前端入门一之ES6--递归、浅拷贝与深拷贝、正则表达式、es6、解构赋值、箭头函数、剩余参数、String、Set
前言
- JS是前端三件套之一,也是核心,本人将会更新JS基础、JS对象、DOM、BOM、ES6等知识点,这篇是ES6;
- 这篇文章是本人大一学习前端的笔记;
- 欢迎点赞 + 收藏 + 关注,本人将会持续更新。
文章目录
- 10、递归
- 10.1、阶层案例
- 10.2、根据id返回对于的数据对象
- 11、浅拷贝与深拷贝
- 11.1、浅拷贝
- 11.2、深拷贝
- 12、正则表达式
- 12.1、特点
- 12.2、创建正则表达式
- 12.2.1、通过调用RegExp对象的构造函数创建
- 12.2.2、通过字面量创建
- 12.3、测试正则表达式 text
- 12.3、正则表达式中的特殊字符
- 12.3.1、边界符
- 12.3.2、字符类
- [] 方括号
- [-] 范围
- [^] 取反
- 字符组合
- 12.3.3、量词符
- 12.3.4、用户名验证
- 12.4、括号总结
- 12.5、预定于类
- 12.5.1、表单验证
- 12.6、正则表达中的替换
- 12.6.1、replace 替换 (字符串操作)
- 12.6.2、正则表达式参数
- 13、es6
- 13.1、什么是ES6?
- 13.2、ES6新增的语法
- 13.2.1、let
- 经典面试题
- 13.2.2、const
- 13.2.3、let、var、const 的区别
- 13、解构赋值
- 13.1、数组解构
- 13.2、对象解构
- 14、箭头函数
- 15、剩余参数
- 15.1、剩余参数和解构配合使用
- 16、ES的内置对象扩展
- 16.1、Array的扩展方法
- 16.1.1、扩展运算符与运用
- 16.1.2、构造函数方法: Array.from();
- 16.1.3、实例方法:find():
- 16.1.4、实例化方法:findIndex():
- 16.1.5、实例化方法:inclues();
- 17、String的扩展方法
- 17.1、模板字符串
- 17.2、实例方法:tartsWith() 和 endsWith()
- 17.3、实例方法:repect()
- 18、Set数据结构
10、递归
简单理解:自己调用自己
注意:必须要加退出条件return
- 条件:
- 初始值,即结束值
- 地推公式
<body><script>var num = 1;function fn() {console.log('6');if(num==6) {return;}num++;fn();}fn();</script>
</body>
10.1、阶层案例
<scrippt>function fn(n) {if(n ==0 || n == 1) {return 1;}return n*fn(n-1);}
</scrippt>
10.2、根据id返回对于的数据对象
<script>var data = [{id: 1,name: '家电',goods: [{id: 11,gname: '冰箱',goods: [{id: 111,gname: '海尔'}, {id: 112,gname: '美的'}, ]}, {id: 12,gname: '洗衣机'}]}, {id: 2,name: '服饰'}];//目的:输入id号,放回数据的对象//1。遍历数组 DOM forEachfunction getID(json,id) {var o = {};json.forEach(function(value)) {if(vaulelid == id) {o = item;}else if(value.goods&&value.goods.length > 0) {o = getID(value.goods,id);}}return o;}
</script>
11、浅拷贝与深拷贝
- 浅拷贝只是拷贝一层,对于对象级别的只是拷贝地址
- 深拷贝拷贝多层,每一级数据都会讨论
Object.assign(target,……)ES6新增方法可以浅拷贝
11.1、浅拷贝
<script>var obj = {id: 1,name: 'andy',msg: {age: 18;}};//拷贝var o = {};for(var k in obj) {o[k] = obj[k];}console.log(o);//浅拷贝语法糖Object.assign(o,obj);
</script>
11.2、深拷贝
<script>var obj = {id: 1,name: 'andy',msg: {age: 18;},color: ['pink','red']};var o = {};//深拷贝: 封装函数function deepCopy(newobj,oldobj) {for(var k in oldobj) {//深拷贝:要判断属性值是属于简单类型还是复杂数据类型//1.获取属性值var item = oldobj[i];//2. 判断类型: instanceofif(item instanceof Array) {//复制思路:先创建后赋值newobj[k] = [];deepCopy(newobj[k],item);}else if(item instanceof Object) {newobj[k] = {};deepCopy(newobj[k],item);}else {newobj[k] = item;}}}
</script>
12、正则表达式
- 正则表达式为对象,在开发过程中用于匹配字符串组合
- 正则表通常被用来检索、替换那些符合某个模式(规则)的文本
12.1、特点
- 实际开发,一般直接赋值粘贴
- 但是要求会使用正则表达式并且根据自身情况修改正则表达式
12.2、创建正则表达式
- 通过 RegExp 创建
- 通过字面量
12.2.1、通过调用RegExp对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
12.2.2、通过字面量创建
通过字面量创建
var 变量名 = /表达式/;
12.3、测试正则表达式 text
text()正则对象方法,用于检测字符串是否符合规则,返回值trueorfalse,
regrexObj.text(str);
regrexObj写的是正则表达式str测试文本
<script>//1.var regexp = new RegExc(/123/);//2.var regexc2 = /123/;console.log(regexc2.text(123));console.log(regexc2.text('abc'));
</script>
