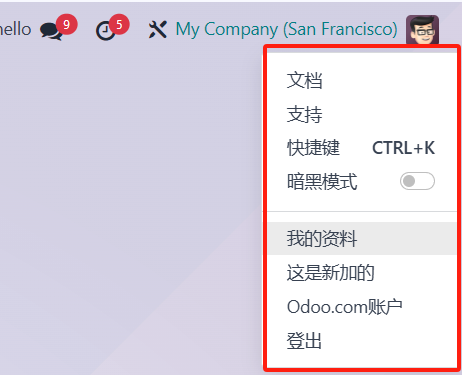
odoo17 前端 在头像下拉 dropdown 自定义菜单
odoo17 前端 在头像下拉 dropdown 自定义菜单

其实很简单, 我们先找到原来已经创建好的, 找到代码位置
使用 我的资料 为例 odoo-17.0\addons\hr\static\src\user_menu\my_profile.js
/** @odoo-module **/import { _t } from "@web/core/l10n/translation";
import { registry } from "@web/core/registry";
import { preferencesItem } from "@web/webclient/user_menu/user_menu_items";export function hrPreferencesItem(env) {return Object.assign({}, preferencesItem(env),{description: _t('My Profile'),});
}registry.category("user_menuitems").add('profile', hrPreferencesItem, { force: true })
可以看到这个注册类型在 user_menuitems 中
需要添加的也在这个类别中添加
如此操作
自定义一个模块, 继承 base, web 模块, 目录结构
└─demo│ __init__.py│ __manifest__.py├─static│ └─src│ ├─js│ │ demo_item_service.js│ │ menu_item_demo.js
一样的, 先创建 menu_item_demo.js 文件
/** @odoo-module **/
import {registry} from "@web/core/registry";
import {_t} from "@web/core/l10n/translation";export function menuItemDemo(env) {return {type: "item", id: "menu_item_demo", // 自定义iddescription: _t("这是新加的"), // 页面显示的标题callback: async function () {// 点击执行回调, 需要执行的东西放这里, 我这里是打开一个dialog弹框env.services.demo_dialog.demoOpenDialog();},sequence: 51,};
}// 对应的 user_menuitems 分类, 添加自己的方法
// 返回值固定写法, 可以多参考源码中写法
// type: 目前我发现有两个可选项
// - item: 占完整行
// - Switch: 滑动开关
