微信小程序——01开发前的准备和开发工具
文章目录
- 一、开发前的准备
- 1注册小程序账号
- 2安装开发者工具
- 二、开发者工具的使用
- 1创建项目
- 2 工具的使用
- 3目录结构
- 4各个页面之间的关系
- 5 权限管理
- 6提交审核和发布
一、开发前的准备
开发前需要进行以下准备:
- 1 注册小程序账号
- 2激活邮箱
- 3 信息登记
- 4 登录小程序管理后台
- 5完善小程序信息
- 6绑定开发者
1注册小程序账号
第1步:首先打开“微信公众平台” https://mp.weixin.qq.com/
 第2步:点击右上角 “立即注册”,可以看到可以注册4种类型的账号。
第2步:点击右上角 “立即注册”,可以看到可以注册4种类型的账号。

第3步:选择“小程序”账号申请。进入注册页面,填写信息
注意:邮箱使用请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱


第4步:邮箱激活.登录邮箱点激活链接
在验证界面里一个手机号只能注册5个小程序。

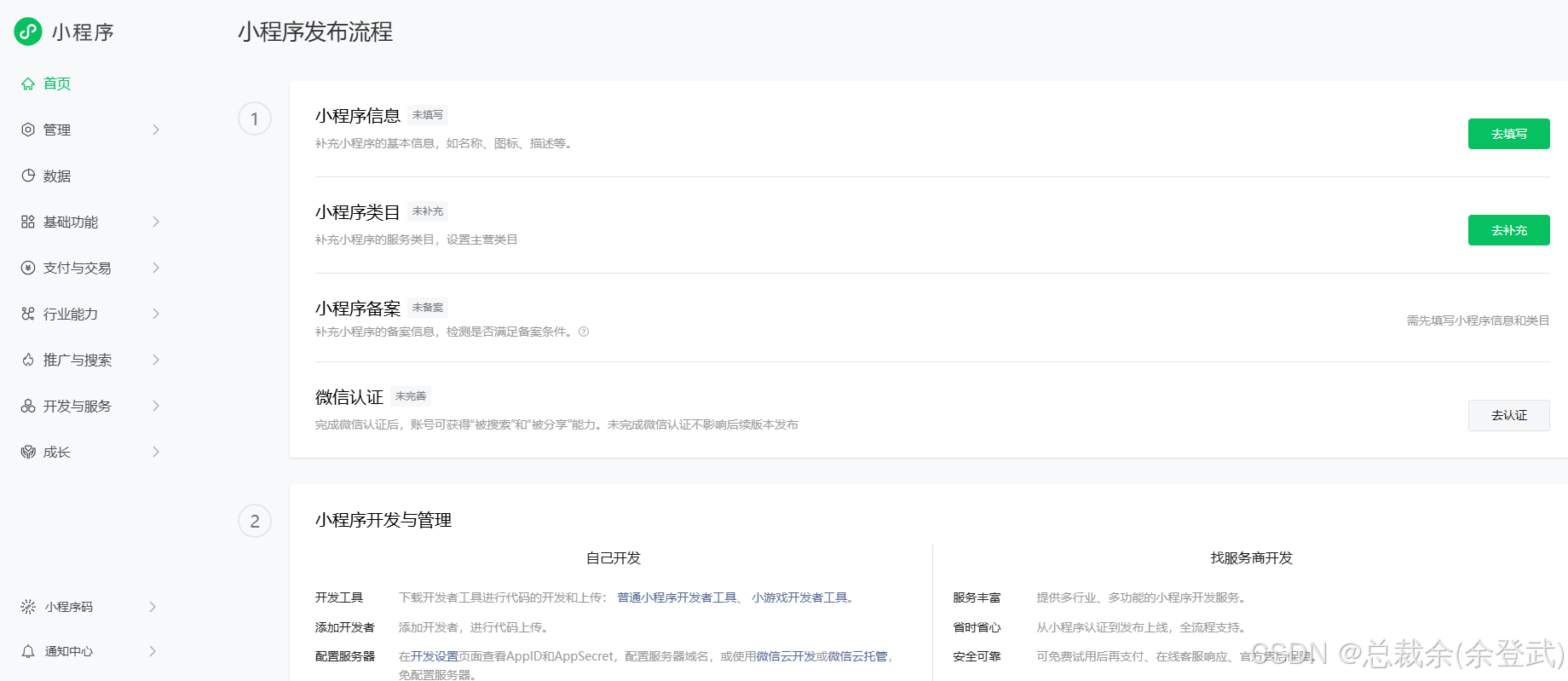
第5步:登录小程序管理后台,可以看到一些需要完善的信息需要填写和左侧一些文档快捷入口。

