AJAX 全面教程:从基础到高级
AJAX 全面教程:从基础到高级

目录
- 什么是 AJAX
- AJAX 的工作原理
- AJAX 的主要对象
- AJAX 的基本用法
- AJAX 与 JSON
- AJAX 的高级用法
- AJAX 的错误处理
- AJAX 的性能优化
- AJAX 的安全性
- AJAX 的应用场景
- 总结与展望
什么是 AJAX
AJAX(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。它允许网页在不重新加载整个页面的情况下,与服务器进行异步通信。AJAX 的核心在于 JavaScript 和 XMLHttpRequest 对象的使用,虽然现在 JSON 逐渐取代了 XML,但 AJAX 的概念依然适用。
AJAX 的优势
- 提高用户体验:用户无需等待整个页面加载,可以快速获取数据。
- 减少服务器负担:只请求必要的数据,而不是整个页面。
- 提高网页性能:通过异步加载,减少页面加载时间。
AJAX 的工作原理
AJAX 的工作原理可以分为以下几个步骤:
- 创建 XMLHttpRequest 对象:用于与服务器进行通信。
- 配置请求:指定请求的类型(GET 或 POST)、URL 和是否异步。
- 发送请求:将请求发送到服务器。
- 处理响应:根据服务器返回的数据更新网页内容。

AJAX 的主要对象
AJAX 的核心是 XMLHttpRequest 对象。它的主要方法和属性包括:
主要方法
open(method, url, async):初始化请求。send(data):发送请求。setRequestHeader(header, value):设置请求头。
主要属性
readyState:请求的状态(0-4)。status:HTTP 状态码(如 200 表示成功)。responseText:服务器返回的响应文本。
AJAX 的基本用法
示例:使用 AJAX 加载数据
下面是一个简单的 AJAX 示例,加载一个 JSON 数据并显示在网页上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX 示例</title>
</head>
<body><h1>AJAX 示例</h1><button id="loadData">加载数据</button><div id="result"></div><script>document.getElementById('loadData').onclick = function() {const xhr = new XMLHttpRequest();xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts', true);xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {const data = JSON.parse(xhr.responseText);let output = '<ul>';data.forEach(post => {output += `<li>${post.title}</li>`;});output += '</ul>';document.getElementById('result').innerHTML = output;}};xhr.send();};</script>
</body>
</html>
代码解析
- 创建 XMLHttpRequest 对象:使用
new XMLHttpRequest()创建对象。 - 配置请求:使用
xhr.open()方法设置请求类型和 URL。 - 处理响应:在
onreadystatechange事件中,根据readyState和status判断请求是否成功,并处理返回的数据。 - 发送请求:使用
xhr.send()发送请求。
AJAX 与 JSON
AJAX 通常与 JSON 数据格式结合使用,因为 JSON 更加轻量且易于解析。使用 JSON 可以更方便地处理数据。
示例:使用 AJAX 加载 JSON 数据
xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts', true);
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {const data = JSON.parse(xhr.responseText);// 处理 JSON 数据}
};
AJAX 的高级用法
1. 使用 jQuery 简化 AJAX
jQuery 提供了更简洁的 AJAX 方法,使得 AJAX 的使用更加方便。
示例:使用 jQuery 发送 AJAX 请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX 示例 - jQuery</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><h1>AJAX 示例 - jQuery</h1><button id="loadData">加载数据</button><div id="result"></div><script>$('#loadData').click(function() {$.ajax({url: 'https://jsonplaceholder.typicode.com/posts',method: 'GET',success: function(data) {let output = '<ul>';data.forEach(post => {output += `<li>${post.title}</li>`;});output += '</ul>';$('#result').html(output);},error: function() {alert('请求失败!');}});});</script>
</body>
</html>
2. 使用 Fetch API
Fetch API 是现代浏览器中用于处理 AJAX 的新方法,提供了更简洁的语法和更强大的功能。
示例:使用 Fetch API 加载数据
fetch('https://jsonplaceholder.typicode.com/posts').then(response => {if (!response.ok) {throw new Error('网络响应不是 OK');}return response.json();}).then(data => {let output = '<ul>';data.forEach(post => {output += `<li>${post.title}</li>`;});output += '</ul>';document.getElementById('result').innerHTML = output;}).catch(error => {console.error('发生错误:', error);});
AJAX 的错误处理
在 AJAX 请求中,错误处理非常重要。可以通过 onerror 事件或检查 HTTP 状态码来实现。
示例:错误处理
xhr.onerror = function() {console.error('请求失败!');
};
AJAX 的性能优化
- 使用缓存:通过设置请求头来启用缓存。
- 合并请求:减少请求数量,合并多个请求。
- 使用 CDN:将静态资源放在 CDN 上,提升加载速度。
AJAX 的安全性
- CORS(跨域资源共享):确保服务器允许跨域请求。
- 输入验证:对用户输入进行验证,防止注入攻击。
- HTTPS:使用 HTTPS 加密请求,保护数据安全。
AJAX 的应用场景
- 动态加载内容:如无刷新评论、动态表单等。
- 实时数据更新:如股票价格、天气预报等。
- 表单提交:如异步提交表单,提升用户体验。
总结与展望
AJAX 是现代网页开发中不可或缺的技术,通过异步请求提升用户体验和网页性能。随着技术的发展,AJAX 的使用方式也在不断演变,Fetch API 和 jQuery 等库的出现,使得 AJAX 的使用更加简便和高效。
希望本教程能帮助你更深入地理解 AJAX 的概念和应用,提升你的前端开发技能。若有任何疑问或需要进一步探讨的内容,欢迎留言讨论!
相关文章:

AJAX 全面教程:从基础到高级
AJAX 全面教程:从基础到高级 目录 什么是 AJAXAJAX 的工作原理AJAX 的主要对象AJAX 的基本用法AJAX 与 JSONAJAX 的高级用法AJAX 的错误处理AJAX 的性能优化AJAX 的安全性AJAX 的应用场景总结与展望 什么是 AJAX AJAX(Asynchronous JavaScript and XML…...

ONLYOFFICE 8.2测评:功能增强与体验优化,打造高效办公新体验
引言 随着数字化办公需求的不断增长,在线办公软件市场竞争愈加激烈。在众多办公软件中,ONLYOFFICE 无疑是一个颇具特色的选择。它不仅支持文档、表格和演示文稿的在线编辑,还通过开放的接口与强大的协作功能,吸引了众多企业和个人…...

Science Robotics 综述揭示演化研究新范式,从机器人复活远古生物!
在地球46亿年的漫长历史长河中,生命的演化过程充满着未解之谜。如何从零散的化石证据中还原古生物的真实面貌?如何理解关键演化节点的具体过程?10月23日,Science Robotics发表重磅综述,首次系统性提出"古生物启发…...

uni-app表格带分页,后端处理过每页显示多少条
uni-app表格带分页,后端处理过每页可以显示多少条,一句设置好了每页显示的数据量,不需要钱的在进行操作,在进行对数据的截取 <th-table :column"column" :listData"data" :checkSort"checkSort"…...
_262)
基于STM32设计的矿山环境监测系统(NBIOT)_262
文章目录 一、前言1.1 项目介绍【1】开发背景【2】研究的意义【3】最终实现需求【4】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】上位机开发思路1.3 项目开发背景【1】选题的意义【2】摘要【3】国内外相关研究现状【5】参考文献1.4 开发工具的选择【1】设备端开发【2】…...

【初阶数据结构与算法】线性表之链表的分类以及双链表的定义与实现
文章目录 一、链表的分类二、双链表的实现1.双链表结构的定义2.双链表的初始化和销毁初始化函数1初始化函数2销毁函数 3.双链表的打印以及节点的申请打印函数节点的申请 4.双链表的头插和尾插头插函数尾插函数 5.双链表的查找和判空查找函数判空函数 6.双链表的头删和尾删头删函…...

