❤React-JSX语法认识和使用
1、JSX基本使用
JSX是React的核心 JSX是ES的扩展 jsx语法 -> 普通的JavaScript代码 -> babel
React可以使用JSX的前提和原因:
- React生态系统支持: 脚手架通常用于构建React应用程序,而JSX是React框架的核心语法之一。因此,脚手架默认支持JSX语法,以便更轻松地编写和管理React组件。
- 提高开发效率: JSX语法使得在JavaScript代码中编写类似HTML的结构更加直观和便捷,提高了开发者的开发效率和代码可读性。
- 组件化开发: JSX语法支持组件化开发,使得开发者可以将UI拆分为独立的组件,更好地组织和管理代码结构,提高了应用的可维护性和可扩展性。
- 工具支持: 脚手架通常配置了相应的编译器或转换工具(如Babel)来将JSX转换为浏览器可执行的纯JavaScript代码,使得开发者可以在开发阶段使用JSX语法,而不必担心浏览器的兼容性问题。
React JSX语法
格外注意:
定义虚拟DOM,不要使用引号。
HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写,不仅方便了React应用程序的开发,还提高了开发效率和代码质量。
javascript
var names = ['Alice', 'Emily', 'Kate'];React.render(<div>{names.map(function (name) {return <div>Hello, {name}!</div>})}</div>,document.getElementById('example')
);JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析; 遇到代码块(以 { 开头),就用 JavaScript 规则解析。
javascript
<div id="example"></div>
<script type="text/babel">var names = ['Alice', 'Emily', 'Kate'];ReactDOM.render(<div>{names.map(function(name,index){return <div className="zhan" key={index}>这是{index}:{name} </div>})}</div>,document.getElementById('example'));
</script>注意:
document.getElementById('example') 背后不能添加; 这个符号
React的命名
驼峰命名法
想要在返回的div中添加类名:使用className="zhan"而不是class
使用calss会提示
js
Invalid DOM property `class`. Did you mean `className`?JSX允许直接在模板插入 JavaScript 变量。如果这个变量是一个数组,则会展开这个数组的所有成员。
特殊属性名
1、React的属性名使用驼峰命名法2、特殊属性名:
class=> className
for=> htmlFor
tabindex=>tabIndex3、没有子节点的可以以/>结尾
4、推荐:使用小括号包裹JSX,从而避免自动插入分号陷阱
javascript
使用小括号包裹jsx
const div=(<div> hello jsx </div>)对应的错误:
(1)未使用驼峰命名法

javascript
var arr = [<h1>Hello world!</h1>,<h2>React is awesome</h2>,
];
React.render(<div>{arr}</div>,document.getElementById('example')
);> 案例:
<div id="example"></div>
<script type="text/babel">var names = [<span className="zhan" key="1">Alice</span>,<span className="zhan" key="2">Emily</span>];ReactDOM.render(<div>{names}</div>,document.getElementById('example'));
</script>2、 JSX之中使用JavaScript表达式
(1) JSX中嵌入javascript表达式
javascript
const reactname='hello react 大雨';
const title=<h1>{reactname}</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(title);(2) JSX的条件渲染
1️⃣ 条件渲染 :
if else 加载中以及加载完成效果
JS
const isloading=true;
const loadData=()=>{
if(isloading) {
return (<div>正在加载中.......</div>)
}
return (<div>欢迎你加载完成!</div>)
};
const title=(<h1className="h1titi">{loadData()}</h1>);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(title);2️⃣ 三元表达式
JS
const isloading=false;
const loadData=( )=>{
return isloading?(<div>正在加载中.......</div>):(<div>欢迎你加载完成!</div>);
}
const title=(<h1 className="h1titi">{loadData()}</h1>);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(title);3️⃣ 逻辑与运算符
逻辑与运算符是一种中断操作,比如下面的就是当前面成立的时候才执行,否则不执行
JS
const isloading=false;
const loadData=()=>{
return isloading&&(<div>正在加载中.......</div>);
const title=(<h1 className="h1titi">加载效果:{loadData()}</h1>);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(title);(3) JSX的列表渲染
map方法
JS
const Arr=[
{name:'11',value: '11'},
{name: '22',value:'2'},
{name: '333',value:'333'},
const list=(
<ul>
{Arr.map(item=><li>{item.name}</li>)}
</ul>
)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(list);随后我们发现会报错:

翻译过来的意思就是:
JS
注意:渲染列表时应该添加key属性,key属性的值要保证唯一加上key 属性唯一值,正确 同时需要注意的是:尽量避免使用索引号作为key值
JS
const list=(
<ul>
{Arr.map(item=><li
key={item.value};{item.name}</li>)}
</ul>(4) JSX的样式处理
1️⃣ 行内样式
javascript
{Arr.map(item=
<li
style={{color:'red', backgroundColor:'cadetblue'}}
key={item.value}>{item.name}
</li>)}2️⃣ 类名(className 推荐的方法)
js
import React from 'react';
import ReactnoM from 'react-dom/client'; //React 18
import './index.css' // 引入样式
const Arr=[{name:'11',value:'11'},{name:'22',value:'2'},{name: '333',value:'333'},
]// title 类名
const list=(
<ul>
{Arr.map(item=>
<li
className='title' !
key={item.value}>{item.name})
</li>
</ul>
)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(list);3、 JavaScript语句和表达式
javascript
复制代码注意区分:【js语句(代码)】与【js表达式】
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方下面这些都是表达式:
(1).a
(2).a+b
(3).demo(1)
(4). arr.map()
(5).function test(){}2.语句(代码):
下面这些都是语句(代码):
(1).if(){}
(2).for(){}
(3).switch(){case:xxxx}相关文章:

❤React-JSX语法认识和使用
1、JSX基本使用 JSX是React的核心 JSX是ES的扩展 jsx语法 -> 普通的JavaScript代码 -> babel React可以使用JSX的前提和原因: React生态系统支持: 脚手架通常用于构建React应用程序,而JSX是React框架的核心语法之一。因此…...

51单片机应用开发(进阶)---定时器应用(电子时钟)
实现目标 1、巩固定时器的配置流程; 2、掌握按键、数码管与定时器配合使用; 3、功能1:(1)简单显示时间。显示格式:88-88-88(时-分-秒) 4、功能2:(1&#…...

