React Hooks 深度解析与实战
💓 博客主页:瑕疵的CSDN主页
📝 Gitee主页:瑕疵的gitee主页
⏩ 文章专栏:《热点资讯》
React Hooks 深度解析与实战
- React Hooks 深度解析与实战
- 引言
- 什么是 Hooks?
- 定义
- 为什么需要 Hooks?
- 常见 Hooks
- useState
- useEffect
- useContext
- useReducer
- useCallback
- useMemo
- useRef
- 自定义 Hooks
- 示例:useFetch
- 实际案例
- 1. 用户登录表单
- 2. 动态图表
- 最佳实践
- 1. 遵守 Hook 规则
- 2. 使用自定义 Hooks
- 3. 保持状态同步
- 4. 优化性能
- 未来展望
- 1. 技术创新
- 2. 行业标准
- 3. 普及应用
- 结论
- 参考文献
- 代码示例
React Hooks 是 React 16.8 版本引入的新特性,它允许你在不编写类的情况下使用状态和其他 React 特性。Hooks 的出现极大地简化了函数组件的逻辑,使得代码更加简洁和易于理解。本文将深入解析 React Hooks 的核心概念,并通过实际案例展示如何在项目中使用 Hooks。
Hooks 是 React 提供的一组函数,可以在函数组件中使用状态和其他 React 特性。通过 Hooks,你可以直接在函数组件中管理状态、生命周期、上下文等。
- 简化状态逻辑:Hooks 使得状态逻辑更加清晰和模块化。
- 复用状态逻辑:通过自定义 Hooks,可以轻松复用状态逻辑。
- 无类组件:Hooks 允许你在不编写类组件的情况下使用 React 的全部特性。
useState 是最常用的 Hook,用于在函数组件中添加状态。
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default Counter;
useEffect 用于在函数组件中执行副作用操作,如数据获取、订阅或手动更改 DOM。
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);useEffect(() => {document.title = `You clicked ${count} times`;});return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default Example;
useContext 用于访问 React 的 Context 对象。
import React, { createContext, useContext } from 'react';const ThemeContext = createContext('light');function ThemedButton() {const theme = useContext(ThemeContext);return <button style={{ background: theme === 'dark' ? '#333' : '#fff' }}>I am styled by theme context!</button>;
}function App() {return (<ThemeContext.Provider value="dark"><ThemedButton /></ThemeContext.Provider>);
}export default App;
useReducer 用于管理复杂的状态逻辑,类似于 Redux 的 reducer。
import React, { useReducer } from 'react';const initialState = { count: 0 };function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}function Counter() {const [state, dispatch] = useReducer(reducer, initialState);return (<div><p>Count: {state.count}</p><button onClick={() => dispatch({ type: 'increment' })}>+</button><button onClick={() => dispatch({ type: 'decrement' })}>-</button></div>);
}export default Counter;
useCallback 用于记忆函数,避免不必要的重新渲染。
import React, { useState, useCallback } from 'react';function ChildComponent({ onClick }) {return <button onClick={onClick}>Click me</button>;
}function ParentComponent() {const [count, setCount] = useState(0);const handleClick = useCallback(() => {setCount((prevCount) => prevCount + 1);}, []);return <ChildComponent onClick={handleClick} />;
}export default ParentComponent;
useMemo 用于记忆计算结果,避免不必要的计算。
import React, { useState, useMemo } from 'react';function ExpensiveComputation(props) {// 模拟昂贵的计算console.log('Computing...');return props.a + props.b;
}function App() {const [a, setA] = useState(1);const [b, setB] = useState(2);const [c, setC] = useState(3);const result = useMemo(() => ExpensiveComputation({ a, b }), [a, b]);return (<div><p>Result: {result}</p><button onClick={() => setA(a + 1)}>Change A</button><button onClick={() => setB(b + 1)}>Change B</button><button onClick={() => setC(c + 1)}>Change C</button></div>);
}export default App;
useRef 用于创建一个可变的引用对象,其 .current 属性被初始化为传入的参数。
import React, { useRef } from 'react';function TextInputWithFocusButton() {const inputEl = useRef(null);const onButtonClick = () => {// `current` 指向已挂载到 DOM 上的文本输入元素inputEl.current.focus();};return (<><input ref={inputEl} type="text" /><button onClick={onButtonClick}>Focus the input</button></>);
}export default TextInputWithFocusButton;
