React Native 全栈开发实战班 - 核心组件与导航
在 React Native 中,组件是构建用户界面的基本单元。React Native 提供了丰富的内置组件,涵盖了从基础布局到复杂交互的各种需求。本章节将详细介绍常用的内置组件,并重点讲解列表与滚动视图的使用。
1. 常用内置组件详解
React Native 提供了许多内置组件,开发者可以利用这些组件快速构建应用界面。以下是一些常用的内置组件及其详细用法:
1.1 View
<View> 组件是 React Native 中最基础的布局组件,类似于 HTML 中的 <div>。它用于包裹其他组件,并支持 Flexbox 布局。
常用属性:
style:定义组件的样式。flexDirection:定义主轴方向(row或column)。justifyContent:定义子元素在主轴上的对齐方式。alignItems:定义子元素在交叉轴上的对齐方式。
示例:
<View style={{ flex: 1, backgroundColor: '#f0f0f0', padding: 10 }}><Text>Hello, World!</Text>
</View>
1.2 Text
<Text> 组件用于显示文本内容。
常用属性:
style:定义文本样式。onPress:定义点击事件处理函数。numberOfLines:限制文本显示的行数。
示例:
<Text style={{ fontSize: 18, color: '#333' }}>Hello, React Native!</Text>
1.3 Image
<Image> 组件用于显示图片。
常用属性:
source:图片资源,可以是本地路径或网络地址。style:定义图片样式。resizeMode:定义图片的缩放模式(如cover,contain,stretch)。
示例:
<Imagesource={{ uri: 'https://example.com/image.png' }}style={{ width: 200, height: 200 }}resizeMode="cover"
/>
1.4 TextInput
<TextInput> 组件用于用户输入文本。
常用属性:
style:定义输入框样式。placeholder:设置占位符文本。value:绑定输入框的值。onChangeText:定义文本变化时的处理函数。secureTextEntry:是否显示为密码输入框。
示例:
<TextInputstyle={{ height: 40, borderColor: '#ccc', borderWidth: 1, paddingHorizontal: 10 }}placeholder="请输入用户名"value={username}onChangeText={(text) => setUsername(text)}
/>
1.5 Button
<Button> 组件用于创建按钮。
常用属性:
title:按钮标题。onPress:定义按钮点击事件处理函数。color:设置按钮颜色。
示例:
<Buttontitle="Press Me"onPress={() => console.log('Button Pressed')}color="#007bff"
/>
1.6 TouchableOpacity
<TouchableOpacity> 组件用于处理用户点击事件,并提供点击反馈效果。
常用属性:
onPress:定义点击事件处理函数。activeOpacity:设置点击时的透明度。
示例:
<TouchableOpacity onPress={() => console.log('TouchableOpacity Pressed')} activeOpacity={0.8}><Text>Press Me</Text>
</TouchableOpacity>
1.7 ScrollView
<ScrollView> 组件用于创建可滚动的视图,适用于内容较多但数量有限的情况。
常用属性:
contentContainerStyle:定义内容容器的样式。horizontal:是否水平滚动。showsVerticalScrollIndicator:是否显示垂直滚动条。
示例:
<ScrollView><Text>内容1</Text><Text>内容2</Text><Text>内容3</Text>{/* 更多内容 */}
</ScrollView>
1.8 FlatList
<FlatList> 组件用于高性能地渲染长列表数据。
常用属性:
data:列表数据源。renderItem:定义列表项的渲染函数。keyExtractor:定义列表项的唯一键。ListHeaderComponent:定义列表头部组件。ListFooterComponent:定义列表底部组件。
示例:
const data = [{ id: '1', title: 'Item 1' },{ id: '2', title: 'Item 2' },// 更多数据
];<FlatListdata={data}renderItem={({ item }) => <Text>{item.title}</Text>}keyExtractor={(item) => item.id}
/>
1.9 SectionList
<SectionList> 组件用于渲染分组列表数据。
常用属性:
sections:分组数据源。renderItem:定义列表项的渲染函数。renderSectionHeader:定义分组头部的渲染函数。keyExtractor:定义列表项的唯一键。
示例:
const sections = [{ title: 'A', data: ['Apple', 'Apricot'] },{ title: 'B', data: ['Banana', 'Blueberry'] },// 更多分组
];<SectionListsections={sections}renderItem={({ item }) => <Text>{item}</Text>}renderSectionHeader={({ section }) => <Text style={{ fontWeight: 'bold' }}>{section.title}</Text>}keyExtractor={(item, index) => item + index}
/>
1.10 SafeAreaView
<SafeAreaView> 组件用于适配不同设备的屏幕安全区域,避免内容被刘海、状态栏等遮挡。
示例:
<SafeAreaView style={{ flex: 1 }}><View style={{ flex: 1, backgroundColor: '#f0f0f0' }}><Text>Hello, SafeAreaView!</Text></View>
</SafeAreaView>
导师答疑

相关文章:

React Native 全栈开发实战班 - 核心组件与导航
在 React Native 中,组件是构建用户界面的基本单元。React Native 提供了丰富的内置组件,涵盖了从基础布局到复杂交互的各种需求。本章节将详细介绍常用的内置组件,并重点讲解列表与滚动视图的使用。 1. 常用内置组件详解 React Native 提供…...

