Vue禁止打开控制台/前端禁止打开控制台方法/禁用F12/禁用右键
代码片段展示了如何在前端页面中禁用右键菜单、禁止文本选择、阻止特定键盘操作(如F12键打开开发者工具),以及通过检测窗口尺寸变化来尝试阻止用户调试页面。
// 鼠标禁止右键禁止打开控制台及键盘禁用forbidden(){// 1.禁用右键菜单document.oncontextmenu = new Function("event.returnValue=false");// 2.禁用鼠标选中document.onselectstart = new Function("event.returnValue=false");document.onkeydown = () => {console.log(window.event.keyCode);if(window.event && window.event.keyCode == 123) {return false;}}},// 禁止别人调试前端页面代码,使用无限debuggerpageTable(){/** 页面模块 */const block = () => {if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.innerWidth > 200) {document.body.innerHTML = "检测到非法调试,请关闭后刷新重试!";document.body.style.display = 'flex'document.body.style.justifyContent = 'center'document.body.style.alignItems = 'center'}setInterval(() => {(function () {return false;}['constructor']('debugger')['call']());}, 50);}/** 禁止调试 */const banDebugging = () => {try {block();} catch (err) {console.log({ err })}}let threshold = 160 // 打开控制台的宽或高阈值window.setInterval(function() {if (window.outerWidth - window.innerWidth > threshold ||window.outerHeight - window.innerHeight > threshold) {// 如果打开控制台,则禁止banDebugging();}}, 1000)}-
认识到完全防止前端页面被调试是不可能的。即使是最复杂的反调试技术,经验丰富的开发者也能找到绕过的方法。
-
专注于保护敏感数据和逻辑,而不是试图阻止调试。例如,通过服务器端验证和加密来保护敏感信息。
相关文章:

Vue禁止打开控制台/前端禁止打开控制台方法/禁用F12/禁用右键
代码片段展示了如何在前端页面中禁用右键菜单、禁止文本选择、阻止特定键盘操作(如F12键打开开发者工具),以及通过检测窗口尺寸变化来尝试阻止用户调试页面。 // 鼠标禁止右键禁止打开控制台及键盘禁用forbidden(){// 1.禁用右键菜单document…...

volatile关键字
1. 可见性 当一个变量被声明为 volatile 时,任何线程对该变量的写入操作都会立即对其他线程可见。这意味着: 当一个线程修改了 volatile 变量的值,其他线程在读取这个变量时会看到最新的值,而不是可能被缓存的旧值。 这解决了多线…...

[Linux] 共享内存
在Linux中,共享内存是一种允许不同进程之间直接交换数据的高效机制。它是IPC(Inter-Process Communication,进程间通信)的一种方式,允许多个进程通过映射同一块物理内存区域来实现数据共享,而无需使用内核来…...

网络的基础
学习地点(泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频 (bilibili.com)) HTTP协议介绍 HTTP,全称为超文本传输协议(HyperText Transfer Protocol),是用于万维网服务器向本地浏览器传输超文本ÿ…...

金融学期末速成笔记
【拯救者】金融学速成(基础习题) 重点: 市场经济是发达的商品经济。在市场经济条件下,市场机制作为资源配置方式,发挥基础性作用。 除具有商品经济的一般特征外,与商品经济相比,市场经济还具有一些新的特征…...

【Elasticsearch入门到落地】1、初识Elasticsearch
一、什么是Elasticsearch Elasticsearch(简称ES)是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。它使用Java编写,基于Apache Lucene来构建索引和提供搜索功能,是一个分布式、可扩展、近实…...

电子版产品册代替纸质版产品册,开源节流!
在当今数字化时代,企业纷纷寻求创新手段以降低成本、提高效率。纸质版产品册作为传统宣传手段,虽然具有一定的宣传效果,但成本高昂、更新不便、环保压力等问题日益凸显。本文将为您详细解析如何通过采用电子版产品册替代纸质版产品册&#…...

npm i忽略依赖冲突
在使用npm安装依赖时,如果遇到依赖冲突,通常npm会提示错误并阻止安装。但是,如果你想要忽略这些依赖冲突,可以使用以下几种方法: 1.使用--force或-f参数:这个参数会强制npm忽略某些错误,包括依…...

商品,订单业务流程梳理一
业务架构梳理 业务系统介绍 业务商品流程 业务订单流程 业务售后流程 系统架构 技术栈...

Spring中的 bean 标签中的 factory-bean , factory-method
1.首先说说 factory-method 是指定创造实例的工厂方法,用法: factory-method 和 class 配合使用,这时 factory-method 必须是class所指定的类中的一个静态方法,也就是Spring会直接调用 class 所指定的类的静态工厂方法创建一个实例…...

车间管理|基于SprinBoot+vue工厂车间管理系统设计与实现(源码+数据库+文档)
车间管理系统系统 目录 基于SprinBootvue工厂车间管理系统设计与实现 一、前言 二、系统设计 三、系统功能设计 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师&…...