12.3、正则表达式中的特殊字符
12.3.1、边界符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配首行的文本(以谁开始) |
| $ | 以谁结束 |
注意:
如果^and$在一起,表示必须是精准匹配
var rg = /abc/; //正则表达式里不加引号,
// /abc/ 表示只要包含abc这个字符都是 true
console.log(rg.text('abcddd'));var reg = /^abc/;
//以abc开头var reg2 = /^abc$/;
//必须是 abc
12.3.2、字符类
- 字符类表示有一系列字符可供选择,只要匹配其中一个就可以了
- 在 [] 里选择的字符可供选择
[] 方括号
var rg = /[abc]/;
//只 要 包含a b c中任意一个都是 true[-] 范围
var rg = /^[a-z]$/;
//三选一 只 有 是a / b / c 才返回 true[^] 取反
var rg = /[^abc]/
//除了abc以外的一个字符字符组合
<body><script>// 字符组合var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true console.log(reg1.test('a'));console.log(reg1.test('B'));console.log(reg1.test(8));console.log(reg1.test('_'));console.log(reg1.test('!'));console.log('----------------');// 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆var reg2 = /^[^a-zA-Z0-9_-]$/;console.log(reg2.test('a'));console.log(reg2.test('B'));console.log(reg2.test(8));console.log(reg2.test('_'));console.log(reg2.test('!'));</script>
</body>12.3.3、量词符
量词符:用来设定某一个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或者多次 |
| + | 重复一次或者多次 |
| ? | 重复零次或者一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或者多次 |
| {n,m} | 重复n到m次 |
var rg1 = /^a*$/;
var rg2 = /^a{3}$/;
12.3.4、用户名验证
<script>var reg = /^[a-zA-Z0-9_-]{6,16}$/;//页面元素操作: BOM DOM var uname = document.querySelector('.uname');var span = doucment.querySelector('span');uname.onblur = function() {if(reg.text(this.vaule)) {span.className = '';span.innerHTML= '';} else {span.className = '';span.innerHTML= '';}}
</script>
12.4、括号总结
- 大括号 量词符 重复次数
- 中括号 字符集合 任选一
- 小括号 优先级
// 中括号
var reg = /^[abc]$/;
// a || b || c
// 大括号
var reg = /^abc{3}$/; // 它只是让c 重复3次 abccc
// 小括号
var reg = /^(abc){3}$/; //它是让 abc 重复3次在线测试正则表达式:https://c.runoob.com/
12.5、预定于类
简单写法:
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[ ^ 0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_ ] |
| \W | 除所有字母、数字、和下划线以外的字符,相当于[ ^A-Za-z0-9_ ] |
| \s | 匹配空格(包括换行符,制表符,空格符等),相当于[\t\t\n\v\f] |
| \S | 匹配非空格的字符,相当于[ ^ \t\r\n\v\f] |
12.5.1、表单验证
- 手机号码:
/^1[3|4|5|7|8][0-9]{9}$/ - QQ:
[1-9][0-9]{4,} - 昵称是中文:
^[\u4e00-\u9fa5]{2,8}$ - 座机号:
/^\d{3,4}-\d{7,8}$/
12.6、正则表达中的替换
12.6.1、replace 替换 (字符串操作)
// 替换 replace
var str = 'andy和red';
var newStr = str.replace('andy','baby');
//也可以用
var newStr = str.replace(/andy/,'baby');12.6.2、正则表达式参数
var newStr = str.replace(/andy/g,'body');g:全局匹配i忽略大小写gi全局匹配 + 忽略大小写
13、es6
13.1、什么是ES6?
- 一项脚本语言的标准
13.2、ES6新增的语法
13.2.1、let
1。let 声明的变量只存在块级作用域
if(true) {let a = 10;
}
console.log(a); //error//but
if(true) {var num = 10;
}
console.log(num); // yes注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域
如:
- var 是函数作用域
- 在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的
2。不存在变量提升
// 不能先输出后赋值
console.log(a);
let a = 10;3。暂时性死区
var temp = 123;
if(true) {console.log(temp)let temp = 20;
}
经典面试题
- var 是全局,let是块级
//1.
var arr = [];
for(var i = 0;i < 2;i++) {arr[i] = function () {console,log(i);}
