Webpack的编译流程是怎么样的?webpack是如何工作的?
Webpack是一款非常流行的前端构建工具,用于将多个模块打包成一个或多个静态资源。它的工作原理是将模块的依赖关系图转化为最终的静态资源。Webpack的编译流程是一个非常复杂的过程,本文将从四个方面详细介绍Webpack的编译流程,分别是入口点分析、依赖图分析、模块转换和打包输出。
入口点分析
Webpack将一个或多个入口点作为输入,入口点是Webpack构建过程的起点。Webpack通过分析入口点来确定所有需要打包的模块。在Webpack中,一个入口点可以是一个JavaScript文件、一个CSS文件、一个HTML文件,甚至可以是一个Markdown文件。Webpack默认情况下会在项目根目录下寻找一个名为index.js的JavaScript文件作为入口点。
Webpack通过解析入口点中的代码来确定需要打包的模块,这个过程称为入口点分析。入口点分析的过程中,Webpack会检查入口点中导入的模块,以此确定整个依赖关系图。Webpack使用acorn这个JavaScript解析器来解析入口点中的代码,并根据代码中的导入语句和导出语句来构建依赖关系图。
例如,以下是一个简单的Webpack入口点文件:
import foo from './foo.js';
import bar from './bar.js';console.log(foo(), bar());
Webpack会解析这个入口点文件,发现它依赖于./foo.js和./bar.js两个模块,因此Webpack会将这两个模块加入到依赖关系图中。
依赖图分析
在入口点分析完成之后,Webpack会开始对依赖关系图进行分析,以此确定所有需要打包的模块。Webpack会遍历依赖关系图,递归地查找所有的模块,并将它们打包到最终的输出文件中。
依赖图分析的过程中,Webpack会根据模块的类型和配置选项来确定如何处理每一个模块。例如,如果一个模块是一个JavaScript文件,Webpack会使用Babel将其转换为ES5代码,并使用UglifyJS压缩代码。如果一个模块是一个CSS文件,Webpack会使用PostCSS处理它,并将它打包到最终的输出文件中。
在依赖图分析的过程中,Webpack还会处理模块之间的循环依赖关系。当Webpack遇到一个循环依赖关系时,它会使用一个特殊的技巧来解决这个问题。Webpack会将循环依赖关系转化为一个异步模块加载的过程,这个过程使用了Webpack的内置模块加载器和插件系统来实现。这种异步加载模块的技巧称为“代码分割”,它可以将模块分成更小的块,并在需要时异步加载这些块,从而避免循环依赖问题。
模块转换
在依赖图分析完成之后,Webpack会开始对每个模块进行转换。模块转换是Webpack将不同类型的模块转换为统一格式的过程。Webpack支持各种类型的模块,包括JavaScript、CSS、LESS、SASS、TypeScript、JSON等。在模块转换过程中,Webpack会使用各种不同的模块加载器来处理不同类型的模块。
模块加载器是Webpack中的一个非常重要的概念,它用于处理各种不同类型的模块。Webpack内置了很多常用的模块加载器,如Babel Loader、CSS Loader、SASS Loader等。如果需要处理一种不支持的模块类型,Webpack还支持自定义模块加载器。
例如,以下是一个使用Babel Loader处理ES6代码的Webpack配置:
module.exports = {// ...module: {rules: [{test: /\.js$/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}},exclude: /node_modules/}]}
}
在这个配置中,我们使用Babel Loader来处理所有以.js结尾的模块。Babel Loader会将ES6代码转换为ES5代码,从而使得它们能够在所有浏览器中运行。
在模块转换的过程中,Webpack还会对每个模块应用各种不同的优化策略。例如,Webpack会使用UglifyJS压缩JavaScript代码,使用CSSO压缩CSS代码。这些优化策略可以有效地减小最终的输出文件大小,并提高应用程序的性能。
打包输出
在模块转换完成之后,Webpack会将所有模块打包到最终的输出文件中。Webpack的输出文件可以是一个或多个文件,取决于你的配置选项。输出文件通常包括JavaScript、CSS、图片等资源文件。
Webpack支持各种不同类型的输出文件格式,包括CommonJS、AMD、ES6模块、UMD等。你可以通过配置选项来选择输出文件的格式,以满足不同的需求。
例如,以下是一个将所有模块打包为一个名为bundle.js的JavaScript文件的Webpack配置:
module.exports = {// ...output: {filename: 'bundle.js'}
}
在这个配置中,我们将所有模块打包到一个JavaScript文件中,并将这个文件命名为bundle.js。
除了生成输出文件之外,Webpack还提供了很多有用的插件来帮助你进一步优化输出文件。这些插件可以用于压缩、混淆、分离代码、提取公共模块等。
例如,以下是一个使用UglifyJS插件压缩JavaScript代码的Webpack配置:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')module.exports = {// ...plugins: [new UglifyJsPlugin()]
}
在这个配置中,我们使用UglifyJS插件压缩所有JavaScript代码。UglifyJS是一个流行的JavaScript压缩器,可以将代码压缩至最小,并删除不必要的代码。
总结
Webpack是一个功能强大的模块打包器,它可以帮助你将各种类型的模块打包成一个或多个输出文件。Webpack使用依赖图分析、模块转换和打包输出等技术来实现模块打包。Webpack还提供了丰富的插件和加载器来进一步优化输出文件。
虽然Webpack的配置可能看起来有点复杂,但一旦你掌握了Webpack的基本概念,就能够轻松地配置它,从而提高应用程序的性能并简化开发过程。
相关文章:

Webpack的编译流程是怎么样的?webpack是如何工作的?
Webpack是一款非常流行的前端构建工具,用于将多个模块打包成一个或多个静态资源。它的工作原理是将模块的依赖关系图转化为最终的静态资源。Webpack的编译流程是一个非常复杂的过程,本文将从四个方面详细介绍Webpack的编译流程,分别是入口点分…...
)
【ZOJ 1151】Word Reversal 题解(字符串+模拟)
问题描述 对于每个单词列表,在不改变单词顺序的情况下,将每个单词反转输出一行。 此问题包含多个测试用例! 多重输入的第一行是整数N,然后是空行,后面跟着N个输入块。每个输入块 采用问题描述中所示的格式。输入块之间…...

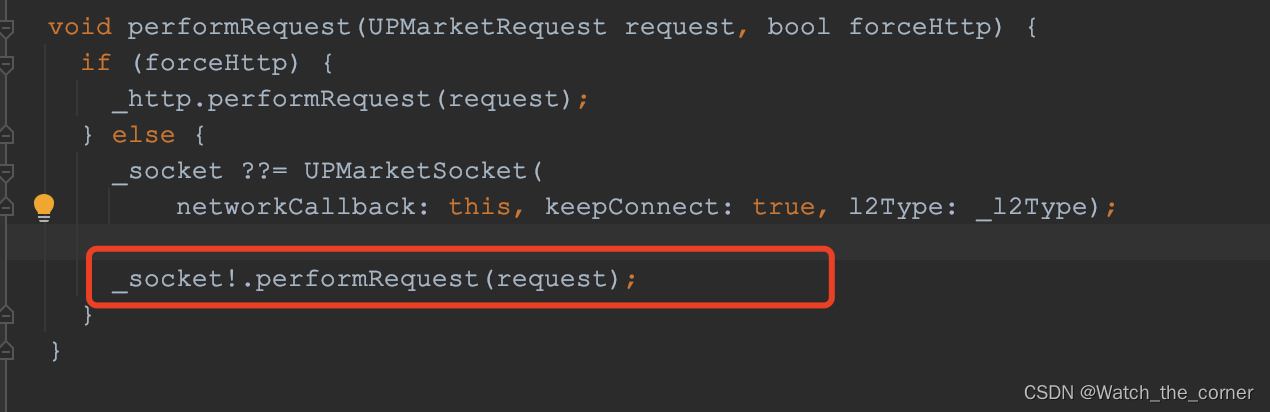
Dart语言操作符?和!的用法
一.基本使用 1. ? 操作符跟在类型后面,表示当前变量可为null。 int a null; //这句代码在有空安全时,编译会提示错误如果想给一个变量赋值null要如何处理呢?只需要在类型 后面添加操作符?即可,eg: int? a null…...

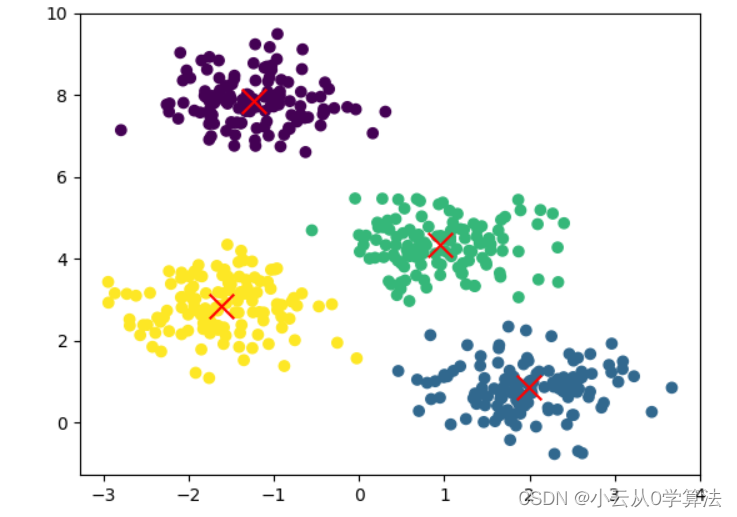
聚类 kmeans | 机器学习
聚类 刘建平 1、算法原理: 是一种无监督学习算法,其主要目的是将数据点分为k个簇,距离近的样本具有更高的相似度,距离近的划分为一个簇,一共划分k个簇,**让簇内距离小,簇间距离大。**距离是样…...

