前端零基础学习Day-Eight
CSS字体和文本样式
CSS文字样式
-
字体:font-family
-
语法:font-family:[字体1][,字体2][,...]
-
p{font-family:"微软雅黑","宋体","黑体";}
-
-
含空格字体名和中文,用英文引号括起
-
属性值:具体字体名,字体集
-
字体集:Serif,Sans-serif,Monospace,Cursive,Fantasy
-
p{font-family:"微软雅黑","宋体","黑体",sans-serif;}
-
-
多个字体,用英文逗号隔开
-
引号嵌套,外使用双引号,内使用单引号
-
如行内样式<h1 style="font-family:'宋体';">
-
-
-
文字大小:font-size
-
语法:font-size:绝对单位|相对单位
-
绝对单位:
属性值 说明 in 英寸,1英寸=2.54厘米 cm 1厘米=0.394英寸 mm 毫米 pt 磅,印刷的点数,72磅=1英寸 pc Pica,1pc=12pt 属性值 CSS2缩放系数1.2 xx-small 9px x-small 11px small 13px medium 16px large 19px x-large 23px xx-large 28px -
当不设置字体大小时,默认为浏览器默认值,一般默认字体是16px
-
绝对大小,不能随浏览器分辨率或父元素大小的改变而改变
-
-
相对单位:
-
px像素
-
em/% (相对值)都是针对父元素
-
文字大小受显示器分辨率影响
-
属性值larger:相对父元素的文字大小变大
-
属性值smaller:相对父元素的文字大小变小
-
-
-
文字颜色:color
-
语法:color:颜色名|十六进制|RGB
-
十六进制:#000000
-
每一位值:0~F
-
简写,#008800可简写成#080
-
不区分大小写,大写A和小写a效果一样
-
Web安全色:www.bootcss.com/p/websafecolors/
-
-
RGB(红,绿,蓝):rgb(250,250,250)、rgb(50%,50%,50%)
-
数字:0~255,小于0会修正成0,大于255会修正成255
-
百分比:0%~100%,小于0%会修正成0%,大于100%会修正成100%
-
-
-
-
文字粗细:font-weight
-
HTML语法:<b>标签,<strong>标签
-
语法:font-weight:normal | bold | bolder | lighter | 100~900
-
默认值:normal
-
400等同于normal,700等同于bold
-
-
文字样式:font-style
-
HTML语法设置斜体:<em>标签,<i>标签
-
语法:font-style:normal | italic(常用) | oblique
-
-
字体变形:font-variant
-
设置元素中文本为小型大写字母
-
语法:font-variant:normal | small-caps
-
-
font属性(简写)
-
语法:font:font-style font-variant font-weight font-size/line-helight(行高) font-family
-
值之间空格隔开
-
同时设置font-size和font-family,属性才会起作用
-
注意书写顺序
-
font-italic bold small-caps 50px "黑体","宋体";
-
CSS文本样式
-
水平对齐方式:text-align
-
设置元素内内联元素(如文本和图片)的水平对齐方式
-
text-align:left | right | center | justify
-
图片居中(设置图片的对齐方式,需要设置图片父元素的text-align属性):
-
错误方法:img{text-align:center;}
-
正确方法:div{text-align:center;}
<div><img src="img/logo.png"/></div>
-
-
CSS text-align属性并不控制块级元素的对齐方式,它控制块级元素里面的内联元素的对齐方式。虽然这个属性的名称为text-align,但是块级元素中的所有内联元素都会被这个属性影响。
-
-
行高:line-height
-
设置元素中文本行高
-
语法:line-height:长度值 | 百分比
-
设置px时行高不会因字体大小改变而改变,而em和%于字体大小有关系
-
实际开发中一般使用em这个单位
-
浏览器有默认行高,不同浏览器默认行高不一样
-
行高可继承,继承的是计算后的值,而不是直接把em或%的值继承过来
-
-
垂直方式vertical-align属性
-
设置元素内容的垂直方式
-
语法:vertical-align:baselline | sub(下标) | super(上标) | top | text-top | middle | bottom | text-bottom
vertical-align:长度 | 百分比
-
基于文本基线移动
-
上移:vertical-align:15px;
vertical-align:100%;
-
下移:vertical-align:-15px;
vertical-align:-100%;
-
-
对行内元素生效,对于块级元素不生效
-
文字基线
-
也可应用于单元格元素
-
-
单行文字垂直水平居中:
-
设置行高
-
text-align:center;
-
-
多行文字垂直水平居中
-
文本样式属性:
| 字体属性 | 说明 |
|---|---|
| word-spacing | 设置元素内单词之间间距 |
| letter-spacing | 设置元素内字母之间间距 |
| text-transform | 设置元素内文本的大小写 capitalize(首字母大写) | uppercase(大写) | lowercase(小写) | none |
| text-decoration | 设置元素内文本的装饰 underline(上划线) | overline(下划线) | line-through(贯穿线) | blink(闪烁效果,有兼容性问题) | none |
间距属性值可以是正值也可以是负值,可以使用px也可以使用em
可以设置多个装饰样式属性值,中间用空格隔开
相关文章:

前端零基础学习Day-Eight
CSS字体和文本样式 CSS文字样式 字体:font-family 语法:font-family:[字体1][,字体2][,...] p{font-family:"微软雅黑","宋体","黑体";} 含空格字体名和中文,用英文引号括起 属性值:具体字体名&…...

贪心算法day3(最长递增序列问题)
目录 1.最长递增三元子序列 2.最长连续递增序列 1.最长递增三元子序列 题目链接:. - 力扣(LeetCode) 思路:我们只需要设置两个数进行比较就好。设a为nums[0],b 为一个无穷大的数,只要有比a小的数字就赋值…...

【论文复现】MSA+抑郁症模型总结(三)
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀MSA抑郁症模型 热门研究领域:情感计算的横向发展1. 概述2. 论文地址3. 研究背景4. 主要贡献5. 模型结构和代码6. 数据集介绍7. 性…...

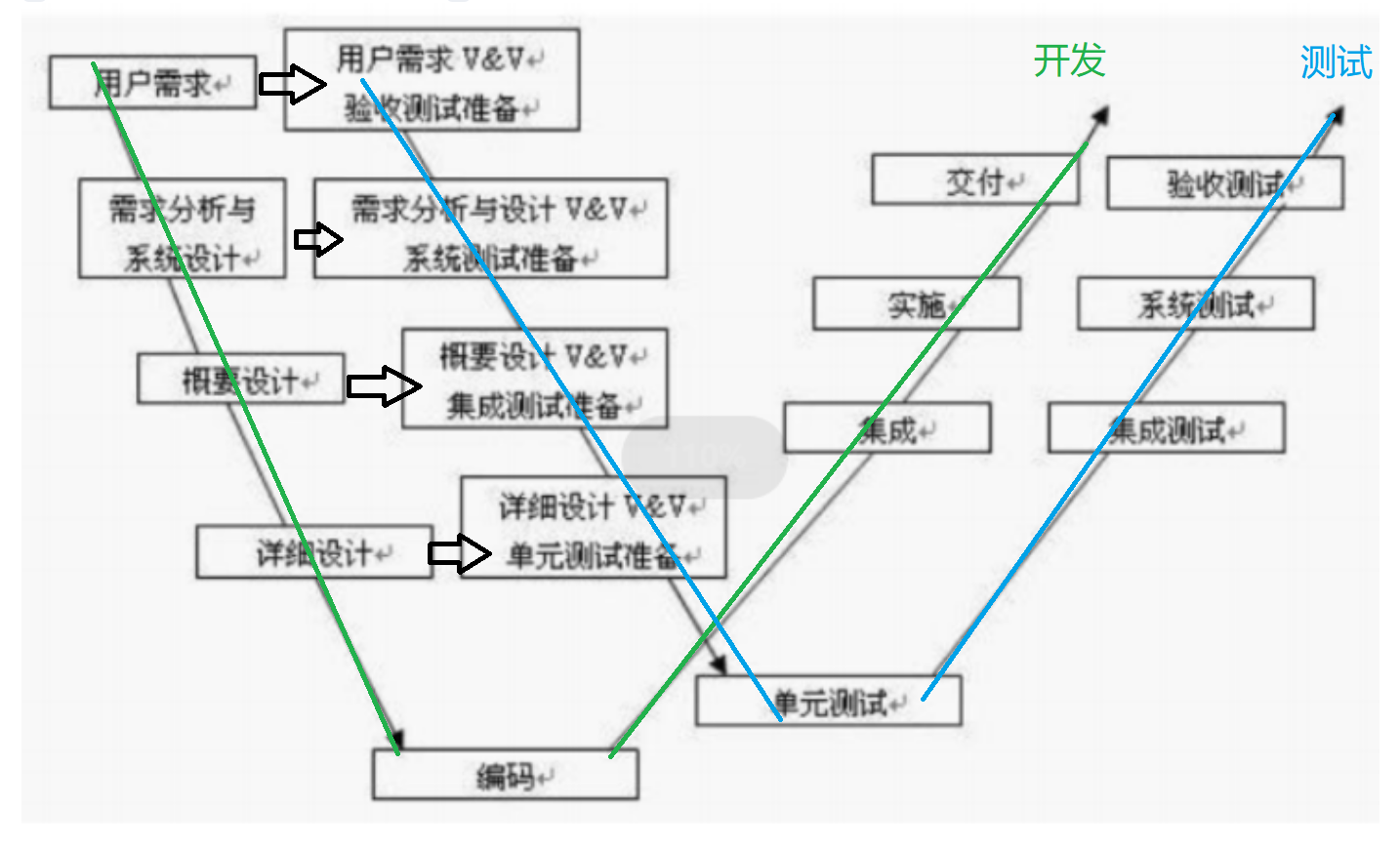
【软件测试】敏捷模型(Scrum模型)和V模型、W模型
敏捷模型 前面的那些模型以前非常流行,但现在开发人员在使用的时候会遇到各种问题。主要困难包括在项目开发期间处理来自客户的变更请求,以及合并这些变更所需要的高成本和时间。 在实际工作中,一款产品的功能是不断在变化的 所以为了克服这…...