}
arr[0].(); //2
arr[1].(); //2//2.
//都设置为 let 形
let arr = [];
for(let i = 0;i < 2;i++) {arr[i] = function () {console.log(i);}
}
arr[0].();
arr[1].();
关键:
- 此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
13.2.2、const
作用:声明常量(不能变化的量)。
- 具有块级作用域
- 声明常量的时候必须赋值
- 常量赋值后,值不能修改
13.2.3、let、var、const 的区别
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可以更改 | 值不可更改 |
13、解构赋值
ES6中允许 数组和对象进行解构
13.1、数组解构
let [a,b,c] = [1,2,3];
//如果解构不成功,变量就成为undefined
13.2、对象解构
//1.
let person = {name: 'zs',age: 18
}
let {name,age} = person;//2.
let {name: myName,age: myAge} = person;
14、箭头函数
() => {}- 函数体中只有一句代码,且代码的执行结果就是返回值,可以返回大括号
- 如果形参只有一个,可以省略小括号
- 箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
//1.
const sum = (num1,num2) => {num1 + num2;
}
//2.
const fn = v => v;
//3.
function fn() {console.log(this);return () => {console.log(this);}
}
const obj = {name: 'zs'
}
fn.call(obj);
const fun = fn.call(obj);
fun();15、剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组
function sum(first,...args) {console.log(args);
}15.1、剩余参数和解构配合使用
let obj = ['zs','ls','ww'];
let [s1,...s2] = obj;16、ES的内置对象扩展
16.1、Array的扩展方法
16.1.1、扩展运算符与运用
- 扩展运算符可以将数组或者对象转化为用逗号分隔的参数序列
let ary = [1,2,3];
console,log(...ary); //1,2,32.扩展运算符可以运用于合并数组
//1.
let ary1 = [1,2,3];
let ary2 = [4,5,6];
let ary3 = [...ary1,...ary2];
//2.
ary1.push(...ary2);3.将类数组或可遍历对象转化为真正的数组
let oDivs = document.getElementByTagName('div');
oDivs = [...oDivs];
16.1.2、构造函数方法: Array.from();
1.将类数组或者可遍历对象转化为真正的数组
let arrry = {'0': 'a'
}
let array2 = Array.from(array);
2.方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = { "0": 1,"1": 2,}let newAry = Array.from(aryLike, item => item *2)//(anyLike,() => {})console.log(newAry)16.1.3、实例方法:find():
用于找出第一个符合条件的数组成员,如果没有找到返回 undefined
let ary = [{id: 1,name: 'zs'
}, {id: 2,name: 'ls'
}]
let target = ary.find((item,index) => item.id==2);
//ary.find(函数)
16.1.4、实例化方法:findIndex():
用于找到第一个符合条件的数组成员位置,没有找到返回-1
let arr = [1,2,3];
let index = arr.findIndex(item => item > 15);16.1.5、实例化方法:inclues();
表示某一个数组是否包含给的的值,返回布尔值
[1,2,3],includes(3);17、String的扩展方法
17.1、模板字符串
ES6新增方法,使用 `(反引号) 定义号
let name = `zs`;1.模板字符串可以解析变量
let name = 'zs';
let say = `hello world &{name}`; //注意 ``2.模板字符串中可以换行
let result = { name: 'zhangsan', age: 20, sex: '男' } let html = ` <div><span>${result.name}</span><span>${result.age}</span><span>${result.sex}</span></div> `;3.在模板字符串中可以调用函数
let fn = `&{get()}`;
17.2、实例方法:tartsWith() 和 endsWith()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
17.3、实例方法:repect()
repeat方法表示将字符串重复n次,返回一个新字符串
'x',repect(3);
18、Set数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值
const a = new Set();//注意
const set = new Set([1,2,3,4,5,5]); //重复的会自动去掉
实例方法:
add(value):添加某个值,返回 Set 结构本身
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为 Set 的成员
clear():清除所有成员,没有返回值
遍历:
Set结构与数组一样,则用forEach,没有返回值
array.forEach(value = > console.log(value));
相关文章:

前端入门一之ES6--递归、浅拷贝与深拷贝、正则表达式、es6、解构赋值、箭头函数、剩余参数、String、Set
前言 JS是前端三件套之一,也是核心,本人将会更新JS基础、JS对象、DOM、BOM、ES6等知识点,这篇是ES6;这篇文章是本人大一学习前端的笔记;欢迎点赞 收藏 关注,本人将会持续更新。 文章目录 10、递归10.1、阶层案例10.…...

DevOps工程技术价值流:加速业务价值流的落地实践与深度赋能
DevOps的兴起,得益于敏捷软件开发的普及与IT基础设施代码化管理的革新。敏捷宣言虽已解决了研发流程中的诸多挑战,但代码开发仅是漫长价值链的一环,开发前后的诸多问题仍亟待解决。与此同时,虚拟化和云计算技术的飞跃,…...

IP数据云 识别和分析tor、proxy等各类型代理
在网络上使用代理(tor、proxy、relay等)进行访问的目的是为了规避网络的限制、隐藏真实身份或进行其他的不正当行为。 对代理进行识别和分析可以防止恶意攻击、监控和防御僵尸网络和提高防火墙效率等,同时也可以对用户行为进行分析ÿ…...

vue2 自动化部署 shell 脚本
需求场景:在云平台中进行开发时,由于无法连接外网,在部署前端项目时,是通过本地打包再上传到服务器的方式进行部署的。基于这种部署场景,通过 shell 脚本进行部署流程优化,具体如下: 1、服务器…...

服务器数据恢复——Ext4文件系统使用fsck后mount不上的数据恢复案例
关于Ext4文件系统的几个概念: 块组:Ext4文件系统的全部空间被划分为若干个块组,每个块组结构基本上相同。 块组描述符表:每个块组都对应一个块组描述符,这些块组描述符统一放在文件系统的前部,称为块组描述…...

CTF攻防世界小白刷题自学笔记14
fileclude,难度:1,方向:Web 题目来源:CTF 题目描述:好多file呀! 给一下题目链接:攻防世界Web方向新手模式第17题。 打开一看,这熟悉的味道,跟上一篇文章基本一摸一样的ÿ…...

家政服务小程序,家政行业数字化发展下的优势
今年以来,家政市场需求持续增长,市场规模达到了万亿级别,家政服务行业成为了热门行业之一! 家政服务种类目前逐渐呈现了多样化,月嫂、保姆、做饭保洁、收纳、维修等家政种类不断出现,满足了居民日益增长的…...