219页华为供应链管理:市场预测SOP计划、销售预测与存货管理精要
一、华为ISC供应链管理 华为的集成供应链(ISC)领先实践和SISC(Siyuan Integrated Supply Chain)架构体现了其在供应链管理领域的深度和广度,以下是7点关键介绍: 全面的供应链视野:华为ISC涵盖…...

mac 安装指定的node和npm版本
mac 安装指定的node和npm版本 0.添加映像: export N_NODE_MIRRORhttps://npmmirror.com/mirrors/node 1、使用 npm 全局安装 n npm install -g n 如果报了sudo chown -R 502:20 "/Users/xxx/.npm" sudo npm install -g n 2、根据需求安装指定版本的 node …...

为什么分布式光伏规模是6MW为界点?
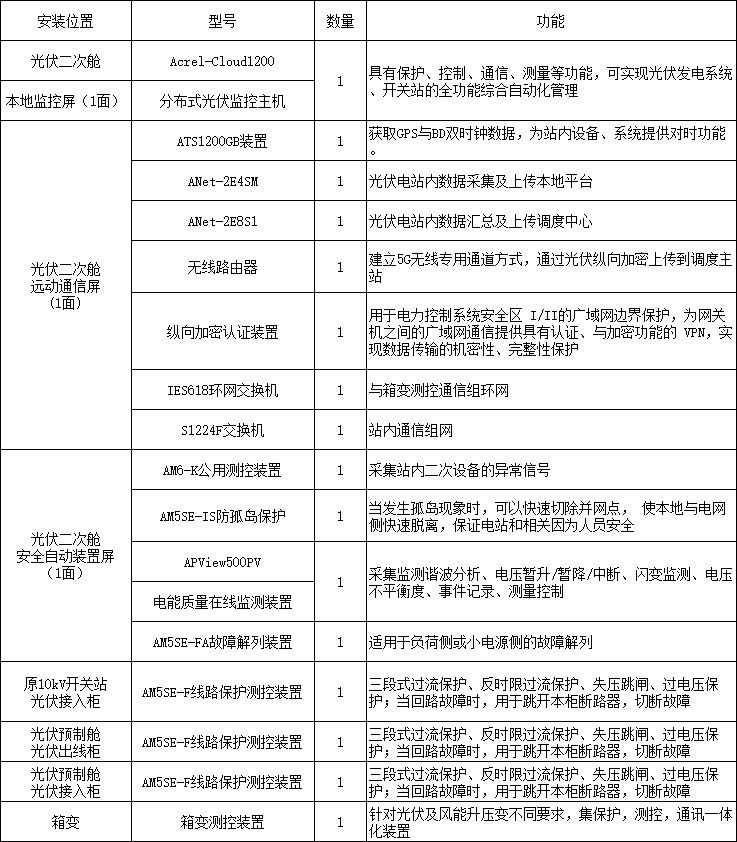
安科瑞 Acrel-Tu1990 最近,能源局颁布了一项规定,明确指出6兆瓦(MW)及以上的分布式光伏电站必须实现自发自用,自行消纳电力。多个省份的能源局进一步规定,规模超过6兆瓦的电站需按照集中式管理进行操作。此…...

arm64架构的linux 配置vm_page_prot方式
在 ARM64 架构上,通过 vm_page_prot 属性可以修改 UIO 映射内存的访问权限及缓存策略,常见的有非缓存(Non-cached)、写合并(Write Combine)等。下面是 ARM64 常用的 vm_page_prot 设置及其对应的操作方式。…...

vue3 + naive ui card header 和 title 冲突 bug
背景描述 最近发现一个 naive ui 上的问题,之前好好的,某一次升级后就出现了一个 bug,Modal 使用 card 布局后,Header Solt 下面的内容不见了,变成了 title,因为这个 solt 里面是有操作 action 的…...

Ubuntu 22.04.5 LTS配置 bond
本次纯实验,不会讲解bond功能,配置bond mode 1 和 mode 4 如何配置 确定内核模块是否加载 实验使用root用户权限,非root用户使用sudo 调用root权限 rootubuntu22:~# lsmod | grep bonding rootubuntu22:~# modprobe bonding rootubuntu22:~# …...

