uniapp 上传 base64 图片
在图片裁剪时候返回的是base64文件 需要上传到obs一般出现在h5网页端
可以直接使用 js 原始解决 应该只可以在h5浏览器内使用
// 提取 Base64 编码部分
const base64Data = e.tempFilePath.replace(/^data:image\/(\w+);base64,/, "");
// 将 Base64 编码转换为 ArrayBuffer
const binary = atob(base64Data);
const array = [];
for (let i = 0; i < binary.length; i++) {array.push(binary.charCodeAt(i));
}
const buffer = new Uint8Array(array).buffer;
// 创建一个 Blob 对象
const blob = new Blob([buffer], { type: 'image/png' });
// 创建一个 URL 指向 Blob 对象
let url =URL.createObjectURL(blob);//这里会把base64变成一个png图片的临时地址,后面就可以上传了
console.log(url);
使用 image-tools 工具,可用于 uni-app、微信小程序、5+APP、浏览器(需允许跨域)。
第一步: 安装
npm i image-tools --save
第二步:引入
npm i image-tools --save
或者下载后按包引入
// 以下路径需根据项目实际情况填写
import { pathToBase64, base64ToPath } from '../../js/image-tools/index.js'
第三步:使用
pathToBase64
从图像路径转换为base64,uni-app、微信小程序和5+APP使用的路径不支持网络路径,
如果是网络路径需要先使用下载API下载下来。
pathToBase64(path).then(base64 => {console.log(base64)}).catch(error => {console.error(error)})
base64ToPath
将图像base64保存为文件,返回文件路径。
base64ToPath(base64).then(path => {console.log(path)}).catch(error => {console.error(error)})
多并发使用优化
可以利用promise来串行和并行的执行多个任务
// 并行
Promise.all(paths.map(path => pathToBase64(path))).then(res => {console.log(res)// [base64, base64...]}).catch(error => {console.error(error)})
// 串行
paths.reduce((promise, path) => promise.then(res => pathToBase64(path).then(base64 => (res.push(base64), res))), Promise.resolve([])).then(res => {console.log(res)// [base64, base64...]}).catch(error => {console.error(error)})
小伙伴们记得点赞收藏哦~~~
相关文章:

uniapp 上传 base64 图片
在图片裁剪时候返回的是base64文件 需要上传到obs一般出现在h5网页端 可以直接使用 js 原始解决 应该只可以在h5浏览器内使用 // 提取 Base64 编码部分 const base64Data e.tempFilePath.replace(/^data:image\/(\w);base64,/, ""); // 将 Base64 编码转换为 Arra…...

让Git走代理
有时候idea提交代码或者从github拉取代码,一直报错超时或者:Recv failure: Connection was reset,下面记录一下怎么让git走代理从而访问到github。 1.打开梯子 2.打开网络和Internet设置 3.设置代理 记住这个地址和端口 4.打开git bash终端 输入以下内容 git c…...

通义千问API调用测试 (colab-python,vue)
文章目录 代码(来自官网)colab中用python测试Qwen2.5在官网上查看并确定过期时间这里看到我的免费额度到25年5月在同一个页面,点击API示例 前端调用直接在前端调用的优缺点以vue为例(代码是基于官网node.js的代码转换而来…...
)
H3C ER8300G2-X未授权导致信息泄露漏洞(CVE-2024-32238)
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...
)
随手记:简单实现纯前端文件导出(XLSX)
1.需求背景: 由于导入需要经过后端存储数据库,所以导入还是和后端联调 但是简单的前端导出有部分是可以直接给到用户 xlsx插件简介 xlsx插件(通常指的是SheetJS/js-xlsx)是一个强大的JavaScript库,它允许你在浏览器…...

SwiftUI 高级开发教程系列 - 第 3 章:数据持久化
在现代应用中,数据持久化是一项非常重要的功能,它使得应用的数据可以在重启后依然保留,提升用户体验。SwiftUI 提供了多种数据持久化方法,包括使用 UserDefaults 保存简单数据和 Core Data 进行更复杂的数据管理。本章将详细讲解这两种技术的用法,并展示如何在 SwiftUI 项…...

代码随想录第二十四天| 93.复原IP地址 78.子集 90.子集II
93. 复原IP地址 题目描述 给定一个只包含数字的字符串 s,复原它并返回所有可能的有效 IP 地址格式。 一个有效的 IP 地址 由四个整数部分组成,每部分的取值范围是 0-255,每个部分不能包含前导零。 解题思路 这道题目要求我们将一个数字字…...