Springboot如何打包部署服务器
文章目的:java项目打包成jar包或war包, 放在服务器上去运行 一、编写打包配置 1. pom.xml 在项目中的pom.xml文件里面修改<build>...</build>的代码 >> 简单打包成Jar形式,参考示例: <build><fina…...

ubuntu将firewall-config导出为.deb文件
firewall-config ubuntu是canonial 公司维护的,用wireshark测过,开机会给他们公司发遥测(开了ufw阻塞所有连接也一样,canonial在里面把代码改了)firewall-config是fedora(爱好者维护,公益版本)自带的防火墙…...

C++算法练习-day40——617.合并二叉树
题目来源:. - 力扣(LeetCode) 题目思路分析 题目:给定两棵二叉树 root1 和 root2,请合并这两棵树,即将 root2 中的每个节点合并到 root1 中,合并的规则是如果两个节点在同一位置(即…...

2024数维杯国际赛C题【脉冲星定时噪声推断和大气时间信号的时间延迟推断的建模】思路详解
脉冲星是快速旋转的中子星,具有连续和稳定的旋转,因此被称为“宇宙的灯塔”。对脉冲星的空间观测在深空航天器导航和时间标准的维护中起着关键作用。 将脉冲星时间应用于原子时间的保持,预期可以提高本地原子钟的稳定性和可靠性,代…...

【Linux】MTD 分区
我在文章 计算机储存与分区 中讲了关于 GUID 分区和 MBR 分区,他们在 PC 上很常见,但是在嵌入式系统上,Linux 会使用 MTD 分区,至于什么是 MTD 分区,请看: NAND/MTD/UBI/UBIFS概念及使用方法 General MTD…...

MySQL(5)【数据类型 —— 字符串类型】
阅读导航 引言一、char🎯基本语法🎯使用示例 二、varchar🎯基本语法🎯使用示例 三、char 和 varchar 比较四、日期和时间类型1. 基本概念2. 使用示例 五、enum 和 set🎯基本语法 引言 之前我们聊过MySQL中的数值类型&…...

【数据搜集】初创企业获客,B端数据获取
在竞争激烈的商业世界中,初创企业面临着诸多挑战,而获取 B 端客户资源无疑是其中的关键一环。今天,就让我们深入了解一款专为解决此类难题而生的强大工具 —— 探商宝。 对于初创企业来说,B 端客户往往具有更高的价值和稳定性&am…...
)
hhdb数据库介绍(9-13)
函数与操作符 计算节点对函数的支持 此文档仅列出部分经特殊处理的函数,若需要了解所有计算节点支持的函数,请向官方获取《计算节点最新功能清单》。 函数名称支持状态是否拦截说明ABS()支持否ACOS()支持否ADDDATE()支持否ADDTIME()支持否AES_DECRYPT…...

Jmeter基础篇(24)Jmeter目录下有哪些文件夹是可以删除,且不影响使用的呢?
一、前言 Jmeter使我们日常做性能测试最常用的工具之一啦!但是我们在和其他同学协同工作的时候,偶尔也会遇到一些问题,例如我想要给别人发送一个Jmeter工具包,但这个文件包往往会很大,比较浪费流量和空间,…...

卷积、频域乘积和矩阵向量乘积三种形式之间的等价关系与转换
线性移不变系统 线性移不变系统(Linear Time-Invariant System, LTI系统)同时满足线性和时不变性两个条件。 线性:如果输入信号的加权和通过系统后,输出是这些输入信号单独通过系统后的输出的相同加权和,那么该系统就…...
 v-model 在原始Dom元素、自定义输入组件中双向绑定的底层实现原理详解)
【Vue】Vue3.0(二十二) v-model 在原始Dom元素、自定义输入组件中双向绑定的底层实现原理详解
上篇文章 【Vue】Vue3.0(二十一)Vue 3.0中 的$event使用示例 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间:2024年11月11日17点30分 文章目录 1. v-model 用于 HTML 标…...

