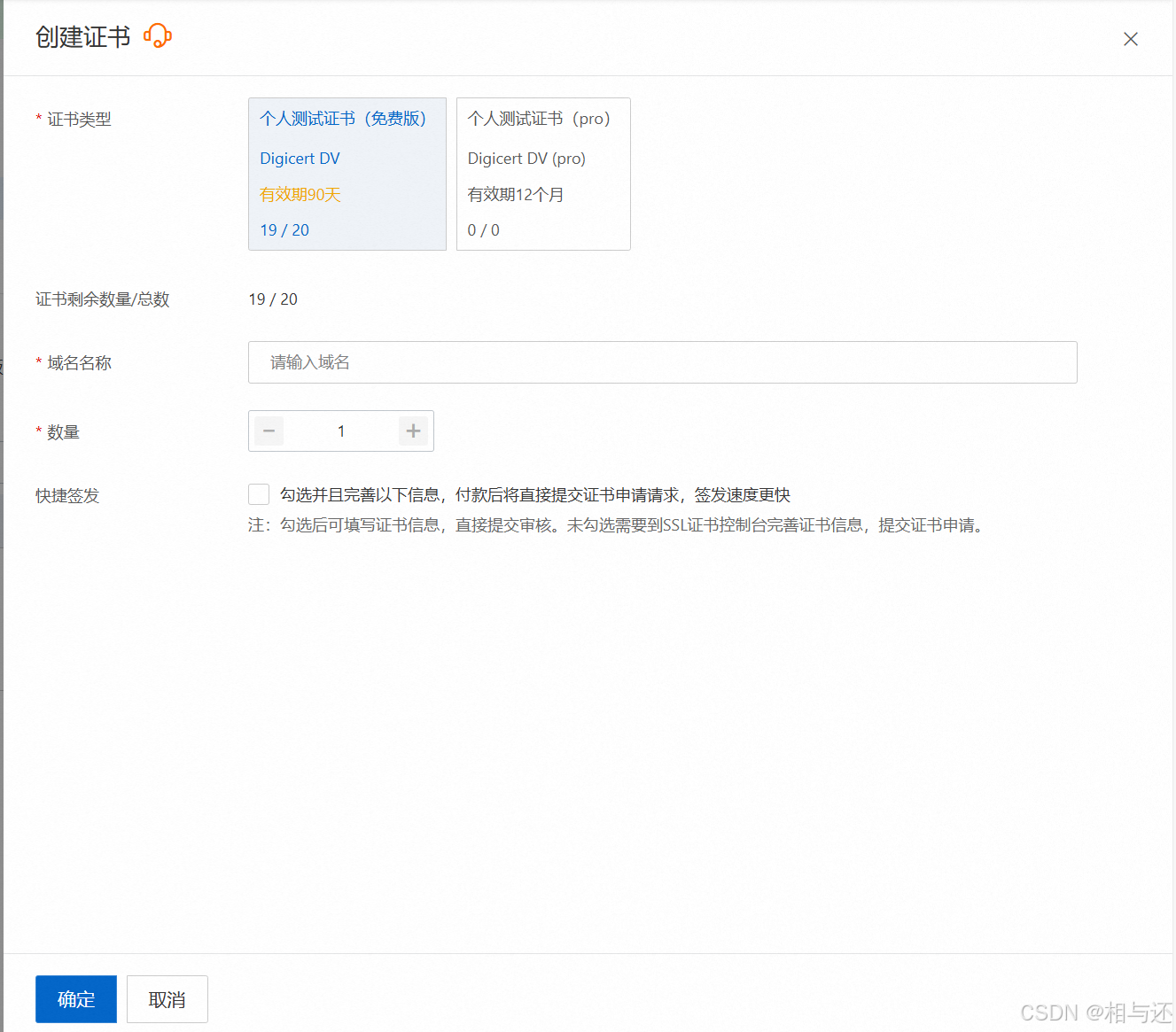
初期我们可以申请免费的SSL证书,搜索
数字证书管理服务

找到【SSL证书管理】下的【个人测试证书(原免费证书)】,点击创建证书

输入你的域名,然后点击确认,一般证书创建下发的话,慢的情况下只需要十多分钟
如果你隔了很久没有生效,请在右边解析一下(刚刚开始需要解析到自己的域名)
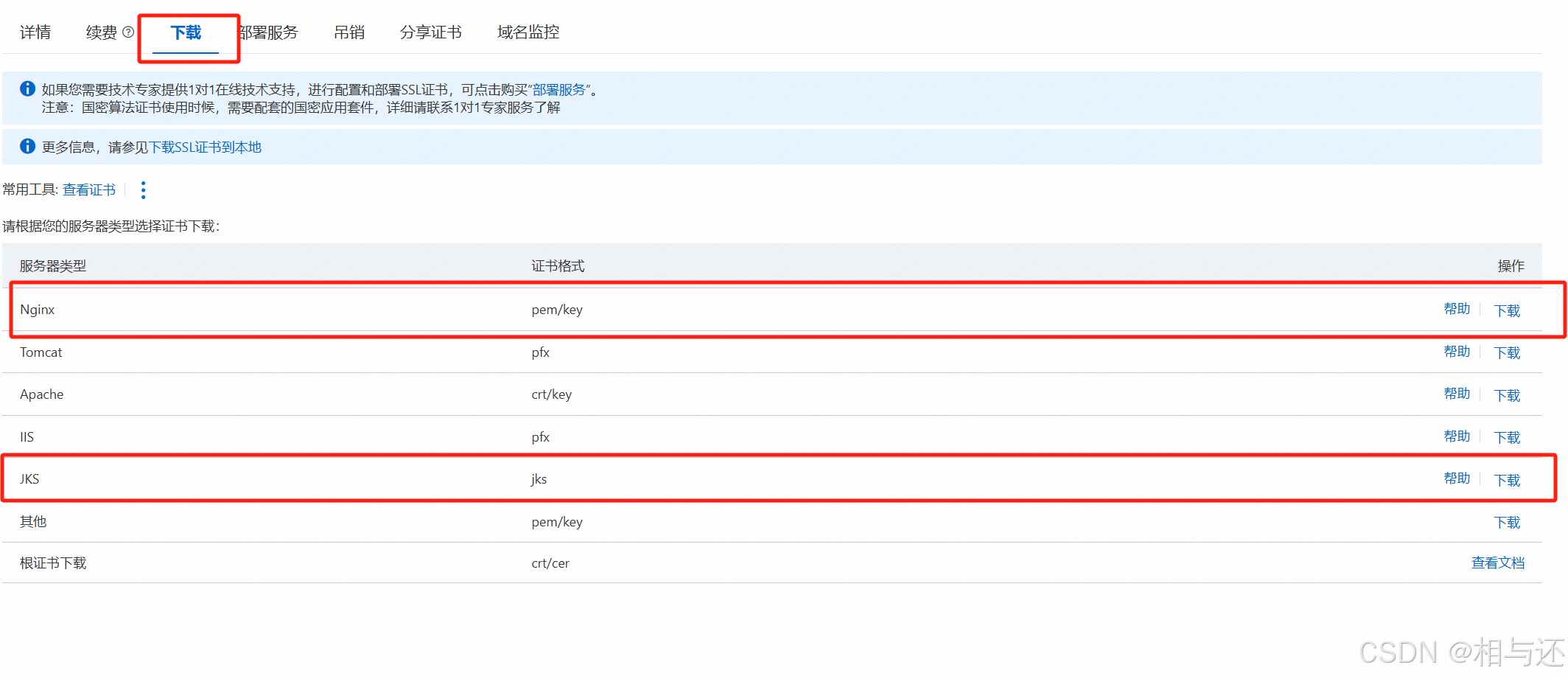
