时间管理应用(可复制源码)
创建一个简单的时间管理应用程序,结合 Pomodoro 技术使用 HTML、CSS 和 JavaScript
1. HTML
创建一个基本的 HTML 文件 (index.html):
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Pomodoro 时间管理应用</title> <link rel="stylesheet" href="styles.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
</head>
<body> <div class="container"> <h1>Pomodoro 时间管理应用</h1> <div class="timer"> <span id="timeDisplay">25:00</span> </div> <div class="time-settings"> <input type="number" id="workTime" placeholder="工作时间(分钟)" value="25" min="1"> <input type="number" id="breakTime" placeholder="休息时间(分钟)" value="5" min="1"> </div> <div class="button-group"> <button id="startBtn"><i class="fas fa-play"></i> 开始</button> <button id="stopBtn"><i class="fas fa-pause"></i> 停止</button> <button id="resetBtn"><i class="fas fa-refresh"></i> 重置</button> </div> <div class="status" id="statusDisplay">状态: 准备开始</div> <div class="stats" id="statsDisplay">完成的 Pomodoro 数量: <span id="pomodoroCount">0</span></div> </div> <audio id="timerEndSound" src="timer-end-sound.mp3" preload="auto"></audio> <script src="script.js"></script>
</body>
</html>
2. CSS
创建一个简单的 CSS 文件 (styles.css) 来美化界面:
body { font-family: 'Arial', sans-serif; background: linear-gradient(to right, #f0f7ff, #e8f0fe); margin: 0; padding: 20px;
} .container { max-width: 400px; margin: auto; background: white; border-radius: 10px; padding: 20px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1); text-align: center;
} h1 { margin-bottom: 20px; font-size: 24px; color: #333;
} .timer { font-size: 64px; margin: 20px 0; color: #28a745; border: 2px solid #28a745; border-radius: 10px; padding: 20px; background-color: #e9f7ef; transition: background-color 0.5s ease;
} .timer.active { background-color: #d4edda;
} .time-settings { display: flex; justify-content: space-between; margin: 20px 0;
} input[type="number"] { width: 48%; padding: 10px; border-radius: 5px; border: 1px solid #ccc; font-size: 16px; transition: border-color 0.3s;
} input[type="number"]:focus { border-color: #28a745;
} .button-group { display: flex; justify-content: space-between; margin: 20px 0;
} button { padding: 10px 15px; margin: 5px; border: none; border-radius: 5px; cursor: pointer; background-color: #007bff; color: white; font-size: 16px; transition: background-color 0.3s, transform 0.2s; flex: 1;
} button:hover { background-color: #0056b3; transform: scale(1.05);
} .status { margin-top: 20px; font-size: 18px; color: #555;
} .stats { margin-top: 10px; font-size: 16px; color: #888;
} /* 响应式设计 */
@media (max-width: 500px) { .timer { font-size: 48px; } button { padding: 8px; font-size: 14px; } input[type="number"] { font-size: 14px; }
}
3. JavaScript
最后,创建一个 JavaScript 文件 (script.js) 来处理计时器逻辑:
let timer;
let isRunning = false;
let timeLeft; // 用于存储剩余时间
let pomodoroCount = 0; const timeDisplay = document.getElementById("timeDisplay");
const statusDisplay = document.getElementById("statusDisplay");
const pomodoroCountDisplay = document.getElementById("pomodoroCount");
const timerEndSound = document.getElementById("timerEndSound"); function updateDisplay() { const minutes = Math.floor(timeLeft / 60); const seconds = timeLeft % 60; timeDisplay.textContent = `${String(minutes).padStart(2, '0')}:${String(seconds).padStart(2, '0')}`;
} function startTimer() { if (isRunning) return; // 如果已经在运行,则不再启动 isRunning = true; // 获取用户输入的工作和休息时间 const workTime = parseInt(document.getElementById("workTime").value) || 25; const breakTime = parseInt(document.getElementById("breakTime").value) || 5; // 初始化工作时间 timeLeft = workTime * 60; // 设置工作时间 statusDisplay.textContent = "状态: 工作中"; updateDisplay(); // 更新显示 timer = setInterval(() => { if (timeLeft <= 0) { clearInterval(timer); isRunning = false; pomodoroCount++; pomodoroCountDisplay.textContent = pomodoroCount; timerEndSound.play(); // 播放结束声音 statusDisplay.textContent = "状态: 休息时间!"; timeLeft = breakTime * 60; // 设置休息时间 updateDisplay(); // 更新显示 startTimer(); // 休息结束后自动开始下一个Pomodoro } else { timeLeft--; updateDisplay(); } }, 1000);
} function stopTimer() { clearInterval(timer); isRunning = false; statusDisplay.textContent = "状态: 停止";
} function resetTimer() { clearInterval(timer); isRunning = false; const workTime = parseInt(document.getElementById("workTime").value) || 25; timeLeft = workTime * 60; // 重置为用户输入的工作时间 updateDisplay(); pomodoroCount = 0; // 重置Pomodoro计数 pomodoroCountDisplay.textContent = pomodoroCount; statusDisplay.textContent = "状态: 准备开始";
} // 事件监听
document.getElementById("startBtn").addEventListener("click", startTimer);
document.getElementById("stopBtn").addEventListener("click", stopTimer);
document.getElementById("resetBtn").addEventListener("click", resetTimer); // 初始化显示
resetTimer(); // 初始化时显示默认时间
相关文章:
)
时间管理应用(可复制源码)
创建一个简单的时间管理应用程序,结合 Pomodoro 技术使用 HTML、CSS 和 JavaScript 1. HTML 创建一个基本的 HTML 文件 (index.html): <!DOCTYPE html> <html lang"zh"> <head> <meta charset"UTF-8"&…...