完善信息

 完善小程序类目
完善小程序类目

 这里就完成了一个账号注册。
这里就完成了一个账号注册。
2安装开发者工具
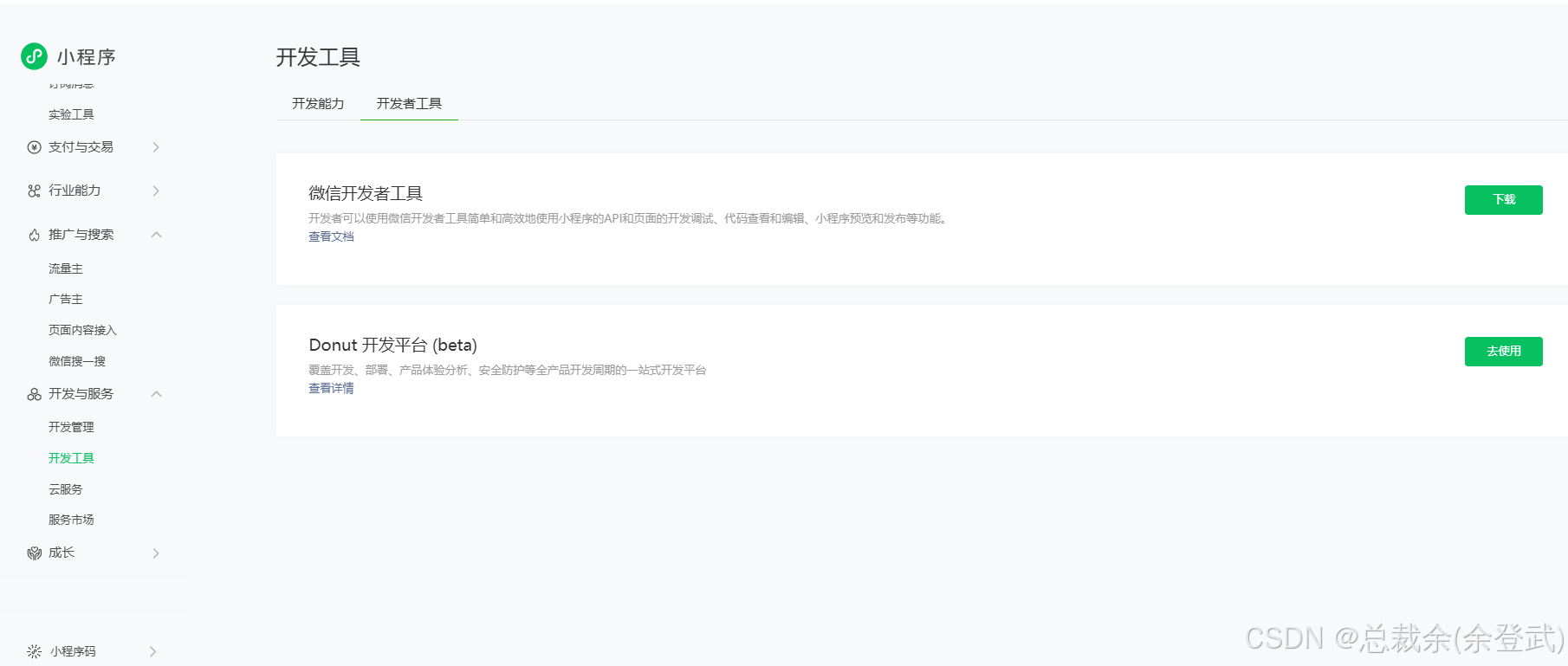
1 登录微信公众平台。由于之前进入了微信公众平台小程序,所以进入的是小程序页面

2在“开发与服务”-“微信开发工具”-点击下载

 3 我选择稳定版 Stable Build 进行下载
3 我选择稳定版 Stable Build 进行下载
4 工具界面

二、开发者工具的使用
1创建项目
1.双击 微信开发者工具
2.微信扫码–》登录
扫码登录成功

3.创建项目
- 点加号创建项目
- 填写名字:随便写,如helloworld
- 路径:选择本地文件夹
- APPID:注册小程序时获得的APPID
- 不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】
- 不使用模版
可以选择js基础版–》别的别选了- JS:咱们不会
- 其他模版功能比较复杂对新手不友好

