vue2.7.14 + vant + vue cli脚手架转vite启动运行问题记录
文章目录
- 前言
- 方案一(借用插件转换)
- 启动命令,转换
- 方案一转换遇到的问题
- 方案二(手动调整)
- 方案两者对比
- 小结
前言
vue cli 脚手架转成vite启动
简单说说这个项目的一些底层基本结构哈,以及写这篇博客的目的。
这个项目底层结构是vue2.7.14 + vant ,使用vue cli脚手架搭建的一个H5项目,由于内容比较多,并没有使用vue3重构,但是由于内容过多,渐渐的启动特别耗时,所以计划该用vite去优化启动项。
写这篇博客,是记录本人在这个转换过程中遇到的一些问题。
在实际的过程中我用了两种方案,第一种利用插件webpack-to-vite。第二种是自己搭建vite。
方案一(借用插件转换)
webpack-to-vite & wp2vite
在我动手之前,就各种百度查资料了哈,因为我想秉持着偷懒的原则,想利用插件快速转换。
在我浏览了n个网站后,找到了感觉还比较可靠的两种插件,当然第二个插件我没用,我这里用的是第一个插件。
以下两个插件地址
webpack-to-vite
wp2vite
由于我是用了第一个插件,接下来的方案一都是围绕第一个插件开始的。
启动命令,转换
// <project path> 项目地址
npx @originjs/webpack-to-vite <project path>
或者
npm install @originjs/webpack-to-vite -g
webpack-to-vite <project path>
转换后,会在你项目中的同级目录下生成一个project-name-TOVITE文件,这个文件就是转换后的了。
最后就是打开,安装包,启动了,然后开始踩坑了。
方案一转换遇到的问题
- Error: Vue packages version mismatch:

研究了下,这个问题呢其实是在说vue的包版本不匹配。那就手动改改咯,vue-template-compiler版本改成2.7.14。


问题解决,跑起来了 - 跑起来空的

这里我猜测是index.html没有配置main.ts的引入,导致的,所以我在vite.config.js加上了一些配置。

加完运行起来又抛了一个错误。 - TypeError: vite.createFilter is not a function
这个错误我查了下,说是表明你正在尝试调用vite.createFilter这个函数,但是在你当前的Vite版本中,这个函数不存在或者已经被重命名、移除或者未正确导出。让我升级下版本,我就升级了vite,这个问题结束,又出现新的问题。 - [vite] Internal server error: Unexpected token (9:900)

我怀疑是vite-plugin-vue2插件的问题,于是换了一个,在vite.config.js中加上了以下代码。
import vue from '@vitejs/plugin-vue2'
plugins: [vue(),
]
然而引发了下面这个问题。
- [Vue warn]: Failed to mount component: template or render function not defined.
好不容易跑起来了,结果页面抛出了又一个错误。