Linux编程:基于 Unix Domain Socket 的进程/线程间通信实时性优化
文章目录 0. 引言1. 使用 epoll 边缘触发模式非不要不选择阻塞模式边缘触发(ET)模式优点示例 2. 使用实时调度策略3. CPU 绑定4. 使用无锁缓冲区5. 优化消息传递的大小和频率6. 使用 SO_RCVTIMEO 和 SO_SNDTIMEO7. 示例代码其他阅读 0. 引言 前几天被问…...

PET-文件包含-FINISHED
include发生错误报warning,继续执行。require发生错误直接error,不继续执行 无视扩展名,只要能解析,就能当可执行文件执行,哪怕文件后缀或没后缀 1 条件竞争 pass17 只需要知道tmp的路径。把xieshell.jpg上传&…...

《WebGL编程指南》书籍分享
在这个数字化时代,WebGL作为一门前沿的图形渲染技术,为网页带来了前所未有的交互体验。今天,我很荣幸向大家分享一本关于学习WebGL的书籍——《Webgl编程指南》 电子版下载链接: https://pan.baidu.com/s/1eTX2Y5ynYH0pUQRf0Jcbow?...

go T 泛型
目录 1、类型约束 2、泛型函数 3、泛型结构体 4、泛型接口 5、以接口作为类型约束 关键词:泛型、类型参数、类型约束 Go 语言在 1.18 版本引入了泛型(Generics)特性,可以编写更通用、可复用的代码,泛型可以用于&a…...
)
React的基础API介绍(二)
目录 useStateuseState 的基本原理1. 状态在函数组件中的引入2. useState 的工作机制3. Hook 状态与组件渲染 useState 的使用方法1. 基本用法2. 多个状态变量3. 更新状态 注意事项与最佳实践1. 状态更新可能是异步的2. 不要直接修改状态3. 更新对象或数组状态4. 避免闭包陷阱 …...

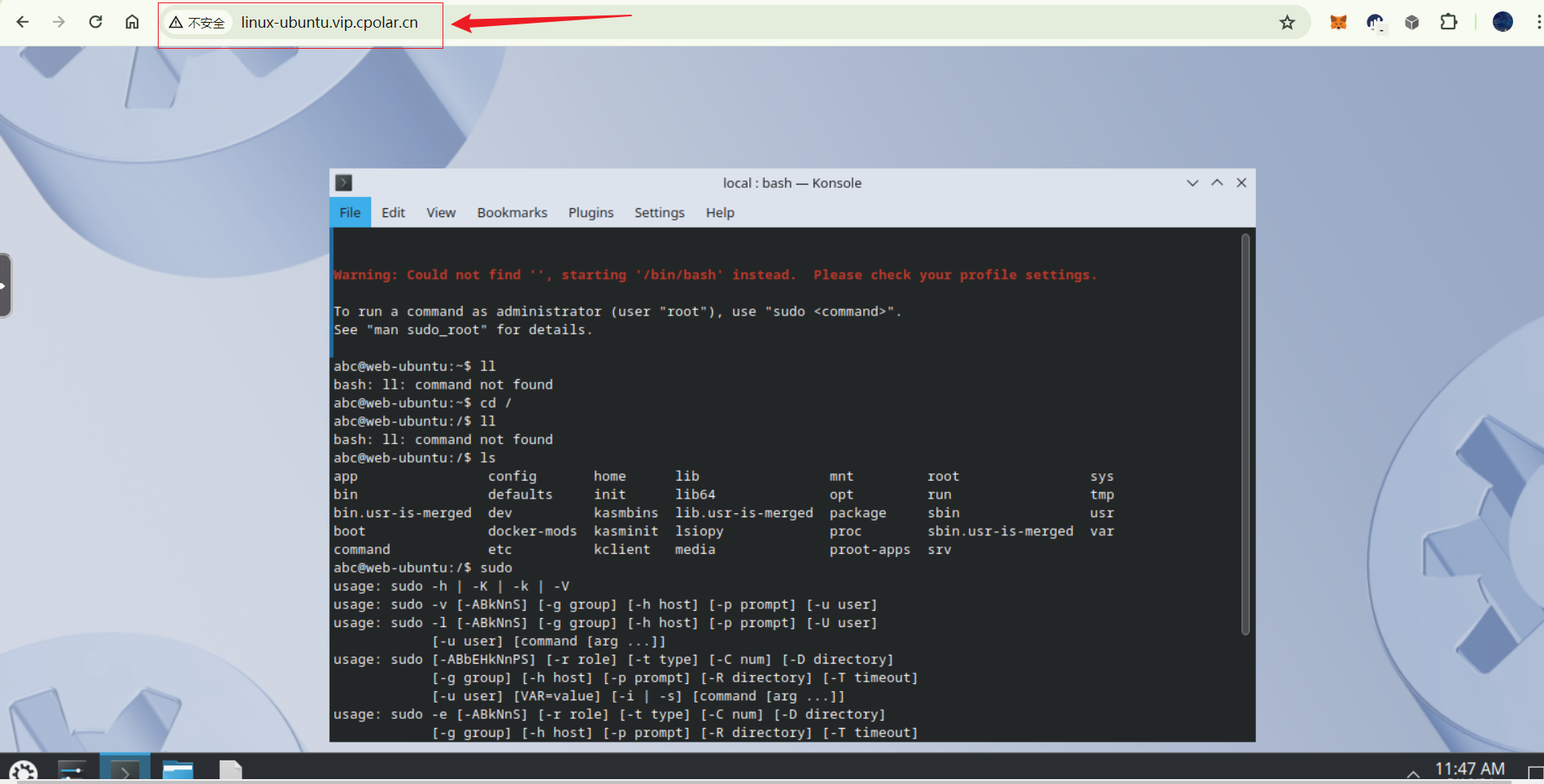
远程开发测试必看:如何在群晖NAS上运行网页版Ubuntu
文章目录 前言1. 下载Docker-Webtop镜像2. 运行Docker-Webtop镜像3. 本地访问网页版Linux系统4. 群晖NAS安装Cpolar工具5. 配置异地访问Linux系统6. 异地远程访问Linux系统7. 固定异地访问的公网地址 前言 本文将详细讲解如何在群晖NAS上部署docker-webtop,并利用c…...

