nodejs 020: React语法规则 props和state
props和state
在 React 中,props 和 state 是管理数据流的两种核心机制。理解它们之间的区别和用途是构建 React 应用程序的基础。
一、props 和 state的区别
| 特性 | props | state |
|---|---|---|
| 定义方式 | 由父组件传递给子组件的数据 | 组件内部管理的本地数据 |
| 是否可修改 | 不可变(只读) | 可变(可以使用 setState 或 useState 修改) |
| 数据流向 | 单向(从父组件流向子组件) | 组件自身内部使用 |
| 用途 | 用于在组件之间传递数据 | 用于存储和管理组件内部的动态数据 |
| 是否触发重新渲染 | 变更会触发子组件重新渲染 | 更新状态会触发组件重新渲染 |
二、props(属性)
1. props 是什么?
props是父组件传递给子组件的数据。- 它们是只读的,子组件不能直接修改
props。
2. props 的示例
// 子组件
import React from 'react';function Child(props) {return <h1>{props.message}</h1>;
}export default Child;
// 父组件
import React from 'react';
import Child from './Child';function Parent() {return <Child message="Hello, React!" />;
}export default Parent;
- 页面上会显示
Hello, React!。

三、state(状态)
1. state 是什么?
state是组件内部维护的数据,用于存储组件的动态信息。- 当
state发生变化时,React 会重新渲染组件。
2. state 的示例
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);const increment = () => setCount(count + 1);return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
}export default Counter;
- 每次点击按钮时,计数器会增加 1,页面会自动更新。
3. state 的用法
- 适合用来存储和管理组件内部的可变数据。
- 使用 React 的
useStateHook 或类组件的this.setState方法来更新state。 - setObj必须传入一个新的对象(可使用对象解构管理复杂状态):
- 不直接修改状态(例如,不能使用 push、splice、sort 等会直接修改数组的方法)。
- 使用不可变操作(例如 map(更新)、filter(删除)、concat、展开运算符 … 等)创建新数组。
- 避免在 useState 中更新嵌套对象时出现副作用,确保始终返回新的对象或数组引用。
import React, { useState } from 'react';function UserProfile() {const [user, setUser] = useState({ name: '', age: 0, email: '' });const handleChange = (e) => {const { name, value } = e.target;setUser({ ...user, [name]: value });};return (<div><input type="text" name="name" placeholder="Name" value={user.name} onChange={handleChange} /><input type="number" name="age" placeholder="Age" value={user.age} onChange={handleChange} /><input type="email" name="email" placeholder="Email" value={user.email} onChange={handleChange} /><h2>User Info</h2><p>Name: {user.name}</p><p>Age: {user.age}</p><p>Email: {user.email}</p></div>);
}export default UserProfile;
四、props 和 state 的组合使用
- 通常情况下,React 应用程序是通过 父组件管理数据,将其通过 props 传递给子组件,而子组件通过事件回调将数据更改传回父组件。这种模式确保了数据流是单向的,使得应用程序更加易于调试和维护。
示例:父子组件通信
import React, { useState } from 'react';function Parent() {const [message, setMessage] = useState("Hello from Parent");const updateMessage = () => {setMessage("Message updated!");};return (<div><Child message={message} /><button onClick={updateMessage}>Update Message</button></div>);
}function Child({ message }) {return <h1>{message}</h1>;
}export default Parent;
-
父组件
Parent通过props将message传递给子组件Child。

-
点击按钮后,父组件会更新其
state,从而触发Child重新渲染。

CG
- useState是异步的,可能会结果合并
- 如果一个变量不用于JSX中显示,考虑使用useReference而非useState
- ?用于处理可选的属性类型,
?.可选链操作符(可选链操作符是在 Node.js 14.x 及以上版本中引入的) - 使用immer可变数据替换state
- 状态提升适合在局部组件树中共享状态,而不是整个应用程序。
- 如果需要在整个应用中共享状态,或状态过于复杂,则可以考虑使用 React Context 或 全局状态管理工具(如 Redux、Zustand 等)。
相关文章:

nodejs 020: React语法规则 props和state
props和state 在 React 中,props 和 state 是管理数据流的两种核心机制。理解它们之间的区别和用途是构建 React 应用程序的基础。 一、props 和 state的区别 特性propsstate定义方式由父组件传递给子组件的数据组件内部管理的本地数据是否可修改不可变ÿ…...

STM32问题集
这里写目录标题 一、烧录1、 Can not connect to target!【ST-LINK烧录】 一、烧录 1、 Can not connect to target!【ST-LINK烧录】 烧录突然 If the target is in low power mode, please enable “Debug in Low Power mode” option from Target->settings menu 然后就&…...

SwiftUI(十二)- 容器组件 布局与结构的基石
引言 在用户界面开发中,布局是设计一个应用程序的视觉层次和交互体验的核心之一。无论是设计简单的按钮排布,还是复杂的多层次页面,合理的布局和结构可以极大地提升用户体验。而容器组件,作为将多个视图整合、组织、排列的工具&a…...

