计算机视觉 ---常见图像文件格式及其特点
常见的图像文件格式及其特点如下:
JPEG(Joint Photographic Experts Group)
特点:
-
有损压缩:通过丢弃一些图像数据来实现高压缩比,能显著减小文件大小,适合用于存储照片等色彩丰富的图像。但过度压缩可能导致图像质量下降,出现模糊、块状失真等情况。
- 广泛支持:几乎所有的图像查看器、浏览器和图像处理软件都能识别和打开 JPEG 格式的图像,具有很强的通用性。
- 色彩丰富:可以呈现出非常丰富的色彩层次,能够很好地还原真实场景中的各种颜色。
PNG(Portable Network Graphics)
特点:
- 无损压缩:在压缩图像时不会丢失数据,能保证图像的原始质量,因此适合存储需要精确还原的图像,如商标、图标、线稿等。
- 支持透明度:可以设置图像的透明度通道,使图像中的部分区域呈现透明效果,方便在不同背景下进行合成使用。
- 相对较大的文件大小:相较于 JPEG,相同图像在无损压缩下,PNG 文件通常会更大一些,但质量更有保障。
GIF(Graphics Interchange Format)
特点:
- 有限的色彩支持:最多支持 256 种颜色,所以不太适合用于存储色彩复杂、细腻的照片,但对于简单的图形、卡通形象等表现效果较好。
- 动画支持:可以制作成动画形式,通过连续播放多帧图像来实现简单的动态效果,常用于网页上的小动画、表情包等。
- 无损压缩:采用无损压缩方式,能较好地保持图像的原始质量,但由于色彩限制,文件大小在某些情况下可能也不会太小。
BMP(Bitmap)
特点:
- 未压缩或简单压缩:BMP 格式可以是未压缩的,也可以采用简单的行程长度编码(RLE)进行压缩。未压缩的 BMP 文件会占用较大的存储空间,因为它直接存储了图像的每个像素点的信息。
- 高质量图像:能提供高质量的图像输出,保留了图像最原始的细节和色彩信息,适合用于对图像质量要求极高且存储空间不是主要考虑因素的场合,如一些专业的图像处理、印刷等领域。
- 广泛的兼容性:大多数操作系统和图像处理软件都支持 BMP 格式,但由于其文件大小问题,在网络传输等方面应用相对较少。
TIFF(Tagged Image File Format)
特点:
- 高质量与多种压缩方式:可以提供非常高的图像质量,并且支持多种压缩方式,包括无损压缩和有损压缩。既能满足对图像质量要求苛刻的专业应用,如出版、印刷、医学影像等,又能在需要时通过有损压缩适当减小文件大小。
- 丰富的元数据:可以携带大量关于图像的元数据信息,如拍摄设备、拍摄时间、色彩校正信息等,方便对图像进行详细的分析和处理。
- 通用性与专业应用:在专业领域应用广泛,但由于其复杂性和相对较大的文件大小,在普通消费级应用中不如 JPEG、PNG 等普及。
SVG(Scalable Vector Graphics)
特点:
- 无限缩放不失真:SVG 是基于矢量的图形格式,与基于像素的图像格式(如 JPEG、PNG 等)有本质区别。无论对其进行放大还是缩小操作,图形中的线条、形状以及文本等元素都能始终保持清晰锐利,不会出现模糊、锯齿等失真情况。这使得 SVG 可完美适配各种不同分辨率的设备,从手机、平板电脑等小屏幕设备到大型户外显示屏等都能出色呈现。
- 文本格式可编辑:SVG 文件实质为一个文本文件,它借助 XML 标签来描绘图形的各类元素。比如用
<rect>表示矩形、<circle>表示圆形、<line>表示线条等,并且通过设定这些标签的属性(像坐标、尺寸、颜色、填充方式等)来构建完整的图形。这种文本格式赋予了 SVG 图形极高的可编辑性,既可以直接使用文本编辑器对其代码进行修改,也能通过专业的矢量图形编辑软件(如 Adobe Illustrator 等)开展可视化编辑操作。 - 相对高效:针对简单图形而言,SVG 文件相较于同等复杂程度的位图文件(如 PNG、JPEG 等),其文件大小通常要小很多。这是因为 SVG 只需存储图形的几何形状、颜色等关键信息,无需像位图那样逐一记录每个像素的具体情况。不过,当图形变得极为复杂且包含大量细节时,SVG 文件大小可能会有所增加,但在许多场景下(尤其是网络传输等方面)依然具备一定的文件大小优势。
- 可添加交互元素:SVG 图形能够轻松添加交互功能。例如,可以为图形中的元素设置鼠标悬停效果(诸如改变颜色、显示提示信息等),还能设置点击事件(比如链接到其他页面、触发动画等),从而使 SVG 图形不再仅仅是静态的图像,而是能够转化为具有交互性的内容,在网页设计、在线游戏、电子地图等诸多领域得以广泛应用,有效提升了用户体验。
- 多种色彩模式支持:SVG 支持多种色彩模式,涵盖了 RGB、CMYK、HSV 等,能够依据具体需求灵活地选择并设置图形的颜色。并且还可以便捷地实现渐变效果(如线性渐变、径向渐变等),通过对渐变的起点、终点、颜色分布等参数进行调整,便可创造出丰富多样的色彩过渡效果,让图形更加生动美观。
有不足之处欢迎提出指正!
相关文章:

计算机视觉 ---常见图像文件格式及其特点
常见的图像文件格式及其特点如下: JPEG(Joint Photographic Experts Group) 特点: 有损压缩:通过丢弃一些图像数据来实现高压缩比,能显著减小文件大小,适合用于存储照片等色彩丰富的图像。但过…...

Cent OS-7的Apache服务配置
WWW是什么? WWW(World Wide Web,万维网)是一个全球性的信息空间,其中的文档和其他资源通过URL标识,并通过HTTP或其他协议访问。万维网是互联网的一个重要组成部分,但它并不是互联网的全部。互联…...

mysql每日一题(上升的温度,date数据的计算)
日期之间的运算 日期类型的加法运算 data_add(now_data,interval 1 month) select date_add(now(), interval 1 day); -- 加1天 select date_add(now(), interval 1 hour); -- 加1小时 select date_add(now(), interval 1 minute); -- 加1分钟 select date_add(now(), inter…...

前端人之网络通信概述
前端人之网络通信概述 介绍网络七层模型物理层链路层网络层传输层应用层 介绍 互联网的核心技术就是一系列协议,总称“互联网协议”,对电脑如何连接和组网作出详细的规定,理解了这些协议就理解了互联网的原理。 网络七层模型 互联网完成数…...

Python从0到100(七十二):Python OpenCV-OpenCV实现手势音量控制(文末送书)
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Pyth…...

【云原生开发】K8S多集群管理系统成果展示
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

spring boot项目打成war包部署
1.修改pom.xml 在 pom.xml 里设置 <packaging>war</packaging>2.移除嵌入式tomcat插件 在 pom.xml 里找到spring-boot-starter-web依赖,在其中添加如下代码, <dependency><groupId>org.springframework.boot</groupId>&l…...

网络学习第四篇
引言: 我们在第三篇的时候出现了错误,我们要就行排错,那么我们要知道一下怎么配置静态路由实现ping通,这样子我们才知道下一跳到底是什么,为什么这样子做。 实验目的 理解和掌握静态路由的基本概念和配置方法。 实…...

【资料】网络安全风险评估报告,风险管理报告,网络安全风险管理计划,网络安全网络安全能力验证报(Word原件)
一、概述 1.1工作方法 1.2评估依据 1.3评估范围 1.4评估方法 1.5基本信息 二、资产分析 2.1 信息资产识别概述 2.2 信息资产识别 三、评估说明 3.1无线网络安全检查项目评估 3.2无线网络与系统安全评估 3.3 ip管理与补丁管理 3.4防火墙 四、威胁细类分析 4.1威胁…...

