vue2.0项目第一部分
论坛项目
后端管理系统
服务器地址:
http://172.16.11.18:9090
swagger地址:
http://172.16.11.18:9090/doc.html
前端h5地址:
http://172.16.11.18:9099/h5/#/
前端管理系统地址:
http://172.16.11.18:9099/admin/#/
搭建项目
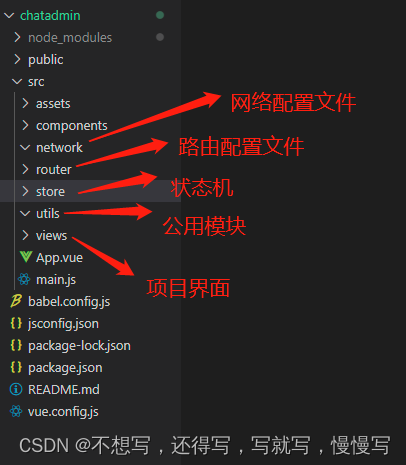
vue create . 创建项目搭建项目的架构(目录的相关)

分析系统结构
分析系统整个项目分为:
路由结构:一级路由一级二级路由涉及到重定向
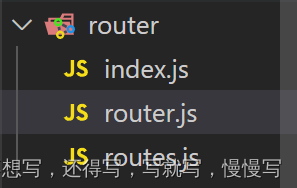
根据分析安装路由:
用vue2所以对应使用 vue router@3配置路由的入口文件初步代码(在router.js文件中):
//vue入口文件,创建路由以及导出路由
import Vue from "vue";
import VueRouter from "vue-router";
//注册
vue.use(VueRouter)
//创建路由实例
const router=new VueRouter({mode:"hash",routes:[],base:'/admin', //相当于一个公共的路径//配置滚动的 --用户切换路由组件后回到顶部scrollBehavior(){return{x:0,y:0} //返回return 一个对象 回到(0,0)(左上角)坐标}
})
//暴露文件
export default router引入使用路由文件(在main.js中)
import Vue from "vue";
import App from "./App.vue";Vue.config.productionTip = false;
//引入路由文件
import router from "./router";new Vue({router,render: (h) => h(App),
}).$mount("#app");在router文件下创建 routers 放这些路径

配置静态路由文件(在routes.js文件中)
//路由配置
//同步引入 之间
import Admin from "../views/admin.vue"
import Login from "../views/login.vue"
import Error from "../views/error.vue"
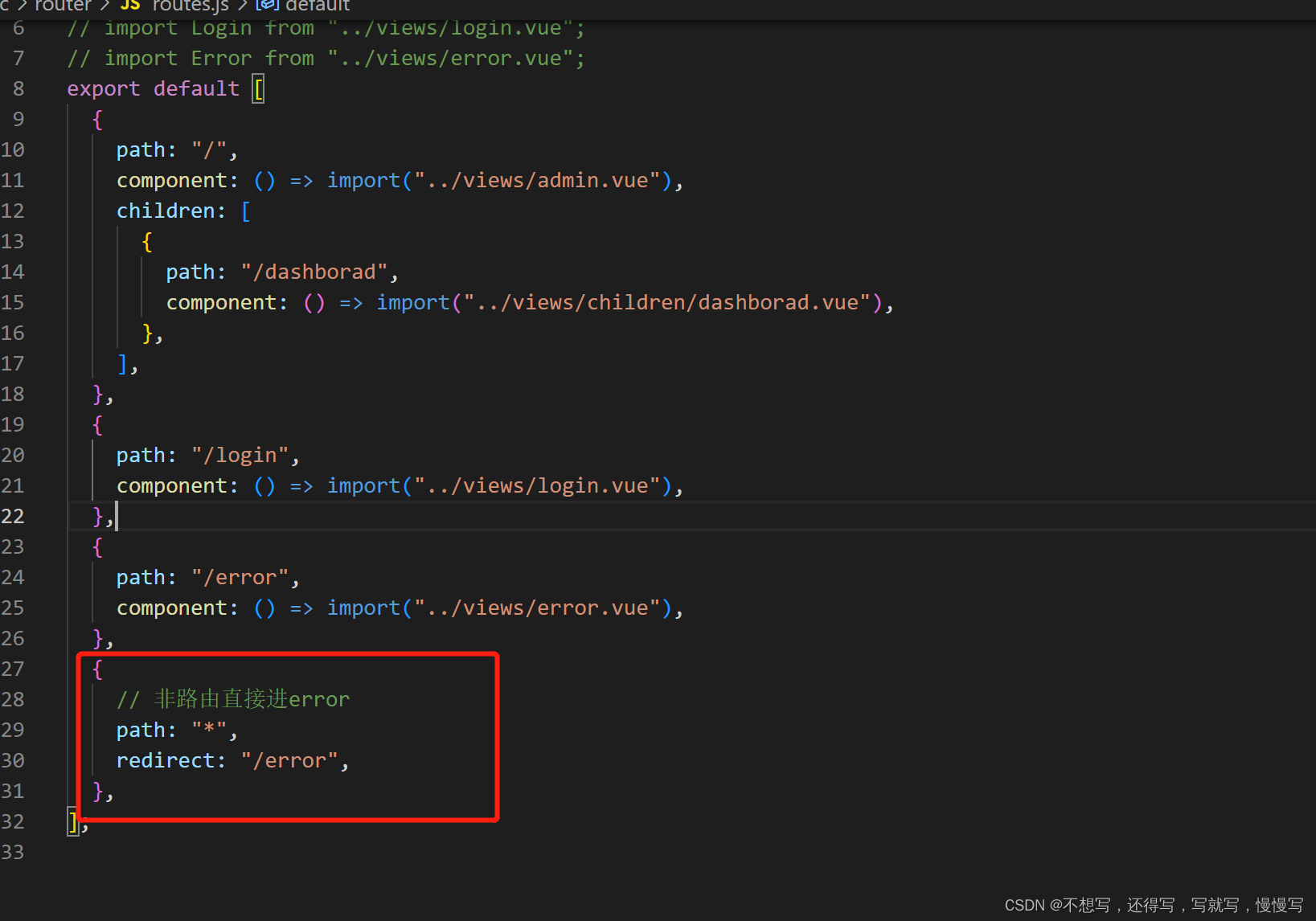
export default [{path:"/",component:Admin },{path:"/login",component:Login },{path:"/error",component:Error },
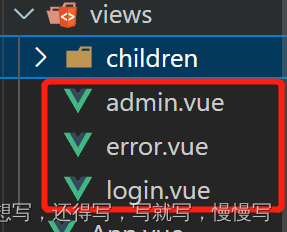
]在views文件夹下面创建三个组件