当生效之后,我们点击更多,找到【下载】

我们需要获取到两个证书
Nginx: 用于Nginx部署使用
JKS: 用于后端springboot开启HTTPS使用
安全组和端口
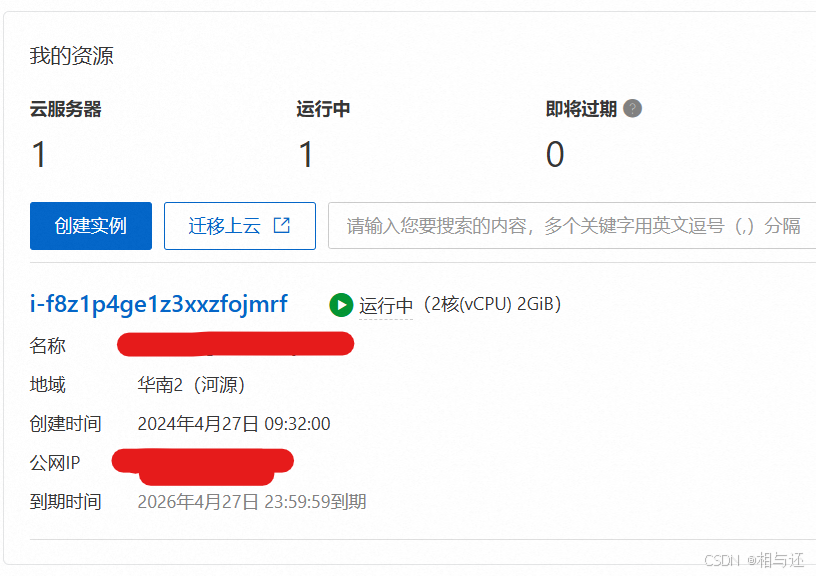
安全组是有需要注意的事项的,我在这一步卡了很久,安全组需要和我们的服务器实例进行地域的关联,如我的实例是:

他的地域是
华南2(河源)
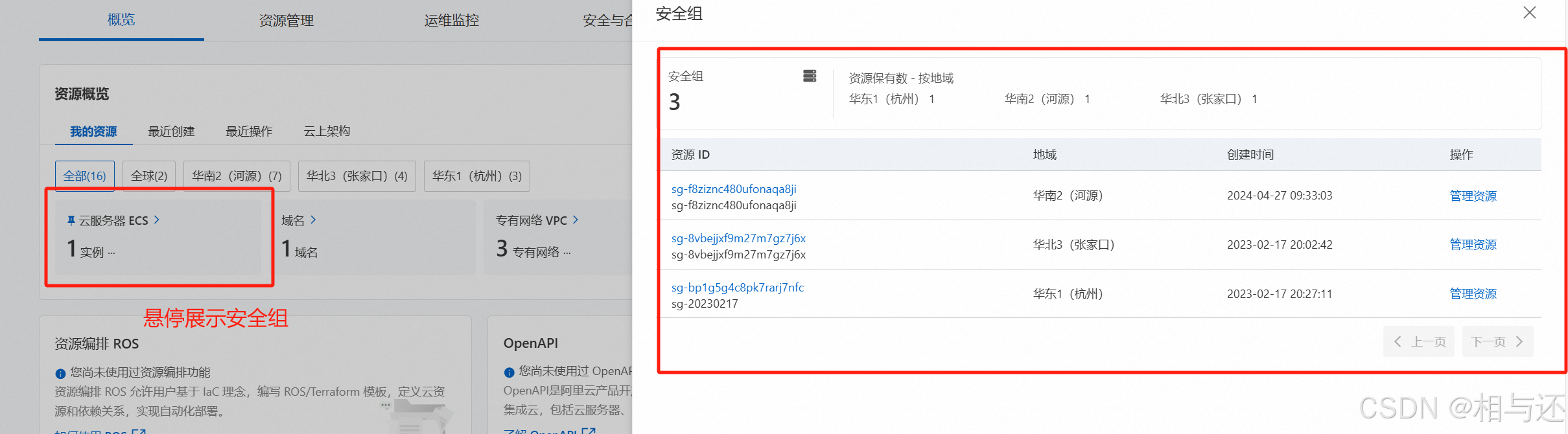
但是在我没有创建任何安全组的情况下,不知道为什么自动给我创建了3个安全组

你只有配置开放了对应地域的安全组的出入站端口,才能生效
针对端口,我们需要开放这么几个端口
❤️你需要部署的后端的端口
❤️开放8080以部署tomcat
❤️开放80端口
❤️开放443端口
❤️如果你用的是宝塔进行部署,宝塔的【安全】的【系统防火墙】也需要开放对应端口
宝塔
怎么按照宝塔不需要多言,可以参考我最上面的文章链接,也可以百度
nginx
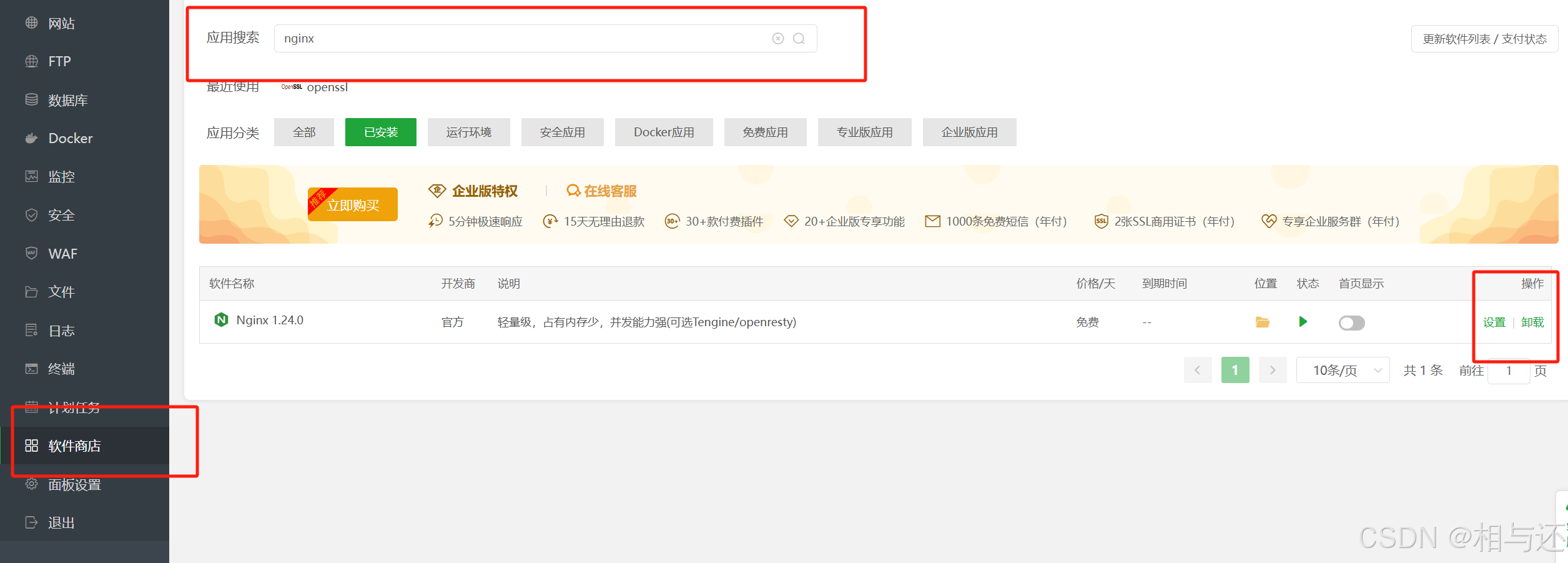
登录到宝塔之后,点击【软件商店】,检索nginx进行下载

