使用纯HTML和CSS绘制圣诞树:打造网页中的冬日奇景
### HTML & CSS 实现节日圣诞树:一步步打造你的冬季主题网页
在这篇文章中,我们将使用纯HTML和CSS创建一棵节日圣诞树。通过简单的代码,您可以在网页上实现一棵带有星星、彩球装饰的圣诞树,为网站增添节日氛围。
### 实现思路
1. **树结构**:利用CSS的`border`属性绘制不同大小的三角形来组成圣诞树的分层结构。
2. **树干**:使用一个小矩形模拟树干,增加圣诞树的稳定感。
3. **装饰星星**:用金色字体绘制顶部的星星,吸引眼球。
4. **彩球装饰**:在树上添加不同颜色的圆形装饰球,让页面更具节日氛围。
### 代码实现
以下是完整的HTML和CSS代码:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Festive Christmas Tree</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: linear-gradient(to bottom, #001f3f, #1d1d1d);
color: white;
font-family: 'Arial', sans-serif;
}
.tree {
position: relative;
width: 0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-bottom: 100px solid #0a6b08;
margin-top: 20px;
}
.tree:before,
.tree:after {
content: '';
position: absolute;
left: -40px;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
}
.tree:before {
top: -70px;
border-bottom: 120px solid #096508;
}
.tree:after {
top: -140px;
border-bottom: 140px solid #085507;
}
.trunk {
width: 30px;
height: 50px;
background-color: #4a2a0a;
margin: -15px auto 0;
}
.star {
position: absolute;
top: -170px;
left: -10px;
font-size: 35px;
color: gold;
}
.ornament {
position: absolute;
width: 12px;
height: 12px;
border-radius: 50%;
}
.ornament:nth-child(2) { top: -130px; left: -20px; background-color: red; }
.ornament:nth-child(3) { top: -110px; left: 40px; background-color: yellow; }
.ornament:nth-child(4) { top: -90px; left: -30px; background-color: blue; }
.ornament:nth-child(5) { top: -60px; left: 20px; background-color: purple; }
.ornament:nth-child(6) { top: -40px; left: 50px; background-color: pink; }
.ornament:nth-child(7) { top: -120px; left: -50px; background-color: cyan; }
</style>
</head>
<body>
<div class="tree">
<div class="star">★</div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
<div class="ornament"></div>
</div>
<div class="trunk"></div>
</body>
</html>
相关文章:

使用纯HTML和CSS绘制圣诞树:打造网页中的冬日奇景
### HTML & CSS 实现节日圣诞树:一步步打造你的冬季主题网页 在这篇文章中,我们将使用纯HTML和CSS创建一棵节日圣诞树。通过简单的代码,您可以在网页上实现一棵带有星星、彩球装饰的圣诞树,为网站增添节日氛围。 ### 实现思…...

深度学习-图像评分实验(TensorFlow框架运用、读取处理图片、模型建构)
目录 0、实验准备 ①实验环境 ②需要下载的安装包 ③注意事项(很关键,否则后面内容看不懂) ④容易出现的问题 1、查看数据并读取数据。 2、PIL库里的Image包进行读取(.resize更改图片尺寸,并将原始数据归一化处…...

羲和数据集收集器0.9
为了进一步完善代码,增强其文字抓取能力和文件读取能力,我们做以下改进: 增强 DOCX 文档的文本提取:不仅提取段落和文本框内容,还提取表格中的文本。 增强 PDF 文档的文本提取:不仅提取页面文本和注释,还提取表格中的文本。 优化文本清理:确保文本清理更加彻底,避免不…...

哈尔滨等保测评常见误区破解:避免陷入安全盲区
在当今信息化社会,网络安全已成为各行各业不可忽视的重要议题。等级保护(简称“等保”)作为我国网络安全的基本制度,旨在通过划分不同安全保护等级,对信息系统实施分等级的安全保护。然而,在实施等保测评的…...

Python学习------第四天
Python的判断语句 一、布尔类型和比较运算符 二、 if语句的基本格式 if语句注意空格缩进!!! if else python判断语句的嵌套用法:...

【Django】配置文件 settings.py
【Django】配置文件 settings.py 和Flask框架不同,Django框架项目在创建的时会默认生成配置文件settings.py,在深入学习Django框架前,我们先简单了解settings.py文件内非注释代码, from pathlib import Path BASE_DIR Path(__f…...

量化交易系统开发-实时行情自动化交易-Okex K线数据
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来聊聊基于Okex交易所API获取K线数…...

【基于轻量型架构的WEB开发】课程 12.5 数据回写 Java EE企业级应用开发教程 Spring+SpringMVC+MyBatis
12.5 数据回写 12.5.1 普通字符串的回写 接下来通过HttpServletResponse输出数据的案例,演示普通字符串的回写,案例具体实现步骤如下。 1 创建一个数据回写类DataController,在DataController类中定义 showDataByResponse()方法ÿ…...

apache-seata-2.1.0 AT模式使用篇(配置简单)
最近在研究seata的AT模式,先在本地搭建了一个演示demo,看看seata是如何使用的。在网上搜的demo,配置相对来说都比较多。我最终搭建的版本,配置较少,所以写篇文章分享下,希望能帮到对seata感兴趣的小伙伴。先…...

