React Query在现代前端开发中的应用
💓 博客主页:瑕疵的CSDN主页
📝 Gitee主页:瑕疵的gitee主页
⏩ 文章专栏:《热点资讯》
React Query在现代前端开发中的应用
- React Query在现代前端开发中的应用
- 引言
- React Query 概述
- 定义与原理
- 发展历程
- React Query 的关键技术
- 数据获取
- 缓存管理
- 数据更新
- 乐观更新
- 错误处理
- 无限滚动
- React Query 在现代前端开发中的应用
- 数据获取
- useQuery 钩子
- 缓存管理
- 自动缓存
- 数据更新
- useMutation 钩子
- 乐观更新
- 乐观更新配置
- 错误处理
- 错误处理机制
- 无限滚动
- 无限滚动配置
- 实际案例
- 数据获取
- 缓存管理
- 数据更新
- 乐观更新
- 错误处理
- 无限滚动
- React Query 在现代前端开发中的挑战
- 学习曲线
- 配置复杂性
- 性能问题
- 社区支持
- 工具链
- 未来展望
- 技术创新
- 行业合作
- 普及应用
- 结论
- 参考文献
- 代码示例
- 安装依赖
- 基本用法
- 乐观更新
- 无限滚动
随着前端应用的复杂度不断增加,状态管理和数据获取成为了开发过程中的关键问题。React Query 作为一种轻量级的状态管理库,专注于数据获取和缓存,为现代前端开发提供了强大的支持。本文将详细介绍 React Query 的基本概念、关键技术以及在现代前端开发中的具体应用。
React Query 是一个用于 React 应用的数据获取和状态管理库。它的核心特点是轻量级、易用性和高性能。通过 React Query,开发者可以轻松地管理应用中的数据获取、缓存和更新。
React Query 项目始于 2019 年,由 Tanner Linsley 开发。2020 年,React Query 3.0 版本正式发布,带来了许多新特性和优化。此后,React Query 逐渐成熟并广泛应用于现代前端开发中。
React Query 提供了 useQuery 钩子,用于从后端获取数据。通过 useQuery,可以轻松地管理数据的获取、缓存和更新。
React Query 内置了强大的缓存管理功能,可以自动管理数据的缓存。通过缓存管理,可以显著提高应用的性能和用户体验。
React Query 提供了 useMutation 钩子,用于执行数据更新操作。通过 useMutation,可以轻松地管理数据的更新和副作用。
React Query 支持乐观更新,可以在数据更新请求发送之前立即更新 UI,提高用户体验。
React Query 提供了强大的错误处理机制,可以轻松地处理数据获取和更新过程中的错误。
React Query 支持无限滚动,可以轻松地实现分页数据的加载。
通过 React Query,可以使用 useQuery 钩子从后端获取数据。useQuery 钩子会自动管理数据的获取、缓存和更新。