在里面写各自的内容(这里以login.vue为举例)

在App.vue中配置一级路由出口
<template><div id="app"><!-- 使用路由的内置组件 --><router-view></router-view></div>
</template>测试项目路由是否正常

分析什么情况进error,用户在地址栏输入非路由路径 直接进入404
即用户点击去的地址非路由中所写地址则,直接进入error

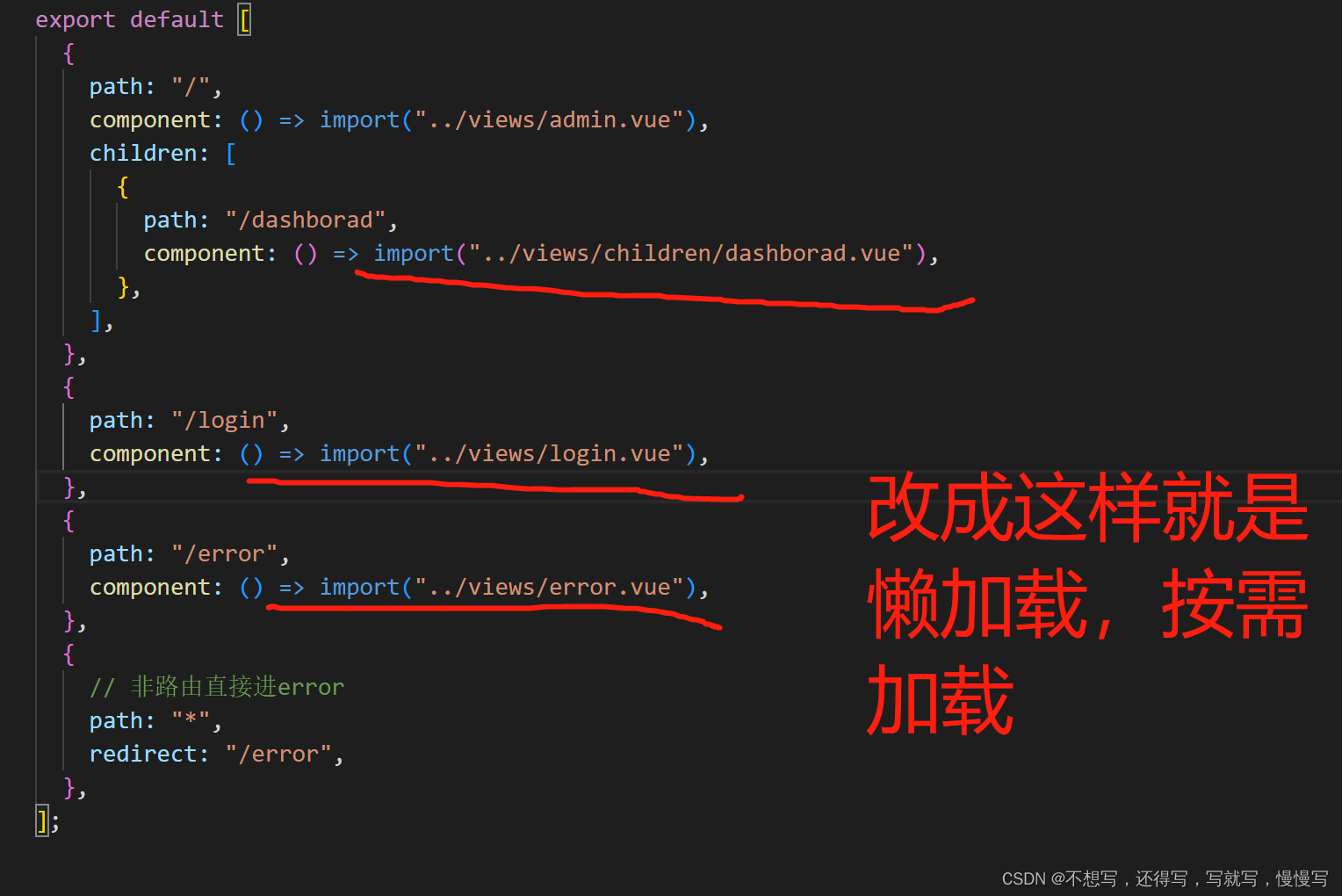
{// 非路由直接进errorpath: "*",redirect: "/error",},为了项目首次启动加载的问题。如果同步大量引入组件,vue项目首次启动需要加载同步组件进行编译,会造成白屏时间过长,需要降组件转化为异步懒加载方式。