registry.category("user_menuitems").add("pfp", menuItemDemo);
重启刷新就展示这个菜单了
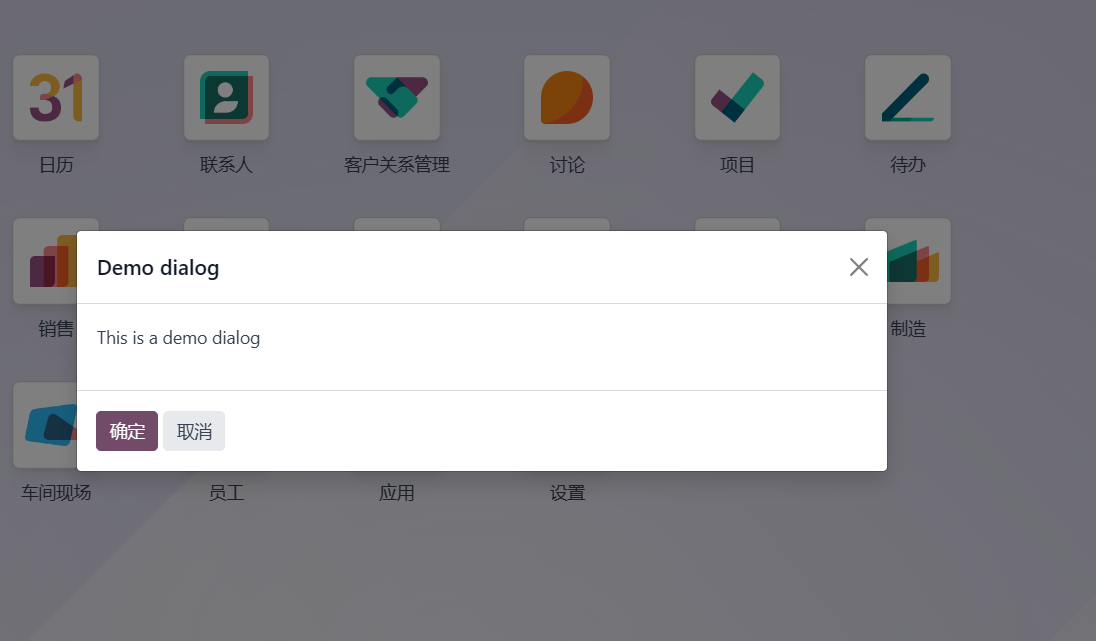
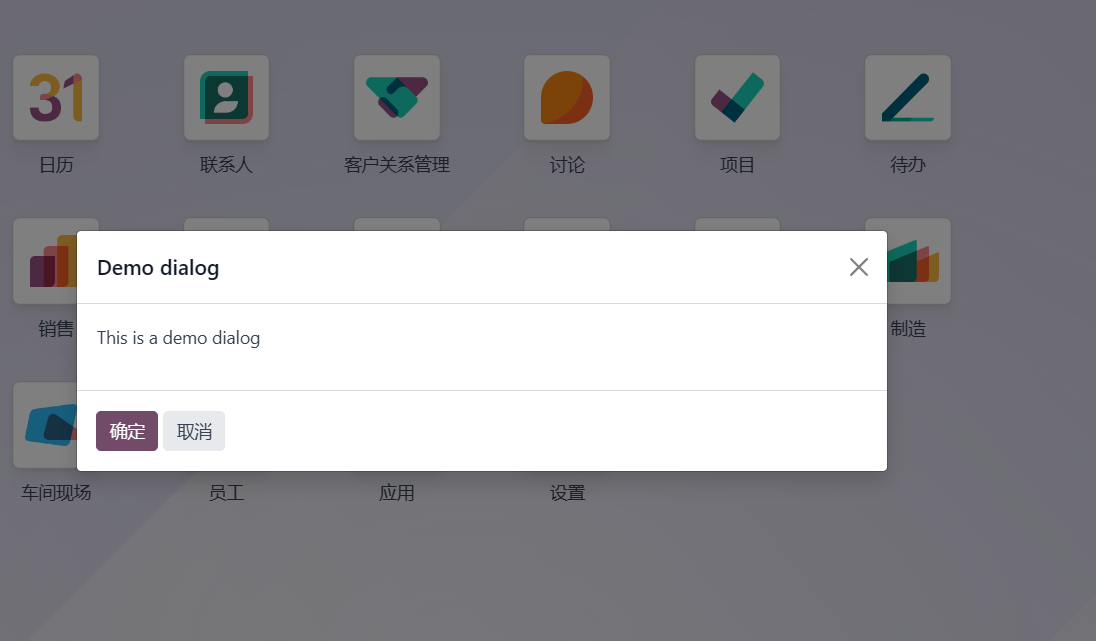
callback 方法是点击后执行, 我这使用弹窗作为展示, 调用另外文件, 也可以直接写在这
还没结束
env.services 是内部注册的服务
demo_item_service.js 服务编写
服务可以自定义的, 但是为了规范,还是跟着项目写
/** @odoo-module **/import {registry} from "@web/core/registry";
// 导入内置的dialog弹框
import {ConfirmationDialog} from "@web/core/confirmation_dialog/confirmation_dialog";export const demoItemService = {// 添加依赖dependencies: ["dialog", "ui"],// 固定写法, 初始化执行方法start(env, {dialog, ui}) {let isPaletteOpened = false;// 页面点击后执行这个方法, 根据自己需求执行内容// 可以自己创建 组件 component 然后使用function demoOpenDialog() {isPaletteOpened = true;dialog.add(ConfirmationDialog, {body: "This is a demo dialog", // 弹出框内容title: "Demo dialog",cancel: () => { // 取消按钮回调console.log('cancel')},confirm: () => { // 确定按钮回调console.log('confirm')},});}// 一定要返回出去, 不然外面用不到return {demoOpenDialog,};}
}
// 注册服务类, 给定id, 后面使用
registry.category("services").add("demo_dialog", demoItemService);
到这里js已经全部写好了, 执行导出 __manifest__.py
{'name': 'Demo','version': '1.3','category': 'Hidden','description': """""",'depends': ['base', 'web'],'data': [],'assets': {'web.assets_backend': [ // js/xml导出在这'demo/static/src/**/*', // 重点是这里导出, 别用错了],},'installable': True,'auto_install': True,'license': 'LGPL-3',
}页面展示