通过 React Query,可以自动管理数据的缓存。React Query 会根据数据的更新频率和过期时间自动管理缓存,提高应用的性能。
通过 React Query,可以使用 useMutation 钩子执行数据更新操作。useMutation 钩子可以轻松地管理数据的更新和副作用。
通过 React Query,可以实现乐观更新。在数据更新请求发送之前,可以立即更新 UI,提高用户体验。
通过 React Query,可以轻松地处理数据获取和更新过程中的错误。React Query 提供了丰富的错误处理机制,包括重试、错误边界等。
通过 React Query,可以实现无限滚动。React Query 支持分页数据的加载,可以轻松地实现无限滚动效果。
通过 React Query,可以实现数据的高效获取。例如,在一个电商应用中,可以使用 useQuery 钩子从后端获取商品列表,提高应用的加载速度和性能。
通过 React Query,可以实现数据的自动缓存。例如,在一个社交应用中,可以使用 React Query 自动管理用户信息的缓存,提高应用的性能。
通过 React Query,可以实现数据的轻松更新。例如,在一个任务管理应用中,可以使用 useMutation 钩子执行任务的创建和更新操作,提高开发效率。
通过 React Query,可以实现乐观更新。例如,在一个聊天应用中,可以使用乐观更新在消息发送请求发送之前立即更新聊天界面,提高用户体验。
通过 React Query,可以实现数据获取和更新过程中的错误处理。例如,在一个金融应用中,可以使用 React Query 处理数据获取和更新过程中的错误,提高应用的稳定性和可靠性。
通过 React Query,可以实现无限滚动。例如,在一个新闻应用中,可以使用 React Query 实现分页数据的加载,提高用户体验。
虽然 React Query 提供了强大的功能,但学习曲线仍然存在。开发者需要理解 React Query 的基本概念和钩子,如何降低学习难度是一个重要问题。
虽然 React Query 的配置非常灵活,但过度复杂的配置可能导致维护困难。如何保持配置的简洁和可维护性是一个重要问题。
虽然 React Query 提供了缓存管理和数据更新等优化功能,但在处理大项目和大量数据时,可能会出现性能瓶颈。如何优化性能是一个重要问题。
虽然 React Query 的社区支持非常活跃,但相对于其他库,某些领域的资源仍然有限。如何提高社区的支持力度是一个重要问题。
虽然 React Query 的工具链正在不断完善,但仍然存在一些工具的缺失和不成熟问题。如何完善工具链是一个重要挑战。
随着 React Query 技术和相关技术的不断进步,更多的创新应用将出现在现代前端开发中,提高开发效率和用户体验。
通过行业合作,共同制定前端开发的技术标准和规范,推动 React Query 技术的广泛应用和发展。
随着技术的成熟和成本的降低,React Query 将在更多的企业和平台中得到普及,成为主流的前端状态管理工具。
React Query 在现代前端开发中的应用前景广阔,不仅可以提高数据获取和状态管理的效率,还能为企业提供强大的支持。然而,要充分发挥 React Query 的潜力,还需要解决学习曲线、配置复杂性、性能问题、社区支持和工具链等方面的挑战。未来,随着技术的不断进步和社会的共同努力,React Query 必将在现代前端开发领域发挥更大的作用。
- Linsley, T. (2021). React Query: The Complete Guide. React Query Official Documentation.
- Brown, G. (2021). Building Modern Web Applications with React Query. O'Reilly Media.
- Akkerman, E. (2021). React Query in Action: Simplify Data Fetching and State Management in React Applications. Manning Publications.
下面是一个简单的 React Query 代码示例,演示如何使用 React Query 进行数据获取和状态管理。
# 安装 React Query
$ npm install react-query
// App.js
import React from 'react';
import { useQuery } from 'react-query';
import axios from 'axios';function App() {const fetchUsers = async () => {const response = await axios.get('https://jsonplaceholder.typicode.com/users');return response.data;};const { data, error, isLoading } = useQuery('users', fetchUsers);if (isLoading) return <p>Loading...</p>;if (error) return <p>Error: {error.message}</p>;return (<div><h1>User List</h1><ul>{data.map(user => (<li key={user.id}>{user.name}</li>))}</ul></div>);
}export default App;
// App.js
import React from 'react';
import { useQuery, useMutation } from 'react-query';
import axios from 'axios';function App() {const fetchTodos = async () => {const response = await axios.get('https://jsonplaceholder.typicode.com/todos');return response.data;};const updateTodo = async (id, completed) => {await axios.put(`https://jsonplaceholder.typicode.com/todos/${id}`, { completed });};const { data, error, isLoading } = useQuery('todos', fetchTodos);const [updateTodoMutation] = useMutation(updateTodo, {onMutate: (variables) => {// Optimistic updateconst previousTodos = data.slice();data = data.map(todo =>todo.id === variables.id ? { ...todo, completed: variables.completed } : todo);return previousTodos;},onError: (error, variables, context) => {// Rollback on errordata = context;},onSettled: () => {// Refetch data after mutation is settledqueryClient.invalidateQueries('todos');}});if (isLoading) return <p>Loading...</p>;if (error) return <p>Error: {error.message}</p>;return (<div><h1>To-Do List</h1><ul>{data.map(todo => (<li key={todo.id} style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}>{todo.title}{' '}<button onClick={() => updateTodoMutation(todo.id, !todo.completed)}>Toggle</button></li>))}</ul></div>);
}export default App;
// App.js
import React from 'react';
import { useInfiniteQuery } from 'react-query';
import axios from 'axios';function App() {const fetchPosts = async ({ pageParam = 1 }) => {const response = await axios.get(`https://jsonplaceholder.typicode.com/posts?_page=${pageParam}&_limit=10`);return response.data;};const { data, error, isLoading, isFetching, fetchNextPage } = useInfiniteQuery('posts',fetchPosts,{getNextPageParam: (lastPage, allPages) => {if (lastPage.length < 10) return undefined;return allPages.length + 1;}});if (isLoading) return <p>Loading...</p>;if (error) return <p>Error: {error.message}</p>;return (<div><h1>Post List</h1><ul>{data.pages.map((group, i) => (<React.Fragment key={i}>{group.map(post => (<li key={post.id}>{post.title}</li>))}</React.Fragment>))}</ul><button onClick={() => fetchNextPage()} disabled={!isFetching && !data.pages[data.pages.length - 1].length < 10}>Load More</button></div>);
}export default App;
这个示例通过使用 React Query,实现了数据的高效获取、缓存管理、数据更新、乐观更新和无限滚动,展示了 React Query 在现代前端开发中的基本实现。
相关文章:

React Query在现代前端开发中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 React Query在现代前端开发中的应用 React Query在现代前端开发中的应用 React Query在现代前端开发中的应用 引言 React Query …...

【HAProxy09】企业级反向代理HAProxy高级功能之压缩功能与后端服务器健康性监测
HAProxy 高级功能 介绍 HAProxy 高级配置及实用案例 压缩功能 对响应给客户端的报文进行压缩,以节省网络带宽,但是会占用部分CPU性能 建议在后端服务器开启压缩功能,而非在HAProxy上开启压缩 注意:默认Ubuntu的包安装nginx开…...

PostgreSQL中表的数据量很大且索引过大时怎么办
在PostgreSQL中,当表的数据量很大且索引过大时,可能会导致性能问题。以下是一些优化索引和表数据的方法: 1. 评估和删除不必要的索引 识别未使用的索引:使用pg_stat_user_indexes和pg_index系统视图来查找未被使用的索引&#x…...

【QML】QML多线程应用(WorkerScript)
1. 实现功能 QML项目中,点击一个按键后,运行一段比较耗时的程序,此时ui线程会卡住。如何避免ui线程卡住。 2. 单线程(会卡住) 2.1 界面 2.2 现象 点击delay btn后,执行耗时函数(TestJs.func…...

认证鉴权框架SpringSecurity-1--概念和原理篇
1、基本概念 Spring Security 是一个强大且高度可定制的框架,用于构建安全的 Java 应用程序。它是 Spring 生态系统的一部分,提供了全面的安全解决方案,包括认证、授权、CSRF防护、会话管理等功能。 2、认证、授权和鉴权 (1&am…...

计算器上的MC、MR、M+、M—、CE是什么意思?
在计算器中, MC键叫做memory clear,中文 清除存储,是一个清除寄存器中存储数字的指令。 MS键叫做memory save,中文 存入存储。 而MR键,则是一个读取原先存储在寄存器中的数字的指令。 M键指将当前数值存入寄存器以…...

无人机飞手执照处处需要,森林、石油管道、电力巡检等各行业都需要
无人机飞手执照在多个行业中确实具有广泛的应用需求,包括森林、石油管道、电力巡检等领域。以下是对这些领域无人机飞手执照需求的具体分析: 一、森林领域 在森林领域,无人机飞手执照对于进行高效、准确的森林资源管理和监测至关重要。无人机…...

计算机网络——路由选择算法
路由算法 路由的计算都是以子网为单位计算的——找到从原子网到目标子网的路径 链路状态算法...

