Flutter鸿蒙next 的 Sliver 实现自定义滚动效果
Flutter 提供了一些非常强大的滚动组件,如 ListView、GridView 等,它们可以在滑动时自动处理内容的显示和滚动。但当我们需要更复杂的滚动效果时,Sliver 组件便是一个强大的工具。通过自定义 Sliver,我们可以实现高度定制化的滚动效果,譬如吸顶、悬浮效果、流畅的动画效果等。
本文将详细介绍如何使用 Sliver 实现自定义的滚动效果,包括如何理解和使用 Flutter 中的 Sliver 组件,如何将其与其他布局组合使用,以及如何通过自定义 Sliver 实现更复杂的滚动效果。
什么是 Sliver?
Sliver 是 Flutter 提供的一类滚动视图的子组件,用于自定义滚动区域的外观和行为。不同于传统的 ListView 或 GridView,Sliver 可以实现非常灵活的滚动效果,例如弹性效果、吸顶、滚动变换等。
Sliver 是“可滚动区域”的抽象,可以与 CustomScrollView 一起使用,CustomScrollView 允许我们将多个不同类型的 Sliver 组件组合成一个滚动区域。这使得我们能够更精细地控制内容的显示、滚动行为及其动画。
基本的 Sliver 组件
Flutter 提供了几种常用的 Sliver 组件,常见的有:
SliverAppBar:通常用于实现带有可伸缩效果的 AppBar。SliverList:类似于ListView,用于显示列表。SliverGrid:用于显示网格布局。SliverToBoxAdapter:一个通用的组件,可以将任何普通组件包装成Sliver组件。SliverFillRemaining:用于填充剩余空间的 Sliver,常用于某些布局场景。
创建自定义的 Sliver 滚动效果
下面我们将通过一个具体的例子,演示如何使用 Sliver 和 CustomScrollView 来实现一个自定义的滚动效果。
示例:自定义滚动效果
假设我们要实现一个页面,其中包含一个固定的标题栏和一个自定义的列表,在滚动时,标题栏逐渐消失,列表内容可以滚动。
代码实现
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: CustomScrollViewExample(),);}
}class CustomScrollViewExample extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(body: CustomScrollView(slivers: [// SliverAppBar - 可伸缩的头部SliverAppBar(title: Text('Custom ScrollView'),expandedHeight: 200.0,floating: false,pinned: true,flexibleSpace: FlexibleSpaceBar(title: Text('Title'),background: Image.network('https://via.placeholder.com/400x300',fit: BoxFit.cover,),),),// SliverList - 普通列表SliverList(delegate: SliverChildBuilderDelegate((BuildContext context, int index) {return ListTile(title: Text('Item #$index'),);},childCount: 50,),),],),);}
}
代码详细解释
1. CustomScrollView 组件
在这个例子中,整个页面是通过 CustomScrollView 组件来实现的。CustomScrollView 是一个滚动视图容器,它可以包含多个 Sliver 子组件。这些 Sliver 组件可以是不同类型的滚动区域,例如列表、网格、可伸缩的 AppBar 等。
CustomScrollView(slivers: [// 这里会添加不同的 Sliver 组件],
)
CustomScrollView 的 slivers 属性接收一个 Sliver 组件的列表,我们将不同的 Sliver 组件添加到这个列表中,从而组合成一个可滚动区域。
2. SliverAppBar 组件
SliverAppBar 是一个非常常见的 Sliver 组件,它可以创建一个可伸缩的 AppBar。当我们滑动时,SliverAppBar 可以自动展开和收缩,同时还支持吸顶效果。我们可以通过 expandedHeight 属性来设置展开时的高度,通过 pinned 属性来控制是否固定在顶部。
SliverAppBar(title: Text('Custom ScrollView'),expandedHeight: 200.0,floating: false,pinned: true,flexibleSpace: FlexibleSpaceBar(title: Text('Title'),background: Image.network('https://via.placeholder.com/400x300',fit: BoxFit.cover,),),
)
在上面的代码中,SliverAppBar 配置了以下几个关键属性:
expandedHeight: 设置 AppBar 展开时的高度为 200 像素。floating: 如果为true,则当用户向上滑动时,AppBar 会立即出现;如果为false,则 AppBar 会随着滚动进行伸缩。pinned: 设置为true后,当用户滚动到一定位置时,AppBar 会固定在屏幕顶部。flexibleSpace: 通过FlexibleSpaceBar配置扩展区域的背景,通常是一个图片或者一个渐变。
3. SliverList 组件
SliverList 用来显示一个列表,它的功能与 ListView 相似,但是 SliverList 需要配合 CustomScrollView 使用。SliverChildBuilderDelegate 用来构建每个列表项,childCount 属性设置列表项的数量。
SliverList(delegate: SliverChildBuilderDelegate((BuildContext context, int index) {return ListTile(title: Text('Item #$index'),);},childCount: 50,),
)
在这个例子中,SliverList 显示了 50 个列表项,每个列表项是一个 ListTile,并且在滑动时可以自由滚动。
总结
通过 CustomScrollView 和 Sliver 组件,我们可以轻松实现自定义的滚动效果。SliverAppBar 提供了可伸缩的 AppBar,SliverList 实现了一个可滚动的列表,且两者都可以通过灵活的配置和组合,实现非常丰富的 UI 效果。借助 Flutter 强大的布局系统,开发者可以根据需求轻松定制滚动效果,打造出更加流畅和丰富的用户体验。
希望本文能帮助你更好地理解 Flutter 中的 Sliver 组件,并能在实际项目中应用这一技术实现各种自定义滚动效果。
相关文章:

Flutter鸿蒙next 的 Sliver 实现自定义滚动效果
Flutter 提供了一些非常强大的滚动组件,如 ListView、GridView 等,它们可以在滑动时自动处理内容的显示和滚动。但当我们需要更复杂的滚动效果时,Sliver 组件便是一个强大的工具。通过自定义 Sliver,我们可以实现高度定制化的滚动…...

杨中科 .Net Core 笔记 DI 依赖注入
提到依赖不得不提到,控制反转(Inversion of Control,IOC)这个概念,简单的来讲就是将控制对象的权限交给框架,不再手动完成。IOC实现方式有2种: 1、服务定位器(ServiceLocator),主动…...

【RocketMQ】无法访问此网站 http://XXX:10080/ ERR_UNSAFE_PORT
安装完rocketmq-dashboard。打开浏览器访问地址。 问题提示: 无法访问此网站 网址为 http://192.168.22.197:10080/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。 ERR_UNSAFE_PORT 无法访问10080端口的网站通常是由于Chrome浏览器的安…...

pipreqs:快速准确生成当前项目的requirements.txt,还有和freeze的对比
大家好,这里是程序员晚枫。 今天给大家推荐一个快速生成requirements.txt的小工具:pipreqs。 什么是requirements.txt? 我们在开发Python项目的时候,需要用到requirements.txt来管理项目中使用的第三方库。 当我们把项目部署到…...

Spark 中的 RDD 分区的设定规则与高阶函数、Lambda 表达式详解
Spark 的介绍与搭建:从理论到实践_spark环境搭建-CSDN博客 Spark 的Standalone集群环境安装与测试-CSDN博客 PySpark 本地开发环境搭建与实践-CSDN博客 Spark 程序开发与提交:本地与集群模式全解析-CSDN博客 Spark on YARN:Spark集群模式…...

redis十大数据类型
文章目录 一、redis字符串(String)set key value同时获取或设置多个键值获取指定区间范围内的值数字增减获取字符串长度和内容追加分布式锁getset(先get再set) 二、redis列表(List)通过索引获取列表中的元素…...