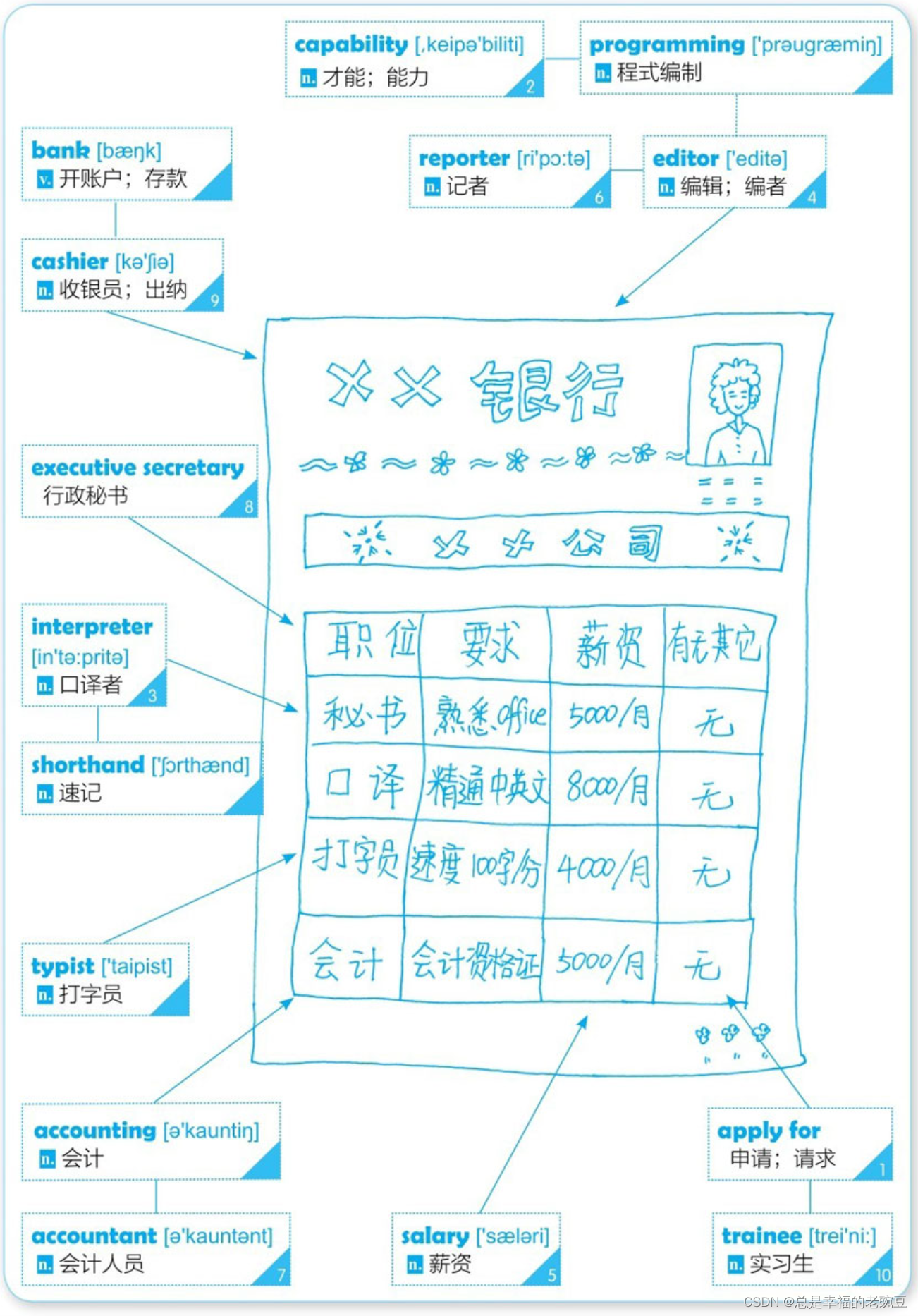
求职咨询Job Information
前言 加油 原文 求职咨询常用会话 ❶ I want to apply for a job which enables me to use my major. 我想要申请一个能用到我的专业知识的职业。 ❷ I have the capability of operating the computer. 我有操作电脑的能力。 ❸ My dream is to be an excellent interpret…...