【前端】技术演进发展简史
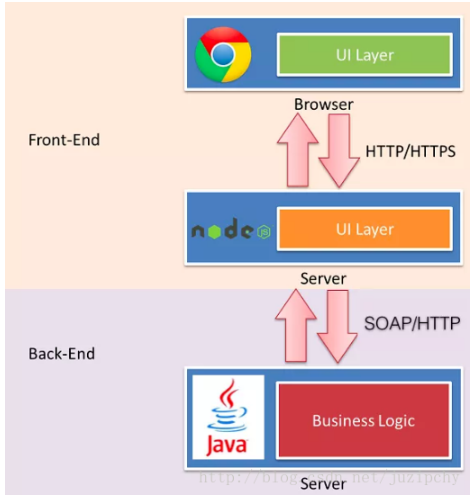
一、前端 1、概述 1990 年,第一个web浏览器诞生,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器。 1991 年,WWW诞生,这标志着前端技术的开始。 前端(Front-end)和后端(…...

深入解析贪心算法及其应用实例
标题:深入解析贪心算法及其应用实例 一、引言 贪心算法(Greedy Algorithm)是一类简单、直观的算法设计策略,广泛应用于优化问题中。其基本思想是每一步都选择当前状态下最优的选择,即在每一步做出局部最优的决策&…...

电子工牌独立双通道定向拾音方案(有视频演示)
现在一些行业的客服人员在面对客户都要求使用电子工牌分别记录客服和顾客的声音,我们利用双麦克风阵列双波束拾音的方案设计了一个电子工牌方案.可以有效分别记录客服和顾客的声音. 方案思路: 我们采用了一个双麦阵列波束拾音的模块A-59,此模块可以利用2个麦克风组成阵列进行双…...

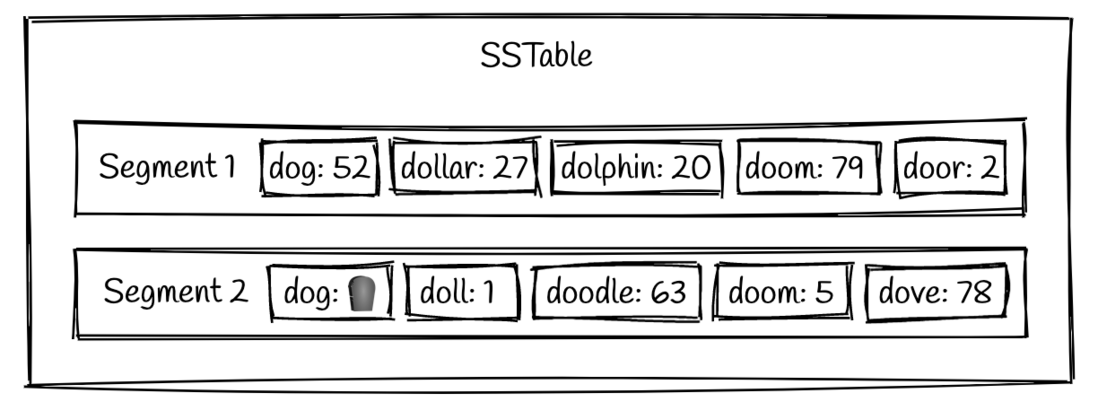
举例理解LSM-Tree,LSM-Tree和B+Tree的比较
写操作 write1:WAL 把操作同步到磁盘中WAL做备份(追加写、性能极高) write2:Memtable 完成WAL后将(k,v)数据写入内存中的Memtable,Memtable的数据结构一般是跳表或者红黑树 内存内采用这种数据结构一方面支持内存…...

React Native 全栈开发实战班 - 核心组件与导航
在 React Native 中,组件是构建用户界面的基本单元。React Native 提供了丰富的内置组件,涵盖了从基础布局到复杂交互的各种需求。本章节将详细介绍常用的内置组件,并重点讲解列表与滚动视图的使用。 1. 常用内置组件详解 React Native 提供…...

Leecode热题100-35.搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2: 输入:…...

密码学知识点整理二:常见的加密算法
常用的加密算法包括对称加密算法、非对称加密算法和散列算法。 对称加密算法 AES:高级加密标准,是目前使用最广泛的对称加密算法之一,支持多种密钥长度(128位、192位、256位),安全性高,加密效率…...

