使用ThorUi

摘要: 官网
今天遇到一个老项目,使用的是ThorUi组件库!之前没有用过这组件库,所以记录一下不同框架是使用情况!
ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你打算使用 ThorUI 来开发你的应用,以下是一些基本的步骤和示例代码,帮助你入门。
html使用ThorUi:
ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你想在 HTML 中使用 ThorUI,你需要确保你的项目已经正确配置了 Thorium 和 ThorUI。
以下是一个简单的示例,展示如何在 HTML 中使用 ThorUI 来创建一个基本的窗口。
- 初始化项目
首先,创建一个新的目录并初始化一个 Node.js 项目:
mkdir my-thorui-app
cd my-thorui-app
npm init -y- 安装 ThorUI
在项目目录下安装 ThorUI:
npm install thorium-ui- 创建主文件
创建一个 main.js 文件,这是你的应用的入口点。
const { app, BrowserWindow } = require('thorium-ui');function createWindow() {// 创建浏览器窗口let win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,},});// 加载应用的 HTML 文件win.loadFile('index.html');
}// 当应用准备好时,创建窗口
app.whenReady().then(createWindow);// 当所有窗口关闭时退出应用(除了 macOS)
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});- 创建 HTML 文件
创建一个 index.html 文件,作为你的应用界面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My ThorUI App</title><!-- 引入 ThorUI 样式 --><link rel="stylesheet" href="node_modules/thorium-ui/dist/css/thorium-ui.min.css">
</head>
<body><div class="container"><h1>Hello, ThorUI!</h1><button id="myButton" class="btn btn-primary">Click Me</button></div><!-- 引入 ThorUI JavaScript --><script src="node_modules/thorium-ui/dist/js/thorium-ui.min.js"></script><script>// 使用 ThorUI 组件document.getElementById('myButton').addEventListener('click', function() {alert('Button clicked!');});</script>
</body>
</html>- 运行应用
在项目目录下运行以下命令启动你的应用:
npx electron main.jsvue/uniapp使用ThorUi:
ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你想在 Vue.js 项目中使用 ThorUI,你需要确保你的项目已经正确配置了 Thorium 和 ThorUI。
以下是一个简单的示例,展示如何在 Vue.js 项目中使用 ThorUI 来创建一个基本的窗口。
- 初始化项目
首先,创建一个新的目录并初始化一个 Node.js 项目:
mkdir my-vue-thorui-app
cd my-vue-thorui-app
npm init -y- 安装依赖
安装 Vue CLI 和其他必要的依赖:
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm install thorium-ui- 修改 main.js
在 src 目录下找到 main.js 文件,并进行以下修改:
import { createApp } from 'vue';
import App from './App.vue';
import { app, BrowserWindow } from 'thorium-ui';function createWindow() {// 创建浏览器窗口let win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,},});// 加载应用的 HTML 文件win.loadURL('http://localhost:8080');
}// 当应用准备好时,创建窗口
app.whenReady().then(createWindow);// 当所有窗口关闭时退出应用(除了 macOS)
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});createApp(App).mount('#app');- 修改 public/index.html
在 public 目录下找到 index.html 文件,并进行以下修改:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Vue ThorUI App</title><!-- 引入 ThorUI 样式 --><link rel="stylesheet" href="node_modules/thorium-ui/dist/css/thorium-ui.min.css">
</head>
<body><div id="app"></div><!-- 引入 ThorUI JavaScript --><script src="node_modules/thorium-ui/dist/js/thorium-ui.min.js"></script>
</body>
</html>- 创建 Vue 组件
在 src/components 目录下创建一个新的组件文件 HelloWorld.vue:
<template><div class="container"><h1>Hello, ThorUI!</h1><button id="myButton" class="btn btn-primary">Click Me</button></div>
</template><script>
export default {name: 'HelloWorld',mounted() {document.getElementById('myButton').addEventListener('click', function() {alert('Button clicked!');});}
};
</script><style scoped>
.container {text-align: center;margin-top: 50px;
}
</style>- 修改 App.vue
在 src 目录下找到 App.vue 文件,并进行以下修改:
<template><div id="app"><HelloWorld /></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld,},
};
</script>- 运行应用
