腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南
腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南
摘要:
本文将详细介绍如何部署腾讯混元3D模型Hunyuan3D-1.0,并针对不同硬件配置提供优化的推理方案。我们将探讨如何在有限的GPU内存下,通过调整配置来优化模型的推理性能。
1. 项目概览
腾讯混元3D模型Hunyuan3D-1.0是一个强大的生成模型,支持文本和图像条件生成。项目地址为:Hunyuan3D-1 GitHub。为了简化部署过程,AutoDL社区提供了预装所需依赖的镜像。
https://www.codewithgpu.com/i/Tencent/Hunyuan3D-1/Hunyuan3D-1.0
2. 硬件与软件配置
- 系统:Ubuntu
- GPU:NVIDIA GeForce RTX 4090 D(24GB VRAM)
- 系统盘:30GB
- 数据盘:50GB
- 内存:60GB
- 软件:
- Python 3.10
- PyTorch 2.1.2+cu121
- CUDA 12.1

3.AutoDL 环境配置与学术加速
开启学术加速,通过以下命令:
source /etc/network_turbo
取消学术加速:
unset http_proxy && unset https_proxy
查看剩余空间:
source ~/.bashrc
source /etc/network_turbo
conda init
conda activate /root/miniconda3
4. 安装PyTorch3D
根据PyTorch3D安装文档,我们可以通过以下命令安装
「pytorch3d-0.7.5-py310_cu121_pyt210-linux_x86_64.whl」
下载链接:https://pan.quark.cn/s/69791f03dced
PyTorch3D:
pip install pytorch3d-0.7.5-py310_cu121_pyt210-linux_x86_64.whl
或使用:
pip install --no-index --no-cache-dir pytorch3d -f https://dl.fbaipublicfiles.com/pytorch3d/packaging/wheels/py310_cu121_pyt210/download.html
5. CUDA检查
检查CUDA可用性和版本:
python -c "import torch; print(f'PyTorch 版本: {torch.__version__}'); print(f'CUDA 是否可用: {torch.cuda.is_available()}'); print(f'CUDA 版本: {torch.version.cuda if torch.cuda.is_available() else "N/A"}'); print(f'GPU 数量: {torch.cuda.device_count()}'); print(f'GPU 名称: {torch.cuda.get_device_name(0) if torch.cuda.is_available() else "N/A"}')"
示例输出:
PyTorch 版本: 2.1.2+cu121
CUDA 是否可用: True
CUDA 版本: 12.1
GPU 数量: 1
GPU 名称: NVIDIA GeForce RTX 4090 D
6. 项目部署
由于模型文件约28G,需在数据盘部署。首先克隆项目:
cd /root/autodl-tmp
git clone https://github.com/Tencent/Hunyuan3D-1
cd Hunyuan3D-1/
修改env_install.sh文件,删除不必要的安装命令,然后运行:
bash env_install.sh
pip install tbb
7. 下载模型
使用夸克网盘下载模型文件:
腾讯混元Hunyuan3D-1.0模型文件weights.7z
pip install "huggingface_hub[cli]"
#设置镜像加速
export HF_ENDPOINT=https://hf-mirror.commkdir weights\hunyuanDiT
huggingface-cli download tencent/Hunyuan3D-1 --local-dir weightshuggingface-cli download Tencent-Hunyuan/HunyuanDiT-v1.1-Diffusers-Distilled --local-dir weights/hunyuanDiT8. 运行模型
对于小于30GB的GPU,使用Lite版并开启内存优化:
python3 app.py --use_lite --save_memory
对于大于30GB的GPU,使用标准版:
python3 app.py
9. Gradio演示
我们准备了两个版本的多视图生成,std和lite。运行以下命令后,通过http://<服务器IP>:8080访问演示:
python3 app.py
python3 app.py --save_memory
python3 app.py --use_lite
python3 app.py --use_lite --save_memory
结论:
本文提供了腾讯混元3D模型Hunyuan3D-1.0的详细部署和优化指南,帮助用户在不同硬件配置下实现高效的模型推理。
相关文章:

腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南
腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南 摘要: 本文将详细介绍如何部署腾讯混元3D模型Hunyuan3D-1.0,并针对不同硬件配置提供优化的推理方案。我们将探讨如何在有限的GPU内存下,通过调整配置来优化模型的推理性能。 1. 项目概览 腾…...