SQL server 列转行
在 SQL Server 中,将列转换为行的操作通常被称为“透视”(Pivot)的逆操作,即“反透视”(Unpivot)。SQL Server 提供了 UNPIVOT 关键字来实现这一功能。假设你有一个表 EmployeeDetails,其中包含…...

aws申请ssl证书的方法【该证书仅供aws】
这里先声明,过程是对的,最终没有达到目的。 原本想着申请ssl证书替代,结果发现aws证书只能给自己的服务器用 但是整套申请证书以及下载,以及使用aws控制台的过程可以参考借鉴。 起因: 腾讯云的ssl证书越来越没法用了…...

Linux中目录配置标准的FHS
文件系统层次结构标准(Filesystem Hierarchy Standard, FHS)定义了Linux和其他类Unix操作系统中文件和目录的标准布局。FHS的目标是确保在不同的Linux发行版之间具有一致的文件系统结构,从而使软件能够在不同的系统上容易地安装和运行。 FHS…...

目标检测YOLO实战应用案例100讲-基于深度学习的人眼视线检测
目录 知识储备 视觉深度的测定 基本知识 视觉检测中的关键技术 单眼感知景深 内部摄像机距离的效果 Face ID 与3D传感技术 什么是Face ID? 3D传感技术原理 主动测距法 被动测距法 基于深度学习的人眼视线检测代码 数据集读取与预处理 卷积神经网络模型构建 模型…...

SpringCloud篇(微服务)
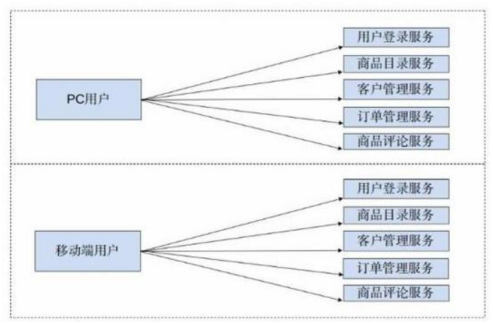
目录 一、认识微服务 1. 单体架构 2. 分布式架构 3. 微服务 3.1. 特点 3.2. 优点 3.3 缺点 二、微服务设计、拆分原则 1. AKF 拆分原则 2. Y轴(功能)关注应用中功能划分,基于不同的业务拆分 3. X轴(水平扩展)…...

[每日一练]过去30天的用户活动
#该题目来源于力扣: 1142. 过去30天的用户活动 II - 力扣(LeetCode) Activity 表:------------------------ | Column Name | Type | ------------------------ | user_id | int | | session_id | int | …...

华为2288HV2服务器安装BCLinux8U6无法显示完整安装界面的问题处理
本文记录了华为2288HV2服务器安装BCLinux8U6无法显示完整安装界面,在安装过程中配置选择时,右侧安装按钮不可见,导致安装无法继续的问题处理过程。 一、问题现象 华为2288HV2服务器安装BCLinux8U6时无法显示完整的安装界面,问题…...

