【vue2.0入门】vue基本语法
目录
- 引言
- 一、页面动态插值
- 1. 一般用法
- 二、计算属性computed
- 三、动态class、style绑定
- 四、条件渲染与列表渲染
- 五、事件处理
- 六、表单输入绑定
- 七、总结
引言
本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不重要,只是对于初学者来说没必要一开始就学的面面俱到。我希望可以先通过主干内容带大家入门前端,细节技巧性内容,可以在后续的开发工作中自行发现并掌握。
在上一篇 【vue2.0入门】vue单文件组件 中,我们已经对vue单文件各个部分做了解释,本篇将通过几个例子对常用vue语法进行讲解。
详细的vue语法内容参考:vue2语法教程
一、页面动态插值
在template中以
{{ 表达式 }}的形式,将一个表达式的结果以文本形式动态插入页面标签中。
一般情况下,这个表达式可以是:
- data中定义的变量
- props中从父组件传入的属性
- computed中对data变量或是props属性加工后的表达式
1. 一般用法
仍然使用 HelloWorld 组件,按照 【vue2.0入门】vue单文件组件 中介绍的vue2代码片段初始化一个vue组件模板。
<template><div class="container"><div class="item"><span>父组件传值</span><span>{{ msg }}</span></div><div class="item"><span>系统内存</span><span>{{ memorySize }} B</span></div><div class="item"><span>系统内存格式化方式1:</span><span>{{ (memorySize / 1024 / 1024 / 1024).toFixed(2) }} GB</span></div><div class="item"><span>系统内存格式化方式2:</span><span>{{ memorySizeFormat }} GB</span></div><div class="item"><span>引用类型属性为空:</span><span>{{ sysInfo.cpu || "AMD" }} </span></div><div class="item"><span>引用类型属性不存在:</span><span>{{ sysInfo.gpu || "NVIDIA" }} </span></div></div>
</template><script>
export default {props: {msg: {type: String,default: "hello world!",},},data() {return {memorySize: 8589935000,sysInfo: {cpu: "",},};},// 计算属性computed: {memorySizeFormat() {return (this.memorySize / 1024 / 1024 / 1024).toFixed(2);},},
};
// 其他代码
</script>如上代码中:
系统内存格式化方式1和系统内存格式化方式2的插值我用了两种方式,表达的意思是一样的。插值符号中可以利用变量编写表达式,最后呈现表达式执行结果的字符串形式,当表达式过于复杂时,可以考虑使用computed加工一下变量。computed就像是一个加工车间,输入的是data或是props的变量,输出一个表达式结果。memorySizeFormat就表示一条产品线,它等价于(this.memorySize / 1024 / 1024 / 1024).toFixed(2)这个生产过程的结果。当前组件的全局都可以通过this.memorySizeFormat访问到这个结果。- 当需要向template插入的值取自一个
sysInfo的属性,然而这个属性值为空或是不存在时,可以使用||符号添加默认值,使页面位置不为空。
效果如下:

二、计算属性computed
在页面动态插值部分我们已经展示了computed的基础使用方法。
在一些特殊情况下,computed并不依赖于data变量或是props变量,而是接收一个传入的参数做计算,具体写法如下
// 计算属性computed: {memorySizeParams(){return (params)=>{return (params / 1024 / 1024 / 1024).toFixed(2);}}},
我们在 template 中可以按照函数传参的方式来调用,这里把 memorySize 作为参数传入函数内部,返回处理后的结果用于页面插值渲染。
<div class="item"><span>系统内存格式化方式3:</span><span>{{ memorySizeParams(memorySize) }} GB</span></div>
三、动态class、style绑定
class的绑定主要是对一个
自定义class名做一个是否为真的判断,style的绑定主要是对css属性名赋予动态的属性值。
写法上只需要在原有的class和style属性名前加上冒号 : 即可,例如 :class 、 :style 。此时这两个属性的值需要是一个表达式,而不是确定的值。(表达式可以是变量,可以是计算属性的返回值,也可以是通过代码运算后得到的值)
对于class的绑定:
- 多个类的动态绑定我会采用对象形式,可以在data中设置对象变量,属性名为你需要设置的
class名,属性值为Boolean,用于判断当前class名是否授予这个标签。在style中也要提前编写好对应class名的样式类。 - 你同样可以把这个对象直接搬到标签中,这和你使用data中的对象是等价的。需要要注意的是
双引号 " "和单引号 ' '的嵌套关系,避免一些报错。 - 当你需要动态添加单个class类,那可以不加
大括号 {},直接编写表达式(需要该表达式最终返回一个class名)。我这里用了一个三元运算符返回一个确定的class名,感兴趣的百度一下这个运算符用法。
对于style的绑定:
- 和class的区别就是,style的绑定主要是对一个确定css属性赋予动态的值。通过表达式获取一个合规的css属性值。
<template><div class="container"><!-- 动态class --><div class="mainclass" :class="additionalClass">动态class测试</div><divclass="mainclass":class="{ customBg: customStr == 'world', customColor: customNum == 1 }">动态class测试</div><divclass="mainclass":class="customStr == 'world' ? 'customBg' : 'customColor'">动态class测试</div><!-- 动态style --><div class="mainclass" :style="additionalStyle">动态style测试</div><divclass="mainclass":style="{background: customBackground,color: customColor,}">动态style测试</div><div class="mainclass" :style="{ color: customNum == 1 ? 'red' : 'blue' }">动态style测试</div></div>
</template><script>
export default {data() {return {//动态classadditionalClass: {customBg: true,customColor: false,},customNum: 1,customStr: "hello",// 动态styleadditionalStyle: {background: "yellow",color: "blue",},customBackground: "yellow",customColor: "blue",};},};
</script>
<style scoped>
.mainclass {margin-top: 20px;
}.customBg {background: #f8a5d4;
}.customColor {color: #0ade0d;
}
</style>观察对比开发者工具中标签属性和代码,理解下动态绑定的过程

四、条件渲染与列表渲染
这两个语法在官网中有着较为详尽的介绍,参考:条件渲染 、列表渲染
本篇针对列表渲染与条件渲染嵌套使用时如何处理。

这个问题常发生在一些场景中,例如从后端拿到了一组原始数据,数据中有个 A属性 代表该数据是否渲染。我们一般做法是提前根据这个 A属性 对数据进行筛选,然后在进行列表渲染,避免列表渲染和条件渲染同时使用。
举个例子:
<template><div class="container"><!-- 列表渲染 --><div class="mainclass" v-for="item in handleFruits" :key="item.id">{{ item.name }}</div></div>
</template><script>
export default {data() {return {// 列表渲染Fruits: [{ id: 1, name: "苹果", visible: true },{ id: 2, name: "香蕉", visible: false },{ id: 3, name: "橙子", visible: true },{ id: 4, name: "桃子", visible: false },],};},// 计算属性computed: {handleFruits() {return this.Fruits.filter((item) => item.visible);},},};
</script>五、事件处理
关于vue2的事件处理语法,建议参考:事件处理
本篇介绍一些需要注意的地方:
- 在官方文档中绑定事件的方法为
v-on:,日常工作中使用简写方式@,例如:@click - 如果你需要在事件处理器中访问原生事件对象,可以使用 $event 关键字作为参数传入调用的方法中。
<div @click="handleClick($event)">
六、表单输入绑定
关于vue2的表单输入绑定语法,建议参考:表单输入绑定
本篇介绍一些需要注意的地方:
- 表单输入绑定主要用于需要用户输入信息或者选择信息的标签,主要是这三种:
<input>、<textarea>及<select>。
七、总结
以上即为vue基础语法的内容,建议从官方文档入手,结合本篇介绍的需要注意的点一起学习。
本篇重点:
- 再次熟悉
表达式这个概念 - 了解
computed的传参用法 - 掌握列表渲染与条件渲染嵌套使用时的应对方法。
- vue的一些语法简写
接下来我们将学习vue工程引入第三方库,进行数据获取、路由配置、全局状态管理等。
再接再厉~
相关文章:

【vue2.0入门】vue基本语法
目录 引言一、页面动态插值1. 一般用法 二、计算属性computed三、动态class、style绑定四、条件渲染与列表渲染五、事件处理六、表单输入绑定七、总结 引言 本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不…...

Dubbo使用Nacos作为注册中心
使用 Nacos 作为注册中心实现自动服务发现 本示例演示 Nacos 作为注册中心实现自动服务发现,示例基于 Spring Boot 应用展开,可在此查看 完整示例代码 1 基本配置 1.1 增加依赖 增加 dubbo、nacos-client 依赖: <dependencies><…...

