【网页设计】HTML5 和 CSS3 提高
目标
- 能够说出 3~5 个 HTML5 新增布局和表单标签
- 能够说出 CSS3 的新增特性有哪些
1. HTML5 的新特性
注:该部分所有内容可参考菜鸟教程
菜鸟教程 - 学的不仅是技术,更是梦想! (runoob.com)
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
- 新特性增加了很多,但是我们专注于开发常用的新特性。
- 基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。
1.1 HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:定义文档某个区域
- <aside>:侧边栏标签
- <footer>:尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5 还增加了很多其他标签,我们后面再慢慢学
对于第三点,在 code 中的形式为:对所有提及的标签添加 “display block” 参数
1.2 HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:<audio>
- 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
1. 视频 <video>
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式

语法:
<video src="文件地址" controls="controls"></video>为了保证兼容性,可以采用以下写法(以防万一)
<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" > <source src="move.mp4" type="video/mp4" > 您的浏览器暂不支持 <video> 标签播放视频
</ video >常见属性:

- 对于第一点,在标签中添加 muted="muted" 即可
- controls 就是常见的一些按键,如播放停止,静音等
- poster 的值为图片地址
- 其中只有 width 和 height 值是放在 CSS文件 / style 标签中
- src 是必须有的属性
2. 音频 <audio>
HTML5 在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
当前 <audio> 元素支持三种音频格式:建议使用 mp3

语法:
<audio src="文件地址" controls="controls"></audio>考虑兼容性有:
< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。
</ audio>常见属性:

- 谷歌浏览器把音频和视频自动播放禁止了
3. 多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
1.3 HTML5 新增的 input 类型

- 重点记住: number tel search 这三个
- 验证的时候必须添加 form 表单域(不符合规定会报错)(参考以下代码)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><!-- 我们验证的时候必须添加form表单域 --><form action=""><ul><li>邮箱: <input type="email" /></li><li>网址: <input type="url" /></li><li>日期: <input type="date" /></li><li>时间: <input type="time" /></li><li>数量: <input type="number" /></li><li>手机号码: <input type="tel" /></li><li>搜索: <input type="search" /></li><li>颜色: <input type="color" /></li><!-- 当我们点击提交按钮就可以验证表单了 --><li> <input type="submit" value="提交"></li></ul></form>
</body></html>1.4 HTML5 新增的表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {color: pink;
}2. CSS3 的新特性
2.1 CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

注意:类选择器、属性选择器、伪类选择器,权重为 10。
为了方便理解,这里给出一个示例 code
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3新增属性选择器</title><style>/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] *//* input[value] {color:pink;} *//* 只选择 type =text 文本框的input 选取出来 */input[type=text] {color: pink;}/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */div[class^=icon] {color: red;}section[class$=data] {color: blue;}div.icon1 {color: skyblue;}/* 类选择器和属性选择器 伪类选择器 权重都是 10 */</style>
</head>
<body><!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 --><!-- <input type="text" value="请输入用户名"><input type="text"> --><!-- 2. 属性选择器还可以选择属性=值的某些元素 重点务必掌握的 --><input type="text" name="" id=""><input type="password" name="" id=""><!-- 3. 属性选择器可以选择属性值开头的某些元素 --><div class="icon1">小图标1</div><div class="icon2">小图标2</div><div class="icon3">小图标3</div><div class="icon4">小图标4</div><div>我是打酱油的</div><!-- 4. 属性选择器可以选择属性值结尾的某些元素 --><section class="icon1-data">我是安其拉</section><section class="icon2-data">我是哥斯拉</section><section class="icon3-ico">哪我是谁</section></body>
</html>2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
以前只能通过附 value 的方式来解决

注意:类选择器、属性选择器、伪类选择器,权重为 10。
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )

比如做表格的隔行变色
<head><style>/* 1.把所有的偶数 even的孩子选出来 */ul li:nth-child(even) {background-color: #ccc;}/* 2.把所有的奇数 odd的孩子选出来 */ul li:nth-child(odd) {background-color: gray;}</style>
</head>
回顾:当时做学成在线中间多个盒子并排的 part 时,为了使盒子中间有间隔,除了最右侧,我们都赋予了其 margin-right 的值。现在我们就可以对每个盒子赋值,然后通过公式取消每排最右侧的 margin-right 值。

nth-child 和 nth-of-type 区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
例子:请分析以下例子,谁会变红,谁会变蓝
答案:谁都不变红,熊大变蓝。
对于红色,是因为先找到的光头强,其标签为 p,与声明的 div 不符合,即没有符合条件的,所以不会变红。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>nth-type-of 与 nth-child</title><style>/* nth-child 会把所有的盒子都排列序号 *//* 执行的时候首先看 :nth-child(1) 之后回去看 前面 div */section div:nth-child(1) {background-color: red;}/* nth-of-type 会把指定元素的盒子排列序号 *//* 执行的时候首先看 div指定的元素 之后回去看 :nth-of-type(1) 第几个孩子 */section div:nth-of-type(1) {background-color: blue;}</style>
</head><body><!-- 区别 --><section><p>光头强</p><div>熊大</div><div>熊二</div></section>
</body></html>小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10。
2.4 伪元素选择器
我们之前做的很多都是在父盒子中镶嵌子盒子(比如右侧小箭头,比如视频中间的播放按钮)。当子盒子越来越多的时候,结构会变得很复杂。

伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素(所以 before 和 after 的声明是在 CSS 文件 / style 标签中)
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1

伪元素选择器使用场景1:伪元素字体图标

注意字体图标导入以及 font 文件路径等细节问题,需要回顾即可。
定位和之前提及的一样。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器使用场景-字体图标</title><style>@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?1lv3na');src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?1lv3na') format('truetype'),url('fonts/icomoon.woff?1lv3na') format('woff'),url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}div {position: relative;width: 200px;height: 35px;border: 1px solid red;}div::after {position: absolute;top: 10px;right: 10px;font-family: 'icomoon';/* content: ''; */content: '\e91e';color: red;font-size: 18px;}</style>
</head><body><div></div>
</body></html>伪元素选择器使用场景2:仿土豆效果
之前的做法如下:
这样的缺点是,当盒子数量越来越多时,网页结构会越来越复杂
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {/* 而是显示元素 */display: block;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素选择器使用场景2-仿土豆网显示隐藏遮罩案例</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.tudou::before {content: '';/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */.tudou:hover::before {/* 而是显示元素 */display: block;}</style>
</head><body><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div>
</body></html>伪元素选择器使用场景3:伪元素清除浮动
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
1.额外标签法也称为隔墙法,是 W3C 推荐的做法。

注意: 要求这个新的空标签必须是块级元素。
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。
原理就是通过插入不存在(两个含义,第一是伪元素本身在代码中不存在;第二是 content 为空,看不见)的块元素
- content:伪元素必须写的属性
- display:插入的元素必须是块级
- height:不要看见这个元素
- clear:核心代码清除浮动
- visibility:不要看见这个元素
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}- 这里如果用 display:block,会导致 before 和 after 上下排列;display:table 可以理解为一行内的两个单元格
- display:转换为块级元素并且一行显示
.clearfix:before,.clearfix:after {content:"";display:table;
}
.clearfix:after {clear:both;
}示意图:

2.5 CSS3 盒子模型
在以前的盒子模型中,我们加入 border 或者是 padding 都有可能撑大盒子,需要靠计算数值来维持原有大小,这一点很麻烦。
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
可以在最开始声明如下语句,使得所有盒子都满足这种设计:
* {margin: 0;padding: 0;box-sizing: border-box;
}2.6 CSS3 其他特性(了解)
- 图片变模糊
- 计算盒子宽度 width: calc 函数
关于 CSS3 的函数,我们可以通过以下网站来查询:
MDN Web Docs (mozilla.org)
CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数();
例如: filter: blur(5px); blur模糊处理 数值越大越模糊

