uniapp 面试题总结常考
uniapp
文件详情
├── pages # 页面文件夹
│ │── index # index文件夹
│ │ │── index.vue # index页面
├── static # 静态资源(类似于图片 字体图标等)
│ │── logo.png # 图片,视频或字体图标
├── unpackage # 存放打包输出的文件
├── App.vue # 项目根组件
├── main.js # 项目入口文件
├── manifest.json # 应用的配置文件
├── pages.json # 页面存放目录 page属性中第一项为项目启动页
├── uni.scss # 整体控制应用的风格
globalStyle 属性
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F7F7F7,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 | |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| titleImage | String | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 | 支付宝小程序、H5、APP | |
| transparentTitle | String | none | 导航栏整体(前景、背景)透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 | 支付宝小程序、H5、APP |
| titlePenetrate | String | NO | 导航栏点击穿透 | 支付宝小程序、H5 |
| pageOrientation | String | portrait | 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape 详见 响应显示区域变化 | App 2.4.7+、微信小程序 |
| animationType | String | pop-in | 窗口显示的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 300 | 窗口显示动画的持续时间,单位为 ms | App |
| app-plus | Object | 设置编译到 App 平台的特定样式,配置项参考下方 app-plus | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式,配置项参考下方 H5 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 字节跳动小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| usingComponents | Object | 引用小程序组件,参考 小程序组件 | ||
| renderingMode | String | 同层渲染,webrtc(实时音视频) 无法正常时尝试配置 seperated 强制关掉同层 | 微信小程序 | |
| leftWindow | Boolean | true | 当存在 leftWindow 时,默认是否显示 leftWindow | H5 |
| topWindow | Boolean | true | 当存在 topWindow 时,默认是否显示 topWindow | H5 |
| rightWindow | Boolean | true | 当存在 rightWindow 时,默认是否显示 rightWindow | H5 |
| rpxCalcMaxDeviceWidth | Number | 960 | rpx 计算所支持的最大设备宽度,单位 px | App、H5(2.8.12+) |
| rpxCalcBaseDeviceWidth | Number | 375 | rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px | App、H5(2.8.12+) |
| rpxCalcIncludeWidth | Number | 750 | rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx | App、H5(2.8.12+) |
| maxWidth | Number | 1190 | 单位px,当浏览器可见区域宽度大于maxWidth时,两侧留白,当小于等于maxWidth时,页面铺满;不同页面支持配置不同的maxWidth;maxWidth = leftWindow(可选)+page(页面主体)+rightWindow(可选) | H5(2.9.9+) |
tabBar属性
tarbar
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,仅支持 black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
list
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 5+APP 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
"tabBar": {"list": [{"text": "首页","pagePath":"pages/index/index","iconPath":"static/tabs/home.png","selectedIconPath":"static/tabs/home-active.png"},{"text": "信息","pagePath":"pages/message/message","iconPath":"static/tabs/message.png","selectedIconPath":"static/tabs/message-active.png"},{"text": "我们","pagePath":"pages/contact/contact","iconPath":"static/tabs/contact.png","selectedIconPath":"static/tabs/contact-active.png"}]}
view 组件用法
| 属性名 | 说明 |
|---|---|
| hover-class | 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 |
| hover-stop-propagation | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | 手指松开后点击态保留时间,单位毫秒 |
text组件用法
| 属性 | 说明 |
|---|---|
| selectable | 文本是否可选 |
| space | 显示连续空格,可选参数:ensp、emsp、nbsp |
| decode | 是否解码(  < > & &apos &ensp &emsp) |
space值的意义
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
生命周期函数
应用的生命函数
| 函数名 | 说明 |
|---|---|
| onLaunch | 初始化完成时触发(全局只触发一次) |
| onShow | 启动,或从后台进入前台显示 |
| onHide | 从前台进入后台 |
| onError | 报错时触发 |
页面的生命函数
| 数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面(页面切换不会触发onload函数,只会触发onshow) |
| onReady | 监听页面初次渲染完成。 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
下拉刷新
在pages文件中
style:{enablePullDownRefresh:true }
使用函数
uni.startPullDownRefresh()
监听下拉刷新函数
onPullDownRefresh(){console.log('页面刷新了') }
上拉刷新
监听上拉刷新函数
onReachBottom(){console.log('页面触底了') }
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px |
style:{onReachBottomDistance:200 }
网络请求
uni.request({// 参数见下方 })
传值说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| url | String | 开发者服务器接口地址 |
| data | Object/String/ArrayBuffer | 请求的参数 |
| header | Object | 设置请求的 header,header 中不能设置 Referer。 |
| method | String | 有效值详见下方说明 |
| timeout | Number | 超时时间,单位 ms |
| dataType | String | 如果设为 json,会尝试对返回的数据做一次 JSON.parse |
| responseType | String | 设置响应的数据类型。合法值:text、arraybuffer |
| sslVerify | Boolean | 验证 ssl 证书 |
| withCredentials | Boolean | 跨域请求时是否携带凭证(cookies) |
| firstIpv4 | Boolean | DNS解析时优先使用ipv4 |
请求情况返回数据
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | Function | 收到开发者服务器成功返回的回调函数 |
| fail | Function | 接口调用失败的回调函数 |
| complete | Function | 接口调用结束的回调函数(调用成功、失败都会执行) |
本地数据缓存
存储数据------setStorage------异步