基于 PyTorch 从零手搓一个GPT Transformer 对话大模型
一、从零手实现 GPT Transformer 模型架构 近年来,大模型的发展势头迅猛,成为了人工智能领域的研究热点。大模型以其强大的语言理解和生成能力,在自然语言处理、机器翻译、文本生成等多个领域取得了显著的成果。但这些都离不开其背后的核心架…...

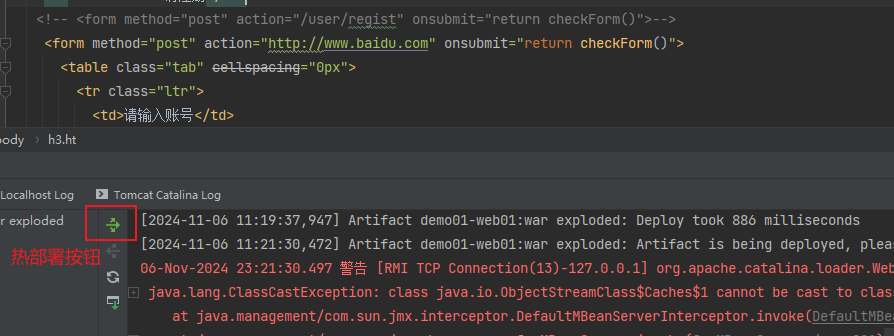
IDEA构建JavaWeb项目,并通过Tomcat成功运行
目录 一、Tomcat简介 二、Tomcat安装步骤 1.选择分支下载 2.点击下载zip安装包 3.解压到没有中文、空格和特殊字符的目录下 4.双击bin目录下的startup.bat脚本启动Tomcat 5.浏览器访问Tomcat 6.关闭Tomcat服务器 三、Tomcat目录介绍 四、WEB项目的标准结构 五、WEB…...

