Chapter 14 scoped样式以及data函数
欢迎大家订阅【Vue2+Vue3】入门到实践 专栏,开启你的 Vue 学习之旅!
文章目录
- 1 scoped样式
- 1.1 全局样式
- 1.2 局部样式
- 1.3 工作原理
- 2 data函数
1 scoped样式
1.1 全局样式
全局样式是指作用于整个应用程序的样式,不论在哪个组件中定义,都能影响到所有具有相同元素的组件。
在 Vue 中,若在组件的 <style> 标签中没有使用 scoped,则该样式会自动成为全局样式,影响到所有同样的 HTML 元素。
【示例】
BaseOne.vue
<template><div>BaseOne</div>
</template><script>
export default {}
</script><style>
/*
默认的style样式会作用于全局 -> 全局样式
*/
div{border:3px solid blue;margin:30px;
}
</style>>
BaseTwo.vue
<template><div>BaseTwo</div>
</template><script>
export default {}
</script><style></style>
App.vue
<template><div><BaseOne></BaseOne><BaseTwo></BaseTwo></div>
</template><script>
// 在 <script> 标签内
import BaseOne from './components/BaseOne.vue';
import BaseTwo from './components/BaseTwo.vue';export default {components: {BaseOne,BaseTwo}
}
</script><style></style>
运行结果:

从上图可知,BaseOne.vue 中定义的全局样式不仅影响了 BaseOne 组件中的 div 元素,还影响了 BaseTwo 组件中的 div 元素
1.2 局部样式
局部样式仅适用于当前组件,避免了全局样式的污染。
在 Vue 中,通过在 <style> 标签上添加 scoped 属性,可以限制样式的作用范围,仅影响当前组件内的元素,而不会影响其他组件中的相同元素。
【示例】
修改 BaseOne.vue 的代码,为其添加 scoped 属性来限制样式的作用范围:

运行结果:

添加 scoped 后,样式将只作用于 BaseOne.vue 中的 div 元素,而不再影响 BaseTwo.vue 中的 div 元素。
1.3 工作原理
Vue 实现 scoped 样式的方式是通过给每个元素添加一个唯一的 data-v-xxxx 属性,并且在样式选择器中增加这个属性作为条件,以确保样式只作用于当前组件的元素。
【示例】
BaseOne.vue
<template><div>BaseOne<span>111</span><a href="">链接</a></div>
</template><script>
export default {}
</script><style>
/*
默认的style样式会作用于全局 -> 全局样式
*/
div{border:3px solid blue;margin:30px;
}
</style>>
BaseTwo.vue
<template><div>BaseTwo</div>
</template><script>
export default {}
</script><style scoped>
div{border:3px solid red;margin:30px;
}
</style>
运行结果:

【Scoped 样式的工作机制】
1. 添加 data-v-hash 属性
Vue 会为每个组件的元素添加一个唯一的 data-v-hash 属性(例如 data-v-5f6a9d56),该属性仅在当前组件中存在。
2. 修改样式选择器
Vue 会自动将样式选择器修改为 div[data-v-5f6a9d56],样式只会作用于带有 data-v-hash 属性的元素。
3. 同一组件的 hash 值相同
Vue 会确保同一组件中的所有元素的 data-v-hash 属性相同,从而保证它们共享相同的样式。
2 data函数
在 Vue 中,组件的 data 选项必须是一个返回对象的函数,确保每个组件实例都有独立的数据对象。
为什么 data 是一个函数?
Vue 会创建一个新的组件实例时,每个组件实例都需要一份独立的 data 对象。如果 data 是一个对象而不是函数,所有组件实例将共享同一个数据对象,从而导致数据污染和不可预期的行为。
【示例】
BaseCount.vue
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {data: function () {return {count: 100,}},
}
</script><style>
.base-count {margin: 20px;
}
</style>
App.vue
<template><div class="app"><BaseCount></BaseCount><BaseCount></BaseCount><BaseCount></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount'
export default {components: {BaseCount,},
}
</script><style>
</style>
运行结果:

在 App.vue 中,创建了三个 <BaseCount> 组件实例。每次 Vue 创建新的 BaseCount 实例时,都会执行 data 函数,返回一个新的对象。
每个 BaseCount 组件都有独立的 count 数据,初始值为 100。点击某个组件的加减按钮时,只有该组件的 count 值会发生变化,而其他组件的 count 数据不受影响。
相关文章:

Chapter 14 scoped样式以及data函数
欢迎大家订阅【Vue2Vue3】入门到实践 专栏,开启你的 Vue 学习之旅! 文章目录 1 scoped样式1.1 全局样式1.2 局部样式1.3 工作原理2 data函数 1 scoped样式 1.1 全局样式 全局样式是指作用于整个应用程序的样式,不论在哪个组件中定义&#x…...