【面试分享】xshell连接Linux服务器22端口执行命令top期间的技术细节和底层逻辑
通过SSH客户端(如Xshell)连接到服务器的22端口并执行top命令,涉及多个技术细节和底层逻辑。以下是对这一过程的详细解释: 一、技术细节 SSH协议: SSH(Secure Shell)是一种网络协议,…...

stm32以太网接口:MII和RMII
前言 使用stm32和lwip进行网络通信开发时,实现结构如下: 而MII和RMII就是stm32与PHY芯片之间的通信接口,类似于I2C、UART等。 stm32以太网模块有专用的DMA控制器,通过AHB接口将以太网内核和存储器相连。 数据发送时,…...

ChromeDriver 官方下载地址_测试自动化浏览器驱动
大家在做selenium自动化测试时,需要下载谷歌浏览器驱动,可以从以下官网地址下载 (1) ChromeDriver 下载地址1 http://chromedriver.storage.googleapis.com/index.html 这个地址最后版本到 114.0.5735.90 (2&#…...

力扣 LeetCode 206. 反转链表(Day2:链表)
解题思路: pre ,cur双指针 需要通过tmp暂存cur的下一个位置,以方便cur的下一步移动 class Solution {public ListNode reverseList(ListNode head) {ListNode pre null;ListNode cur head;while (cur ! null) {ListNode tmp cur.next;c…...

kafka消费数据太慢了,给优化下
原代码 public class KafkaConsumerDemo {public static void main(String[] args) {int numConsumers 5; // 增加消费者的数量for (int i 0; i < numConsumers; i) {new Thread(new KafkaConsumerThread()).start();}}static class KafkaConsumerThread implements Runn…...

ASUS/华硕灵耀X双屏Pro UX8402Z 原厂Win11-22H2系统 工厂文件 带ASUS Recovery恢复
华硕工厂文件恢复系统 ,安装结束后带隐藏分区,一键恢复,以及机器所有驱动软件。 系统版本:windows11 原厂系统下载网址:http://www.bioxt.cn 需准备一个20G以上u盘进行恢复 请注意:仅支持以上型号专用…...

【含开题报告+文档+PPT+源码】基于springboot的毕业设计选题管理系统
开题报告 毕业设计选题作为高校教学环节中的重要一环,其选题质量和管理效率直接关系到学生毕业设计的质量和毕业要求的达成。然而,传统的选题管理方式往往存在信息不对称、流程繁琐、效率低下等问题,无法满足高校教学管理现代化、信息化的需…...

fastadmin常用操作
数据库中遇到的操作 查询字段是json的某个值 $map[json_extract(goods, "$.brand_id")] (int)$params[brand_id]; //获取数据库中某个字段是json中得某个值,进行查询,goods是表中字段,brand_id是json中要查詢的字段。数据类型一定…...

IPguard与Ping32:谁是企业数据防泄密的最佳选择?
在当前信息化快速发展的背景下,企业数据安全已成为公司运营中最重要的议题之一。为了防止数据泄漏,越来越多的企业开始依赖专业的加密软件来进行防护。今天,我们对比了两款业内领先的加密软件——IPguard和Ping32,帮助您选择最适合…...

C++20新特性的补充讲解
C20 标志着 C 语言的一次重要更新,除了 Concepts、Ranges、协程等被广泛讨论的特性外,还有许多值得注意的改进。本文将详细探讨其他一些核心新特性,包括 constexpr 扩展、新增的 std::format、std::span、std::bit 操作、原子智能指针、char8…...

uni-app移动端与PC端兼容预览PDF文件
过程遇到的问题 1、如果用的是最新的版本的pdfjs的话,就会报Promise.withResolvers 不是一个方法的错误,原因是Promise.withResolvers是ES15新特性,想了解可参考链接,这里的解决方案是将插件里的涉及到Promise.withResolvers的地…...