然后点击“创建”

2 工具的使用
微信开发者工具的主界面由菜单栏、工具栏、模拟器、编辑器和调试器组成。
菜单栏
通过菜单栏可以访问微信开发者工具的大部分功能。
- 项目:用于新建项目,或者打开一个现有的项目。
- 文件:用于新建文件、保存文件或关闭文件。
- 编辑:用于编辑代码,对代码进行格式化。
- 工具:用于访问一些辅助工具。
- 界面:用于控制界面中各部分的显示和隐藏。
- 设置:用于对外观、快捷键、编辑器等进行设置。
- 微信开发者工具:可以进行切换账号,更换开发模式、调试等操作。
工具栏
工具栏提供了一些常用功能的快捷按钮。
- 个人中心:位于工具栏最左侧的第1个按钮,显示当前登录用户的用户名、头像。、
- 模拟器、编辑器、调试器:用于控制相应工具的显示和隐藏。
- 云开发:开发者可以使用云开发来开发小程序、小游戏、无须搭建服务器,即可使用云端能力。云开发能力从基础库2.2.3开始支持。
- 模式切换下拉菜单:用于在小程序模式、多端应用模式和插件模式之间进行选择
- 编译下拉菜单:用于切换编译模式,默认普通编译。
- 编译:编写小程序的代码后,需要编译才能运行。默认情况下,直接按Ctrl+S快捷键保存代码文件,微信开发者工具就会自动编译运行。若要手动编译,则单击“编译”按钮。
- 预览:单击“预览”按钮会生成一个二维码,使用手机微信扫描,则可以在手机中预览小程序的实际运行效果。
- 真机调试:可以实现直接利用开发者工具,通过网络连接对手机上运行的小程序进行调试,帮助开发者更好地定位在手机上出现的问题。
- 清缓存:用于清除数据缓存、文件缓存等。
- 上传:用于将代码上传到小程序管理后台,可以在“开发管理”中查看上传的版本,将代码提交审核,需要注意的是,如果在创建项目时使用的APPID为测试号,则不会显示“上传”。
- 版本管理:用于通过Git对小程序进行版本管理。
模拟器
模拟器用于模拟手机环境,查看不同型号手机的运行效果。

编辑器
编辑器分为左右两栏,左栏用于浏览项目目录结构,右栏用于编写代码。在左栏单击某个文件,就可以在右栏中对该文件进行编辑。

调试器
调试器类似于Google Chrome浏览器中的开发者工具。

- Console:“控制台”面板,用于输出调试信息,也可以直接编写代码执行。
- Sources:“源代码”面板,可以查看或编辑源代码,并支持代码调试。
- Network:“网络”面板,用于记录网络请求信息,根据它可进行网络性能优化。
- Security:“安全”面板,用于调试页面的安全和认证等信息,如HTTPS。
- AppData:"App"数据,可以查看或编辑当前小程序运行时的数据。
- Audits:"审记"面板,用于对小程序进行体验评分。
- Sensor:"传感器”面板,用于模拟地理位置,重力感应。
- Storage:“存储”面板,用于查看和管理本地数据缓存。
- Trace:“跟踪”面板,用于真机调试时跟踪调试信息。
- Wxml:Wxml面板,用于查看和调试WXML和WXSS。
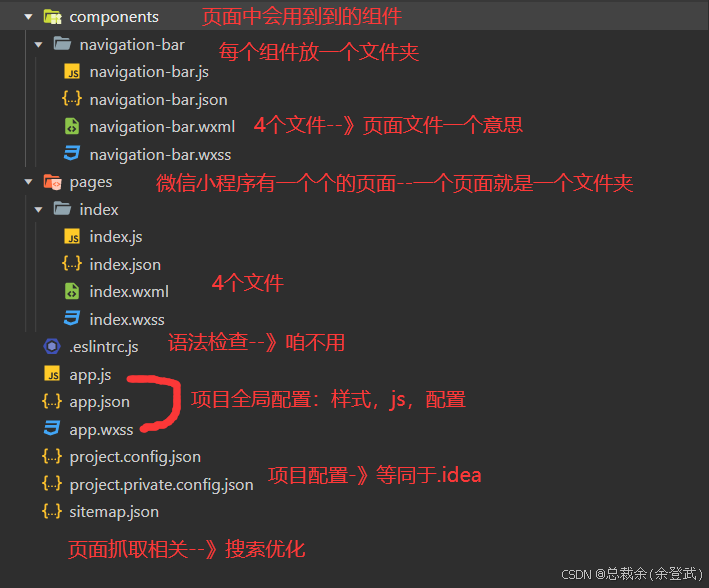
3目录结构
├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js …
│ ├── logs.json …
│ ├── logs.wxml …
│ └── logs.wxss …
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】
————————————————
项目主配置文件,在项目根路径下,控制整个项目的
- app.js # 小程序入口文件,小程序启动,会执行这个js
- app.json # 小程序的全局配置:顶部的颜色,标题。。。
- app.wxss # 小程序全局样式:所有样式,全局生效
- app.js 和app.json 必须有,没有不行