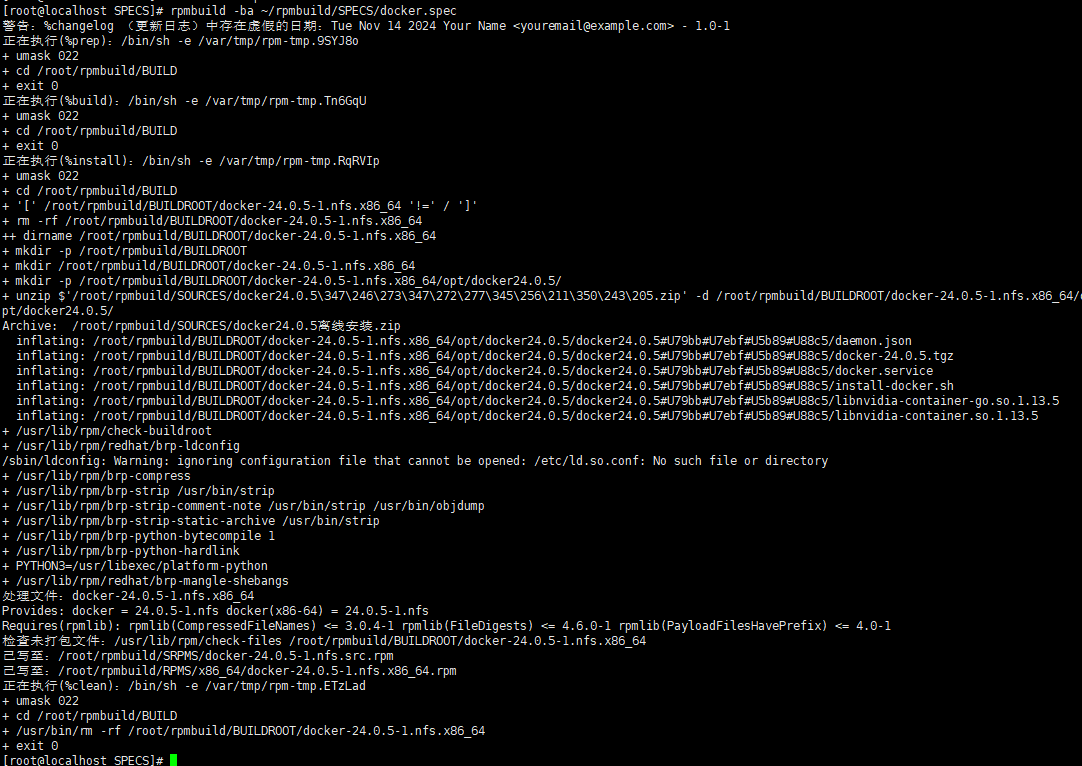
Linux如何将文件或目录打成rpm包?-- rpmbuild打包详解
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

RabbitMQ-死信队列(golang)
1、概念 死信(Dead Letter),字面上可以理解为未被消费者成功消费的信息,正常来说,生产者将消息放入到队列中,消费者从队列获取消息,并进行处理,但是由于某种原因,队列中的…...

爬虫开发工具与环境搭建——环境配置
第二章:爬虫开发工具与环境搭建 第二节:环境配置 在进行爬虫开发之前,首先需要配置好开发环境。一个良好的开发环境不仅能提高开发效率,还能避免因环境不一致带来的问题。以下是环境配置的详细步骤,涵盖了Python开发…...

15.UE5等级、经验、血条,魔法恢复和消耗制作
2-17 等级、经验、血条、魔法消耗_哔哩哔哩_bilibili 目录 1.制作UI,等级,经验,血条 2.为属性面板绑定角色真实的属性,实现动态更新 3.魔法的消耗和恢复 1.制作UI,等级,经验,血条 创建控…...

【Homework】【5】Learning resources for DQ Robotics in MATLAB
Lesson 5 代码-TwoDofPlanarRobot.m 表示一个 2 自由度平面机器人。该类包含构造函数、计算正向运动学模型的函数、计算平移雅可比矩阵的函数,以及在二维空间中绘制机器人的函数。 classdef TwoDofPlanarRobot%TwoDofPlanarRobot - 表示一个 2 自由度平面机器人类…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