史上最强大的 S3 API?介绍 Prompt API。
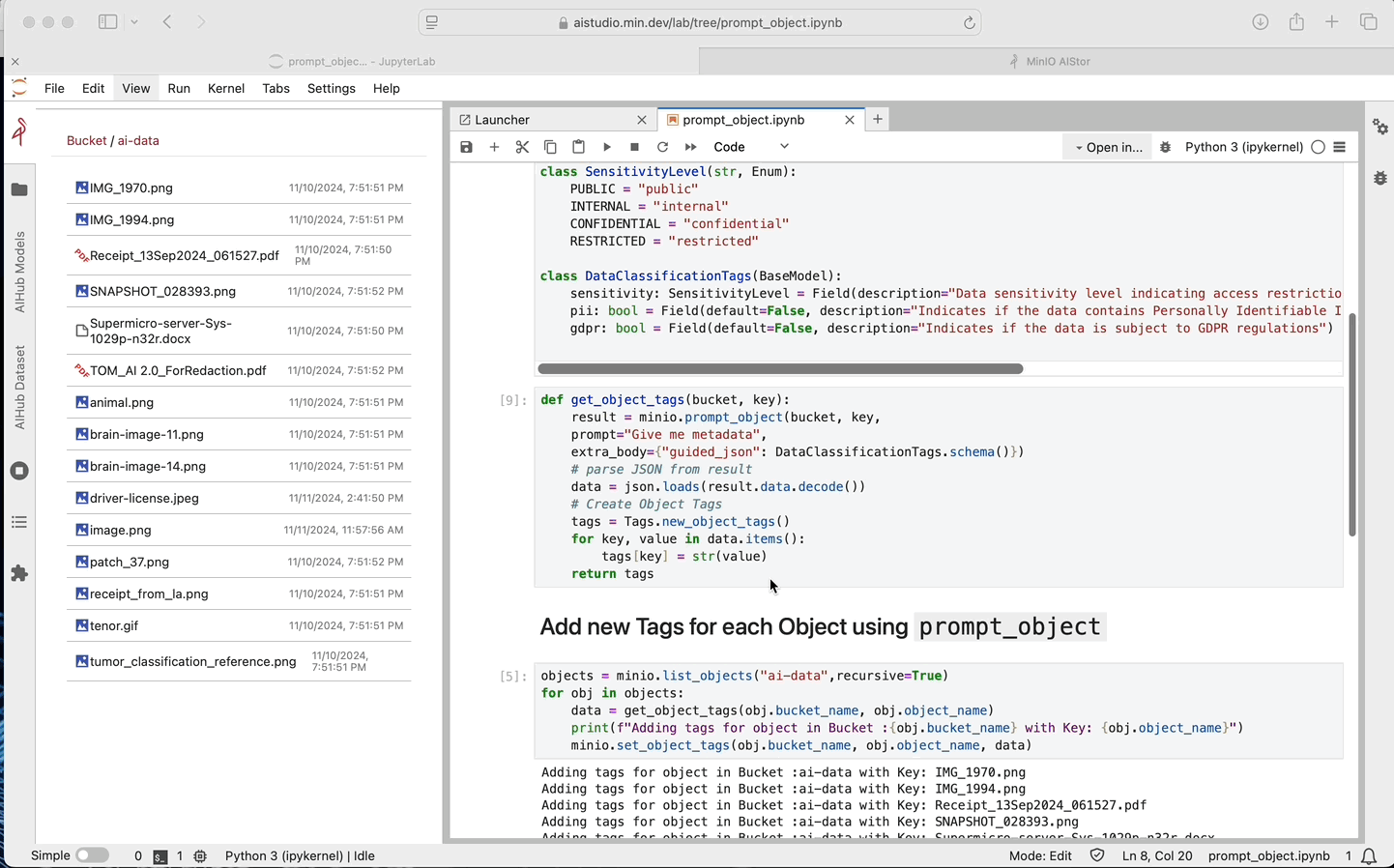
迄今为止,对象存储世界已由 PUT 和 GET 的 S3 API 概念定义。然而,我们现在生活的世界需要更多。鉴于 MinIO 的 S3 部署甚至比 Amazon 还多,因此我们不得不提出下一个出色的 S3 API。 这个新 API 就是 Prompt API,它很可能成为有…...

单片机设计智能翻译手势识别系统
目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 电路图采用Altium Designer进行设计: 三、实物设计图 四、程序源代码设计 五、获取资料内容 前言 在全球化的浪潮下,语言的多样性也为人们的交流带来了不小的挑战…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