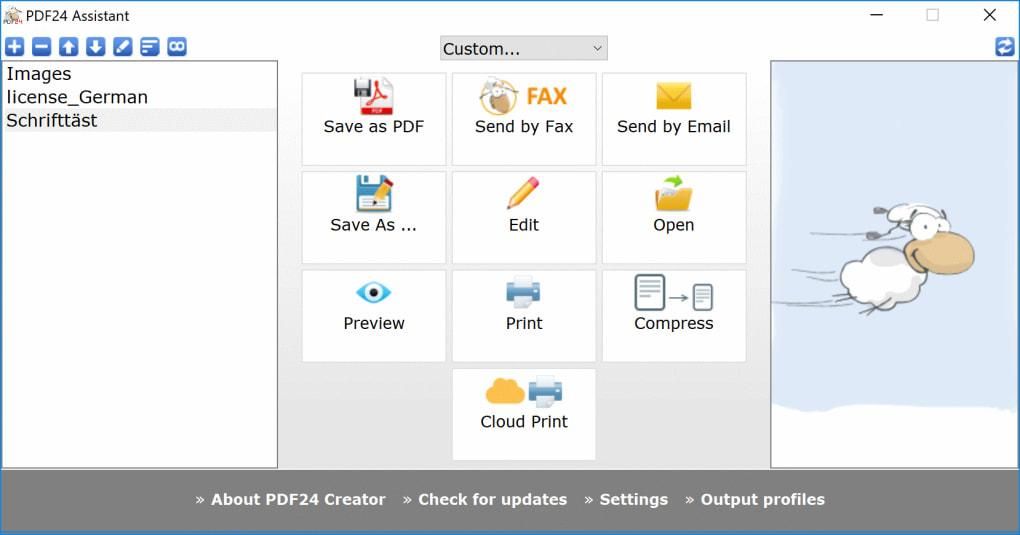
怎么去除pdf文件的水印?好用软件说明
怎么去除pdf文件的水印?在某些情况下,PDF 文件的水印可能会影响文件的可读性和美观度。为了解决这个问题,您可以考虑使用其他方法来标记文档,例如添加页眉或页脚。另一种选择是使用透明度更低的水印,这样它就不会太过分…...

1-ELK+ Elasticsearch+head+kibana、企业内部日志分析系统
ELK:日志收集平台 ELK由ElasticSearch、Logstash和Kibana三个开源工具组成: 概念图 组件介绍 1、Elasticsearch: ElasticSearch是一个基于Lucene的开源分布式搜索服务。只搜索和分析日志 特点:分布式,零配置,自…...

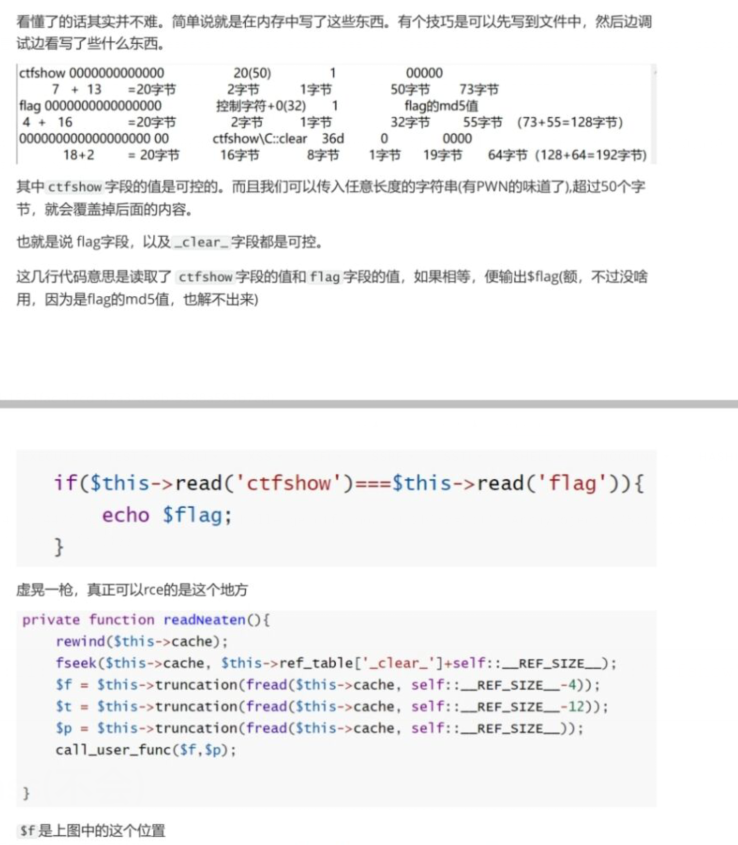
ctfshow愚人杯web复现
easy_signin 题目url base64解码是face.png,尝试flag.txt和flag.php,base64加密后传入都不对,用index.php加密后传入,看源码 将后面的base64解密得到flag 被遗忘的反序列化 源码 <?php# 当前目录中有一个txt文件哦 error_r…...