tomcat
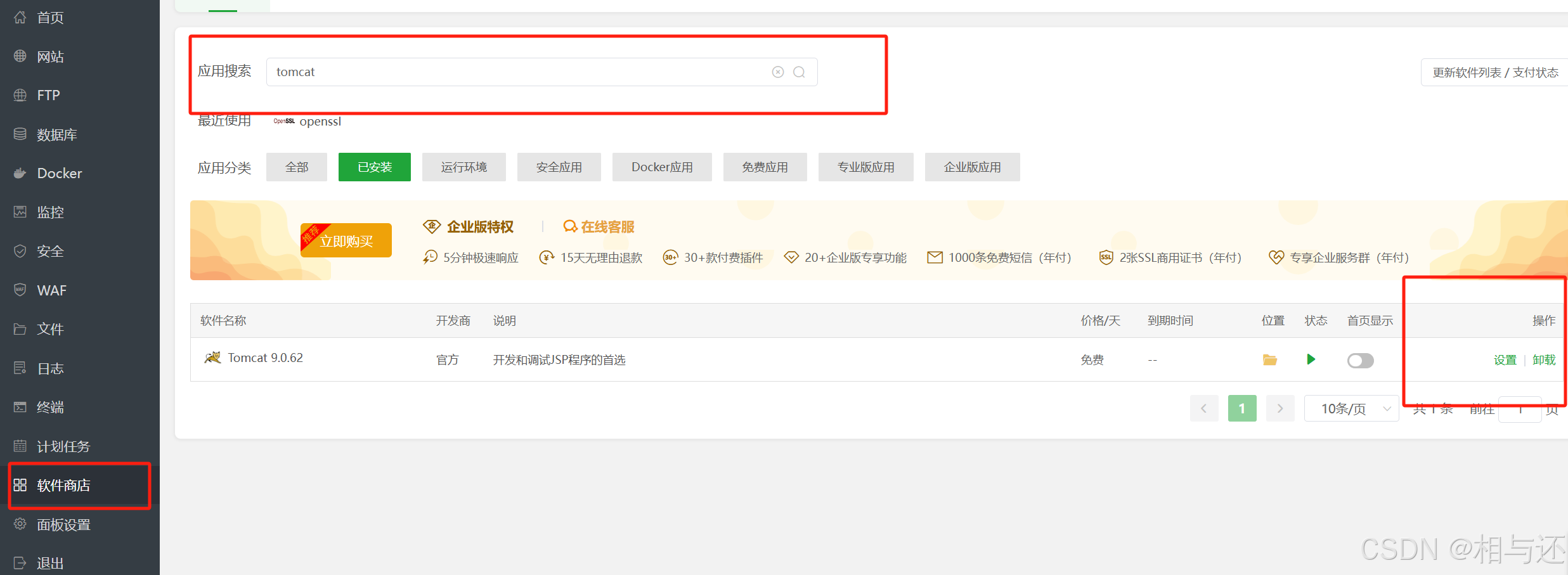
同样在【软件商店】下载tomcat

SpringBoot项目配置
打包方式我们同样可以参考我的上篇文章,或者参考百度即可
然后我们需要拿到下载的
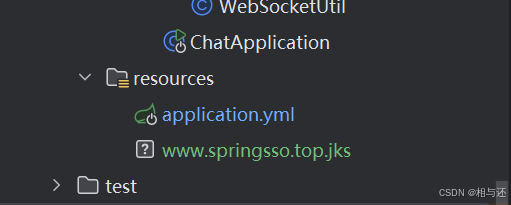
JKS的证书,放到你项目的resources文件夹下