JavaScript中的对象-栈内存和堆内存以及this指向的两种情况(后续会出进阶)
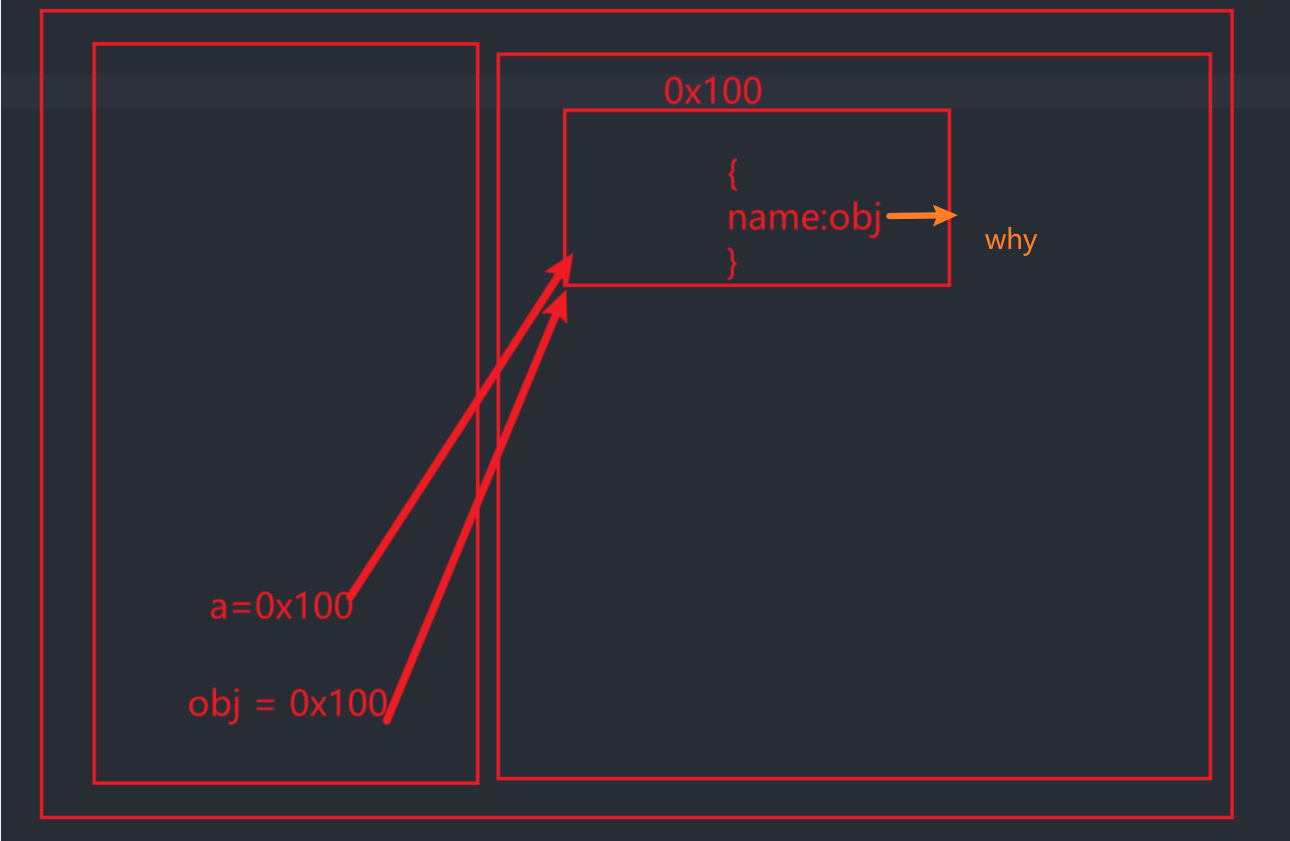
1.1 栈内存和堆内存 我们知道程序是需要加载到内存中来执行的,我们可以将内存划分为两个区域:栈内存和堆内存 原始类型占据的空间是在栈内存中分配的对象类型占据的空间是在堆内存中分配的 1.1.1 值类型和引用类型 原始类型的保存方式:在变量中保存的是…...

shell脚本使用curl上传FTP
背景:要求使用curl通过shell脚本实现上传文件到FTP的功能,同时对远程目录不存在的时候,主动创建目录并上传文件,shell脚本如下: #!/bin/bash# FTP服务器的地址 FTP_SERVER"ftp://1.1.1.1:2121" # FTP用户名…...

【漏洞分析】Fastjson最新版本RCE漏洞
01漏洞编号 CVE-2022-25845CNVD-2022-40233CNNVD-202206-1037二、Fastjson知多少 万恶之源AutoType Fastjson的主要功能是将Java Bean序列化为JSON字符串,这样得到的字符串就可以通过数据库等方式进行持久化了。 但是,Fastjson在序列化及反序列化的过…...

【项目开发 | 跨域认证】JSON Web Token(JWT)
未经许可,不得转载。 文章目录 JWT设计背景:跨域认证JWT 原理JWT 结构JWT 使用方式注意JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案,本文介绍它的原理、结构及用法。 JWT设计背景:跨域认证 互联网服务的用户认证流程是现代应用中的核心组成部分,通常的流程…...

杨中科 .Net Core 笔记 DI 依赖注入2
ServiceCollection services new ServiceCollection();//定义一个承放服务的集合 services.AddScoped<iGetRole, GetRole>();using (ServiceProvider serviceProvider services.BuildServiceProvider()) {var list serviceProvider.GetServices(typeof(iGetRole));//获…...