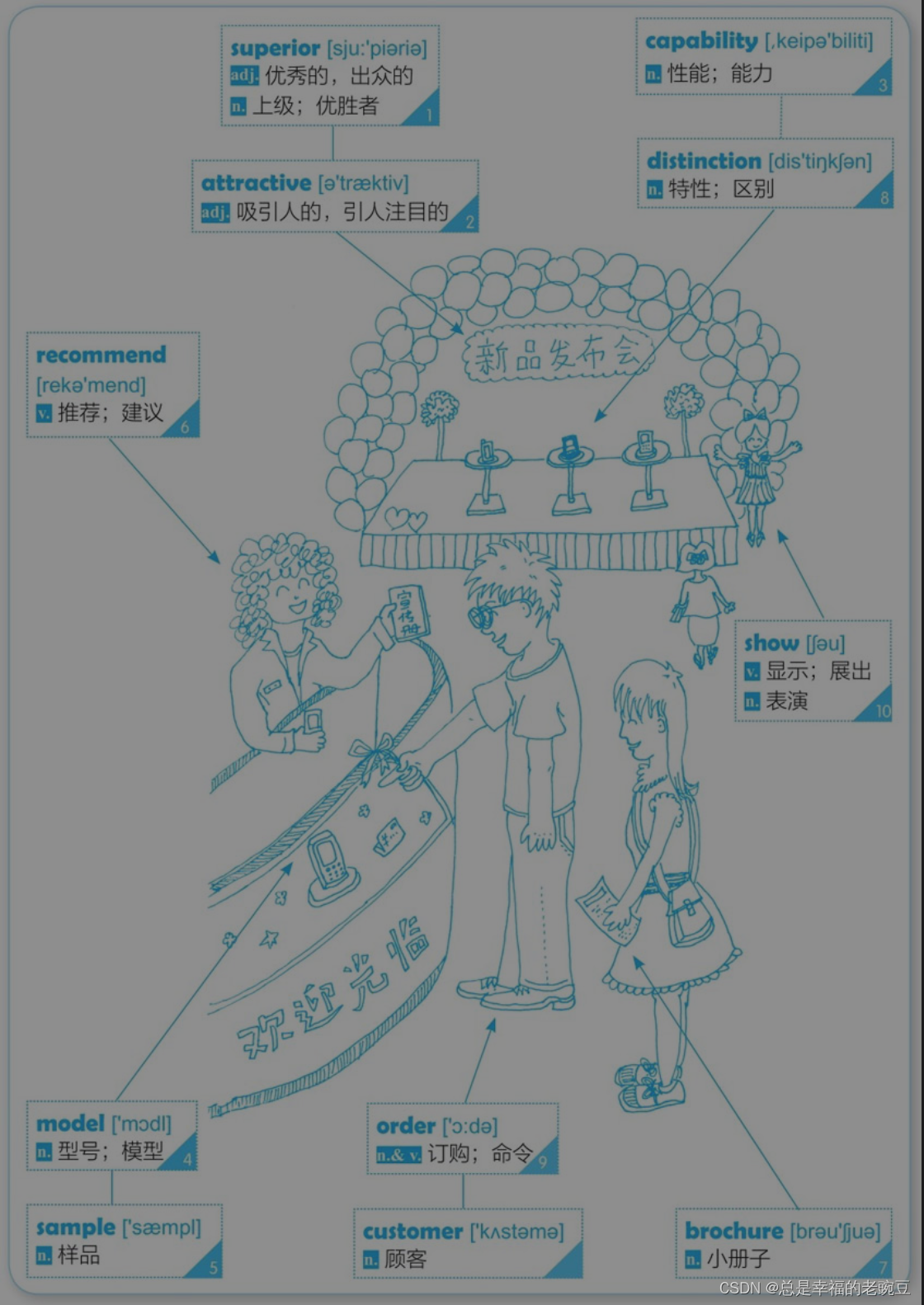
商品推荐Promoting Products
目录 前言原文内容:推荐常用会话商品推荐常用会话商品推荐常用会话前言 加油 原文内容: ❶ I promise that our product is superior. 我承诺我们的产品比别的家的好。 ❷ Our product is very attractive to young people. 我们的产品很吸引年轻人。 ❸ I want to buy th…...