想租用显卡训练自己的网络?AutoDL保姆级使用教程(PyCharm版)
各位小伙伴们大家好~ 不知道各位同学在科研过程中是否有这样的苦恼 电脑无显卡。难不成我要用CPU跑实验吗?救救我吧电脑显卡算力太低。训练过程慢慢慢慢慢,等半天都出不来结果电脑显卡显存不够,batchsize稍微高一点点,就要爆显存…...

LeetCode【0039】组合总和
本文目录 1 中文题目2 求解方法:回溯法2.1 方法思路2.2 Python代码2.3 复杂度分析 3 题目总结 1 中文题目 给定一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 &#…...

AscendC从入门到精通系列(一)初步感知AscendC
1 什么是AscendC Ascend C是CANN针对算子开发场景推出的编程语言,原生支持C和C标准规范,兼具开发效率和运行性能。基于Ascend C编写的算子程序,通过编译器编译和运行时调度,运行在昇腾AI处理器上。使用Ascend C,开发者…...

PostgreSQL中的COPY命令:高效数据导入与导出
在PostgreSQL数据库中,数据导入和导出是日常工作中常见的操作。传统的插入(INSERT)方法虽然可以实现数据的导入,但在处理大量数据时效率较低。而COPY命令则提供了一个快速、高效的方式来完成这一任务。COPY命令不仅可以用于将数据…...

【HAL库】STM32F105VCTx多通道ADC+DMA方式的【STM32CubeMX】配置及代码实现
相关代码编写 配置好后点击生成代码,在生成代码的adc.c文件中的初始化函数MX_ADC1_Init中添加如下代码: HAL_ADCEx_Calibration_Start(&hadc1); /* 校准ADC */HAL_ADC_Start_DMA(&hadc1,(uint32_t*)ADC_Value,ADC_DMA_…...

[SaaS] 数禾科技 AIGC生成营销素材
https://zhuanlan.zhihu.com/p/923637935https://zhuanlan.zhihu.com/p/923637935...

vue3中查找字典列表中某个元素的值对应的列表索引值
vue3中查找字典列表中某个元素的值对应的列表索引值 目录思路方法代码实现示例解释说明 目录 思路方法 要获取字典列表中某个元素的值对应的列表索引值,可以使用数组的 findIndex 方法。这个方法返回数组中满足提供的测试函数的第一个元素的索引。如果没有找到&am…...

爱普生机器人EPSON RC
爱普生机器人Epson RC系列,搭配其专用的Epson RC编程语言和软件环境,为用户提供了一个直观且功能强大的机器人控制和编程解决方案。以下是对Epson RC及爱普生机器人的一些详细介绍: Epson RC 定义:Epson RC 是爱普生机器人技术中…...

Linux探秘坊-------1.系统核心的低语:基础指令的奥秘解析(1)
1.Linux的背景介绍 Linux 操作系统的发展历程充满了激情与创新喵~🎀 萌芽期 (1983 - 1991):Linux 的历史可追溯到 1983 年,理查德斯托曼 (Richard Stallman) 发起 GNU 计划,目标是创建一个自由软件操作系统。1987 年发…...

❤React-JSX语法认识和使用
1、JSX基本使用 JSX是React的核心 JSX是ES的扩展 jsx语法 -> 普通的JavaScript代码 -> babel React可以使用JSX的前提和原因: React生态系统支持: 脚手架通常用于构建React应用程序,而JSX是React框架的核心语法之一。因此…...

51单片机应用开发(进阶)---定时器应用(电子时钟)
实现目标 1、巩固定时器的配置流程; 2、掌握按键、数码管与定时器配合使用; 3、功能1:(1)简单显示时间。显示格式:88-88-88(时-分-秒) 4、功能2:(1&#…...