Django基础用法+Demo演示
Django快速上手 参考: Django快速上手 再写几个页面 编辑demo1/urls.py, 添加URL和视图函数映射 urlpatterns [path(index/, views.index),path(user/list/, views.user_list),path(user/add/, views.user_add), ]编辑app01/views.py,添加几个函数 from djang…...

【webrtc】 RTP 中的 MID(Media Stream Identifier)
RTP 中的 MID(Media Stream Identifier) RID及其与MID的区别 cname与mid的对比【webrtc】CNAME 是rtprtcp中的Canonical Name(规范化名称) 同样都是RTP头部扩展: 基于mediasoup的最新的代码,学习,发现mid在创建RtpSendStream时是必须传递的参数: 例如 D:\XTRANS\soup\…...

React 中 为什么多个 JSX 标签需要被一个父元素包裹?
为什么多个 JSX 标签需要被一个父元素包裹? JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者…...

记录日志中logback和log4j2不能共存的问题
本文章记录设置两个日志时候,控制台直接报错 标黄处就是错误原因:1. SLF4J(W):类路径包含多个SLF4J提供程序。 SLF4J(W):找到提供程序[org.apache.logging.slf4j. net]。 SLF4J(W):找到提供程序[ch.qos.log .classi…...

第5章: 图像变换与仿射操作
图像变换和仿射操作是图像处理中常用的技术,通过旋转、缩放、平移、剪裁等操作,可以实现多种视觉效果以及数据增强。 1.1 图像旋转 1.1.1 基础旋转操作 使用 rotate() 方法可以对图像进行旋转操作,指定旋转的角度(以度为单位&am…...