export default [{path: "/",component: () => import("../views/admin.vue"),//按需组件加载 require() 了解},{path: "/login",component: () => import("../views/login.vue"),},{path: "/error",component: () => import("../views/error.vue"),},{// 非路由直接进errorpath: "*",redirect: "/error",},
];实现登录流程
使用工具 apipost 测试 接口

测试接口完毕之后,在项目中实现network网络 请求封装
安装axios 请求插件
npm i axios在utils工具类文件创建request.js 请求文件
实现axios 封装
/*** 网络请求axios 封装* **/import axios from "axios";//创建方式写法
// const http=axios.create({
//里面写下方的的15,17,19行的内容
// });//设置axios的配置
//配置请求基本路径
axios.defaults.baseURL = "";
// 配置axios 超时
axios.defaults.timeout = 2000;
//配置请求头 //请求类别:josn类型数据
axios.defaults.headers.post["Content-Type"] = "application/json";//请求拦截器
//config 请求配置
axios.interceptors.request.use( //request就是原来写的req
//请求拦截成功的函数回调(config) => {// 必带返回值return config;},(error) => {//请求报错(代码一般都这样写死)return Promise.reject(error);}
);
//响应拦截器
axios.interceptors.response.use(//response就是原来写的res(response) => {//响应成功return Promise.resolve(response);},
//响应报错(代码一般都这样写死)(error) => { return Promise.reject(error);}
);//封装get post 请求export const get = (url, data, type) => {return axios({method: "get", //get方法就是geturl: url, //路径:上方15行配过baseURL了,这里直接写url即可params: data, //数据:get方法这里写的是paramsheaders: type, //可能还有请求头});
};export const post = (url, data, type) => {return axios({method: "post", //post方法就是posturl: url, //路径:上方15行配过baseURL了,这里直接写url即可data: data, //数据:post方法这里写的是dataheaders: type, //可能还有请求头});
};axios 二次封装文件完成之后,在network文件中的user.js按照模块化整理接口
import { get, post } from "../utils/request";// 用户登录
export const userLogin = (data) => {return post("/sys/login", data);
};使用captch 验证码 产生uuid值
封装了一个utils 工具类 产生uid值
/*** 通用的工具类* **/export const getUuid = () => {//产生uuid值return "xxxxx-xxxxy-xxyxx-xyxxx".replace(/[xy]/g, (c) => {return (c === "x" ? Math.ceil(Math.random() * 16) || 0 : "a" || "b").toString(16);});
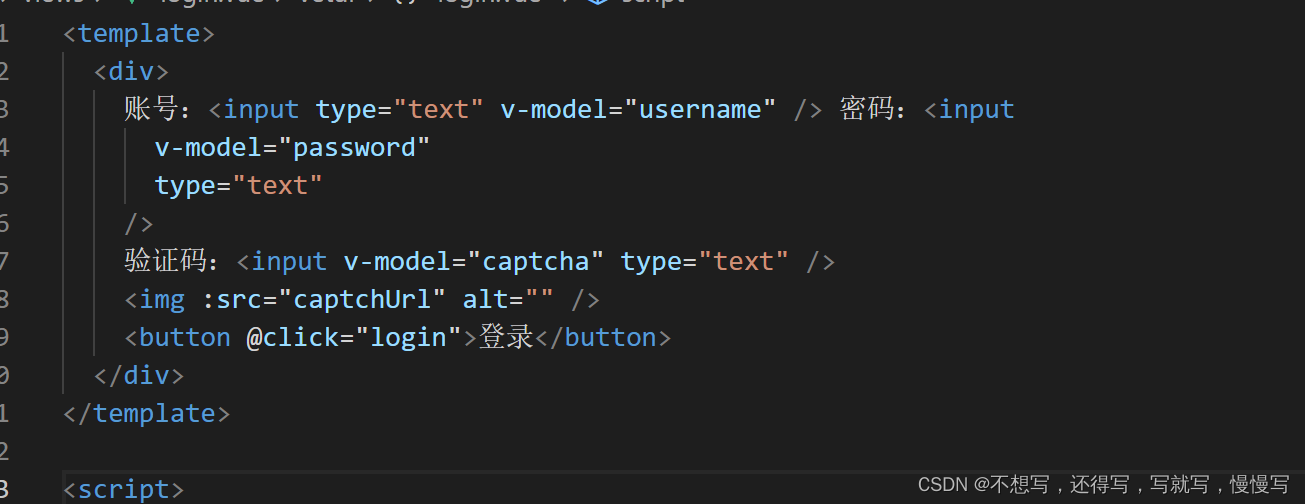
};在login组件中使用uuid值展示验证码图片
<template><div>账号:<input type="text" /> 密码:<input type="text" /> 验证码:<input type="text" /><img :src="captchUrl" alt="" /><button>登录</button></div>
</template><script>
//引入utils
import { getUuid } from "../utils";
export default {data() {return {captchUrl: "http://172.16.11.18:9090/captcha.jpg",uuid: null,};},created() {//获取uuid值this.uuid = getUuid();this.captchUrl += `?uuid=${this.uuid}`;},
};
</script>实现登录
定义登录接口(在network文件下的user.js文件里)
// 用户登录
export const userLogin = (data) => {return post("/sys/login", data);
};在登录login组件中执行业务代码
methods: {async login() {let { username, password, captcha, uuid } = this;let res = await userLogin({uuid,username,password,captcha,});console.log(res);},},登录之后实现跳转
封装一个H5缓存类(在utils下的index.js文件中)
//html5 缓存操做
export const findStorage = (key) => {if (key) return localStorage.getItem(key);return null;
};export const setStorage = (key, data) => {localStorage.setItem(key, JSON.stringify(data));
};export const removeStorage = (key) => {localStorage.removeItem(key);
};登陆之后写入缓存(写在login.vue组件中的methods下)
// 用户登录async login() {let { username, password, captcha, uuid } = this;let res = await userLogin({uuid,username,password,captcha,});console.log(res);//接入缓存setStorage("_token", res.data.token);//编程式路由导航$routerthis.$router.replace({ path: "/" });},实现系统刷新 检测用户是否登录。
添加守卫做业务处理(那些路由需要处理,那些不需要处理,定义的是项目的白名单,写在router.js里面)
//设置守卫
//定义白名单
const whiteList = ["/login", "/error"];//进入这两个路由不需要检测
//检测业务↓
router.beforeEach((to, from, next) => {//白名单路由不检测token直接放行//读取tokenlet token = findStorage("_token");//判断tokenif (token) {//用户登录过//如果进入的是登录界面 直接到系统首页if (to.path == "/login") {next({ path: "/" });}next();} else {//用户未登录if (whiteList.indexOf(to.path) !== -1) {//不等于-1,表示在进入这里的路由在白名单中next();} else {next({ path: "/login", query: { redirect: to.path } });}}
});注意;这块需要多思考
相关文章:

vue2.0项目第一部分
论坛项目后端管理系统服务器地址:http://172.16.11.18:9090swagger地址:http://172.16.11.18:9090/doc.html前端h5地址:http://172.16.11.18:9099/h5/#/前端管理系统地址:http://172.16.11.18:9099/admin/#/搭建项目vue create . …...

锁与原子操作
锁与原子操作 锁 以自增操作为例子: void *func(void *arg) {int *pcount (int *)arg;int i 0;//while (i < 100000) {(*pcount) ; // 并不会到达100000usleep(1);} }int main(){int i 0;for (i 0;i < THREAD_COUNT;i ) {pthread_create(&thid…...

Prometheus Pushgetway讲解与实战操作
目录 一、概述 1、Pushgateway优点: 2、Pushgateway缺点: 二、Pushgateway 架构 三、实战操作演示...

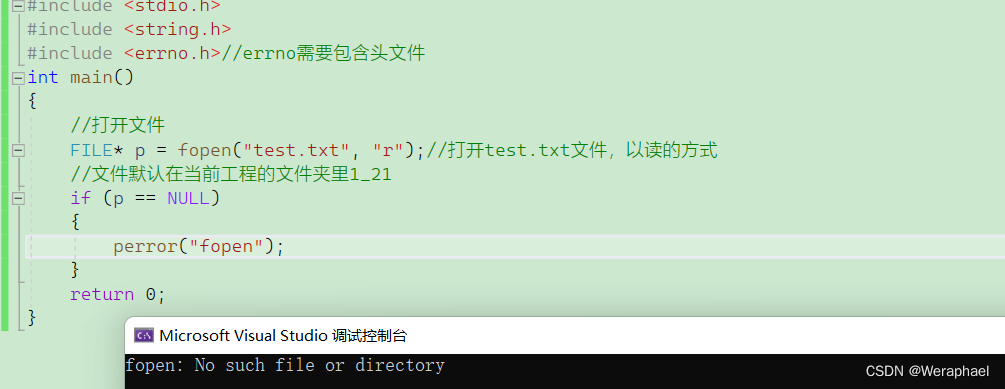
常见字符串函数的使用,你确定不进来看看吗?
👦个人主页:Weraphael ✍🏻作者简介:目前是C语言学习者 ✈️专栏:C语言航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞&a…...

Elasticsearch:在搜索中使用衰减函数(Gauss)
在我之前的文章 “Elasticsearch:使用 function_score 及 script_score 定制搜索结果的分数” 我有讲到 Decay 函数在搜索中的使用。在那里,我有一个例子讲述在规定的时间里,分数不进行衰减。同一的函数也可以适用于地理位置的搜索。位置搜索…...

