用ArkTS写一个登录页面(实现简单的逻辑)
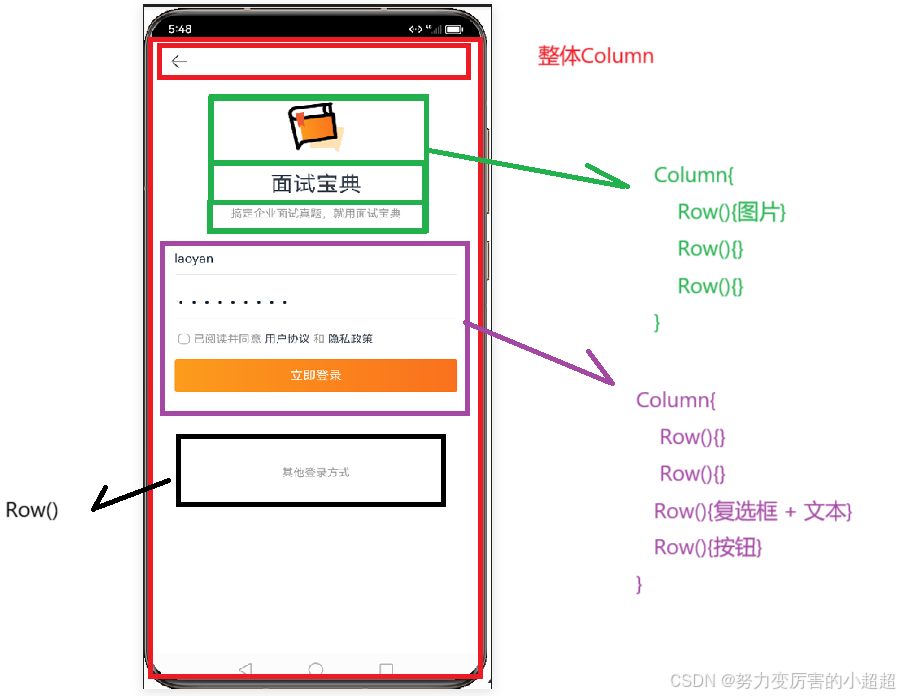
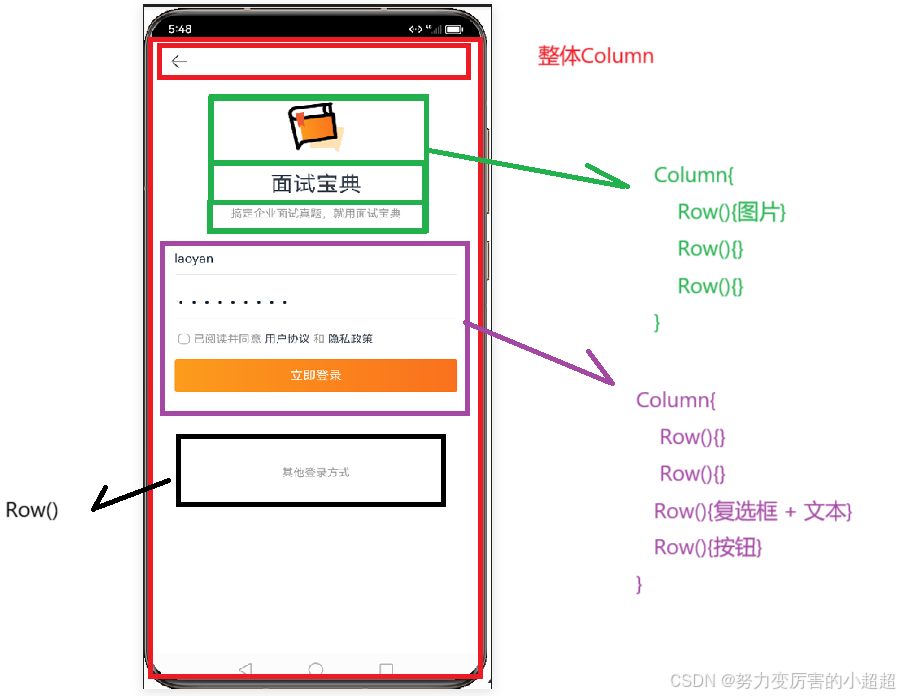
登录页面
1.登录页面编码

