【学习】【HTML】块级元素,行内元素,行内块级元素
块级元素
块级元素是 HTML 中一类重要的元素,它们在页面布局中占据整行空间,通常用于创建页面的主要结构组件。
常见的块级元素有哪些?
<div>: 通用的容器元素,常用于创建布局块。<p>:段落元素,用于包含文本段落。<h1>至<h6>:标题元素,用于表示不同级别的标题。<ul>、<ol>、<li>:列表元素,分别用于无序列表、有序列表和列表项。<table>:表格元素,用于创建数据表格。<form>:表单元素,用于创建用户输入表单。<header>:页眉元素,用于定义文档或节的头部(HTML5 新增)。<footer>:页脚元素,用于定义文档或节的底部(HTML5 新增)。<nav>:导航元素,用于定义导航链接的集合(HTML5 新增)。<article>:文章元素,用于定义独立的、自包含的内容(HTML5 新增)。<section>:节元素,用于定义文档中的节或区域(HTML5 新增)。<main>:主内容元素,用于定义文档或应用程序的主要内容(HTML5 新增)。<aside>:侧边栏元素,用于定义与主要内容相关的辅助信息(HTML5 新增)。<figure>和<figcaption>:用于包含图像、图表、视频等内容及其标题或说明(HTML5 新增)。
块级元素的特点?
- 独占一行,并且其后的内容也会从新的一行开始。
- 如果没有显式设置宽度,块级元素的默认宽度是其父级元素的可填充宽度(标准盒模型/怪异盒模型/边框盒模型)。
- 可以设置宽度、高度、内外边距等样式属性。
- 许多块级元素具有明确的语义含义,有助于提高文档的可读性和可维护性。例如,
<header>用于定义页面头部,<footer>用于定义页面底部,<article>用于定义独立的文章内容。
标准盒模型
width 不包括 padding 和 border,总宽度是 width + padding + border。
边框盒模型
width 包括 padding 和 border,总宽度是 width,在标准模式下通过 box-sizing: border-box; 启用。
怪异盒模型
width 包括 padding 和 border,总宽度是 width,通常在怪异模式下使用。
触发怪异模式
浏览器会根据文档类型声明(Doctype)来决定是否进入怪异模式。以下是一些常见的 Doctype 声明及其效果:
- 标准模式:使用现代的 Doctype 声明,如
<!DOCTYPE html>或<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">,浏览器会进入标准模式。 - 怪异模式:使用旧的或不完整的 Doctype 声明,如
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">或完全省略 Doctype 声明,浏览器会进入怪异模式。
块级元素的嵌套规则?
块级元素可以包含其他块级元素、行内块级元素,也可以包含行内元素。
<p> 可以嵌套<div>吗?
- 规范要求
<p>元素用于定义段落,它应该只包含文本和其他行内元素,如<span>,<a>,<strong>,<em>等。- 块级元素(如
<div>,<h1>至<h6>,<ul>,<ol>,<li>,<table>,<form>,<header>,<footer>,<nav>,<article>,<section>等)不应该嵌套在<p>元素中。
- 原因
- 语义清晰:
<p>元素的目的是定义一段文本,嵌套块级元素会破坏这一语义,使文档结构变得混乱。 - 浏览器解析:大多数现代浏览器会自动修正不规范的嵌套,但这可能导致意外的布局问题和不可预测的行为。
- 正确做法
- 使用合适的块级元素:如果需要在段落中插入块级元素,可以考虑使用其他块级元素来替代
<p>,或者将块级元素放在段落之外。
行内块级元素
行内块级元素在布局中表现为行内元素,但可以设置宽度、高度、边距和内边距,类似于块级元素。