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图片模糊处理filter</title><style>img {/* blur是一个函数 小括号里面数值越大,图片越模糊 注意数值要加px单位 */filter: blur(15px);}img:hover {filter: blur(0);}</style>
</head>
<body><img src="images/pink.jpg" alt="">
</body>
</html>CSS3 calc 函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);括号里面可以使用 + - * / 来进行计算。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3属性calc函数</title><style>.father {width: 300px;height: 200px;background-color: pink;}.son {/* width: 150px; *//* width: calc(150px + 30px); */width: calc(100% - 30px);height: 30px;background-color: skyblue;}</style>
</head>
<body><!-- 需求我们的子盒子宽度永远比父盒子小30像素 --><div class="father"><div class="son"></div></div>
</body>
</html>CSS3 还增加了一些 动画 2D 3D 等新特性,我们就业班会继续学习。
2.7 CSS3 过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
记住过渡的使用口诀:谁做过渡给谁加

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3 过渡效果</title><style>div {width: 200px;height: 100px;background-color: pink;/* transition: 变化的属性 花费时间 运动曲线 何时开始; *//* transition: width .5s ease 0s, height .5s ease 1s; *//* 如果想要写多个属性,利用逗号进行分割 *//* transition: width .5s, height .5s; *//* 如果想要多个属性都变化,属性写all就可以了 *//* transition: height .5s ease 1s; *//* 谁做过渡,给谁加 */transition: all 0.5s;}div:hover {width: 400px;height: 200px;background-color: skyblue;}</style>
</head>
<body><div></div>
</body>
</html>- 多个属性,利用逗号进行分割(单独再声明一个 transition 会引起冲突)
- 注意单位
- 谁做过渡给谁加(style 标签中声明样式)
进度条案例
![]()
- 进度条如何布局
- 过渡的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS3过渡练习-进度条</title><style>.bar {width: 150px;height: 15px;border: 1px solid red;border-radius: 7px;padding: 1px;}.bar_in {width: 50%;height: 100%;background-color: red;/* 谁做过渡给谁加 */transition: all .7s;}.bar:hover .bar_in {width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>
</html>3. HTML5 & CSS3
3.1 狭义的 HTML5 & CSS3
HTML5 结构标签本身

CSS3 相关样式

3.2 广义的 HTML5
- 广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。
- 这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。
- 虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
- HTML5 MDN 介绍: https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
相关文章:

【网页设计】HTML5 和 CSS3 提高
目标 能够说出 3~5 个 HTML5 新增布局和表单标签能够说出 CSS3 的新增特性有哪些 1. HTML5 的新特性 注:该部分所有内容可参考菜鸟教程菜鸟教程 - 学的不仅是技术,更是梦想! (runoob.com) HTML5 的新增特性主要是针对于以前的不足…...

FastGPT部署通义千问Qwen和智谱glm模型|OneAPI配置免费的第三方API
继这篇博客之后 从零开始FastGPT本地部署|Windows 有同学问,不想在多个平台申请API-Key,不好管理且要付费,有木有白嫖方案呀? 答:有啊。用硅基流动。 注册方法看这篇 【1024送福利】硅基流动送2000万token啦࿰…...

https网站 请求http图片报错:net::ERR_SSL_PROTOCOL_ERROR
问题描述 场景: https网站,请求http图片资源报错:net::ERR_SSL_PROTOCOL_ERROR 原因: Chrome 81 中,对混合内容资源加载策略进行了改变,会自动升级到 https:// ,如果无法通过 https:// 加载&am…...