【go从零单排】接口(interface)和多态(Polymorphism)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在Go语言中,interface 是一种重要的类型,用于定义一组方法…...
SI5319C-C-GM,SiliconLabs芯科 SI5319C-C-GMR,时钟合成器/抖动清除器 封装 QFN-36 在售 20000PCS 23+
SI5319C-C-GM是SiliconLabs公司生产的时钟合成器和抖动清除器。它是一款高性能的时钟解决方案,可用于各种应用领域,包括通信、数据中心、消费电子等。 该器件采用了SiliconLabs独有的DSPLL技术,能够提供低抖动和高精度的时钟信号。它具有多个…...

使用批处理脚本批量删除Maven无效依赖
背景 在开发过程中,我们经常会遇到以下情况: 在pom.xml文件中错误地指定了依赖的名称。因为网络问题,某些依赖下载不完全。依赖版本号错误,导致下载的文件无法使用。 这些情况会导致Maven在本地仓库中留下一些无效的文件&#…...

腾讯cos对象存储,下行流量费贵,是否可以加入服务器减少费用,架构如何设计
腾讯云COS(Cloud Object Storage)对象存储服务提供了一种高效、安全、低成本的方式存储大量数据。然而,当涉及到外网下行流量时,确实会产生一定的费用,这可能会增加整体的成本。为了减少这些费用,可以通过以…...