在项目目录下运行以下命令启动你的应用:
npm run serve然后,打开另一个终端窗口,运行以下命令启动 Thorium 应用:
npx electron main.jsreact使用ThorUi:
ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你想在 React 项目中使用
ThorUI,你需要确保你的项目已经正确配置了 Thorium 和 ThorUI。
以下是一个简单的示例,展示如何在 React 项目中使用 ThorUI 来创建一个基本的窗口。
- 初始化项目
首先,创建一个新的目录并初始化一个 Node.js 项目:
mkdir my-react-thorui-app
cd my-react-thorui-app
npm init -y- 安装依赖
安装 React 和其他必要的依赖:
npx create-react-app my-react-app
cd my-react-app
npm install thorium-ui- 修改 public/index.html
在 public 目录下找到 index.html 文件,并进行以下修改:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My React ThorUI App</title><!-- 引入 ThorUI 样式 --><link rel="stylesheet" href="node_modules/thorium-ui/dist/css/thorium-ui.min.css">
</head>
<body><div id="root"></div><!-- 引入 ThorUI JavaScript --><script src="node_modules/thorium-ui/dist/js/thorium-ui.min.js"></script>
</body>
</html>- 修改 src/App.js
在 src 目录下找到 App.js 文件,并进行以下修改:
import React, { useEffect } from 'react';
import { app, BrowserWindow } from 'thorium-ui';function App() {useEffect(() => {function createWindow() {// 创建浏览器窗口let win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,},});// 加载应用的 HTML 文件win.loadURL('http://localhost:3000');}// 当应用准备好时,创建窗口app.whenReady().then(createWindow);// 当所有窗口关闭时退出应用(除了 macOS)app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});}, []);return (<div className="container"><h1>Hello, ThorUI!</h1><button id="myButton" className="btn btn-primary">Click Me</button></div>);
}export default App;- 修改 src/index.js
在 src 目录下找到 index.js 文件,并进行以下修改:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();- 运行应用
在项目目录下运行以下命令启动你的应用:
npm start然后,打开另一个终端窗口,运行以下命令启动 Thorium 应用:
npx electron main.jsAngular使用ThorUi:
ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你想在 Angular 项目中使用
ThorUI,你需要确保你的项目已经正确配置了 Thorium 和 ThorUI。
以下是一个简单的示例,展示如何在 Angular 项目中使用 ThorUI 来创建一个基本的窗口。
- 初始化项目
首先,创建一个新的目录并初始化一个 Node.js 项目:
mkdir my-angular-thorui-app
cd my-angular-thorui-app
npm init -y- 安装依赖
安装 Angular CLI 和其他必要的依赖:
npm install -g @angular/cli
ng new my-angular-app
cd my-angular-app
npm install thorium-ui- 修改 src/index.html
在 src 目录下找到 index.html 文件,并进行以下修改:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Angular ThorUI App</title><!-- 引入 ThorUI 样式 --><link rel="stylesheet" href="node_modules/thorium-ui/dist/css/thorium-ui.min.css">
</head>
<body><app-root></app-root><!-- 引入 ThorUI JavaScript --><script src="node_modules/thorium-ui/dist/js/thorium-ui.min.js"></script>
</body>
</html>- 修改 src/app/app.component.ts
在 src/app 目录下找到 app.component.ts 文件,并进行以下修改:
import { Component, OnInit } from '@angular/core';
import { app, BrowserWindow } from 'thorium-ui';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {title = 'My Angular ThorUI App';ngOnInit() {function createWindow() {// 创建浏览器窗口let win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,},});// 加载应用的 HTML 文件win.loadURL('http://localhost:4200');}// 当应用准备好时,创建窗口app.whenReady().then(createWindow);// 当所有窗口关闭时退出应用(除了 macOS)app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});}
}- 修改 src/app/app.component.html
在 src/app 目录下找到 app.component.html 文件,并进行以下修改:
<div class="container"><h1>{{ title }}</h1><button id="myButton" class="btn btn-primary">Click Me</button>
</div>- 运行应用
在项目目录下运行以下命令启动你的应用:
ng serve然后,打开另一个终端窗口,运行以下命令启动 Thorium 应用:
npx electron main.js相关文章:

使用ThorUi
摘要: 官网 今天遇到一个老项目,使用的是ThorUi组件库!之前没有用过这组件库,所以记录一下不同框架是使用情况! ThorUI 是一个基于 Thorium 的 UI 框架,用于构建跨平台的桌面应用程序。如果你打算使用 Thor…...

【Promise】自定义promise
文章目录 1 定义整体结构2 Promise 构造函数的实现3 promise.then()与promise.catch()的实现4 Promise.resolve()与Promise.reject()的实现5 Promise.all与Promise.race()的实现6 Promise.resolveDelay()与Promise.rejectDelay()的实现 1 定义整体结构 /*自定义 Promise */ (f…...

Docker容器部署Windows系统教程
本章教程,使用Docker容器部署一个Windows操作系统容器。 一、拉取容器 dockurr/windows:latest二、运行容器 docker run -dit --name win11 -v $PWD:/share -v /opt/iso/win11.iso:/custom.iso -p 3389:3389 -p 8006:8006 --device=/dev/kvm --cap-add NET_ADMIN --stop-tim…...

js id数组转字符串
在 JavaScript 中,将数组转换为字符串有几种常见的方法。每种方法都有其特定的用途和格式。以下是一些常用的方法: 1. Array.prototype.join(separator) join 方法将数组的所有元素连接成一个字符串,并使用指定的分隔符(默认为逗…...

如何在 Android 上增加 SELinux 权限
SELinux(Security-Enhanced Linux)是一种强制访问控制(MAC)机制,它为 Android 系统提供了额外的安全层。通过 SELinux,系统管理员可以定义细粒度的安全策略,限制进程对文件、网络和其他资源的访…...

MySQL:数据类型建表
问题:我想建一个名为create和database的库可以吗? 如果按照一般的类型来建带有关键字的库 就会出现报错 如果我们这样写的话:关键词 ,则会建库成功。 选择要进行操作的数据库 use数据库 判断选择的库是否成功 删除数据库 drop…...

Linux:版本控制器git的简单使用+gdb/cgdb调试器的使用
一,版本控制器git 1.1概念 为了能够更方便我们管理不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你 了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个…...

【React.js】AntDesignPro左侧菜单栏栏目名称不显示的解决方案
作者:CSDN-PleaSure乐事 欢迎大家阅读我的博客 希望大家喜欢 使用环境:WebStorm 目录 问题概述 原因 解决方案 解决方法 潜在问题修改 最终效果呈现 额外内容 管理员界面路由配置 WebStorm背景更换 法一: 法二: 问题概…...

力扣力扣力:91.解码方法
91. 解码方法 - 力扣(LeetCode) 在完成动态规划入门之后,我们先整一个中档题,也是前面简单题的变体。 分析思路: 在拿到最终结果之前,我们应该明确什么样的数字序列能够解码。 规则1:由于只有…...

一些面试题总结(二)
21、TCP的四次挥手? 在断开TCP连接时,需要通过四次挥手来断开,过程是: (1)客户端向服务端发送FIN1和序列号SEQx的数据包,用来关闭客户端到服务端的数据传送。然后客户端进入 FIN-WAIT-1 状态。 (2)服务端接收FIN后,…...

Hive-testbench套件使用文档
Hive-testbench套件使用文档 hive-testbench 是hortonworks的一个开源项目,用于测试和基准测试 Apache Hive 的工具集。它提供了一系列的测试数据集和查询样例,用于评估和比较 Hive 在不同配置和环境下的性能。hive-testbench 的主要目标是模拟真实的大规模数据集和复杂查询…...

大数据新视界 -- 大数据大厂之 Impala 性能优化:新技术融合的无限可能(下)(12/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Python | Leetcode Python题解之第540题有序数组中的单一元素
题目: 题解: class Solution:def singleNonDuplicate(self, nums: List[int]) -> int:low, high 0, len(nums) - 1while low < high:mid (low high) // 2mid - mid & 1if nums[mid] nums[mid 1]:low mid 2else:high midreturn nums[l…...

AHB Matrix 四星级 验证笔记(2.4) Tt3.3AHB总线协议测试时的 并行数据
文章目录 前言一、代码二、错误1.地址范围2. 并行执行线程中变量覆盖的情况3.有关incr的beat 前言 来源路科验证本节搞定 T3.3 AHB总线协议的覆盖:AHB_PROTOCOL_COVER 即测试ahb slave接口和master接口支持(尽可能)全部的ahb协议传输场景&am…...

前端零基础学习Day-Eight
CSS字体和文本样式 CSS文字样式 字体:font-family 语法:font-family:[字体1][,字体2][,...] p{font-family:"微软雅黑","宋体","黑体";} 含空格字体名和中文,用英文引号括起 属性值:具体字体名&…...

贪心算法day3(最长递增序列问题)
目录 1.最长递增三元子序列 2.最长连续递增序列 1.最长递增三元子序列 题目链接:. - 力扣(LeetCode) 思路:我们只需要设置两个数进行比较就好。设a为nums[0],b 为一个无穷大的数,只要有比a小的数字就赋值…...

【论文复现】MSA+抑郁症模型总结(三)
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀MSA抑郁症模型 热门研究领域:情感计算的横向发展1. 概述2. 论文地址3. 研究背景4. 主要贡献5. 模型结构和代码6. 数据集介绍7. 性…...