(金蝶云星空)客户端追踪SQL
快捷键 ShitfCtryAltM 点击开始、最后操作功能、然后查看报告 SQL报告...

OAK相机:纯视觉SLAM在夜晚的应用
哈喽,OAK的朋友们,大家好啊,今天这个视频主要想分享一下袁博士团队用我们的OAK相机产出的新成果 在去年过山车SLAM的演示中,袁博士团队就展示了纯视觉SLAM在完全黑暗的环境中的极高鲁棒性。 现在袁博士团队进一步挖掘了纯视觉的潜…...

发送方确认
在使用RabbitMQ的时候,可以通过消息持久化来解决因为服务器的异常而导致的消息就是,但是还有一个问题,当消息的生产者将消息发送出去之后,消息到底有没有正确地到达服务器呢?如果消息在到达服务器之前已经丢失…...

如何使用HighBuilder前端开发神器
一,前言 前端开发是网页和应用程序设计与开发中的一个重要分支,直接涉及用户界面的构建和用户与网页的交互。前端是用户在浏览器中看到的部分,负责为用户提供良好的体验。 二,前段介绍 1. 前端的组成 前端开发主要由三个核心技…...

发现了NitroShare的一个bug
NitroShare 是一个跨平台的局域网开源网络文件传输应用程序,它利用广播发现机制在本地网络中找到其他安装了 NitroShare 的设备,从而实现这些设备之间的文件和文件夹发送。 NitroShare 支持 Windows、macOS 和 Linux 操作系统。 NitroShare允许我们为…...

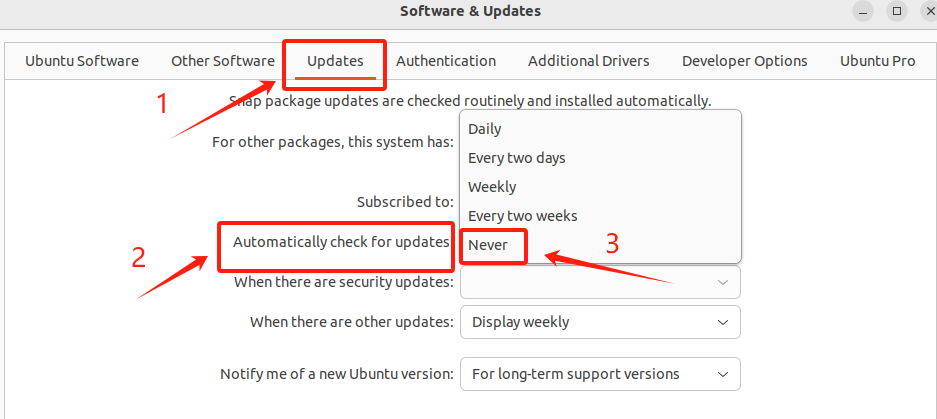
如何关闭 Ubuntu22.04 LTS 的更新提醒
引言 众所周知,Ubuntu 的软件更新和版本更新提醒是又多又烦,如果不小心更新到了最新的 Ubuntu 还可能面临各种各样的问题,这里提供一个解决方法 步骤 首先按照下面步骤打开 Software & Updates 然后按照下面步骤依次点击 最后关闭即可…...

美术资源规范
很多项目都没有重视资源规范,而是不断追求更高的运行效率。然而资源规范在项目中是非常重要的,资源规范才是高效运行的前提。 在有的项目中,一个人物模型几万个面、一个建筑模型就几十万个面,贴图也不规范,1024、2048…...

UE5.4 PCG 获取地形Layer
使用AttributeFilter:属性过滤器 节点 设置地形Layer名称和权重 效果:...

用 cURL 控制 OpenSIPS3.4
opensips-cli -x mi reload_routes,重读脚本路由opensips-cli -x mi ds_list,就是 dispatcher list 的缩写,简单明了opensips-cli -x mi ds_reload,修改 OpenSIPS 数据库的 dispatcher 表之后,用此命令读到内存opensip…...

【LuatOS】基于WebSocket的同步请求框架
0x00 缘起 由于使用LuatOS PC模拟器发起快速且海量HTTP请求(1000 次/秒)时,会耗尽PC的TCP连接资源,而无法进行继续进行访问请求。故使用WebSocket搭建类似于HTTP的“同步请求相应”的通信框架,以实现与HTTP类似的功能…...
论文专题:信息系统安全设计)
架构师考试系列(8)论文专题:信息系统安全设计
摘要 2021年4月,我公司承接了一款健康养老系统项目,旨在提供以健康养老为核心的管理平台。本文探讨了如何在系统开发中贯彻安全优先原则,保障系统的安全性和保密性。系统包括健康档案、照护计划、服务审计、健康状况跟踪、费用管理等功能模块。我作为系统架构设计师,负责了…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
