unplugin-vue-components 库作用
一、基本概念与用途
1. 自动导入 Vue 组件
`unplugin - vue - components`是一个用于 Vue 项目的插件,主要功能是自动导入组件,从而减少在 Vue 组件中手动导入其他组件的繁琐过程。
在大型 Vue 项目中,往往会有许多自定义组件或者第三方组件库,手动导入每个组件会增加大量的样板代码。
2. 提升开发效率
通过自动导入组件,开发者可以更专注于组件的功能实现和业务逻辑,而不必花费时间在频繁的组件导入语句上,提高了代码编写的效率和简洁性。
二、在项目中的使用方法和优势
1. 安装与配置(以 Vite 为例)
1.1 安装插件
在项目目录下,通过终端运行以下命令安装`unplugin-vue-components`:
npm install -D unplugin-vue-components1.2 在 Vite 项目中配置
在`vite.config.js`文件中添加如下配置
import { defineConfig } from "vite";import Components from "unplugin-vue-components/vite";export default defineConfig({plugins: [Components({/* 配置选项 */}),],});2. 配置选项示例
2.1 `dirs`
指定组件所在的目录,插件会自动在这些目录中查找组件并导入。
Components({dirs: ["src/components"],});2.2 `extensions`
指定组件文件的扩展名,默认是`['.vue']`,如果有其他扩展名(如`.jsx`、`.tsx`)的组件文件也可以在这里添加。
Components({extensions: [".vue", ".jsx"],});2.3 `include`和`exclude`
用于精确控制哪些组件被自动导入,`include`指定要包含的组件路径或文件,`exclude`指定要排除的组件路径或文件。
Components({include: [/^MyComponent/],exclude: [/^ExcludedComponent/],});3. 优势体现
3.1 简化代码结构
在没有使用该插件时,如果要在一个 Vue 组件中使用另一个自定义组件,例如`MyComponent.vue`,通常需要在脚本部分进行手动导入:
import MyComponent from "./MyComponent.vue";export default {components: {MyComponent,},// 组件的其他逻辑};使用`unplugin-vue-components`后,只要`MyComponent.vue`在配置的组件目录范围内,就可以直接在模板部分使用组件,而无需手动导入和注册
<template><MyComponent /></template>3.2 方便组件库的使用
对于第三方组件库也同样适用。以 Element Plus 为例,在配置好插件后,可以直接在模板中使用 Element Plus 的组件,如:
<template><el - button>点击我</el - button></template>相关文章:

unplugin-vue-components 库作用
一、基本概念与用途 1. 自动导入 Vue 组件 unplugin - vue - components是一个用于 Vue 项目的插件,主要功能是自动导入组件,从而减少在 Vue 组件中手动导入其他组件的繁琐过程。 在大型 Vue 项目中,往往会有许多自定义组件或者第三方组件…...

LinkedList和单双链表。
java中提供了双向链表的动态数据结构 --- LinkedList,它同时也实现了List接口,可以当作普通的列表来使用。也可以自定义实现链表。 单向链表:一个节点本节点数据下个节点地址 给定两个有序链表的头指针head1和head2,打印两个链表…...