自定义 Hooks 是一种将逻辑提取到可重用函数中的方式。自定义 Hooks 通常以 use 开头。
useFetch 是一个常见的自定义 Hook,用于处理数据获取。
import { useState, useEffect } from 'react';function useFetch(url) {const [data, setData] = useState(null);const [loading, setLoading] = useState(true);const [error, setError] = useState(null);useEffect(() => {fetch(url).then((response) => response.json()).then((data) => {setData(data);setLoading(false);}).catch((error) => {setError(error);setLoading(false);});}, [url]);return { data, loading, error };
}function DataFetcher() {const { data, loading, error } = useFetch('https://api.example.com/data');if (loading) return <p>Loading...</p>;if (error) return <p>Error: {error.message}</p>;return <pre>{JSON.stringify(data, null, 2)}</pre>;
}export default DataFetcher;
用户登录表单是一个典型的场景,可以通过 Hooks 管理表单状态和验证逻辑。
import React, { useState } from 'react';function LoginForm() {const [username, setUsername] = useState('');const [password, setPassword] = useState('');const [error, setError] = useState('');const handleSubmit = (e) => {e.preventDefault();if (!username || !password) {setError('All fields are required.');return;}// 处理登录逻辑console.log({ username, password });};return (<form onSubmit={handleSubmit}><div><label htmlFor="username">Username:</label><inputtype="text"id="username"value={username}onChange={(e) => setUsername(e.target.value)}/></div><div><label htmlFor="password">Password:</label><inputtype="password"id="password"value={password}onChange={(e) => setPassword(e.target.value)}/></div>{error && <p style={{ color: 'red' }}>{error}</p>}<button type="submit">Login</button></form>);
}export default LoginForm;
动态图表是一个需要频繁更新数据的场景,可以通过 useEffect 和 useMemo 优化性能。
import React, { useState, useEffect, useMemo } from 'react';
import Chart from 'chart.js';function DynamicChart() {const [data, setData] = useState([]);const chartRef = useRef(null);useEffect(() => {const fetchData = async () => {const response = await fetch('https://api.example.com/chart-data');const newData = await response.json();setData(newData);};fetchData();}, []);useEffect(() => {if (chartRef.current) {chartRef.current.destroy();}const ctx = document.getElementById('myChart').getContext('2d');const chart = new Chart(ctx, {type: 'line',data: useMemo(() => ({ labels: data.map((d) => d.label), datasets: [{ label: 'Data', data: data.map((d) => d.value) }] }), [data]),options: {}});chartRef.current = chart;}, [data]);return <canvas id="myChart"></canvas>;
}export default DynamicChart;
- 只能在顶层调用 Hook:不能在循环、条件或嵌套函数中调用 Hook。
- 只能从 React 函数中调用 Hook:不能在普通 JavaScript 函数中调用 Hook。
将复杂的逻辑提取到自定义 Hooks 中,提高代码的可维护性和复用性。
使用 useEffect 确保状态同步,避免不必要的重新渲染。
使用 useMemo 和 useCallback 优化性能,避免不必要的计算和渲染。
随着 React 的不断发展,新的 Hooks 和工具将不断涌现,提高开发效率和用户体验。
通过行业合作,共同制定 Hooks 的标准和规范,推动前端技术的广泛应用和发展。
随着技术的成熟和成本的降低,Hooks 将在更多的企业和平台中得到普及,成为主流的前端开发解决方案。
React Hooks 是一个强大的工具,可以显著简化函数组件的逻辑,提高代码的可维护性和复用性。通过本文的介绍和实际案例,希望读者能够更好地理解和使用 Hooks,提升开发效率和用户体验。
- React. (2021). React Hooks.
- Dan Abramov. (2018). Introducing Hooks.
- Kent C. Dodds. (2019). A Complete Guide to useEffect.
下面是一个简单的 React Hooks 代码示例,演示如何使用 useState 和 useEffect 管理状态和副作用。
import React, { useState, useEffect } from 'react';function Counter() {const [count, setCount] = useState(0);useEffect(() => {document.title = `You clicked ${count} times`;});return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default Counter;
这个示例展示了如何使用 useState 管理状态,并使用 useEffect 执行副作用操作,改变文档标题。
相关文章:

React Hooks 深度解析与实战
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 React Hooks 深度解析与实战 React Hooks 深度解析与实战 React Hooks 深度解析与实战 引言 什么是 Hooks? 定义 为什么需要 Ho…...

#渗透测试#SRC漏洞挖掘#蓝队基础之网络七层杀伤链04 终章
网络杀伤链模型(Kill Chain Model)是一种用于描述和分析网络攻击各个阶段的框架。这个模型最初由洛克希德马丁公司提出,用于帮助企业和组织识别和防御网络攻击。网络杀伤链模型将网络攻击过程分解为多个阶段,每个阶段都有特定的活…...

计算机毕业设计Python+大模型农产品推荐系统 农产品爬虫 农产品商城 农产品大数据 农产品数据分析可视化 PySpark Hadoop
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

爬虫补环境案例---问财网(rpc,jsdom,代理,selenium)
目录 一.环境检测 1. 什么是环境检测 2.案例讲解 二 .吐环境脚本 1. 简介 2. 基础使用方法 3.数据返回 4. 完整代理使用 5. 代理封装 6. 封装所有使用方法 jsdom补环境 1. 环境安装 2. 基本使用 3. 添加参数形式 Selenium补环境 1. 简介 2.实战案例 1. 逆向目…...

SpringBoot有几种获取Request对象的方法
HttpServletRequest 简称 Request,它是一个 Servlet API 提供的对象,用于获取客户端发起的 HTTP 请求信息。例如:获取请求参数、获取请求头、获取 Session 会话信息、获取请求的 IP 地址等信息。 那么问题来了,在 Spring Boot 中…...

在 Windows 11 中使用 MuMu 模拟器 12 国际版配置代理
**以下是优化后的教学内容,使用 Markdown 格式,便于粘贴到 CSDN 或其他支持 Markdown 格式的编辑器中: 在 Windows 11 中使用 MuMu 模拟器 12 国际版配置代理 MuMu 模拟器内有网络设置功能,可以直接在模拟器中配置代理。但如果你不确定如何操作,可以通过在 Windows 端设…...

ASP.NET Core Webapi 返回数据的三种方式
ASP.NET Core为Web API控制器方法返回类型提供了如下几个选择: Specific type IActionResult ActionResult<T> 1. 返回指定类型(Specific type) 最简单的API会返回原生的或者复杂的数据类型(比如,string 或者…...

SQL面试题——蚂蚁SQL面试题 连续3天减少碳排放量不低于100的用户
连续3天减少碳排放量不低于100的用户 这是一道来自蚂蚁的面试题目,要求我们找出连续3天减少碳排放量低于100的用户,之前我们分析过两道关于连续的问题了 SQL面试题——最大连续登陆问题 SQL面试题——球员连续四次得分 这两个问题都是跟连续有关的,但是球员连续得分的难…...

Python酷库之旅-第三方库Pandas(216)
目录 一、用法精讲 1011、pandas.DatetimeIndex.tz属性 1011-1、语法 1011-2、参数 1011-3、功能 1011-4、返回值 1011-5、说明 1011-6、用法 1011-6-1、数据准备 1011-6-2、代码示例 1011-6-3、结果输出 1012、pandas.DatetimeIndex.freq属性 1012-1、语法 1012…...

论文解析:计算能力资源的可信共享:利益驱动的异构网络服务提供机制
目录 论文解析:计算能力资源的可信共享:利益驱动的异构网络服务提供机制 KM-SMA算法 KM-SMA算法通过不断更新节点的可行顶点标记值(也称为顶标),利用匈牙利方法(Hungarian method)来获取匹配结果。在获取匹配结果后,该算法还会判断该结果是否满足Pareto最优性,即在没…...