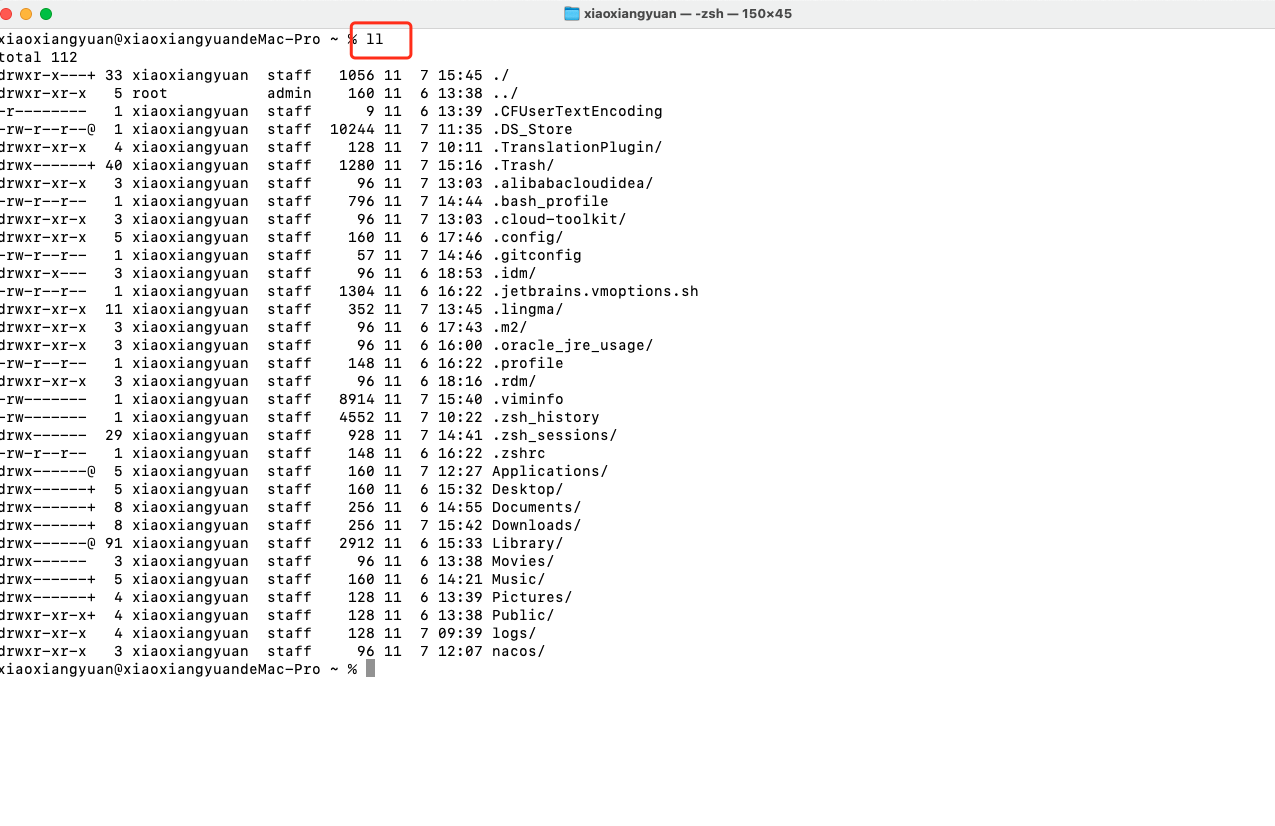
Mac解决 zsh: command not found: ll
Mac解决 zsh: command not found: ll 文章目录 Mac解决 zsh: command not found: ll解决方法 解决方法 1.打开bash_profile 配置文件vim ~/.bash_profile2.在文件中添加配置:alias llls -alF键盘按下 I 键进入编辑模式3. alias llls -alF添加完配置后,按…...

库打包工具 rollup
库打包工具 rollup 摘要 **概念:**rollup是一个模块化的打包工具 注:实际应用中,rollup更多是一个库打包工具 与Webpack的区别: 文件处理: rollup 更多专注于 JS 代码,并针对 ES Module 进行打包webpa…...

unplugin-vue-components 库作用
一、基本概念与用途 1. 自动导入 Vue 组件 unplugin - vue - components是一个用于 Vue 项目的插件,主要功能是自动导入组件,从而减少在 Vue 组件中手动导入其他组件的繁琐过程。 在大型 Vue 项目中,往往会有许多自定义组件或者第三方组件…...

LinkedList和单双链表。
java中提供了双向链表的动态数据结构 --- LinkedList,它同时也实现了List接口,可以当作普通的列表来使用。也可以自定义实现链表。 单向链表:一个节点本节点数据下个节点地址 给定两个有序链表的头指针head1和head2,打印两个链表…...

