Vue前端开发,组件及组件的使用
什么是组件
组件(Component)是Vue中最强大的功能之一,每个Vue 文件就是一个个独立的组件,组件也可以被其他组件调用,形成嵌套关系,大部分的应用都是由各类不同功能的小组件进行构建,形成一个功能强大的大组件树系统,如下图所示。

可以说组件是应用开发的核心,是系统构建的基础,其重要性不言而喻,每个组件是功能可复用的独立的封装代码,它可以像使用普通标签一样,直接在模板中使用,从而进一步扩展了HTML 标签,它有下列二种定义方式。
单文件组件
单文件组件简称为(SFC),它是指在使用脚手架构建项目时,自动生成的一个扩展名为.vue的单独文件,而在这个文件中,就是一个定义好的Vue 组件,如代码所示。
<template><div>{{ tip }}</div>
</template>
<script>
export default {name:"Base",data() {return {tip: "今天的天气非常不错!"}}
}
</script>JavaScript 对象
除使用脚手架创建项目时,自动定义 Vue 组件之外,还可以在js文件中定义一个包含 Vue 特定选项的JavaScript 对象,这也是定义了一个Vue 组件,如下代码所示。
export default {data() {return {tip: "今天的天气非常不错!"}},template: `<div>{{ tip }}</div>`
}在上述js文件的代码中,定义的组件默认是使用export default方法导出自己,模板是一个内联的JavaScript字符串变量,Vue 在执行时会自动编译它,成为组件的模板部分。
组件使用
一个组件在使用之前,必须先进行注册,只有完成注册了,Vue 才能在渲染时找到对应的功能模块,因此,组件的注册是组件使用的前提,注册的方式分为两种,一种是全局注册,另一种是局部注册,注册成功后,组件就可以像普通标签一样使用了。
全局注册
全局注册组件的方式非常简单,只需要调用Vue 应用实例中的component() 方法,就可以注册一个在当前Vue应用实例中都可以使用的全局组件,具体实现步骤如下:
- 先定义一个名称为Global.vue,用于全局注册的组件,代码如下。
<template><div>{{ tip }}</div>
</template>
<script>
export default {name: "Global",data() {return {tip: "这是一个全局组件!"}}
}
</script>在main.js文件中,调用component() 方法将定义的组件注册为全局组件,代码如下
import { createApp } from 'vue'
import App from './App.vue'
import Global from './components/ch6/Global'
let app = createApp(App);
app.component("Global",Global);
app.mount('#app')在任意一个组件,如App.vue 中,直接调用注册成功的全局组件,代码如下
<template><global />
</template>
<script>
export default {name: "App"
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: #2c3e50;
}
</style>需要说明的是:在第2个步骤中,调用Vue 应用实例化对象的component()方法时,需传入两个参数,第一个是指这个全局组件的名称,第二个是指这个全局组件所对应的目标组件,通常是已定义完成的组件。
此外,component() 方法可以采用链式方式编写,注册多个全局组件,格式如下所示。
app.component("GlobalA", GlobalA).component("GlobalB", GlobalB).component("GlobalC", GlobalC)最后,各个被注册的全局组件之间也可以相互调用,因此,上述代码中的三个被注册的全局组件内部是可以相互访问的。
局部注册
全局组件虽然注册简单,使用方便,但在实际项目中存在以下几点不足:
1)全局组件一旦注册完成,即使不使用,打包发布时,并不会自动移除,而是依然在打包生成的js文件中,不利于打包文件体积的优化。
2)注册成功的的全局组件,在大型项目的使用过程中,依赖关系并不是很明确,如果同时注册多个全局组件,使用时,不易定位某个组件,不利于后期项目的维护和优化。
针对上述问题,可以通过局部注册组件来解决,相比于全局注册的组件,局部组件必须在父组件中显式声明,组件间的依赖关系更加清晰,对打包文件的优化更加友好,注册方式也更加简单,只需要以下两个步骤。
- 先定义一个名称为Local.vue,用于局部注册的组件,代码如下。
<template><div>{{ tip }}</div>
</template>
<script>
export default {name: "Local",data() {return {tip: "这是一个局部组件!"}}
}
</script>- 在任意一个组件,如App.vue 中,导入新建的组件,并使用 components 选项,声明导入的组件,完成局部组件注册的功能,代码如下。
<template><local/>
</template>
<script>
import Local from './components/ch6/Local.vue';
export default {name: "App",components: {Local}
};
</script>
<style>
//省略样式代码
</style>需要说明的是:在components配置属性中,key名就是组件名,可以使用简写方式,也可以将对应的value值列出,因此下列代码是等价的。
components: {Local}等价于:
components: {Local:Local}此外,局部注册的组件只能在注册的父组件中使用,并不能运用到它的子组件或后代组件,即局部组件只对显式的注册有效,而对后代组件无效。
组件命名格式
在注册组件时,有下列二种命名格式,一种是短横线分隔(kebab-case),另外一种是首字母大写(PascalCase),接下面分别进行介绍。
短横线分隔
使用短横线分隔定义的组件,在引用该组件时,也必须使用短横线分隔,例如:使用短横线分隔定义了一个组件,格式如下。
app.component('custom-component-name', {/* ... */
})引用这个自定义组件时的书写格式必须是 。
首字母大写
使用首字母大写定义的组件,在引用该组件时,两种命名格式都可以使用,例如:使用首字母大写定义了一个组件,格式如下。
app.component('CustomComponentName', {/* ... */
})如果需要引用这个组件时,既可以写成 格式,也可以写成 格式。
需要说明的是:官方提倡使用首字母大写格式,因为它是一个合法的 JavaScript 标识符,可以很容易地导入和注册到组件中,同时,开发工具也提供了很好的自动补全功能。
此外,首字母大写的格式在模板中会更加明显地表明这是一个 Vue 组件,而不是原生 HTML 元素,可以更容易地将系统自带的 Vue 组件和自定义元素区分开。