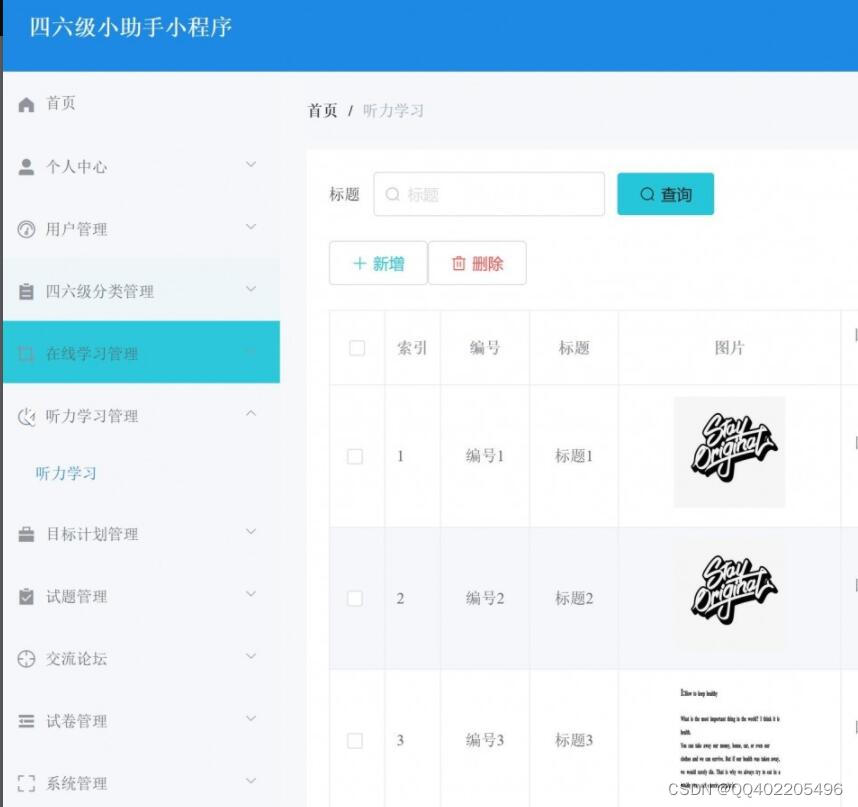
微信小程序 Springboot英语在线学习助手系统 uniapp
四六级助手系统用户端是基于微信小程序端,管理员端是基于web端,本系统是基于java编程语言,mysql数据库,idea开发工具, 系统分为用户和管理员两个角色,其中用户可以注册登陆小程序,查看英语四六级…...

LeetCode算法题解——双指针2
LeetCode算法题解——双指针2第五题思路代码第六题思路代码第七题思路代码这里介绍双指针在数组中的第二类题型:两端夹击。 第五题 977. 有序数组的平方 题目描述: 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的…...

线性杂双功能peg化试剂——HS-PEG-COOH,Thiol-PEG-Acid
英文名称:HS-PEG-COOH,Thiol-PEG-Acid 中文名称:巯基-聚乙二醇-羧基 HS-PEG-COOH是一种含有硫醇和羧酸的线性杂双功能聚乙二醇化试剂。它是一种有用的带有PEG间隔基的交联或生物结合试剂。巯基或SH、巯基或巯基选择性地与马来酰亚胺、OPSS、…...

Linux第三讲
目录 三、 磁盘和文件管理和使用检测和维护 3.1 磁盘目录 3.2 安装软件 3.2.1 rpm命令 3.2.2 克隆虚拟机 3.2.3 yum或压缩包方式安装jdk 3.2.4 使用虚拟机运行SpringBoot项目 3.2.5 安装mysql80(57) 3.2.6 运行web项目 3.2.7 安装tomcat 三、 …...

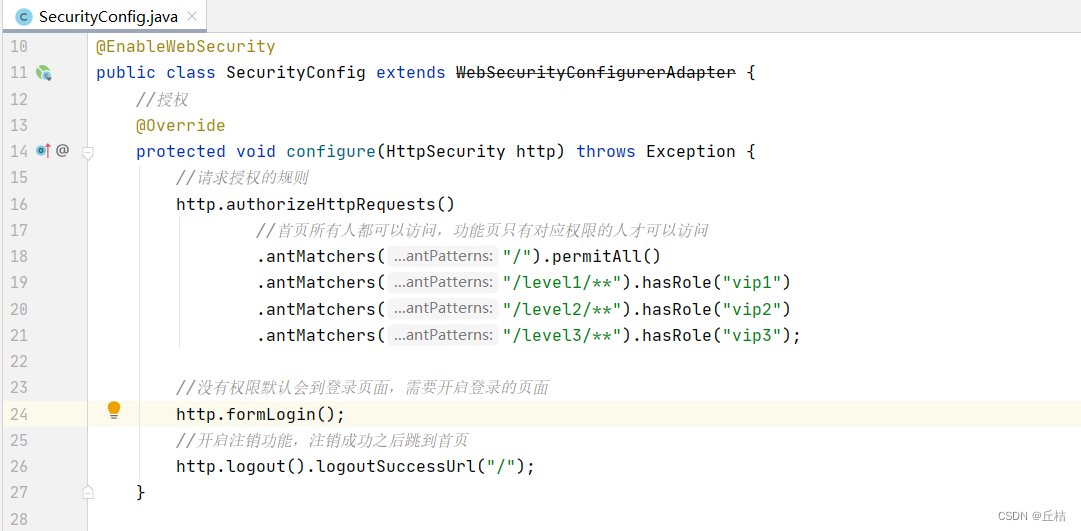
SpringBoot07:SpringSecurity
Security是什么? 是一个安全框架。可以用来做认证和授权 官网:Spring Security SpringSecurity环境搭建 1、创建一个新的project 2、导入thymeleaf依赖 <dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf…...