国内AI工具复现GPTs效果详解
国内AI工具复现GPTs效果详解 引言 近年来,随着人工智能技术的飞速发展,大型语言模型(LLM)逐渐成为研究和应用的热点。GPTs(Generative Pre-trained Transformer)系列模型,特别是GPT-4的推出&a…...
【INTO语句】)
【学习笔记】SAP ABAP——OPEN SQL(一)【INTO语句】
【INTO语句】 结构体插入(插入一条语句时) SELECT...INTO [CORRESPONDING FIELDS OF] <wa> FROM <db> WHERE <condition>.内表插入(插入多条语句时) SELECT...INTO|APPENDING [CORRESPONDING FIELDS OF] TABLE <itab>FROM <db> WHERE <con…...

vscode使用之vscode-server离线安装
最近因为想要使用AI工具开始使用vscode,但是在内网使用vscode通过SSH连接虚拟机的centos远程目录却出现了问题,始终连不上,查看原因是centos没有安装vscode-server,网上找各个教程离线安装vscode-code除了浪费时间没有任何收获&am…...

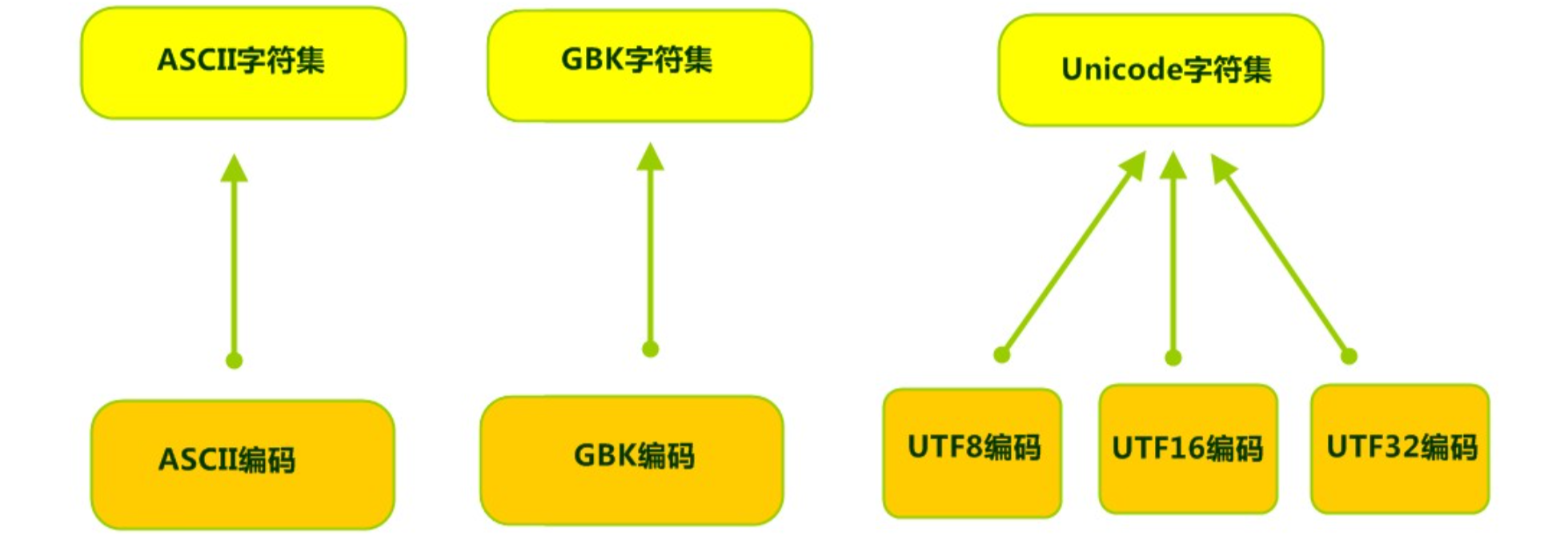
字符编码和字符集
1. 字符编码和字符集 1.1. 字符编码 编码:字符 –>字节解码:字节 –>字符字符编码Character Encoding : 就是一套自然语言的字符与二进制数之间的对应规则。 1.2. 字符集 字符集 Charset:是一个系统支持的所有字符的集合࿰…...