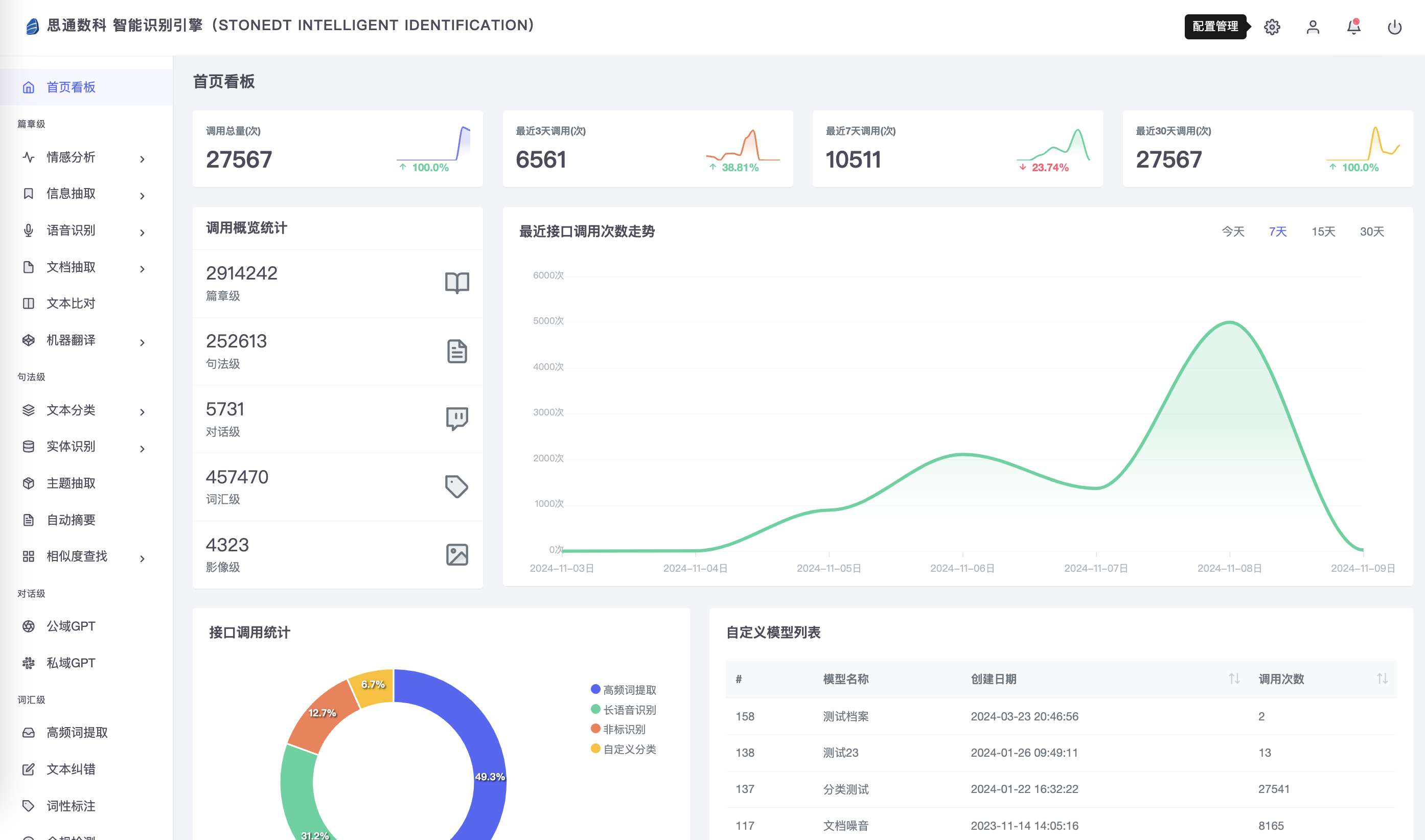
AI与OCR:数字档案馆图像扫描与文字识别技术实现与项目案例
文末有免费工具可在线体验,或者网络搜索关键词“思通开源AI能力平台” 一、扫描与图像预处理 技术实现过程 在纸质档案的数字化过程中,首先需要使用高精度扫描仪对纸质文档进行扫描,生成高清的数字图像。这一步骤是整个OCR流程的基础…...

Spring boot 读模块项目升级为spring cloud 项目步骤以及问题
1.结构说明 bean 模块 ,public 模块, client 模块, erp模块,system 主模块。 2.环境说明以及pom 原本环境 新环境 mysql 5.7 -------------- mysql 8.0 maven 3.9.6 jdk 8 -----------…...

时序数据库之influxdb和倒排索引以及LSM-TREE
一、时序数据库的特点 1、时序数据库用作打点,用来做监控使用,属于写多读少的场景,而且由于时间不可逆,几乎不可能出现更新的操作。而且监控数据一般只会查询最近几分钟数据,冷热数据查询频率非常明显。因此非常贴合ES…...

如何避免消息的重复消费问题?(消息消费时的幂等性)
如何避免消息的重复消费问题 1、 消息的幂等性1.1、概念1.2、产生业务场景 2、全局唯一IDRedis解决消息幂等性问题2.1、application.yml配置文件2.2、生产者发送消息2.3、消费者接收消息2.4、pom.xml引入依赖2.5、RabbitConfig配置类2.6、启动类2.7、订单对象2.8、测试 1、 消息…...

【Java SE】类与对象
现实世界中,随处可见的一个事物实体就是对象,而类就是同一类事物(或对象)的统称,由一个类构造对象的过程称为创建这个类的一个实例(instance),即: 类(class&…...

基于springboot的公益服务平台的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的公益服务平台的设计与实…...
 什么是Servlet容器?)
Tomcat(6) 什么是Servlet容器?
Servlet容器是Java EE技术中的一个关键组件,它负责管理和执行Servlet。Servlet容器提供了运行时环境,使得Servlet能够接收和响应来自客户端的HTTP请求。以下是Servlet容器的详细解释,以及一些相关的代码示例。 Servlet容器的主要功能 加载和…...