C++ 浅谈之 STL Vector
C 浅谈之 STL Vector HELLO,各位博友好,我是阿呆 🙈🙈🙈 这里是 C 浅谈系列,收录在专栏 C 语言中 😜😜😜 本系列阿呆将记录一些 C 语言重要的语法特性 🏃&…...

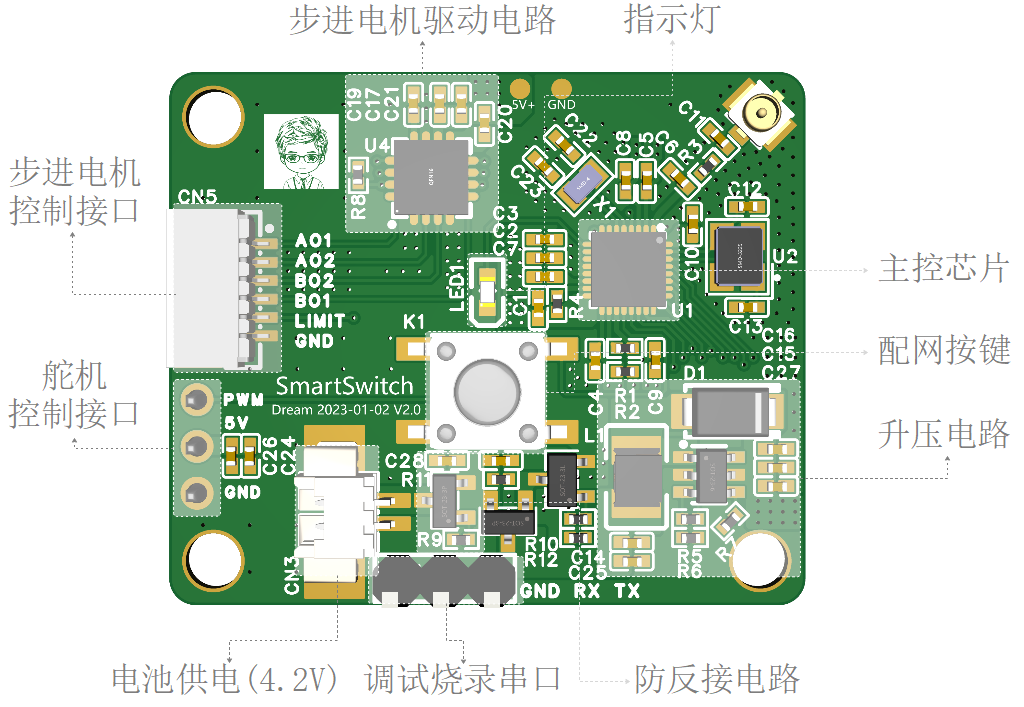
【个人作品】非侵入式智能开关
一、产品简介 一款可以通过网络实现语音、APP、小程序控制,实现模拟手动操作各种开关的非侵入式智能开关作品。 非侵入式,指的是不需要对现有的电路和开关做任何改动,只需要将此设备使用魔术无痕胶带固定在旁边即可。 以下为 ABS 材质的渲…...