Leecode热题100-35.搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2: 输入:…...

密码学知识点整理二:常见的加密算法
常用的加密算法包括对称加密算法、非对称加密算法和散列算法。 对称加密算法 AES:高级加密标准,是目前使用最广泛的对称加密算法之一,支持多种密钥长度(128位、192位、256位),安全性高,加密效率…...

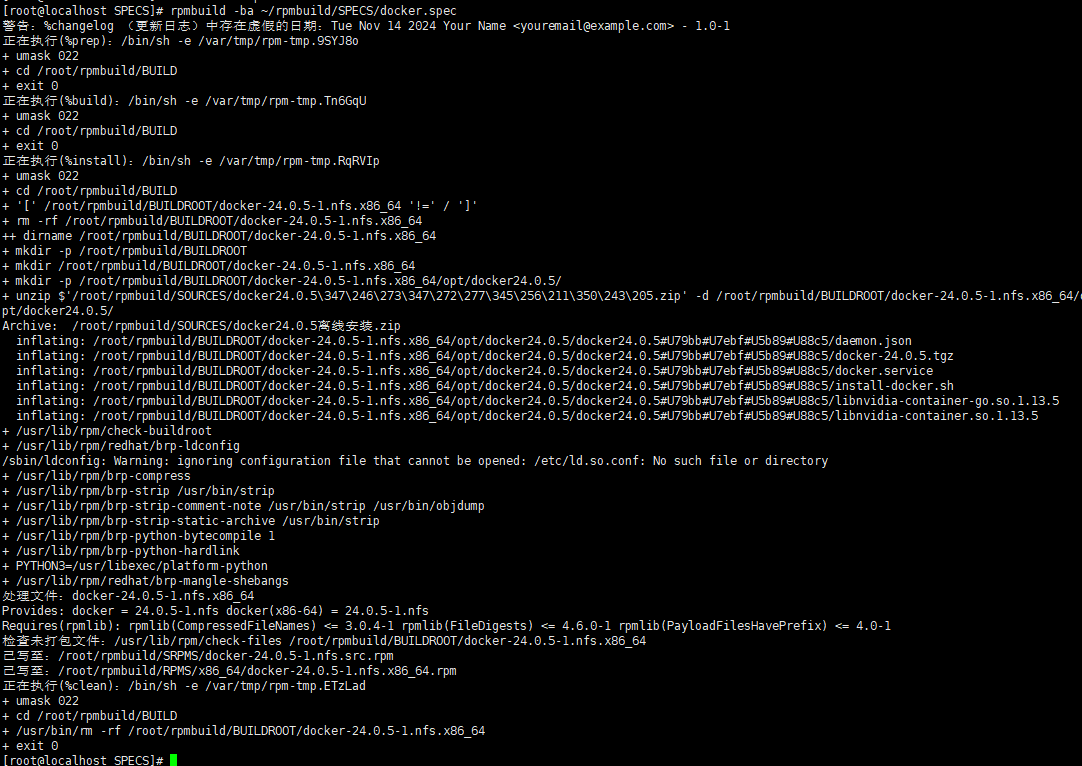
Linux如何将文件或目录打成rpm包?-- rpmbuild打包详解
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

RabbitMQ-死信队列(golang)
1、概念 死信(Dead Letter),字面上可以理解为未被消费者成功消费的信息,正常来说,生产者将消息放入到队列中,消费者从队列获取消息,并进行处理,但是由于某种原因,队列中的…...

爬虫开发工具与环境搭建——环境配置
第二章:爬虫开发工具与环境搭建 第二节:环境配置 在进行爬虫开发之前,首先需要配置好开发环境。一个良好的开发环境不仅能提高开发效率,还能避免因环境不一致带来的问题。以下是环境配置的详细步骤,涵盖了Python开发…...

15.UE5等级、经验、血条,魔法恢复和消耗制作
2-17 等级、经验、血条、魔法消耗_哔哩哔哩_bilibili 目录 1.制作UI,等级,经验,血条 2.为属性面板绑定角色真实的属性,实现动态更新 3.魔法的消耗和恢复 1.制作UI,等级,经验,血条 创建控…...