攻防世界38-FlatScience-CTFWeb
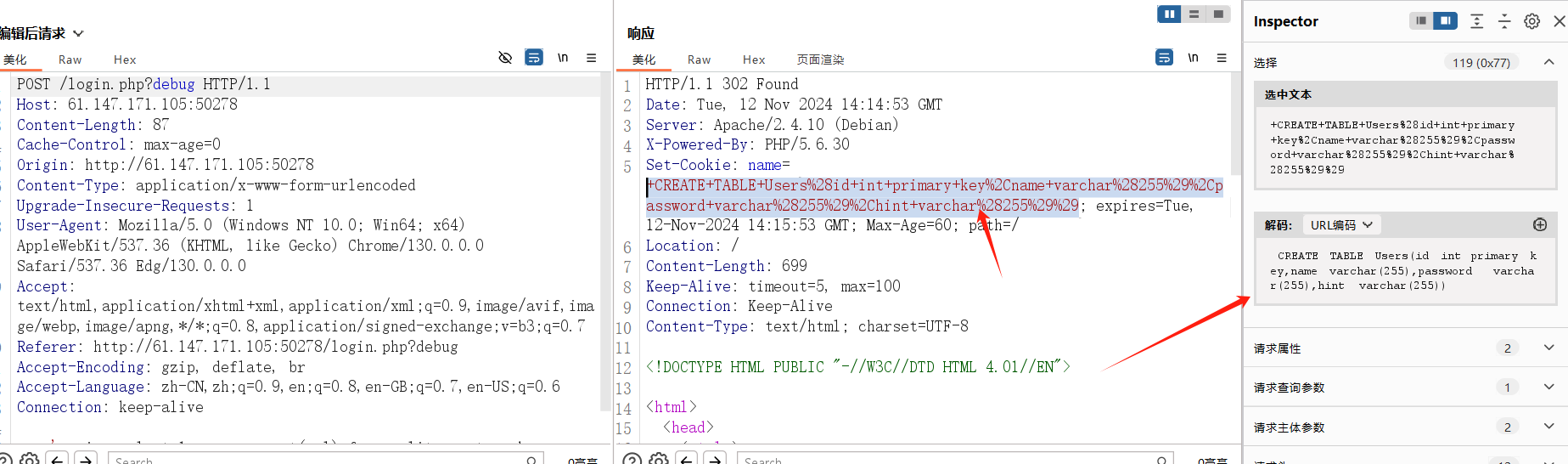
攻防世界38-FlatScience-Web 点开这个here看到一堆pdf,感觉没用,扫描一下 试试弱口令先 源码里有: 好吧0.0 试试存不存在sql注入 根本没回显,转战login.php先 输入1’,发现sql注入 看到提示 访问后得源码 <?php ob_start(); ?>…...

探索 JNI - Rust 与 Java 互调实战
真正的救赎,并非厮杀后的胜利,而是能在苦难之中,找到生的力量和内心的安宁。 ——加缪Albert Camus 一、Rust Java ? Java 和 Rust 是两种现代编程语言,各自具有独特的优势,适用于不同的应用场景。 1、…...
)
网络安全-Linux基础(bash脚本)
文章目录 bash脚本编写基础使用的脚本解析器/bin/bash(声明)bash脚本需要拥有执行权限bash脚本语法输入与输出函数的封装条件判断语句条件符号 循环语句模块化编程 Linux进程操作查看寻找进程终止进程暂停与恢复进程后台运行 bash脚本编写系统内存资源占…...

Lucene 和 Elasticsearch 中更好的二进制量化 (BBQ)
作者:来自 Elastic Benjamin Trent Lucene 和 Elasticsearch 中更好的二进制量化 (BBQ)。 嵌入模型输出 float32 向量,通常对于高效处理和实际应用来说太大。Elasticsearch 支持 int8 标量量化,以减小向量大小,同时保持性能。其他…...

jmeter基础05_第1个http请求
本节课使用网站“httpbin.org”进行基础的http请求全流程。 请求获取httpbin.org的首页: 请求方法:GET URL:http://httpbin.org 参数:无 1、操作步骤 ① 打开jmeter:命令行窗口输入“jmeter”并回车。 ② 添加线程组…...

C++builder中的人工智能(25):AI中的C++多线程std::thread
主要是为Ai算法中要使用到C的多线程,这是使用C11中的多线程std::thread。 在现代数学、物理和计算机科学中,优化和加速应用程序开发在编程中非常重要,以加快计算速度。多核心CPU和GPU通过核心和晶体管的数量得到了高度发展,为当今…...