常见的行内块级元素有哪些?
<img>:图像元素。<input>:输入元素。<button>:按钮元素。<textarea>:文本区域元素。<select>:选择框元素。
行内块级元素的特点?
- 行内块级元素不会独占一行,可以与其他行内元素和文本内容在同一行内显示。
- 行内块级元素可以设置宽度和高度,可以使用百分比或固定值。
- 行内块级元素可以设置所有方向的边距(margin)和内边距(padding)。
css:vertical-align
CSS vertical-align 属性用来指定行内(inline)、行内区块(inline-block)、表格单元格(table-cell)盒子的垂直对齐方式。
行内块级元素的嵌套规则?
- 行内块级元素可以嵌套其他行内块级元素。
- 行内块级元素可以包含行内元素,文本内容。
- 行内块级元素不应该包含块级元素。
行内元素
行内元素不会独占一行,而是与其他内容在同一行内显示。它们通常用于对文本进行标记和修饰,如链接、强调、图片等。
常见的行内元素有哪些?
<a>:超链接。<span>:通用的行内容器,用于对文本进行标记和修饰。<strong>:表示重要文本,通常以粗体显示。<em>:表示强调文本,通常以斜体显示。<img>:图像。<code>:表示计算机代码。<b>:表示粗体文本。<i>:表示斜体文本。<sub>:表示下标文本。<sup>:表示上标文本。<u>:表示下划线文本。<s>:表示删除线文本。<var>:表示变量。<abbr>:表示缩写。<mark>:表示高亮文本。<small>:表示小号文本。<time>:表示日期和时间。
行内元素的特点?
- 行内元素不会独占一行,而是与其他行内元素,行内块级元素和文本内容在同一行内显示。
- 行内元素不能设置宽度和高度。如果尝试设置宽度和高度,这些属性会被忽略。
- 行内元素可以设置左右边距(margin-left 和 margin-right)和内边距(padding-left 和 padding-right),但不能设置上下边距(margin-top 和 margin-bottom)和内边距(padding-top 和 padding-bottom)。
- 行内元素不会打断文本流,因此不会影响周围其他内容的布局。
文本流
文本流(Text Flow)是指文本在页面上的自然排列方式。在 HTML 中,文本流通常是从左到右、从上到下的顺序排列。行内元素不会打断这种自然排列方式,而是与其他文本内容在同一行内显示。这与块级元素的行为形成对比,块级元素会从新的一行开始,并且其后的内容也会从新的一行开始。
行内元素的嵌套规则?
- 行内元素可以包含其他行内元素,行内块级元素,文本内容。
- 行内元素不应该包含块级元素。
<a> 可以包含块级元素吗?
- 规范要求
HTML5:在 HTML5 中,<a>元素可以包含块级元素。这是为了提高灵活性和语义化,允许创建更复杂的链接结构。
HTML4 和 XHTML:在 HTML4 和 XHTML 中,<a>元素只能包含行内元素,不能包含块级元素。 - 注意事项
语义清晰:虽然<a>元素可以包含块级元素,但应确保这样做不会破坏文档的语义和可读性。
用户体验:包含块级元素的<a>元素可能会导致较大的点击区域,这可能会影响用户体验。确保链接的目标内容是明确的,避免用户误点击。
display
display 属性是 CSS 中一个非常重要的属性,用于控制元素的显示方式。所有 HTML 元素都可以使用 display 属性来控制其显示方式。
display: inline;
行内元素,不独占一行,不能设置宽度和高度,适用于对文本进行标记和修饰。
display: inline-block
行内块级元素,可以与其他行内元素在同一行内显示,可以设置宽度、高度、边距和内边距,适用于创建复杂的布局。
display: block
块级元素,独占一行,可以设置宽度、高度、边距和内边距,适用于定义段落、标题、列表等结构化内容。
相关文章:

【学习】【HTML】块级元素,行内元素,行内块级元素
块级元素 块级元素是 HTML 中一类重要的元素,它们在页面布局中占据整行空间,通常用于创建页面的主要结构组件。 常见的块级元素有哪些? <div>: 通用的容器元素,常用于创建布局块。<p>:段落元素…...

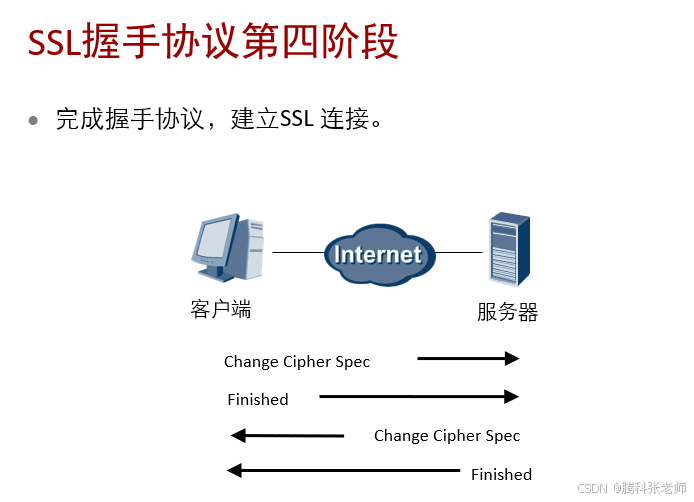
握手协议是如何在SSL VPN中发挥作用的?
SSL握手协议:客户端和服务器通过握手协议建立一个会话。会话包含一组参数,主要有会话ID、对方的证书、加密算法列表(包括密钥交换算法、数据加密算法和MAC算法)、压缩算法以及主密钥。SSL会话可以被多个连接共享,以减少…...

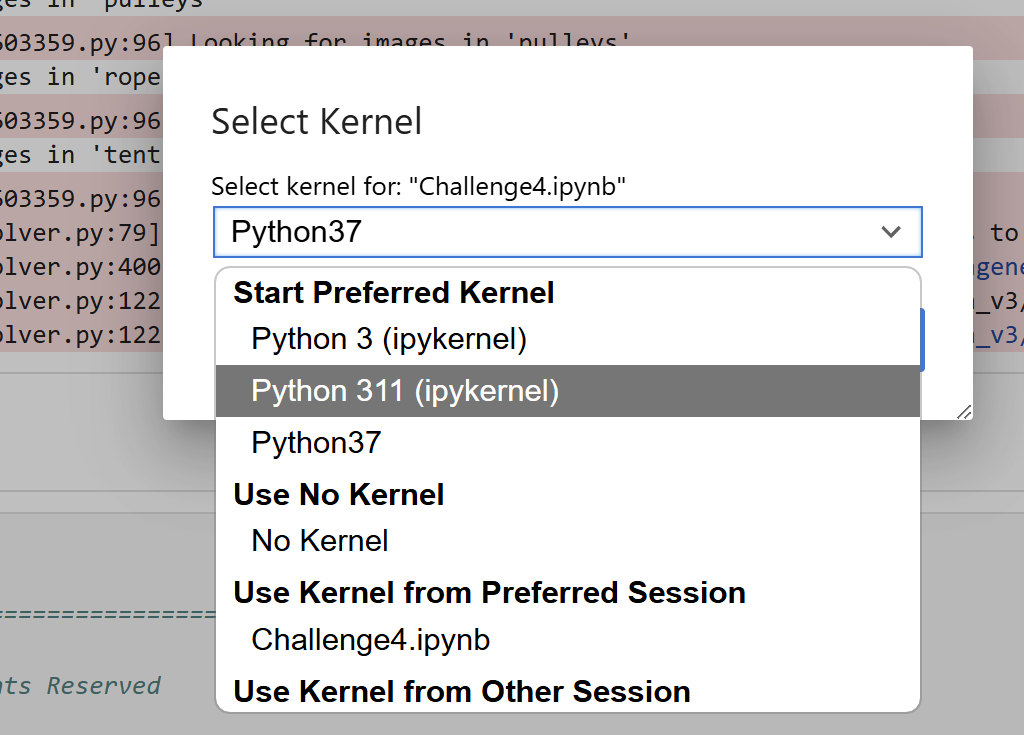
机器学习 - 为 Jupyter Notebook 安装新的 Kernel
https://ipython.readthedocs.io/en/latest/install/kernel_install.html 当使用jupyter-notebook --no-browser 启动一个 notebook 时,默认使用了该 jupyter module 所在的 Python 环境作为 kernel,比如 C:\devel\Python\Python311。 如果,…...