uni.setStorage({key:'存储的键名',data:'存储的值',success(){'存储成功调用的函数'},fail(){'存储失败调用的函数'},complete(){'接口调用结束调用的函数'} })
获取数据------getStorage------异步
uni.getStorage({key:'数据缓存中的键名',success(){'存储成功调用的函数'},fail(){'存储失败调用的函数'},complete(){'接口调用结束调用的函数'} })
移除数据-----removeStorage------异步
uni.removeStorage({key:'数据缓存中的键名',success(){'删除成功调用的函数'},fail(){'删除失败调用的函数'},complete(){'接口调用结束调用的函数'} })
清除本地所有数据------clearStorage------异步
uni.clearStorage()
存储数据------setStorageSync------同步
uni.setStorageSync('键名','值')
获取数据------getStorageSync------同步
const res = uni.getStorageSync('键名')
移除数据-----removeStorage------同步
uni.removeStorage('键名')
清除本地所有数据------clearStorage------同步
uni.clearStorageSync()
上传图片
从本地相册选择图片或使用相机拍照------chooseImage
| 参数名 | 说明 |
|---|---|
| count | 最多可以选择的图片张数,默认9 |
| sizeType | original 原图,compressed 压缩图,默认二者都有 |
| extension | 根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。 |
| sourceType | album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 |
| crop | 图像裁剪参数,设置后 sizeType 失效 |
| success | 成功则返回图片的本地文件路径列表 tempFilePaths |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
crop
| 参数名 | 说明 |
|---|---|
| quality | 取值范围为1-100,数值越小,质量越低(仅对jpg格式有效)。默认值为80。 |
| width | 裁剪的宽度,单位为px,用于计算裁剪宽高比。 |
| height | 裁剪的高度,单位为px,用于计算裁剪宽高比。 |
| resize | 是否将width和height作为裁剪保存图片真实的像素值。默认值为true。注:设置为false时在裁剪编辑界面显示图片的像素值,设置为true时不显示 |
success 返回参数说明
| 参数 | 说明 |
|---|---|
| tempFilePaths | 图片的本地文件路径列表 |
| tempFiles | 图片的本地文件列表,每一项是一个 File 对象 |
File 对象结构如下
| 参数 | 说明 |
|---|---|
| path | 本地文件路径 |
| size | 本地文件大小,单位:B |
| name | 包含扩展名的文件名称,仅H5支持 |
| type | 文件类型,仅H5支持 |
预览图片------previewImage
| 参数名 | 说明 |
|---|---|
| current | 详见下方说明 |
| urls | 需要预览的图片链接列表 |
| indicator | 图片指示器样式,可取值:“default” - 底部圆点指示器; “number” - 顶部数字指示器; “none” - 不显示指示器。(只在App中适用) |
| loop | 是否可循环预览,默认值为 false (只在App中适用) |
| longPressActions | 长按图片显示操作菜单,如不填默认为保存相册==(只在App 1.9.5+适用)== |
| success | 接口调用成功的回调函数 |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
longPressActions 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| itemList | Array | 是 | 按钮的文字数组 |
| itemColor | String | 否 | 按钮的文字颜色,字符串格式,默认为"#000000" |
| success | Function | 否 | 接口调用成功的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| index | Number | 用户长按图片的索引值 |
| tapIndex | Number | 用户点击按钮列表的索引值 |
条件注释实现跨端兼容
注释 #ifdef 平台值 开头注释 #endif 平台值 结尾
| 值 | 平台 |
|---|---|
| APP-PLUS | 5+App |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 头条小程序 |
| MP-QQ | QQ小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/头条小程序/QQ小程序 |
页面跳转
navigator------声明式导航跳转
| 属性名 | 说明 |
|---|---|
| url | 应用内的跳转链接,值为相对路径或绝对路径,如:“…/first/first”,“/pages/first/first”,注意不能加 .vue 后缀 |
| open-type | 跳转方式 |
| delta | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
| animation-type | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果,(只在App中适用) |
| animation-duration | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间。(只在App中适用) |
| hover-class | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
| hover-stop-propagation | 指定是否阻止本节点的祖先节点出现点击态==(只在微信小程序中适用)== |
| hover-start-time | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | 手指松开后点击态保留时间,单位毫秒 |
| target | 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram==(只在微信2.0.7+、百度2.5.2+、QQ中适用)== |
open-type 有效值
| 值 | 说明 |
|---|---|
| navigate | 对应 uni.navigateTo 的功能 |
| redirect | 对应 uni.redirectTo 的功能 |
| switchTab | 对应 uni.switchTab 的功能 |
| reLaunch | 对应 uni.reLaunch 的功能==(字节跳动小程序不支持)== |
| navigateBack | 对应 uni.navigateBack 的功能 |
| exit | 退出小程序,target="miniProgram"时生效==(只在微信2.1.0+、百度2.5.2+、QQ1.4.7+适用)== |
- 跳转tabbar页面,必须设置open-type=“switchTab”
- navigator-hover 默认为 {background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},
<navigator>的子节点背景色应为透明色。 - navigator-
open-type属性 如果使用对应的值,则对应值的功能会高于对应跳转路径。 - app-nvue 平台只有纯nvue项目(render为native)才支持
<navigator>。非render为native的情况下,nvue暂不支持navigator组件,请使用API跳转。 - app下退出应用,Android平台可以使用plus.runtime.quit。iOS没有退出应用的概念。
- uLink组件是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
编程式导航跳转
| 函数 | 说明 |
|---|---|
| navigateTo | 保留当前页面,跳转到应用内的某个页面 |
| redirectTo | 关闭当前页面,跳转到应用内的某个页面。 |
| reLaunch | 关闭所有页面,打开到应用内的某个页面。 |
| switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 |
| navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 参数 | 说明 |
|---|---|
| url | 需要跳转的应用内非 tabBar 的页面的路径 , ==或tabBar页面(仅限于switchTab)==路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数 |
| animationType | 窗口动画效果==(只在App中适用)== |
| animationDuration | 窗口动画持续时间,单位为 ms==(只在App中适用)== |
| events | 页面间通信接口,用于监听被打开页面发送到当前页面的数据。2.8.9+ 开始支持。 |
| success | 接口调用成功的回调函数 |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
相关文章:

uniapp 面试题总结常考
uniapp 文件详情 ├── pages # 页面文件夹 │ │── index # index文件夹 │ │ │── index.vue # index页面 ├── static # 静态资源(类似于图片 字体图标等) │ …...

花了36元给我的个人博客上了一道防御
前言 双11活动薅了个羊毛,1折的价格买了一年的EdgeOne,正好可以为我的个人博客站点保驾护航。本文就来看看个人博客接入EdgeOne后的效果,如果也想薅羊毛的,赶紧去双11活动页面,不要错过这次机会。 EdgeOne 介绍 先简…...

浅谈C++之内存管理
一、基本介绍 内存管理是C最令人切齿痛恨的问题,也是C最有争议的问题,C高手从中获得了更好的性能,更大的自由,C菜鸟的收获则是一遍一遍的检查代码和对C的痛恨,但内存管理在C中无处不在,内存泄漏几乎在每个C…...

719. 找出第 K 小的数对距离
目录 题目解法 题目 数对 (a,b) 由整数 a 和 b 组成,其数对距离定义为 a 和 b 的绝对差值。 给你一个整数数组 nums 和一个整数 k ,数对由 nums[i] 和 nums[j] 组成且满足 0 < i < j < nums.length 。返回 所有数对距离中 第 k 小的数对距离。…...

【图像压缩感知】论文阅读:Self-supervised Scalable Deep Compressed Sensing
tips:本文为个人阅读论文的笔记,仅作为学习记录所用。 Title:Self-supervised Scalable Deep Compressed Sensing Journal:IJCV 2024 代码链接:GitHub - Guaishou74851/SCNet: Self-Supervised Scalable Deep Comp…...