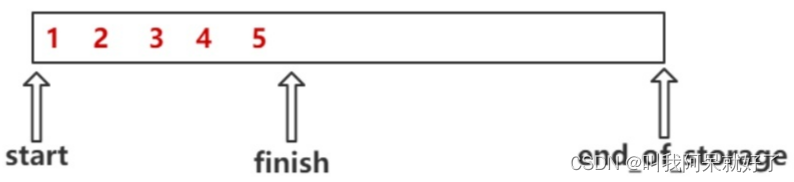
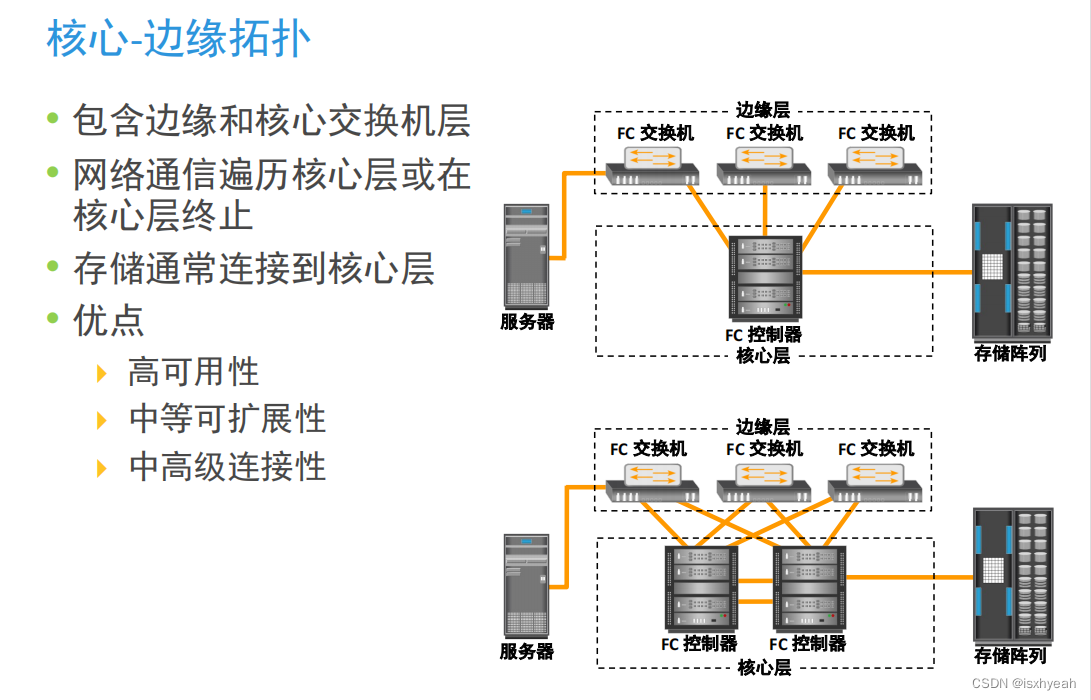
数据存储技术复习(三)未完
module4智能存储系统是功能丰富且可提供高度优化的I/o处理能力的RAID阵列。请绘制智能存储系统架构,并说明其各个关键组件的主要功能。前端缓存后端物理磁盘2.智能存储系统中,使用缓存进行的写入操作与直接写入到磁盘相比,可以带来…...

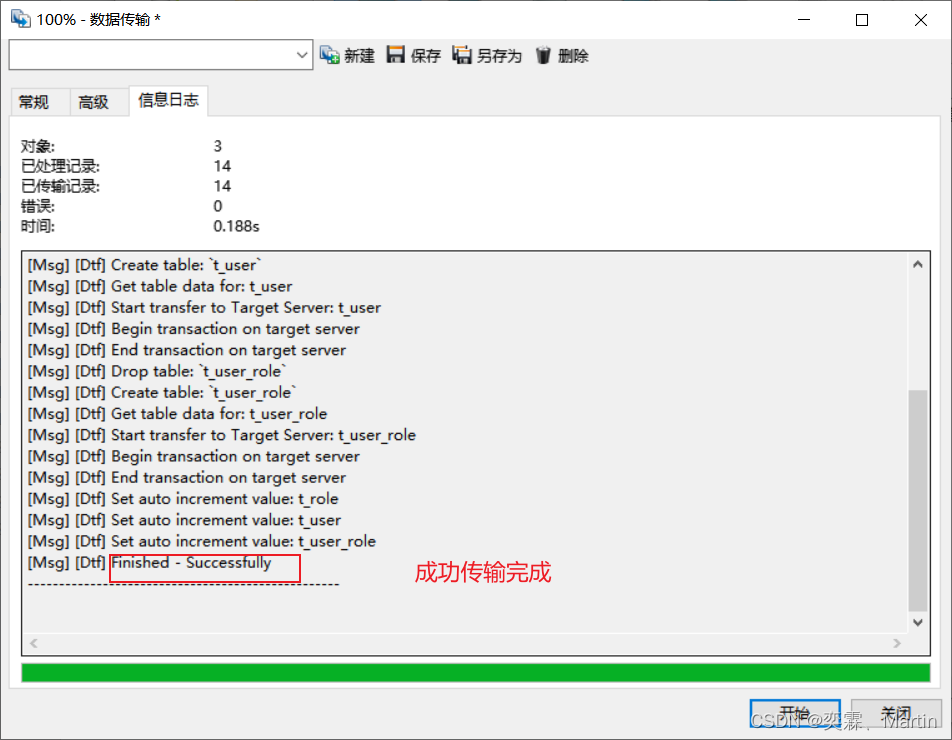
ThinkPHP数据库迁移工具
安装 composer require topthink/think-migration 创建迁移工具文件 //执行命令,创建一个操作文件,一定要用大驼峰写法,如下 php think migrate:create AnyClassNameYouWant //执行完成后,会在项目根目录多一个database目录,这里面存放类库操作文件 //文件名类似/database/m…...

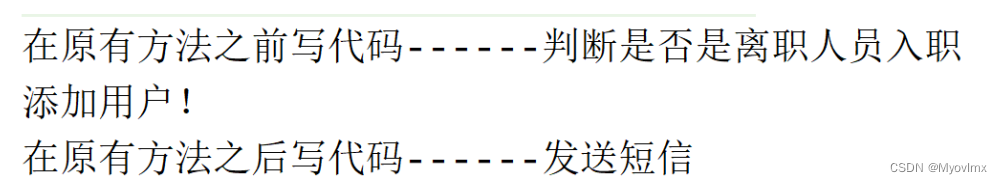
代理模式(Proxy Pattern)
代理模式定义: 提供了对目标对象另外的访问方式;即通过代理对象访问目标对象。举个例子:猪八戒去找高翠兰结果是孙悟空变的,可以这样理解:把高翠兰的外貌抽象出来,高翠兰和孙悟空都实现了这个接口ÿ…...