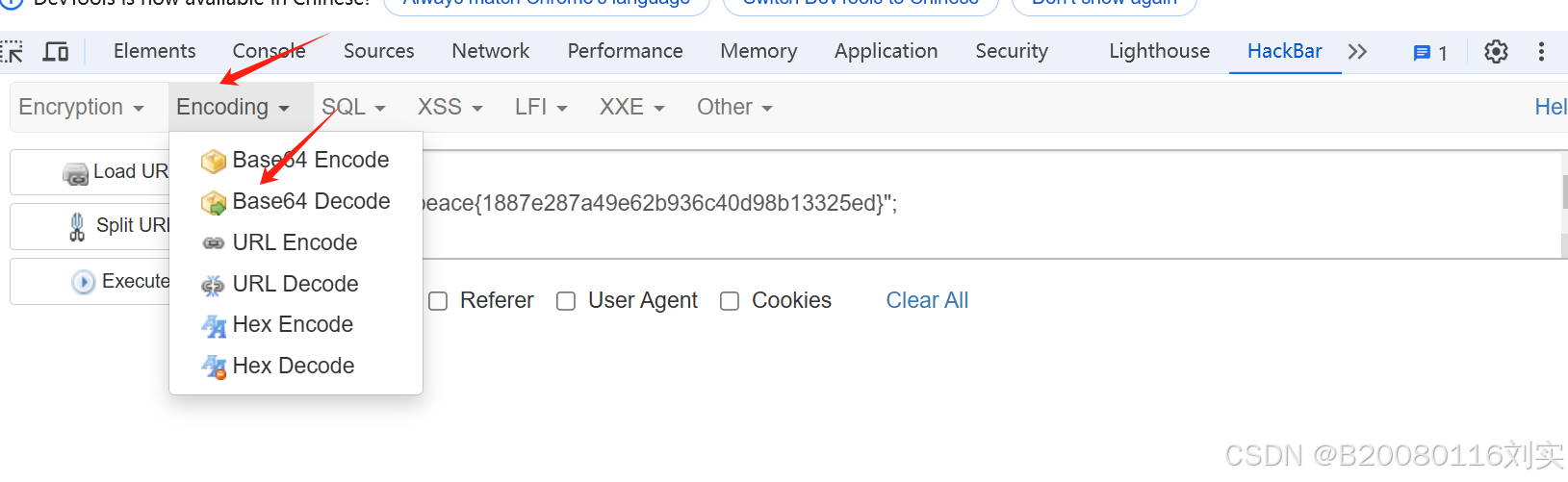
CTF攻防世界小白刷题自学笔记13
1.fileinclude,难度:1,方向:Web 题目来源:宜兴网信办 题目描述:无 给一下题目链接:攻防世界Web方向新手模式第16题。 打开一看给了很多提示,什么language在index.php的第九行,flag在flag.php中,但事情显…...
)
Rust 模板匹配——根据指定图片查找处于大图中的位置(支持GPU加速)
Rust 模板匹配——根据指定图片查找处于大图中的位置(支持GPU加速) 01 前言 在手搓RPA工具的时候,总会碰到不好定位的情况,那么,就需要根据小图来找到对应屏幕上的位置(以图识图),这个需求也比较简单。想到市面上也有不少RPA工具都有这个功能,那么人家有的,俺也可以…...

JVM详解:类的加载过程
JVM中类的加载主要分为三个部分,分别为加载(loading),链接(linking),初始化(initing)。其中加载负责的主要是讲类文件加载到内存中变为类对象,不过此时只有基…...

Python →爬虫实践
爬取研究中心的书目 现在,想要把如下网站中的书目信息爬取出来。 案例一 耶鲁 Publications | Yale Law School 分析网页,如下图所示,需要爬取的页面,标签信息是“<p>”,所以用 itemssoup.find_all("p&…...