页面文件
- pages文件夹下,有一个个的文件夹(index,login,register)–>每个文件夹下有4个文件
- xx.js # 页面逻辑,js代码控制
- xx.wxml # 页面结构,布局,html—》wxml就等同于html,但标签有些区别
- xx.json # 页面配置,当前页面顶部颜色,标题。。
- xx.wxss # 页面的样式,如果全局样式也有,以当前页面为准
xx.js和xx.wxml 必须得有,不能没有

4各个页面之间的关系

可以通过阅读代码来分析页面之间的关系。首先代开app.json文件,在文中中找到如下代码。"pages/index/index"表示pages/index目录下的index.*文件。由于一个页面有多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。index将作为小程序打开后的初始界面。

5 权限管理
小程序管理后台允许开发团队中的不同身份的成员登录,通过权限控制来区分不同的用户身份,具体可以在“小程序管理后台”-“用户身份”-“成员管理”查看。
6提交审核和发布
在微信开发者工作中上传了小程序代码之后,登录“小程序管理后台”,在“开发管理”选项中,选择开发版本后找到提交上传的版本。单击“提交审核”,按照页面提示填写相关信息,即可审核。
审核通过之后,登录“小程序管理后台”选择“开发管理”,单击“审核版本”,看到通过的版本,然后进行发布。
相关文章:

微信小程序——01开发前的准备和开发工具
文章目录 一、开发前的准备1注册小程序账号2安装开发者工具 二、开发者工具的使用1创建项目2 工具的使用3目录结构4各个页面之间的关系5 权限管理6提交审核和发布 一、开发前的准备 开发前需要进行以下准备: 1 注册小程序账号2激活邮箱3 信息登记4 登录小程序管理后…...

MySQL 的主从复制数据同步
一、什么是 MySQL 的主从复制 MySQL 的主从复制(Master-Slave Replication)是一种将数据从一个主数据库服务器(主库)复制到一个或多个从数据库服务器(从库)的技术。主库负责所有的数据写操作,从…...

python——面向对象
一、面向对象编程 1.1 面向过程与面向对象 面向过程和面向对象都是一种编程方式,只不过再设计上有区别。 1.1.1 面向过程pop: 举例:孩子上学 1. 妈妈起床 2. 妈妈洗漱 3. 妈妈做饭 4. 妈妈把孩子叫起来 5. 孩子起床 6. 孩子洗漱 7. 孩子吃…...

Microsoft 365 Exchange如何设置可信发件IP白名单
1、 进入到 Microsoft 365 admin center 管理中心 ,点击 管理中心 下的 安全 在弹出的新页面中,依次点击 策略和规则 – 威胁策略 – 反垃圾邮件 再单击 连接筛选器策略(默认) – 编辑连接筛选器策略 2、在 IP 允许列表 中添加可信邮件 IP 段࿰…...

LM27313典型电路之升压电路
下图为升压芯片LM27313典型电路图: 从图中可以看出:系统电压VSYS3.7伏,通过C26与C27两个滤波电容后,到达升压芯片的VIN输入脚pin5。 其中电源芯片的电压输出由下式子决定: VOUT1.23*(1R17/R21) 其中VOUT是图中的V5D…...

嵌入式面试八股文(七)·#ifndef#define#endif的作用、以及内存分区(全局区、堆区、栈区、代码区)
目录 1. 头文件中的#ifndef / #define / #endif的作用是什么? 2. 内存分区:全局区、堆区、栈区、代码区简单描述? 2.1 代码区(Text Segment): 2.2 全局区(Data Segment)&…...

【弱监督视频异常检测】2024-ESWA-基于扩散的弱监督视频异常检测常态预训练
2024-ESWA-Diffusion-based normality pre-training for weakly supervised video anomaly detection 基于扩散的弱监督视频异常检测常态预训练摘要1. 引言2. 相关工作3. 方法论3.1. 使用扩散自动编码器进行常态学习3.2. 全局-局部特征编码器3.2.1 局部块3.2.2 全局块3.2.3 协同…...

