JavaScript 网页设计详解教程
JavaScript 网页设计详解教程
引言
JavaScript 是一种广泛使用的编程语言,主要用于网页开发。它使得网页具有动态交互性,能够响应用户的操作。随着前端开发的不断发展,JavaScript 已成为现代网页设计中不可或缺的一部分。本文将详细介绍 JavaScript 的基本概念、语法、DOM 操作、事件处理、AJAX、以及如何与 HTML 和 CSS 结合使用,帮助读者掌握网页设计的核心技能。

一、JavaScript 基础
1.1 什么是 JavaScript?
JavaScript 是一种高层次、动态、弱类型的编程语言,最初由 Brendan Eich 于 1995 年开发。它是一种解释型语言,通常嵌入在 HTML 中,并在浏览器中执行。
1.2 JavaScript 的特点
- 动态类型:变量的类型在运行时确定。
- 弱类型:可以在不同类型之间进行隐式转换。
- 面向对象:支持对象和原型继承。
- 事件驱动:可以响应用户的操作。
1.3 JavaScript 的基本语法
1.3.1 变量声明
JavaScript 使用 var, let, 和 const 来声明变量。
var name = "Alice"; // 可修改
let age = 25; // 可修改,块级作用域
const PI = 3.14; // 不可修改
1.3.2 数据类型
JavaScript 主要有以下几种数据类型:
- 基本类型:Number, String, Boolean, Null, Undefined, Symbol
- 引用类型:Object, Array, Function
let number = 10; // Number
let str = "Hello"; // String
let isTrue = true; // Boolean
let obj = { name: "Alice", age: 25 }; // Object
let arr = [1, 2, 3]; // Array
二、JavaScript 与 HTML、CSS 的结合
2.1 在 HTML 中嵌入 JavaScript
JavaScript 可以通过 <script> 标签嵌入 HTML 文件中。可以放在 <head> 或 <body> 中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript Demo</title><script>function greet() {alert("Hello, World!");}</script>
</head>
<body><button onclick="greet()">Click Me</button>
</body>
</html>
2.2 使用外部 JavaScript 文件
将 JavaScript 代码写入外部文件中,使用 <script> 标签的 src 属性引入。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>External JS Demo</title><script src="script.js" defer></script>
</head>
<body><button onclick="greet()">Click Me</button>
</body>
</html>
// script.js
function greet() {alert("Hello from external JS!");
}
2.3 JavaScript 与 CSS 的结合
JavaScript 可以通过 DOM 操作动态修改 CSS 样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Change CSS Demo</title><style>#myDiv {width: 100px;height: 100px;background-color: blue;}</style>
</head>
<body><div id="myDiv"></div><button onclick="changeColor()">Change Color</button><script>function changeColor() {document.getElementById("myDiv").style.backgroundColor = "red";}</script>
</body>
</html>
三、DOM 操作
3.1 什么是 DOM?
DOM(文档对象模型)是网页的编程接口,它表示 HTML 和 XML 文档的结构。通过 JavaScript 可以对 DOM 进行操作,从而动态修改网页内容。
3.2 DOM 操作的基本方法
- 选择元素:
let element = document.getElementById("myElement"); // 根据 ID 选择
let elements = document.getElementsByClassName("myClass"); // 根据类名选择
let queryElement = document.querySelector(".myClass"); // 使用 CSS 选择器选择
- 修改内容:
element.innerHTML = "New Content"; // 修改元素内容
element.textContent = "Text Only"; // 仅修改文本内容
- 修改样式:
element.style.color = "red"; // 修改颜色
element.style.fontSize = "20px"; // 修改字体大小
- 添加和删除元素:
let newElement = document.createElement("div"); // 创建新元素
newElement.innerHTML = "I'm a new div!";
document.body.appendChild(newElement); // 添加到文档中document.body.removeChild(newElement); // 删除元素
3.3 示例:动态添加列表项
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Dynamic List</title>
</head>
<body><ul id="myList"></ul><input type="text" id="itemInput" placeholder="Add new item"><button onclick="addItem()">Add Item</button><script>function addItem() {let input = document.getElementById("itemInput");let newItem = document.createElement("li");newItem.textContent = input.value;document.getElementById("myList").appendChild(newItem);input.value = ""; // 清空输入框}</script>
</body>
</html>
四、事件处理
4.1 什么是事件?
事件是用户与网页交互的行为,例如点击按钮、移动鼠标、按键等。
4.2 事件处理的基本方法
- 使用 HTML 属性:
<button onclick="alert('Button clicked!')">Click Me</button>
- 使用 JavaScript 添加事件监听器:
let button = document.getElementById("myButton");
button.addEventListener("click", function() {alert("Button clicked!");
});
4.3 示例:表单验证
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Form Validation</title>
</head>
<body><form id="myForm"><input type="text" id="name" placeholder="Enter your name"><button type="submit">Submit</button></form><script>document.getElementById("myForm").addEventListener("submit", function(event) {let name = document.getElementById("name").value;if (name === "") {alert("Name cannot be empty!");event.preventDefault(); // 阻止表单提交}});</script>
</body>
</html>
五、AJAX 与 API 请求
5.1 什么是 AJAX?
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步请求的技术。它使得网页能够在不重新加载整个页面的情况下与服务器进行数据交换。
5.2 使用 Fetch API 进行 AJAX 请求
fetch('https://jsonplaceholder.typicode.com/posts').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
5.3 示例:获取数据并显示在网页上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX Example</title>
</head>
<body><ul id="postList"></ul><script>fetch('https://jsonplaceholder.typicode.com/posts').then(response => response.json()).then(data => {let postList = document.getElementById("postList");data.forEach(post => {let li = document.createElement("li");li.textContent = post.title;postList.appendChild(li);});}).catch(error => console.error('Error:', error));</script>
</body>
</html>
六、JavaScript 的高级特性
6.1 Promise
Promise 是用于处理异步操作的对象,表示一个可能在未来某个时间点完成的操作。
let myPromise = new Promise((resolve, reject) => {let success = true; // 模拟成功或失败if (success) {resolve("Operation was successful!");} else {reject("Operation failed!");}
});myPromise.then(result => console.log(result)).catch(error => console.error(error));
6.2 async/await
async/await 是基于 Promise 的语法糖,使得异步代码看起来像同步代码。
async function fetchData() {try {let response = await fetch('https://jsonplaceholder.typicode.com/posts');let data = await response.json();console.log(data);} catch (error) {console.error('Error:', error);}
}fetchData();
七、总结与展望
JavaScript 是网页设计中的重要组成部分,通过本教程的学习,您已经掌握了 JavaScript 的基本语法、DOM 操作、事件处理、AJAX 请求以及一些高级特性。掌握这些知识后,您可以创建更加动态和交互的网页。
7.1 继续学习的方向
- 深入学习 JavaScript 的 ES6+ 新特性。
- 学习前端框架,如 React、Vue、Angular。
- 探索 Node.js,了解后端开发。
附录:参考资料
- MDN Web Docs - JavaScript
- W3Schools - JavaScript Tutorial
- JavaScript.info
希望这份详尽的 JavaScript 网页设计教程能够帮助您在前端开发的道路上更进一步!如有问题,欢迎在评论区留言讨论。
相关文章:

JavaScript 网页设计详解教程
JavaScript 网页设计详解教程 引言 JavaScript 是一种广泛使用的编程语言,主要用于网页开发。它使得网页具有动态交互性,能够响应用户的操作。随着前端开发的不断发展,JavaScript 已成为现代网页设计中不可或缺的一部分。本文将详细介绍 Ja…...

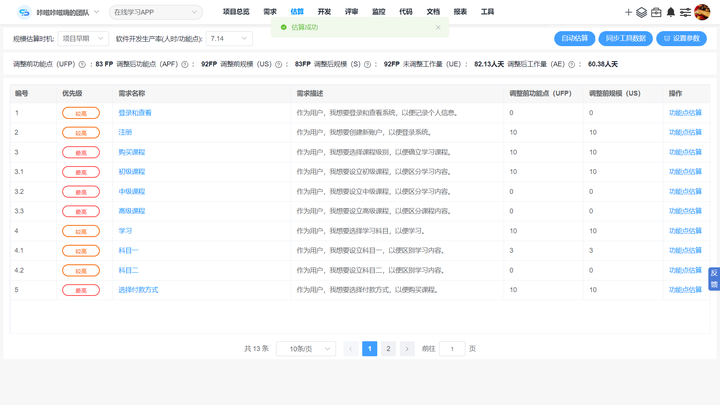
技术复杂性导致估算不准确?5大对策
技术复杂性引发的估算不准确可能导致成本超出预算,不当的资源分配则可能造成人力浪费或关键任务缺乏必要支持,进而影响客户满意度和市场竞争力,增加项目失败的风险。而有效避免因技术复杂性导致的估算不准确问题,可以显著提升项目…...