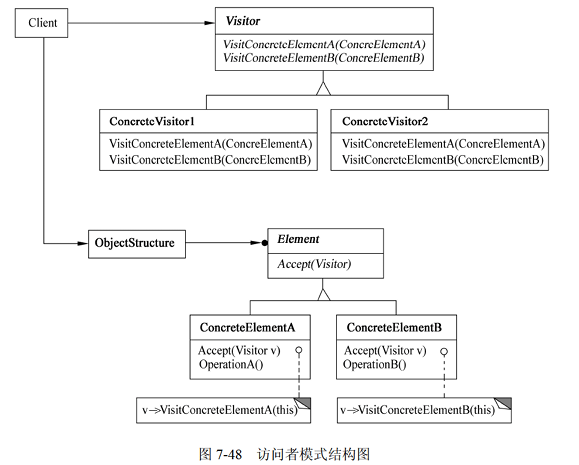
Visitor 访问者模式
1)意图 表示一个作用于某对象结构中的各元素的操作。它允许在不改变各元素的类的前提下定义用于这些元素的新操作。 2)结构 访问者模式的结构图如图 7-48 所示。 其中: Visitor(访问者) 为该对象结构中ConcreteElement 的每一个类声明一个 Vsit 操作。该操作的名字和特征标识…...

Mac解压包安装MongoDB8并设置launchd自启动
记录一下在mac上安装mongodb8过程,本机是M3芯片所以下载m芯片的安装包,intel芯片的类似操作。 首先下载安装程序包。 # M芯片下载地址 https://fastdl.mongodb.org/osx/mongodb-macos-arm64-8.0.3.tgz # intel芯片下载地址 https://fastdl.mongodb.org…...

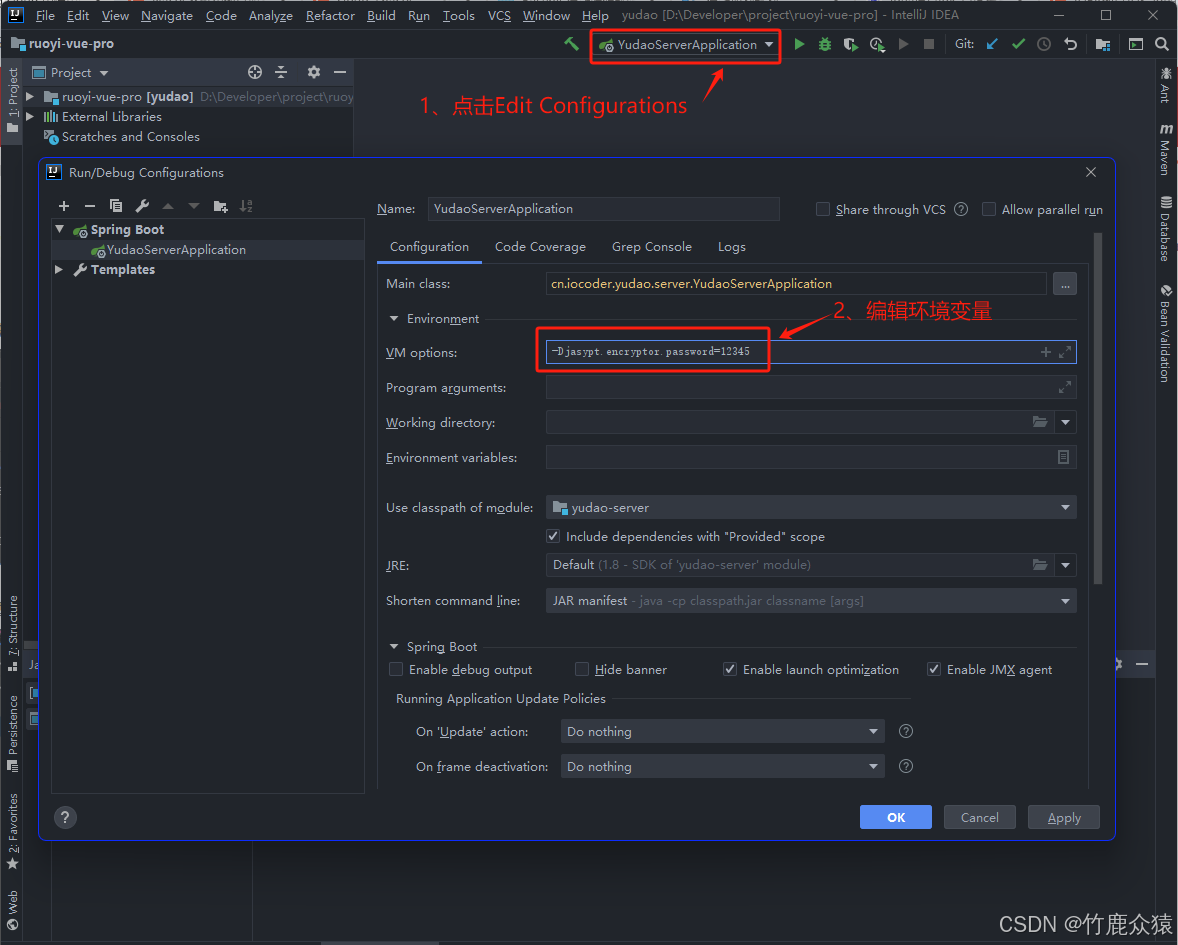
Springboot采用jasypt加密配置
目录 前言 一、Jasypt简介 二、运用场景 三、整合Jasypt 2.1.环境配置 2.2.添加依赖 2.3.添加Jasypt配置 2.4.编写加/解密工具类 2.5.自定义加密属性前缀和后缀 2.6.防止密码泄露措施 2.61.自定义加密器 2.6.2通过环境变量指定加密盐值 总结 前言 在以往的多数项目中࿰…...