【计算机网络】【网络层】【习题】
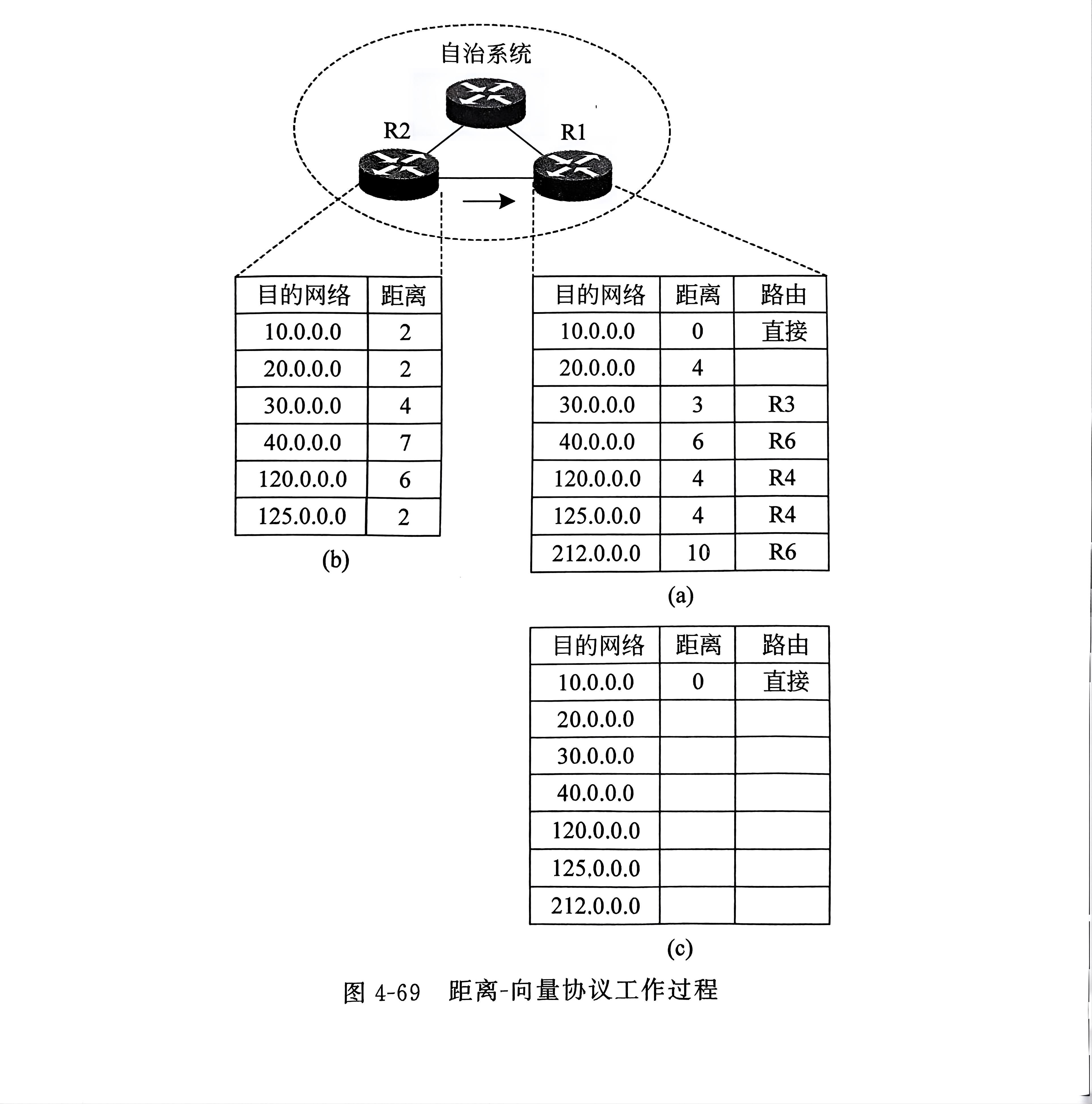
计算机网络-传输层-习题 文章目录 13. 图 4-69 给出了距离-向量协议工作过程,表(a)是路由表 R1 初始的路由表,表(b)是相邻路由器 R2 传送来的路由表。请写出 R1 更新后的路由表(c)。…...

Scala的不可变Map常用操作
//类型:不可变,可变 //操作:添加元素,删除元素,查询元素,删除元素,遍历 object map {def main(args: Array[String]): Unit {//不可变Mapval map1 Map("鄂"->"湖北省"…...

nginx配置负载均衡详解
在现代的 web 应用中,负载均衡是确保高可用性、可扩展性和稳定性的关键技术之一。Nginx 是一个非常流行的反向代理服务器和负载均衡器,它支持多种负载均衡策略,能够帮助将客户端的请求分发到多个后端服务器,以提高系统的整体性能和…...

传奇996_19——龙岭总结
功能: 切割 切割属性: 即人物属性,可以设置临时属性或者永久属性,龙岭使用的是临时属性,所谓临时就是存在有效期,龙岭设置的有效期是123456789秒,即1428.89802天。 龙岭写法(倒叙…...

el-table 行列文字悬浮超出屏幕宽度不换行的问题
修改前的效果 修改后的效果 ui框架 element-plus 在网上找了很多例子都没找到合适的 然后这个东西鼠标挪走就不显示 控制台也不好调试 看了一下El-table的源码 他这个悬浮文字用的el-prpper 包着的 所以直接改 .el-table .el-propper 设置为max-width:1000px 就可以了 吐槽一…...

鸿蒙HarmonyOS 网络请求获取数据Http
注意的是;要为接口返回值指定类型 ,以及定义接口数据类型 index.ets import { http } from kit.NetworkKit;interface createAtType {date: number,}interface dataListType {createAt: createAtType;imgUrl: }Component export default struct TabBar {State dat…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
