C#核心(9)静态类和静态构造函数
前言
我们先前已经了解了静态成员的基本构成,也简单了解了一下静态变量,现在我们就要来看一下静态类和静态构造函数了,这些其实在上一节我已经在例子里有提到过,相信聪明的你甚至已经发现了一些规律。
GPT对c#中静态类和静态构造函数都与静态成员的作用解释如下:
静态类的作用有:
- 封装一组相关的静态方法,用于处理特定的功能或实现特定的算法。
- 提供一种将方法组织在一起的方式,使代码更加易于理解和维护。
- 限制类的实例化,通过强制使用静态成员,可以确保类的使用方式符合设计意图。
静态构造函数的作用有:
- 初始化静态成员变量,确保在类的第一个实例被创建之前就能对静态成员进行初始化。
- 执行与静态成员相关的一次性初始化工作,例如读取配置文件、建立数据库连接等。
- 控制静态成员的初始化顺序,静态构造函数可以被用来确保静态成员按照特定的顺序进行初始化。
我如果就这样写了你大抵会觉得很抽象,但先别急,且听我慢慢道来。
静态类
概念:用static修饰的类
特点:只能包含静态成员,不能被实例化!
既然不能被实例化了,那意思是啥,还记得我先前给大家说的吗,其实类呢,相当于是一个工具,如果当全场只有这一个类的时候,我们就没有必要去实例化了吧,我们直接调用类里的方法来完成我们想做的事就可以了。
那我再来概括一下它的作用吧:
- 将常用的静态成员写在静态类里,可以方便我们的使用。
- 它不能被实例化,更能体现它作为工具的唯一性,方便我们全局调用
举个简单的例子:Console,你可以f12自己进去查看一下。
静态构造函数
概念:在构造函数上加上static修饰
特点:
- 静态类和普通类都可以有
- 不能使用访问修饰符
- 不能有参数
- 只会自动调用一次
作用:
在静态构造函数中初始化静态变量,一般来说是用来做属性初始化用的。
例子
其实讲到这里,你大概已经能明白静态这些东西存在的意义了,就是为了你去设计一个全局只存在唯一一个,而且不想要它直接出现在场景中的东西。
那我们这次的例子就用一个敌人管理器。
using System;
using System.Collections.Generic;public static class EnemyManager
{private static List<Enemy> enemies = new List<Enemy>();static EnemyManager(){InitializeEnemies();}private static void InitializeEnemies(){// 创建敌人对象并添加到敌人列表中,并对属性做一些操作Enemy enemy1 = new Enemy("Enemy 1", 100);Enemy enemy2 = new Enemy("Enemy 2", 200);Enemy enemy3 = new Enemy("Enemy 3", 150);//你想的话,可以在这里对敌人的位置进行一些操作,比如随机生成enemies.Add(enemy1);enemies.Add(enemy2);enemies.Add(enemy3);}//任务一:在此处写一个改变敌人数量的静态方法public static void PrintEnemyNames(){foreach (Enemy enemy in enemies){Console.WriteLine(enemy.Name);}}
}public class Enemy
{public string Name { get; set; }public int Health { get; set; }public Enemy(string name, int health){Name = name;Health = health;}//任务二:在此处添加敌人的死亡状态,通过敌人死亡来减少敌人数量
}public class Program
{static void Main(string[] args){// 使用敌人管理器打印敌人名称EnemyManager.PrintEnemyNames();//模拟一下你完成的任务}
}我在这个例子中留下了两个任务,希望你能抽时间去写一下,再加强体会一下静态这个概念。
总结
静态的相关东西我们大致就已经讲完了,我们讲这么多其实都是为了unity设计模式中的单例模式服务,这个东西你们在日后做自己的demo的时候会经常使用。
所以请务必熟悉静态相关的知识点。
还是那句话,脚踏实地,一步一个脚印。
请期待我下一篇博客!
我来自佑梦游戏开发,感谢你的关注和订阅!
相关文章:
静态类和静态构造函数)
C#核心(9)静态类和静态构造函数
前言 我们先前已经了解了静态成员的基本构成,也简单了解了一下静态变量,现在我们就要来看一下静态类和静态构造函数了,这些其实在上一节我已经在例子里有提到过,相信聪明的你甚至已经发现了一些规律。 GPT对c#中静态类和静态构造…...

B2002 Hello,World! C++实现
Hello,World! 题目描述 编写一个能够输出 Hello,World! 的程序。 提示: 使用英文标点符号;Hello,World! 逗号后面没有空格。H 和 W 为大写字母。 输入格式 输出格式 样例 #1 样例输入 #1 无样例输出 #1 Hello,World!#include <bits/stdc.h&…...