@Extend(TextInput) function customStyle(){.backgroundColor('#fff').border({width:{bottom:0.5},color:'#e4e4e4'}).borderRadius(1) //让圆角不明显.placeholderColor('#c3c3c5').caretColor('#fa711d') //input获取焦点样式
}@Entry
@Component
struct LoginPage {build() {Column(){ //整个登录页面//图片文字部分Column(){Image($r('app.media.avatar')).width(120).aspectRatio(1)Text('面试宝典').fontSize(28).margin({bottom:15})Text('搞定企业面试真题,就用面试宝典').fontSize(15).fontColor('gray')}//表单部分Column({space:15}){TextInput({placeholder:'请输入账号'}).customStyle()TextInput({placeholder:'请输入密码'}).customStyle()Row(){Checkbox().selectedColor('red')//选中的时候都额颜色.width(14).aspectRatio(1).shape(CheckBoxShape.ROUNDED_SQUARE) //也可以是0或是1Text('已阅读并同意').fontSize(14).fontColor('gray')Text(' 用户协议 ').fontSize(14)Text('和').fontSize(14).fontColor('gray')Text(' 隐私政策').fontSize(14)}.width('100%')Button({type:ButtonType.Normal,stateEffect:false}){Text('立即登录').fontColor('#fff')}.width('100%').backgroundColor('transparent') //透明//.stateEffect(false) //设置button默认点击,false默认不可以点击.borderRadius(4).height(44).linearGradient({ //颜色渐变direction:GradientDirection.Right,colors: [['#FC9B1C',0],['#FA711D',1]]})}.padding({top:30,bottom:80})//其它登录方式Column(){Text('其它登录方式').fontSize(14).fontColor('gray')}}.width('100%').height('100%').padding(15)}
}
2.是否勾选的逻辑
import promptAction from '@ohos.promptAction';@Extend(TextInput) function customStyle(){.backgroundColor('#fff').border({width:{bottom:0.5},color:'#e4e4e4'}).borderRadius(1) //让圆角不明显.placeholderColor('#c3c3c5').caretColor('#fa711d') //input获取焦点样式
}@Entry
@Component
struct LoginPage {@State isAgree:boolean = false; //是否勾选,默认没有勾选//登录按钮逻辑处理login(){if(!this.isAgree){promptAction.showToast({message: '请阅读条款',duration: 5000})} else {promptAction.showToast({message: '登录成功',duration: 5000})}}build() {Column(){ //整个登录页面Button({type:ButtonType.Normal,stateEffect:false}){Text('立即登录').fontColor('#fff')}.width('100%').backgroundColor('transparent') //透明//.stateEffect(false) //设置button默认点击,false默认不可以点击.borderRadius(4).height(44).linearGradient({ //颜色渐变direction:GradientDirection.Right,colors: [['#FC9B1C',0],['#FA711D',1]]}).onClick(() => {// console.log('login','登录成功')this.login();//登录逻辑处理})}.width('100%').height('100%').padding(15)}
}//checkbox
Checkbox(){}
.onchange((value)=>{this.isAggree = value
})
3.密码框
TextInput({placeholder:'请输入密码'}).customStyle().type(InputType.Password) //设置类型为密码框
4.获取数据
import promptAction from '@ohos.promptAction';@Extend(TextInput) function customStyle(){.backgroundColor('#fff').border({width:{bottom:0.5},color:'#e4e4e4'}).borderRadius(1) //让圆角不明显.placeholderColor('#c3c3c5').caretColor('#fa711d') //input获取焦点样式
}@Entry
@Component
struct LoginPage {@State isAgree:boolean = false; //是否勾选,默认没有勾选@State username:string = '';//用户名@State password:string = '';//密码//登录按钮逻辑处理login(){//是否勾选同意if(!this.isAgree){promptAction.showToast({message: '请阅读条款',duration: 5000})return; //结束}//输入的校验let reg = /^[a-zA-Z0-9_]{3,10}$/if(reg.test(this.username) == false){promptAction.showToast({message: '用户名输入格式错误',duration: 5000})return; //结束}let reg_pwd = /^[a-zA-Z0-9_]{6,}$/if(reg_pwd.test(this.password) == false){promptAction.showToast({message: '密码输入格式错误',duration: 5000})return; //结束}promptAction.showToast({message: '登录成功'+ this.username + '--->'+ this.password,duration: 5000})}build() {Column(){ //整个登录页面//表单部分Column({space:15}){TextInput({placeholder:'请输入账号'}).customStyle().onChange((value)=>{this.username = value})TextInput({placeholder:'请输入密码'}).customStyle().type(InputType.Password).onChange((value)=>{this.password = value})Row(){Checkbox().selectedColor('red')//选中的时候都额颜色.width(14).aspectRatio(1).shape(CheckBoxShape.ROUNDED_SQUARE) //也可以是0或是1.onChange((value)=>{// console.log('login',value)this.isAgree = value //修改状态值})}.width('100%')Button({type:ButtonType.Normal,stateEffect:false}){Text('立即登录').fontColor('#fff')}.width('100%').backgroundColor('transparent') //透明//.stateEffect(false) //设置button默认点击,false默认不可以点击.borderRadius(4).height(44).linearGradient({ //颜色渐变direction:GradientDirection.Right,colors: [['#FC9B1C',0],['#FA711D',1]]}).onClick(() => {// console.log('login','登录成功')this.login();//登录逻辑处理})}}.width('100%').height('100%').padding(15)}
}
相关文章:

用ArkTS写一个登录页面(实现简单的逻辑)
登录页面 1.登录页面编码 Extend(TextInput) function customStyle(){.backgroundColor(#fff).border({width:{bottom:0.5},color:#e4e4e4}).borderRadius(1) //让圆角不明显.placeholderColor(#c3c3c5).caretColor(#fa711d) //input获取焦点样式 }Entry Component struct Log…...

matlab将INCA采集的dat文件多个变量批量读取到excel中
参考资料: MATLAB处理INCA采集数据(mdf,dat等)一 使用matlab处理INCF采集数据,mdf(.dat)格式文件,并将将其写入excel文件 这个资料只能一个变量一个变量的提取,本对其进…...

list集合常见去重方式以及效率对比
1.概述 list集合去重是开发中比较常用的操作,在面试中也会经常问到,那么list去重都有哪些方式?他们之间又该如何选择呢? 本文将通过LinkedHashSet、for循环、list流toSet、list流distinct等4种方式分别做1W数据到1000W数据单元测试…...

JavaWeb——Web入门(7/9)-Tomcat-介绍(Tomcat 的简介:轻量级Web服务器,支持Servlet/JSP少量JavaEE规范)
目录 Web服务器的作用 三个方面的讲解 Tomcat 的简介 小结 Web服务器的作用 封装 HTTP 协议操作:Web服务器是一个软件程序,对 HTTP 协议的操作进行了封装。这样开发人员就不需要再直接去操作 HTTP 协议,使得外部应用程序的开发更加便捷、…...

【SpringBoot】19 文件/图片下载(MySQL + Thymeleaf)
Git仓库 https://gitee.com/Lin_DH/system 介绍 从 MySQL 中,下载保存的 blob 格式的文件。 代码实现 第一步:配置文件 application.yml spring:jackson:date-format: yyyy-MM-dd HH:mm:sstime-zone: GMT8datasource:driver-class-name: com.mysql.…...

陪诊问诊APP开发实战:基于互联网医院系统源码的搭建详解
时下,开发一款功能全面、用户体验良好的陪诊问诊APP成为了医疗行业的一大热点。本文将结合互联网医院系统源码,详细解析陪诊问诊APP的开发过程,为开发者提供实用的开发方案与技术指导。 一、陪诊问诊APP的背景与功能需求 陪诊问诊APP核心目…...

Spark 中 RDD 的诞生:原理、操作与分区规则
Spark 的介绍与搭建:从理论到实践-CSDN博客 Spark 的Standalone集群环境安装与测试-CSDN博客 PySpark 本地开发环境搭建与实践-CSDN博客 Spark 程序开发与提交:本地与集群模式全解析-CSDN博客 Spark on YARN:Spark集群模式之Yarn模式的原…...

c++构造与析构
构造函数特性 名称与类名相同:构造函数的名称必须与类名完全相同,并且不能有返回值类型(包括void)。 自动调用:构造函数在对象实例化时自动调用,不需要手动调用。 初始化成员变量:构造函数的主…...