【WRF理论第七期】WPS预处理
【WRF理论第七期】WPS预处理 运行WPS(Running the WPS)步骤1:Define model domains with geogrid步骤2:Extracting meteorological fields from GRIB files with ungrib步骤3:Horizontally interpolating meteorologic…...

Flutter鸿蒙next中的按钮封装:自定义样式与交互
在Flutter应用开发中,按钮是用户界面中不可或缺的组件之一。它不仅用于触发事件,还可以作为视觉元素增强用户体验。Flutter提供了多种按钮组件,如ElevatedButton、TextButton、OutlinedButton等,但有时这些预制的按钮样式无法满足…...

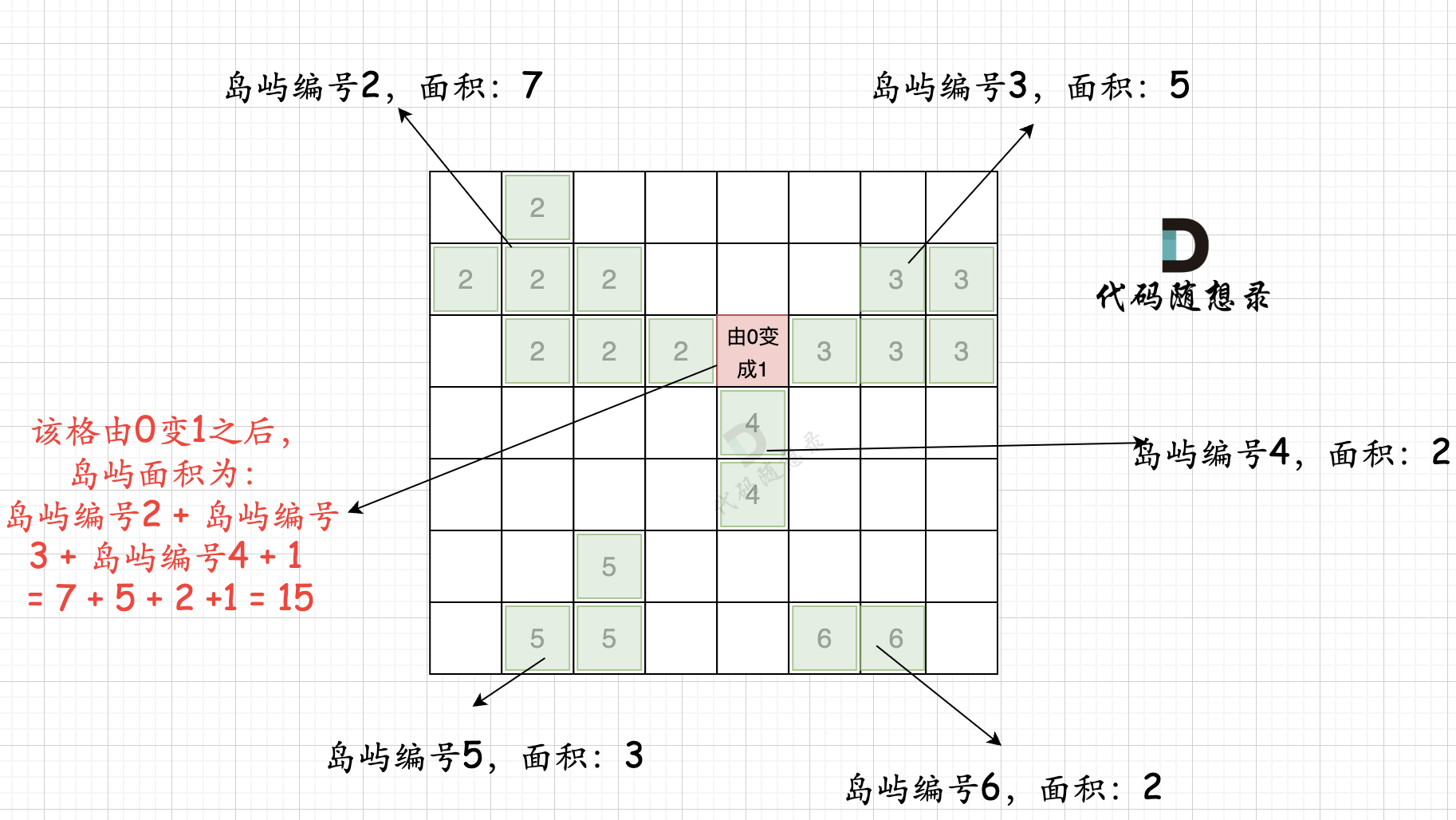
代码随想录算法训练营Day57 | 卡玛网 101.孤岛的总面积、卡玛网 102.沉没孤岛、卡玛网 103. 水流问题、卡玛网 104.建造最大岛屿
目录 卡玛网 101.孤岛的总面积 卡玛网 102.沉没孤岛 卡玛网 103. 水流问题 卡玛网 104.建造最大岛屿 卡玛网 101.孤岛的总面积 题目 101. 孤岛的总面积 思路 代码随想录:101.孤岛的总面积 重点: 首先遍历图的四条边,把其中的陆地及…...