整懵了,蚂蚁金服4面成功拿下测开offer,涨薪6k,突然觉得跳槽也不是那么难
蚂蚁的面试挺独特的,每轮面试都没有HR约时间,一般是晚上8点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其他时间。 全程4面,前四面技术面,电话面试,最后一面是HR面…...

《扬帆优配》个人养老金投资最新成绩出炉 七成养老FOF跑输基准
自去年底落地以来,个人养老金制度运转已有4个多月。运转以来,设置Y比例的个人养老FOF(基金中的基金)、个人养老金理财、个人养老储蓄、个人养老金稳妥四大产品继续扩容,形成了个人养老金初期的业态样貌。并且历经一季度…...

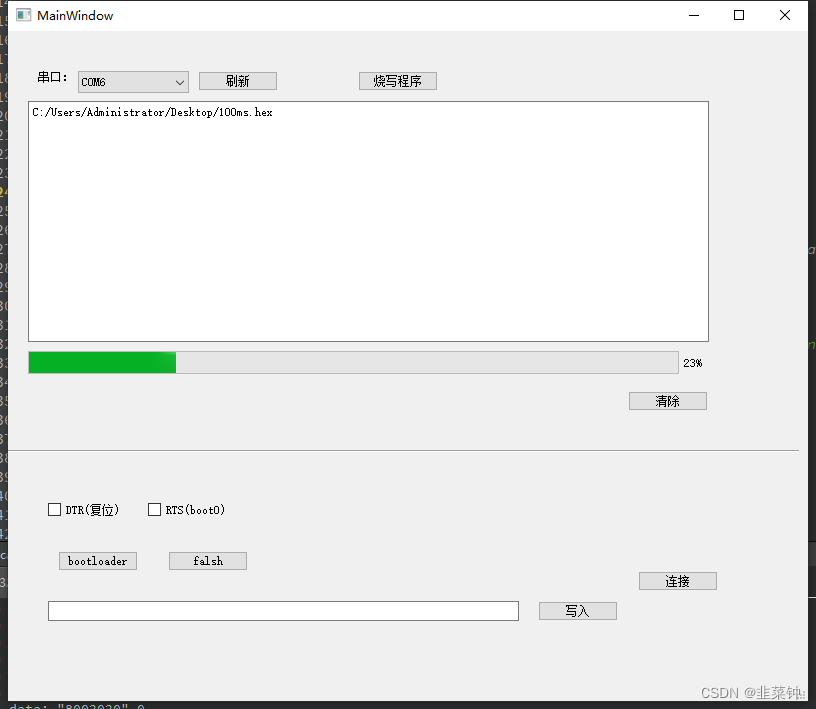
用Qt编写STM32烧录软件(ISP模式)代码
1.前言 之前写了一篇【用Qt编写STM32烧录软件(ISP模式)】,但是在文中没有具体的实现代码。 现在补上,各位有兴趣的同学可以参考以下。但是代码里面还有很多没有完善的,必定会存在一些bug,目前只是堪堪能用…...

Excel技能之美观排版
一个普通的Excel文件,想要变得好看,除了要掌握相关技能,还要用心。 美观排版,离不开的技能有字体、字体大小、字体颜色、背景色,等等。了解不同的效果用在什么样的场景,才能得心应手,融会贯通&…...

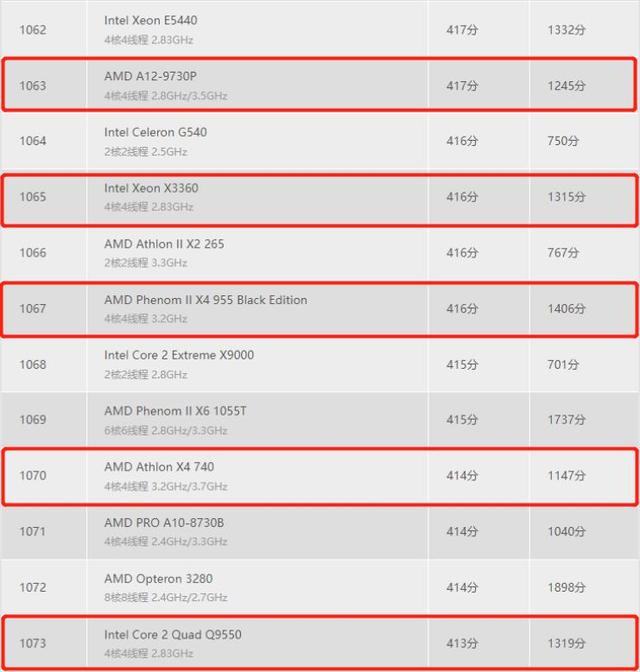
兆芯最新X86 CPU曝光:性能与英特尔/AMD相比,没落后10年
众所周知,在PC领域,X86完全是处于垄断地全的,至少占了90%以上的份额。其它的像MIPS、ARM、RISC-V等等,都不是X86的对手。 这与X86是复杂指令集有关,更与X86绑定了windows操作系统,有坚固的intel联盟有关&am…...