用js去除变量里的html标签
要用 JavaScript 去除字符串中的 HTML 标签,你可以使用正则表达式。以下是一个简单的示例代码: function removeHTMLTags(str) {return str.replace(/<[^>]*>/g, ); }// 示例 var str <p>This is <b>bold</b> text with <…...

Vue3+element-plus摘要
1.如果自己电脑vue版本是vue2版本,下面将详细介绍如何在vue2版本基础上继续安装 vue3版本且不会影响vue2版本的使用 1-1 在c盘或者别的盘建一个文件夹vue3 1-2 在这个文件夹里使用WINR 打开终端 输入命令 npm install vue/cli 安装完即可 1-3 然后进入此文件夹中的n…...

Android Studio 将项目打包成apk文件
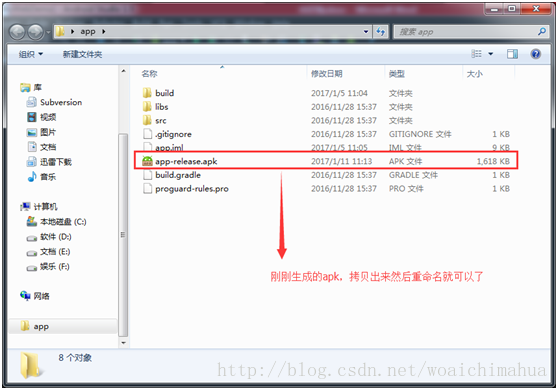
第一步:选择Build -> Generate Signed APK 会出现: 我们选择 Create new… 然后选择你要存放密钥的地方 点击ok之后,则选择好了文件,并生成了jks文件了。 点击ok之后, 会出现: 选择release…...

贪心算法day2(最长递增子序列)
目录 1.最长递增子序列 方法一:动态规划 方法二:贪心二分查找 1.最长递增子序列 链接:. - 力扣(LeetCode) 方法一:动态规划 思路:我们定义dp[i]为最长递增子序列,那么dp[j]就是…...

arcgis pro 学习笔记
二维三维集合在一起,与arcgis不同 一、首次使用,几个基本设置 1.选项——常规里面设置自动保存时间 2.新建工程文件,会自动加载地图,可以在选项里面设置为无,以提高启动效率。 3.设置缓存位置,可勾选每次…...
)
OpenGL 进阶系列06 - OpenGL变换反馈(TransformFeedback)
一:概述 变换反馈(Transform Feedback)是 OpenGL 中的一项技术,允许你将顶点着色器的输出(例如变换后的顶点数据)直接传输到缓冲区,而不是将结果渲染到屏幕上。它在图形计算中非常有用,尤其在粒子系统、模拟、几何处理等场景中,可以用来获取顶点处理的中间结果,并将其…...

elementUI 点击弹出时间 date-picker
elementUI的日期组件,有完整的UI样式及弹窗,但是我的页面不要它的UI样式,点击的时候却要弹出类似的日期选择器,那怎么办呢? 以下是elementUI自带的UI风格,一定要一个输入框来触发。 这是我的项目中要用到的…...

【浙江大学大模型系列】启真医疗大模型(国内大模型)
启真大模型是一款专注于医疗领域的AI大模型,它坚持“数据知识双轮驱动”的技术路线,通过大模型技术和医学知识库的紧密结合,致力于推动大模型技术在医疗行业的落地和应用实践。 启真大模型的特点在于其强大的数据整合能力和医学知识库的支持。…...

NestJS 项目中如何使用 class-validator 进行数据验证
前言 在现代Web开发中,数据验证是必不可少的一环,它不仅能够确保数据的准确性,还能提高系统的安全性。在使用NestJS框架进行项目开发时,class-validator与class-transformer这两个库为我们提供了方便的数据验证解决方案。 本文将…...

【AI抠图整合包及教程】Meta SAM2:引领图像和视频分割技术的新纪元
在人工智能的浪潮中,Meta公司再次以Segment Anything Model 2(SAM 2)引领了图像和视频分割技术的新纪元。SAM 2的发布不仅为计算机视觉领域的研究和发展注入了新的活力,还预示着这一技术将在多个行业中找到广泛的应用场景。这一创…...

小菜家教平台(三):基于SpringBoot+Vue打造一站式学习管理系统
目录 前言 今日进度 详细过程 相关知识点 前言 昨天重构了数据库并实现了登录功能,今天继续进行开发,创作不易,请多多支持~ 今日进度 添加过滤器、实现登出功能、实现用户授权功能校验 详细过程 一、添加过滤器 自定义过滤器作用&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