100种算法【Python版】第58篇——滤波算法之卡尔曼滤波
本文目录 1 算法步骤2 算法示例2.1 示例描述2.2 python代码3 算法应用:二维运动目标跟踪问题滤波算法是用于从信号中提取有用信息、去除噪声或估计系统状态的技术。在时间序列分析、信号处理和控制系统中,滤波算法起着关键作用。 1 算法步骤 卡尔曼滤波(Kalman Filter)的…...

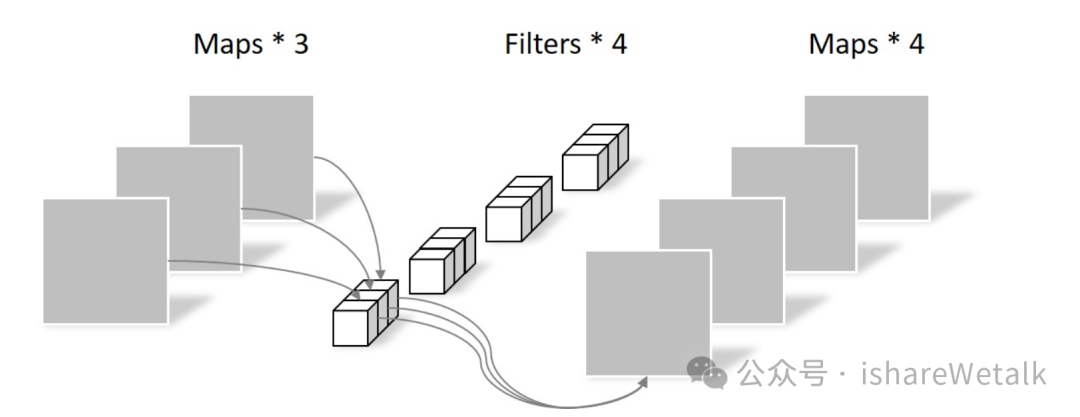
关于几种卷积
1*1卷积 分组卷积&深度可分离卷积 空洞卷积、膨胀卷积 转置卷积 https://zhuanlan.zhihu.com/p/80041030 https://yinguobing.com/separable-convolution/#fn2 11的卷积可以理解为对通道进行加权,对于一个通道来说,每个像素点加权是一样的&am…...

51单片机教程(五)- LED灯闪烁
1 项目分析 让输入/输出口的P1.0或P1.0~P1.7连接的LED灯闪烁。 2 技术准备 1、C语言知识点 1 运算符 1 算术运算符 #include <stdio.h>int main(){// 算术运算符int a 13;int b 6;printf("%d\n", ab); printf("%d\n", a-b); printf("%…...

VUE3中Element table表头动态展示合计信息(不是表尾合计)
一、背景 原型上需要对两个字段动态合计,输出摘要信息 原先想到是的Element的 :summary-method,发现不是动态,所以换监听来实现 二、vue代码 <el-table v-model"loading" :data"itemList"><el-table-column la…...

git重置的四种类型(Git Reset)
git区域概念 1.工作区:IDEA中红色显示文件为工作区中的文件 (还未使用git add命令加入暂存区) 2.暂存区:IDEA中绿色(本次还未提交的新增的文件显示为绿色)或者蓝色(本次修改的之前版本提交的文件但本次还未提交的文件显示为蓝色)显示的文件为暂存区中的文件(使用了…...

【Java集合面试1】说说Java中的HashMap原理?
Java中的HashMap是一种基于哈希表的Map接口实现,它存储的内容是键值对(key-value)映射。HashMap允许空键(null)和空值(null),并且它的键值对没有顺序。以下是HashMap的一些关键工作原…...

万字长文解读机器学习——决策树
🌺历史文章列表🌺 机器学习——损失函数、代价函数、KL散度机器学习——特征工程、正则化、强化学习机器学习——常见算法汇总机器学习——感知机、MLP、SVM机器学习——KNN机器学习——贝叶斯机器学习——决策树机器学习——随机森林、Bagging、Boostin…...

内网环境,基于k8s docer 自动发包
背景:生产环境是内网,无法连接外部git环境,需要上传tar包打成镜像,然后发布。 简单写了个脚本,记录下方便复用。 将tar包和脚本拷贝到同一个目录下。 使用方式: tar 包名称格式:服务名-版本号…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...