Swift 宏(Macro)入门趣谈(一)
概述 苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。 那么到底 Swift 宏是什么?有什么用&…...
)
linux常见资源查询命令(持续更新)
年纪大了,很多命令记不住了,但偶尔也需要用到,通过搜索也需要点时间,特此记录。 不同操作系统命令会有所区别,下面是大部分时候工作的机器系统: CentOS release 7.5 (Final)Kernel \r on an \m 1、实时查…...

JavaWeb:文件上传1
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

C++ 中的异常处理机制是怎样的?
异常处理的基本概念: 异常: 程序在运行时发生的错误或意外情况。 抛出异常: 使用 throw 关键字将异常传递给调用堆栈。 捕获异常: 使用 try-catch 块捕获和处理异常。 异常类型: 表示异常类别的标识符。 异常处理流程: 抛出异常: 当检测到错误或意…...

SwiftUI-基础入门
开发OS X 图形应用界面时有三种实现方式:XIB、Storyboard、SwiftUI。Storyboard基于XIB做了优化,但XIB基本被放弃了,而SwiftUI是苹果公司后来开发的一套编程语言,用来平替Objective-C。虽然现在Swift 6 还是有些不完善的地方&…...

C++builder中的人工智能(20):如何在C++中开发一个简单的Hopfield网络
在AI技术的发展历史中,模式识别模型是最伟大的AI技术之一,尤其是从像素图像中读取文本。其中一个是Hopfield网络(或称为Ising模型的神经网络或Ising–Lenz–Little模型),这是一种递归神经网络形式,由John J…...

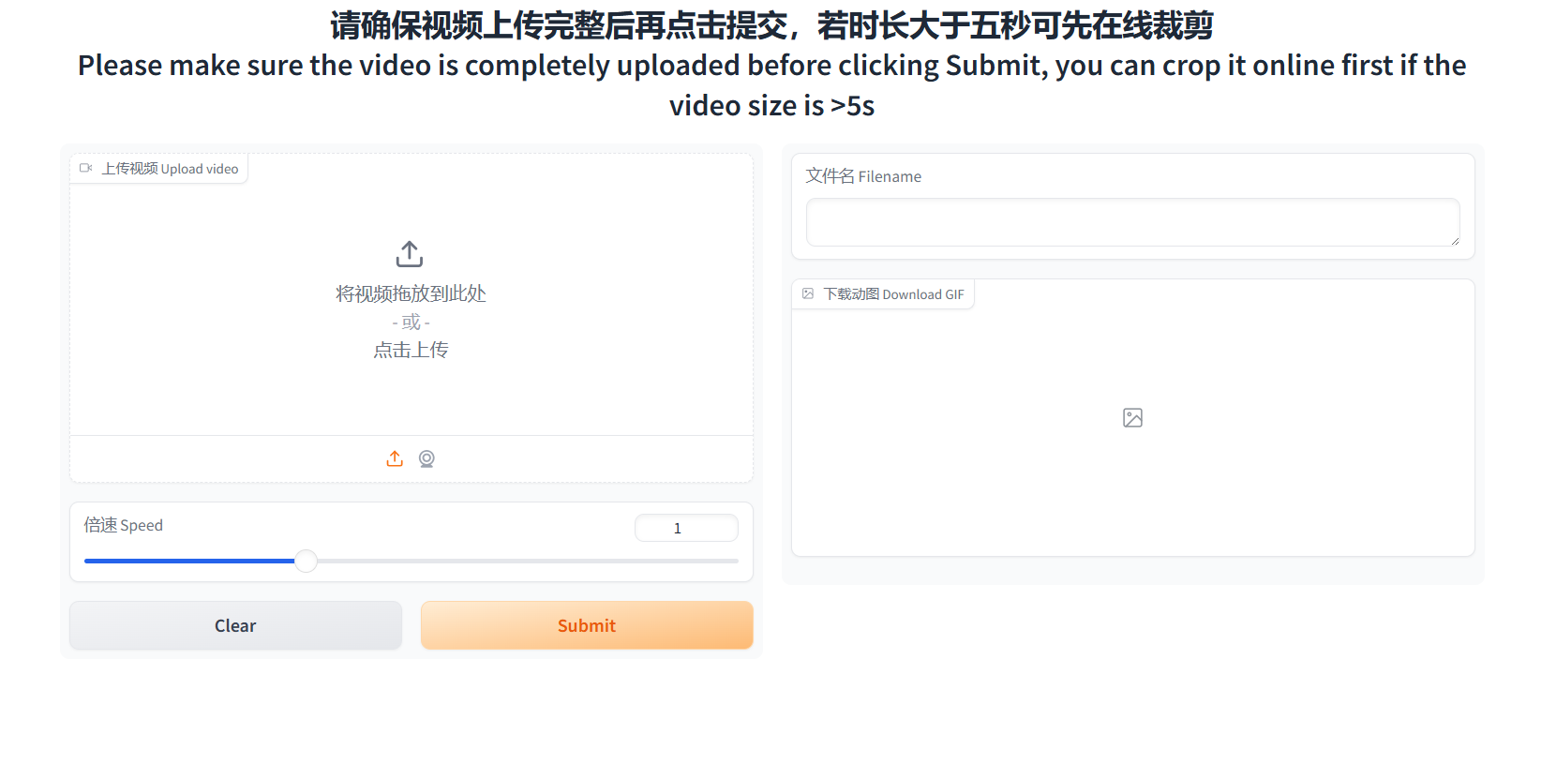
video2gif容器构建指南
一、介绍 1.项目概述 Video2Gif 项目旨在提供一种便捷的方式,让用户能够将视频中的精彩片段快速转换为 GIF 动画。GIF 动画因其循环播放、文件体积小等特点,在社交媒体、聊天工具中广泛应用,用于表达情感、分享趣事等。 2.核心功能 视频导…...