【Go自学】一文搞懂Go的strconv模块
一、 strconv包 strconv包实现了基本数据类型与其字符串表示的转换,主要有以下常用函数: Atoi()、Itoa()、parse系列、format系列、append系列。 其中需要注意的是Atoi、parse系列的返回值是两个,分别是result和error,造成这种现…...

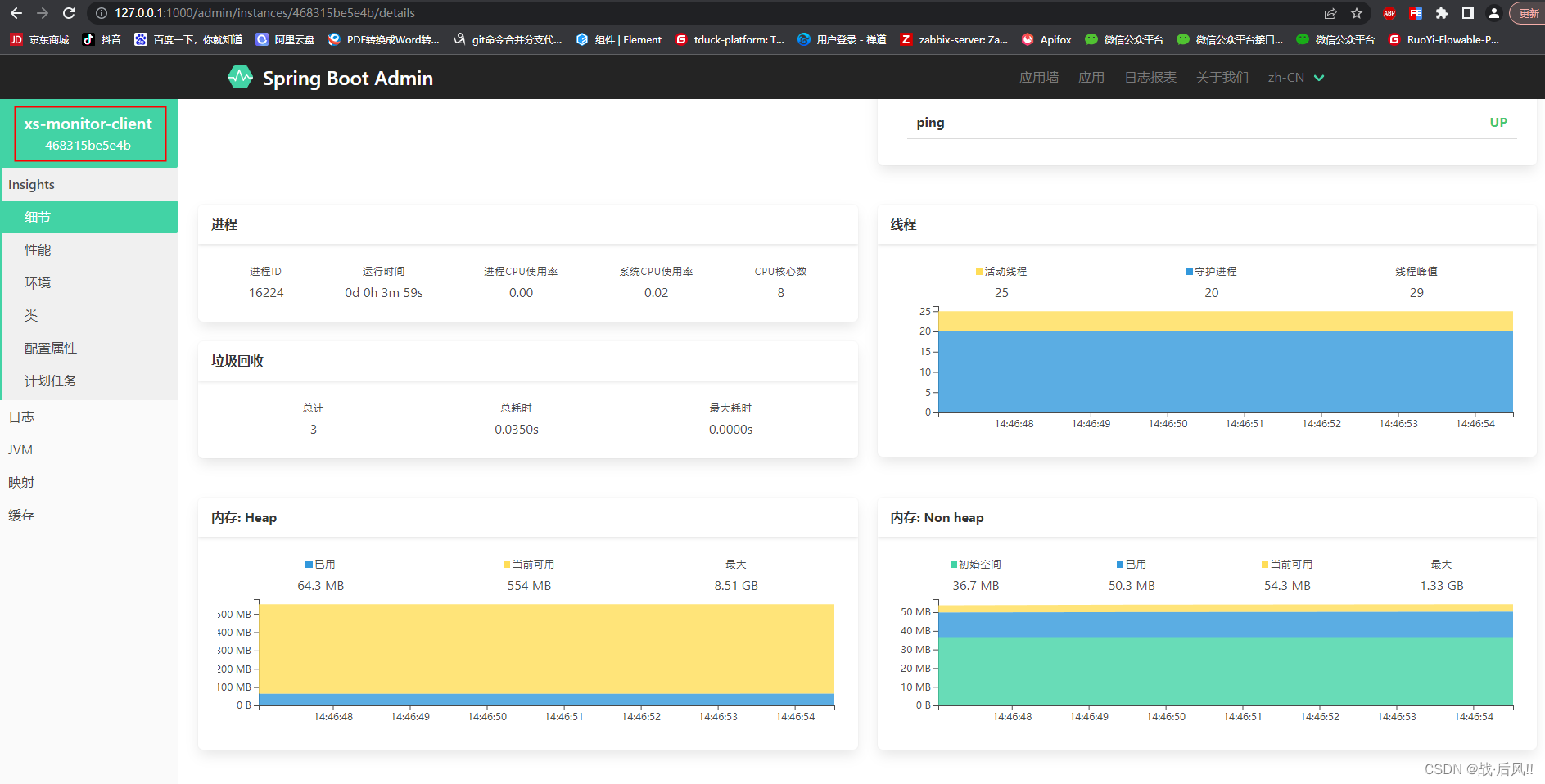
SpringBoot整合Admin服务监控(图文详细)
SpringBoot整合Admin服务监控组件 1 SpringBootAdmin 简介 1.1 概述 SpringBootAdmin 是一个非常好用的监控和管理的开源组件,该组件能够将 Actuator 中的信息进行界面化的展示,也可以监控所有 Spring Boot 应用的健康状况,提供实时警报功…...