相关文章:

Vue前端开发,组件及组件的使用
什么是组件 组件(Component)是Vue中最强大的功能之一,每个Vue 文件就是一个个独立的组件,组件也可以被其他组件调用,形成嵌套关系,大部分的应用都是由各类不同功能的小组件进行构建,形成一个功能强大的大组件树系统&a…...

from sklearn.feature_selection import VarianceThreshold.移除低方差的特征来减少数据集中的特征数量
VarianceThreshold 是 scikit-learn 库中的一个特征选择类,它通过移除低方差的特征来减少数据集中的特征数量。这种方法特别适用于删除那些在整个数据集中几乎不变的特征,因为这些特征对于模型的预测能力贡献不大。 参数: threshold&#x…...

git 同步上游仓库到远端仓库
首先知道什么是本地仓库,远端仓库,上游仓库 本地仓库:你从远端仓库克隆到本地 PC 上的仓库 远端仓库:从上游仓库 fork 过来的仓库,可以理解为自己的仓库 上游仓库:公司的仓库,所有权不在于你 当…...

SQL中的时间类型:深入解析与应用
在数据库管理系统中,时间数据的处理是至关重要的一环。无论是记录事务的创建时间、用户的登录时间,还是进行数据分析时的时间序列处理,时间类型都扮演着不可或缺的角色。SQL(Structured Query Language)作为与数据库交…...

如何用分布式数据库解决慢查询问题
当使用MySQL时,我们不可避免地会遇到许多与慢查询相关的问题。 为了解决这些慢SQL的问题,我们通常需要投入大量的精力去研究执行计划、考虑合适的索引策略、精心改写SQL语句,甚至可能需要调整程序逻辑。然而,针对特定SQL的优化往…...
)
vscode文件重定向输入输出(竞赛向)
VS Code 中文件重定向输入输出 在使用 VS Code 调试或运行 C 程序时,可以使用文件重定向来方便地从文件读取输入并将输出写入文件,而不是修改代码中的 ifstream 和 ofstream。 方法一:在终端中使用文件重定向 假设你的 C 程序文件为 main.…...