美团代付微信小程序系统 read.php 任意文件读取漏洞复现
0x01 产品简介 美团代付微信小程序系统是美团点评旗下的一款基于微信小程序技术开发的应用程序功能之一,它允许用户方便快捷地请求他人为自己支付订单费用。随着移动支付的普及和微信小程序的广泛应用,美团作为中国领先的本地生活服务平台,推出了代付功能,以满足用户多样化…...

Windows安装tensorflow的GPU版本
前言 首先本文讨论的是windows系统,显卡是英伟达(invida)如何安装tensorflow-gpu。一共需要安装tensorflow-gpu、cuDNN、CUDA三个东西。其中CUDA是显卡的驱动库,cuDNN是深度学习加速库。 安装开始前,首先需要安装好c…...

2021-04-22 51单片机玩转点阵
理论就不赘述了,网络上多得很,直接从仿真软件感性上操作认识点阵,首先打开ISIS仿真软件,放置一个点阵和电源与地线就可以开始了;由点阵任何一脚连线到地线,另一边对应的引脚就连接到电源,如图:点击运行看是否点亮?看到蓝色与红色的点表示电源正常但是没有任何亮点,这时对调一下…...

lua入门教程:数字
在Lua中,数字(number)是一种基本数据类型,用于表示数值。以下是对Lua中数字的详细教程: 一、数字类型概述 Lua中的数字遵循IEEE 754双精度浮点标准,可以表示非常大的正数和负数,以及非常小的正…...

[CKS] K8S ServiceAccount Set Up
最近准备花一周的时间准备CKS考试,在准备考试中发现有一个题目关于Rolebinding的题目。 Question 1 The buffy Pod in the sunnydale namespace has a buffy-sa ServiceAccount with permissions the Pod doesn’t need. Modify the attached Role so that it onl…...

QML:Menu详细使用方法
目录 一.性质 二.作用 三.方法 四.使用 1.改变标签 2.打开本地文件 3.退出程序 4.打开Dialog 五.效果 六.代码 在 QML 中,Menu 是一个用于创建下拉菜单或上下文菜单的控件。它通常由多个 MenuItem 组成,每个 MenuItem 可以包含文本、图标和快捷…...

时间复杂度和空间复杂度 part2
一,空间复杂度 空间复杂度是衡量一个算法在执行过程中所需内存空间的量度。它反映了算法随着输入数据规模(通常是 nn)的增加,所消耗的内存量如何变化。空间复杂度是分析算法效率的一个重要方面,尤其是在内存资源有限的…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