Android 13 实现屏幕熄屏一段时候后关闭 Wi-Fi 和清空多任务列表
明白了,您这个补丁的功能是当设备屏幕关闭一段时间后,自动关闭 Wi-Fi 连接并清空多任务菜单。以下是更新后的博客内容,包含了对功能的详细解释和代码实现: 修改 PowerManagerService.java 以实现屏幕灭屏后关闭 Wi-Fi 和清空多任务菜单功能 在本篇博客中,我们将介绍一个针…...

Elasticsearch磁盘占用大于95%时将所有索引置为只读
在一个稳定运行的功能中,突然收到报错。经查明,是在向 Elasticsearch 中插入文档时出现了错误: AuthorizationException: AuthorizationException(403, ucluster_block_exception, ublocked by: [FORBIDDEN/12/index read-only / allow delete (api)];) 网上也有其他人报出类…...

删除 git config 保存的密码
要从 Git 中删除保存的密码,你可以根据你之前使用的保存方法来操作。以下是一些常见的方法来删除 Git 中保存的密码: 删除 credential.helper 中的密码 如果你之前使用 store 或 cache 作为 credential.helper,你可以执行以下步骤来删除保存…...

Springboot环境搭建详解
springboot学习视频记录: 笔记: a:Springboot maven常见依赖、配置文件笔记-CSDN博客 b:Springboot环境搭建详解-CSDN博客 day01 6:springboot的parent和starter依赖- a 7:启动类的位置配置- b 8&am…...

SpringCloud框架学习(第三部分:Resilience4j 与 Micrometer)
目录 九、CircuitBreaker断路器 1.前言(Hystrix) 2.服务雪崩 3.Circuit Breaker 4. Resilience4j 5.案例实战 (1)熔断(服务熔断 服务降级) Ⅰ. 按照 COUNT_BASED(计数的滑动窗口…...
)
Scala的Map集合(不可变)
package gxy//类型:不可变,可变 //操作:添加元素,删除元素,查询元素,移除元素,遍历 object map {def main(args: Array[String]): Unit {//不可变mapval map1 Map("鄂" -> "…...

深入剖析:Spring MVC与Struts的较量
标题:深入剖析:Spring MVC与Struts的较量 引言 在Java Web开发领域,Spring MVC和Struts是两个非常流行的框架。它们各自拥有不同的特点,适用于不同的应用场景。本文将深入探讨Spring MVC和Struts的区别,从底层机制、…...

4.Mybatis中,在Mapper的SQL映射文件中,使用<choose><when>无法识别参数的情况
正确结果 <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace"com.itheima.mapper.Bra…...

antd proFromSelect 懒加载+模糊查询
antd proFromSelect 懒加载模糊查询 场景 查询用户的时候数量特别大,有10w条数据,不可能直接全部查询用来展示 所以本文章将讲解如何使用懒加载模糊查询,解决数量过大的问题 后端代码就不用展示了,很简单的分页查询,主…...

Spring Boot 牛刀小试 org.springframework.boot:spring-boot-maven-plugin:找不到类错误
今天看了下书翻了下Spring Boot的用法,下载idea后, 反复出现org.springframework.boot:spring-boot-maven-plugin:找不到类错误,后来看了下调试窗口,发现是连不上maven的网站443错误,解决思路很简单,把ide连…...

qt中ctrl+鼠标左键无法进入
现象:qt中ctrl鼠标左键无法跳转部分函数,例如能跳到textEdit->toPlainText().,但无法跳转到toUtf8();但编译没有问题 排查1:我发现是交叉编译链的问题,使用linux自带就可以进,用ATK-I.MX6U就部分不能进…...

丹摩征文活动 | 丹摩智算平台:服务器虚拟化的璀璨明珠与实战秘籍
丹摩DAMODEL|让AI开发更简单!算力租赁上丹摩! 目录 一、引言 二、丹摩智算平台概述 (一)平台架构 (二)平台特点 三、服务器虚拟化基础 (一)虚拟化的概念 …...

本机ip地址和网络ip地址一样吗
在数字化时代的浪潮中,IP地址作为网络设备身份的象征,扮演着举足轻重的角色。然而,当我们谈论IP地址时,常常会听到“本机IP地址”与“网络IP地址”这两个术语,它们之间是否存在差异?又该如何准确理解并区分…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