一脸懵逼的我,继续百度查问题,说是可能是vue的问题,于是我把上面的给去掉了,回归到上一个问题上。
但是这不就进入死循环了,还是说上个问题是其他原因导致的。
绕来绕去,我放弃了方案一了,我打算不用这个转的,自己安装vite,配置vite.config.js
也不能说这合格插件不行吧,可能我这项目比较复制,比较老,不适合
方案二(手动调整)
以下是我手动的方式调整文件
- package.json文件
// 运行命令"serve-vite": "vite --host"// 额外,安装包"@originjs/vite-plugin-commonjs": "^1.0.3", // 用于将一些commonJs的规范转成es的"postcss-plugin-px2rem": "^0.8.1", // px单位转成rem配置"vite-plugin-html": "^3.2.2","vite-plugin-style-import": "^2.0.0", // 这个是用来处理vant的样式配置问题"@vitejs/plugin-vue2": "^2.3.1", // 兼容vue2"vite": "^5.4.10", // vite
- 根目录增加 testVite.html,里面内容和vue cli脚手架里的index.html是一摸一样的,唯一的不同是增加了以下代码
<!-- 这里是为了处理一个 Uncaught ReferenceError: global is not defined 问题,--><!-- 出现这个的原因 在 Node.js 环境中,global 通常是一个特殊的对象,它提供了一种方法来定义全局变量或访问全局变量。但在浏览器环境或者使用 Vite 开发环境中,global 对象并不存在,因此会抛出此错误。 --><!-- vite 运行会导致这个问题出现 --><script>// 处理 Uncaught ReferenceError: global is not defined 的问题if (window.global === undefined) {window.global = window;}</script>
- tsconfig.json文件
"moduleResolution": "node" // 增加配置
- vite.config.js文件
import vue from '@vitejs/plugin-vue2' // 使用第三方插件
import postcssPluginPx2rem from 'postcss-plugin-px2rem'
import AutoImport from 'unplugin-auto-import/vite'
import { defineConfig } from 'vite'
import { resolve } from 'path'
import { createHtmlPlugin } from 'vite-plugin-html'
import { createStyleImportPlugin, VantResolve } from 'vite-plugin-style-import'
import { viteCommonjs } from '@originjs/vite-plugin-commonjs'const pathResolve = (dir) => {return resolve(__dirname, '.', dir)
}export default async ({ command, mode }) => {const unoCSS = (await import('unocss/vite')).defaultreturn defineConfig({resolve: {extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.less', '.css', '.vue', '.min.js'],alias: {'@': pathResolve('./src'),'swiper/swiper-bundle.min.js': pathResolve('./node_modules/swiper/swiper-bundle.min.js') // 这个代码很重要,兼容swiper8.0.7以上版本的导入问题}},plugins: [vue(),unoCSS(),viteCommonjs(),createHtmlPlugin({minify: true,// 注:指定entry后,不需要在index.html添加script标签,若添加了建议删除entry: './src/main.ts',template: './testVite.html',inject: {data: {title: 'index',injectScript: `<script src="./inject.js"></script>`}}}),AutoImport({// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等imports: ['vue']// dts: resolve(__dirname, './auto-imports.d.ts'),// eslintrc: {// // 已存在文件设置默认 false,需要更新时再打开,防止每次更新都重新生成// enabled: false,// // 生成文件地址和名称// filepath: resolve(__dirname, './.eslintrc-auto-import.json'),// globalsPropValue: true// }}),createStyleImportPlugin({resolves: [VantResolve()]})],css: {preprocessorOptions: {less: {math: 'always'}},postcss: {plugins: [postcssPluginPx2rem({// remUnit: 16 // 设计稿宽度/10,通常是750/10=75rootValue: 16,unitPrecision: 8,mediaQuery: false})]}},server: {port: 9528,proxy: {// 选项写法'/api': {target: 'http://127.0.0.1:8000',// target: 'http://172.16.111.33:9797/rpc', // ToDo开发changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}},hmr: {overlay: false},host: '0.0.0.0'}})
}方案两者对比
最后其实,我是采用方案二的方式跑起来项目了,当然方案二过程中也是遇到一些问题,比如swiper的导入问题,抛出这合格错误,Pre-transform error: Missing "./swiper-bundle.min.js" specifier in "swiper" package 我并不想去降版本,或者升级版本,或者改业务逻辑代码去解决这个问题哈,所以我在配置上增加了额外的配置去解决,因为改业务场景,一来,涉及的页面可能很多,而来,需要一个一个测试比较繁琐。
第一种方案呢我并没有成功,一来,我并不知道插件转后加了那些东西,二来,我也是遇到问题解决问题,但是众所周知,很多问题,可能是因为你第一个解决的方法不完全对而引起的,当然我也看到一些大神是确实可以实现的,要不然,官方也不可能把这个插件收录了。

小结
最后,其实我转的还不是很完全,也不是很完美,后期我也发现一个瑕疵。
不完全的地方在于,我并没有处理打包的逻辑,仅仅只是开发预览转换了。
瑕疵在于,我发现热更新的时候会抛出这个问题。

我很纳闷,第一次运行是没问题的,但是更改业务代码,热更新后就会抛出这个问题,我也查询过,意思是在未初始化之前就使用了。但是我检查了main.ts文件很久,没发现那不对,后面发现我这个项目很多地方引入了实例,比如router,比如vm,这就导致了依赖循环问题,所以其实是个无解的。
最后个人建议还是不要把成熟的vue2的项目强制转成vite吧,代价挺大,同时vite个人感觉确实启动很快,但是打包的配置并没有webpack多元化,而且vite当中加载的顺序十分重要,稍微没处理好,就是失败了。
以上就是我这次转换vite的经历了,简单记录一下。
相关文章:

vue2.7.14 + vant + vue cli脚手架转vite启动运行问题记录
文章目录 前言方案一(借用插件转换)启动命令,转换方案一转换遇到的问题 方案二(手动调整)方案两者对比小结 前言 vue cli 脚手架转成vite启动 简单说说这个项目的一些底层基本结构哈,以及写这篇博客的目的…...

Java基础-内部类与异常处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 一、Java 内部类 什么是内部类? 使用内部类的优点 访问局部变量的限制 内部类和继承 内部…...

vue2或vue3的name属性有什么作用?
在 Vue.js(无论是 Vue 2 还是 Vue 3)中,组件的 name 属性有几个重要的用途。虽然它不是必须的,但在某些情况下非常有用。以下是 name 属性的一些主要作用: 1. 调试工具 Vue Devtools 和其他调试工具会使用组件的 nam…...