C++(函数重载,引用,nullptr)
1.函数重载 C⽀持在同⼀作⽤域中出现同名函数,但是要求这些同名函数的形参不同,可以是参数个数不同或者类型不同。传参时会自动匹配传入的参数,对应该函数的形参类型,进行函数调用,这样C函数调⽤就表现出了多态⾏为&a…...

django+postgresql
PostgreSQL概述 PostgreSQL 是一个功能强大的开源关系数据库管理系统(RDBMS),以其高度的稳定性、扩展性和社区支持而闻名。PostgreSQL 支持 SQL 标准并具有很多先进特性,如 ACID 合规、复杂查询、外键支持、事务处理、表分区、JS…...
)
前端滚动锚点(点击后页面滚动到指定位置)
三个常用方案:1.scrollintoView 把调用该方法的元素滚动到屏幕的指定位置,中间,底部,或者顶部 优点:方便,只需要获取元素然后调用 缺点:不好精确控制,只能让元素指定滚动到中间&…...

使用SSL加密465端口发送邮件
基于安全考虑,云虚拟主机的25端口默认封闭,如果您有发送邮件的需求,建议使用SSL加密端口(465端口)来对外发送邮件。本文通过提供.NET、PHP和ASP样例来介绍使用SSL加密端口发送邮件的方法,其他语言的实现思路…...

一些面试题总结(一)
1、string为什么是不可变的,有什么好处 原因: 1、因为String类下的value数组是用final修饰的,final保证了value一旦被初始化,就不可改变其引用。 2、此外,value数组的访问权限为 private,同时没有提供方…...

泄露的文档显示 Google 似乎意识到了 Tensor 处理器存在过热问题
Google 知道其 Tensor 芯片存在一些问题,尤其是在过热和电池寿命方面,显然他们正在努力通过即将推出的代号为"Malibu"的 Tensor G6 来解决这一问题。 Android Authority 泄露的幻灯片显示,过热是基于 Tensor 的 Pixel 手机退换货的…...

python爬虫案例——网页源码被加密,解密方法全过程
文章目录 1、任务目标2、网页分析3、代码编写1、任务目标 目标网站:https://jzsc.mohurd.gov.cn/data/company,该网站的网页源码被加密了,用于本文测验 要求:解密该网站的网页源码,请求网站并返回解密后的明文数据,网页内容如下: 2、网页分析 进入网站,打开开发者模式,…...

2.4_SSRF服务端请求伪造
SSRF服务端请求伪造 定义:服务端请求伪造。是一种攻击者构造请求后,交由服务端发起请求的漏洞; 产生原理:该服务器提供了从其他服务器获取数据的功能,但没有对用户提交的数据做严格校验; 利用条件&#…...

数据分析反馈:提升决策质量的关键指南
内容概要 在当今快节奏的商业环境中,数据分析与反馈已成为提升决策质量的重要工具。数据分析不仅能为企业提供全面的市场洞察,还能帮助管理层深入了解客户需求与行为模式。掌握数据收集的有效策略和工具,企业能够确保获得准确且相关的信息&a…...

一步步安装deeponet的详细教学
1.deepoent官网如下: https://github.com/lululxvi/deeponet 需要下载依赖 1.python3 2.DeepXDE(这里安装DeepXDE<0.11.2,这个最方便) Optional: For CNN, install Matlab and TensorFlow 1; for Seq2Seq, install PyTorch࿰…...

Devops业务价值流:版本发布最佳实践
敏捷开发中,版本由多个迭代构建而成,每个迭代都是产品进步的一环。当版本最后一个迭代完成时,便启动了至关重要的上线流程。版本发布流程与规划流程相辅相成,确保每个迭代在版本中有效循环执行,最终达成产品目标。 本…...

背包问题(三)
文章目录 一、二维费用的背包问题二、潜水员三、机器分配四、开心的金明五、有依赖的背包问题 一、二维费用的背包问题 题目链接 #include<iostream> #include<algorithm> using namespace std; const int M 110; int n,m,kg; int f[M][M];int main() {cin >…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