【Homework】【5】Learning resources for DQ Robotics in MATLAB
Lesson 5 代码-TwoDofPlanarRobot.m 表示一个 2 自由度平面机器人。该类包含构造函数、计算正向运动学模型的函数、计算平移雅可比矩阵的函数,以及在二维空间中绘制机器人的函数。 classdef TwoDofPlanarRobot%TwoDofPlanarRobot - 表示一个 2 自由度平面机器人类…...

vue3中 ref和reactive的区别
ref的主要作用 ref 函数接受的参数数据类型可以是原始数据类型也可以是引用数据类型。在模板中使用 ref 时,我们不需要加 .value,因为当 ref 在模板中作为顶层属性被访问时,它们会被自动解包, <p>count: {{ count }}</…...

第十四章 Spring之假如让你来写AOP——雏形篇
Spring源码阅读目录 第一部分——IOC篇 第一章 Spring之最熟悉的陌生人——IOC 第二章 Spring之假如让你来写IOC容器——加载资源篇 第三章 Spring之假如让你来写IOC容器——解析配置文件篇 第四章 Spring之假如让你来写IOC容器——XML配置文件篇 第五章 Spring之假如让你来写…...

群控系统服务端开发模式-应用开发-前端个人资料开发
一、总结 其实程序开发到现在,简单的后端框架就只剩下获取登录账号信息及获取登录账号菜单这两个功能咯。详细见下图: 1、未登录时总业务流程图 2、登录后总业务流程图 二、获取登录账号信息对接 在根目录下src文件夹下store文件夹下modules文件夹下的us…...

动态规划技巧点
动规五部曲(来自b站卡哥):1、确定DP数组中i、j…的含义。2、确定DP推导式。3、DP数组初始化。4、DP数组遍历顺序。5、DP数组打印校验。 父问题、子问题有些许区别:LeetCode343.整数拆分 今天在哔哩哔哩上刷到了一个非常有意思的l…...

深度学习之pytorch常见的学习率绘制
文章目录 0. Scope1. StepLR2. MultiStepLR3. ExponentialLR4. CosineAnnealingLR5. ReduceLROnPlateau6. CyclicLR7. OneCycleLR小结参考文献 https://blog.csdn.net/coldasice342/article/details/143435848 0. Scope 在深度学习中,学习率(Learning R…...

Spring Boot集成SQL Server快速入门Demo
1.什么是SQL Server? SQL Server是由Microsoft开发和推广的以客户/服务器(c/s)模式访问、使用Transact-SQL语言的关系数据库管理系统(DBMS),它最初是由Microsoft、Sybase和Ashton-Tate三家公司共同开发的&…...

低代码牵手 AI 接口:开启智能化开发新征程
一、低代码与 AI 接口的结合趋势 低代码开发平台近年来在软件开发领域迅速崛起。随着企业数字化转型的需求不断增长,低代码开发平台以其快速构建应用程序的优势,满足了企业对高效开发的需求。例如,启效云低代码平台通过范式化和高颗粒度的可配…...

【已解决】git push一直提示输入用户名及密码、fatal: Could not read from remote repository的问题
问题描述: 在实操中,git push代码到github上一直提示输入用户名及密码,并且跳出的输入框输入用户名和密码后,报错找不到远程仓库 实际解决中,发现我环境有两个问题解决: git push一直提示输入用户名及密码…...

python语言基础-4 常用模块-4.13 其他模块
声明:本内容非盈利性质,也不支持任何组织或个人将其用作盈利用途。本内容来源于参考书或网站,会尽量附上原文链接,并鼓励大家看原文。侵删。 4.13 其他模块 除此之外python中还有大量的功能模块,如: pill…...

微信小程序=》基础=》常见问题=》性能总结
文章目录 微信小程序开发应用 实例小程序生命周期 以及 各生命周期应用实例小程序图片 展示方案 小程序打包应用方案技术细节(分包应用实例)技术细节(压缩处理)一、准备工作二、JavaScript 代码压缩三、WXML 文件优化(…...

JWT深度解析:Java Web中的安全传输与身份验证
标题:JWT深度解析:Java Web中的安全传输与身份验证 引言 JSON Web Token(JWT)是一种轻量级的身份验证和授权标准,它允许在各方之间安全地传输信息。在Java Web开发中,JWT因其无状态、可扩展性和跨域支持而…...

使用Java爬虫获取商品订单详情:从API到数据存储
在电子商务日益发展的今天,获取商品订单详情成为了许多开发者和数据分析师的需求。无论是为了分析用户行为,还是为了优化库存管理,订单数据的获取都是至关重要的。本文将详细介绍如何使用Java编写爬虫,通过API获取商品订单详情&am…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