前端-同源与跨域
一、同源策略 两个网站协议名、域名、端口号有一个不同就是非同源,就是跨域。跨域问题就是浏览器的同源策略造成的。 同源是指协议名、域名、端口号 必须完全一致! http 默认端口号是80,https 默认端口号是443 同源策略的限制 一般来说&…...

MySQL远程连接错误解决:Host is not allowed to connect to this MySQL server
1. 异常错误 通过远程客户端访问MySQL服务器时会遇到“Host is not allowed to connect to this MySQL server”的错误提示。 2. 原因 MySQL服务器当前配置不允许来自特定主机的连接尝试。 3. 解决方法 允许远程主机访问MySQL服务器,按照以下步骤操作ÿ…...

详解C语言字符和字符串的输入与输出
字符和字符串的输入与输出 一、字符的输入与输出1.1 字符的输入使用 getchar()使用 scanf() 1.2 字符的输出使用 putchar()使用 printf() 二、字符串的输入与输出2.1 字符串的输入使用 scanf() 输入字符串使用 fgets() 输入字符串 2.2 字符串的输出使用 printf() 输出字符串使用…...

adworld - stack2
adworld - stack2 题目概述:给一个数组(自己控制数组大小和填入的数据),并进行(展示, 增加, 修改值, 求平均值, 退出)菜单选项 存在后门函数(system(“/bin/bash”)),但是没找到栈溢出的点 没判断数组的边界造成任意地址修改 但是如何准确…...

Python学习从0到1 day28 Python 高阶技巧 ⑤ 多线程
若事与愿违,请相信,上天自有安排,允许一切如其所是 —— 24.11.12 一、进程、线程 现代操作系统比如Mac OS X,UNIX,Linux,Windows等,都是支持“多任务”的操作系统。 进程 进程:就…...

nuget 管理全局包、缓存和临时文件夹
查看文件夹位置 dotnet nuget locals all --list清空数据 # Clear the 3.x cache (use either command) dotnet nuget locals http-cache --clear nuget locals http-cache -clear# Clear the 2.x cache (NuGet CLI 3.5 and earlier only) nuget locals packages-cache -clea…...

linux物理内存管理:node,zone,page
一、总览 对于物理内存内存,linux对内存的组织逻辑从上到下依次是:node,zone,page,这些page是根据buddy分配算法组织的,看下面两张图: 上面的概念做下简单的介绍: Node:…...

uniapp 设置安全区域
<!-- 获取安全区域 --> <script setup lang"ts"> import { computed, ref } from vuelet systemType ref(1) // #ifdef APP-PLUS || H5 || APP-PLUS-NVUE systemType.value 1 const { safeAreaInsets } uni.getSystemInfoSync() console.log(safeAre…...

渐进式JavaScript框架Vue 3 入门
目录 前言1. Vue 3 的基础入门1.1 什么是 Vue.js1.2 局部使用 Vue 2. Vue 3 的基本配置2.1 准备 HTML 页面并引入 Vue 模块2.2 创建 Vue 应用实例 3. Vue 的数据绑定与界面渲染3.1 插值表达式 4. 常用指令详解4.1 v-for 指令:列表渲染4.2 v-bind 指令:绑…...

【真题笔记】21年系统架构设计师案例理论点总结
【真题笔记】21年系统架构设计师案例理论点总结 从机器学习定义的灵活性和学习算法的可扩展性,对解释器+管道过滤器+隐式调用进行对比分析!面向对象方法开发软件,建立对象模型+动态模型+功能模型,三者关联关系!数据架构的设计过程包括:数据定义、数据分布、数据管理,三者…...

PostgreSQL的奥秘:深入探究事务与锁的秘密世界
PostgreSQL事务 1. 概述 在数据库系统中,事务(Transaction)是执行数据库操作的最小逻辑单位。它确保了一组操作的完整性和一致性。事务可以通过显式的 BEGIN、COMMIT 和 ROLLBACK 语句块来控制,也可以在自动提交模式(…...

Python进行GRPC和Dubbo协议的高级测试
在微服务架构日益流行的今天,分布式系统的复杂性不断增加。GRPC 和 Dubbo 协议作为当今互联网行业中常见的高性能通信协议,已经成为服务之间交互的核心。然而,随着服务调用层次的不断增加,如何有效地测试这两种协议,确…...

全程云OA系统QCPES.asmx存在SQL注入漏洞
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

从建立TRUST到实现FAIR:可持续海洋经济的数据管理
1. 引言 随着我们对信息管理方式的信任,我们的社会对数字化数据的以来呈指数级增长。为了跟上大数据的需求,通过不断的努力和持续实践,对“good”数据管理方式的共识也在不断发展和演变。 加拿大正在建设国家基础设施和服务以及研究数据管理…...