加载shellcode
#include <stdio.h>#include <windows.h>DWORD GetHash(const char* fun_name){ DWORD digest 0; while (*fun_name) { digest ((digest << 25) | (digest >> 7)); //循环右移 7 位 digest *fun_name; //累加…...

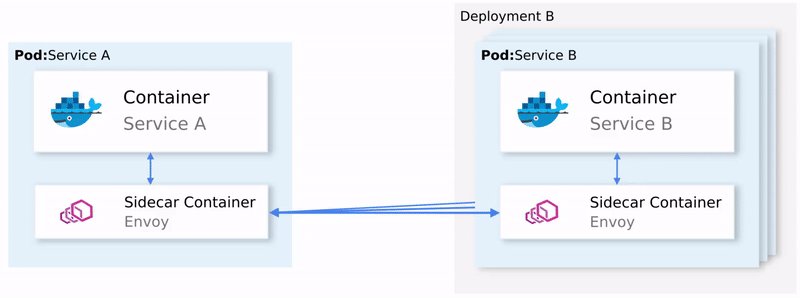
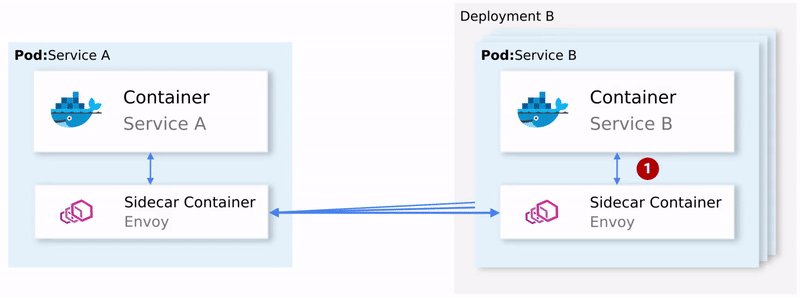
K8S如何基于Istio实现全链路HTTPS
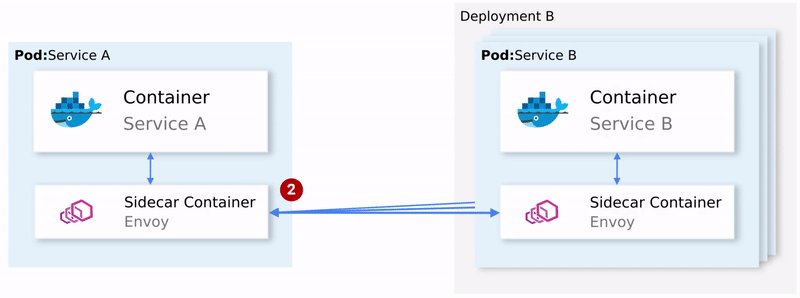
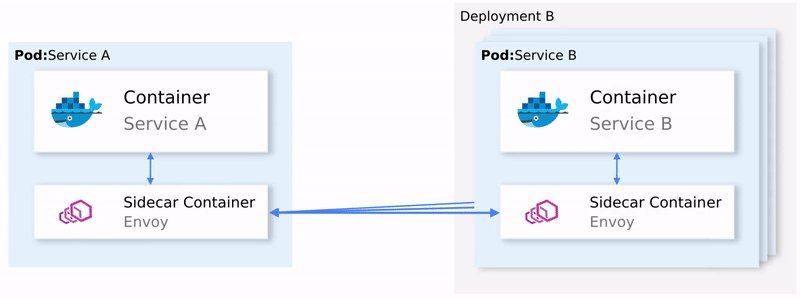
K8S如何基于Istio实现全链路HTTPS Istio 简介Istio 是什么?为什么选择 Istio?Istio 的核心概念Service Mesh(服务网格)Data Plane(数据平面)Sidecar Mode(边车模式)Ambient Mode(环境模式)Control Plane(控制平面)Istio 的架构与组件Envoy ProxyIstiod其他组件Istio 的流量管…...