【软件测试】敏捷模型(Scrum模型)和V模型、W模型
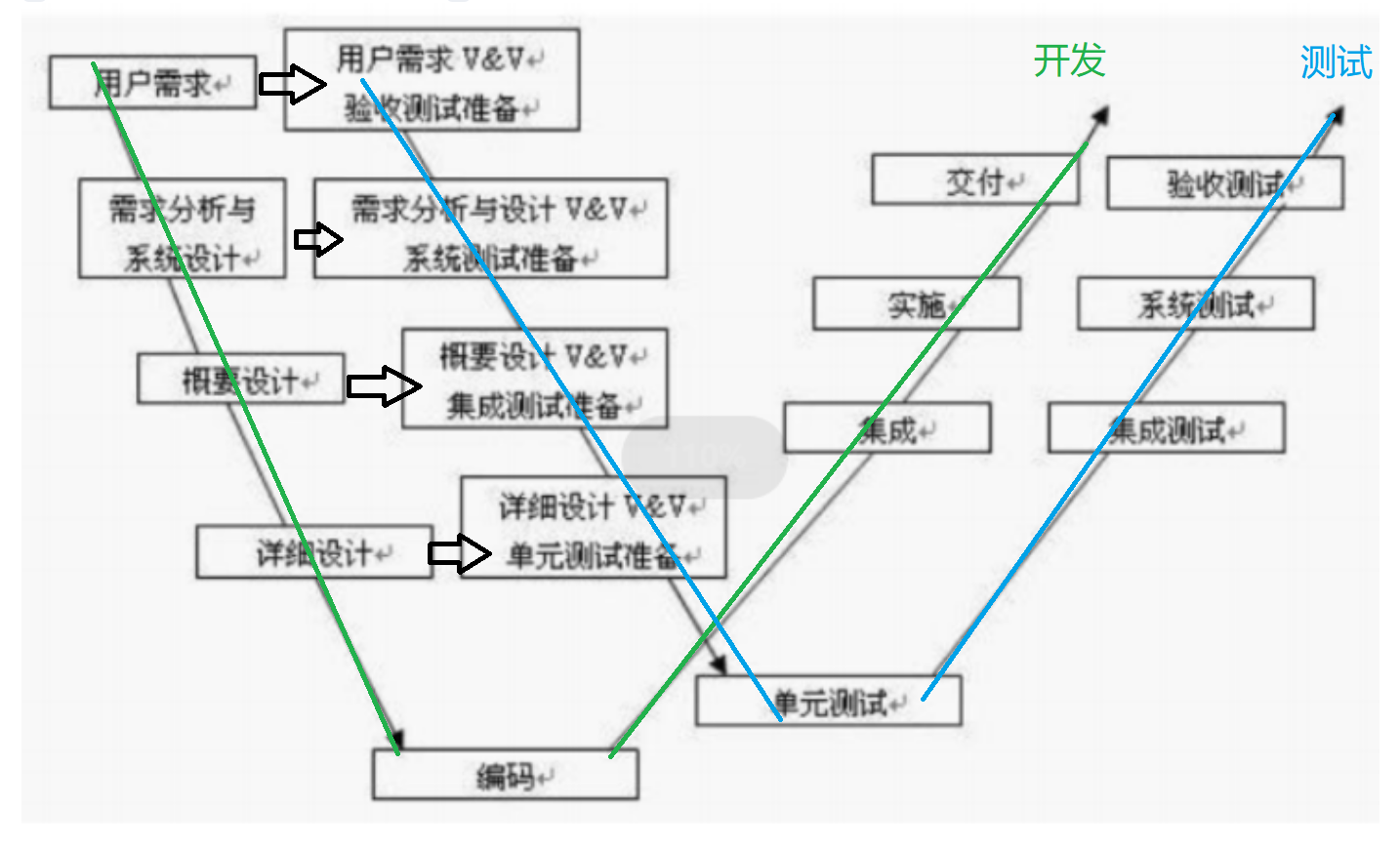
敏捷模型 前面的那些模型以前非常流行,但现在开发人员在使用的时候会遇到各种问题。主要困难包括在项目开发期间处理来自客户的变更请求,以及合并这些变更所需要的高成本和时间。 在实际工作中,一款产品的功能是不断在变化的 所以为了克服这…...

【go从零单排】接口(interface)和多态(Polymorphism)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在Go语言中,interface 是一种重要的类型,用于定义一组方法…...
SI5319C-C-GM,SiliconLabs芯科 SI5319C-C-GMR,时钟合成器/抖动清除器 封装 QFN-36 在售 20000PCS 23+
SI5319C-C-GM是SiliconLabs公司生产的时钟合成器和抖动清除器。它是一款高性能的时钟解决方案,可用于各种应用领域,包括通信、数据中心、消费电子等。 该器件采用了SiliconLabs独有的DSPLL技术,能够提供低抖动和高精度的时钟信号。它具有多个…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