Elasticesearch内存详解
1.ES基本概念 为了更好的理解内存,我们先看一下ES的基本概念。 1.1 cluster 集群 多个节点组合在一起就形成了一个集群,在每个ES节点中,我们可以通过配置集群的名称来使各个节点组合在一起,成为一个集群。当某些节点的集群名称一样,ES会自动根据配置文件中的地址找到这些…...

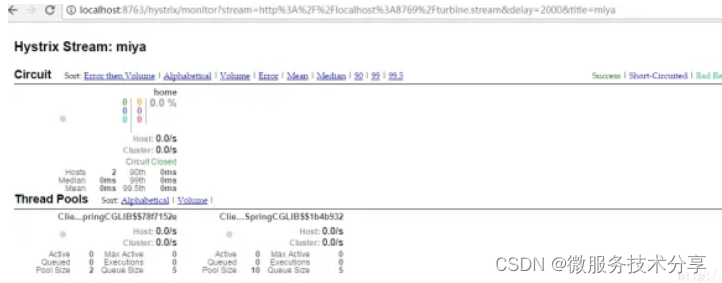
SpringCloud之断路器聚合监控
一、Hystrix Turbine简介 看单个的Hystrix Dashboard的数据并没有什么多大的价值,要想看这个系统的Hystrix Dashboard数据就需要用到Hystrix Turbine。Hystrix Turbine将每个服务Hystrix Dashboard数据进行了整合。Hystrix Turbine的使用非常简单,只需要…...
凭借这份《2022测试八股文》候选者逆袭面试官,offer拿到手软
《2023测试面试八股文》800 道软件测试面试真题,高清打印版打包带走,横扫软件测试面试高频问题,涵盖测试理论、Linux、MySQL、Web 测试、接口测试、App 测试、Python、Selenium、性能测试、LordRunner、计算机网络、数据结构与算法、逻辑思维…...

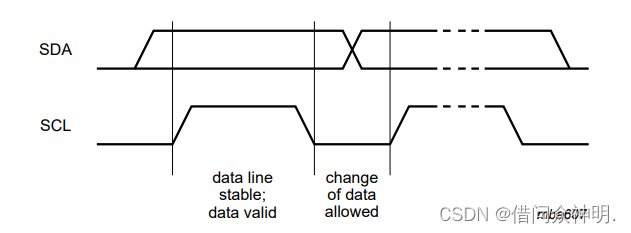
【i2c协议介绍】
文章目录协议简单介绍五种速度模式master/slave和transmitter/receiver关系第一种情况:master作为transmitter,slave作为receiver第二种情况:当master作为receiver,slave作为transmitteri2c基本信号start产生stop信号数据传输有效…...

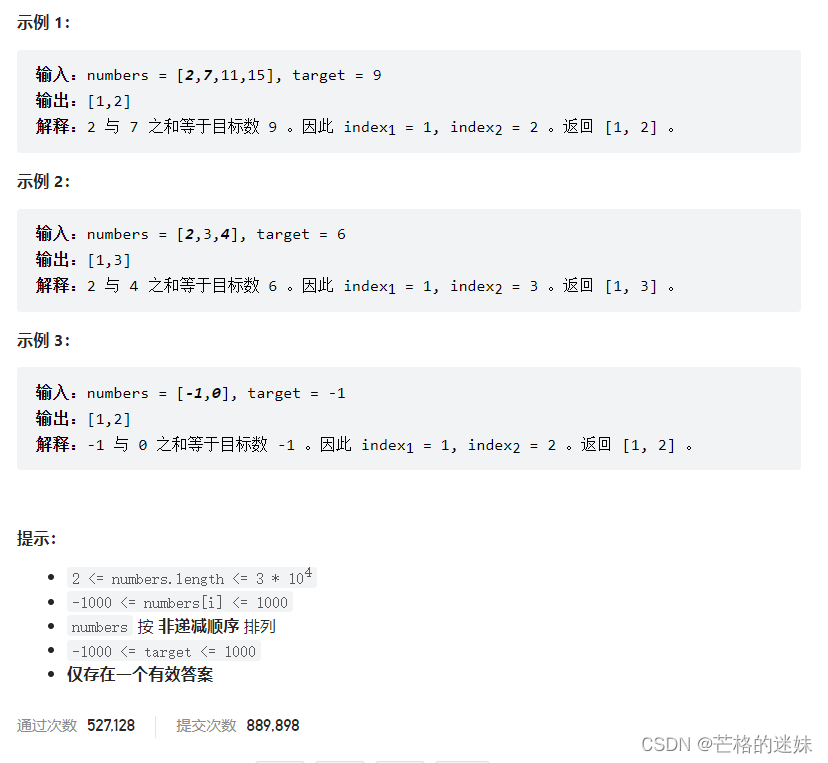
167. 两数之和 II - 输入有序数组
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < numbers…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