然后在
application.yml新增配置如下:
server:port: 8082 #端口servlet:context-path: /chatEnd # 项目主路由ssl: #ssl配置enabled: true # true为开启https#key-alias: alias-key # 别名(可以不进行配置)# 保存SSL证书的秘钥库的路径key-store: classpath:www.springsso.top.jks # ssl证书位置,如果放在resources文件夹下就是这样配置key-password: 私钥密码#key-store-password: 证书密码key-store-type: JKS # 证书类型,选择JKS
上述配置中
key-password是私钥密码
key-store-password是证书密码。
如果这两个密码相同的只配置一个即可,因为tomcat默认先用keyStore的pass去解私钥。
(PS:如果你使用阿里云上的免费SSL证书,下载jks格式的证书的时候,只有一个密码,是证书的密码)
我的项目中证书配置如下(密码看到无所谓,每次证书下载密码会随机):

然后打包成
jar包,上传到服务器,任意位置,记住路径即可
找到【网站】的【java项目】,【添加Java项目】


jar路径即你打包之后的项目文件路径,项目JDK根据自己实际项目进行调整,其他默认即可
这个时候你的项目运行是https的,只能用https进行调用接口
vue前端配置
vue项目,需要映射到我们的域名,也就是我们所有涉及到ip的,全部要替换为域名
如我的axios的封装js
import axios from 'axios'axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'const service = axios.create({baseURL: 'https://springsso.top/chatEnd',timeout: 30000
})service.interceptors.request.use(config => {return config
},
error => {return Promise.reject(error)
}
)service.interceptors.response.use(res => {return res}
);
export default service
config下的index.js
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.const path = require('path')module.exports = {dev: {// PathsassetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: {'/': {target: "https://springsso.top/chatEnd",changeOrigin: true,secure: false,pathRewrite: {'^/': ''}}},// Various Dev Server settingshost: 'localhost', // can be overwritten by process.env.HOSTport: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determinedautoOpenBrowser: false,errorOverlay: true,notifyOnErrors: true,poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-/*** Source Maps*/// https://webpack.js.org/configuration/devtool/#developmentdevtool: 'cheap-module-eval-source-map',// If you have problems debugging vue-files in devtools,// set this to false - it *may* help// https://vue-loader.vuejs.org/en/options.html#cachebustingcacheBusting: true,cssSourceMap: true},build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: './',/*** Source Maps*/productionSourceMap: true,// https://webpack.js.org/configuration/devtool/#productiondevtool: '#source-map',// Gzip off by default as many popular static hosts such as// Surge or Netlify already gzip all static assets for you.// Before setting to `true`, make sure to:// npm install --save-dev compression-webpack-pluginproductionGzip: false,productionGzipExtensions: ['js', 'css'],// Run the build command with an extra argument to// View the bundle analyzer report after build finishes:// `npm run build --report`// Set to `true` or `false` to always turn it on or offbundleAnalyzerReport: process.env.npm_config_report}
}
然后执行
npm run build打包,放置到你tomcat的webapps文件夹下
通过【软件商店】的【已安装】,可以找到tomcat安装位置,其他软件同理


我这里创建了一个
chat文件夹,里面放了前端打包文件,这个时候你已经可以通过tomcat访问到自己的前端项目了,链接为公网ip:8080/chat,但是前后端无法联通
数据库
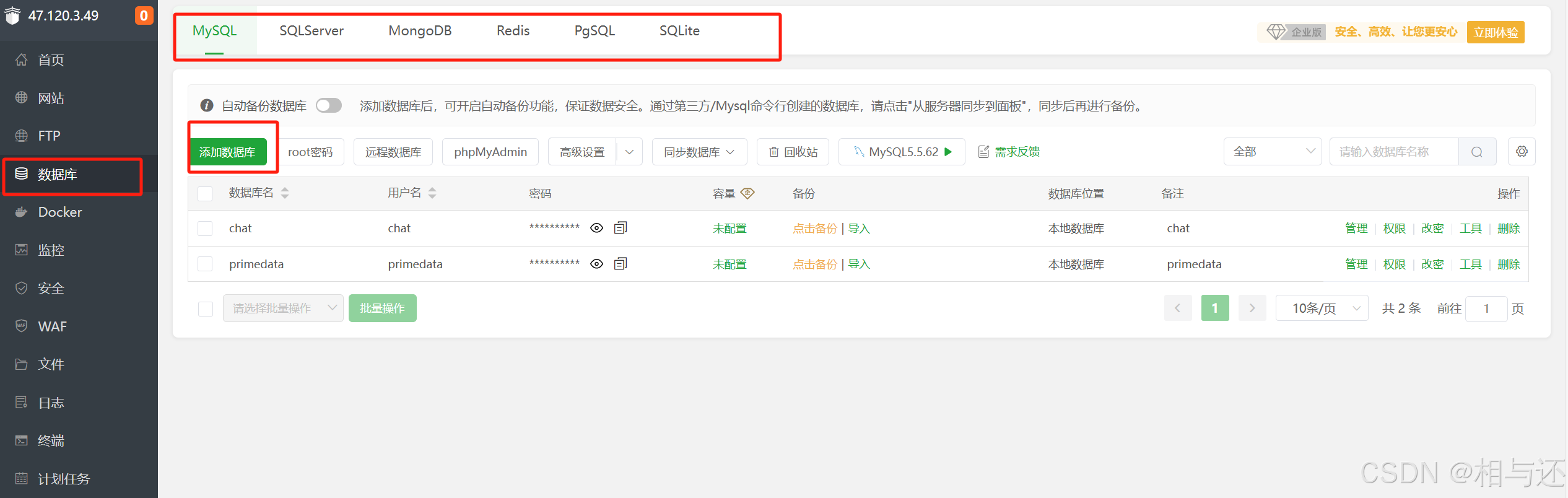
找到【数据库】,根据自己实际的项目创建对应的数据库