微信版产品目录如何制作?
微信作为我国最流行的社交媒体平台,拥有庞大的用户群体。许多企业都希望通过微信来推广自己的产品,提高品牌知名度。制作一份精美、实用的微信版产品目录,是企业微信营销的重要手段。微信版产品目录的制作方法,帮助您轻松入门。 …...

使用HTML、CSS和JavaScript创建动态圣诞树
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 ✨特色专栏:…...

机器学习-35-提取时间序列信号的特征
文章目录 1 特征提取方法1.1 特征提取过程1.2 两类特征提取方法2 基于数据驱动的方法2.1 领域特定特征提取2.2 基于频率的特征提取2.2.1 模拟信号2.2.2 傅里叶变换2.2.3 抽取最大幅值对应特征2.2.4 抽取峰值幅值对应特征2.3 基于统计的特征提取2.4 基于时间的特征提取3 参考附录…...

【软件测试】设计测试用例的万能公式
文章目录 概念设计测试用例的万能公式常规思考逆向思维发散性思维万能公式水杯测试弱网测试如何进行弱网测试 安装卸载测试 概念 什么是测试用例? 测试⽤例(Test Case)是为了实施测试⽽向被测试的系统提供的⼀组集合,这组集合包…...

【MySQL 保姆级教学】事务的自动提交和手动提交(重点)--上(13)
目录 1. 什么是事务?2. 事务的版本支持3. 事务提交的方式3.1 事务提交方式的分类3.2 演示的准备的工作3.2.1 创建表3.2.2 MySQL的服务端和客户端3.2.3 调低事务的隔离级别 4. 手动提交4.1 手动提交的命令说明4.2 示例一4.3 示例二4.4 示例三4.5 示例四 5. 自动提交5…...

CUDA 核心与科学计算 :NVIDIA 计算核心在计算服务器的价值
在现代科学计算领域,NVIDIA GPU 的计算能力是突破研究瓶颈的关键力量,而其中的 CUDA 核心与科学计算有着紧密的联系。 CUDA 核心于 2007 年开发,是一款基于单指令多线程 (SIMT) 模型的多功能通用核心。它在处理并行计算任务方面能力卓越&…...

架构师之路-学渣到学霸历程-58
Nginx的反向代理实验 今天分享的实验其实就是一个变形;变形uri看看nginx的配置有什么区别; 这个就更加绕,是比较不同的配置路径会有什么的区别? 来看看这个变形会得出什么的效果 1.首先配置后端服务器的资源 首页资源–>1…...

qq相册为啥越来越糊
电子存储衰退的原因 存储设备的失真通常和 存储介质的老化、数据退化、电荷泄漏 等问题有关。尤其是对闪存类存储(如SSD、U盘)来说,随着时间的推移,存储在其中的电荷可能会流失,导致数据损坏。而对于传统的机械硬盘&am…...

<有毒?!> 诺顿检测:这篇 CSDN 文章有病毒
NAS(qnap)中安装git服务(gogs),硬件为TS-453Bmini,固件版本:QTS 5.1.2.2533_qnap git服务器-CSDN博客 https://estar.blog.csdn.net/article/details/134138932 威胁名称:JS:Downloader-GEG [Trj]威胁类型:特洛伊木马…...