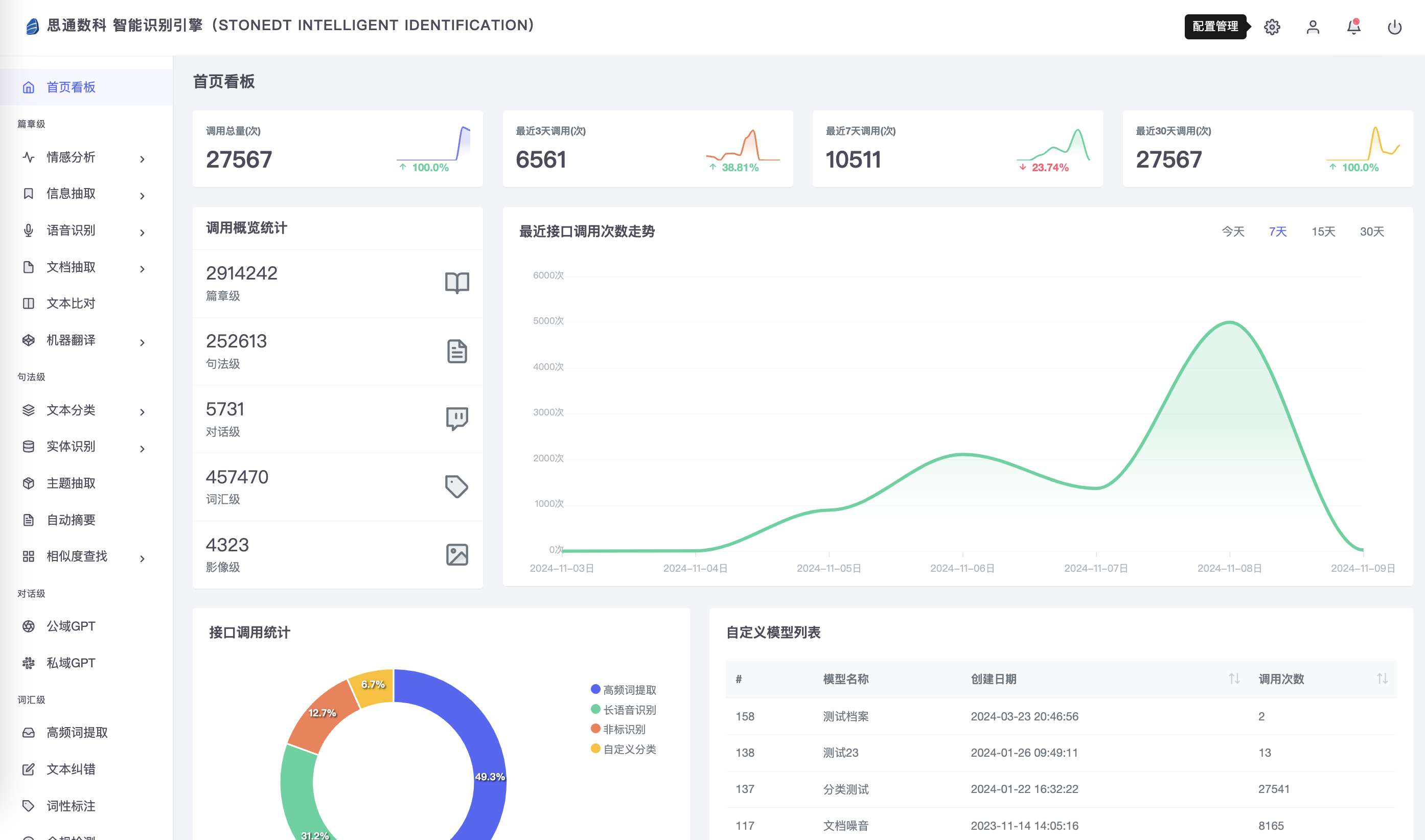
AI与OCR:数字档案馆图像扫描与文字识别技术实现与项目案例
文末有免费工具可在线体验,或者网络搜索关键词“思通开源AI能力平台” 一、扫描与图像预处理 技术实现过程 在纸质档案的数字化过程中,首先需要使用高精度扫描仪对纸质文档进行扫描,生成高清的数字图像。这一步骤是整个OCR流程的基础…...

Spring boot 读模块项目升级为spring cloud 项目步骤以及问题
1.结构说明 bean 模块 ,public 模块, client 模块, erp模块,system 主模块。 2.环境说明以及pom 原本环境 新环境 mysql 5.7 -------------- mysql 8.0 maven 3.9.6 jdk 8 -----------…...

时序数据库之influxdb和倒排索引以及LSM-TREE
一、时序数据库的特点 1、时序数据库用作打点,用来做监控使用,属于写多读少的场景,而且由于时间不可逆,几乎不可能出现更新的操作。而且监控数据一般只会查询最近几分钟数据,冷热数据查询频率非常明显。因此非常贴合ES…...