Golang | Leetcode Golang题解之第557题反转字符串中的单词III
题目: 题解: func reverseWords(s string) string {length : len(s)ret : []byte{}for i : 0; i < length; {start : ifor i < length && s[i] ! {i}for p : start; p < i; p {ret append(ret, s[start i - 1 - p])}for i < le…...

区块链技术在电子政务中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 区块链技术在电子政务中的应用 区块链技术在电子政务中的应用 区块链技术在电子政务中的应用 引言 区块链技术概述 定义与原理 发…...

Simulink中Matlab function使用全局变量
目录 一. 引言二. 普通Matlab function使用全局变量三. Simulink中的Matlab function使用全局变量四. 如何利用Matlab function的全局变量施加随机噪声 一. 引言 最近发现了之前仿真中的一个问题,记录一下备忘。 Matlab function中有时候需要用到全局变量…...

WPF-控件的属性值的类型转化
控件的属性值需要转成int、double进行运算的,可以使用一下方法 页面代码 <StackPanel Margin"4,0,0,0" Style"{StaticResource Form-StackPanel}"> <Label Content"替换后材料增加金额ÿ…...

海思Hi3516DV300上播放G711U音频文件
在海思Hi3516DV300芯片运行Linux系统下,可通过如下函数来实现G711U音频文件的播放: int ADecPlayVoiceFile(const char* filename) {FILE* pfd;AUDIO_STREAM_S stStream;HI_S32 s32Ret,length,decLength,allLength 0,aChn 0;HI_U8 buf[SAMPLE_AUDIO_P…...

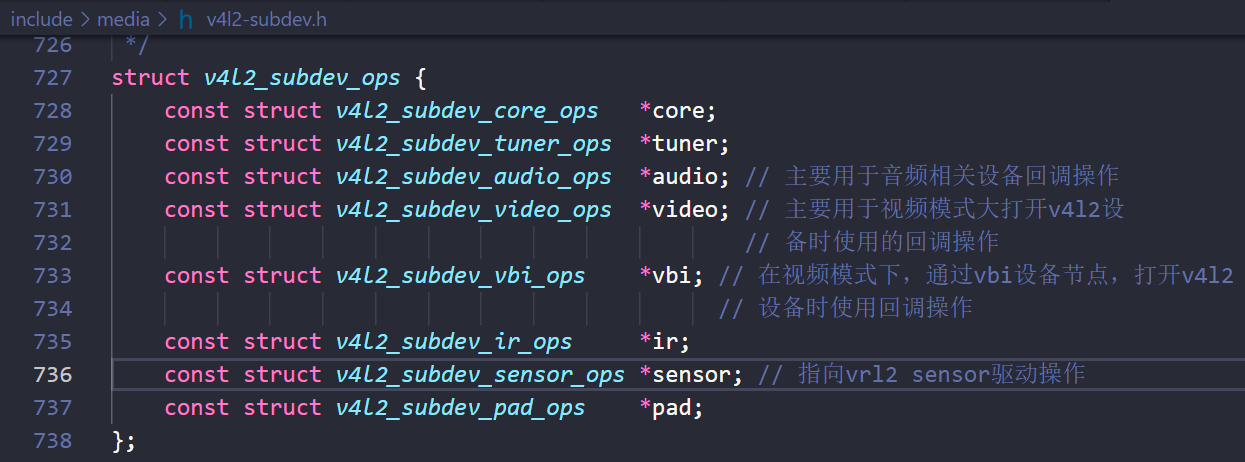
Linux源码阅读笔记-V4L2框架基础介绍
V4L2视频设备驱动基础 V4L2 是专门为 Linux 设备设计的整套视频框架(其主要核心在 Linux 内核,相当于 Linux 操作系统上层的视频源捕获驱动框架)。为上层访问系统底层的视频设备提供一个统一的标准接口。V4L2 驱动框架能够支持多种类型设备&…...