React Query在现代前端开发中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 React Query在现代前端开发中的应用 React Query在现代前端开发中的应用 React Query在现代前端开发中的应用 引言 React Query …...

【HAProxy09】企业级反向代理HAProxy高级功能之压缩功能与后端服务器健康性监测
HAProxy 高级功能 介绍 HAProxy 高级配置及实用案例 压缩功能 对响应给客户端的报文进行压缩,以节省网络带宽,但是会占用部分CPU性能 建议在后端服务器开启压缩功能,而非在HAProxy上开启压缩 注意:默认Ubuntu的包安装nginx开…...

PostgreSQL中表的数据量很大且索引过大时怎么办
在PostgreSQL中,当表的数据量很大且索引过大时,可能会导致性能问题。以下是一些优化索引和表数据的方法: 1. 评估和删除不必要的索引 识别未使用的索引:使用pg_stat_user_indexes和pg_index系统视图来查找未被使用的索引&#x…...

【QML】QML多线程应用(WorkerScript)
1. 实现功能 QML项目中,点击一个按键后,运行一段比较耗时的程序,此时ui线程会卡住。如何避免ui线程卡住。 2. 单线程(会卡住) 2.1 界面 2.2 现象 点击delay btn后,执行耗时函数(TestJs.func…...

认证鉴权框架SpringSecurity-1--概念和原理篇
1、基本概念 Spring Security 是一个强大且高度可定制的框架,用于构建安全的 Java 应用程序。它是 Spring 生态系统的一部分,提供了全面的安全解决方案,包括认证、授权、CSRF防护、会话管理等功能。 2、认证、授权和鉴权 (1&am…...

计算器上的MC、MR、M+、M—、CE是什么意思?
在计算器中, MC键叫做memory clear,中文 清除存储,是一个清除寄存器中存储数字的指令。 MS键叫做memory save,中文 存入存储。 而MR键,则是一个读取原先存储在寄存器中的数字的指令。 M键指将当前数值存入寄存器以…...

无人机飞手执照处处需要,森林、石油管道、电力巡检等各行业都需要
无人机飞手执照在多个行业中确实具有广泛的应用需求,包括森林、石油管道、电力巡检等领域。以下是对这些领域无人机飞手执照需求的具体分析: 一、森林领域 在森林领域,无人机飞手执照对于进行高效、准确的森林资源管理和监测至关重要。无人机…...

计算机网络——路由选择算法
路由算法 路由的计算都是以子网为单位计算的——找到从原子网到目标子网的路径 链路状态算法...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