【FOC进阶日记】实战篇③ 电机关键数据采集方法
作者 | 量子君 微信公众号 | 极客工作室 【FOC进阶日记】专栏目录 第一章 实战篇① FOC与SVPWM详解 第二章 实战篇② 自发电控制算法 第三章 实战篇③ 电机关键数据采集方法 文章目录 前言一、M法(从路程入手):二、T法(从时间入手)三、M/T测速法:四、实现过程:总结前言…...

XSS安全基础
欢迎关注公众号【测试开发备忘录】,交流学习经验 XSS 类型: 反射型XSS:简单的把用户输入的数据“反射”给浏览器,将恶意链接嵌入,非持久; 存储型XSS:把用户输入的数据“存储”在服务端…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】试卷(3)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 本章是去答案版本。带答案的版本在下…...

516.最长回文子序列
刷算法题: 第一遍:1.看5分钟,没思路看题解 2.通过题解改进自己的解法,并且要写每行的注释以及自己的思路。 3.思考自己做到了题解的哪一步,下次怎么才能做对(总结方法) 4.整理到自己的自媒体平台。 5.再刷重复的类…...

leetcode hot100【LeetCode 114.二叉树展开为链表】java实现
LeetCode 114.二叉树展开为链表 题目描述 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。 展开后的单链表应该与…...

SpringMVC学习记录(二)之接收数据
SpringMVC学习记录(二)之接收数据 一、快速搭建SpringMVC框架1、配置分析2、准备项目3、Controller声明4、Spring MVC核心组件配置类5、SpringMVC环境搭建6、启动测试 二、SpringMVC接收数据1、访问路径设置1)精准路径匹配2)模糊路…...

C语言串讲-3之函数和数组
1.函数名是一个指针,保存函数地址入口。函数名是函数的入口地址。函数的入口地址称为函数指针。 2.传参--本质是创建副本 (1)实参与形参 (2)值传递,指针传递,引用传递 …...

设计模式-状态模式(State)
允许一个对象内部状态改变时改变它的行为,对象看起来似乎修改了它的类 问题: 状态模式和有限状态机紧密相关。其主要思想是程序在任意时刻仅可处于几种有限的状态中。 在任何一个特定状态中, 程序的行为都不相同, 且可瞬间从一个…...

c语言中的文件操作(2)
文件的打开-fopen 函数介绍 文件的打开方式 相对路径与绝对路径 文件关闭函数fclose 文件操作的正确流程 函数的介绍 文件的打开形式 相对路径与绝对路径 文件的关闭函数-fclose 正确的文件操作的流程 前言 通过前面的章节我们已经知道文件的基本的概念,我们如…...

【Verilog】case、casex、casez的区别
在case语句中,敏感表达式中与各项值之间的比较是一种全等比较,每一位都相同才认为匹配。 在casez语句中,如果分支表达式某些位的值为高阻z,那么对这些位的比较就会忽略,不予考虑,而只关注其他位的比较结果…...

Seata源码笔记(二)
Seata源码笔记(二) 配置相关的ConfigurationFactory静态代码块load():融入spring获取value的方式Configuration的get方法拦截后,value取值优先级ObjectHolderPROPERTY_BEAN_MAP getInstancebuildConfiguration reload 基于incubar…...

【Java SE】接口类型
在 Java 中,接口(Interface)是一种引用类型,类似于特殊的抽象类,用于定义一组方法规范,而不提供具体的实现。接口可以包含成员属性,这些属性默认是常量。尽管每个类只能继承一个父类,…...

[代码随想录Day10打卡] 理论基础 232.用栈实现队列 225. 用队列实现栈 20. 有效的括号 1047. 删除字符串中的所有相邻重复项
理论基础 队列先入先出。 栈先入后出。 具体的实现和用法根据语言的不同而不同。 参考的文章 https://programmercarl.com/%E6%A0%88%E4%B8%8E%E9%98%9F%E5%88%97%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 232.用栈实现队列 这个定义入栈和出栈,往队列中加入…...

redis:RDB和AOF机制
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言RDBAOF总结 前言 redis是一个内存数据库,把数据存储在内存中的,而内存中的数据是不持久的,要想能够做…...

券商隔夜单自动下单交易接口
之前研究打板排板,研究怎么才能买得进去。 最近遇到几只利空跌停板,缩量跌停,明天大概率继续一字封板跌停。 如果卖不掉,意味着还要继续吃几个跌停,甚至ST票十几个跌停都有可能。 一次跌停亏几万,还是挺…...