探秘Spring Boot中的@Conditional注解
文章目录 1. 什么是Conditional注解?2. 为什么需要Conditional注解?3. 如何使用Conditional注解?4. Conditional注解的高级用法5. 注意事项6. 结语推荐阅读文章 在Spring Boot的世界里,配置的灵活性和多样性是至关重要的。有时候&…...

树形dp总结
这类题型在 dp 中很常见,于是做一个总结吧!!! 最经典的题:没有上司的舞会 传送门:没有上司的舞会 - 洛谷 状态表示: dp[i][0] 为 以 i 为根的子树中,选择 i 节点的最大欢乐值 d…...

【算法一周目】双指针(2)
目录 有效三角形的个数 解题思路 C代码实现 和为s的两个数字 解题思路 C代码实现 三数之和 解题思路 C代码实现 四数之和 解题思路 C代码实现 有效三角形的个数 题目链接:611. 有效三角形的个数题目描述:给定一个包含非负整数的数组nums&…...

vue内置方法总结
目录 1. 生命周期钩子方法 2. 响应式系统方法 3. DOM 更新方法 4. 事件处理方法 5. 访问子组件和 DOM 元素 6. 数据观察方法 7. 其他方法 1. 生命周期钩子方法 这些方法在 Vue 实例的不同生命周期阶段自动调用。 beforeCreate: 在实例初始化之后,…...

面向对象分析与设计
前言: 感觉书本上和线上课程, 讲的太抽象, 不好理解, 但软件开发不就是为了开发应用程序吗?! 干嘛搞这么抽象,对吧, 下面是个人对于软件开发的看法, 结合我的一些看法, 主打简单易懂, 当然,我一IT界小菜鸟, 对软件开发的认识也很浅显, 这个思维导图也仅仅是现阶段我的看…...

lineageos-19 仓库群遍历,打印第一条git log
lineageos-19 仓库群遍历,打印第一条git log RepoLsRootD/app4/lineage19_oneplus6 LogF/app4/wiki/repo_head_log_ls-lineageos19.1.log rm -v $LogF && \ cd $RepoLsRootD && \ find . -type l -path "*/*.git" -not -path "./.repo/*"…...

详解基于C#开发Windows API的SendMessage方法的鼠标键盘消息发送
在C#中,SendMessage方法是一个强大的工具,它允许我们与Windows API交互,模拟键盘和鼠标事件。本文将详细介绍如何使用SendMessage方法来发送鼠标和键盘消息。 1. SendMessage方法概述 SendMessage是Windows API中的一个函数,它用…...
)
VMware安装黑苹果后ICLOUD_UNSUPPORTED_DEVICE(不支持的Icloud设备)
修改文件 关闭虚拟机找到虚拟机文件中以.vmx结尾的文件编辑内容(补充缺失) board-id "Mac-551B86E5744E2388" hw.model.reflectHost "FALSE" hw.model "MacBookPro14,3" serialNumber.reflectHost "FALSE"…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