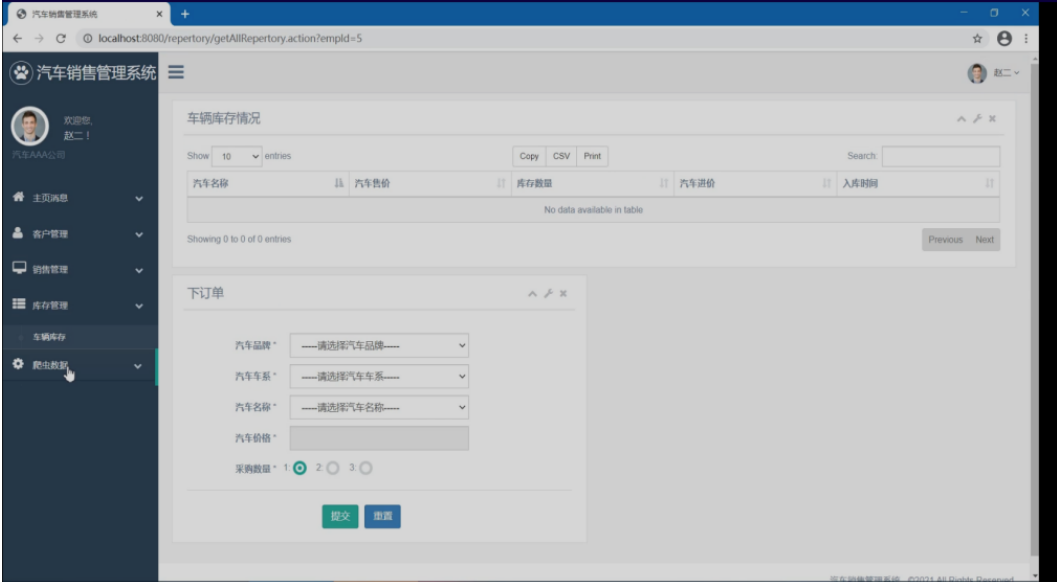
基于SSM的“汽车销售分析与管理系统”的设计与实现(源码+数据库+文档+PPT)
基于SSM的“汽车销售分析与管理系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SSM 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能结构图 销售经理系统首页图 客户管理图 车辆销…...

vs2015QT项目添加多语言翻译总结
一、简介 当软件有国际化的需求时,就需要多语言翻译功能,最常见的语言就是支持中文和英语,本文介绍在vs2015QT环境下,进行国际化翻译的具体流程。 二、多语言翻译实现流程 1.底层实现原理介绍 QT写的客户端软件,能…...

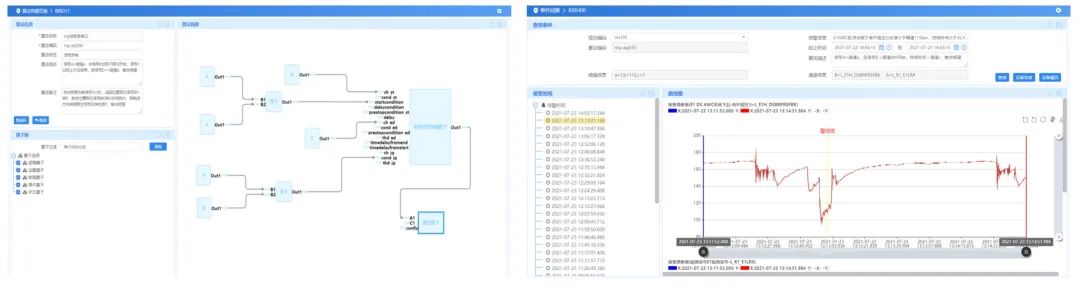
替换OpenTSDB和HBase,宝武集团使用IoTDB助力钢铁设备智能运维
时序数据库 IoTDB 应用于宝武集团全基地钢铁时序数据管理,激活数据资产,赋能大型设备智能运维。 1. 背景概述 宝武装备智能科技有限公司(以下简称:宝武智维)是中国宝武设备智能运维专业化平台公司,30 余年始…...

MathGPT的原理介绍,在中小学数学教学的应用场景,以及代码样例实现
大家好,我是微学AI,今天给大家介绍一下MathGPT的原理介绍,在中小学数学教学的应用场景,以及代码样例实现。MathGPT的核心架构是一个精心设计的多层次系统,旨在有效处理复杂的数学问题。其主要组成部分包括 数学知识图谱…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