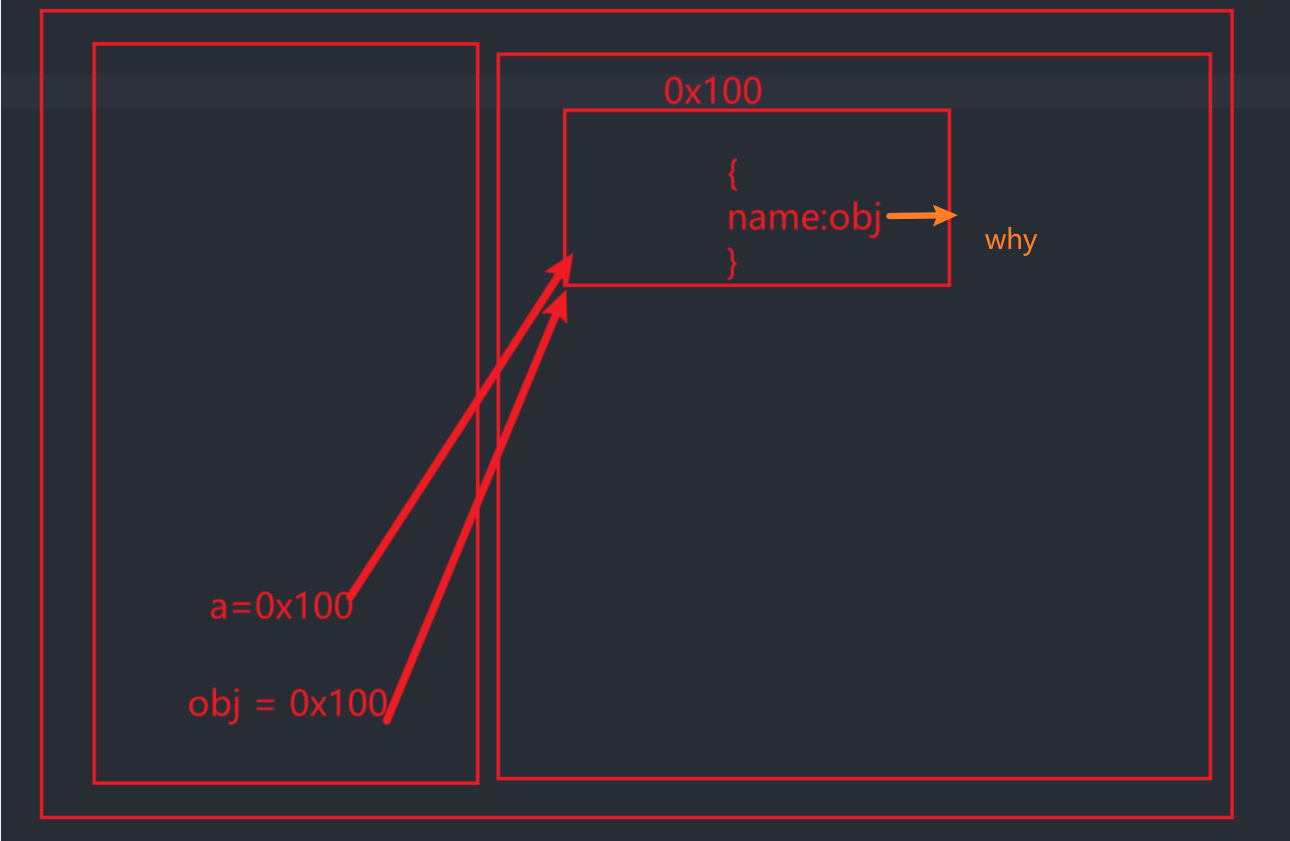
JavaScript中的对象-栈内存和堆内存以及this指向的两种情况(后续会出进阶)
1.1 栈内存和堆内存 我们知道程序是需要加载到内存中来执行的,我们可以将内存划分为两个区域:栈内存和堆内存 原始类型占据的空间是在栈内存中分配的对象类型占据的空间是在堆内存中分配的 1.1.1 值类型和引用类型 原始类型的保存方式:在变量中保存的是…...

shell脚本使用curl上传FTP
背景:要求使用curl通过shell脚本实现上传文件到FTP的功能,同时对远程目录不存在的时候,主动创建目录并上传文件,shell脚本如下: #!/bin/bash# FTP服务器的地址 FTP_SERVER"ftp://1.1.1.1:2121" # FTP用户名…...

【漏洞分析】Fastjson最新版本RCE漏洞
01漏洞编号 CVE-2022-25845CNVD-2022-40233CNNVD-202206-1037二、Fastjson知多少 万恶之源AutoType Fastjson的主要功能是将Java Bean序列化为JSON字符串,这样得到的字符串就可以通过数据库等方式进行持久化了。 但是,Fastjson在序列化及反序列化的过…...

【项目开发 | 跨域认证】JSON Web Token(JWT)
未经许可,不得转载。 文章目录 JWT设计背景:跨域认证JWT 原理JWT 结构JWT 使用方式注意JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案,本文介绍它的原理、结构及用法。 JWT设计背景:跨域认证 互联网服务的用户认证流程是现代应用中的核心组成部分,通常的流程…...

杨中科 .Net Core 笔记 DI 依赖注入2
ServiceCollection services new ServiceCollection();//定义一个承放服务的集合 services.AddScoped<iGetRole, GetRole>();using (ServiceProvider serviceProvider services.BuildServiceProvider()) {var list serviceProvider.GetServices(typeof(iGetRole));//获…...

微信版产品目录如何制作?
微信作为我国最流行的社交媒体平台,拥有庞大的用户群体。许多企业都希望通过微信来推广自己的产品,提高品牌知名度。制作一份精美、实用的微信版产品目录,是企业微信营销的重要手段。微信版产品目录的制作方法,帮助您轻松入门。 …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