【JavaEE初阶 — 多线程】死锁的产生原因和解决方法
目录 死锁 1.构成死锁的场景 (1) 一个线程一把锁 问题描述 解决方案(可重入锁) (2) 两个线程两把锁 问题描述 (3)N个线程 M把锁 哲学家就餐问题 2.死锁的四个必要条件 3.如何解决死锁问题 (1)避免出现请求和保持 (2)打破多个线程的循环等待关系 死锁…...

mapper.xml 使用大于号、小于号示例
<mapper namespace"com.example.EmployeeMapper"><!-- 更新employee_absent_resign_statistics表中的pre_work_date --><update id"updatePreWorkDate"><
深入了解决策树:机器学习中的经典算法
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Flutter鸿蒙next 的 Sliver 实现自定义滚动效果
Flutter 提供了一些非常强大的滚动组件,如 ListView、GridView 等,它们可以在滑动时自动处理内容的显示和滚动。但当我们需要更复杂的滚动效果时,Sliver 组件便是一个强大的工具。通过自定义 Sliver,我们可以实现高度定制化的滚动…...

杨中科 .Net Core 笔记 DI 依赖注入
提到依赖不得不提到,控制反转(Inversion of Control,IOC)这个概念,简单的来讲就是将控制对象的权限交给框架,不再手动完成。IOC实现方式有2种: 1、服务定位器(ServiceLocator),主动…...

【RocketMQ】无法访问此网站 http://XXX:10080/ ERR_UNSAFE_PORT
安装完rocketmq-dashboard。打开浏览器访问地址。 问题提示: 无法访问此网站 网址为 http://192.168.22.197:10080/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。 ERR_UNSAFE_PORT 无法访问10080端口的网站通常是由于Chrome浏览器的安…...

pipreqs:快速准确生成当前项目的requirements.txt,还有和freeze的对比
大家好,这里是程序员晚枫。 今天给大家推荐一个快速生成requirements.txt的小工具:pipreqs。 什么是requirements.txt? 我们在开发Python项目的时候,需要用到requirements.txt来管理项目中使用的第三方库。 当我们把项目部署到…...

Spark 中的 RDD 分区的设定规则与高阶函数、Lambda 表达式详解
Spark 的介绍与搭建:从理论到实践_spark环境搭建-CSDN博客 Spark 的Standalone集群环境安装与测试-CSDN博客 PySpark 本地开发环境搭建与实践-CSDN博客 Spark 程序开发与提交:本地与集群模式全解析-CSDN博客 Spark on YARN:Spark集群模式…...

redis十大数据类型
文章目录 一、redis字符串(String)set key value同时获取或设置多个键值获取指定区间范围内的值数字增减获取字符串长度和内容追加分布式锁getset(先get再set) 二、redis列表(List)通过索引获取列表中的元素…...

国内AI工具复现GPTs效果详解
国内AI工具复现GPTs效果详解 引言 近年来,随着人工智能技术的飞速发展,大型语言模型(LLM)逐渐成为研究和应用的热点。GPTs(Generative Pre-trained Transformer)系列模型,特别是GPT-4的推出&a…...
【INTO语句】)
【学习笔记】SAP ABAP——OPEN SQL(一)【INTO语句】
【INTO语句】 结构体插入(插入一条语句时) SELECT...INTO [CORRESPONDING FIELDS OF] <wa> FROM <db> WHERE <condition>.内表插入(插入多条语句时) SELECT...INTO|APPENDING [CORRESPONDING FIELDS OF] TABLE <itab>FROM <db> WHERE <con…...

vscode使用之vscode-server离线安装
最近因为想要使用AI工具开始使用vscode,但是在内网使用vscode通过SSH连接虚拟机的centos远程目录却出现了问题,始终连不上,查看原因是centos没有安装vscode-server,网上找各个教程离线安装vscode-code除了浪费时间没有任何收获&am…...