matlab实现主成分分析方法图像压缩和传输重建
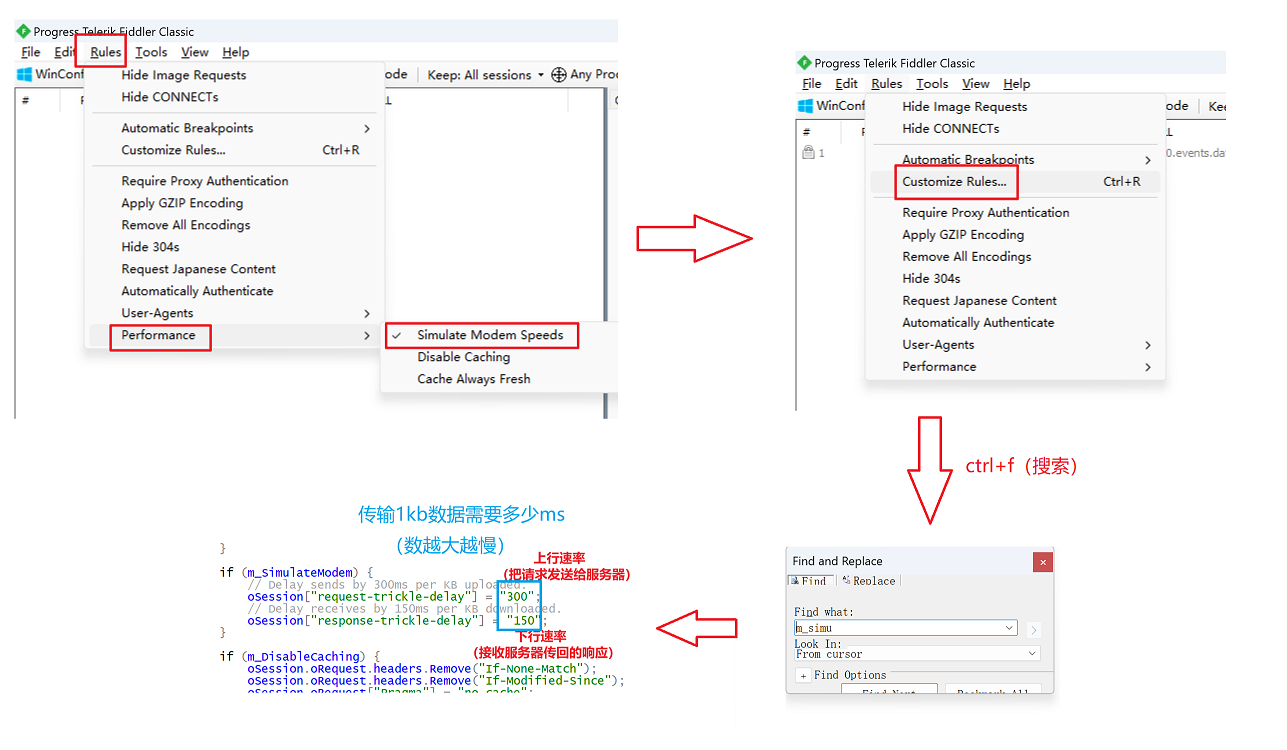
原创 风一样的航哥 航哥小站 2024年11月12日 15:23 江苏 为了研究图像的渐进式传输技术,前文提到过小波变换,但是发现小波变换非常适合传输缩略图,实现渐进式传输每次传输的数据量不一样,这是因为每次变换之后低频成分大约是上一…...

18.UE5怪物视野、AI感知、攻击范围、散弹技能
2-20 怪物视野、AI感知、攻击范围、散弹技能_哔哩哔哩_bilibili 目录 1.AI感知组件 2.AI感知更新的函数 3.攻击范围 4.散弹技能 4.1创建发射物i 4.2创建远程攻击方式 4.3散弹自定义事件的实现 4.4动画通知实现攻击 1.AI感知组件 为怪物蓝图添加AI感知组件,…...

【 ElementUI 组件Steps 步骤条使用新手详细教程】
本文介绍如何使用 ElementUI 组件库中的步骤条组件完成分步表单设计。 效果图: 基础用法 简单的步骤条。 设置 active 属性,接受一个 Number,表明步骤的 index,从 0 开始。 需要定宽的步骤条时,设置 space 属性即…...

MQTT从入门到精通之 MQTT 客户端编程
MQTT 客户端编程 1 在VUE中使用MQTT 具体步骤如下所示: 1、初始化vue项目 // 创建一个使用vite构建的前端项目 npm create vitelatest// 进入到项目中,执行如下命令安装项目依赖 npm install 2、安装element plus // 安装element plus npm install …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