[Linux]IO多路转接(上)
1. IO 多路转接之select 1.1 select概述 select 是系统提供的一个多路转接接口,其核心工作在于等待。它能够让程序同时监视多个文件描述符上的事件是否就绪,只有当被监视的多个文件描述符中有一个或多个事件就绪时,select 才会成功返回&…...

基于Java的药店管理系统
药店管理系统 一:基本介绍开发环境管理员功能模块图系统功能部分数据库表设计 二:部分系统页面展示登录界面管理员管理进货信息界面管理员管理药品信息界面管理员管理员工界面管理员管理供应商信息界面管理员管理销售信息界面员工对信息进行管理员工对销…...

LaTeX之四:如何兼容中文(上手中文简历和中文论文)、在win/mac上安装新字体。
改成中文版 如果你已经修改了.cls文件和主文档,但编译后的PDF仍然显示英文版本,可能有以下几个原因: 编译器问题:确保你使用的是XeLaTeX或LuaLaTeX进行编译,因为它们对Unicode和中文支持更好。你可以在你的LaTeX编辑器…...

Unity自动LOD工具AutoLOD Mesh Decimator的使用
最近在研究大批量物体生成,由于我们没有专业美术,在模型减面工作上没有人手,所以准备用插件来实现LOD功能,所以找到了AutoLOD Mesh Decimator这个插件。 1,导入插件后,我们拿个实验的僵尸狗来做实验。 空…...

Flutter:使用Future发送网络请求
pubspec.yaml配置http的SDK cupertino_icons: ^1.0.8 http: ^1.2.2请求数据的格式转换 // Map 转 json final chat {name: 张三,message: 吃饭了吗, }; final chatJson json.encode(chat); print(chatJson);// json转Map final newChat json.decode(chatJson); print(newCha…...

4000字浅谈Java网络编程
什么是网络编程? 可以让设备中的程序与网络上的其他设备中的程序进行数据交互的技术(实现网络通信)。 基本的通信架构 基本的通信架构有两种形式:CS架构(Client客户端/Server服务端)、BS架构(…...

立体工业相机提升工业自动化中的立体深度感知
深度感知对仓库机器人应用至关重要,尤其是在自主导航、物品拾取与放置、库存管理等方面。 通过将深度感知与各种类型的3D数据(如体积数据、点云、纹理等)相结合,仓库机器人可以在错综复杂环境中实现自主导航,物品检测…...

大模型基础BERT——Transformers的双向编码器表示
大模型基础BERT——Transformers的双向编码器表示 整体概况 BERT:用于语言理解的深度双向Transform的预训练 论文题目:BERT: Pre-training of Deep Bidirectional Transformers for Language Understanding Bidirectional Encoder Representations from…...