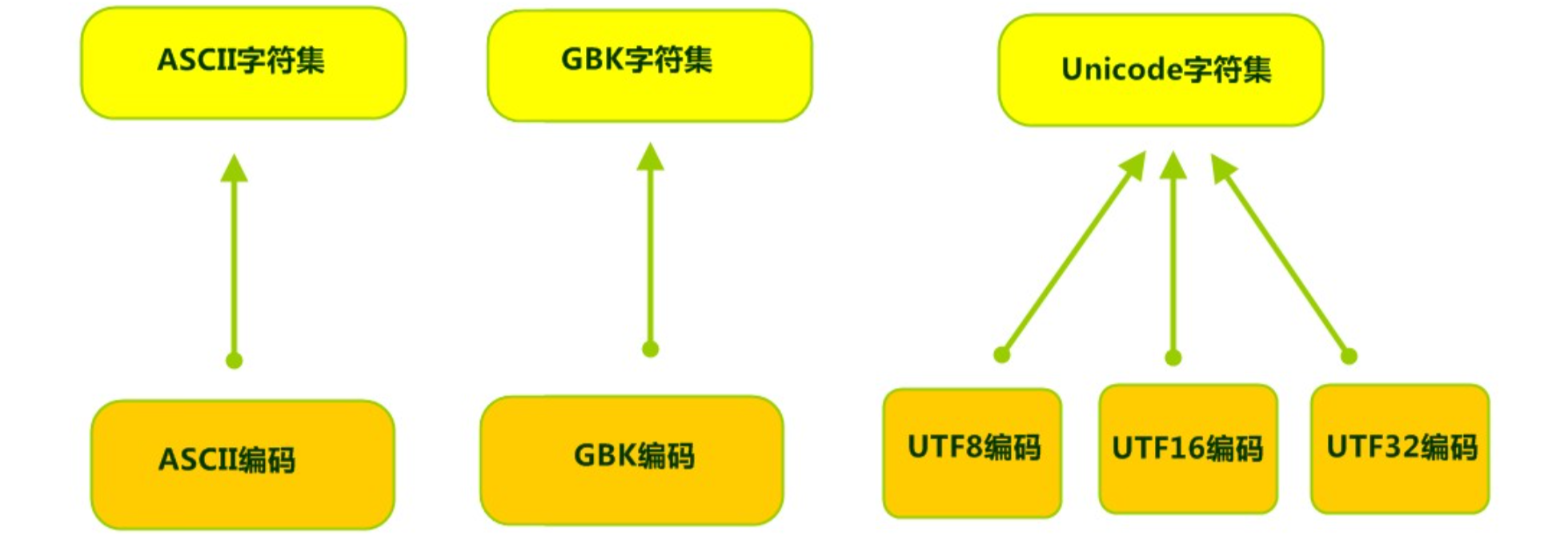
字符编码和字符集
1. 字符编码和字符集 1.1. 字符编码 编码:字符 –>字节解码:字节 –>字符字符编码Character Encoding : 就是一套自然语言的字符与二进制数之间的对应规则。 1.2. 字符集 字符集 Charset:是一个系统支持的所有字符的集合࿰…...

【WRF理论第七期】WPS预处理
【WRF理论第七期】WPS预处理 运行WPS(Running the WPS)步骤1:Define model domains with geogrid步骤2:Extracting meteorological fields from GRIB files with ungrib步骤3:Horizontally interpolating meteorologic…...

Flutter鸿蒙next中的按钮封装:自定义样式与交互
在Flutter应用开发中,按钮是用户界面中不可或缺的组件之一。它不仅用于触发事件,还可以作为视觉元素增强用户体验。Flutter提供了多种按钮组件,如ElevatedButton、TextButton、OutlinedButton等,但有时这些预制的按钮样式无法满足…...