Elman 神经网络算法详解
Elman 神经网络算法详解 一、引言 Elman 神经网络作为一种经典的递归神经网络(RNN),在处理动态系统和时间序列数据方面具有独特的优势。它通过特殊的结构设计,能够有效地捕捉数据中的时间依赖关系,在语音识别、自然语…...
)
卓胜微嵌入式面试题及参考答案(2万字长文)
freeRTOS 任务是怎么调度的? 在 freeRTOS 中,任务调度主要是基于优先级的抢占式调度。每个任务都有一个优先级,系统会根据任务的优先级来决定哪个任务获得 CPU 的使用权。 当一个高优先级的任务准备运行,并且当前运行的任务优先级较低时,高优先级任务会抢占 CPU。例如,假…...

【Python】爬虫使用代理IP
1、代理池 IP 代理池可以理解为一个池子,里面装了很多代理IP。 池子里的IP是有生命周期的,它们将被定期验证,其中失效的将被从池子里面剔除池子里的ip是有补充渠道的,会有新的代理ip不断被加入池子中池子中的代理ip是可以被随机…...

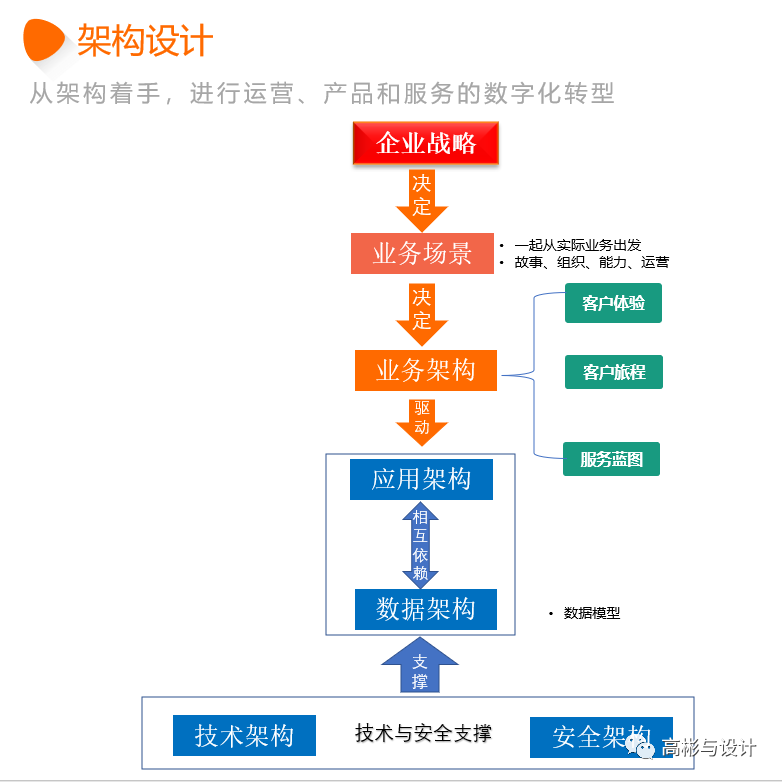
金融机构-业务架构方案(高光版)
一、金融机构的设计架构 首先视角很重要,比如这样的战略视角,站得高、看得远。设计业务架构,一定要有战略高度和前瞻性。 二、什么样的架构更适合你们公司呢? 三、从架构着手,进行产品和服务创新性变革 四、具体如何设计业务架构呢?...

ubuntu内核切换network unclaimed 网卡丢失
现象一、 查网络的时候 提示只有lo network unclaimed wifi 本地局域网全部丢失 显卡丢失 解决思路 首先查看了 网卡类型 sudo lshw -C network 会显示使用的网卡 然后把这个网卡 去到realtek的官网去找驱动 驱动下下来发现debug提示 没有build目录 /libs/modules/6.8…...

【人工智能】揭秘可解释性AI(XAI):从原理到实战的终极指南
文章目录 开篇:AI的黑箱时代,你准备好揭开真相了吗?🔍什么是可解释性AI(XAI)?XAI的定义XAI的分类 可解释性AI的重要性与价值建立用户信任遵循法规和伦理发现和纠正模型偏见提高模型性能促进跨领…...

小面馆叫号取餐流程 佳易王面馆米线店点餐叫号管理系统操作教程
一、概述 【软件资源文件下载在文章最后】 小面馆叫号取餐流程 佳易王面馆米线店点餐叫号管理系统操作教程 点餐软件以其实用的功能和简便的操作,为小型餐饮店提供了高效的点餐管理解决方案,提高了工作效率和服务质量 点餐管理:支持电…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