RestSharp基本使用方法
关于RestSharp RestSharp is a library that allows you to make REST and HTTP calls in .NET applications. It supports serialization, parameters, async functions, and more. RestSharp是C#的一个WepApi库,支持通用的Web接口处理,支持序列化、参数…...

MySQL与Oracle对比及区别
一、比较 1、MySQL的特点 性能卓越,服务稳定,很少出现异常宕机; 开放源代码无版本制约,自主性及使用成本低; 历史悠久,社区和用户非常活跃,遇到问题及时寻求帮助; 软件体积小&#…...

NCC前端调用查询弹框
系统自带的查询模板 弹框 调启使用默认的 查询模板 是在 单据模板的 列表模板中,有个查询区域 ,查询区域就是查询模板内容如果在列表页做客开 新增按钮 调启查询模板 无问题,但是目前需求是需要再卡片页面下调启系统标准的调启模板代码 //调…...

【高中生讲机器学习】25. AdaBoost 算法详解+推导来啦!
创建时间:2024-11-08 首发时间:2024-11-13 最后编辑时间:2024-11-13 作者:Geeker_LStar 你好呀~这里是 Geeker_LStar 的人工智能学习专栏,很高兴遇见你~ 我是 Geeker_LStar,一名高一学生,热爱计…...

第三十七章 Vue之编程式导航及跳转传参
目录 一、编程式导航跳转方式 1.1. path 路径跳转 1.1.1. 使用方式 1.1.2. 完整代码 1.1.2.1. main.js 1.1.2.2. App.vue 1.1.2.3. index.js 1.1.2.4. Home.vue 1.1.2.5. Search.vue 1.2. name 命名路由跳转 1.2.1. 使用方式 1.2.2. 完整代码 1.2.2.1. main.js 1…...

vue 版本升级
Vue 3.4 升级了组件产值方式 v-model ,果断升级玩玩,记录一下升级过程 我的原Vue版本是3.2.13 升级到目前最新3.5.12 1. npm add vuelatest 2. npm add -g vue/clilatest 安装完成后记得查看是否有如下警告 这个警告是说eslint-plugin-vue package…...

探索Copier:Python项目模板的革命者
文章目录 **探索Copier:Python项目模板的革命者**1. 背景介绍:为何Copier成为新宠?2. Copier是什么?3. 如何安装Copier?4. 简单库函数使用方法4.1 创建模板4.2 从Git URL创建项目4.3 使用快捷方式4.4 动态替换文本4.5 …...

云原生后端深度解析
云原生后端 云原生后端是指专门为云计算环境设计的软件架构和服务。它强调了应用程序的设计、开发、部署和运维的方式,以充分利用云平台提供的弹性、可伸缩性和自动化能力。云原生技术主要包括容器化、微服务、不可变基础设施、声明式APIs等核心概念。下面是对这些…...

本地 SSL 证书生成神器,自己创建SSL
本地 SSL 证书生成神器,自己创建SSL 在本地环境中配置HTTPS一直以来是开发者的痛点,手动创建SSL证书、配置信任存储不仅繁琐,还容易出错。今天给大家介绍一个开源神器——mkcert!它能让你快速生成本地受信任的SSL/TLS证书,轻松打造安全的HTTPS开发环境,成为许多开发者的首…...

HCIP-快速生成树RSTP
一、RSTP是什么 STP(Spanning Tree Protocol )是生成树协议的英文缩写。该协议可应用于环路网络,通过一定的算法实现路径冗余,同时将环路网络修剪成无环路的树型网络,从而避免报文在环路网络中的增生和无限循环。 RS…...

企业级RAG(检索增强生成)系统构建研究
— 摘要 检索增强生成(Retrieval-Augmented Generation,RAG)技术已经成为企业在知识管理、信息检索和智能问答等应用中的重要手段。本文将从RAG系统的现状、方法论、实践案例、成本分析、实施挑战及应对策略等方面,探讨企业如何…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