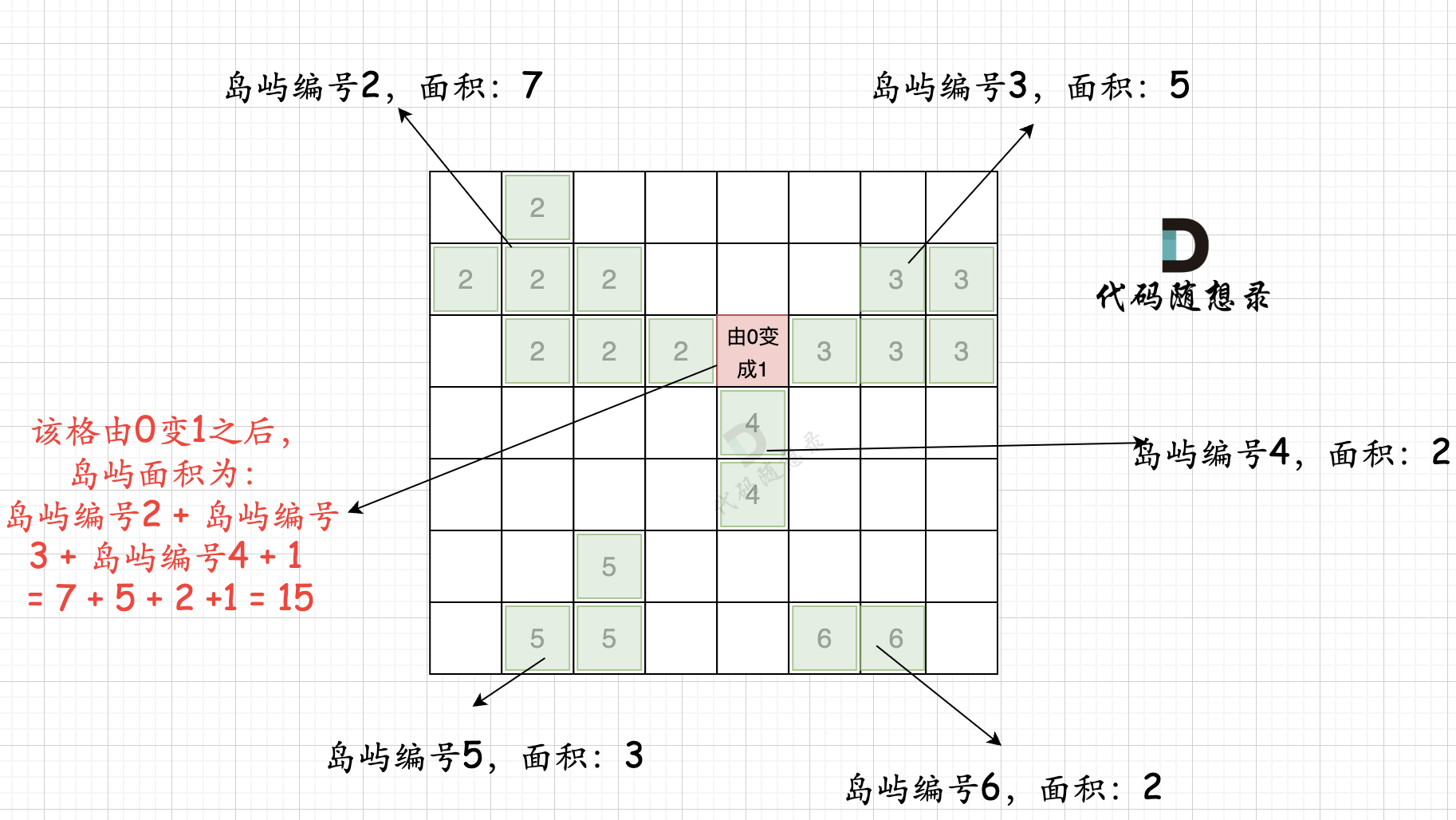
代码随想录算法训练营Day57 | 卡玛网 101.孤岛的总面积、卡玛网 102.沉没孤岛、卡玛网 103. 水流问题、卡玛网 104.建造最大岛屿
目录 卡玛网 101.孤岛的总面积 卡玛网 102.沉没孤岛 卡玛网 103. 水流问题 卡玛网 104.建造最大岛屿 卡玛网 101.孤岛的总面积 题目 101. 孤岛的总面积 思路 代码随想录:101.孤岛的总面积 重点: 首先遍历图的四条边,把其中的陆地及…...

美团代付微信小程序系统 read.php 任意文件读取漏洞复现
0x01 产品简介 美团代付微信小程序系统是美团点评旗下的一款基于微信小程序技术开发的应用程序功能之一,它允许用户方便快捷地请求他人为自己支付订单费用。随着移动支付的普及和微信小程序的广泛应用,美团作为中国领先的本地生活服务平台,推出了代付功能,以满足用户多样化…...

Windows安装tensorflow的GPU版本
前言 首先本文讨论的是windows系统,显卡是英伟达(invida)如何安装tensorflow-gpu。一共需要安装tensorflow-gpu、cuDNN、CUDA三个东西。其中CUDA是显卡的驱动库,cuDNN是深度学习加速库。 安装开始前,首先需要安装好c…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