如何避免消息的重复消费问题?(消息消费时的幂等性)
如何避免消息的重复消费问题 1、 消息的幂等性1.1、概念1.2、产生业务场景 2、全局唯一IDRedis解决消息幂等性问题2.1、application.yml配置文件2.2、生产者发送消息2.3、消费者接收消息2.4、pom.xml引入依赖2.5、RabbitConfig配置类2.6、启动类2.7、订单对象2.8、测试 1、 消息…...

【Java SE】类与对象
现实世界中,随处可见的一个事物实体就是对象,而类就是同一类事物(或对象)的统称,由一个类构造对象的过程称为创建这个类的一个实例(instance),即: 类(class&…...

基于springboot的公益服务平台的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的公益服务平台的设计与实…...
 什么是Servlet容器?)
Tomcat(6) 什么是Servlet容器?
Servlet容器是Java EE技术中的一个关键组件,它负责管理和执行Servlet。Servlet容器提供了运行时环境,使得Servlet能够接收和响应来自客户端的HTTP请求。以下是Servlet容器的详细解释,以及一些相关的代码示例。 Servlet容器的主要功能 加载和…...

用js去除变量里的html标签
要用 JavaScript 去除字符串中的 HTML 标签,你可以使用正则表达式。以下是一个简单的示例代码: function removeHTMLTags(str) {return str.replace(/<[^>]*>/g, ); }// 示例 var str <p>This is <b>bold</b> text with <…...

Vue3+element-plus摘要
1.如果自己电脑vue版本是vue2版本,下面将详细介绍如何在vue2版本基础上继续安装 vue3版本且不会影响vue2版本的使用 1-1 在c盘或者别的盘建一个文件夹vue3 1-2 在这个文件夹里使用WINR 打开终端 输入命令 npm install vue/cli 安装完即可 1-3 然后进入此文件夹中的n…...

Android Studio 将项目打包成apk文件
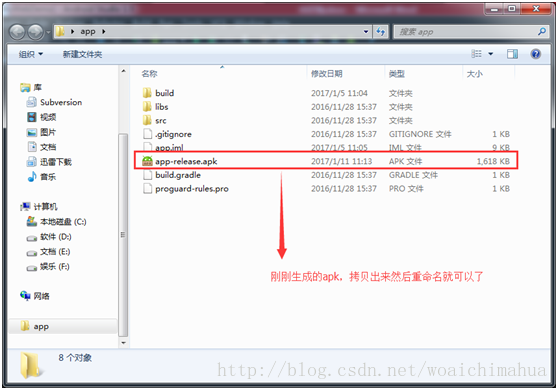
第一步:选择Build -> Generate Signed APK 会出现: 我们选择 Create new… 然后选择你要存放密钥的地方 点击ok之后,则选择好了文件,并生成了jks文件了。 点击ok之后, 会出现: 选择release…...

贪心算法day2(最长递增子序列)
目录 1.最长递增子序列 方法一:动态规划 方法二:贪心二分查找 1.最长递增子序列 链接:. - 力扣(LeetCode) 方法一:动态规划 思路:我们定义dp[i]为最长递增子序列,那么dp[j]就是…...

arcgis pro 学习笔记
二维三维集合在一起,与arcgis不同 一、首次使用,几个基本设置 1.选项——常规里面设置自动保存时间 2.新建工程文件,会自动加载地图,可以在选项里面设置为无,以提高启动效率。 3.设置缓存位置,可勾选每次…...
)
OpenGL 进阶系列06 - OpenGL变换反馈(TransformFeedback)
一:概述 变换反馈(Transform Feedback)是 OpenGL 中的一项技术,允许你将顶点着色器的输出(例如变换后的顶点数据)直接传输到缓冲区,而不是将结果渲染到屏幕上。它在图形计算中非常有用,尤其在粒子系统、模拟、几何处理等场景中,可以用来获取顶点处理的中间结果,并将其…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