我以MySQL为例,点击【添加数据库】

根据自己实际项目填写数据库名和用户名密码
保存之后,在【权限】修改数据库为所有人,这样你也可以自己的电脑用sql工具连接你的数据库编辑建表等

nginx配置
将下载的
nginx版本的SSL证书上传到你的服务器,可以任意位置,记住位置即可
同样在【软件商店】的【已安装】,定位到已经按照的nginx的位置,找到conf文件夹下的nginx.conf文件
我们需要在里面新增server配置
在http{}的结构下新增如下配置
server {listen 443 ssl;server_name springsso.top;root /home/data;ssl_certificate /www/server/nginx/conf/www.springsso.top.pem;# nginx版本的ssl证书位置,根据实际调整ssl_certificate_key /www/server/nginx/conf/www.springsso.top.key;# nginx版本的ssl证书位置,根据实际调整ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;}location /chat/ {index index.html;#需要反代的采集服务,具体的服务器配置在nodes对应的ip服务器中,实际公网IP根据自己项目调整proxy_pass http://公网ip:8080/chat/;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;client_max_body_size 4g;client_body_buffer_size 256k;} location /chatEnd/ {proxy_pass https://公网ip:8082/chatEnd/;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header X-NginX-Proxy true;proxy_ssl_session_reuse off;proxy_redirect off;client_max_body_size 4g;client_body_buffer_size 256k;# WebSocket 相关配置,如果你的项目有webSocket,需要新增这个proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}}
该配置实际是利用了反向代理,将在访问域名反向代理访问到启动在tomcat的项目
然后找到【软件商店】的安装的nginx进行重启,你就可以用域名访问到项目了
以我的为例,我可以用https://springsso.top/chat访问到项目
假如你需要使用泛解析,可以使用如下配置:
server {listen 443 ssl http2;server_name chat.springsso.top;root /home/data;ssl_certificate /www/server/nginx/conf/www.springsso.top.pem;ssl_certificate_key /www/server/nginx/conf/www.springsso.top.key;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;ssl_protocols TLSv1.2 TLSv1.3;location / {proxy_pass http://47.120.3.49:8080/chat/;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;client_max_body_size 4g;client_body_buffer_size 256k;}}
那么这个配置你可以使用域名:
https://chat.springsso.top进行访问项目,需要注意的是,如果需要使用泛解析,那么你的SSL证书需要配置解析的域名有泛解析的域名,
例:*.springsso.top
结语
以上就是配置域名访问和https可信证书的教程,有遗漏会更新
相关文章:

域名+服务器+Nginx+宝塔使用SSL证书配置HTTPS
前言 在我的前面文章里,有写过一篇文章 linux服务器宝塔从头部署别人可访问的网站 在这篇文章,有教学怎么使用宝塔和买的服务器的公网IP,以及教怎么打包vue和springboot去部署不用域名的网站让别人访问 那么,这篇文章将在这个…...

UnityAssetsBundle字体优化解决方案
Unity开发某个项目,打包后的apk包体已经高达1.25G了,这是非常离谱的。为了不影响用户体验,需要将apk包体缩小。因为项目本身不包含很多模型以及其他大型资源,排除法将AB包删除,发现app本身就100多M。 由此可以锁定是AB…...