JAVA题目笔记(十五)经典算法题
一、按要求排序 要求:定义数组并存储一些女朋友对象,利用Arrays中的sort方法进行排序 属性包括:姓名,年龄,身高 按照年龄大小进行排序,年龄一样按照身高排序,身高一样按照姓名字母进行排序。…...

「Mac玩转仓颉内测版8」入门篇8 - Cangjie函数与方法
本篇介绍Cangjie编程语言中的函数与方法,帮助理解如何通过函数封装重复操作,提升代码的复用性和可维护性。 关键词 Cangjie函数方法定义参数传递返回值模块化与复用性 一、什么是函数? 函数是一个代码块,用于接收参数、执行操作…...

2024最新版JavaScript逆向爬虫教程-------基础篇之Proxy与Reflect详解
目录 一、监听对象的操作二、Proxy基本使用2.1 创建空代理2.2 定义捕获器2.2.1 Proxy的set和get捕获器2.2.2 Proxy(handler)的13个捕获器 三、Reflect的作用3.1 Reflect的使用3.2 Reflect其余方法(9个)3.3 Proxy与Reflect中的receiver参数3.4 Reflect中的construct方法 ECMAScr…...

代码修改材质参数
1、 如何得到对象使用的材质 获取到对象的渲染器Renderer Mesh Renderer和Skinned Mesh Renderer都继承Renderer,可以用里式替换原则父类获取、装载子类对象 通过渲染器获取到对应材质 可以利用渲染器中的material或者sharedMaterial来获取物体的材质࿰…...

[C++11] 包装器 : function 与 bind 的原理及使用
文章目录 functionstd::function 的基本语法使用 std::function 包装不同的可调用对象function包装普通成员函数为什么要传入 this 指针参数?传入对象指针与传入对象实例的区别 例题 :150. 逆波兰表达式求值 - ⼒扣(LeetCode) bin…...

java项目-jenkins任务的创建和执行
参考内容: jenkins的安装部署以及全局配置 1.编译任务的general 2.源码管理 3.构建里编译打包然后copy复制jar包到运行服务器的路径 clean install -DskipTests -Pdev 中的-Pdev这个参数用于激活 Maven 项目中的特定构建配置(Profile) 在 pom.xml 文件…...
)
单片机中的BootLoader(重要的概念讲解)
文章目录 一、链接地址和执行地址1. 链接地址(Load Address)2. 执行地址(Execution Address)链接地址与执行地址的关系实际工作流程总结二、相对跳转和绝对跳转1. 相对跳转(Relative Jump)2. 绝对跳转(Absolute Jump)3. `BX` 和 `BL` 指令总结三、散列文件1. 散列文件的…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
