HTMLCSS:3D 旋转卡片的炫酷动画
效果演示
这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。

HTML
<div class="obj"><div class="objchild"><span class="inn6"><h3 class="text">我是谁?我在那</h3></span></div>
</div>
- obj:创建了一个类名为 “obj” 的div元素,它将作为3D对象的容器。
- objchild:创建了一个类名为 “objchild” 的div元素,它将作为3D对象的子元素。
- inn6:创建了一个类名为 “inn6” 的span元素,它将包含文本内容。
- text:创建了一个标题为 “我是谁?我在那” 的h3元素,它将显示在页面上。
CSS
.obj {position: relative;width: 200px;height: 200px;transform-style: preserve-3d;transition: 0.5s all;transform: rotateX(-25deg) rotateY(20deg);}.objchild {animation: rotate 4s infinite linear;transform-style: preserve-3d;position: absolute;width: 100%;height: 100%;border-radius: 10px;
}.objchild::after {content: "";position: absolute;width: 100%;height: 100%;filter: blur(20px);box-shadow: 0 0 200px 15px white;transform: rotateX(90deg) scale(1.1) translateZ(-120px);
}.inn6 {position: absolute;width: 100%;height: 100%;background: rgb(21, 21, 21);transform: rotateX(90deg) translateZ(100px);animation: updown 4s infinite ease-in-out;border-radius: 10px;
}.text {color: #fff;font-size: 20px;text-align: center;line-height: 200px;font-weight: 600;
}@keyframes rotate {0% {transform: rotate3d(0, 1, 0, 0deg);}100% {transform: rotate3d(0, 1, 0, 360deg);}
}@keyframes updown {0% {transform: translateY(100px) rotateX(90deg) translateZ(100px);}50% {transform: translateY(200px);}100% {transform: translateY(100px) rotateX(450deg) translateZ(100px);}
}
- .obj 类定义了一个相对定位的容器,宽200px,高200px。transform-style: preserve-3d; 保持3D效果,transition: 0.5s all; 表示所有属性的过渡时间为0.5秒。transform: rotateX(-25deg) rotateY(20deg); 表示对象将绕X轴旋转-25度,绕Y轴旋转20度。
- .objchild 类定义了一个绝对定位的子元素,它将填满其父元素。animation: rotate 4s infinite linear; 表示动画名为 “rotate”,持续时间为4秒,无限循环,线性速度。transform-style: preserve-3d; 保持3D效果。
- .objchild::after 是一个伪元素,用于创建一个模糊的白色光晕效果。filter: blur(20px); 应用20像素的模糊效果,box-shadow: 0 0 200px 15px white; 创建一个白色的阴影效果,transform: rotateX(90deg) scale(1.1) translateZ(-120px); 表示伪元素将绕X轴旋转90度,放大1.1倍,并在Z轴上向后移动。
- .inn6 类定义了一个绝对定位的span元素,它将填满其父元素。背景色为黑色,transform: rotateX(90deg) translateZ(100px); 表示元素将绕X轴旋转90度,并在Z轴上向前移动100px。animation: updown 4s infinite ease-in-out; 表示动画名为 “updown”,持续时间为4秒,无限循环,缓动函数为ease-in-out。
- @keyframes rotate 定义了一个名为 “rotate” 的关键帧动画,从0度旋转到360度。
- @keyframes updown 定义了一个名为 “updown” 的关键帧动画,元素将上下移动,并在X轴和Z轴上旋转。
相关文章:

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

Axure设计之左右滚动组件教程(动态面板)
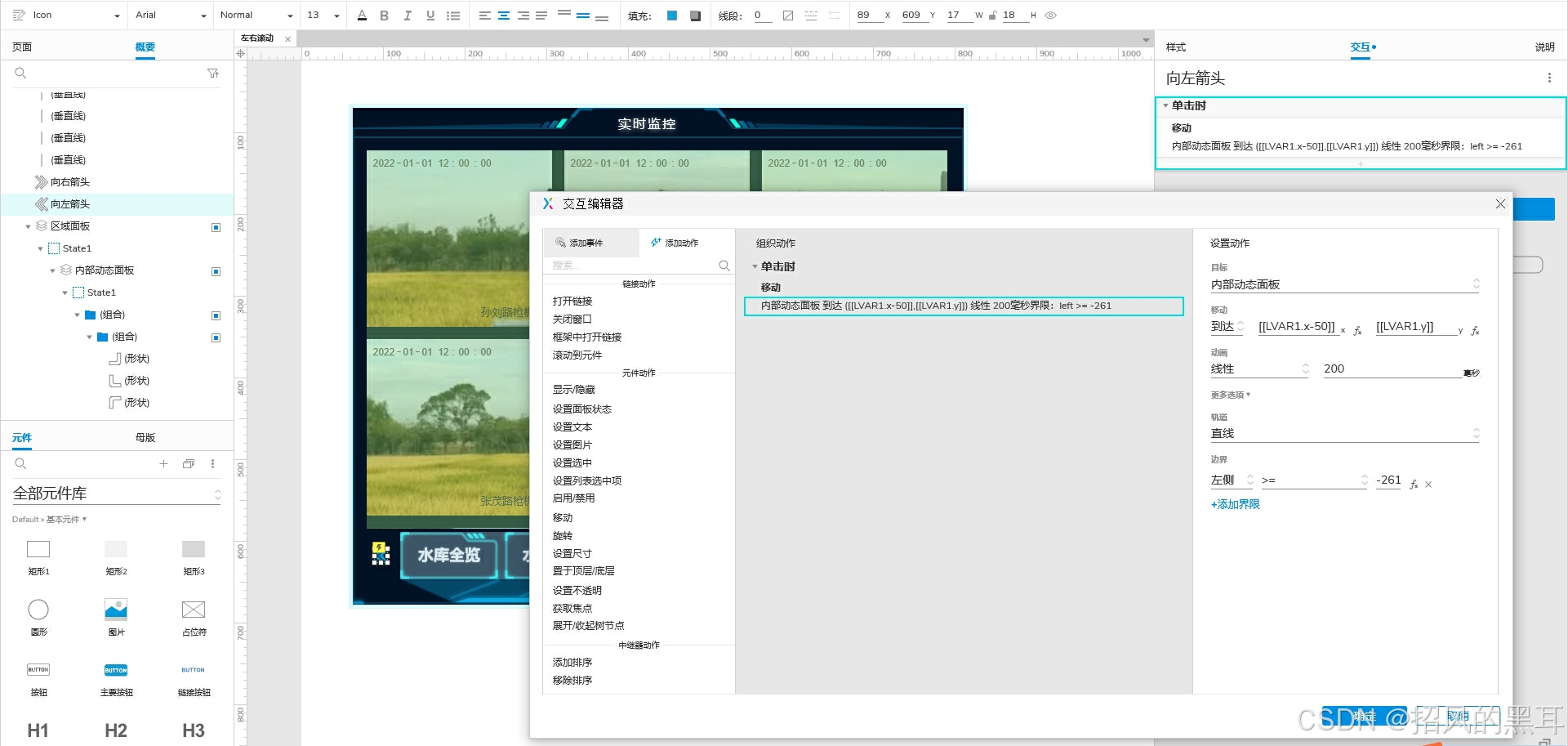
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

如何创建备份设备以简化 SQL Server 备份过程?
SQL Server 中的备份设备是什么? 在 SQL Server 中,备份设备是用于存储备份数据的物理或逻辑介质。备份设备可以是文件、设备或其他存储介质。主要类型包括: 文件备份设备:通常是本地文件系统中的一个或多个文件。可以是 .bak 文…...

DeBiFormer实战:使用DeBiFormer实现图像分类任务(一)
摘要 一、论文介绍 研究背景:视觉Transformer在计算机视觉领域展现出巨大潜力,能够捕获长距离依赖关系,具有高并行性,有利于大型模型的训练和推理。现有问题:尽管大量研究设计了高效的注意力模式,但查询并…...

【go从零单排】迭代器(Iterators)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,迭代器的实现通常不是通过语言内置的迭代器类型&#x…...

Java与HTML:构建静态网页
在Web开发领域,HTML是构建网页的基础标记语言,而Java作为一种强大的编程语言,也能够在创建HTML内容方面发挥重要作用。今天,我们就来探讨一下如何使用Java来制作一个不那么简单的静态网页。 一、项目准备 首先,我们需…...

软件测试:测试用例详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、通用测试用例八要素 1、用例编号; 2、测试项目; 3、测试标题; 4、重要级别; 5、预置…...

FreeSWITCH Ubuntu 18.04 源码编译
应朋友邀请,试了试 FreeSWITCH Ubuntu 18.04 源码编译,交的作业如下: #!/bin/bash####### Ubuntu 18.04 LTS ####### ARM64 ####### FreeSWITCH 1.10.12apt update && \ apt install -y --fix-missing git sed bison build-essentia…...

spring—boot(整合redis)
整合redis 第一步导入数据源 <!--redis--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> RedisConfig(默认有RedisTemplate&#…...

Python 包镜像源
阿里云、清华大学和豆瓣之外,还有许多其他的 Python 包镜像源。下面是更新后的代码,增加了更多常用的镜像源,如华为云、腾讯云等 import tkinter as tk from tkinter import messagebox import os# 定义 pip 配置文件路径 pip_config_file …...

Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容
Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容 Sigrity Power Ground Noise Simulation模式同样可以用来观测电源网络的自阻抗,以下图为例进行说明 2D 视图 3D view 本例要观测的是U17端口处的自阻抗࿰…...

Unity3D ASTC贴图压缩格式详解
一、技术详解 ASTC(Adaptive Scalable Texture Compression)是一种先进的纹理压缩格式,特别适用于OpenGL ES 3.0及更高版本。ASTC在2012年推出,自那以后已经成为游戏开发中重要的纹理压缩技术。它不仅在iOS设备上得到广泛应用&am…...

Docker的轻量级可视化工具Portainer
docker目录 1 Portainer官方链接2 是什么?3 下载安装4 跑通一次5 后记 1 Portainer官方链接 这里给出portainer的官方链接:https://www.portainer.io/ portainer安装的官方链接:https://docs.portainer.io/start/install-ce/server/docker/l…...

udp丢包问题
udp或者tcp丢包问题监测方式: netstat -su 问题分析: 1. 内存 2. cpu 3. 发送接收缓存 动画图解 socket 缓冲区的那些事儿-CSDN博客...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