Go的环境搭建以及GoLand安装教程
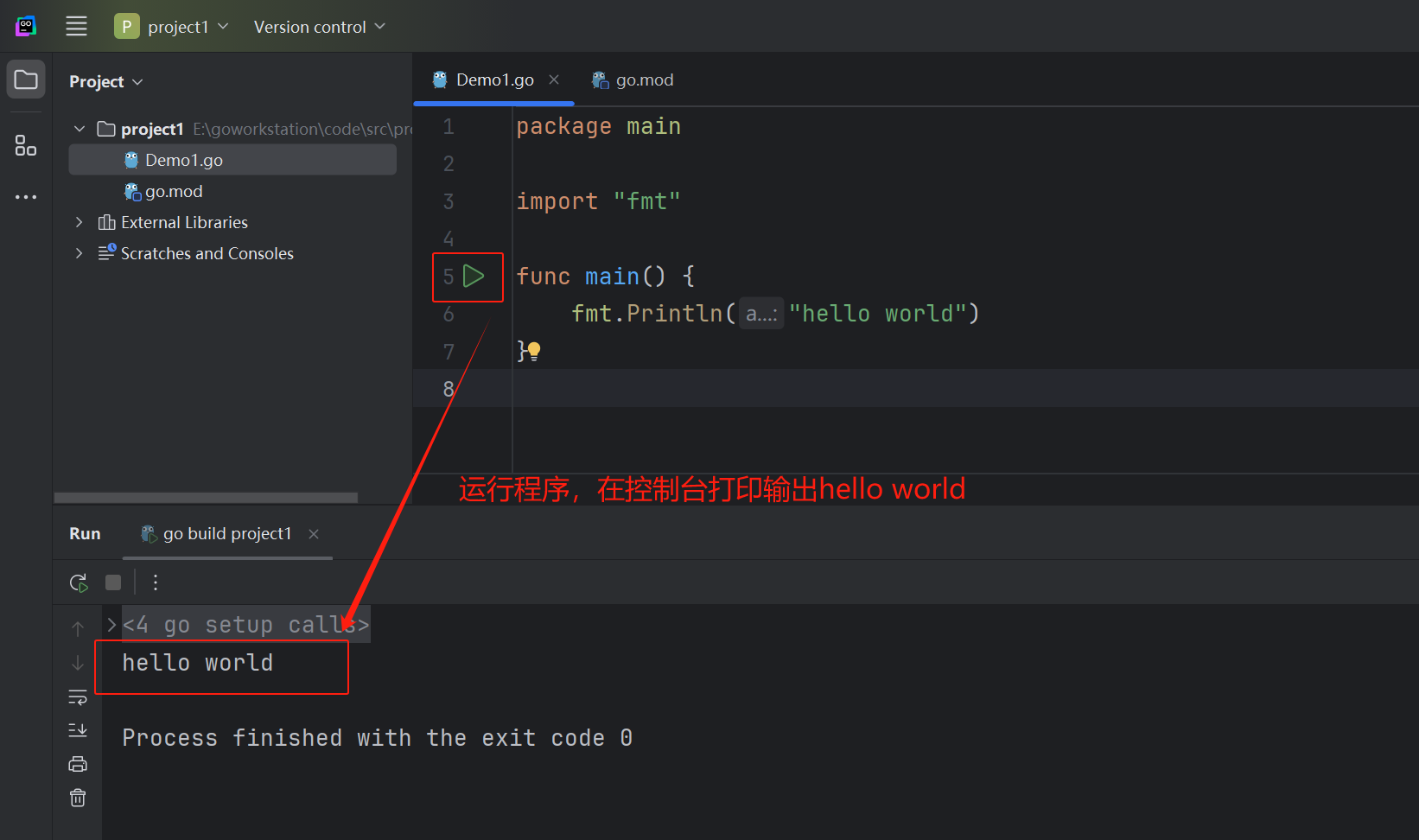
目录 一、开发环境Golang安装 二、配置环境变量 三、GoLand安装 四、Go 语言的 Hello World 一、开发环境Golang安装 官方网址: The Go Programming Language 1. 首先进入官网,点击Download,选择版本并进行下载: 2. …...

git clone,用https还是ssh
前言 在使用Git去克隆项目时,会遇到https和ssh等形式,这两种又有何种区别呢,本文将重点讨论在具体使用中的问题。 注:第一次使用Git 时,需要先设置全局用户名和邮箱,否则后续使用命令时会报错,也是提醒先添…...

量化交易系统开发-实时行情自动化交易-Okex行情交易数据
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来聊聊基于Okex交易所API获取行情数…...

【重装系统后重新配置2】pycharm 终端无法激活conda环境
pycharm 终端无法激活 conda 环境,但是 Windows本地终端是可以激活的 原因是pycharm 默认的终端是 Windows PowerShell 解决方法有两个: 一、在设置里,修改为cmd 二、下面直接选择...

【LeetCode每日一题】——802.找到最终的安全状态
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时空频度】九【代码实现】十【提交结果】 一【题目类别】 图 二【题目难度】 中等 三【题目编号】 802.找到最终的安全状态 四【题目描述】 有一个有…...

kafka安装部署--详细教程
2.1 安装部署 每次进入 linux 都会自动进入 base 环境,如何关闭 base conda deactivate 手动关闭 conda config --set auto_activate_base false 关闭自动进入 2.1.1 集群规划 bigdata01 bigdata02 bigdata03 zk zk zk kafka kafka kafka 2.1.2 集群部…...