列表(list)
一、前言 本次博客主要讲解 list 容器的基本操作、常用接口做一个系统的整理,结合具体案例熟悉自定义内部排序方法的使用。如有任何错误,欢迎在评论区指出,我会积极改正。 二、什么是list list是C的一个序列容器,插入和删除元素…...

使用Python抓取数据的实战指南
引言 在当今信息爆炸的时代,数据已成为一种宝贵的资源。无论是学术研究、市场分析,还是个人兴趣,数据的获取都是至关重要的一步。Python,凭借其强大的库和简洁的语法,成为了数据抓取(也称为网络爬虫或网页…...

GIC寄存器介绍
往期内容 本专栏往期内容,interrtupr子系统: 深入解析Linux内核中断管理:从IRQ描述符到irq domain的设计与实现Linux内核中IRQ Domain的结构、操作及映射机制详解中断描述符irq_desc成员详解Linux 内核中断描述符 (irq_desc) 的初始化与动态分…...

c++实现B树(下)
书接上回小吉讲的是B树的搭建和新增方法的实现(blog传送门🚪:B树实现上)(如果有小可爱对B树还不是很了解的话,可以先看完上一篇blog,再来看小吉的这篇blog)。那这一篇主要讲的是B树中…...

外星人入侵
学习于Python编程从入门到实践(Eric Matthes 著) 整体目录:外星人入侵文件夹是打包后的不必在意 图片和音效都是网上下载的 音效下载网站:Free 游戏爆击中 Sound Effects Download - Pixabay 运行效果:可以上下左右移…...

【数据仓库】hbase的安装与简单操作
HBase 是一个分布式的、面向列的开源数据库,它支持大规模数据存储,并且是 Hadoop 生态系统的一部分。HBase 能够在廉价的硬件上运行,并提供对大量数据的随机、实时读写访问。下面是关于如何在 Linux 系统上安装 HBase 以及进行一些基本操作的…...

为什么RNN(循环神经网络)存在梯度消失和梯度爆炸?
1️⃣ 原理分析 RNN前向传播的公式为: x t x_t xt是t时刻的输入 s t s_t st是t时刻的记忆, s t f ( U ⋅ x t W ⋅ s t − 1 ) s_tf(U\cdot x_tW\cdot s_{t-1}) stf(U⋅xtW⋅st−1),f表示激活函数, s t − 1 s_{t-1} …...

【数据库】数据库迁移的注意事项有哪些?
数据库迁移是一个复杂且关键的过程,需要谨慎处理以确保数据的完整性和应用程序的正常运行。以下是一些数据库迁移时需要注意的事项: 1. 充分的前期准备 1.1 评估迁移需求 明确目标:确定迁移的具体目标,例如添加新字段、修改现…...

MQTT协议解析 : 物联网领域的最佳选择
1. MQTT协议概述 1.1 MQTT协议是什么 MQTT : Message Queuing Telemetry Transport 模式 : 发布 / 订阅主题优点 : 代码量小、低带宽、实时可靠应用 : 物联网、小型设备、移动应用MQTT 常用端口 : 1883 MQTT是一个网络协议,和HTTP类似,因为轻量简单&…...

pycharm中from[本地包]import文件/模块出现问题(最最最全方法!)
1.通过PYTHONPATH的方法在此处将路径添加上,能够让IDE访问得到。 2.通过选中目标文件所在的文件的文件夹单击右键,如下图所示可以看到下方的mark directory as选项中存在 存在excluded,选择此项可解决问题,如果仍有问题可以尝试其…...

MongoDB在现代Web开发中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 MongoDB在现代Web开发中的应用 MongoDB在现代Web开发中的应用 MongoDB在现代Web开发中的应用 引言 MongoDB 概述 定义与原理 发展…...

Python Bokeh 数据可视化教程
Python Bokeh 数据可视化教程 引言 在数据科学和分析的过程中,数据可视化是一个至关重要的环节。它不仅能帮助我们更好地理解数据,还能在报告和展示中提升数据的可读性和吸引力。Python 作为数据科学的主要工具之一,提供了多种数据可视化库…...

(一)<江科大STM32>——软件环境搭建+新建工程步骤
一、软件环境搭建 (1)安装 Keil5 MDK 文件路径:江科大stm32入门教程资料/Keil5 MDK/MDK524a.EXE,安装即可,路径不能有中文。 (2)安装器件支持包 文件路径:江科大stm32入门教程资料…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