Spring AOP技术
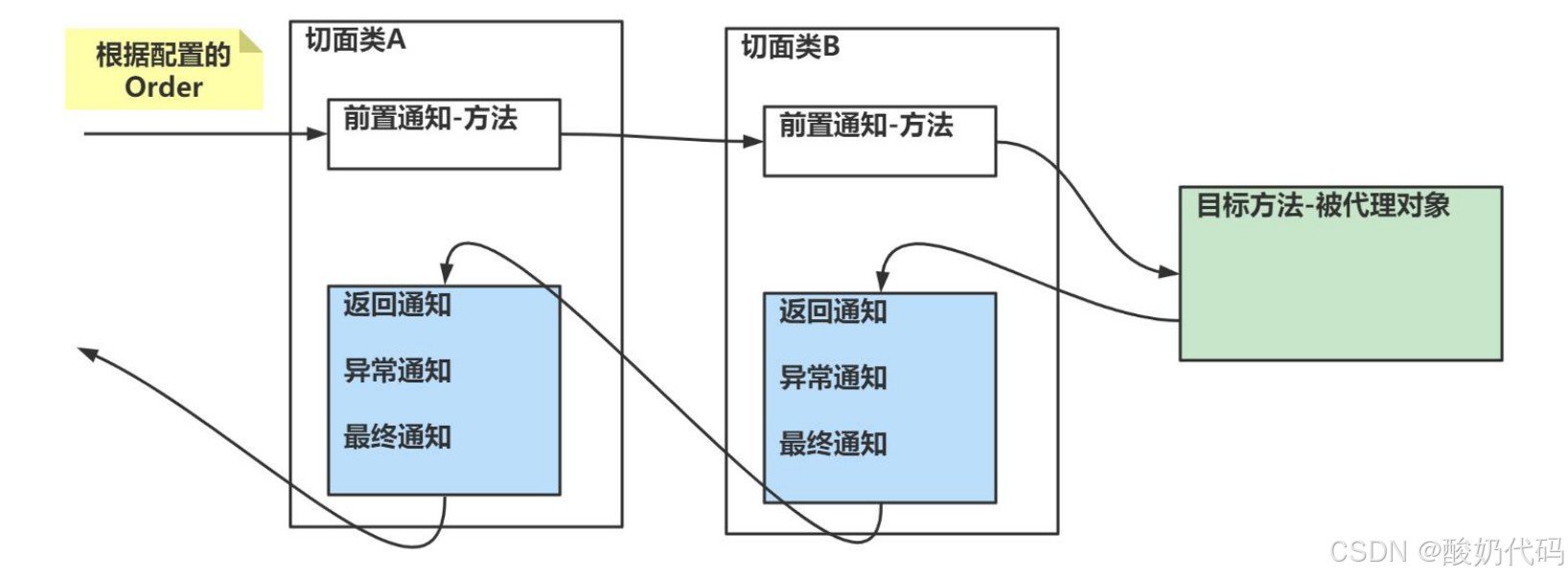
1.AOP基本介绍 AOP 的全称 (aspect oriented programming) ,面向切面编程。 1.和传统的面向对象不同。 面向切面编程是根据自我的需求,将切面类的方法切入到其他的类的方法中。(这么说抽象吧!来张图来解释。) 如图 传…...

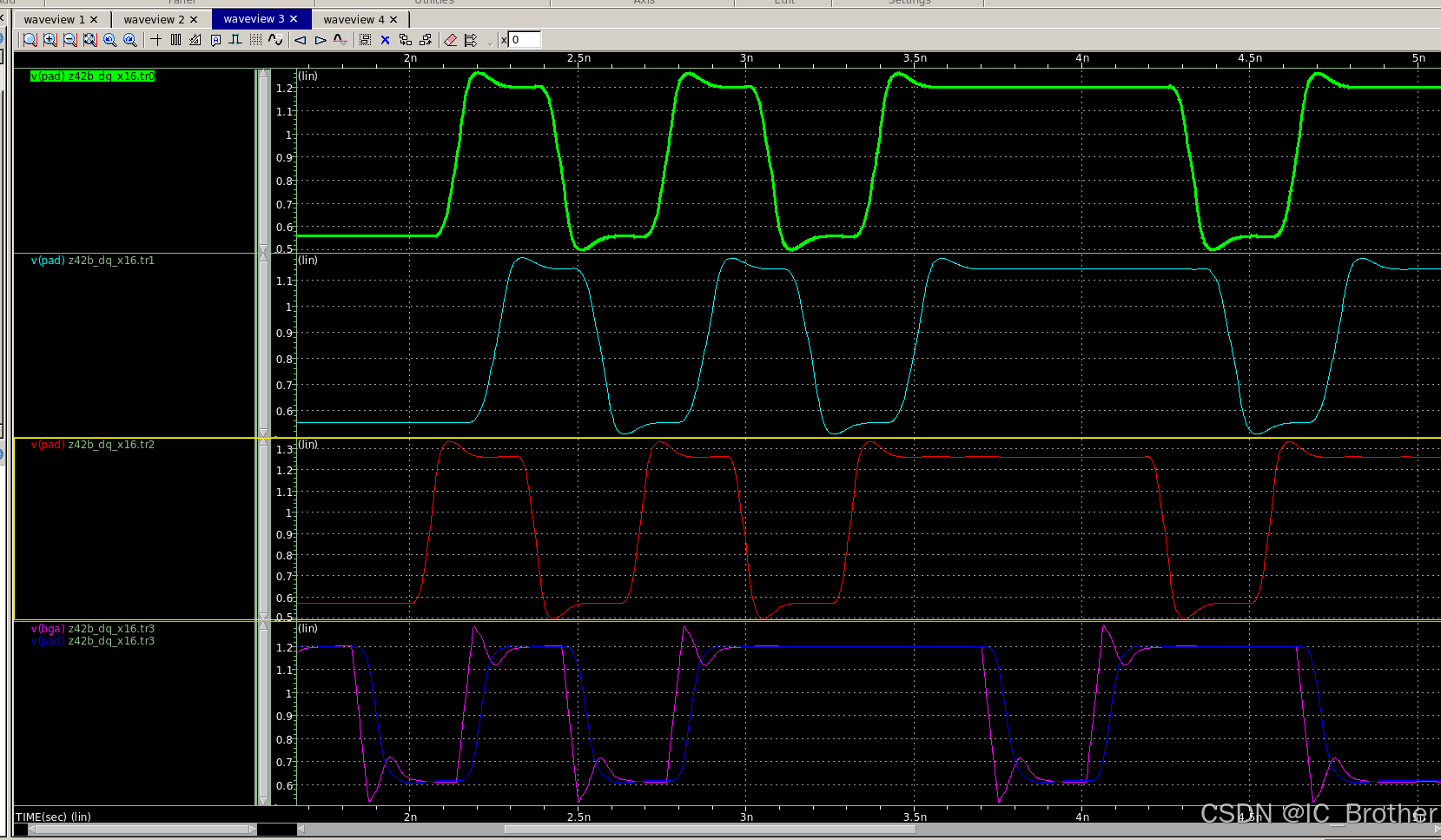
数字IC实践项目(10)—基于System Verilog的DDR4 Model/Tb 及基础Verification IP的设计与验证(付费项目)
数字IC实践项目(10)—基于System Verilog的DDR4 Model/Tb 及基础Verification IP的设计与验证(付费项目) 前言项目框图1)DDR4 Verification IP2)DDR4 JEDEC Model & Tb 项目文件1)DDR4 Veri…...