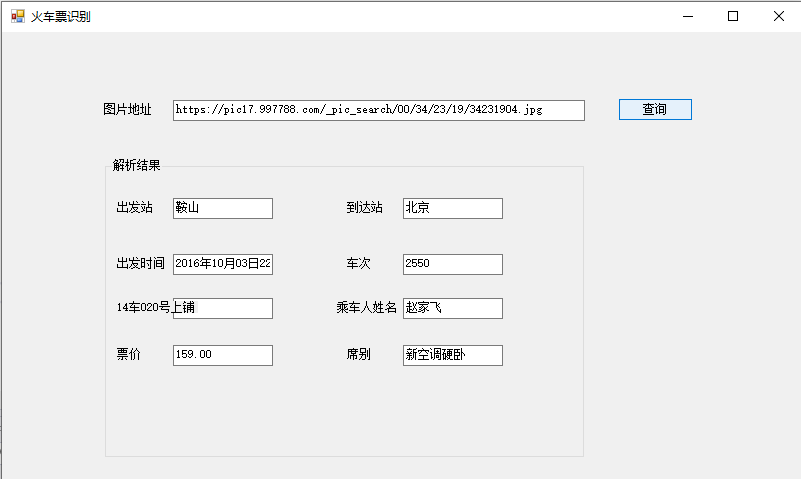
C#实战:使用腾讯云识别服务轻松提取火车票信息
目录 一、腾讯票据单据识别 Invoice OCR服务介绍 二、开发完整流程 2.1 开通文字识别服务 2.2 创建开发者密钥 2.3 创建项目编写代码集成 三、总结 公司内部涉及到车票报销的时候一个个输入火车票信息非常麻烦,尤其是出差比较多的企业,这对于财务人…...

王珊数据库系统概论第六版PDF+第五版课后答案+课件
为了保持科学性、先进性和实用性, 编者在第5版教材基础上对全书内容进行了修改、更新和充实。在科学性方面, 编者在系统篇中增加了第9章关系数据库存储管理, 讲解数据库的逻辑与物理组织方式及索引结构。增加这部分内容有助于学生更好地理解关…...

Spring学习笔记(四)
二十一、Spring事务详解 (一)、Spring基于XML的事务配置 1.环境搭建 1.1 构建maven工程,添加相关技术依赖 <dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context…...

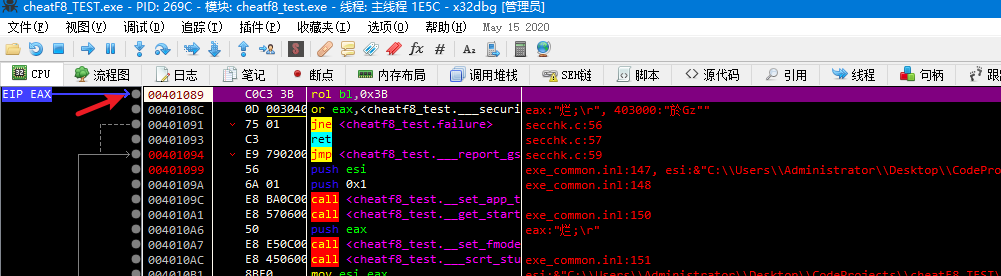
CALL处 F8的“bug“
看zpchcbd师傅的一篇文章看到了这个比较有趣的点。实操跟着过一遍。 准确来说这个不能说是"bug",这可以是一种"刻意为之"的手段,可以用于加壳、反调试等逆向技术中。 原理: F8步过call的时候,其实是在call的…...

Verilog中的有符号数与无符号数
1. 有符号与无符号最本质的区别在于高位扩展时的扩展规则不同; 对于同一个4‘b1001进行位扩展成8位: 有符号扩展结果为:8’b11111001 无符合扩展结果为: 8b00001001 2. 同第一点,若在运算中没有涉及位扩展,则有符…...

15分钟学 Go 第 47 天 :并发进阶——深入了解Go语言的并发模型!
第47天的学习:并发进阶——深入了解Go语言的并发模型! 目录 Go并发模型简介Goroutines深度讲解Channels的进阶使用Select语句详解并发模型设计模式实战案例分析常见问题与解决方案 1. Go并发模型简介 Go语言以其内置的并发支持而闻名。通过轻量级的g…...

前端代码分析题(选择题、分析题)——this指向、原型链分析
this指向 普通函数:this 的指向由调用方式决定,可以是全局对象、调用该函数的对象,或者显式指定的对象。箭头函数:this 的指向在定义时确定,始终继承自外层函数作用域的 this,不会被调用方式影响。 var obj…...

react 组件应用
文章目录 react 组件react 中组件 hook 函数应用useMemo技术细节(useMemo 钩子函数和 useCallback 钩子函数)小结(依赖性数组应用) react 组件 函数式组件实例及应用场景 实例: 以下是一个简单的函数式组件,用于显示一个欢迎消息。 import React from re…...

mysql 快速解决死锁方式
mysql 快速解决死锁方式 直接寻找并终止导致死锁的具体 SQL 语句是处理死锁的一种有效方法,特别是在高并发环境中。以下步骤和示例展示了如何通过识别、分析和终止长时间运行的 SQL 语句来解决死锁问题。 一、识别那个导致死锁的 SQL 语句 1. 使用 SHOW ENGINE I…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