生成任意3D和4D场景!GenXD:通用3D-4D联合生成框架 | 新加坡国立微软
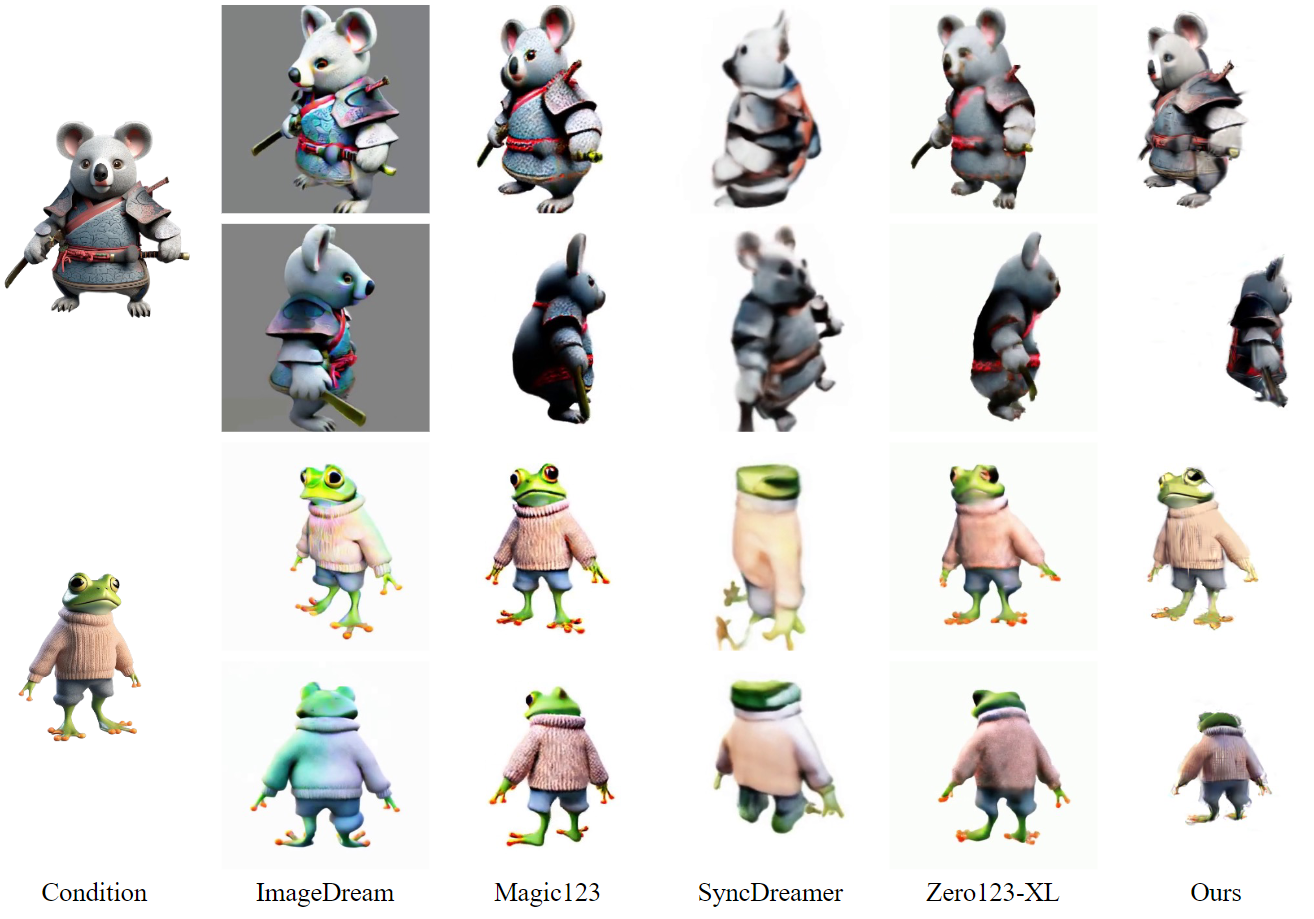
文章链接: https://arxiv.org/pdf/2411.02319 项目链接:https://gen-x-d.github.io/ 有视频 亮点直击 设计了一个数据整理流程,从视频中获取包含可移动物体的高质量4D数据,并为30,000个视频标注了相机姿态。这个大规模数据集称为CamVid-30K&…...

通过命令学习k8s
1、kubectl 命令可以列出所有命令 2、kubectl version 命令可以查看版本号 3、kubectl cluster-info命令可以查看集群信息(192.168.218.136:6443 即为kube-apiserver的IP和端口。) [rootk8s-master ~]# kubectl cluster-info Kubernetes master is run…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