这里只是做弹出框展示,如果需要更多的自己写模版, 方便自己处理后续问题
相关文章:

odoo17 前端 在头像下拉 dropdown 自定义菜单
odoo17 前端 在头像下拉 dropdown 自定义菜单 其实很简单, 我们先找到原来已经创建好的, 找到代码位置 使用 我的资料 为例 odoo-17.0\addons\hr\static\src\user_menu\my_profile.js /** odoo-module **/import { _t } from "web/core/l10n/translation"; import …...

如何管理好自己的LabVIEW项目
在LabVIEW项目开发中,项目管理对于提高开发效率、确保项目质量、减少错误和维护成本至关重要。以下从项目规划、代码管理、测试与调试、版本控制、团队协作等方面,分享LabVIEW项目管理的体会。 1. 项目规划与需求分析 关键步骤: 需求分析…...

GPT-5 要来了:抢先了解其创新突破
Microsoft 的工程师计划于 2024 年 11 月在 Azure 上部署 Orion (GPT-5)。虽然这一版本不会向公众开放,但其上线被视为人工智能领域的一个重要里程碑,并将产生深远的影响。 文章目录 GPT-5 真的要来了GPT-4 的局限性GPT-5 的创新突破与遗留挑战GPT-5 预期…...

@ComponentScan:Spring Boot中的自动装配大师
文章目录 1. 什么是ComponentScan注解?2. 为什么需要ComponentScan注解?3. 如何使用ComponentScan注解?4. ComponentScan注解的高级用法5. 注意事项6. 结语推荐阅读文章 在Spring Boot的世界里,自动装配(Auto-wiring&a…...

uniapp 面试题总结常考
uniapp 文件详情 ├── pages # 页面文件夹 │ │── index # index文件夹 │ │ │── index.vue # index页面 ├── static # 静态资源(类似于图片 字体图标等) │ …...

花了36元给我的个人博客上了一道防御
前言 双11活动薅了个羊毛,1折的价格买了一年的EdgeOne,正好可以为我的个人博客站点保驾护航。本文就来看看个人博客接入EdgeOne后的效果,如果也想薅羊毛的,赶紧去双11活动页面,不要错过这次机会。 EdgeOne 介绍 先简…...

浅谈C++之内存管理
一、基本介绍 内存管理是C最令人切齿痛恨的问题,也是C最有争议的问题,C高手从中获得了更好的性能,更大的自由,C菜鸟的收获则是一遍一遍的检查代码和对C的痛恨,但内存管理在C中无处不在,内存泄漏几乎在每个C…...

719. 找出第 K 小的数对距离
目录 题目解法 题目 数对 (a,b) 由整数 a 和 b 组成,其数对距离定义为 a 和 b 的绝对差值。 给你一个整数数组 nums 和一个整数 k ,数对由 nums[i] 和 nums[j] 组成且满足 0 < i < j < nums.length 。返回 所有数对距离中 第 k 小的数对距离。…...

【图像压缩感知】论文阅读:Self-supervised Scalable Deep Compressed Sensing
tips:本文为个人阅读论文的笔记,仅作为学习记录所用。 Title:Self-supervised Scalable Deep Compressed Sensing Journal:IJCV 2024 代码链接:GitHub - Guaishou74851/SCNet: Self-Supervised Scalable Deep Comp…...

Swift 宏(Macro)入门趣谈(一)
概述 苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。 那么到底 Swift 宏是什么?有什么用&…...
)
linux常见资源查询命令(持续更新)
年纪大了,很多命令记不住了,但偶尔也需要用到,通过搜索也需要点时间,特此记录。 不同操作系统命令会有所区别,下面是大部分时候工作的机器系统: CentOS release 7.5 (Final)Kernel \r on an \m 1、实时查…...

JavaWeb:文件上传1
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

C++ 中的异常处理机制是怎样的?
异常处理的基本概念: 异常: 程序在运行时发生的错误或意外情况。 抛出异常: 使用 throw 关键字将异常传递给调用堆栈。 捕获异常: 使用 try-catch 块捕获和处理异常。 异常类型: 表示异常类别的标识符。 异常处理流程: 抛出异常: 当检测到错误或意…...

SwiftUI-基础入门
开发OS X 图形应用界面时有三种实现方式:XIB、Storyboard、SwiftUI。Storyboard基于XIB做了优化,但XIB基本被放弃了,而SwiftUI是苹果公司后来开发的一套编程语言,用来平替Objective-C。虽然现在Swift 6 还是有些不完善的地方&…...

C++builder中的人工智能(20):如何在C++中开发一个简单的Hopfield网络
在AI技术的发展历史中,模式识别模型是最伟大的AI技术之一,尤其是从像素图像中读取文本。其中一个是Hopfield网络(或称为Ising模型的神经网络或Ising–Lenz–Little模型),这是一种递归神经网络形式,由John J…...