怎么禁止Ubuntu自动更新升级
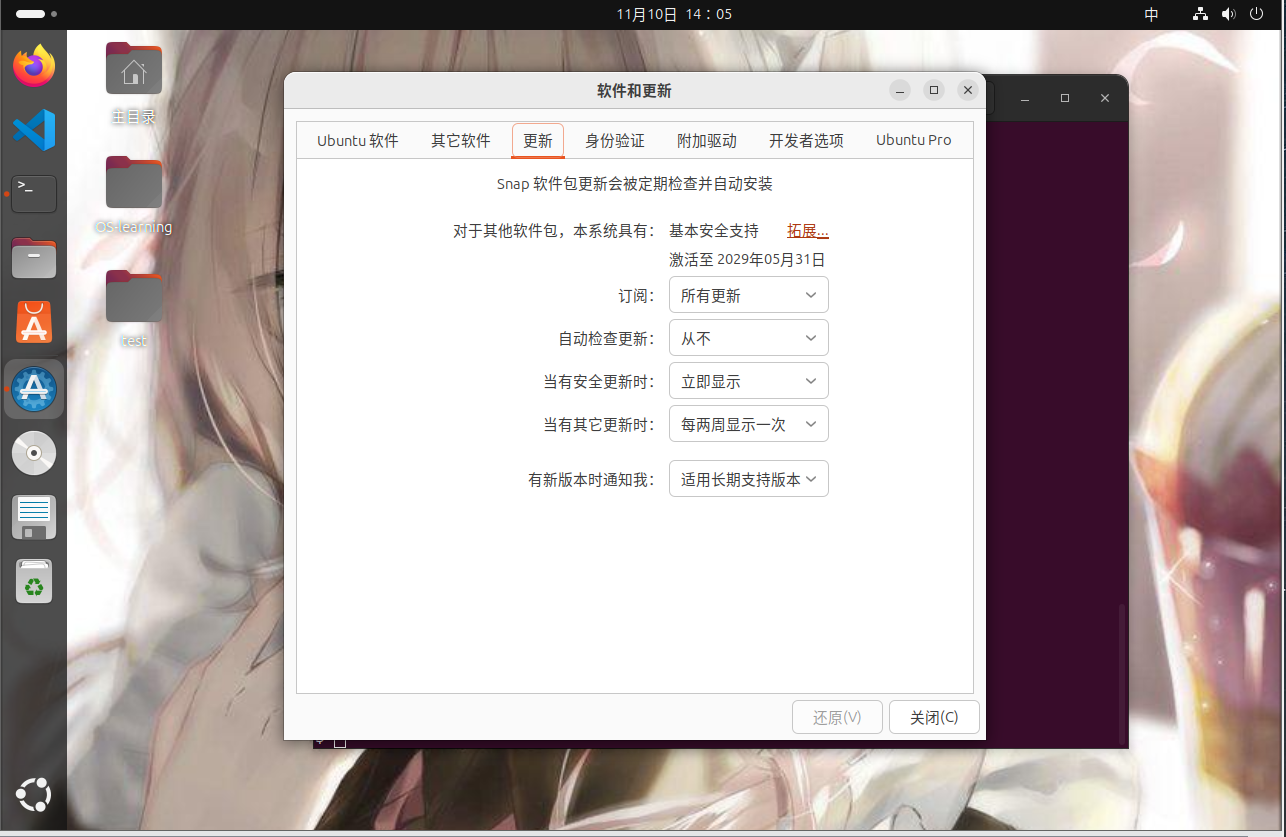
怎么禁止Ubuntu自动更新升级 笔者在做MIT 6.S081的时候发现他给我的qemu自动更新了又卡住了,故关闭了自动更新 文章目录 怎么禁止Ubuntu自动更新升级一、图形化修改二、基于命令行修改配置文件的方法 一、图形化修改 1.打开设置->软件和更新->更新 2.选择自…...

【SpringBoot】20 同步调用、异步调用、异步回调
Git仓库 https://gitee.com/Lin_DH/system 介绍 同步调用:指程序在执行时,调用方需要等待函数调用返回结果后,才能继续执行下一步操作,是一种阻塞式调用。 异步调用:指程序在执行时,调用方在调用函数后立…...

【Excel】数据透视表分析方法大全
数据透视表的最常用的功能是分类汇总,其实它还有很强大的数据分析功能。在数据透视表右键菜单的值显示方式中,可以看到有14个很实用的分析选项。 1、总计的百分比 作用:透视表中每一个数字(包括汇总行、总计行)占右…...

深度学习在边缘检测中的应用及代码分析
摘要: 本文深入探讨了深度学习在边缘检测领域的应用。首先介绍了边缘检测的基本概念和传统方法的局限性,然后详细阐述了基于深度学习的边缘检测模型,包括其网络结构、训练方法和优势。文中分析了不同的深度学习架构在边缘检测中的性能表现&am…...

k8s 1.28.2 集群部署 docker registry 接入 MinIO 存储
文章目录 [toc]docker registry 部署生成 htpasswd 文件生成 secret 文件 生成 registry 配置文件创建 service创建 statefulset创建 ingress验证 docker registry docker registry 监控docker registry ui docker registry dockerfile docker registry 配置文件 S3 storage dr…...

常用的生物医药专利查询数据库及网站(很全!)
生物医药专利信息检索是药物研发前期不可或缺的一步,通过对国内外生物医药专利网站信息查询,可详细了解其专利技术,进而有效降低药物研发过程中的风险。 目前主要使用的生物医药专利查询网站分为两大类,一个是免费生物医药专利查询…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