CMD 查询python 出现 No pyvenv.cfg file 很奇怪 2024/11/9
CMD 查询python 出现 No pyvenv.cfg file 很奇怪 查询得到我有很多个...........版本 删除这个变量就不会 因为 没有安装软件 跳转到 Windows 商店 再把主要使用的python路径置顶 现在运行cmd查询 对比之前的图片 可以发现 这一条商店的没有了! 完整测试效果,问题解决了!...

learnopencv系列二:U2-Net/IS-Net图像分割(背景减除)算法、使用背景减除实现视频转ppt应用
文章目录 一、视频转幻灯片应用1.1 什么是背景减除?1.1.1 背景减除简介1.1.2 bgslibrary 1.2 OpenCV背景减除技术1.3 差异哈希1.3.1 图像哈希技术1.3.2 dHash算法1.3.3 图像哈希的速度和准确性测试 1.4 视频转幻灯片应用的工作流程1.5 项目代码1.5.1 环境准备1.5.2 …...

linux命令详解,文件系统权限相关
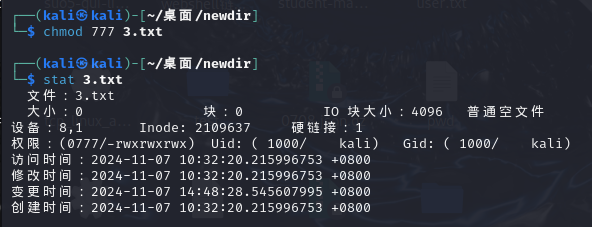
文件系统权限相关 linux系统中一切都是文件 查看权限 Is -la /etc/passwd更改文件所有者 chown root file修改文件权限 sudo chmod urwx,grw,o-r file sudo chmod ux,gtw,o-r file chmod 400 <file>一、Linux系统中一切都是文件 在linux系统中,几乎所有的…...
)
2024-11-5 学习人工智能的Day22 openCV(4)
face_recognition 介绍 face_recognition 是一个非常流行的 Python 库,专门用于人脸识别任务。它基于 dlib 库和 HOG(Histogram of Oriented Gradients)特征以及深度学习模型,提供了简单易用的接口来进行人脸检测、面部特征点定位…...

JavaScript 网页设计详解教程
JavaScript 网页设计详解教程 引言 JavaScript 是一种广泛使用的编程语言,主要用于网页开发。它使得网页具有动态交互性,能够响应用户的操作。随着前端开发的不断发展,JavaScript 已成为现代网页设计中不可或缺的一部分。本文将详细介绍 Ja…...

技术复杂性导致估算不准确?5大对策
技术复杂性引发的估算不准确可能导致成本超出预算,不当的资源分配则可能造成人力浪费或关键任务缺乏必要支持,进而影响客户满意度和市场竞争力,增加项目失败的风险。而有效避免因技术复杂性导致的估算不准确问题,可以显著提升项目…...

【JavaEE初阶 — 多线程】死锁的产生原因和解决方法
目录 死锁 1.构成死锁的场景 (1) 一个线程一把锁 问题描述 解决方案(可重入锁) (2) 两个线程两把锁 问题描述 (3)N个线程 M把锁 哲学家就餐问题 2.死锁的四个必要条件 3.如何解决死锁问题 (1)避免出现请求和保持 (2)打破多个线程的循环等待关系 死锁…...

mapper.xml 使用大于号、小于号示例
<mapper namespace"com.example.EmployeeMapper"><!-- 更新employee_absent_resign_statistics表中的pre_work_date --><update id"updatePreWorkDate"><
深入了解决策树:机器学习中的经典算法
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Flutter鸿蒙next 的 Sliver 实现自定义滚动效果
Flutter 提供了一些非常强大的滚动组件,如 ListView、GridView 等,它们可以在滑动时自动处理内容的显示和滚动。但当我们需要更复杂的滚动效果时,Sliver 组件便是一个强大的工具。通过自定义 Sliver,我们可以实现高度定制化的滚动…...

杨中科 .Net Core 笔记 DI 依赖注入
提到依赖不得不提到,控制反转(Inversion of Control,IOC)这个概念,简单的来讲就是将控制对象的权限交给框架,不再手动完成。IOC实现方式有2种: 1、服务定位器(ServiceLocator),主动…...

【RocketMQ】无法访问此网站 http://XXX:10080/ ERR_UNSAFE_PORT
安装完rocketmq-dashboard。打开浏览器访问地址。 问题提示: 无法访问此网站 网址为 http://192.168.22.197:10080/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。 ERR_UNSAFE_PORT 无法访问10080端口的网站通常是由于Chrome浏览器的安…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...