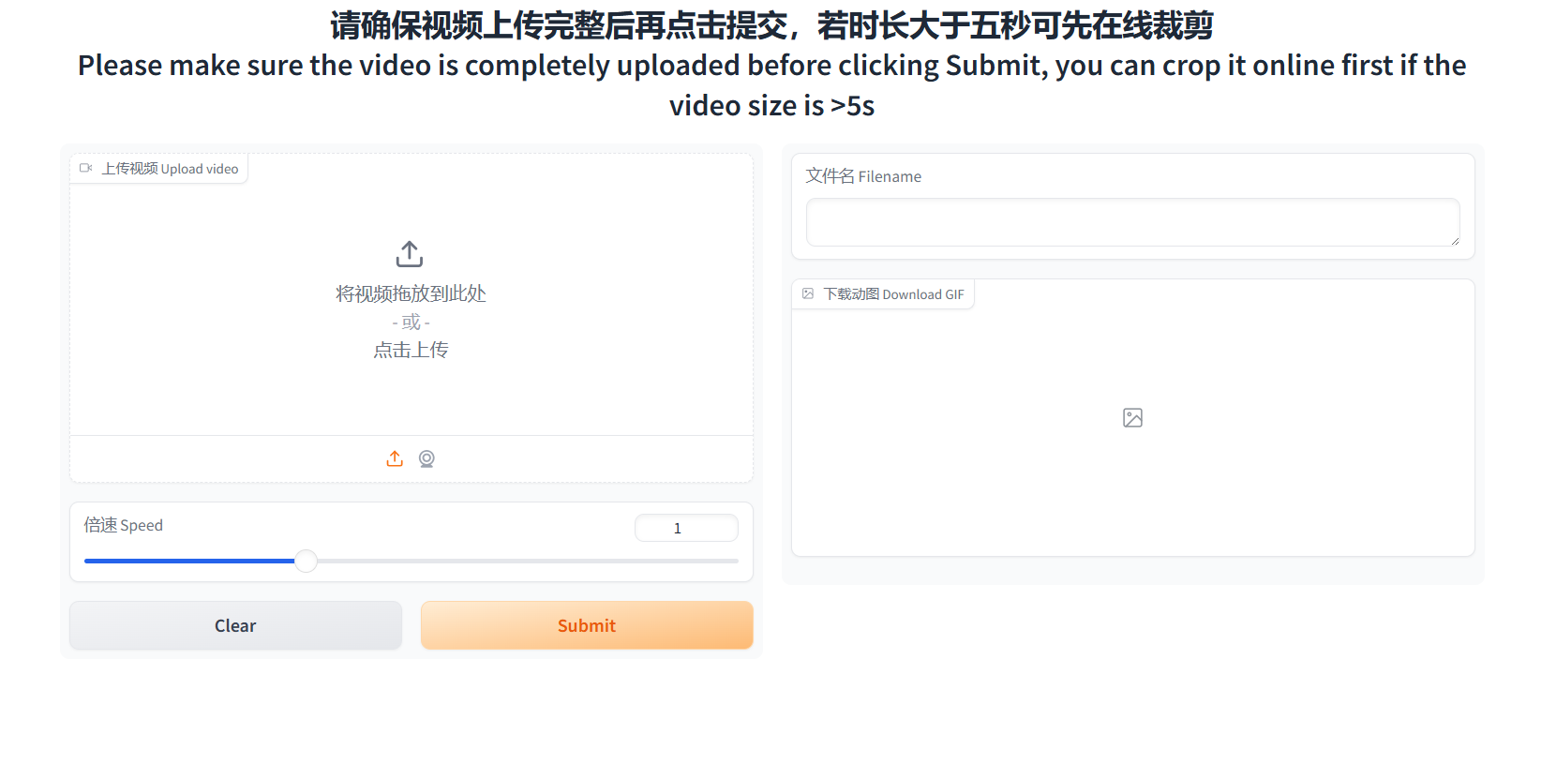
video2gif容器构建指南
一、介绍 1.项目概述 Video2Gif 项目旨在提供一种便捷的方式,让用户能够将视频中的精彩片段快速转换为 GIF 动画。GIF 动画因其循环播放、文件体积小等特点,在社交媒体、聊天工具中广泛应用,用于表达情感、分享趣事等。 2.核心功能 视频导…...

探秘Spring Boot中的@Conditional注解
文章目录 1. 什么是Conditional注解?2. 为什么需要Conditional注解?3. 如何使用Conditional注解?4. Conditional注解的高级用法5. 注意事项6. 结语推荐阅读文章 在Spring Boot的世界里,配置的灵活性和多样性是至关重要的。有时候&…...

树形dp总结
这类题型在 dp 中很常见,于是做一个总结吧!!! 最经典的题:没有上司的舞会 传送门:没有上司的舞会 - 洛谷 状态表示: dp[i][0] 为 以 i 为根的子树中,选择 i 节点的最大欢乐值 d…...

【算法一周目】双指针(2)
目录 有效三角形的个数 解题思路 C代码实现 和为s的两个数字 解题思路 C代码实现 三数之和 解题思路 C代码实现 四数之和 解题思路 C代码实现 有效三角形的个数 题目链接:611. 有效三角形的个数题目描述:给定一个包含非负整数的数组nums&…...

vue内置方法总结
目录 1. 生命周期钩子方法 2. 响应式系统方法 3. DOM 更新方法 4. 事件处理方法 5. 访问子组件和 DOM 元素 6. 数据观察方法 7. 其他方法 1. 生命周期钩子方法 这些方法在 Vue 实例的不同生命周期阶段自动调用。 beforeCreate: 在实例初始化之后,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