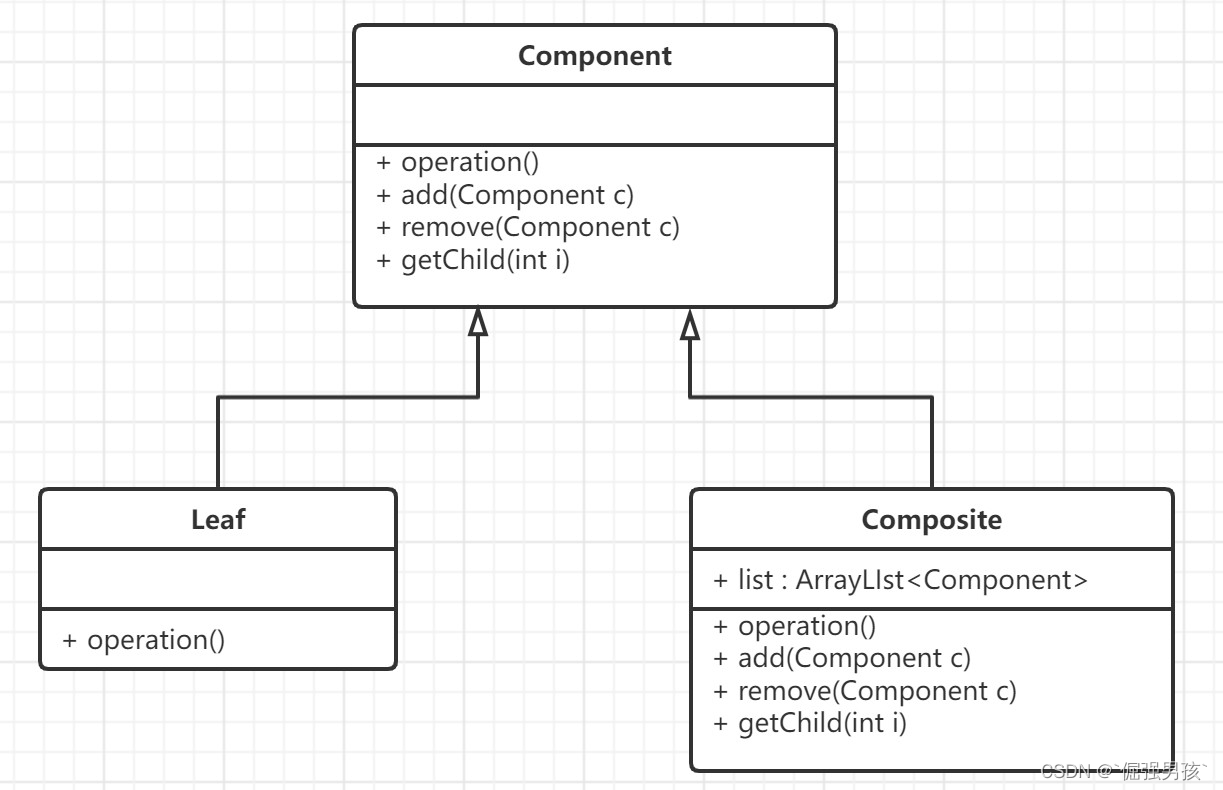
设计模式-结构型模式-组合模式
我们很容易将“组合模式”和“组合关系”搞混。组合模式最初只是用于解决树形结构的场景,更多的是处理对象组织结构之间的问题。而组合关系则是通过将不同对象封装起来完成一个统一功能. 组合模式介绍 组合模式(Composite Pattern) 的定义是:将对象组合…...

VScode开发工具总结
目录 高效使用VScode工具 vscode 字体放大缩小快捷键 Vscode翻译插件推荐 code-translator插件编辑 VsCode自动格式化代码 高效使用VScode工具...

opencv 解码视频流,c++ 代码写法
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace std; int main() { // 打开视频流 VideoCapture cap("your_video_stream_url"); // 检查视频流是否成功打开 if (!cap.isOpened()) { …...

Android 12.0 修改wifi信号强度
1.前言 在12.0的系统rom产品定制化开发中,在进行产品开发中,对应系统定制会有各种各样的需求,对纯wifi产品而言,对于wifi要求也是越来越高,因此有客户要求对wifi信号强度做定制,修改信号强度来增强显示wifi信号,所以要对wifi显示信号强度的相关代码做修改 2.修改wifi…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