MATLAB保存多帧图形为视频格式
基本思路 在Matlab中,要将drawnow绘制的多帧数据保存为视频格式,首先需要创建一个视频写入对象。这个对象用于将每一帧图像数据按照视频格式的要求进行组合和编码。然后,在每次drawnow更新绘图后,将当前的图形窗口内容捕获为一帧图…...
 dict字典)
redis7.x源码分析:(3) dict字典
dict字典采用经典hash表数据结构实现,由键值对组成,类似于C中的unordered_map。两者在代码实现层面存在一些差异,比如gnustl的unordered_map分配的桶数组个数是(质数n),而dict分配的桶数组个数是࿰…...

连续九届EI稳定|江苏科技大学主办
【九届EI检索稳定|江苏科技大学主办 | IEEE出版 】 🎈【截稿倒计时】!!! ✨徐秘书:gsra_huang ✨往届均已检索,已上线IEEE官网 🎊第九届清洁能源与发电技术国际学术会议(CEPGT 2…...

HarmonyOS NEXT应用开发实战 ( 应用的签名、打包上架,各种证书详解)
前言 没经历过的童鞋,首次对HarmonyOS的应用签名打包上架可能感觉繁琐。需要各种秘钥证书生成和申请,混在一起也分不清。其实搞清楚后也就那会事,各个文件都有它存在的作用。 HarmonyOS通过数字证书与Profile文件等签名信息来保证鸿蒙应用/…...

【CICD】CICD 持续集成与持续交付在测试中的应用
一、什么是CICD? CI/CD 是指持续集成(Continuous Integration)和持续部署(Continuous Deployment)或持续交付(Continuous Delivery) 1.1 持续集成(Continuous Integration…...

Dolby TrueHD和Dolby Digital Plus (E-AC-3)编码介绍
文章目录 1. Dolby TrueHD特点总结 2. Dolby Digital Plus (E-AC-3)特点总结 Dolby TrueHD 与 Dolby Digital Plus (E-AC-3) 的对比 Dolby TrueHD和Dolby Digital Plus (E-AC-3) 是两种高级的杜比音频编码格式,常用于蓝光影碟、流媒体、影院等高品质音频传输场景。它…...

数字频率计的设计-- 基于 HDL 方法
目录 数字频率计的设计 1.计数、锁存与显示译码电路设计 2.主控电路设计 3.分频电路设计 4.顶层电路设计 伪随机序列发生器 的设计 数字频率计的设计 基于HDL设计数字系统时,可以根据需要应用Verilog HDL描述所需要的功能电路,既有利于节约资源&am…...

[程序员] 没有产生core文件的原因
最近和同事一块看一个core文件没有产生的问题,总结了一些在CSDN的专栏里。分析的过程,参考使用了ftrace的功能,感觉非常实用。 如果有需要可以参考。大体上就这么几种情况:信号的特殊处理,coredump相关的配置没有设置正确,文件系统访问权限问题,setuid相关的不匹配问题。…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