【python】OpenCV—findContours(4.6)
文章目录 1、功能描述2、代码实现3、效果展示4、完整代码5、涉及到的库函数cv2.inRange 6、参考 1、功能描述 给出一张仅含有手指的图片,判断图片中有多少根手指 2、代码实现 导入库函数,图像预处理 import numpy as np import cv2 as cv img cv.im…...

【C++】——多态
一.多态的概念 1.多态 多态(polymorphism)的概念:通俗的来说,就是多种形态。多态分为静态多态(编译时多态)和动态多态(运行时多态),而我们讲的多态大部分都是动态多态。 静态多态主要就是我们前面了解过的函数模板和函数重载,它…...

Web前端开发--HTML语言
文章目录 前言1.介绍2.组成3.基本框架4.常见标签4.1双标签4.1.1.标题标签4.2.2段落标签4.1.3文本格式化标签4.1.4超链接标签4.1.5视频标签4.1.6 音频标签 4.2单标签4.2.1换行标签和水平线标签4.2.2 图像标签 5.表单控件结语 前言 生活中处处都有网站,无论你是学习爬…...

AI驱动的网络空间智能对抗;无人集群系统,多体协同算法创新和故障智能预警
目录 AI驱动的网络空间智能对抗 认知与认知域安全 认知攻击-杀伤链 PPDR主动安全框架 短视频内容分析 不良视频鉴别:人工+智能 舆情监测 非介入式监测 大模型对新闻内容审查与播报 无人集群系统,多体协同算法创新和故障智能预警 一、无人集群系统概述 二、多体协…...
推荐一款SSD硬盘优化器:Auslogics SSD Optimizer Pro
SSD Optimizer Pro 是一款专为优化固态硬盘 (SSD) 性能而设计的专业工具,旨在最大化 SSD 的效率,延长硬盘使用寿命。凭借简便的操作界面和强大的优化功能,SSD Optimizer Pro 可以让用户充分利用 SSD 的优势,从而获得更高的系统性能…...

k8s-service、endpoints、pod之间是怎么进行网络互通的
k8s-service、endpoints、pod之间是怎么进行网络互通的 1、service2、endpoints3、service、endpoints、pod通信图4、不通服务pod内部间访问 1、service 在K8S中,Service是一种抽象,定义了一组Pod的逻辑集合和访问这些Pod的策略。首先,我们需…...

Go语言开发商城管理后台-GoFly框架商城插件已发布 需要Go开发商城的朋友可以来看看哦!
温馨提示:我们分享的文章是给需要的人,不需要的人请绕过,文明浏览,误恶语伤人! 前言 虽然现在做商城的需求不多,但有很多项目中带有商城功能,如社区医院系统有上服务套餐、理疗产品需求、宠物…...

【51单片机】UART串口通信原理 + 使用
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 串口硬件电路UART串口相关寄存器 编码单片机通过串口发送数据电脑通过串口发送数据控制LED灯 串口 串口是一种应用十分广泛的通讯接…...

高性能分布式缓存Redis-高可用部署
一、主从架构搭建 为什么要进行主从架构搭建,一台redis不行吗? ①、持久化后的数据只在一台机器上,因此当硬件发生故障时,比如主板或CPU坏了,这时候无法重启服务器,有什么办法可以保证服务器发生故障时数…...

如何使用XSL-FO生成PDF格式的电子发票的技术博文示例
目录 使用 XSL-FO 生成电子发票 PDF:从布局设计到优化为什么选择 XSL-FO?1. 初始设置2. 标题区块3. 买卖方信息4. 商品明细表格5. 合计信息6. 优化代码结构与布局7. 生成 PDF 文件8. 示例总结 使用 XSL-FO 生成电子发票 PDF:从布局设计到优化…...

TDengine 签约山东港,赋能港口数字化转型
随着全球港口物流数字化进程的加速,港口运营面临日益复杂的数据管理挑战,从能源管理、设备监控到运营安全保障,各类数据需要及时存储并高效分析。山东港在信息化建设过程中,数字化综合管理平台的性能和查询功能一度受到瓶颈制约。…...

基于YOLO11/v10/v8/v5深度学习的煤矿传送带异物检测系统设计与实现【python源码+Pyqt5界面+数据集+训练代码】
《------往期经典推荐------》 一、AI应用软件开发实战专栏【链接】 项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.【…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