【SAP】关于权限的继承
关于权限的父role和子role的权限继承,既可以 从子role主动去父role那里“取”。从父role“推”到子role 我自己之前一直用的是方法1,但由于子role很多,一个一个手工维护花了不少时间。 后来得知有方法2,特此测试。 我准备了父R…...

SpringBoot技术下的共享汽车运营平台
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理共享汽车管理系统的相关信息成为必然。开发…...

SwiftUI开发教程系列 - 第7章:数据流和状态管理
SwiftUI 的核心优势之一在于其声明式的数据绑定和状态管理系统,使得在多视图间传递和更新数据变得更加直观和高效。在本章中,我们将讨论如何使用 ObservedObject、EnvironmentObject、StateObject 等属性包装器进行复杂的数据管理,确保应用的…...

Ubuntu系统安装NVIDIA驱动、CUDA、PyTorch等GPU深度学习环境
学习目标: 在Ubuntu系统上安装CUDA、PyTorch等GPU深度学习环境,主要目标是为深入研究深度学习和深度强化学习提供高效的计算支持。通过构建GPU环境,计划掌握深度学习的基本概念和算法应用,提高模型训练效率,特别是在复…...

电子学会2024年3月青少年软件编程(图形化)等级考试试卷(三级)真题,含答案解析
我们今天分享的资料是:电子学会2024年3月青少年软件编程(图形化)等级考试试卷(三级)真题,含答案解析 电子学会 2024 年 3 月青少年软件编程(图形化)等级三级考试的主要考点包括但不限于以下内容: 理解变量的概念:能够新建变量,知道如何在舞台区显示或隐藏变量,理解…...

初学者指南:用例图——开启您的软件工程之旅
目录 背景: 基本组成: 关联(Assciation): 包含(Include): 扩展(Extend): 泛化(Inheritance): 完整银行…...

二叉树遍历/算法数据结构
六、树 6.1遍历算法 6.1.1前中后序 在做递归时,最重要是三步骤 确定递归函数的返回值和参数 确定终止条件 确定单层递归的逻辑 伪代码 void travel(cur, vec) {if (cur null) {return ;}vec.push(cur->middle, vec); // 递归中节点vec.push(cur->left, …...

C#字符串的不可变性:内存管理与线程安全的优势分析
在C#编程中,字符串(String)被设计为不可变对象,这意味着一旦创建字符串对象后,其内容是不可更改的。这种设计通过在每次修改字符串时创建一个新实例,而不是直接更改原有字符串实例,来实现不可变…...

【杂记】之语法学习第四课手写函数与结构体
函数 如同我们数学中学的 f(x) ax b ,函数就是把一个东西丢进去,然后进行类似的操作变化,最终得到的可以是一个数,也可能什么都得不到而只是进行一项操作。 如sqrt() , max() 和 swap() 这样的其实都是函数&#x…...

细说STM32单片机USART中断收发RTC实时时间并改善其鲁棒性的另一种方法
目录 一、工程目的 1、目标 2、通讯协议及应对错误指令的处理目标 二、工程设置 三、程序改进 四、下载与调试 1、合规的指令 2、不以#开头,但以;结束,长度不限 3、以#开头,不以;结束,也不包含;,长…...

python使用turtle画图快速入门,轻松完成作业练习
turtle介绍 turtle是一个绘图库,可以通过编程进行绘图。其模拟了一个乌龟在屏幕上的运动过程。该库通常用于给青少年学习编程,当然,也可以使用其进行作图。 在一些学校中,可能在python学习的课程中,要求完成turtle绘…...

【C++】新手入门指南
> 🍃 本系列为初阶C的内容,如果感兴趣,欢迎订阅🚩 > 🎊个人主页:[小编的个人主页])小编的个人主页 > 🎀 🎉欢迎大家点赞👍收藏⭐文章 > ✌️ 🤞 …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
